Partager vers Teams à partir d’applications web
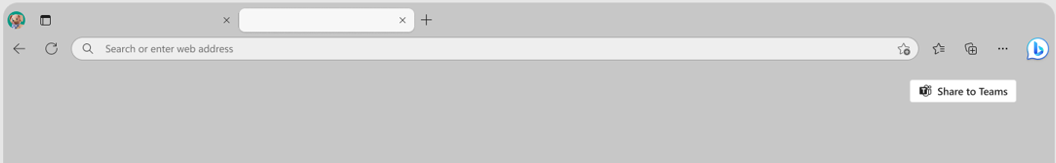
Partager dans Teams à partir d’applications web permet aux utilisateurs de partager du contenu directement sur une conversation, un canal ou une réunion sans changer de contexte. Les sites web tiers peuvent utiliser le script de lanceur pour incorporer le bouton Partager dans Teams sur leurs pages web. Lorsque l’utilisateur sélectionne Partager dans Teams, la boîte de dialogue Partager dans Teams s’affiche et invite l’utilisateur à fournir les détails nécessaires pour partager le contenu.
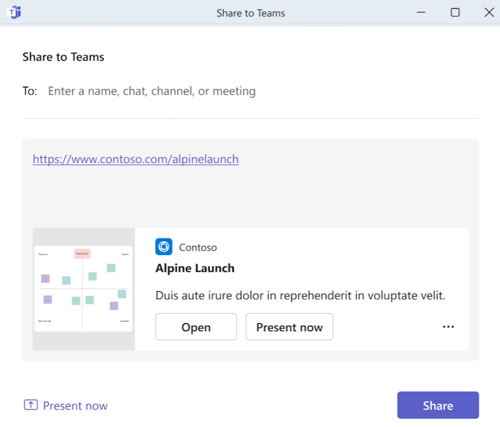
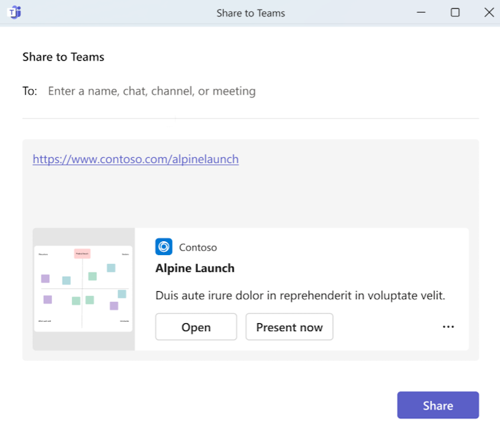
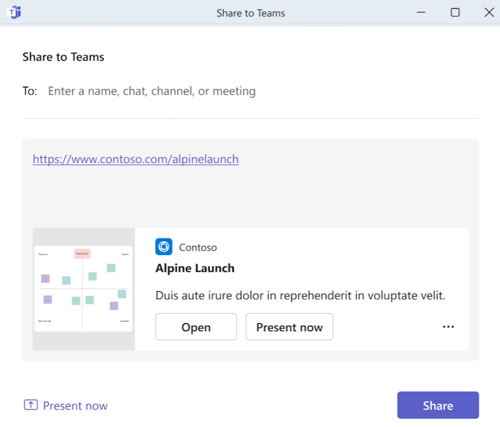
L’image suivante affiche la boîte de dialogue qui s’affiche lorsque l’utilisateur sélectionne Partager dans Teams :

Par défaut, Partager dans Teams prend en charge l’étiquetage des utilisateurs avec @username et @everyone, et les utilisateurs étiquetés reçoivent des notifications dans Microsoft Teams lorsque du contenu est partagé sur Teams.
Remarque
- Seules les versions de bureau de Microsoft Edge et Google Chrome sont prises en charge.
- L’utilisation de comptes Freemium ou invités n’est pas prise en charge.
Vous pouvez également ajouter un déploiement de lien pour les liens partagés via Partager dans Teams qui sont hébergés dans une application web, une application personnelle ou un onglet. Pour plus d’informations, consultez Déploiement de liens.
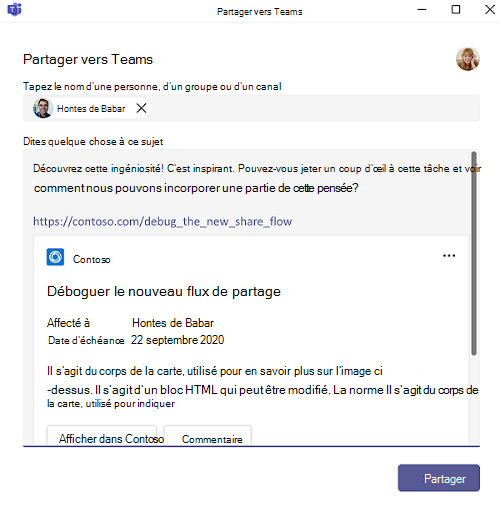
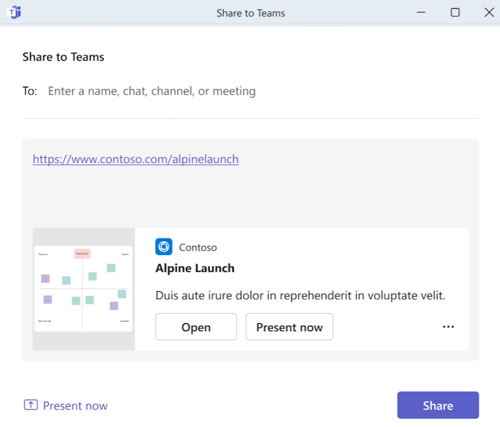
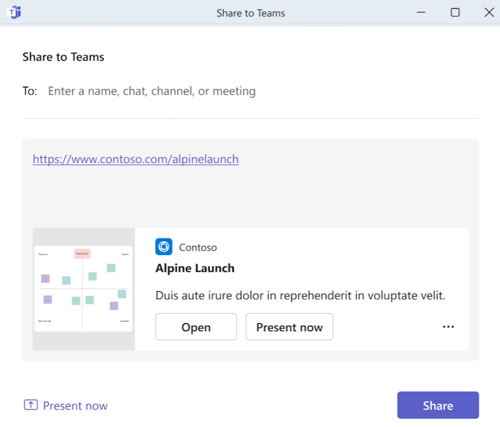
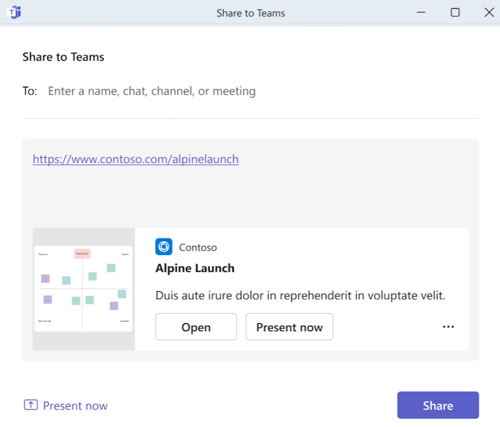
L’image suivante montre l’expérience de déploiement de lien via Partager dans Teams :

Le contenu décrit ici vous guide sur la création et l’incorporation du partage dans Teams pour votre site web, la création de la préversion de votre site web et l’extension du partage à Teams pour l'éducation.
La vidéo suivante décrit les étapes de base de l’incorporation du partage dans Teams :
Incorporer le partage dans Teams
Il existe deux méthodes par lesquelles vous pouvez incorporer Partager dans Teams sur votre page web. En fonction du contrôle que vous souhaitez sur Partager dans Teams, vous pouvez utiliser l’une des méthodes suivantes :
Cette méthode montre la façon simple et simple d’incorporer Partager dans Teams, où vous pouvez personnaliser le bouton et ses fonctionnalités en fonction de vos besoins :
Ajoutez le script
launcher.jssur votre page web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Ajoutez un élément HTML sur votre page web avec
teams-share-buttondans l’attributclasset le lien à partager dans l’attributdata-href.<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>Après la configuration, le bouton Partager dans Teams est ajouté à votre site web.
Si vous souhaitez une autre taille d’icône pour le bouton, utilisez l’attribut
data-icon-px-size.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>Si le lien partagé nécessite une authentification utilisateur ou si l’aperçu de l’URL de votre lien ne s’affiche pas correctement dans Teams, vous pouvez désactiver l’aperçu de l’URL en ajoutant l’attribut
data-previewet en luifalseaffectant la valeur .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>Si vous souhaitez afficher un message de votre choix dans la zone de composition, vous pouvez définir votre texte dans l’attribut
data-msg-text.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>
Voici le scénario de l’utilisateur final où le contenu est partagé dans une conversation ou un canal à l’aide de Partager dans Teams :
Partager du contenu sur une conversation ou un canal
Ouvrez l’application web dans le navigateur et sélectionnez Partager dans Teams. La boîte de dialogue Partager dans Teams s’ouvre.

Ajoutez le nom de la conversation ou du canal.

Remarque
Si l’application n’est pas déjà ajoutée dans l’étendue de conversation ou de canal, une clause d’exclusion de consentement de l’application s’affiche dans la boîte de dialogue Partager avec Teams.
Sélectionnez Partager. Le contenu de l’application est partagé dans l’étendue respective.
Partager du contenu dans des réunions
Partager dans Teams à partir d’applications web permet aux utilisateurs de partager du contenu vers une réunion en direct ou à venir. Lorsque vous activez le partage de contenu dans les réunions, cela permet aux utilisateurs de partager des informations qui créent un espace de travail collaboratif au sein de la réunion. Par exemple, les utilisateurs peuvent partager des tableaux de travail à partir d’une application web directement sur la phase de réunion, ce qui facilite un effort collectif de collecte et d’organisation des idées.
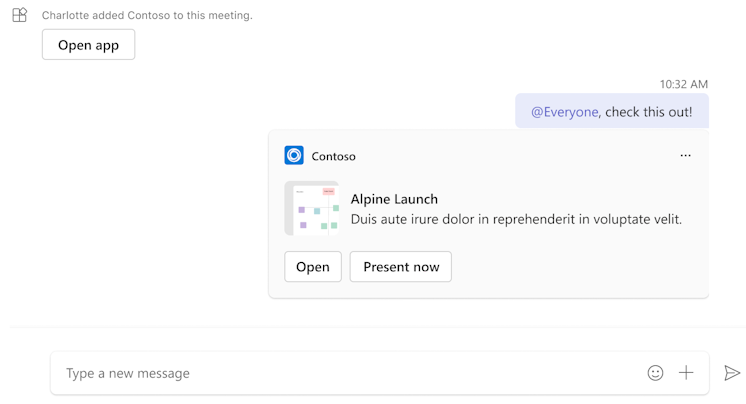
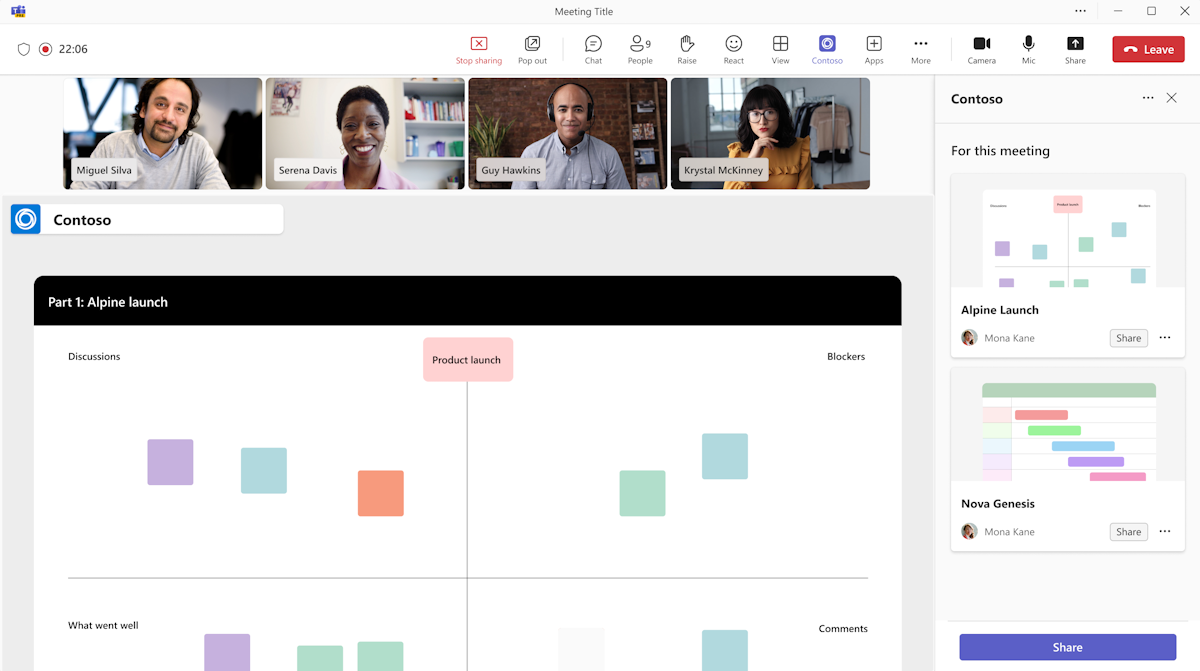
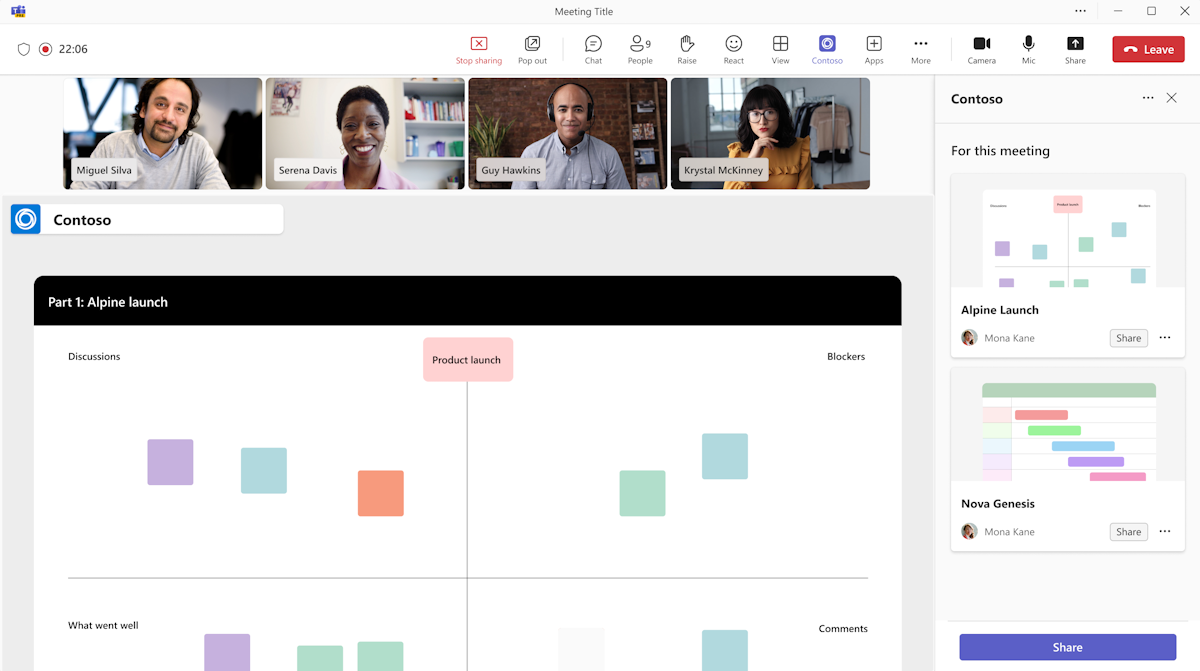
Voici comment le contenu web partagé apparaît dans la phase de réunion :
Avant d’activer le partage de contenu pour les réunions, vous devez vérifier les points suivants :
Une application Microsoft Teams avec un onglet qui prend en charge le panneau latéral de réunion et les API Partager en phase.
L’application de réunion doit prendre en charge les API De partage à phase avec deux exigences principales pour afficher le contenu sur la phase de réunion :
- Manifeste d’application qui prend en charge
meetingStageetmeetingSidePanelconfiguré en tant que contextes de trame. S’il n’est pas configuré, les participants à la réunion peuvent ne pas être en mesure d’afficher le contenu sur scène. - Application qui prend en charge
MeetingStage.Write.Chatles autorisations pour prendre le contrôle de la phase. Il s’agit d’une exigence d’autorisation de lecture.
- Manifeste d’application qui prend en charge
Remarque
- Si l’application n’a pas de fonctionnalités de phase de réunion et de panneau latéral, le contenu n’est pas stocké et les messages sont envoyés dans la conversation de réunion normale.
- Si l’installation d’une application est bloquée par l’administrateur, l’application est ajoutée à la conversation et non à la réunion de l’utilisateur.
- Le partage dans Teams en réunion est pris en charge uniquement pour les scénarios d’onglet et spécifique à Teams.
Activer Le partage dans Teams pour la réunion
Ajoutez le script
launcher.jssur votre page web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Ajoutez un élément HTML sur votre page web avec
teams-share-buttondans l’attributclasset le lien à partager dans l’attributdata-href. Pour permettre à vos utilisateurs de partager du contenu dans des réunions de Partager vers Teams, ajoutezallow-share-in-meetingl’attribut et définissez-le surtrue.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-allow-share-in-meeting="true" data-app-id="<app-id>" > </div>Après la configuration, la boîte de dialogue Partager dans Teams s’affiche avec l’option Présenter maintenant . Present permet désormais aux utilisateurs de partager du contenu avec une réunion en cours. Pour l’utilisateur qui a partagé du contenu dans la phase de réunion, le panneau latéral s’ouvre automatiquement au début de la réunion et remplit le contenu partagé dans le panneau latéral de la réunion.

Voici quelques scénarios pour les utilisateurs finaux où le contenu est partagé à des réunions à l’aide de Partager dans Teams :
Partager du contenu à une réunion à venir
Ouvrez l’application web dans le navigateur et sélectionnez Partager dans Teams. La boîte de dialogue Partager dans Teams s’ouvre.

Ajoutez le nom de la réunion.

Remarque
Si l’application n’est pas déjà ajoutée à l’étendue de la réunion, une clause d’exclusion de consentement de l’application s’affiche dans la boîte de dialogue Partager avec Teams.
Sélectionnez Partager. Le contenu de l’application est partagé dans une conversation de réunion à venir sous la forme d’une carte adaptative.
Lorsque la réunion commence, le contenu partagé à la réunion s’affiche dans une expérience de panneau latéral, en fonction de l’application ouverte.
Partager du contenu dans une réunion en cours
Ouvrez l’application web dans le navigateur et sélectionnez Partager dans Teams. La boîte de dialogue Partager dans Teams s’ouvre.

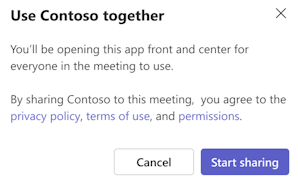
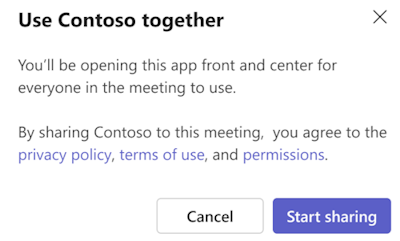
Sélectionnez Présenter maintenant. Une boîte de dialogue de consentement s’affiche pour partager le contenu de la réunion.

Remarque
- Si l’application n’est pas déjà ajoutée à l’étendue de la réunion, une clause d’exclusion de consentement de l’application s’affiche dans la boîte de dialogue Partager avec Teams.
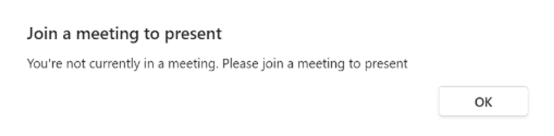
- S’il n’y a pas de réunion en cours, l’utilisateur peut sélectionner Réunion maintenant pour commencer une réunion et partager du contenu.
Sélectionnez Démarrer le partage.
L’application web est partagée à la phase de réunion et tous les participants peuvent interagir et travailler ensemble.

Démarrer une réunion et partager du contenu
S’il n’y a pas de réunion en cours et que l’utilisateur souhaite lancer une réunion et présenter le contenu, il peut le faire avec l’option Partager dans Teams. Pour démarrer une réunion et partager le contenu :
Ouvrez l’application web dans le navigateur et sélectionnez Partager dans Teams. La boîte de dialogue Partager dans Teams s’ouvre.

Ajoutez le nom de la réunion ou les participants pour commencer une nouvelle réunion.
Sélectionnez Présenter maintenant. Une boîte de dialogue de consentement s’affiche pour démarrer la réunion.

Remarque
Si l’application n’est pas déjà ajoutée à l’étendue de la réunion, une clause d’exclusion de consentement de l’application s’affiche dans la boîte de dialogue Partager avec Teams.
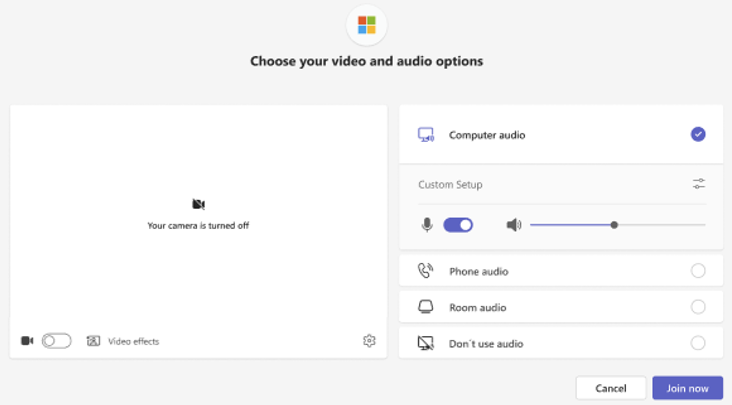
Sélectionnez OK. La fenêtre de réunion apparaît pour rejoindre la réunion.
Sélectionnez Rejoindre maintenant. Une fois que vous avez rejoint la réunion, une boîte de dialogue de consentement s’affiche pour partager le contenu de la réunion.
Sélectionnez Démarrer le partage.
L’application web est partagée à la phase de réunion et tous les participants peuvent interagir et travailler ensemble.

Créer la préversion de votre site web
Lorsque votre site web est partagé avec Teams, le carte inséré dans le canal sélectionné contient un aperçu de votre site web. Vous pouvez contrôler le comportement de cette préversion en vous assurant que les métadonnées appropriées sont ajoutées au site web qui est partagé, comme l’URL data-href .
Pour afficher l’aperçu :
- Vous devez inclure une image miniature ou un titre et une Description. Pour de meilleurs résultats, incluez les trois.
- L’URL partagée ne nécessite pas d’authentification. S’il nécessite une authentification, vous pouvez le partager, mais la préversion n’est pas créée.
Le tableau suivant présente les balises nécessaires :
| Valeur | Balise META | Open Graph |
|---|---|---|
| Titre | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| Description | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| Image miniature | Aucun | <meta property="og:image" content="http://example.com/image.jpg"> |
Vous pouvez utiliser les versions HTML par défaut ou la version Open Graph.
Partager dans Teams pour l’éducation
Pour les enseignants qui utilisent le bouton Partager dans Teams, il existe une option Create an Assignment supplémentaire qui vous permet de créer rapidement un devoir dans l’équipe choisie, en fonction du lien partagé.
Vous pouvez choisir de définir les valeurs par défaut des champs suivants sur le formulaire Partager dans Teams :
- Écrivez un commentaire :
msgText - Instructions de devoir :
assignInstr - Titre du devoir :
assignTitle
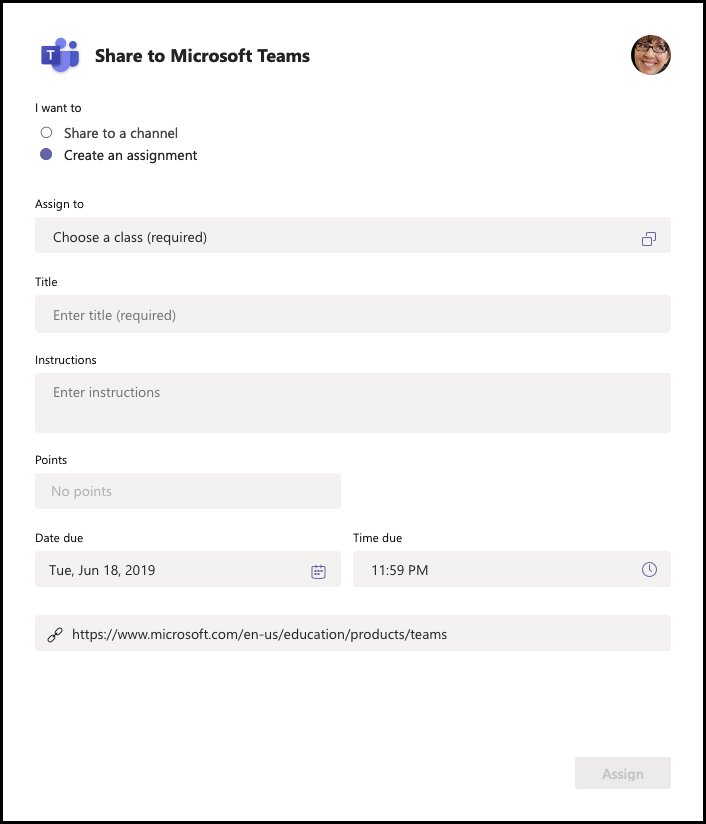
L’image suivante affiche Partager dans Teams pour l’Éducation :

Exemple
Les valeurs de formulaire par défaut sont fournies dans l’exemple suivant :
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
Voici les définitions launcher.js :
| Propriété | Attribut HTML | Type | Par défaut | Description |
|---|---|---|---|---|
| url | data-href |
string | N/A | URL du contenu à partager. Cette URL peut être utilisée pour épingler le contenu à une réunion à venir ou pour le partager dans une réunion en cours. Obligatoire si allow-share-in-meeting est défini sur true. |
| preview | data-preview |
Boolean (sous forme de chaîne) | true |
La valeur spécifie s’il faut afficher un aperçu du contenu à partager. |
| appId | data-app-id |
String | N/A | ID de l’application à partager. Obligatoire si allow-share-in-meeting est défini sur true. |
| iconPxSize | data-icon-px-size |
nombre (sous forme de chaîne) | 32 |
Taille en pixels du bouton Partager dans Teams à afficher. |
| msgText | data-msg-text |
chaîne | N/A | Texte par défaut à ajouter avant le lien dans la zone de composition du message. Le nombre maximal de caractères est de 200. |
| assignInstr | data-assign-instr |
string | N/A | Texte par défaut à ajouter dans le champ Instructions des affectations. Le nombre maximal de caractères est de 200. |
| assignTitle | data-assign-title |
string | N/A | Texte par défaut à ajouter dans le champ Titre des devoirs. Le nombre maximal de caractères est de 50. |
| partager dans la réunion | data-allow-share-in-meeting |
String | N/A | Valeur qui permet aux utilisateurs de partager du contenu dans des réunions en plus de la capacité existante à partager dans une conversation ou un canal. Il est considéré comme étant false par défaut. |
Exemple de code
| Exemple de nom | Description | Node.js |
|---|---|---|
| Partager avec Teams | Cet exemple d’application affiche une page web sous la forme d’un onglet et inclut un bouton Partager dans Teams avec une option Présenter maintenant. | View |