Système de conception d’applications Microsoft Teams
Découvrez rapidement les principes de base de la conception d’application Teams. Vous trouverez des conseils complets et des exemples dans le Kit d’interface utilisateur Microsoft Teams (Figma).
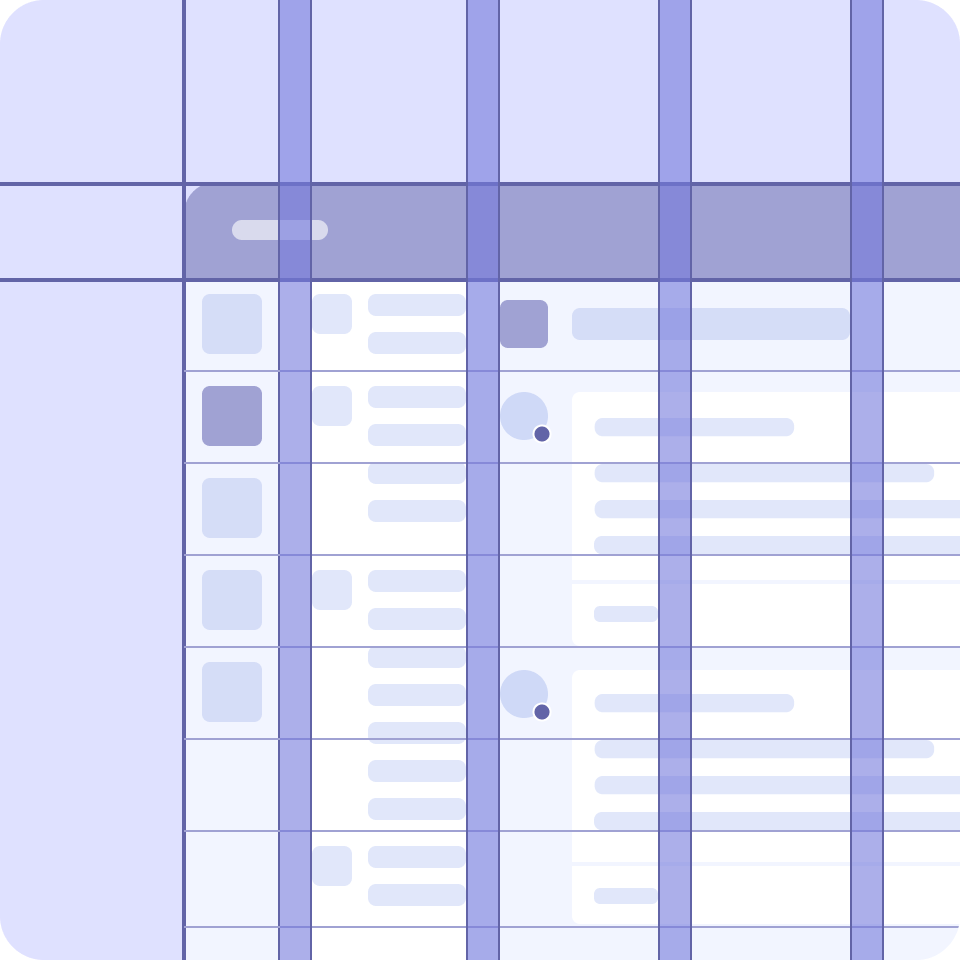
Disposition
Teams s’appuie sur une disposition de grille pour garantir des relations cohérentes et élégantes entre les composants de conception. L'unité de base de 4 pixels de la grille permet aux composants d'être mis à l'échelle de manière cohérente sur toutes les tailles d'affichage dans Teams.

Avatars
Un avatar est une représentation graphique d’une personne, d’une équipe, d’un bot ou d’une entité dans Teams. Un groupe d’avatars est souvent utilisé pour transmettre une activité en direct ou représenter une liste d’une manière qui conserve l’espace vertical.
![]()
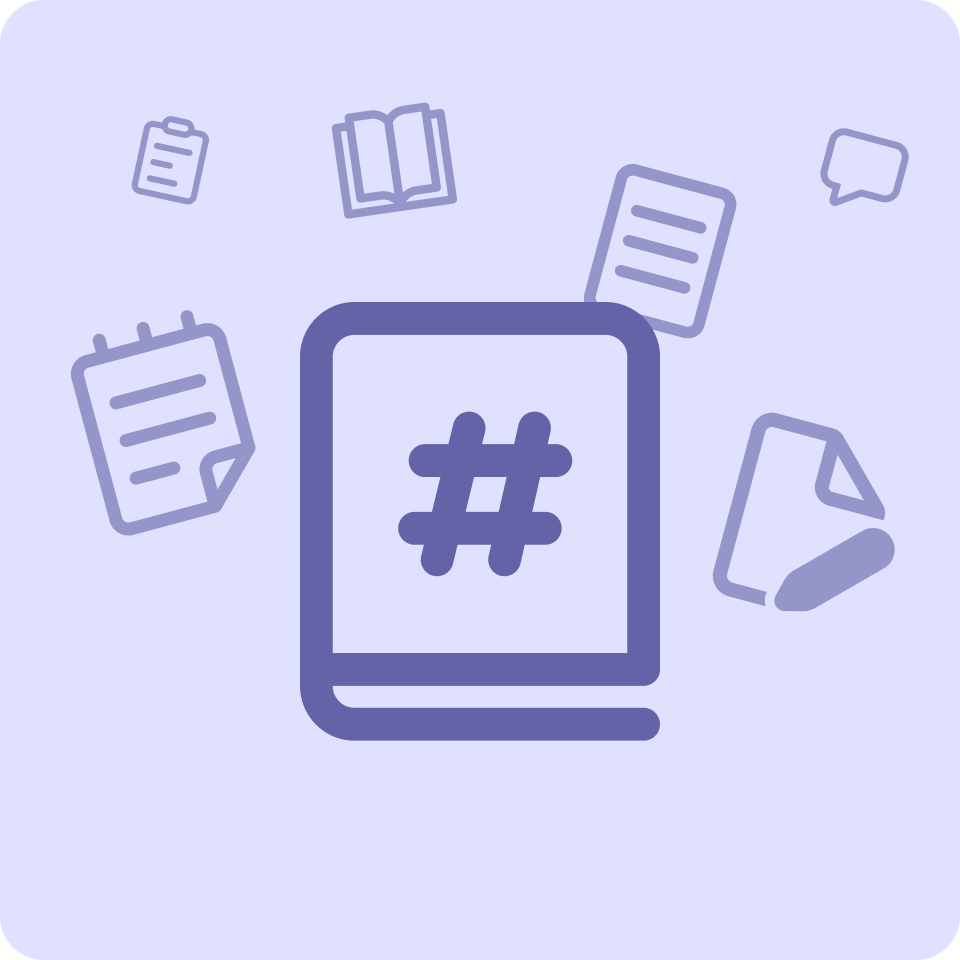
Icônes
L’icône principale de votre application peut aller beaucoup plus loin dans la transmission de votre marque aux utilisateurs teams. La conception de votre icône est également importante pour la publication de votre application dans le Microsoft Teams Store.
Vous pouvez également utiliser des icônes d’interface utilisateur Fluent dans votre application :
![]()
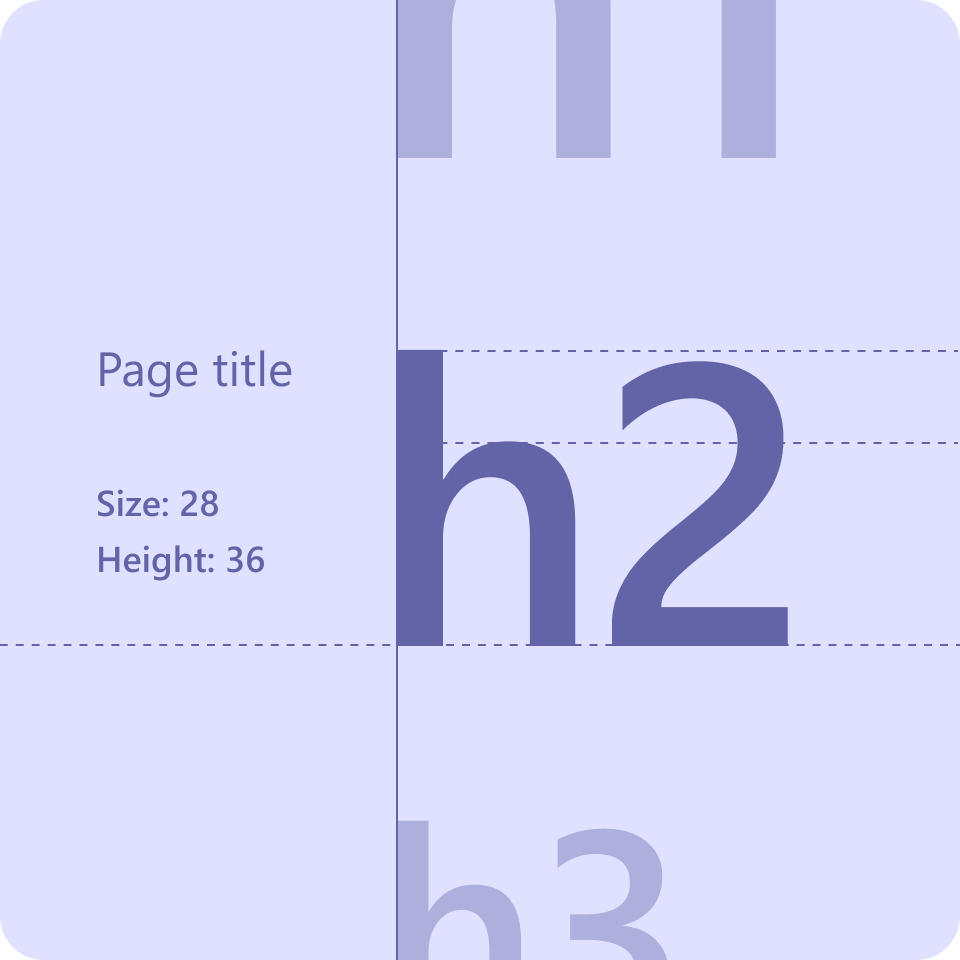
Type
Teams utilise Segoe UI pour sa prise en charge de type et différentes tailles de police et poids pour créer une hiérarchie et garantir la lisibilité.

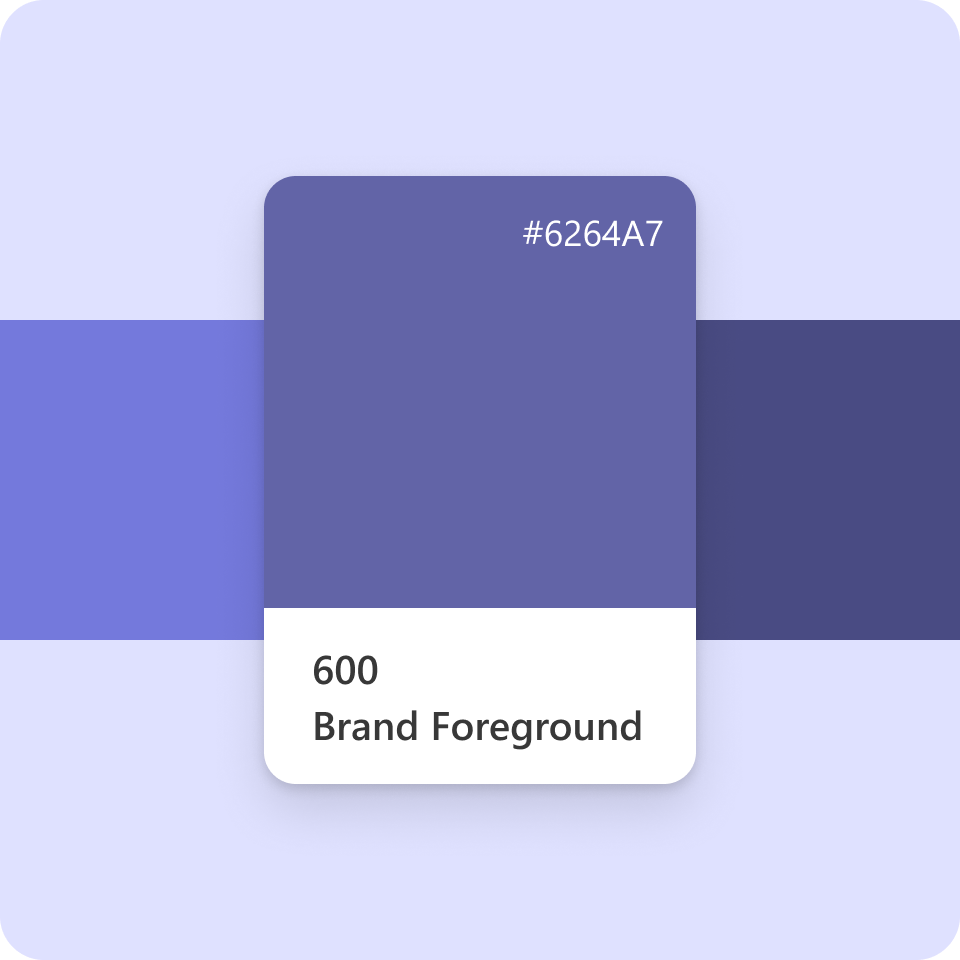
Couleurs
Le web et le bureau Teams prennent en charge les thèmes par défaut (clair), sombre et à contraste élevé, tandis que les appareils mobiles Teams prennent en charge les thèmes clair et sombre. Chaque thème a son propre modèle de couleurs.

Forme et élévation
Vous pouvez utiliser la forme et l’élévation pour créer une hiérarchie supplémentaire dans votre application.

Copie et contenu
Pour vous sentir membre de Teams, votre copie d’application en général doit suivre ces principes vocaux Microsoft: chaleureux et souple, nette et claire, et prêt à vous prêter main.
Consultez les instructions de copie et de contenu complètes – pour l’écriture de bots (Figma)