Conception de votre application Microsoft Teams avec des modèles d’interface utilisateur
Concevez votre application Microsoft Teams plus rapidement avec des modèles d’interface utilisateur. Les modèles sont une collection de composants basés sur l’interface utilisateur Fluent qui fonctionnent dans des cas d’usage Teams courants, ce qui vous donne plus de temps pour trouver la meilleure expérience pour vos utilisateurs.
Prise en main des outils et des exemples
Les ressources suivantes peuvent vous aider à concevoir et développer votre application à l’aide de modèles d’interface utilisateur.
Kit d’interface utilisateur de Microsoft Teams
Récupérez des modèles d’interface utilisateur pour la conception de votre application à partir du Kit d’interface utilisateur Microsoft Teams, qui inclut également des informations détaillées sur l’utilisation, l’anatomie, l’accessibilité et les meilleures pratiques.
Les playbooks d’application et les modèles d’interface utilisateur sont également disponibles pour vous aider à prendre en main les applications étendues dans Microsoft 365.
Composants Fluent UI React
Affichez et testez des composants Fluent UI React individuels dans votre navigateur.
Exemple d’application
Installez un exemple d’application pour voir l’apparence et le comportement des modèles d’interface utilisateur dans les contextes Teams.
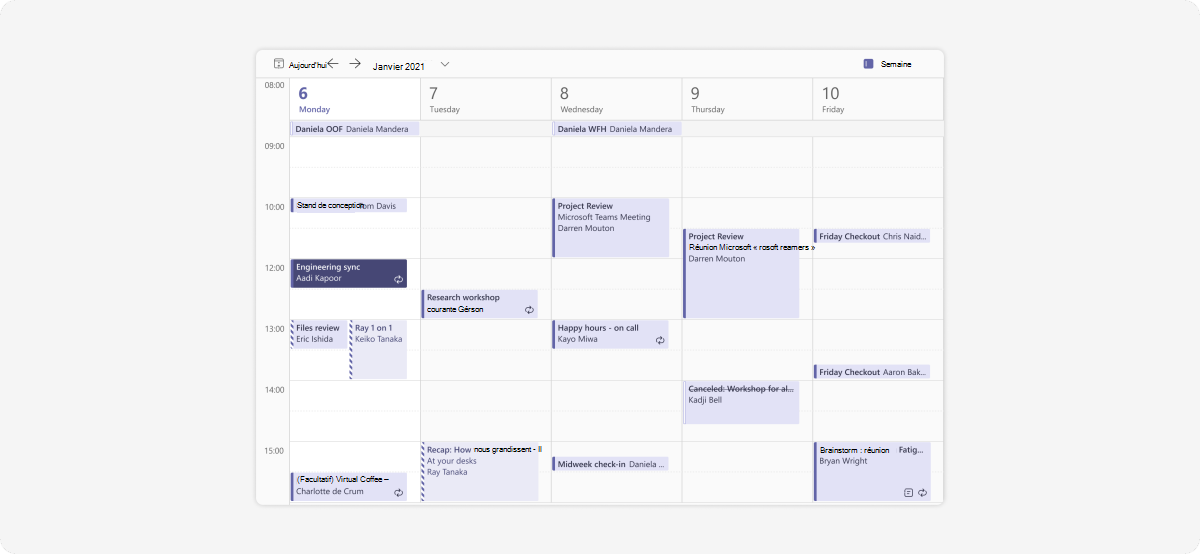
Calendrier
Dans Teams, un calendrier est l’endroit où un utilisateur affiche, planifie et gère les événements à venir et passés pour lui-même ou pour un groupe.
Principaux cas d’usage
- Planifier des réunions et des événements
- Obtenir des rappels de réunions et d’événements à venir
- Afficher les planifications
Ordinateur de bureau
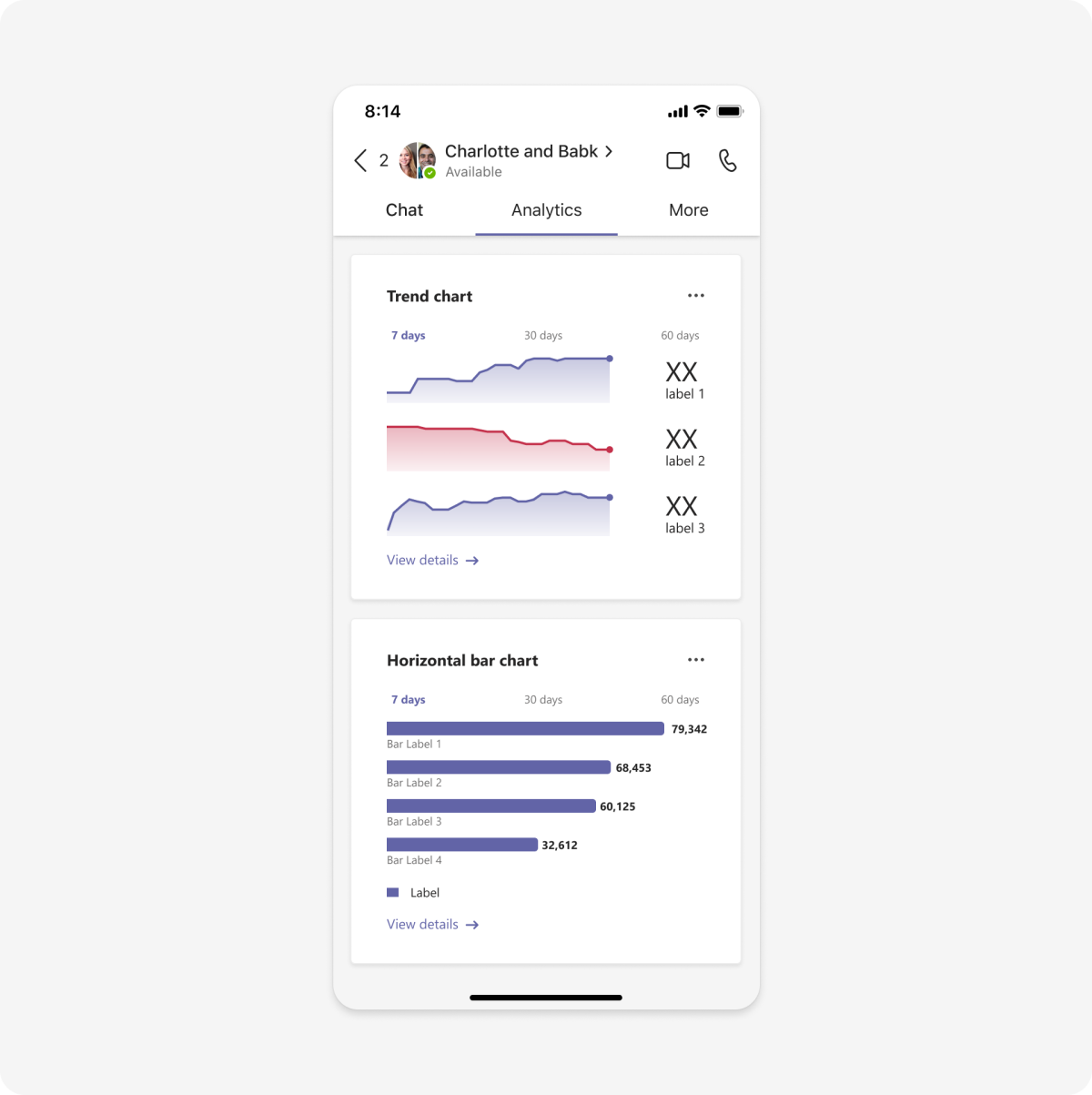
Tableau de bord
Un tableau de bord affiche différents types de contenu dans un emplacement central (par exemple, une application ou un onglet personnel Teams). Les utilisateurs doivent être en mesure de personnaliser au moins une partie de ce qu’ils voient sur un tableau de bord.
Principaux cas d’usage
- Analyser les données
- Métriques de rapport
- Organiser différentes informations au même endroit
Mobile

Ordinateur de bureau
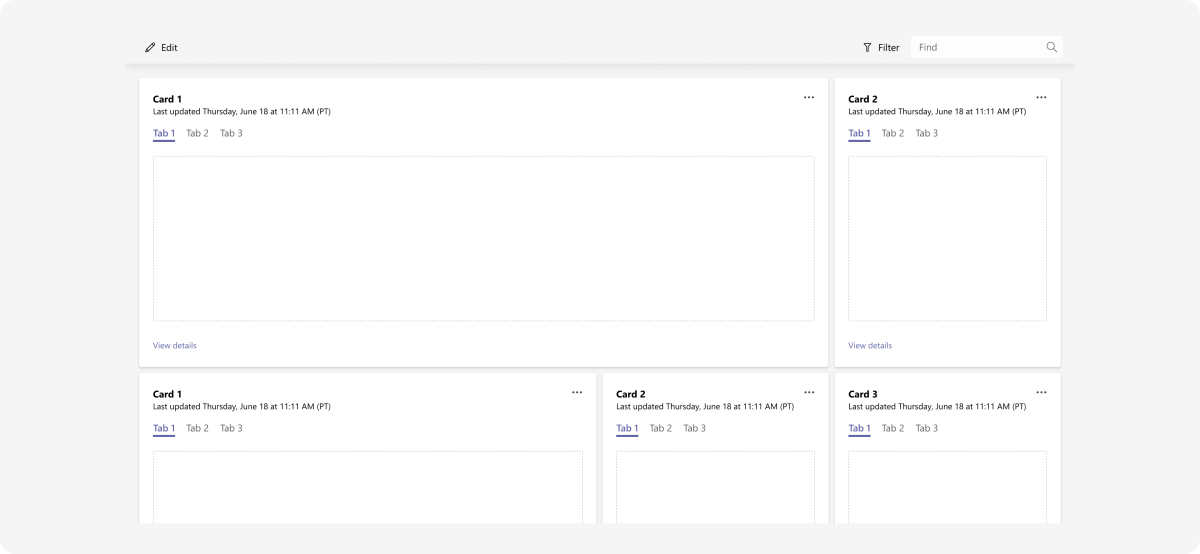
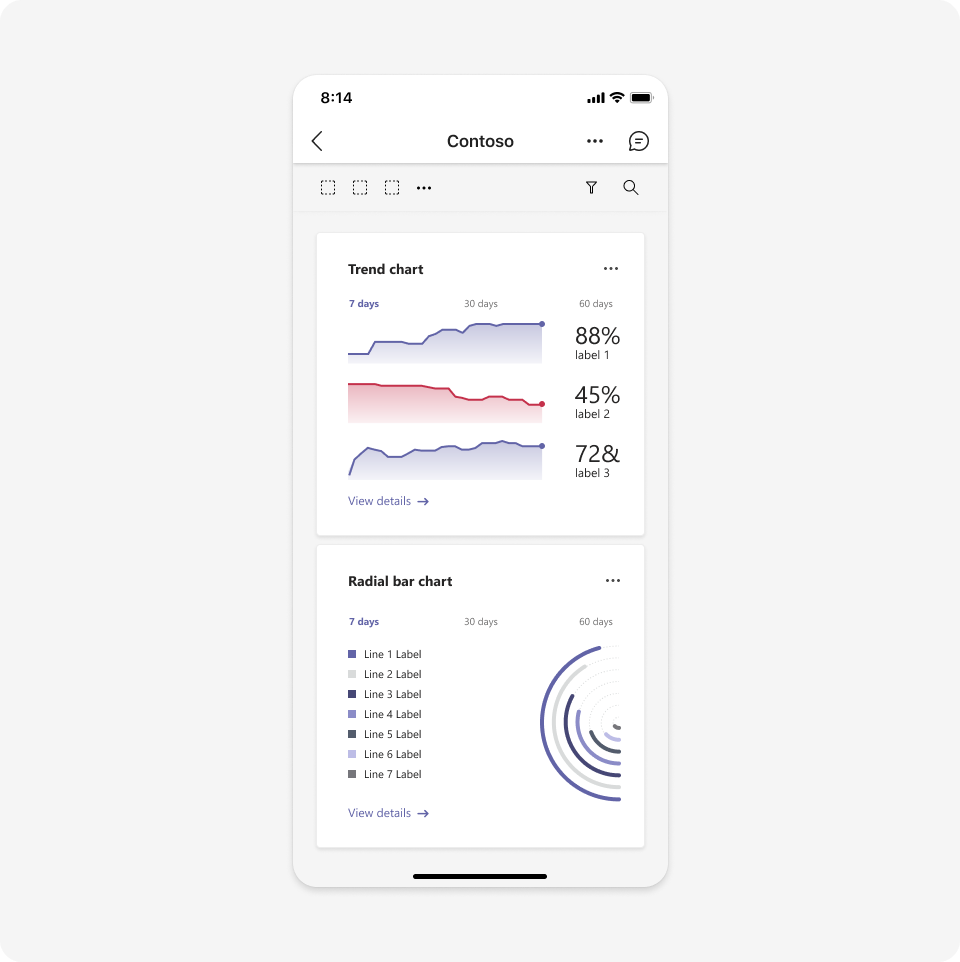
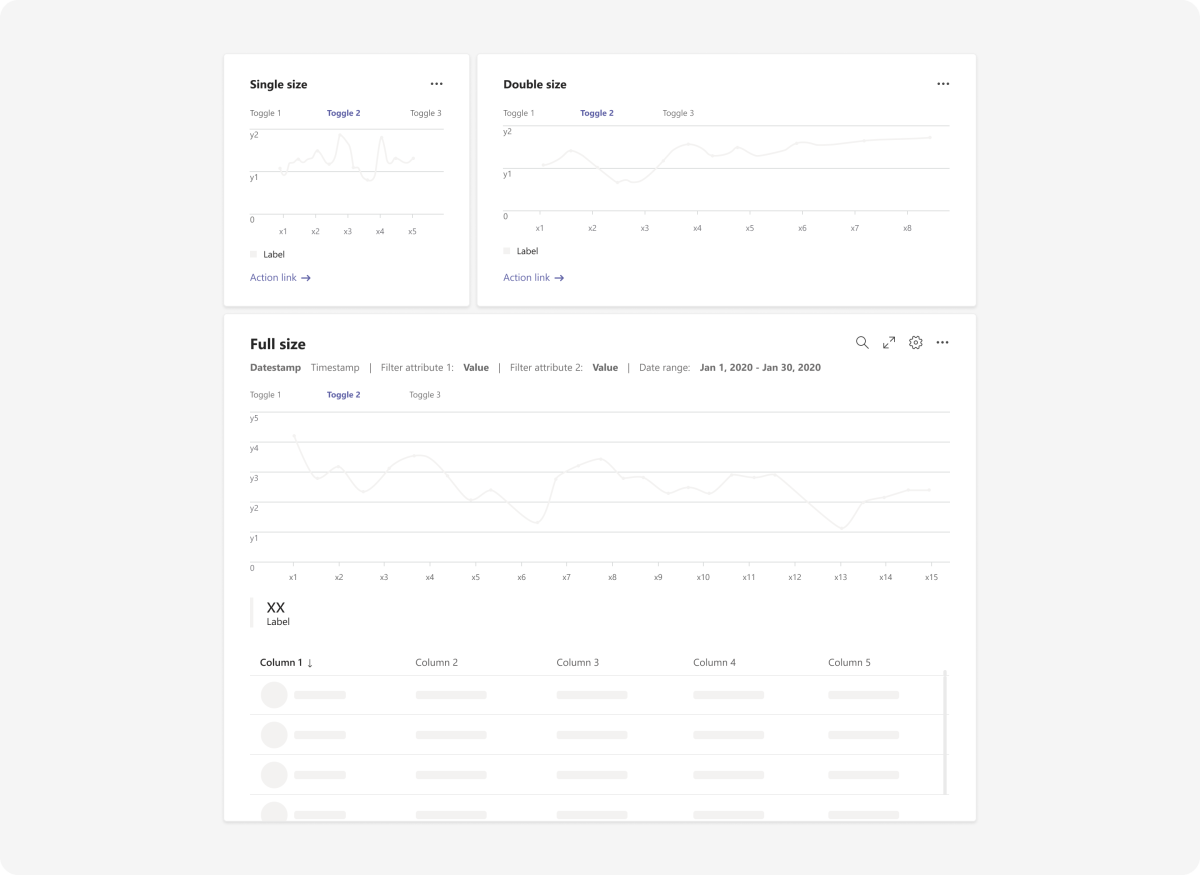
Visualisation de données
Vous pouvez utiliser différentes tailles de carte (simple, double et complète) pour empiler et organiser les visualisations de données sur la même page. Les cartes sont mises à l’échelle pour s’adapter à la disposition des colonnes et remplir des espaces vides.
Principaux cas d’usage
- Afficher des informations complexes
- Créer un tableau de bord
Mobile

Ordinateur de bureau

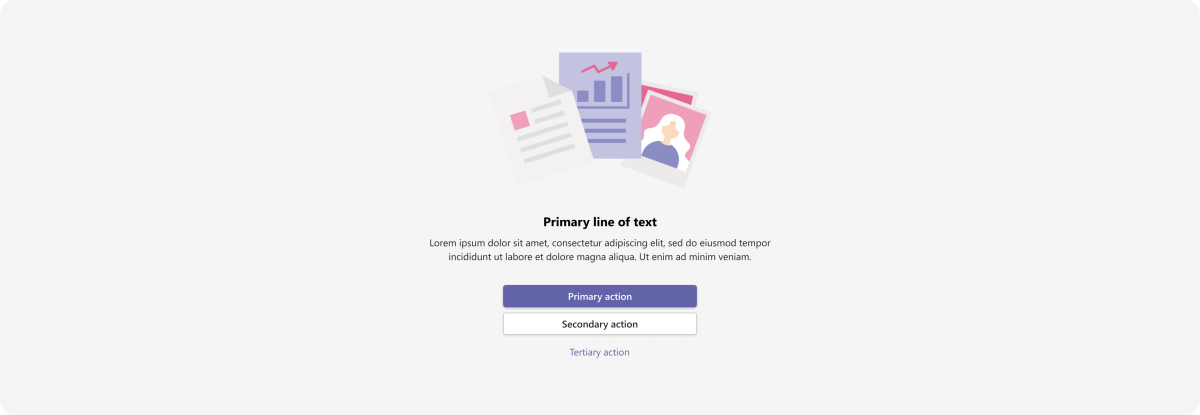
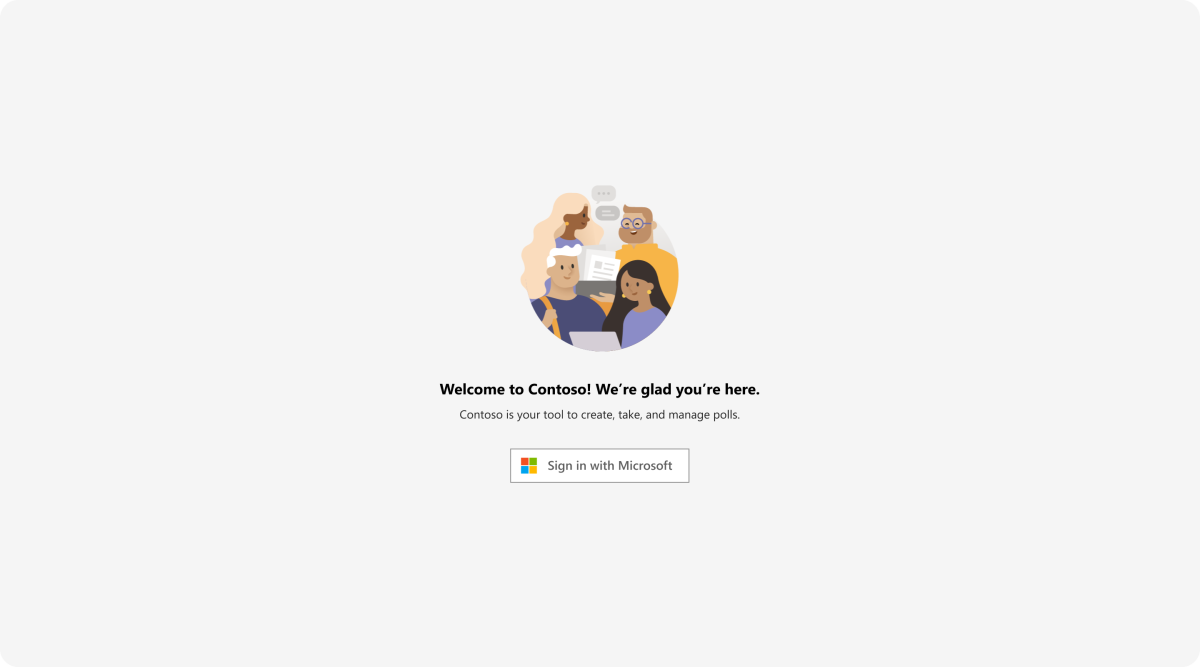
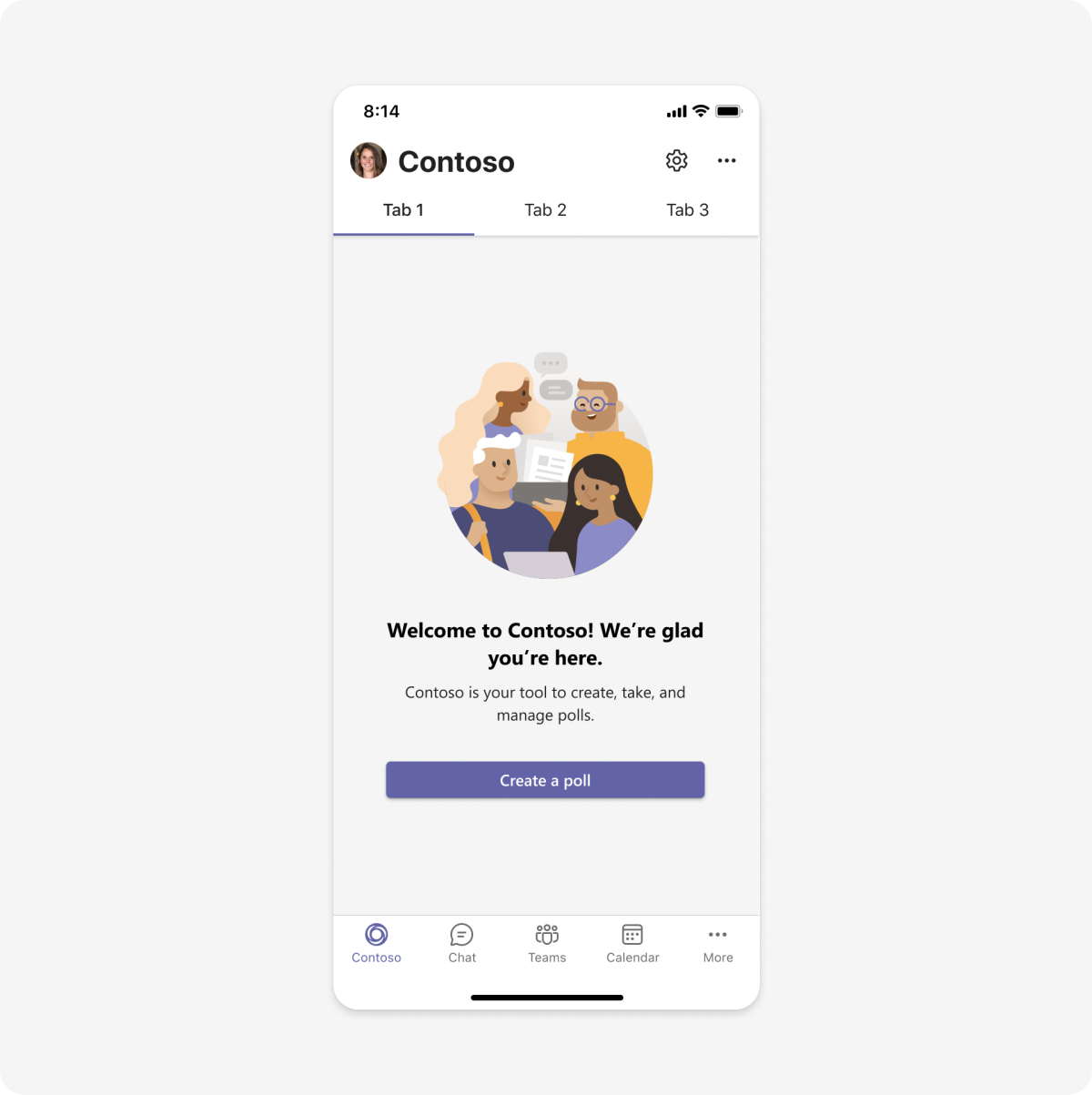
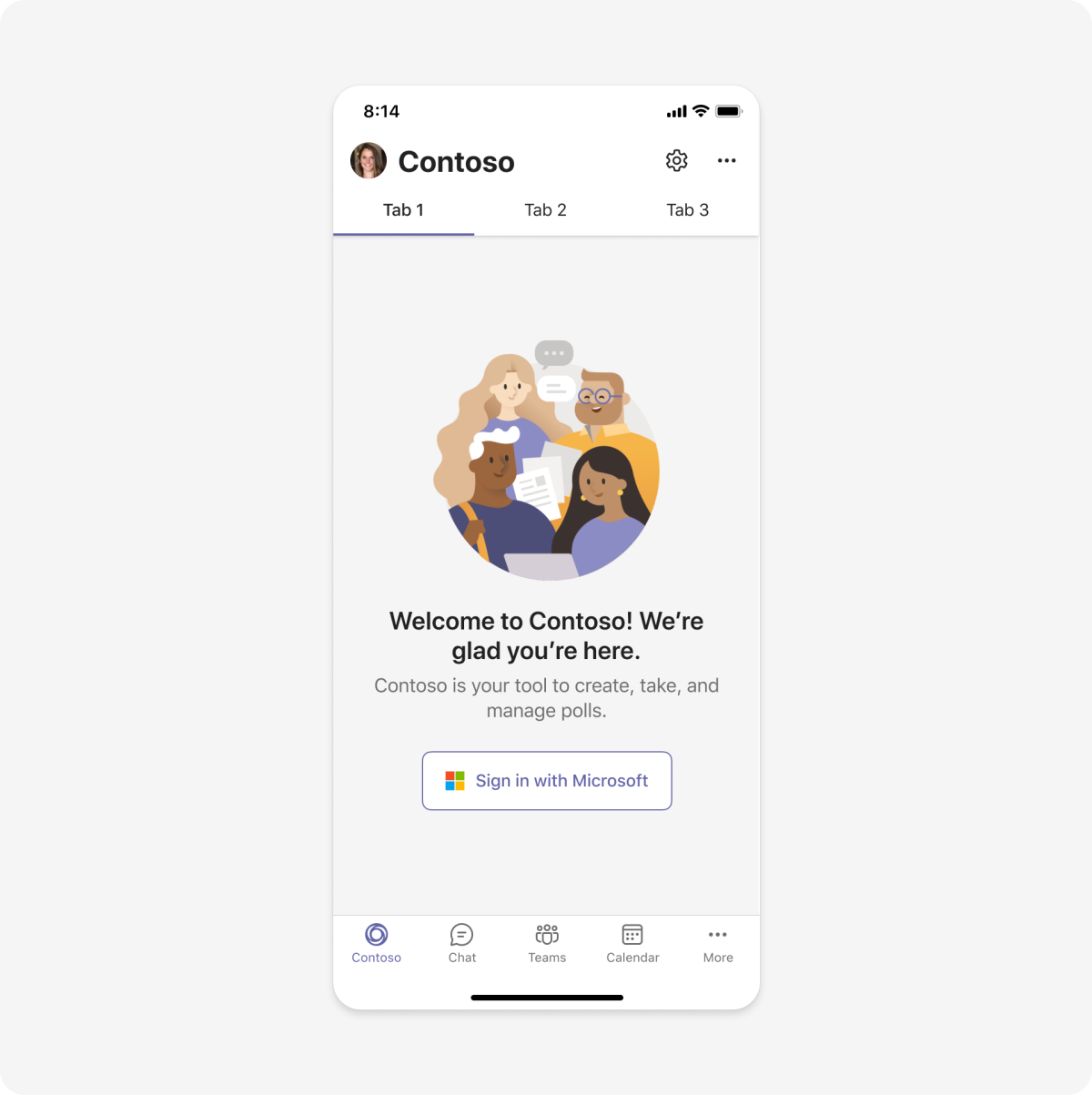
État vide
Le modèle d’état vide peut être utilisé pour de nombreux scénarios, notamment la connexion, les expériences de première exécution, les messages d’erreur, etc. Il est très flexible : adaptez-le pour utiliser un, quelques-uns ou tous les composants dans la conception suivante.
Principaux cas d’usage
- Connexion
- Messages de bienvenue et expériences de première utilisation
- Messages de réussite
- Messages d’erreur
Mobile

Ordinateur de bureau
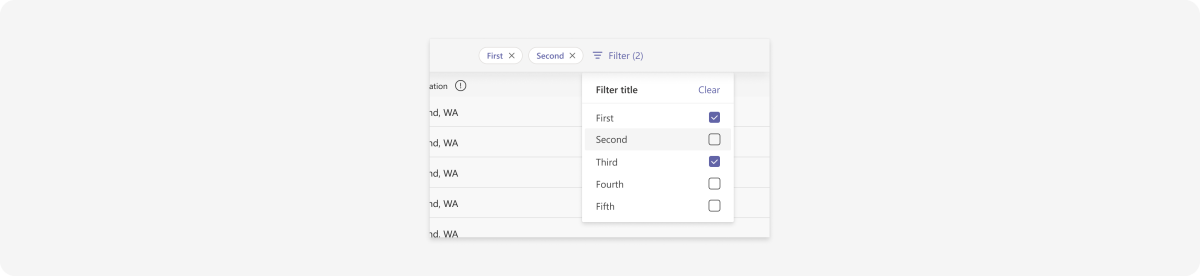
Filtre
Un filtre vous permet de réduire les informations que vous voyez en fonction des critères sélectionnés. Vous pouvez inclure des filtres avec des tableaux, des listes, des cartes et d’autres composants qui organisent le contenu.
Principaux cas d’usage
Organisation du contenu dans :
- Listes
- Tables
- Tableaux de bord
- Visualisation de données

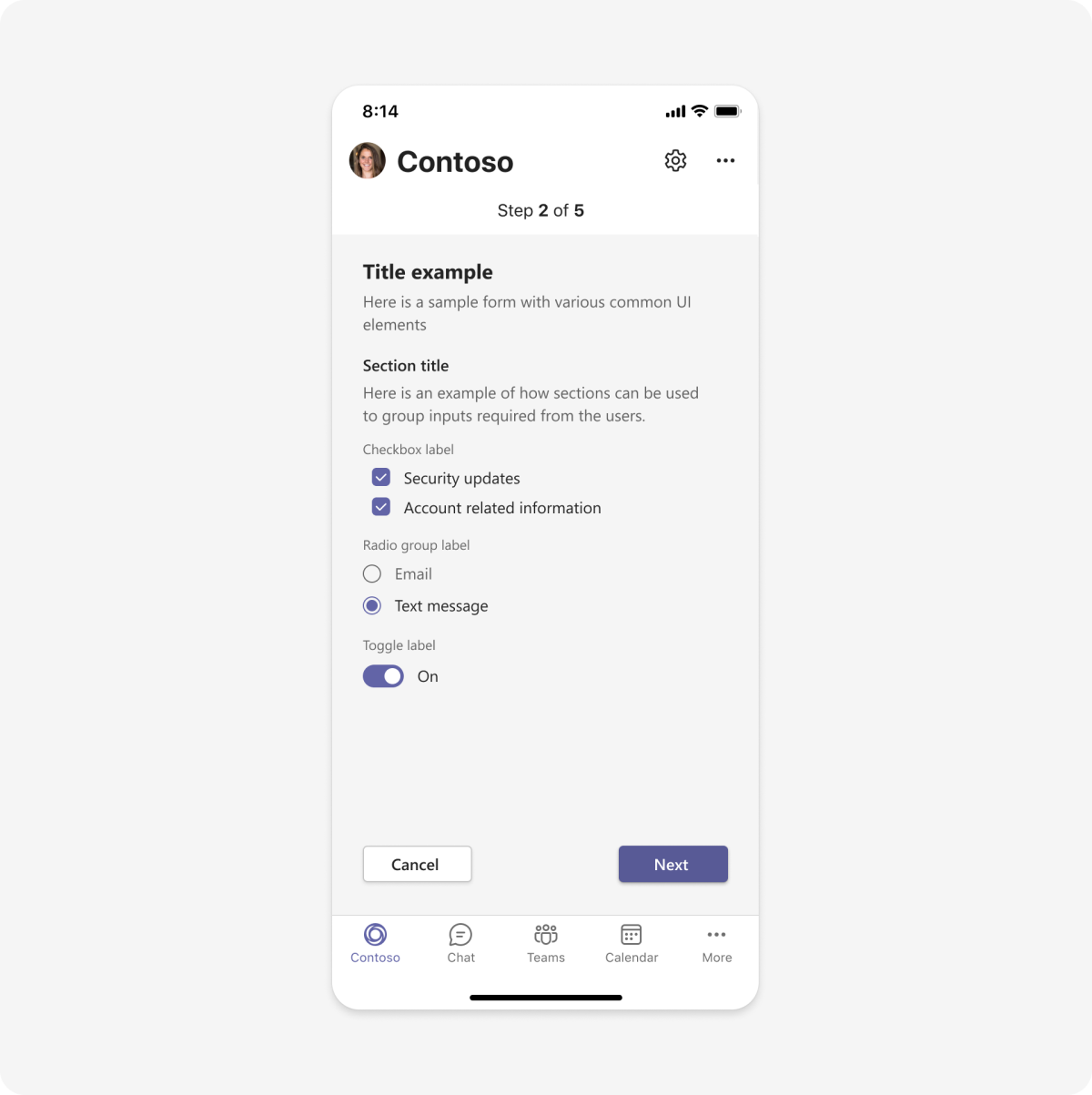
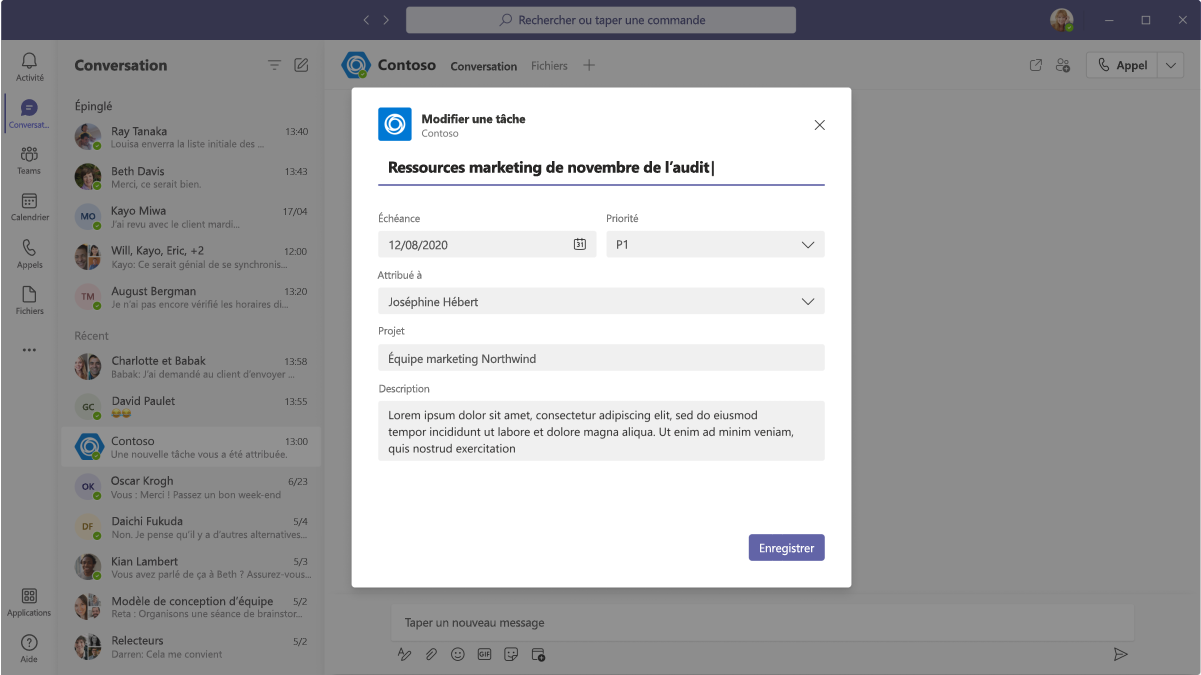
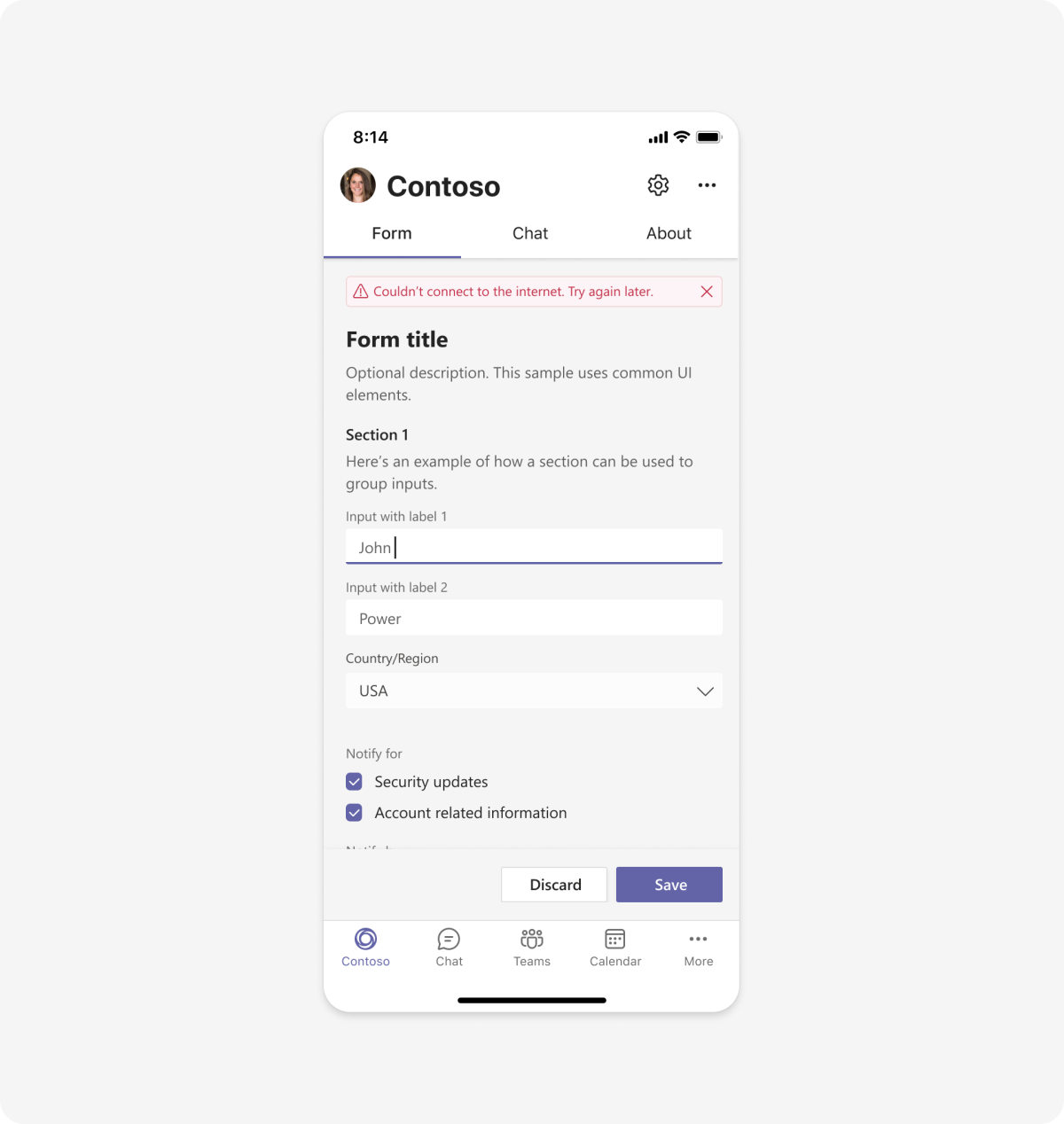
Formulaire
Les formulaires sont utilisés pour collecter, valider et envoyer des entrées utilisateur de manière structurée. L’étiquetage clair et les regroupements logiques des champs d’entrée sont essentiels pour une bonne expérience utilisateur.
Principaux cas d’usage
- Connexion
- Profils utilisateur
- Paramètres
- Collection d’entrées utilisateur
Mobile

Ordinateur de bureau
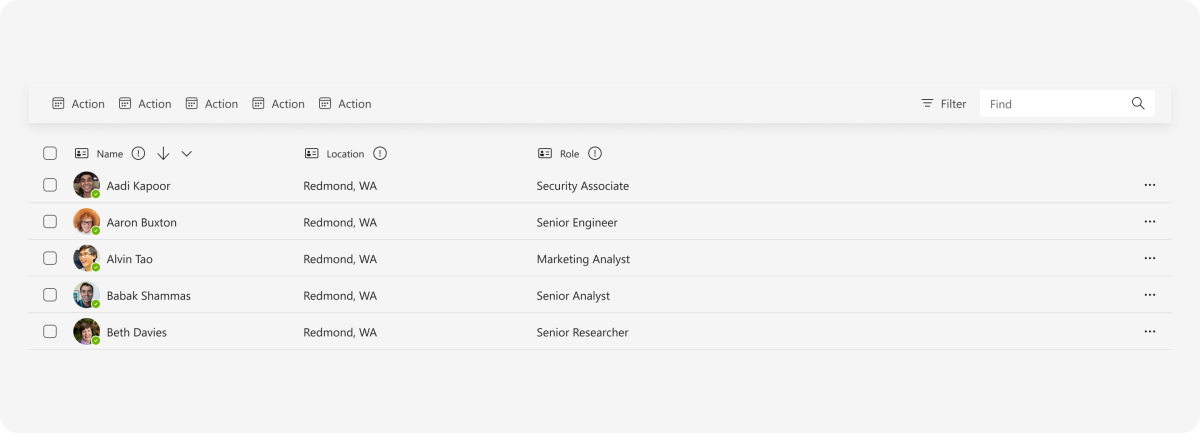
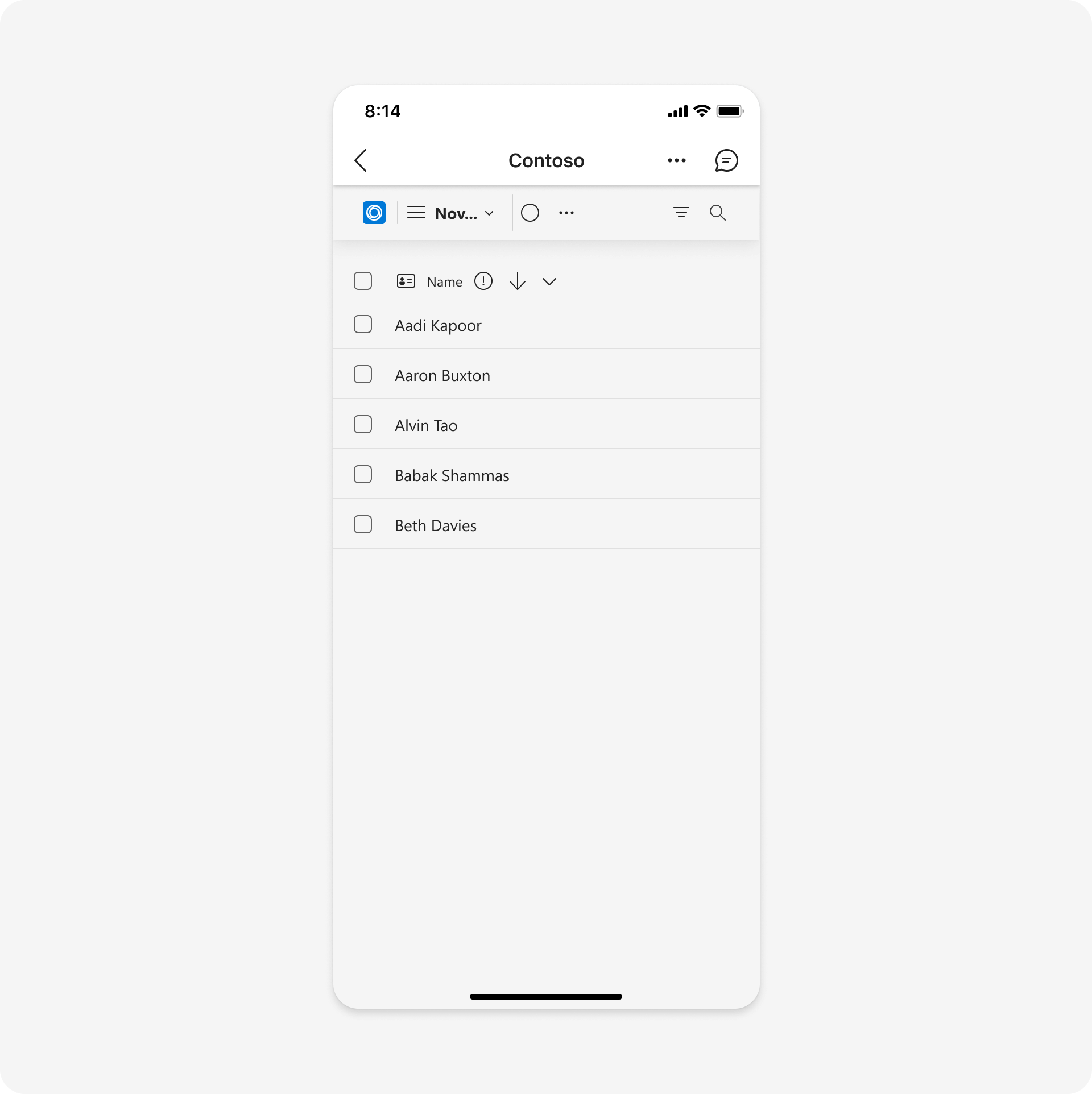
Répertorier
Vous pouvez utiliser une liste pour afficher les éléments associés dans un format numérisable et permettre aux utilisateurs d’effectuer des actions sur une liste entière ou des éléments individuels.
Principaux cas d’usage
- Afficher les données
- Actions contextuelles sur le contenu de l’application
Mobile

Ordinateur de bureau
Connexion
Vous pouvez concevoir des flux de connexion d’application pour différents contextes Teams et fournisseurs d’identité. L’exemple suivant inclut l’authentification unique (SSO), que nous recommandons pour l’expérience d’authentification la plus simple.
Cas d’usage principal
Authentifier les utilisateurs
Mobile

Ordinateur de bureau
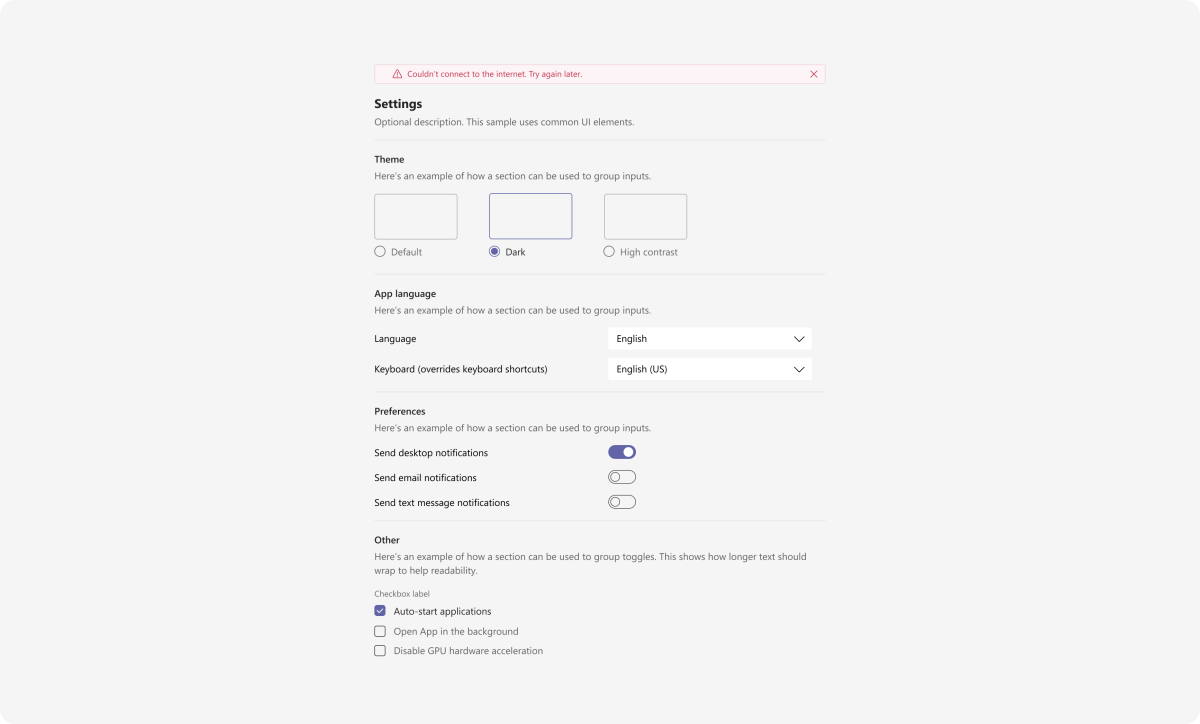
Paramètres
Les écrans de paramètres permettent aux utilisateurs de configurer leurs préférences avec votre application.
Notes
Les paramètres sont un conteneur pour les composants d’interface utilisateur de base.
Cas d’usage principal
Gérer les fonctionnalités de l’application
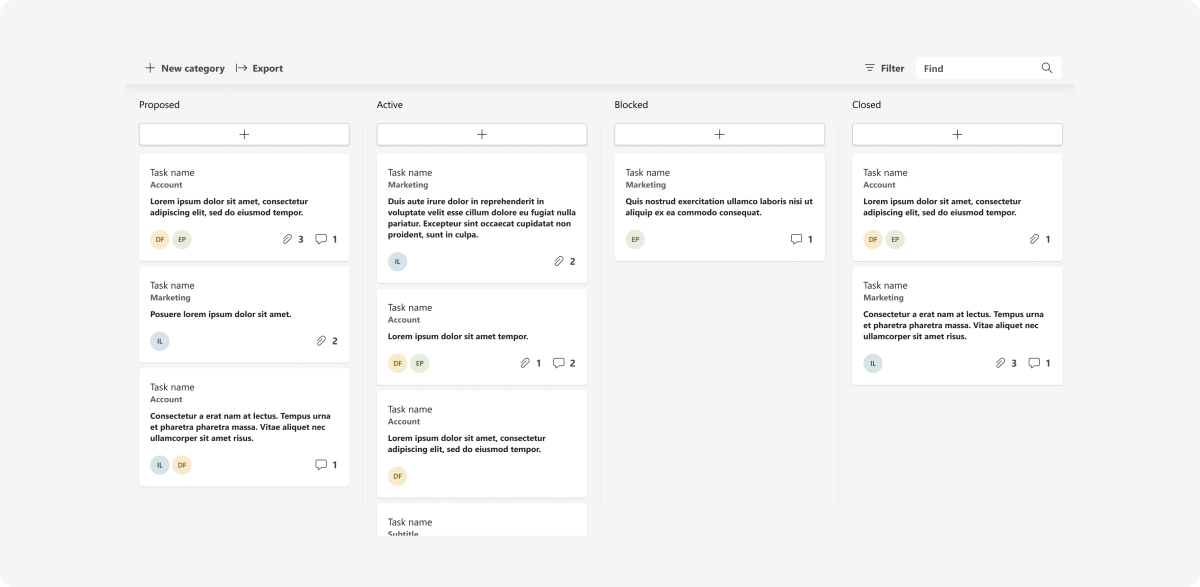
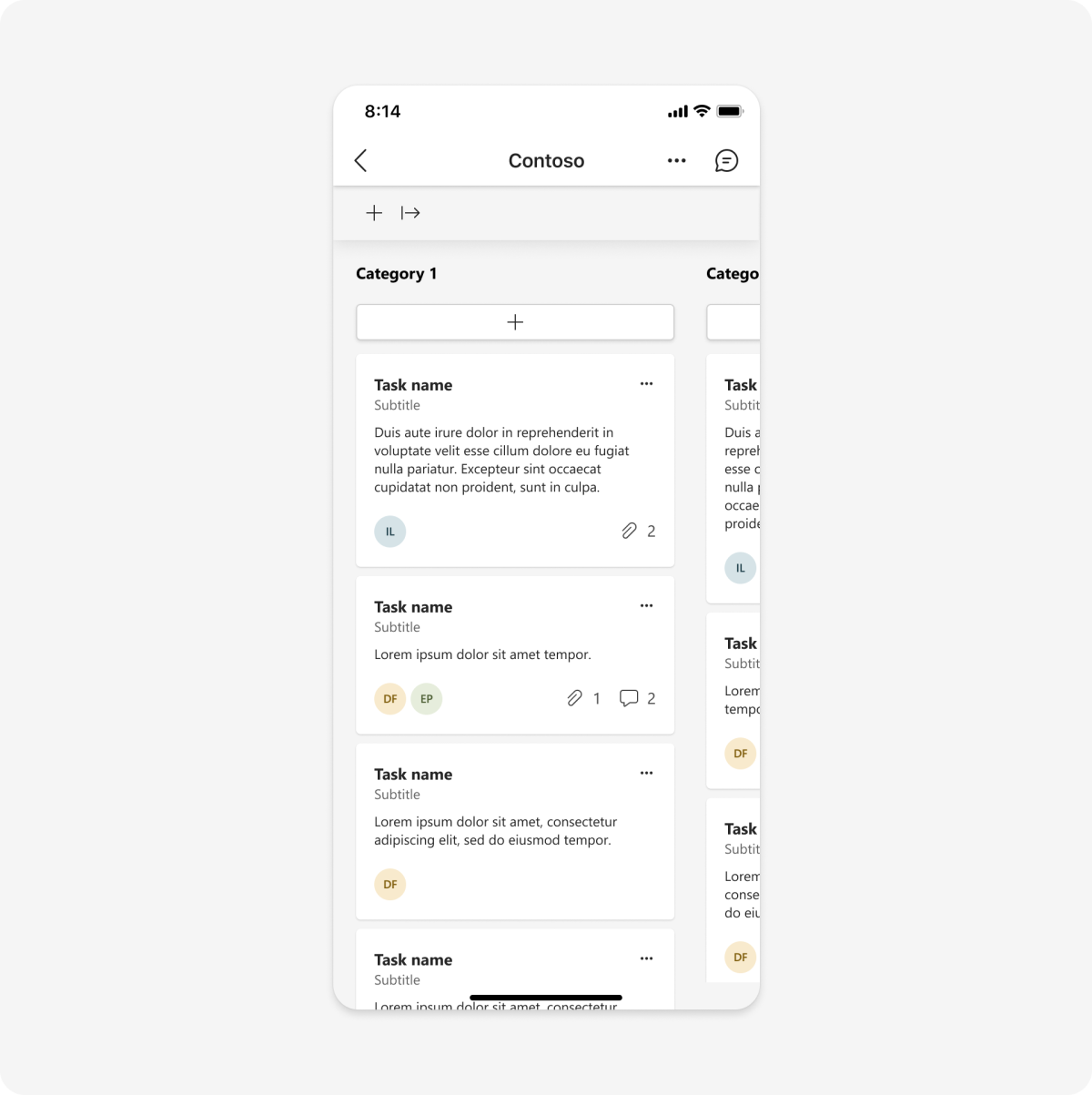
Tableau des tâches
Un tableau de tâches, parfois appelé tableau kanban ou couloirs de natation, est un ensemble de cartes souvent utilisées pour suivre l’état des articles de travail ou des billets. Il peut également être utilisé pour trier n’importe quel type de contenu en catégories. Vous pouvez modifier et déplacer les cartes entre les colonnes.
Principaux cas d’usage
- Gestion de projet. Attribution de tâches et suivi de l’état.
- Réflexion. Ajout d’idées dans différentes catégories.
- Exercices de tri. Organiser n’importe quel type d’informations dans des compartiments.
Mobile

Ordinateur de bureau
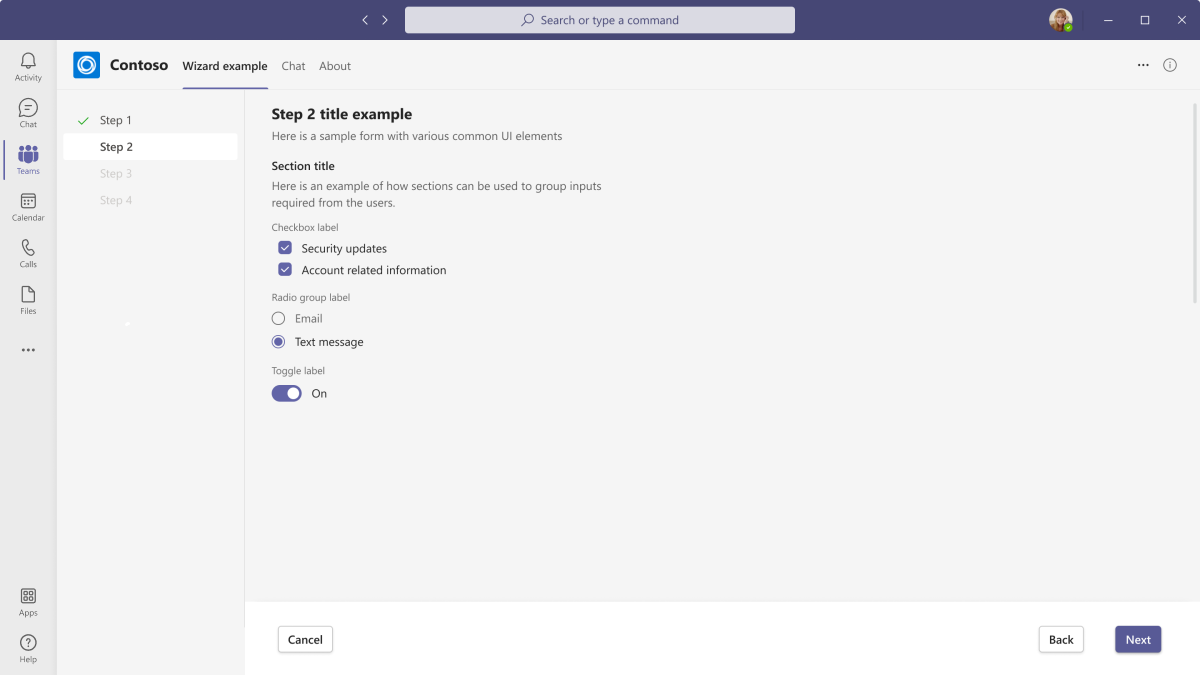
Assistant
Un Assistant guide un utilisateur à travers plusieurs écrans pour effectuer une tâche (par exemple, un processus d’installation).
Principaux cas d’usage
- Configuration
- Intégration
- Expériences de première utilisation
Mobile