Actions de génération dans Microsoft 365
Remarque
Les actions sont disponibles dans la préversion publique pour les développeurs.
Lorsque vous créez une application, veillez à définir l’intention de l’utilisateur, déterminez l’objet à exécuter et construisez le gestionnaire correspondant qui facilite l’exécution des tâches pour l’utilisateur.
Pour générer des actions pour votre application, procédez comme suit :
- Configuration requise.
- Configurer le manifeste de l’application.
- Récupérer les informations d’action via un objet de contexte.
- Accéder au contenu via l’API Graph.
Configuration requise
Avant de commencer, veillez à installer les éléments suivants :
| Installer | Description | |
|---|---|---|
| Node.js | Un environnement d’exécution JavaScript. Pour plus d’informations, consultez Node.js table de compatibilité des versions pour le type de projet. | |
| Microsoft Edge (recommandé) ou Google Chrome | Un navigateur avec des outils de développement. | |
| Visual Studio Code | Visual Studio Code est un éditeur de code source léger mais puissant, qui prend en charge les environnements de build JavaScript, TypeScript, Node.js et SharePoint Framework (SPFx). Utilisez la dernière version. | |
| Toolkit Teams | Extension Microsoft Visual Studio Code qui crée une structure de projet pour votre application. Utilisez la dernière version. |
Configurer le manifeste de l’application
Ajoutez la actions propriété et définissez l’intention, l’objet et le gestionnaire de vos actions dans le manifeste d’application (précédemment appelé manifeste d’application Teams).
Voici un exemple de manifeste d’application pour des actions qui peuvent être déclenchées sur des fichiers tels que Excel, Word, PDF ou PowerPoint :
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/vDevPreview/MicrosoftTeams.schema.json",
"manifestVersion": "devPreview",
"actions": [
{
"id": "relatedTasks",
"displayName": "Related tasks",
"intent": "custom",
"description": "Shows tasks in the To do app that are related to this file.",
"handlers": [
{
"type": "openPage",
"supportedObjects": {
"file": {
"extensions": ["xlsx", "doc", "docx", "pdf", "pptx", "ppt"]
}
},
"pageInfo": {
"pageId": "index",
}
}
]
}
]
}
Pour plus d’informations, consultez Schéma de manifeste d’application de développeur public en préversion.
Lorsqu’un utilisateur sélectionne une action pour ouvrir un onglet personnel et afficher les tâches associées dans une application en fonction du fichier sélectionné. L’application utilise la "intent": "custom" propriété pour identifier le type de fichier, tel que .xlsx ou le document, et le "type": "openPage" gestionnaire ouvre l’application et accède à .pageId
Récupérer des informations sur l’action par le biais d’un objet de contexte
Générez le gestionnaire pour recevoir les informations d’action via l’objet de contexte afin de créer une expérience utilisateur transparente permettant d’effectuer des tâches spécifiques aux utilisateurs à l’aide de la bibliothèque JavaScript Teams (TeamsJS).
Lorsqu’un utilisateur sélectionne l’option Ajouter dans le menu contextuel de l’application, un onglet personnel s’ouvre à l’aide de la openPage propriété dans le manifeste de l’application. Votre application peut accéder aux informations contextuelles sur l’action appelée à partir de la actionInfo propriété de l’objet app.getContext() de contexte.
L’interface ActionInfo permet à votre application de déterminer quand un utilisateur ouvre un onglet à partir d’une action et le contenu qui a lancé l’action.
app.getContext().then((context) => {
const actionInfo = context.actionInfo;
if (actionInfo) {
// App was launched using an action
}
if (actionInfo && actionInfo.actionId == 'myActionId1') {
// Handle specific action
}
if (actionInfo) {
if (actionInfo.actionObject.type == app.ActionObjectType.M365Content) {
const itemId = actionInfo.actionObjects[0].itemId;
// Get the requested content from Mirosoft Graph by item id:
}
}
})
| Nom | Description | |
|---|---|---|
actionObjects |
Tableau d’objets action correspondants. | |
itemId |
L’application reçoit l’ID comme contenu et l’utilise pour interroger Microsoft Graph. | |
actionInfo |
L’objet de contexte contient un objet qui contient toutes les informations relatives à l’action actuelle. |
Accéder au contenu via l’API Graph
Après avoir obtenu le itemId du contenu déclencheur, vous pouvez utiliser l’API Graph pour lire ou modifier le contenu, ce qui facilite la réalisation des tâches pour vos utilisateurs.
Requête HTTP
GET /users/{user-id}/drive/items/{item-id}
Charger une version test de votre application à l’aide du Kit de ressources Teams
Après avoir mis à jour le package d’application avec les informations requises, vous êtes prêt à tester vos actions dans le Kit de ressources Teams. Pour lancer le débogage, sélectionnez la touche F5 .

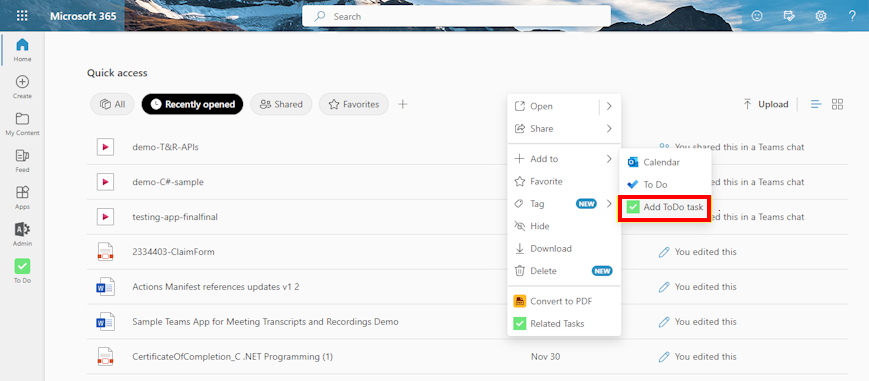
Une fenêtre de navigateur s’ouvre avec la page d’accueil Microsoft 365 et votre application est disponible sous Applications.
Vous pouvez maintenant afficher un aperçu de vos actions dans la page d’accueil de Microsoft 365. Cliquez avec le bouton droit sur un fichier pris en charge par vos actions. Les actions s’affichent dans le menu contextuel, par exemple Ajouter une tâche todo.

Actions de préinstallation pour les utilisateurs dans le Centre d’administration Microsoft 365
Remarque
Les actions sont disponibles dans la préversion publique pour les développeurs. Veillez à activer la mise en production ciblée pour les utilisateurs afin qu’ils puissent faire l’expérience d’Actions dans l’application Microsoft 365.
Pour utiliser une application avec Actions dans votre locataire, un administrateur doit charger le package d’application avec le manifeste devPreview dans le Centre d’administration Microsoft comme suit :
Accédez au Centre d’administration Microsoft.
Sélectionnez Paramètres Applications>intégrées>Charger des applications personnalisées.
Suivez les instructions pour préinstaller votre application pour l’ensemble de l’organisation ou des groupes d’utilisateurs au sein de votre locataire.
Exemple de code
| Exemple de nom | Description | Node.js |
|---|---|---|
| Actions dans les applications Microsoft 365 | Cet exemple de code décrit les actions implémentées dans les applications Microsoft 365, en se concentrant spécifiquement sur deux actions au sein d’une application To Do. | View |