Créer une extension de message basée sur l’API
Remarque
Les extensions de message basées sur l’API prennent uniquement en charge les commandes de recherche.
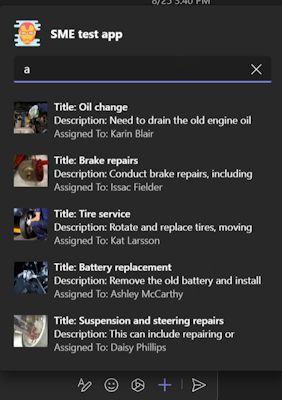
Les extensions de message basées sur l’API sont une fonctionnalité d’application Microsoft Teams qui intègre des API externes directement dans Teams, ce qui améliore la facilité d’utilisation de votre application et offre une expérience utilisateur transparente. Les extensions de message basées sur l’API prennent en charge les commandes de recherche et peuvent être utilisées pour extraire et afficher des données à partir de services externes dans Teams, ce qui simplifie les flux de travail en réduisant le besoin de basculer entre les applications.
Avant de commencer, vérifiez que vous répondez aux exigences suivantes :
1. Description OpenAPI (OAD)
Vérifiez que vous respectez les instructions suivantes pour le document De description OpenAPI (OAD) :
- Les versions 2.0 et 3.0.x d’OpenAPI sont prises en charge.
- JSON et YAML sont les formats pris en charge.
- Le corps de la demande, s’il est présent, doit être application/Json.
- Définissez une URL de serveur de protocole HTTPS pour la
servers.urlpropriété . - Seules les méthodes POST et GET HTTP sont prises en charge.
- Le document De description OpenAPI doit avoir un
operationId. - Un seul paramètre obligatoire sans valeur par défaut est autorisé.
- Un paramètre obligatoire avec une valeur par défaut est considéré comme facultatif.
- Les utilisateurs ne doivent pas entrer de paramètre pour un en-tête ou un cookie.
- L’opération ne doit pas avoir d’en-tête ou de paramètres de cookie requis sans valeurs par défaut.
- Vérifiez qu’il n’existe aucune référence distante dans le document Description OpenAPI.
- La construction de tableaux pour la requête n’est pas prise en charge ; toutefois, les objets imbriqués dans un corps de requête JSON sont pris en charge.
- Teams ne prend pas en charge les
oneOfconstructions ,anyOfallOf, etnot(swagger.io).
Le code suivant est un exemple de document de description OpenAPI :
openapi: 3.0.1
info:
title: OpenTools Plugin
description: A plugin that allows the user to find the most appropriate AI tools for their use cases, with their pricing information.
version: 'v1'
servers:
- url: https://gptplugin.opentools.ai
paths:
/tools:
get:
operationId: searchTools
summary: Search for AI Tools
parameters:
- in: query
name: search
required: true
schema:
type: string
description: Used to search for AI tools by their category based on the keywords. For example, ?search="tool to create music" will give tools that can create music.
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/searchToolsResponse'
"400":
description: Search Error
content:
application/json:
schema:
$ref: '#/components/schemas/searchToolsError'
components:
schemas:
searchToolsResponse:
required:
- search
type: object
properties:
tools:
type: array
items:
type: object
properties:
name:
type: string
description: The name of the tool.
opentools_url:
type: string
description: The URL to access the tool.
main_summary:
type: string
description: A summary of what the tool is.
pricing_summary:
type: string
description: A summary of the pricing of the tool.
categories:
type: array
items:
type: string
description: The categories assigned to the tool.
platforms:
type: array
items:
type: string
description: The platforms that this tool is available on.
description: The list of AI tools.
searchToolsError:
type: object
properties:
message:
type: string
description: Message of the error.
Pour plus d’informations, consultez Structure OpenAPI.
2. Manifeste de l’application
Veillez à respecter les instructions suivantes pour le manifeste de l’application :
Définissez la version du manifeste de l’application sur
1.17.Définissez sur
composeExtensions.composeExtensionTypeapiBased.Définissez
composeExtensions.apiSpecificationFilecomme chemin d’accès relatif au fichier de description OpenAPI dans le dossier. Cela lie le manifeste de l’application à la spécification de l’API.Définissez
apiResponseRenderingTemplateFilecomme chemin d’accès relatif au modèle de rendu de réponse. Cela spécifie l’emplacement du modèle utilisé pour le rendu des réponses de l’API.Chaque commande doit avoir un lien vers le modèle de rendu de réponse. Cela connecte chaque commande à son format de réponse correspondant.
La
Commands.idpropriété dans le manifeste de l’application doit correspondre à dansoperationIdla description OpenAPI.Si un paramètre requis est sans valeur par défaut, la commande
parameters.namedans le manifeste de l’application doit correspondre à dansparameters.namele document Description OpenAPI.Si aucun paramètre n’est requis, la commande
parameters.namedans le manifeste de l’application doit correspondre au facultatifparameters.namedans la description OpenAPI.Assurez-vous que les paramètres de chaque commande correspondent exactement aux noms des paramètres définis pour l’opération dans la spécification OpenAPI.
Un modèle de rendu de réponse doit être défini par commande, qui est utilisée pour convertir des réponses à partir d’une API.
La description complète ne doit pas dépasser 128 caractères.
{ "$schema": "https://developer.microsoft.com/json-schemas/teams/v1.17/MicrosoftTeams.schema.json", + "manifestVersion": "1.17", "version": "1.0.0", "id": "04805b4b-xxxx-xxxx-xxxx-4dbc1cac8f89", "packageName": "com.microsoft.teams.extension", "developer": { "name": "Teams App, Inc.", "websiteUrl": "https://www.example.com", "privacyUrl": "https://www.example.com/termofuse", "termsOfUseUrl": "https://www.example.com/privacy" }, "icons": { "color": "color.png", "outline": "outline.png" }, "name": { "short": "AI tools", "full": "AI tools" }, "description": { "short": "AI tools", "full": "AI tools" }, "accentColor": "#FFFFFF", "composeExtensions": [ { + "composeExtensionType": "apiBased", + "authorization": { + "authType": "apiSecretServiceAuth ", + "apiSecretServiceAuthConfiguration": { + "apiSecretRegistrationId": "9xxxxxxx-7xxx-4xxx-bxxx-1xxxxxxxxxxx" + } + }, + "apiSpecificationFile": "aitools-openapi.yml", "commands": [ { "id": "searchTools", "type": "query", "context": [ "compose", "commandBox" ], "title": "search for AI tools", "description": "search for AI tools", "parameters": [ { "name": "search", "title": "search query", "description": "e.g. search='tool to create music'" } ], + "apiResponseRenderingTemplateFile": "response-template.json" } ] } ], "validDomains": [] }
Paramètres
| Nom | Description |
|---|---|
composeExtensions.composeExtensionType |
Compose type d’extension. Mettez à jour la valeur sur apiBased. |
composeExtensions.authorization |
Informations relatives à l’autorisation pour l’extension de message basé sur l’API |
composeExtensions.authorization.authType |
Énumération des types d’autorisation possibles. Les valeurs prises en charge sont none, apiSecretServiceAuthet microsoftEntra. |
composeExtensions.authorization.apiSecretServiceAuthConfiguration |
Détails de capture d’objet nécessaires pour effectuer l’authentification de service. Applicable uniquement lorsque le type d’authentification est apiSecretServiceAuth. |
composeExtensions.authorization.apiSecretServiceAuthConfiguration.apiSecretRegistrationId |
ID d’inscription retourné lorsque le développeur envoie la clé API via le portail des développeurs. |
composeExtensions.apiSpecificationFile |
Fait référence à un fichier de description OpenAPI dans le package d’application. Incluez lorsque type est apiBased. |
composeExtensions.commands.id |
ID unique que vous affectez à la commande de recherche. La demande de l’utilisateur inclut cet ID. L’ID doit correspondre au OperationId disponible dans la description OpenAPI. |
composeExtensions.commands.context |
Tableau où les points d’entrée pour l’extension de message sont définis. Les valeurs par défaut sont compose et commandBox. |
composeExtensions.commands.parameters |
Définit une liste statique de paramètres pour la commande . Le nom doit être mappé au parameters.name dans la description OpenAPI. Si vous référencez une propriété dans le schéma du corps de la demande, le nom doit être mappé aux properties.name paramètres de requête ou . |
composeExtensions.commands.apiResponseRenderingTemplateFile |
Modèle utilisé pour mettre en forme la réponse JSON de l’API du développeur à la réponse de carte adaptative. [Obligatoire] |
Pour plus d’informations, consultez composeExtensions.
3. Modèle de rendu de réponse
Remarque
Teams prend en charge les cartes adaptatives jusqu’à la version 1.5 et les cartes adaptatives Designer prennent en charge jusqu’à la version 1.6.
-
Définissez l’URL de référence de schéma dans la
$schemapropriété pour établir la structure de votre modèle. -
Valeurs prises en charge pour
responseLayoutsontlistetgrid, qui déterminent la façon dont la réponse est visuellement présentée. -
Un
jsonPathest recommandé pour les tableaux ou lorsque les données de la carte adaptative ne sont pas l’objet racine. Par exemple, si vos données sont imbriquées sousproductDetails, votre chemin JSON estproductDetails. -
Définissez
jsonPathcomme chemin d’accès aux données ou au tableau appropriés dans la réponse de l’API. Si le chemin pointe vers un tableau, chaque entrée du tableau est liée au modèle de carte adaptative et retourne un résultat distinct. [Facultatif] - Obtenez un exemple de réponse pour valider le modèle de rendu de réponse. Cela sert de test pour vous assurer que votre modèle fonctionne comme prévu.
- Utilisez des outils tels que Fiddler ou Postman pour appeler l’API et vous assurer que la demande et la réponse sont valides. Cette étape est cruciale pour résoudre les problèmes et confirmer que votre API fonctionne correctement.
- Vous pouvez utiliser la carte adaptative Designer pour lier la réponse de l’API au modèle de rendu de réponse et afficher un aperçu de la carte adaptative. Insérez le modèle dans CARD PAYLOAD EDITOR et insérez l’exemple d’entrée de réponse dans l’ÉDITEUR SAMPLE DATA.
Le code suivant est un exemple de modèle de rendu de réponse :
Exemple de modèle de rendu de réponse
{
"version": "1.0",
"jsonPath": "repairs",
"responseLayout": "grid",
"responseCardTemplate": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"body": [
{
"type": "Container",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Title: ${if(title, title, 'N/A')}",
"wrap": true
},
{
"type": "TextBlock",
"text": "Description: ${if(description, description, 'N/A')}",
"wrap": true
},
{
"type": "TextBlock",
"text": "Assigned To: ${if(assignedTo, assignedTo, 'N/A')}",
"wrap": true
},
{
"type": "Image",
"url": "${image}",
"size": "Medium",
"$when": "${image != null}"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "${if(image, image, '')}",
"size": "Medium"
}
]
}
]
},
{
"type": "FactSet",
"facts": [
{
"title": "Repair ID:",
"value": "${if(id, id, 'N/A')}"
},
{
"title": "Date:",
"value": "${if(date, date, 'N/A')}"
}
]
}
]
}
]
},
"previewCardTemplate": {
"title": "Title: ${if(title, title, 'N/A')}",
"subtitle": "Description: ${if(description, description, 'N/A')}",
"text": "Assigned To: ${if(assignedTo, assignedTo, 'N/A')}",
"image": {
"url": "${image}",
"$when": "${image != null}"
}
}
}
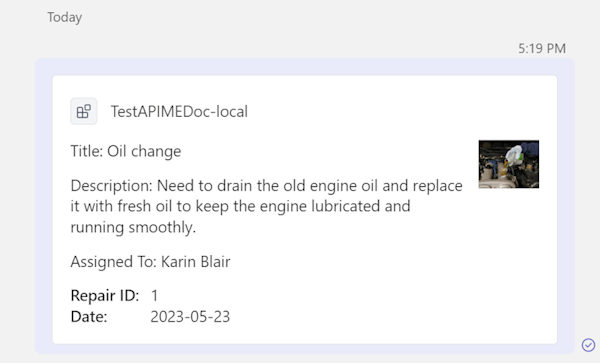
Carte d’aperçu

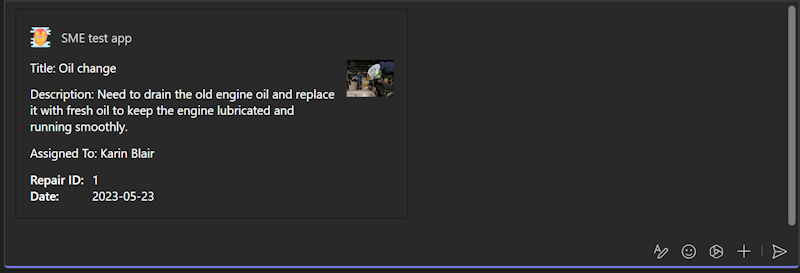
Carte adaptative développée

Paramètres
| Propriété | Type | Description | Obligatoire |
|---|---|---|---|
version |
string |
Version de schéma du modèle de rendu de réponse actuel. | Oui |
jsonPath |
string |
Chemin d’accès à la section appropriée dans les résultats auxquels responseCardTemplate et previewCardTemplate doivent être appliqués. S’il n’est pas défini, l’objet racine est traité comme la section appropriée. Si la section appropriée est un tableau, chaque entrée est mappée au responseCardTemplate et au previewCardTemplate. | Non |
responseLayout |
responseLayoutType |
Spécifie la disposition des résultats dans le menu volant d’extension de message. Les types pris en charge sont list et grid. |
Oui |
responseCardTemplate |
adaptiveCardTemplate |
Modèle permettant de créer une carte adaptative à partir d’une entrée de résultat. | Oui |
previewCardTemplate |
previewCardTemplate |
Modèle permettant de créer un aperçu carte à partir d’une entrée de résultat. L’aperçu obtenu carte s’affiche dans le menu volant de l’extension de message. | Oui |
Chemin d’accès Json
Le chemin JSON est facultatif, mais doit être utilisé pour les tableaux ou où l’objet à utiliser comme données pour le carte adaptatif n’est pas l’objet racine. Le chemin JSON doit suivre le format défini par Newtonsoft. Si le chemin JSON pointe vers un tableau, chaque entrée de ce tableau est liée avec le modèle de carte adaptatif et retourne des résultats distincts.
Exemple Supposons que vous disposez du code JSON ci-dessous pour une liste de produits et que vous souhaitez créer un résultat carte pour chaque entrée.
{
"version": "1.0",
"title": "All Products",
"warehouse": {
"products": [
...
]
}
}
Comme vous pouvez le voir, le tableau de résultats se trouve sous « products », qui est imbriqué sous « warehouse », de sorte que le chemin JSON serait « warehouse.products ».
Utilisez https://adaptivecards.io/designer/ pour afficher un aperçu de la carte adaptative en insérant le modèle dans l’Rédacteur de charge utile de la carte, puis prenez un exemple d’entrée de réponse à partir de votre tableau ou de votre objet et insérez-le dans l’éditeur de données identiques à droite. Assurez-vous que le carte s’affiche correctement et est à votre convenance. Notez que Teams prend en charge les cartes jusqu’à la version 1.5, tandis que le concepteur prend en charge la version 1.6.
Mappage de schéma
Les propriétés du document Description OpenAPI sont mappées au modèle de carte adaptative comme suit :
string,number,integer, lesbooleantypes sont convertis en TextBlock.Exemple
Schéma source :
string,number,integeretbooleanname: type: string example: doggieSchéma cible :
Textblock{ "type": "TextBlock", "text": "name: ${if(name, name, 'N/A')}", "wrap": true }
array: un tableau est converti en conteneur à l’intérieur de la carte adaptative.Exemple
Schéma source :
arraytype: array items: required: - name type: object properties: id: type: integer category: type: object properties: name: type: stringSchéma cible :
Container{ "type": "Container", "$data": "${$root}", "items": [ { "type": "TextBlock", "text": "id: ${if(id, id, 'N/A')}", "wrap": true }, { "type": "TextBlock", "text": "category.name: ${if(category.name, category.name, 'N/A')}", "wrap": true } ] }
object: un objet est converti en propriété imbriquée dans la carte adaptative.Exemple
Schéma source :
objectcomponents: schemas: Pet: category: type: object properties: id: type: integer name: type: stringSchéma cible : propriété imbriquée dans une carte adaptative
{ "type": "TextBlock", "text": "category.id: ${if(category.id, category.id, 'N/A')}", "wrap": true }, { "type": "TextBlock", "text": "category.name: ${if(category.name, category.name, 'N/A')}", "wrap": true }
image: si une propriété est une URL d’image, elle est convertie en élément Image dans la carte adaptative.Exemple
Schéma source :
imageimage: type: string format: uri description: The URL of the image of the item to be repairedSchéma cible :
"Image"{ "type": "Image", "url": "${image}", "$when": "${image != null}" }
Vous pouvez créer une extension de message basée sur l’API à l’aide du Portail des développeurs pour Teams et du Kit de ressources Teams pour Visual Studio Code, de l’interface de ligne de commande (CLI) ou de Visual Studio.
- Documentation pour les développeurs
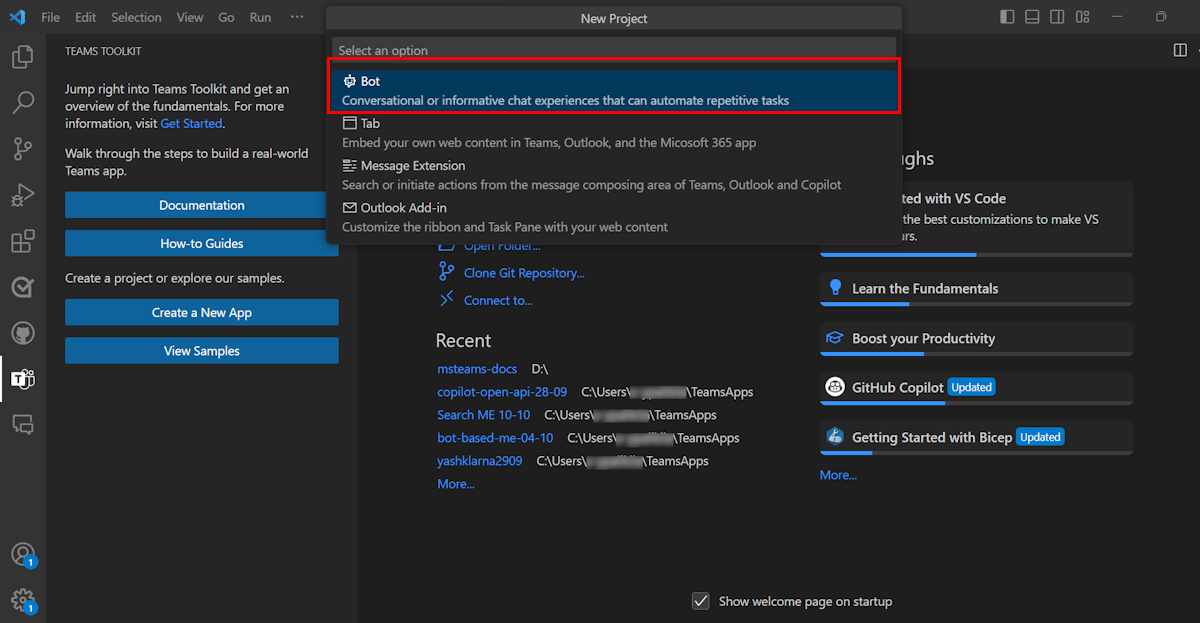
- Visual Studio Code
- Interface CLI du Kit de ressources Teams
- Visual Studio
Pour créer une extension de message basée sur l’API à l’aide du Portail des développeurs pour Teams, procédez comme suit :
Accédez au Portail des développeurs Teams.
Accédez à Applications.
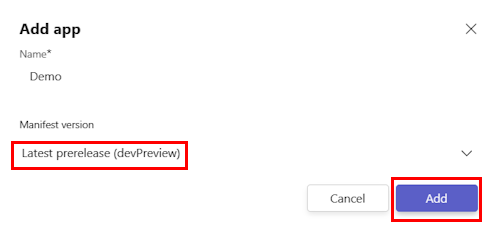
Sélectionnez + Nouvelles applications.
Entrez un nom de l’application et sélectionnez la version du manifeste en préversion publique pour les développeurs (devPreview).
Sélectionnez Ajouter.

Dans le volet gauche, sous Configurer, mettez à jour les informations de base suivantes :
- Nom complet
- Description courte
- Description longue
- Nom du développeur ou de la société
- Site web (doit être une URL HTTPS valide)
- Déclaration de confidentialité
- Conditions d’utilisation
Sélectionnez Enregistrer.
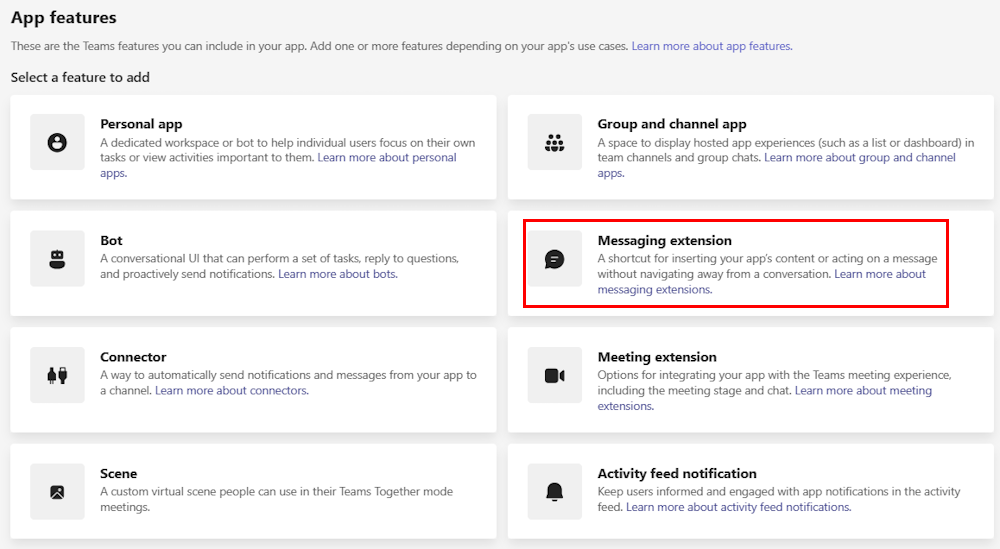
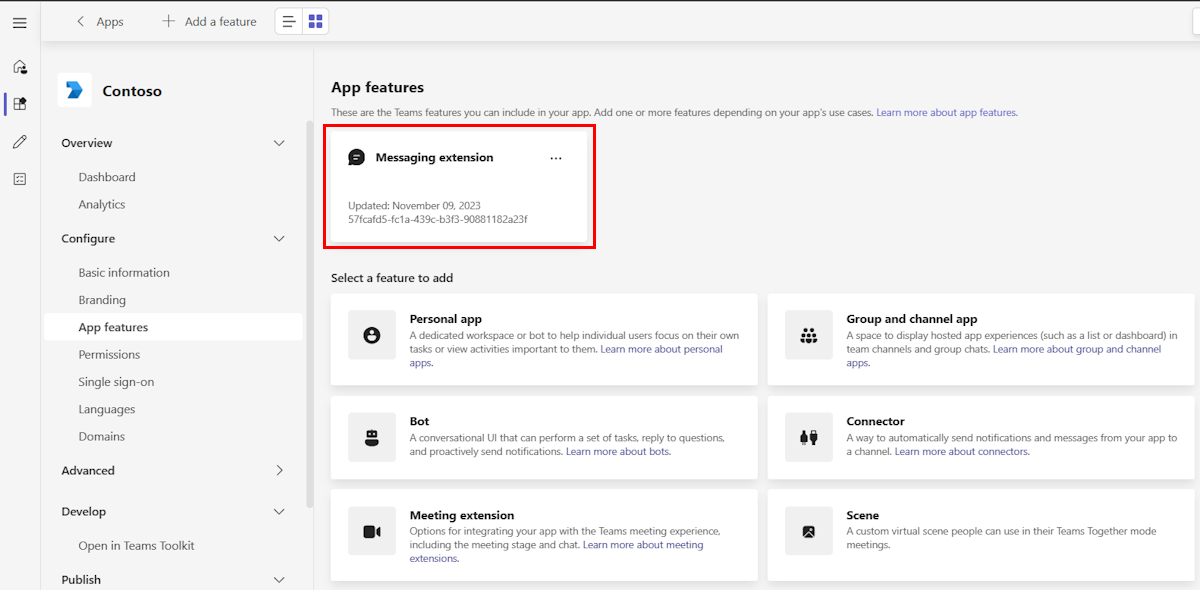
Sélectionnez Fonctionnalités de l’application.
Sélectionnez Extension de messagerie.

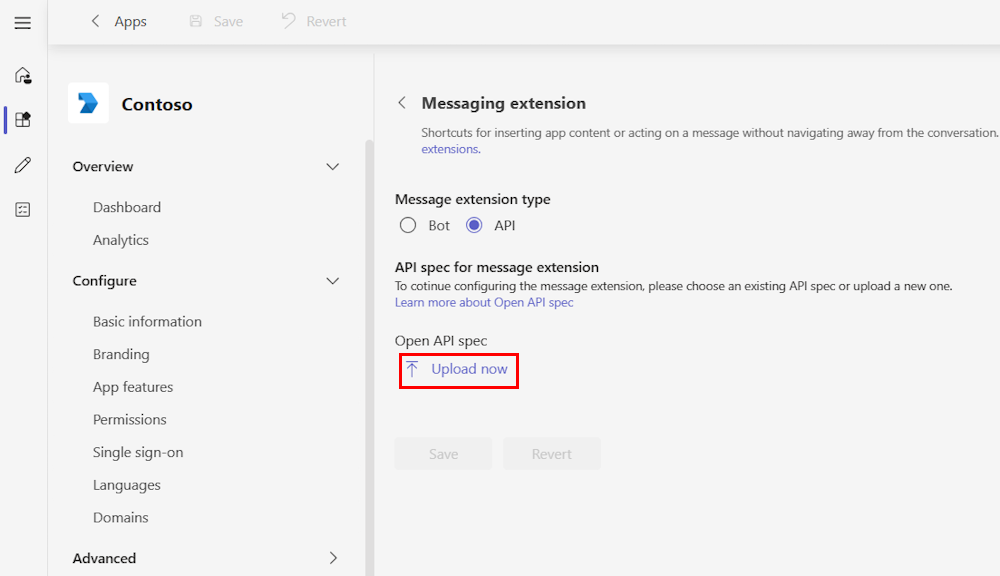
Sous Type d’extension de message, sélectionnez API.
- Si vous obtenez une clause d’exclusion de responsabilité, qui indique que l’extension de message de bot est déjà utilisée par les utilisateurs. Voulez-vous modifier le type d’extension de message en API ?. Sélectionnez Oui, modifier.
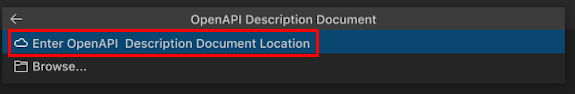
Sous Spécification OpenAPI, sélectionnez Charger maintenant.

Sélectionnez le document Description OpenAPI au format JSON ou YAML, puis sélectionnez Ouvrir.
Sélectionnez Enregistrer. Une fenêtre contextuelle s’affiche avec la spécification de l’API de message enregistrée avec succès.
Sélectionnez Obtenu.

Ajouter des commandes
Remarque
Les extensions de message générées à partir d’une API ne prennent en charge qu’un seul paramètre.
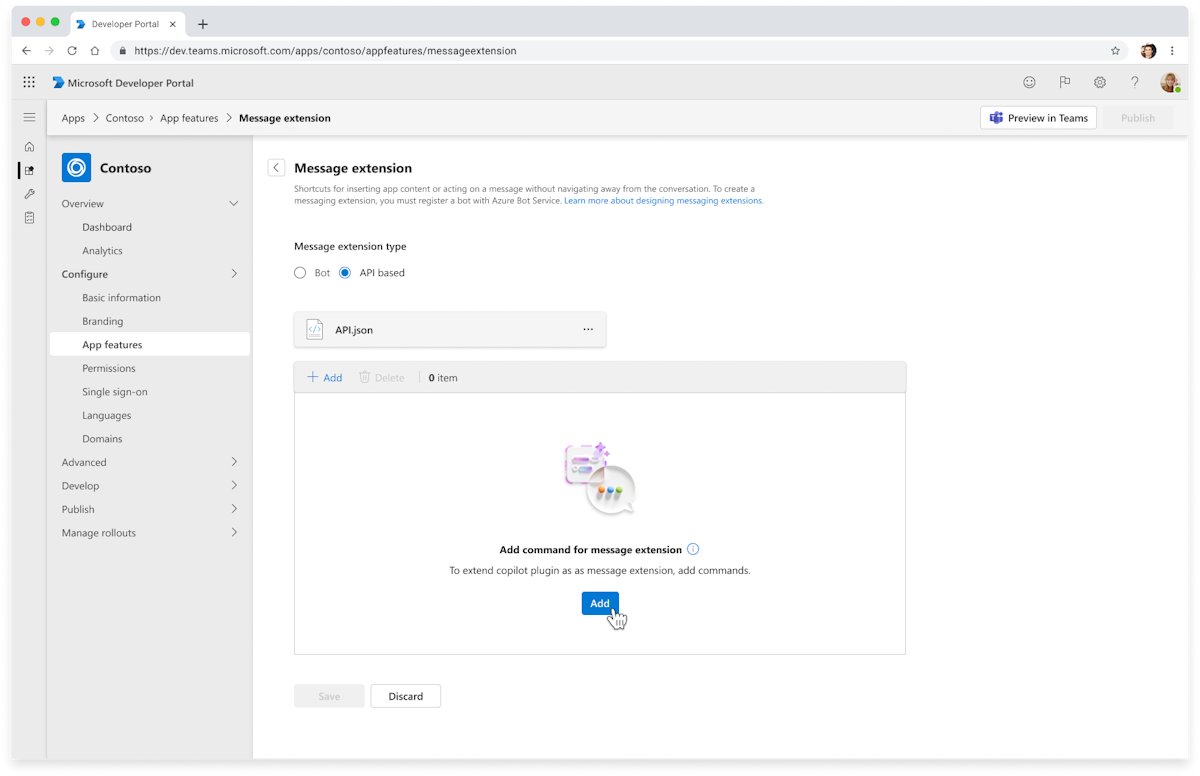
Vous pouvez ajouter des commandes et des paramètres à votre extension de message pour ajouter des commandes :
Sous Type d’extension de message, sélectionnez Ajouter.

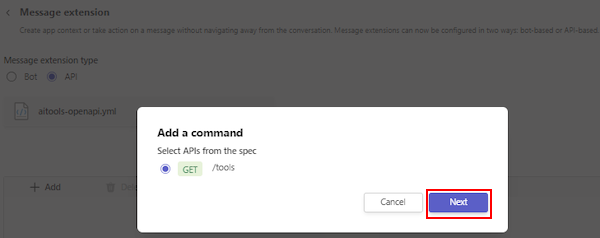
Une fenêtre contextuelle Ajouter une commande s’affiche avec une liste de toutes les API disponibles dans le document Description OpenAPI.
Sélectionnez une API dans la liste, puis sélectionnez Suivant.

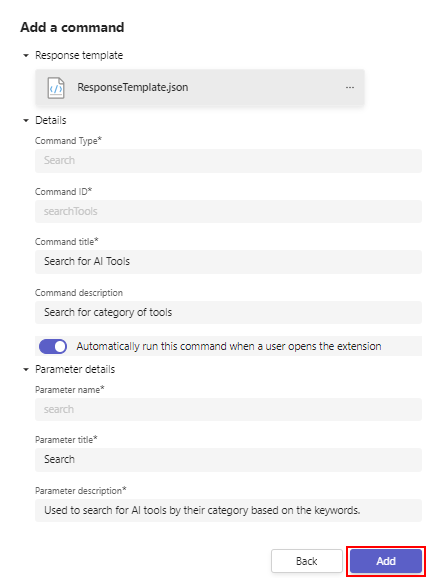
Un détails de la commande s’affiche.
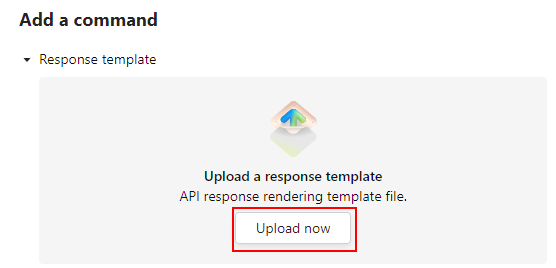
Sous Détails de la commande, accédez à Modèle de carte adaptatif et sélectionnez Charger maintenant.

Remarque
Si vous avez plusieurs API, veillez à charger le modèle adaptive carte pour chaque API.
Sélectionnez le fichier de modèle carte adaptative au format JSON, puis sélectionnez Ouvrir.
Les attributs suivants sont mis à jour automatiquement à partir du modèle de carte adaptative :
- Type de commande
- ID de commande
- Titre de la commande
- Nom du paramètre
- Description du paramètre

Sous Détails, mettez à jour la description de la commande.
- Si vous souhaitez lancer une commande à l’aide d’un déclencheur dans Microsoft 365 Copilot, activez le bouton bascule Exécuter automatiquement la commande lorsqu’un utilisateur ouvre l’extension.
Sélectionnez Ajouter. La commande est correctement ajoutée.
Sélectionnez Enregistrer.
Sous Authentification, sélectionnez l’une des options suivantes :
- Aucune authentification
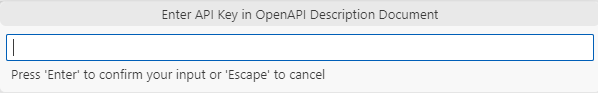
- Clé API
Une extension de message basée sur l’API est créée.

Pour tester votre extension de message basée sur l’API créée dans le Portail des développeurs pour Teams, vous pouvez utiliser les méthodes suivantes :
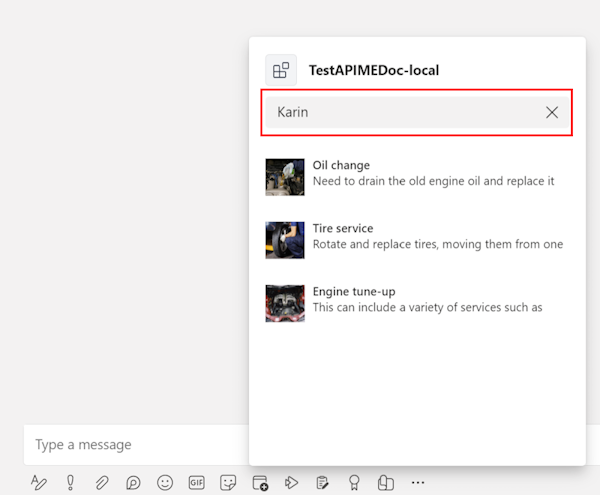
Aperçu dans Teams : dans le portail des développeurs, ouvrez votre extension de message et sélectionnez Aperçu dans Teams dans le coin supérieur droit. Vous êtes redirigé vers Teams, où vous pouvez ajouter l’application à Teams pour afficher un aperçu de l’application.
Télécharger le package d’application : dans la page d’extension de message, sélectionnez Package d’application dans le volet gauche, puis, dans le coin supérieur gauche de la fenêtre, sélectionnez Télécharger le package d’application. Le package d’application est téléchargé sur votre ordinateur local dans un fichier .zip. Vous pouvez charger le package d’application dans teams et tester l’extension de message.
Guides détaillés
Pour créer une extension de message basée sur l’API, suivez ces guides pas à pas :
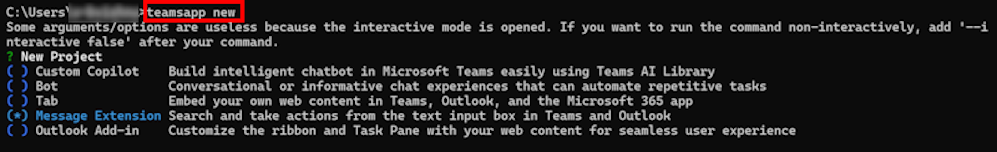
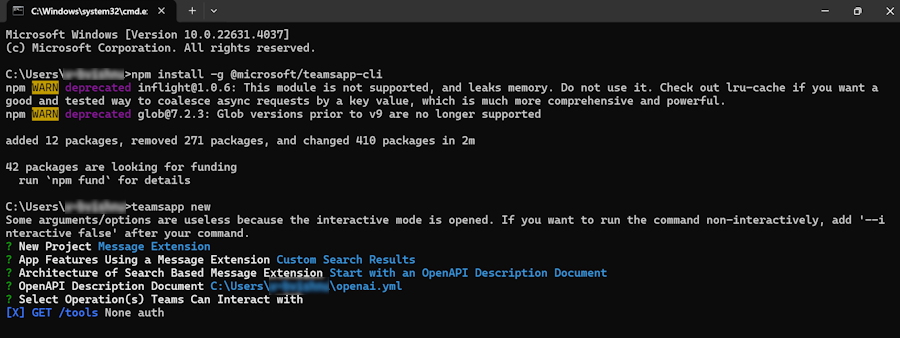
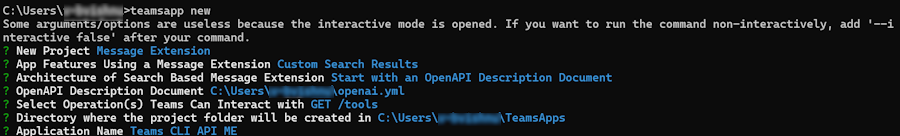
- Pour les débutants : Créez une extension de message basée sur l’API à l’aide de Teams Toolkit.
- Pour les utilisateurs avancés : créez une extension de message basée sur l’API à partir de la base.
Voir aussi
Authentification pour les extensions de message basées sur l’API