Définir des commandes d’action d’extension de message
Avant de créer la commande d’action, vous devez décider des facteurs suivants :
- D’où la commande d’action peut-elle être déclenchée ?
- Comment la boîte de dialogue (appelée module de tâche dans TeamsJS v1.x) est-elle créée ?
- Le dernier message ou la carte est-il envoyé au canal à partir d’un bot, ou le message ou la carte est-il inséré dans la zone de rédaction du message pour que l’utilisateur l’envoie ?
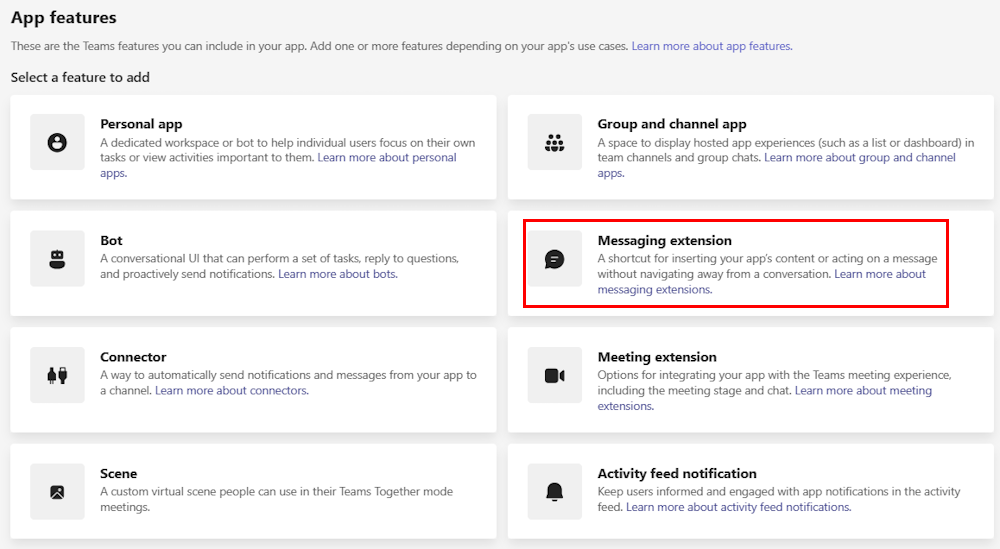
Sélectionner des emplacements d’appel de commande d’action
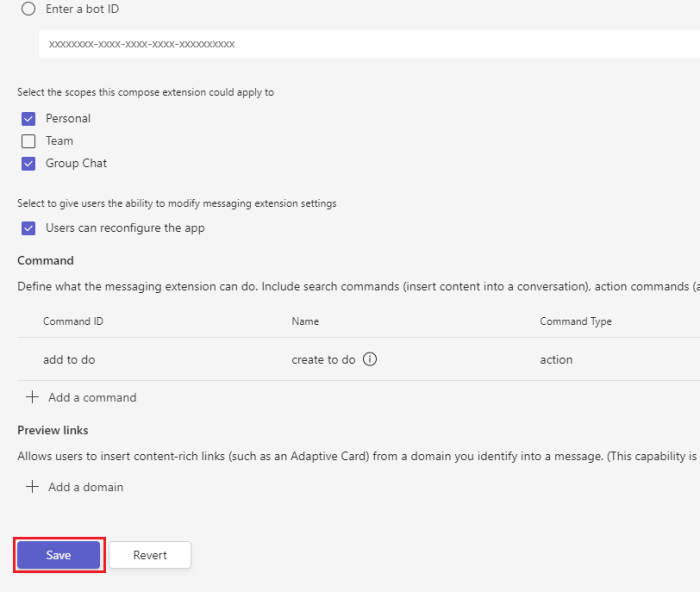
Tout d’abord, vous devez décider de l’emplacement à partir duquel votre commande d’action doit être appelée. Lorsque vous spécifiez la propriété dans votre context manifeste d’application (précédemment appelé manifeste d’application Teams), votre commande peut être appelée à partir d’un ou plusieurs des emplacements suivants :
Zone de rédaction du message : boutons situés en bas de la zone de rédaction du message.
Contexte des commandes =
composeZone de commande : en utilisant / dans la zone de commande. Par exemple, /your-app-name. Si vous utilisez teams classique, la commande d’action est appelée par @mentioning dans la zone de commande. Par exemple, @your-app-name.
Contexte des commandes =
commandBoxRemarque
Si une extension de message est appelée à partir de la zone de commande, vous ne pouvez pas répondre avec un message de bot inséré directement dans la conversation.
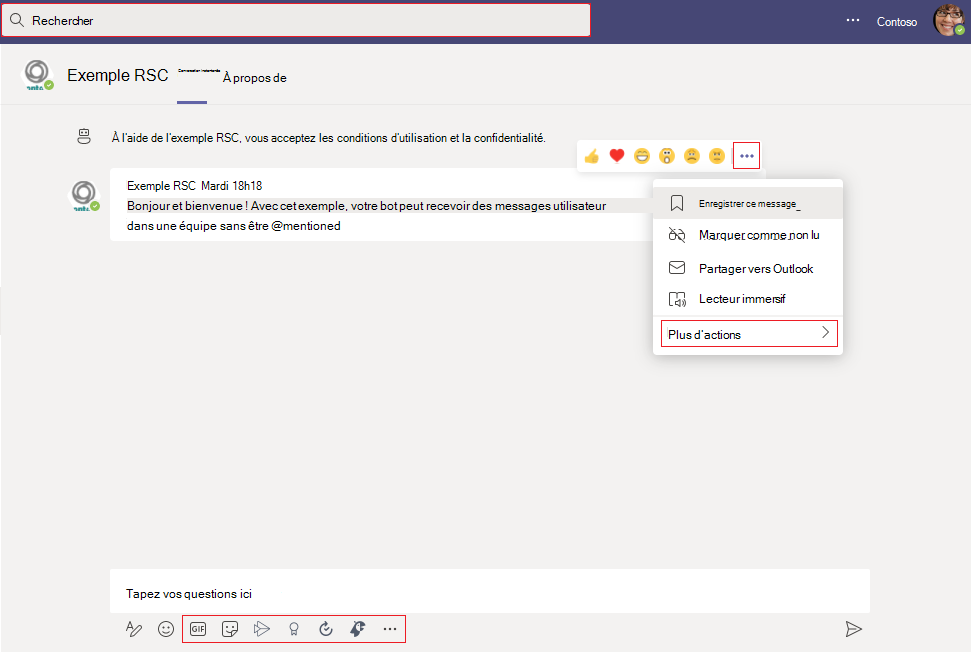
Message : directement à partir d’un message existant via le menu de dépassement de capacité
...sur un message.Contexte des commandes =
messageRemarque
L’appel initial à votre bot inclut un objet JSON contenant le message à partir duquel il a été appelé. Vous pouvez traiter le message avant de présenter une boîte de dialogue.
Lorsque l’utilisateur sélectionne des points de suspension ..., un menu de dépassement s’affiche. Toutefois, par défaut, les actions de message pour les applications que vous avez créées pour votre organisation ou les applications tierces ne sont pas affichées. Une fois que l’utilisateur a sélectionné Plus d’actions, il peut voir les actions de message et sélectionner l’option requise. L’action de message correspondante s’affiche dans le menu de dépassement. Le menu de dépassement affiche les trois actions de message les plus récentes. Vous ne pouvez pas épingler l’action de message à afficher.
L’image suivante affiche les emplacements à partir desquels la commande d’action est appelée :

Sélectionnez comment créer votre boîte de dialogue
En plus de sélectionner l’emplacement à partir duquel votre commande peut être appelée, vous devez également sélectionner le mode de remplissage du formulaire dans la boîte de dialogue pour vos utilisateurs. Vous disposez des trois options suivantes pour créer le formulaire affiché à l’intérieur de la boîte de dialogue :
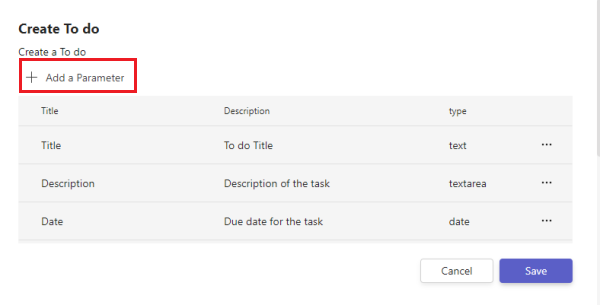
- Liste statique des paramètres : il s’agit de la méthode la plus simple. Vous pouvez définir une liste de paramètres dans le manifeste de votre application que le client Teams affiche, mais dans ce cas, vous ne pouvez pas contrôler la mise en forme.
- Carte adaptative : vous pouvez choisir d’utiliser une carte adaptative, qui offre un meilleur contrôle sur l’interface utilisateur, tout en vous limitant sur les contrôles disponibles et les options de mise en forme.
- Vue web incorporée : vous pouvez choisir d’incorporer une vue web personnalisée dans la boîte de dialogue pour avoir un contrôle total sur l’interface utilisateur et les contrôles.
Si vous choisissez de créer la boîte de dialogue avec une liste statique de paramètres et lorsque l’utilisateur envoie la boîte de dialogue, l’extension de message est appelée. Lorsque vous utilisez une vue web incorporée ou une carte adaptative, votre extension de message doit gérer un événement d’appel initial de l’utilisateur, créer la boîte de dialogue et la renvoyer au client.
Sélectionner le mode d’envoi du message final
Dans la plupart des cas, la commande d’action entraîne l’insertion d’une carte dans la zone de composition du message. L’utilisateur peut l’envoyer dans le canal ou la conversation. Dans ce cas, le message provient de l’utilisateur et le bot ne peut pas modifier ou mettre à jour davantage la carte.
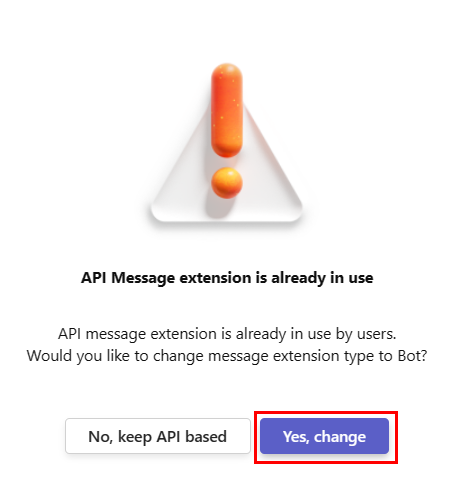
Si l’extension de message est appelée à partir de la zone de composition ou directement à partir d’un message, votre service web peut insérer la réponse finale directement dans le canal ou la conversation. Dans ce cas, la carte adaptative provient du bot, le bot la met à jour et répond au thread de conversation si nécessaire. Vous devez ajouter l’objet bot au manifeste de l’application en utilisant le même ID et en définissant les étendues appropriées.
Commande Créer une action à l’aide du Portail des développeurs
Vous pouvez créer une commande d’action à l’aide du Kit de ressources Teams et du Portail des développeurs pour Teams.
Pour créer une extension de message basée sur une action à l’aide de Teams Toolkit, procédez comme suit :
- Ouvrez Visual Studio Code.
- Dans le volet gauche, sélectionnez Kit de ressources Teams.
- Sélectionnez Créer une application.
- Sélectionnez Extension de message.
- Sélectionnez Collecter à partir des données d’entrée et de traitement.
- Sélectionnez un langage de programmation.
- Sélectionnez Dossier par défaut.
- Entrez le nom de votre application, puis sélectionnez Entrée.
Teams Toolkit crée une structure de votre projet et crée une extension de message d’action.
Extraits de code
Le code suivant fournit un exemple d’extensions de message basées sur des actions :
protected override Task<MessagingExtensionActionResponse> OnTeamsMessagingExtensionFetchTaskAsync(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionAction action, CancellationToken cancellationToken)
{
// Handle different actions using switch.
switch (action.CommandId)
{
case "HTML":
return new MessagingExtensionActionResponse
{
Task = new TaskModuleContinueResponse
{
Value = new TaskModuleTaskInfo
{
Height = 200,
Width = 400,
Title = "Task Module HTML Page",
Url = baseUrl + "/htmlpage.html",
},
},
};
default:
string memberName = "";
var member = await TeamsInfo.GetMemberAsync(turnContext, turnContext.Activity.From.Id, cancellationToken);
memberName = member.Name;
return new MessagingExtensionActionResponse
{
Task = new TaskModuleContinueResponse
{
Value = new TaskModuleTaskInfo
{
Card = <<AdaptiveAction card json>>,
Height = 200,
Width = 400,
Title = $"Welcome {memberName}",
},
},
};
}
}
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Action d’extension de message Teams | Cet exemple montre comment définir des commandes d’action, créer un dialogue et répondre à l’action d’envoi du dialogue. | View | View | View |
| Aperçu de l’action d’extension de message | Cet exemple montre comment utiliser l’aperçu de l’action dans Les extensions de messagerie à l’aide de Bot Framework v4. | View | View | View |
Guide pas à pas
Suivez le guide pas à pas pour créer l’extension de message basé sur l’action Teams.
Étape suivante
Si vous utilisez une carte adaptative ou une vue web incorporée sans taskInfo objet, l’étape suivante consiste à :
Si vous utilisez les paramètres ou une vue web incorporée avec un taskInfo objet, l’étape suivante consiste à :