Créer une page de configuration
Une page de configuration est un type particulier de page de contenu. Les utilisateurs configurent certains aspects de l'application Microsoft Teams à l'aide de la page de configuration et utilisent cette configuration dans le cadre de ce qui suit :
- Un onglet de canal ou de groupe de discussion : Recueillir des informations auprès des utilisateurs et
contentUrldéfinir le de la page de contenu à afficher. - Une extension du message.
- Connecteur pour les groupes Microsoft 365.
Remarque
Cette rubrique reflète la version 2.0.x de la bibliothèque de client JavaScript Microsoft Teams (TeamsJS). Si vous utilisez une version antérieure, reportez-vous à la vue d’ensemble de la bibliothèque TeamsJS pour obtenir des conseils sur les différences entre la dernière version de TeamsJS et les versions antérieures.
Page de configuration des onglets
L’application doit faire référence à la bibliothèque TeamsJS et appeler app.initialize(). Les URL utilisées doivent être des points de terminaison HTTPS sécurisés et sont disponibles à partir du cloud.
Exemple
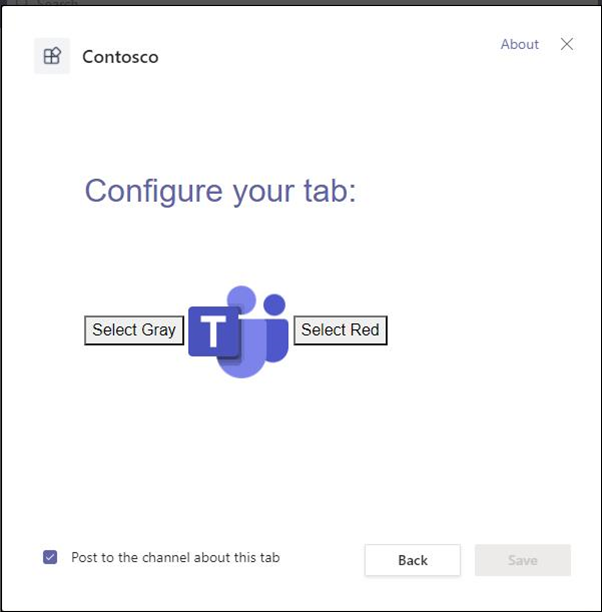
Un exemple de page de configuration est présenté dans l'image suivante :

Le code suivant est un exemple de code correspondant à la page de configuration :
<head>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js"
integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh"
crossorigin="anonymous" >
</script>
<body>
<button onclick="(document.getElementById('icon').src = '/images/iconGray.png'); colorClickGray()">Select Gray</button>
<img id="icon" src="/images/teamsIcon.png" alt="icon" style="width:100px" />
<button onclick="(document.getElementById('icon').src = '/images/iconRed.png'); colorClickRed()">Select Red</button>
<script>
await microsoftTeams.app.initialize();
let saveGray = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/gray",
entityId: "grayIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess()}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let saveRed = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/red",
entityId: "redIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess();}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let gr = document.getElementById("gray").style;
let rd = document.getElementById("red").style;
const colorClickGray = () => {
gr.display = "block";
rd.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveGray()
}
const colorClickRed = () => {
rd.display = "block";
gr.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveRed();
}
</script>
...
</body>
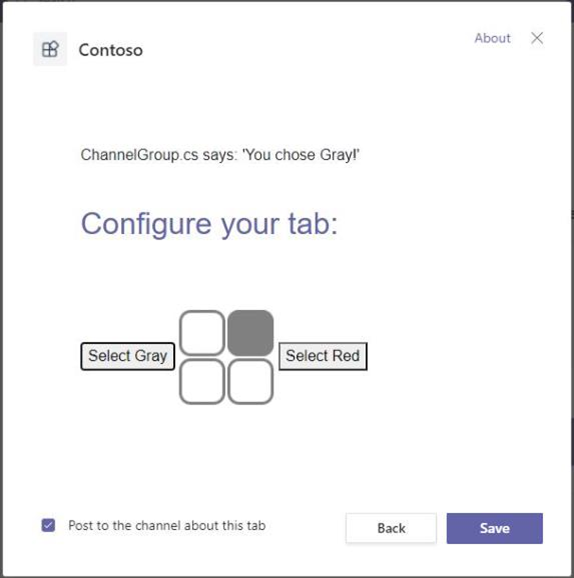
Choisissez le bouton Sélectionner le gris ou Sélectionner le rouge dans la page de configuration, pour afficher le contenu de l'onglet avec une icône grise ou rouge.
L'image suivante affiche le contenu de l'onglet avec l'icône gris sélectionné :

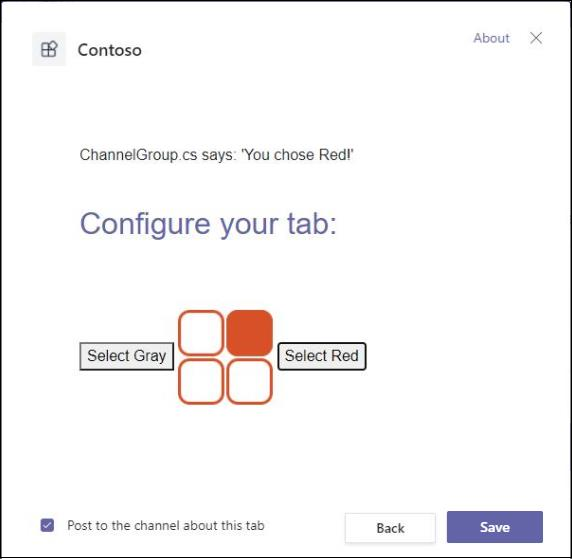
L'image suivante affiche le contenu de l'onglet avec l'icône rouge sélectionnée :

Le fait de choisir le bouton approprié déclenche l'une ou l'autre saveGray()ou saveRed(), et invoque ce qui suit :
- Défini
pages.config.setValidityState(true)à vrai. - Le
pages.config.registerOnSaveHandler()gestionnaire d'événements est déclenché. - Enregistrer sur la page de configuration de l'application, est activé.
Le code de la page de configuration informe Teams que les exigences de configuration sont remplies et que l’installation peut se poursuivre. Lorsque l’utilisateur sélectionne Enregistrer, les paramètres sont pages.config.setConfig() définis, comme défini par l’interface Config . Pour plus d’informations, consultez interface de configuration.
saveEvent.notifySuccess() est appelé pour indiquer que l'URL du contenu a été résolu avec succès.
Remarque
- Vous avez 30 secondes pour terminer l’opération d’enregistrement (le rappel à
registerOnSaveHandler) avant le délai d’expiration. Une fois le délai écoulé, un message d'erreur générique apparaît. - Si vous enregistrez un gestionnaire de sauvegarde à l'aide de , la fonction de
registerOnSaveHandler()rappel doit invoquersaveEvent.notifySuccess()ousaveEvent.notifyFailure()pour indiquer le résultat de la configuration. - Si vous n'enregistrez pas de gestionnaire d'enregistrement,
saveEvent.notifySuccess()l'appel est effectué automatiquement lorsque l'utilisateur sélectionne Enregistrer. - Assurez-vous d’avoir un unique
entityId. Redirige en doubleentityIdvers la première instance de l’onglet.
Obtenez des données contextuelles pour les paramètres de votre onglet
Votre onglet nécessite des informations contextuelles pour afficher un contenu pertinent. Les informations contextuelles renforcent encore l'attrait de votre onglet en offrant une expérience utilisateur plus personnalisée.
Pour plus d'informations sur les propriétés utilisées pour la configuration des onglets, voir Interface contextuelle. Recueillez les valeurs des variables de données contextuelles des deux manières suivantes :
Insérez des espaces réservés de chaîne de requête d’URL dans
configurationURLle manifeste de votre application.Utilisez la méthode de bibliothèque
app.getContext()TeamsJS.
Insérer des espaces réservés dans le configurationUrl
Ajouter des espaces réservés à l'interface contextuelle à votre base configurationUrl. Par exemple :
URL de base
...
"configurationUrl": "https://yourWebsite/config",
...
URL de base avec chaînes d'interrogation
...
"configurationUrl": "https://yourWebsite/config?team={teamId}&channel={channelId}&{locale}"
...
Une fois votre page téléchargée, Teams met à jour les espaces réservés aux chaînes de requête avec les valeurs pertinentes. Incluez une logique dans la page de configuration pour récupérer et utiliser ces valeurs. Pour plus d'informations sur l'utilisation des chaînes de requête d'URL, voir URLSearchParams dans MDN Web Docs. L'exemple de code suivant permet d'extraire une valeur de la configurationUrlpropriété :
<script>
await microsoftTeams.app.initialize();
const getId = () => {
let urlParams = new URLSearchParams(document.location.search.substring(1));
let blueTeamId = urlParams.get('team');
return blueTeamId
}
//For testing, you can invoke the following to view the pertinent value:
document.write(getId());
</script>
Utilisez getContext()la fonction pour récupérer le contexte
La app.getContext() fonction retourne une promesse qui se résout avec l’objet d’interface de contexte .
Le code suivant fournit un exemple d'ajout de cette fonction à la page de configuration pour récupérer les valeurs du contexte :
<!-- `userPrincipalName` will render in the span with the id "user". -->
<span id="user"></span>
...
<script type="module">
import {app} from 'https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js';
const contextPromise = app.getContext();
contextPromise.
then((context) => {
let userId = document.getElementById('user');
userId.innerHTML = context.user.userPrincipalName;
}).
catch((error) => {/*Unsuccessful operation*/});
</script>
...
Contexte et authentification
Authentifiez-vous avant de permettre à un utilisateur de configurer votre application. Sinon, votre contenu pourrait inclure des sources qui ont leurs protocoles d'authentification. Pour plus d'informations, voir authentifier un utilisateur dans un onglet Microsoft Teams . Utilisez les informations contextuelles pour construire les demandes d'authentification et les URL des pages d'autorisation. Assurez-vous que tous les domaines utilisés dans vos pages d'onglet sont répertoriés dans le manifest.jsontableauvalidDomains et.
Modifier ou supprimer un onglet
Définissez la propriété de canUpdateConfiguration votre manifeste sur true. Il permet aux utilisateurs de modifier ou de reconfigurer un onglet de canal ou de groupe. Vous pouvez renommer votre onglet uniquement via l’interface utilisateur de Teams. Informez l’utilisateur de l’impact sur le contenu lorsqu’un onglet est supprimé. Pour ce faire, incluez une page d’options de suppression dans l’application et définissez une valeur pour la removeUrl propriété dans la setConfig() configuration (anciennement setSettings()). L’utilisateur peut désinstaller des onglets statiques, mais ne peut pas les modifier. Pour plus d’informations, consultez créer une page de suppression pour votre onglet.
Page de configuration de Microsoft Teams setConfig() (anciennement setSettings()) pour la suppression :
import { pages } from "@microsoft/teams-js";
const configPromise = pages.config.setConfig({
contentUrl: "add content page URL here",
entityId: "add a unique identifier here",
suggestedDisplayName: "add name to display on tab here",
websiteUrl: "add website URL here //Required field for configurable tabs on Mobile Clients",
removeUrl: "add removal page URL here"
});
configPromise.
then((result) => {/*Successful operation*/}).
catch((error) => {/*Unsuccessful operation*/});
Clients mobiles
Si vous choisissez de faire apparaître votre onglet de canal ou de groupe sur les clients mobiles Teams, la setConfig()configuration doit avoir une valeur pour websiteUrl. Pour plus d'informations, voir les conseils pour les onglets sur les téléphones portables.
Étape suivante
Voir aussi
- Créer des onglets pour Teams
- Mettre à jour le manifeste d’application pour l’authentification unique et l’application en préversion
- Configurer l’authentification d’un fournisseur d’identité OAuth tiers
- Créer des connecteurs pour les groupes Microsoft 365
- Obtenir un contexte Teams pour votre onglet
- Onglets sur les appareils mobiles