Graphiques dans les cartes adaptatives
Vous pouvez représenter visuellement des données par le biais de graphiques dans des cartes adaptatives. Vous pouvez utiliser des graphiques pour les tableaux de bord de performances, les allocations budgétaires, la gestion de projet, les insights sur les clients, etc.
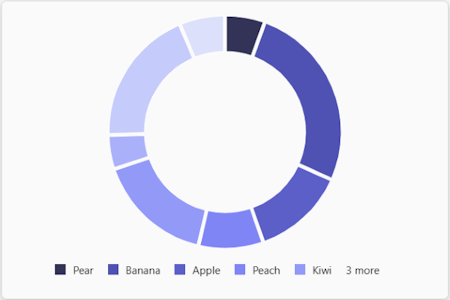
Graphique en anneau
Vous pouvez utiliser l’élément Chart.Donut pour ajouter un graphique en anneau dans une carte adaptative.
Voici les propriétés de l’élément Chart.Donut :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Chart.Donut. |
colorSet |
String | Nom de l’ensemble de couleurs à utiliser pour afficher le graphique. | |
data |
✔️ | Tableau d’objets | Données à afficher dans le graphique. |
fallback |
Objet ou chaîne | Autre élément à afficher si ce type d’élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : auto, stretchValeur par défaut: auto |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
id |
String | Identificateur unique de l’élément ou de l’action. | |
isVisible |
Boolean | Contrôle la visibilité de l’élément. Valeur par défaut: true |
|
lang |
String | Paramètres régionaux associés à l’élément d’entrée. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeurs autorisées : HostCapabilities |
|
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
title |
String | Titre du graphique. |
Voici les propriétés du data tableau :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
color |
String | Couleur à utiliser pour le point de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
legend |
String | Légende du graphique. | |
value |
Nombre | Valeur associée au point de données. |
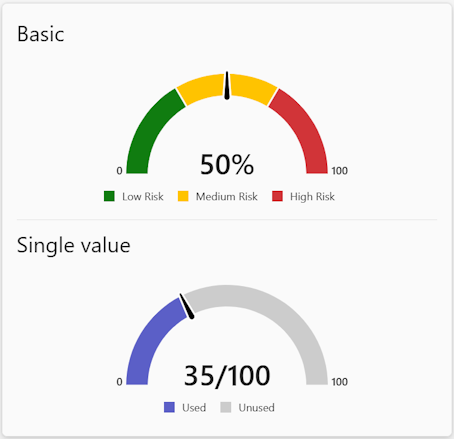
Graphique en jauge
Vous pouvez utiliser l’élément Chart.Gauge pour ajouter un graphique de jauge dans une carte adaptative.
Voici les propriétés de l’élément Chart.Gauge :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Chart.Gauge. |
colorSet |
String | Nom de l’ensemble de couleurs à utiliser pour afficher le graphique. | |
fallback |
Objet ou chaîne | Autre élément à afficher si ce type d’élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : auto, stretchValeur par défaut: auto |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
id |
String | Identificateur unique de l’élément d’entrée. | |
isVisible |
Boolean | Contrôle si l’élément est visible. Valeur par défaut: true |
|
lang |
String | Paramètres régionaux associés à l’élément d’entrée. | |
max |
Nombre | Valeur maximale de la jauge. | |
min |
Nombre | Valeur minimale de la jauge. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeurs autorisées : HostCapabilities |
|
segments |
Tableau d’objets | Segments à afficher dans la jauge. | |
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
showLegend |
Boolean | Contrôle si la légende doit être affichée. Valeur par défaut: true |
|
showMinMax |
Boolean | Contrôle si les valeurs minimales ou maximales doivent être affichées. Valeur par défaut: true |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
subLabel |
String | Sous-étiquette de la jauge. | |
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
title |
String | Titre du graphique. | |
value |
Nombre | Valeur de la jauge. Valeur par défaut : 0 |
|
valueFormat |
String | Format utilisé pour afficher la valeur de la jauge. Valeurs autorisées : Percentage, FractionValeur par défaut: Percentage |
Voici les propriétés du segments tableau :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
color |
String | Couleur à utiliser pour le segment. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
legend |
String | Texte de légende associé au segment. | |
value |
Nombre | Taille du segment. Valeur par défaut: 0 |
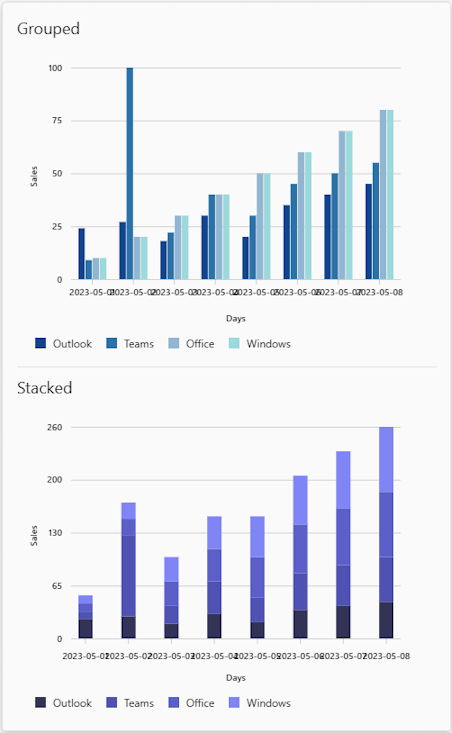
Graphique à barres verticales groupées
Vous pouvez utiliser l’élément Chart.VerticalBar.Grouped pour ajouter un graphique à barres verticales groupées ou empilées dans une carte adaptative.
Voici les propriétés de l’élément Chart.VerticalBar.Grouped :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Chart.VerticalBar.Grouped. |
color |
String | Couleur à utiliser pour tous les points de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
colorSet |
String | Nom de l’ensemble de couleurs à utiliser pour afficher le graphique. | |
data |
Tableau d’objets | Points de données dans le graphique. | |
fallback |
Objet ou chaîne | Autre élément à afficher si cet élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Contrôle la hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : auto, stretchValeur par défaut: auto |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
id |
String | Identificateur unique de l’élément ou de l’action d’entrée. | |
isVisible |
Boolean | Contrôle si l’élément est visible. Valeur par défaut: true |
|
lang |
String | Paramètres régionaux associés à l’élément d’entrée. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeur prise en charge : HostCapabilities |
|
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
showBarValues |
Boolean | Contrôle si les valeurs de la barre doivent être affichées. Valeur par défaut: false |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
title |
String | Titre du graphique. | |
xAxisTitle |
String | Titre de l’axe x. | |
yAxisTitle |
String | Titre de l’axe y. |
Voici les propriétés du data tableau :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
color |
String | Couleur à utiliser pour le point de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
legend |
String | Légende du graphique. | |
values |
Nombre | Points de données dans la série. |
Voici les propriétés de values:
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
x |
String | Valeur de l’axe x du point de données. | |
y |
Nombre | Valeur de l’axe y du point de données. |
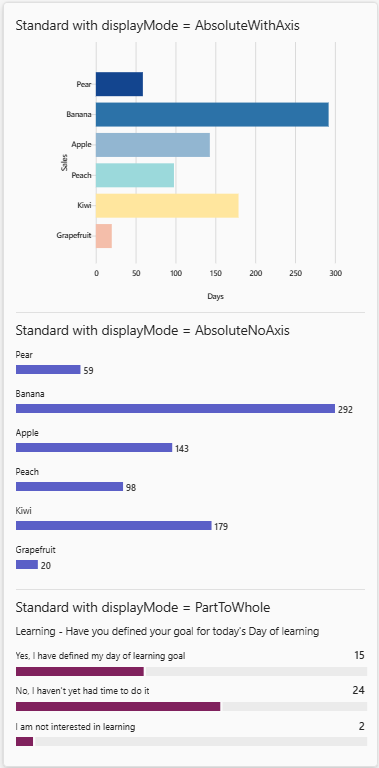
Graphique à barres horizontales
Vous pouvez utiliser l’élément Chart.HorizontalBar pour ajouter un graphique à barres horizontales dans une carte adaptative.
Voici les propriétés de l’élément Chart.HorizontalBar :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Chart.HorizontalBar. |
color |
String | Couleur à utiliser pour tous les points de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
colorSet |
String | Nom de l’ensemble de couleurs à utiliser pour afficher le graphique. | |
data |
Tableau d’objets | Points de données dans le graphique. | |
displayMode |
String | Contrôle la façon dont le graphique doit être disposé visuellement. Valeurs autorisées : AbsoluteWithAxis,AbsoluteNoAxis,PartToWhole Valeur par défaut: AbsoluteWithAxis |
|
fallback |
Objet ou chaîne | Autre élément à afficher si cet élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Contrôle la hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : auto, stretchValeur par défaut: auto |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
id |
String | Identificateur unique de l’élément ou de l’action d’entrée. | |
isVisible |
Boolean | Contrôle si l’élément est visible. Valeur par défaut: true |
|
lang |
String | Paramètres régionaux associés à l’élément d’entrée. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeur prise en charge : HostCapabilities |
|
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
title |
String | Titre du graphique. | |
xAxisTitle |
String | Titre de l’axe x. | |
yAxisTitle |
String | Titre de l’axe y. |
Voici les propriétés du data tableau :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
color |
String | Couleur à utiliser pour le point de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
x |
String | Valeur de l’axe x du point de données. | |
y |
Nombre | Valeur de l’axe y du point de données. |
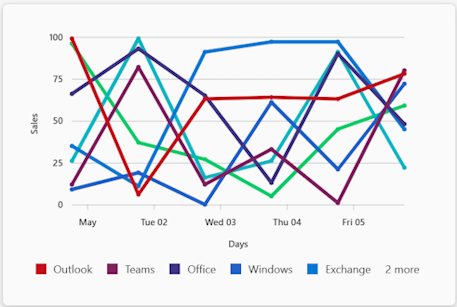
Graphique en courbes
Vous pouvez utiliser l’élément Chart.Line pour ajouter un graphique en courbes dans une carte adaptative.
Voici les propriétés de l’élément Chart.Line :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Chart.Line. |
color |
String | Couleur à utiliser pour tous les points de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
colorSet |
String | Nom de l’ensemble de couleurs à utiliser pour afficher le graphique. | |
data |
Tableau d’objets | Points de données dans le graphique. | |
fallback |
Objet ou chaîne | Autre élément à afficher si cet élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Contrôle la hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : auto, stretchValeur par défaut: auto |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
id |
String | Identificateur unique de l’élément ou de l’action d’entrée. | |
isVisible |
Boolean | Contrôle si l’élément est visible. Valeur par défaut: true |
|
lang |
String | Paramètres régionaux associés à l’élément d’entrée. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeur prise en charge : HostCapabilities |
|
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
title |
String | Titre du graphique. | |
xAxisTitle |
String | Titre de l’axe x. | |
yAxisTitle |
String | Titre de l’axe y. |
Voici les propriétés du data tableau :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
color |
String | Couleur à utiliser pour le point de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
legend |
String | Légende du graphique. | |
values |
Tableau d’objets | Points de données dans la série. |
Voici les propriétés de values:
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
x |
Un nombre ou une chaîne | Valeur de l’axe x du point de données. | |
y |
Nombre | Valeur de l’axe y du point de données. |
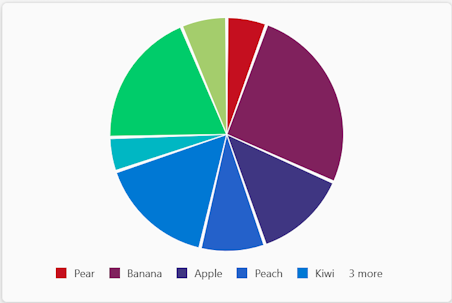
Camembert
Vous pouvez utiliser l’élément Chart.Pie pour ajouter un graphique en secteurs dans une carte adaptative.
Voici les propriétés de l’élément Chart.Pie :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Chart.Pie. |
colorSet |
String | Nom de l’ensemble de couleurs à utiliser pour afficher le graphique. | |
data |
Tableau d’objets | Données à afficher dans le graphique. | |
fallback |
Objet ou chaîne | Autre élément à afficher si cet élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Contrôle la hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : auto, stretchValeur par défaut: auto |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
id |
String | Identificateur unique de l’élément ou de l’action d’entrée. | |
isVisible |
Boolean | Contrôle si l’élément est visible. Valeur par défaut: true |
|
lang |
String | Paramètres régionaux associés à l’élément d’entrée. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeur prise en charge : HostCapabilities |
|
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
title |
String | Titre du graphique. |
Voici les propriétés du data tableau :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
color |
String | Couleur à utiliser pour le point de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
legend |
String | Légende du graphique. | |
value |
Nombre | Valeur associée au point de données. |
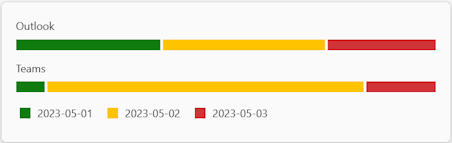
Graphique à barres horizontales empilées
Vous pouvez utiliser l’élément Chart.HorizontalBar.Stacked pour ajouter un graphique à barres horizontales empilées dans une carte adaptative.
Voici les propriétés de l’élément Chart.HorizontalBar.Stacked :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Chart.HorizontalBar.Stacked. |
color |
String | Couleur à utiliser pour tous les points de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
colorSet |
String | Nom de l’ensemble de couleurs à utiliser pour afficher le graphique. | |
data |
Tableau d’objets | Points de données dans le graphique. | |
fallback |
Objet ou chaîne | Autre élément à afficher si cet élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Contrôle la hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : auto, stretchValeur par défaut: auto |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
id |
String | Identificateur unique de l’élément ou de l’action d’entrée. | |
isVisible |
Boolean | Contrôle si l’élément est visible. Valeur par défaut: true |
|
lang |
String | Paramètres régionaux associés à l’élément d’entrée. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeur prise en charge : HostCapabilities |
|
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
title |
String | Titre du graphique. | |
xAxisTitle |
String | Titre de l’axe x. | |
yAxisTitle |
String | Titre de l’axe y. |
Voici les propriétés du data tableau :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
data |
Tableau d’objets | Points de données dans la série. | |
title |
String | Titre de la série. |
Voici les propriétés du tableau imbriqué data :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
color |
String | Couleur à utiliser pour le point de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
legend |
String | Légende associée au point de données. | |
value |
Nombre | Valeur du point de données. |
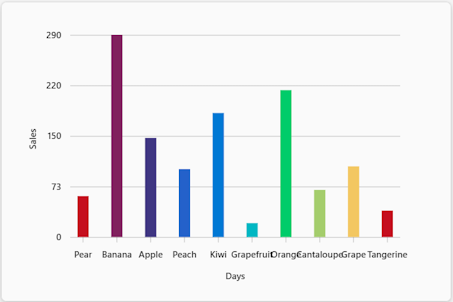
Graphique à barres verticales
Vous pouvez utiliser l’élément Chart.VerticalBar pour ajouter un graphique à barres verticales dans une carte adaptative.
Voici les propriétés de l’élément Chart.VerticalBar :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Chart.VerticalBar. |
color |
String | Couleur à utiliser pour tous les points de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
colorSet |
String | Nom de l’ensemble de couleurs à utiliser pour afficher le graphique. | |
data |
Tableau d’objets | Points de données dans le graphique. | |
fallback |
Objet ou chaîne | Autre élément à afficher si cet élément n’est pas pris en charge ou si l’application hôte ne prend pas en charge toutes les fonctionnalités spécifiées dans la requires propriété .Valeurs autorisées : , , , , , Chart.LineChart.VerticalBarChart.HorizontalBarChart.HorizontalBar.StackedChart.VerticalBar.GroupedCodeBlockChart.DonutIconChart.PieChart.GaugeFactSetTextBlockTableRichTextBlockRatingInput.DateInput.TimeInput.NumberInput.TextInput.ChoiceSetCompoundButtonInput.ToggleImageSetImageInput.RatingMediaColumnSetActionSetContainerdrop |
|
grid.area |
String | Zone d’une Layout.AreaGrid disposition dans laquelle un élément doit être affiché. |
|
height |
String | Contrôle la hauteur de l’élément. Lorsqu’il stretchest défini sur , l’élément utilise l’espace vertical restant dans son conteneur.Valeurs autorisées : auto, stretchValeur par défaut: auto |
|
horizontalAlignment |
String | Contrôle la façon dont l’élément doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
|
id |
String | Identificateur unique de l’élément ou de l’action d’entrée. | |
isVisible |
Boolean | Contrôle si l’élément est visible. Valeur par défaut: true |
|
lang |
String | Paramètres régionaux associés à l’élément d’entrée. | |
requires |
Objet | Liste des fonctionnalités que l’élément requiert que l’application hôte prend en charge. Si l’application hôte ne prend pas en charge au moins l’une des fonctionnalités répertoriées, l’élément n’est pas affiché ou son secours est affiché, s’il est fourni. Valeur prise en charge : HostCapabilities |
|
separator |
Boolean | Détermine si une ligne de séparation doit être affichée au-dessus de l’élément pour le séparer visuellement de l’élément précédent. Aucun séparateur n’est affiché pour le premier élément d’un conteneur, même si cette propriété a la truevaleur .Valeur par défaut: false |
|
showBarValues |
Boolean | Contrôle si les valeurs de la barre doivent être affichées. Valeur par défaut: false |
|
spacing |
String | Contrôle la quantité d’espace entre cet élément et le précédent. Aucun espace n’est ajouté pour le premier élément d’un conteneur. Valeurs autorisées : None, Small, Default, Medium, Large, ExtraLarge, PaddingValeur par défaut: Default |
|
targetWidth |
String | Contrôle la largeur carte pour laquelle l’élément doit être affiché. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
title |
String | Titre du graphique. | |
xAxisTitle |
String | Titre de l’axe x. | |
yAxisTitle |
String | Titre de l’axe y. |
Voici les propriétés du data tableau :
| Propriété | Obligatoire | Type | Description |
|---|---|---|---|
color |
String | Couleur à utiliser pour le point de données. Valeurs autorisées : good, warning, attention, neutral, categoricalPurplecategoricalLightBluecategoricalRedcategoricalLavendercategoricalBluecategoricalTeal, , sequential7divergingReddivergingCyandivergingLightBluedivergingTealdivergingYellowdivergingBluedivergingMaroondivergingLightRedsequential8divergingPeachcategoricalGreencategoricalLimecategoricalMarigoldsequential1sequential2sequential3sequential4sequential5sequential6divergingGray |
|
x |
Un nombre ou une chaîne | Valeur de l’axe x du point de données. | |
y |
Nombre | Valeur de l’axe y du point de données. |
Exemple de code
| Nom | Description | .Node.js | .NET |
|---|---|---|---|
| Mise en forme des cartes | Cet exemple d’application illustre les différents graphiques des cartes adaptatives. | View | View |