Dispositions de conteneur
Les conteneurs tels que Container, Column, TableCellou une carte adaptative elle-même prennent en charge trois types de dispositions différents :
- Layout.Stack empile les éléments les uns sur les autres et est la disposition par défaut.
- Layout.Flow répartit les éléments horizontalement et les encapsule sur plusieurs lignes, selon les besoins.
-
Layout.AreaGrid divise le conteneur en un nom
areasdans lequel les éléments peuvent être placés via lagrid.areapropriété qui peut être définie sur n’importe quel élément.
Layout.Stack
Disposition qui empile les éléments les uns sur les autres.
Layout.Stack est la disposition par défaut utilisée par une carte adaptative et tous les conteneurs.
Voici les propriétés de la Layout.Stack disposition :
| Nom | Obligatoire | Type | Description |
|---|---|---|---|
type |
✔️ | String | Doit être Layout.Stack. |
targetWidth |
String | Contrôle la largeur carte pour laquelle la disposition doit être utilisée. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
Layout.Flow
Disposition qui répartit les éléments horizontalement et les encapsule sur plusieurs lignes, selon les besoins.
Permet Layout.Flow de disposer des listes d’éléments tels que des images sans avoir à vous soucier de la quantité d’espace horizontal disponible. La largeur et l’alignement des éléments peuvent être réglés comme vous le souhaitez. Chaque ligne obtient automatiquement la hauteur appropriée, et l’espacement entre les colonnes et les lignes est configurable et appliqué automatiquement.
Exemples
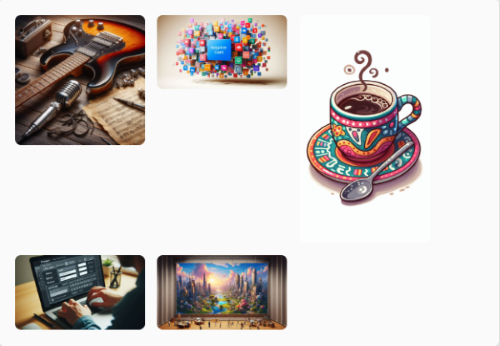
Alignement en haut à gauche
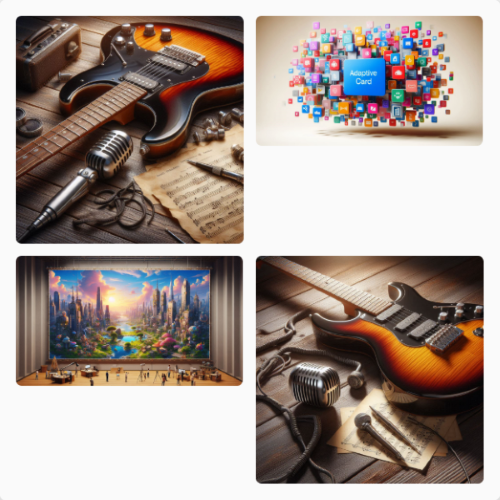
Centré horizontalement et verticalement
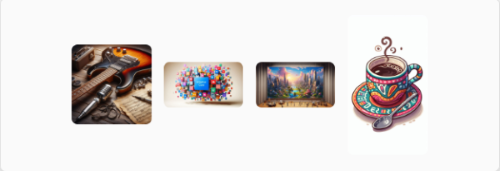
Toujours remplir l’espace disponible sur chaque ligne
Conseil
N’utilisez pas la maxItemWidth propriété avec itemFit: fill. Par définition, maxItemWidth empêche les éléments de dépasser une certaine largeur, ce qui est incompatible avec le remplissage de l’espace disponible restant sur une ligne en agrandissant légèrement chaque élément de cette ligne. Utilisez la propriété à la itemWidth place.
Voici les propriétés de la Layout.Stack disposition :
| Nom | Type | Par défaut | Description |
|---|---|---|---|
type |
String | Doit être Layout.Stack. |
|
columnSpacing |
String | « Par défaut » | Espace entre les éléments. Valeurs autorisées : None, ExtraSmall, Small, Default, Medium, Large, ExtraLarge, Padding |
horizontalItemsAlignment |
String | « Centrer » | Contrôle la façon dont le contenu du conteneur doit être aligné horizontalement. Valeurs autorisées : Left, Center, Right |
itemFit |
String | « Fit » | Contrôle la façon dont l’élément doit tenir dans le conteneur. Valeurs autorisées : Fit, Fill |
itemWidth |
String | Largeur, en pixels, de chaque élément, au <number>px format . Ne doit pas être utilisé si maxItemWidth ou minItemWidth, ou les deux sont définis.Valeurs autorisées : <number>px |
|
maxItemWidth |
String | Largeur maximale, en pixels, de chaque élément, au <number>px format . Ne doit pas être utilisé si itemWidth est défini.Valeurs autorisées : <number>px |
|
minItemWidth |
String | 0 | Largeur minimale, en pixels, de chaque élément, au <number>px format . Ne doit pas être utilisé si itemWidth est défini.Valeurs autorisées : <number>px |
rowSpacing |
String | Default |
Espace entre les lignes d’éléments. Valeurs autorisées : None, ExtraSmall, Small, Default, Medium, Large, ExtraLarge, Padding |
targetWidth |
String | Contrôles pour lesquels carte largeur de la disposition doit être utilisée. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
|
verticalItemsAlignment |
String | Top |
Contrôle la façon dont le contenu du conteneur doit être aligné verticalement. Valeurs autorisées : Top, Center, Bottom |
Layout.AreaGrid
Disposition qui divise un conteneur en zones nommées dans lesquelles des éléments peuvent être placés.
Permet Layout.AreaGrid d’organiser les éléments d’une carte adaptative, Container, Columnou TableCell dans une grille.
Layout.AreaGridest utile pour concevoir des cartes réactives : définissez plusieurs Layout.AreaGrid dispositions sur un seul conteneur et ciblez-les à différentes largeurs de carte pour basculer automatiquement d’une disposition à l’autre au moment de l’exécution en fonction de la largeur disponible. Pour affecter un élément du conteneur à une zone spécifique dans la grille, sa grid.area propriété doit être définie.
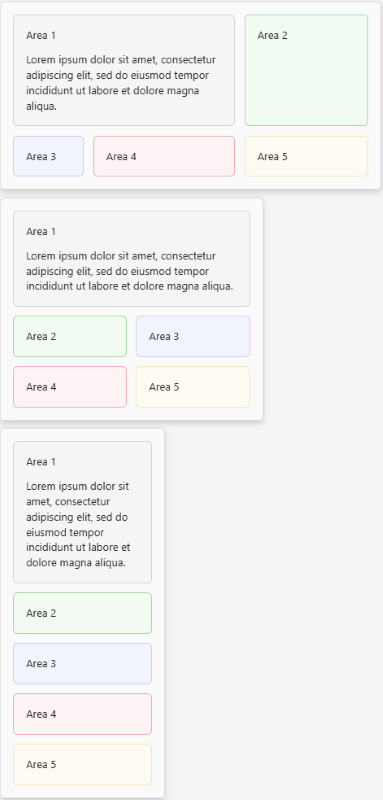
Exemple
Voici les propriétés de la Layout.AreaGrid disposition :
| Nom | Type | Par défaut | Description |
|---|---|---|---|
type |
String | Doit être Layout.AreaGrid. |
|
areas |
Tableau d’objets | Zones de la disposition de la grille. Valeurs autorisées : GridArea |
|
columns |
Tableau de nombres ou de chaînes | Colonnes dans la disposition de la grille, définies en pourcentage de la largeur disponible ou en pixels à l’aide du <number>px format . |
|
columnSpacing |
String | Default |
Espace entre les colonnes. Valeurs autorisées : None, ExtraSmall, Small, Default, LargeMedium, ExtraLargePadding. |
rowSpacing |
String | Default |
Espace entre les lignes. Valeurs autorisées : None, ExtraSmall, Small, Default, LargeMedium, ExtraLargePadding. |
targetWidth |
String | Contrôles pour lesquels carte largeur de la disposition doit être utilisée. Ne doit pas être utilisé si itemWidth est défini. Si targetWidth n’est pas spécifié, l’élément est rendu à toutes les largeurs carte. L’utilisation targetWidth de permet de créer des cartes réactives qui adaptent leur disposition à l’espace horizontal disponible.Pour plus d’informations, consultez Disposition réactive de carte adaptative. Valeurs autorisées : VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atLeast:NarrowatMost:VeryNarrow, atMost:NarrowatLeast:StandardatMost:Standard, , , atLeast:WideatMost:Wide |
GridArea
Définit une zone dans une Layout.AreaGrid disposition.
Voici les propriétés du GridArea tableau :
| Nom | Type | Par défaut | Description |
|---|---|---|---|
columns |
Nombre | 1 | Index de colonne de début de la zone. Les index de colonne commencent à 1. |
columnSpan |
Nombre | 1 | Définit le nombre de colonnes que la zone doit couvrir. |
name |
String | Nom de la zone. Pour placer un élément dans cette zone, définissez sa grid.area propriété pour qu’elle corresponde au nom de la zone. |
|
row |
Nombre | 1 | Index de ligne de début de la zone. Les index de ligne commencent à 1. |
rowSpan |
Nombre | 1 | Définit le nombre de lignes que la zone doit couvrir. |
Utilisation de dispositions de conteneur pour implémenter la disposition réactive
Les dispositions de conteneur peuvent être utilisées pour implémenter des dispositions réactives, car il est possible d’associer plusieurs dispositions à un seul conteneur, chacune dédiée à une largeur de carte spécifique. Au moment de l’exécution, la disposition appropriée est automatiquement utilisée pour organiser les éléments dans la largeur disponible.
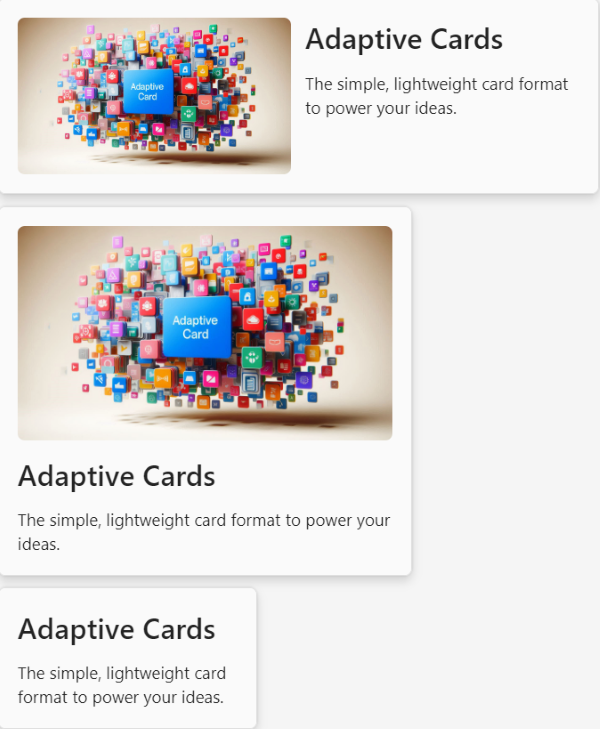
Par exemple, si vous souhaitez définir un carte avec une disposition classique où :
- Il y a une image sur la gauche
- Texte à droite de l’image
Toutefois, le texte doit apparaître sous l’image lorsqu’il n’y a pas suffisamment d’espace horizontal.
Pour ce faire, utilisez Layout.AreaGrid:
Mode de fonctionnement
Ici, la layouts propriété est définie sur l’ensemble carte :
{
"type": "Layout.AreaGrid",
"targetWidth": "atLeast:standard",
"columns": [
60
],
"areas": [
{
"name": "image"
},
{
"name": "text",
"column": 2
}
]
}
Ce qui signifie :
- Organisez les éléments du carte dans une disposition de grille uniquement lorsque la largeur de l’carte est au moins
standard(ce qui correspond à la largeur typique d’un carte dans une conversation Teams, par exemple).- Si la largeur du carte est inférieure
standardà , utilisez la disposition par défaut,Layout.Stack.
- Si la largeur du carte est inférieure
- La disposition de grille comporte au moins une colonne qui doit utiliser 60 % de l’espace disponible. La grille peut avoir d’autres colonnes (en fonction de la façon dont
areaselles sont définies), mais comme elles ne sont pas définies, elles partagent chacune une partie égale de l’espace restant. - Deux zones sont définies :
- Un pour l’image, qui correspond à la première colonne et à la première ligne de la grille.
- Un pour le texte, qui couvre la deuxième colonne et la première ligne.
Conseil
La spécification de la layouts propriété n’est pas obligatoire. Lorsqu’aucune disposition explicite n’est spécifiée, le conteneur utilise une Layout.Stack disposition.
Une zone de grille est affectée aux éléments du corps du carte par le biais de la grid.area propriété :
{
"type": "Container",
"grid.area": "textArea", // The text container is assigned to the textArea
"items": [
...
]
}
{
"type": "Image",
"url": "...",
"grid.area": "imageArea", // The Image is assigned to the imageArea
"style": "RoundedCorners",
"targetWidth": "atLeast:narrow" // Also notice the image is set to not display at all at the "very narrow" width
}
Exemple de code
| Nom | Description | .Node.js | .NET |
|---|---|---|---|
| Mise en forme des cartes | Cet exemple d’application illustre les différentes dispositions de conteneur dans les cartes adaptatives. | View | View |