Déboguer votre application Teams localement
Le Kit de ressources Microsoft Teams vous permet de déboguer et d’afficher un aperçu local de votre application Microsoft Teams. Pendant le processus de débogage, teams Toolkit démarre automatiquement les services d’application, lance les débogueurs et charge l’application Teams. Vous pouvez afficher un aperçu local de votre application Teams dans le client web Teams après le débogage.
Déboguer votre application Teams localement pour Visual Studio Code
Teams Toolkit dans Microsoft Visual Studio Code vous offre les fonctionnalités permettant d’automatiser le débogage de votre application Teams localement. Visual Studio Code vous permet de déboguer l’onglet, le bot et l’extension de message. Vous devez configurer teams Toolkit avant de déboguer votre application.
Remarque
Votre ancien projet teams Toolkit est mis à niveau pour utiliser de nouvelles tâches. Pour plus d’informations, consultez la documentation sur les tâches.
Configurer votre kit de ressources Teams pour le débogage
Les étapes suivantes vous aident à configurer votre kit de ressources Teams avant de lancer le processus de débogage :
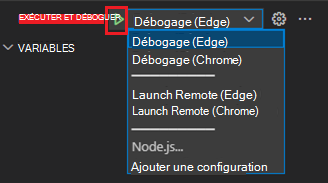
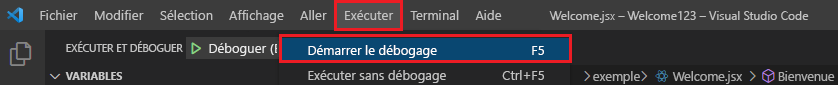
Sélectionnez Déboguer dans Teams (Edge) ou Déboguer dans Teams (Chrome) dans la liste déroulante EXÉCUTER ET DÉBOGUER .

Sélectionnez Exécuter>Démarrer le débogage (F5).

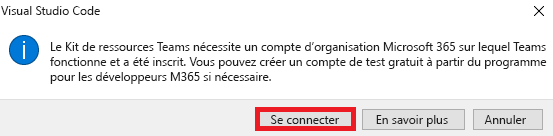
Sélectionnez Créer un client de test Microsoft 365 vers un compte Microsoft 365.

Conseil
Vous pouvez sélectionner Créer un locataire de test Microsoft 365 pour en savoir plus sur le Programme pour les développeurs Microsoft 365. Votre navigateur web par défaut s’ouvre pour vous permettre de vous connecter à votre compte Microsoft 365 avec vos informations d’identification.
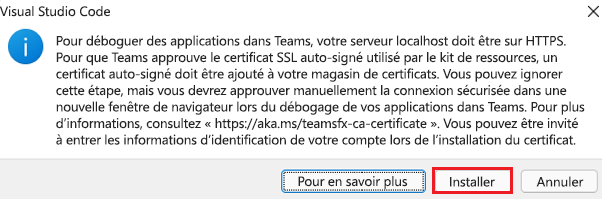
Sélectionnez Installer pour installer le certificat de développement pour localhost.

Conseil
Vous pouvez sélectionner En savoir plus sur le certificat de développement.
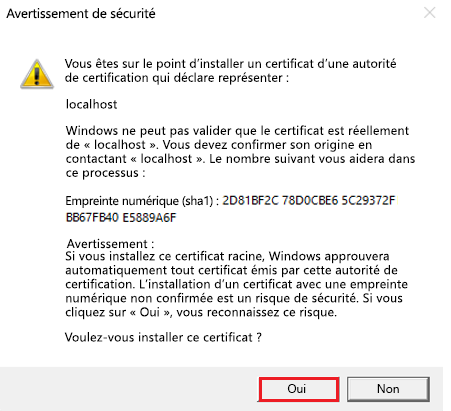
Sélectionnez Oui dans la boîte de dialogue Avertissement de sécurité .

Le kit de ressources lance une nouvelle instance de navigateur Microsoft Edge ou Chrome en fonction de votre sélection et ouvre une page web pour charger le client Teams.
Déboguer votre application
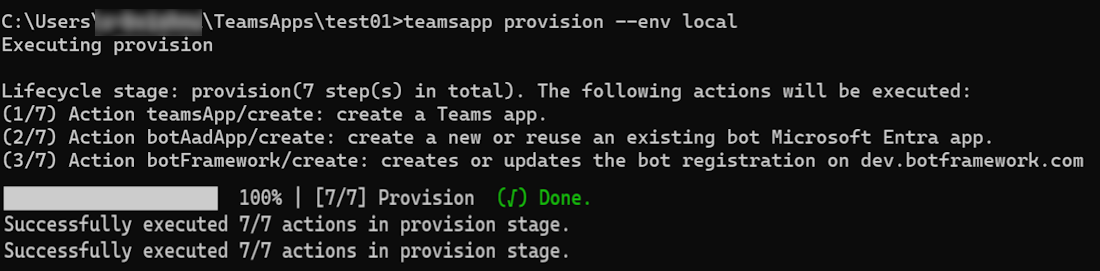
Après le processus d’installation initial, Teams Toolkit démarre les processus suivants :
Démarre les services d’application.
Exécute les tâches telles que définies dans .vscode/tasks.json. Par défaut, le nom de la tâche est "Start application". Si votre projet contient plusieurs composants, il y aura plus de tâches dépendantes.
// .vscode/tasks.json
{
"label": "Start application",
"dependsOn": [
"Start Frontend", // Tab
"Start Backend", // Azure Functions
"Start Bot" // Bot or message extensions
]
}
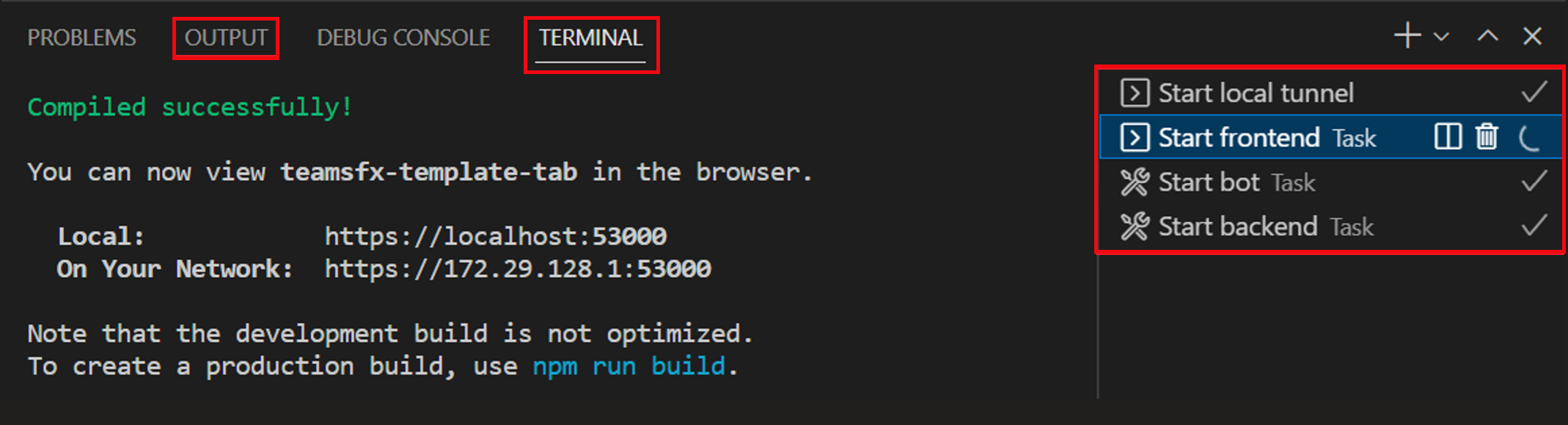
L’image suivante affiche les noms des tâches dans les onglets SORTIE et TERMINAL de Visual Studio Code lors de l’exécution de l’onglet, de l’extension de bot ou de message et d’Azure Functions.
Démarrer le tunnel local
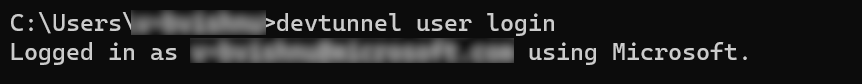
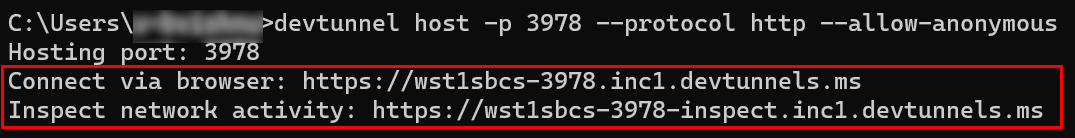
Utilisez le tunnel de développement comme service de tunnel local pour rendre votre point de terminaison de message de bot local public.
Tunnel de développement
Pour migrer manuellement votre tâche de tunnel local à partir d’un projet v4, mettez à jour le code suivant dans le .vscode/tasks.json fichier :
{
"label": "Start local tunnel",
"type": "teamsfx",
"command": "debug-start-local-tunnel",
"args": {
"type": "dev-tunnel",
"ports": [
{
"portNumber": 3978,
"protocol": "http",
"access": "public",
"writeToEnvironmentFile": {
"endpoint": "BOT_ENDPOINT",
"domain": "BOT_DOMAIN"
}
}
],
"env": "local"
},
"isBackground": true,
"problemMatcher": "$teamsfx-local-tunnel-watch"
},
Pour utiliser un autre port pour le service bot local, modifiez le portNumber dans le .vscode/tasks.json fichier et modifiez également le portNumber dans le index.js fichier ou index.ts .
Le tableau suivant répertorie les arguments requis :
| Argument | Type | Obligatoire | Description |
|---|---|---|---|
type |
string | obligatoire | Type de service de tunnel à utiliser. Cet argument doit être défini sur dev-tunnel. |
env |
string | facultatif | Nom de l’environnement. Teams Toolkit écrit les variables d’environnement définies dans dans un output.env.<env> fichier. |
ports |
tableau | obligatoire | Tableau de configurations de port, chacune spécifiant le numéro de port local, le protocole et les paramètres de contrôle d’accès. |
L’argument ports doit être un tableau d’objets, chaque objet spécifiant la configuration d’un port particulier. Chaque objet doit contenir les champs suivants :
| Port | Type | Obligatoire | Description |
|---|---|---|---|
portNumber |
number | obligatoire | Numéro de port local du tunnel. |
protocol |
string | obligatoire | Protocole du tunnel. |
access |
string | facultatif | Paramètre de contrôle d’accès pour le tunnel. Cette valeur peut être définie sur private ou public. Si non spécifié, la valeur par défaut est private. |
writeToEnvironmentFile |
objet | facultatif | Clé des variables d’environnement de domaine de tunnel et de point de terminaison de tunnel écrites dans un .env fichier. |
L’objet writeToEnvironmentFile contient deux champs :
| WriteToEnvironmentFile | Type | Obligatoire | Description |
|---|---|---|---|
endpoint |
string | facultatif | Clé de la variable d’environnement de point de terminaison de tunnel. |
domain |
chaîne | facultatif | Clé de la variable d’environnement de domaine de tunnel. |
Quand writeToEnvironmentFile est inclus, les variables d’environnement spécifiées sont écrites dans le .env fichier. Lorsque le champ est omis, aucune variable d’environnement n’est écrite dans le fichier.
Lance les configurations de débogage
Lance les configurations de débogage telles que définies dans .vscode/launch.json.

Le tableau suivant répertorie les noms et types de configuration de débogage pour le projet avec une application d’extension d’onglet, de bot ou de message et Azure Functions :
| Composant | Nom de configuration de débogage | Type de configuration de débogage |
|---|---|---|
| Tab | Attacher au serveur frontal (Edge) ou Attacher au serveur frontal (Chrome) | msedge ou chrome |
| Extensions de bot ou de message | Attacher au bot | noeud |
| Azure Functions | Attacher au backend | noeud |
Le tableau suivant répertorie les noms et types de configuration de débogage pour le projet avec application de bot, Azure Functions et sans application d’onglet :
| Composant | Nom de configuration de débogage | Type de configuration de débogage |
|---|---|---|
| Bot ou extension de message | Lancer le bot (Edge) ou lancer le bot (Chrome) | msedge ou chrome |
| Bot ou extension de message | Attacher au bot | noeud |
| Azure Functions | Attacher au backend | noeud |
Charge l’application Teams
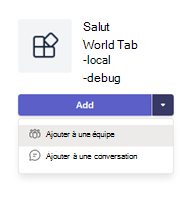
La configuration Attacher au serveur frontal ou Lancer l’application lance l’instance de navigateur Microsoft Edge ou Chrome pour charger le client Teams dans la page web. Une fois le client Teams chargé, chargez l’application Teams qui est contrôlée par l’URL de chargement définie dans les configurations de lancement Microsoft Teams. Lorsque le client Teams se charge dans le navigateur web, sélectionnez Ajouter ou sélectionnez une option dans la liste déroulante en fonction de vos besoins.
Votre application est ajoutée à Teams !