Interface de ligne de commande du Kit de ressources Teams
Importante
- Nous vous recommandons d’utiliser l’interface CLI v3 du Kit de ressources Teams pour générer votre application Teams.
- TeamsFx CLI v1 n’est pas pris en charge et TeamsFx CLI v2 sera déprécié d’ici mars 2025.
L’interface de ligne de commande du Kit de ressources Microsoft Teams (INTERFACE CLI du Kit de ressources Teams) est une interface de ligne de commande basée sur du texte qui accélère le développement d’applications Microsoft Teams. Il vise à offrir une expérience centrée sur le clavier lors de la création d’applications Teams. Pour plus d’informations, consultez code source et package npm.
L’interface CLI du Kit de ressources Teams encapsule des fonctionnalités et des modèles d’intégration courants, tels que l’accès simplifié à Microsoft Identity. Vous pouvez créer des applications pour Teams sans configuration. L’interface de ligne de commande (CLI) du Kit de ressources Teams fournit les fonctionnalités suivantes pour faciliter le développement d’applications Teams :
- Collaboration : invitez d’autres développeurs à collaborer sur votre projet CLI teams Toolkit pour déboguer et déployer.
- Création d’application : générez une application Teams à l’aide des modèles et des exemples disponibles.
- Aperçu de l’application : chargez et affichez un aperçu de votre application personnalisée dans Teams, Outlook et l’application Microsoft 365.
- Provisionnement et déploiement des ressources : provisionnez les ressources cloud nécessaires et déployez votre application sur Azure.
- Validation, empaquetage et publication : validez, empaquetez et publiez votre application Teams à l’aide de commandes CLI.
- Gestion de l’environnement : gérez plusieurs environnements, les applications Microsoft Entra et l’inscription d’applications Teams.
Prise en main
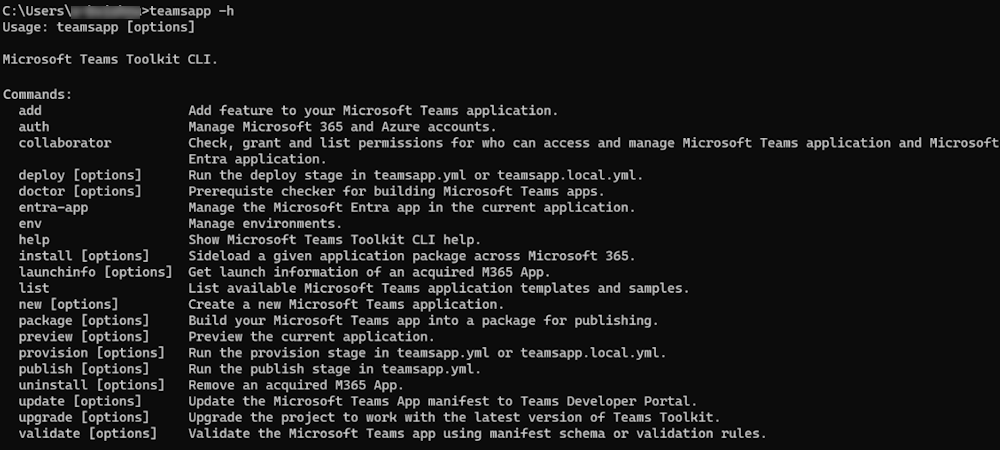
Installez teamsapp-cli à partir de npm et exécutez teamsapp -h pour vérifier toutes les commandes disponibles :
npm install -g @microsoft/teamsapp-cli
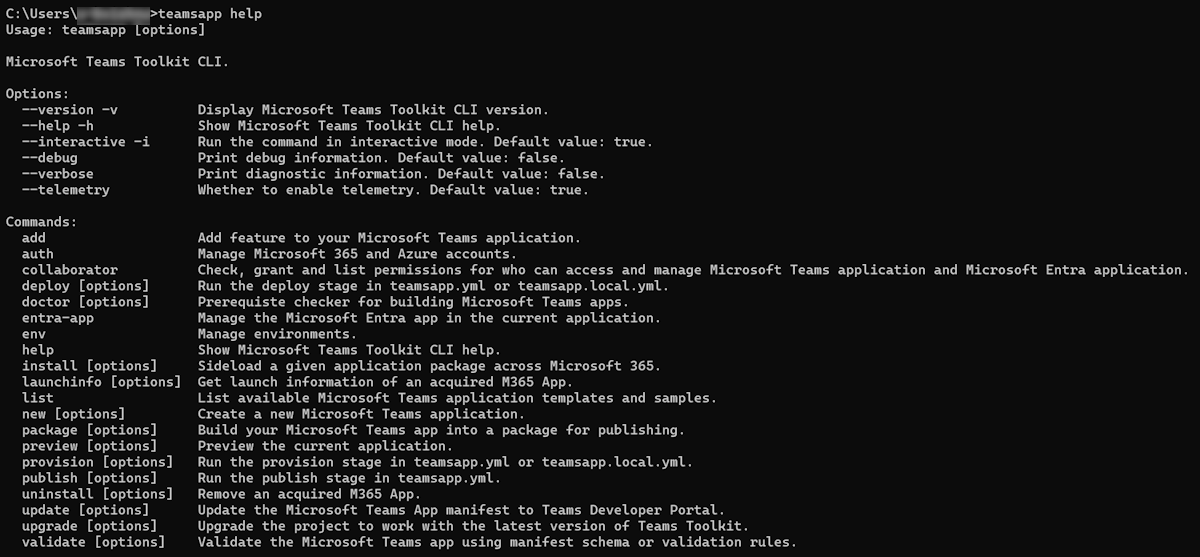
teamsapp -h
Commandes prises en charge
Le tableau suivant répertorie les commandes prises en charge pour aider les développeurs à créer et à gérer des applications Teams :
| Command | Description |
|---|---|
teamsapp doctor |
Conditions préalables à la création d’une application Teams. |
teamsapp new |
Créez une application Teams. |
teamsapp add |
Ajoutez des fonctionnalités à votre application Teams. |
teamsapp auth |
Gérer l’authentification pour les comptes de service cloud. Les services cloud pris en charge sont Azure et Microsoft 365. |
teamsapp entra-app |
Gérez l’application Microsoft Entra dans l’application actuelle. |
teamsapp env |
Gérer des environnements. |
teamsapp help |
Afficher l’aide de l’interface CLI du Kit de ressources Teams. |
teamsapp install |
Chargez une application personnalisée pour un package d’application spécifique dans Microsoft 365. |
teamsapp launchinfo |
Obtenez les informations de lancement d’une application Microsoft 365 installée. |
teamsapp list |
Répertorier les exemples et les modèles d’application Teams disponibles. |
teamsapp provision |
Exécutez la phase d’approvisionnement dans teamsapp.yml ou teamsapp.local.yml. |
teamsapp deploy |
Exécutez la phase de déploiement dans teamsapp.yml ou teamsapp.local.yml. |
teamsapp package |
Créez votre application Teams dans un package pour la publication. |
teamsapp validate |
Valider l’application actuelle. |
teamsapp publish |
Publier l’application sur Teams. |
teamsapp preview |
Affichez un aperçu de l’application actuelle. |
teamsapp update |
Mettez à jour le manifeste de l’application (précédemment appelé manifeste d’application Teams) vers le Portail des développeurs Teams. |
teamsapp upgrade |
Mettez à niveau le projet pour qu’il fonctionne avec la dernière version du Kit de ressources Microsoft Teams. |
teamsapp collaborator |
Collaborez avec d’autres développeurs dans le même projet. |
teamsapp uninstall |
Supprimer une application Microsoft 365 acquise. |

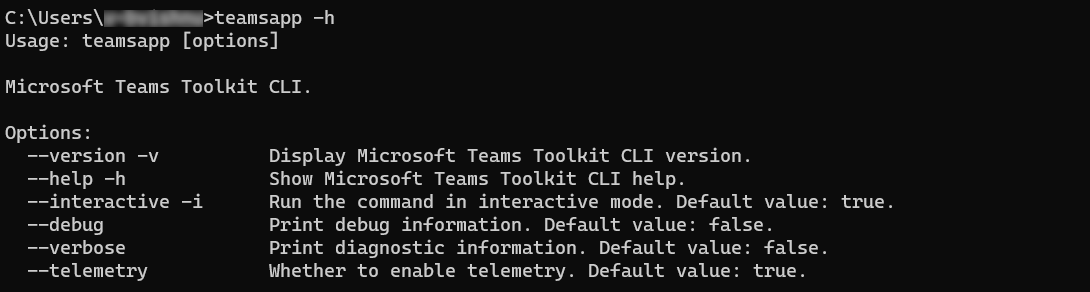
Options globales
Voici les options globales que vous pouvez utiliser avec chaque commande :
| Options | Description |
|---|---|
--version -v |
Affiche la version de l’interface CLI du Kit de ressources Teams. |
--help -h |
Fournit de l’aide pour l’interface CLI du Kit de ressources Teams. |
--interactive -i |
Exécute la commande en mode interactif. La valeur par défaut est True. |
--debug |
Imprime les informations de débogage. La valeur par défaut est false. |
--verbose |
Imprime les informations de diagnostic. La valeur par défaut est false. |
--telemetry |
Active la télémétrie. La valeur par défaut est True. |

Mode interactif
Les commandes ont différents modes interactifs par défaut. Certaines commandes sont interactives par défaut et d’autres non interactives. Pour déterminer le mode interactif par défaut d’une commande, utilisez l’option -h avec la commande spécifique.
teamsapp doctor
La teamsapp doctor commande vérifie les prérequis nécessaires pour générer des applications Teams.
teamsapp new
La teamsapp new commande fonctionne en mode interactif par défaut et fournit des conseils pour créer une application Teams. Pour travailler teamsapp new en mode non interactif, définissez l’indicateur sur false--interactive .
teamsapp new
teamsapp new -i false
| Command | Description |
|---|---|
teamsapp new sample |
Crée une application Teams à partir d’un exemple préexistant en tant que modèle. |
teamsapp list samples |
Affiche la liste de tous les exemples préexistants disponibles. |
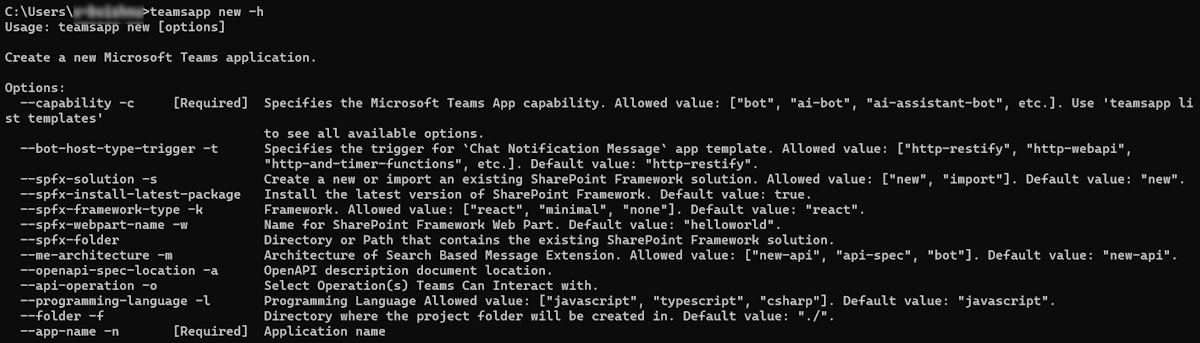
teamsapp new Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp new:
| Paramètre | Obligatoire | Description |
|---|---|---|
--app-name -n |
Oui | Nom de votre application Teams. |
--capability -c |
Oui | Sélectionnez Fonctionnalités de l’application Teams. Les options disponibles sont bot, ai-botet ai-assistant-bot. Utilisez teamsapp list templates pour afficher toutes les options disponibles. |
--programming-language -l |
Non | Langage de programmation du projet. Les options disponibles sont javascript, typescriptet csharp. La valeur par défaut est javascript. |
--folder -f |
Non | Répertoire de projet. Un sous-dossier portant le nom de votre application est créé sous ce répertoire. La valeur par défaut est ./. |
--spfx-framework-type -k |
Non | Applicable si la capacité framework est sélectionnée. Les options disponibles sont minimal, reactet none. La valeur par défaut est react. |
--spfx-web part-name -w |
Non | Nom du composant WebPart SharePoint Framework. La valeur par défaut est helloworld. |
--spfx-folder |
Non | Répertoire ou chemin d’accès qui contient la solution SharePoint Framework existante. |
--me-architecture -m |
Non | Architecture de l’extension de message basée sur la recherche. Les options disponibles sont new-api, api-specet bot. La valeur par défaut est new-api. |
--openapi-spec-location -a |
Non | Emplacement du document de description OpenAPI. |
--api-operation -o |
Non | Sélectionnez Opération(s) avec lesquelles Teams peut interagir. |
--bot-host-type-trigger -t |
Non | Applicable si la capacité Chat Notification Message est sélectionnée. Les options disponibles sont http-restify, http-webapiet http-and-timer-functions. La valeur par défaut est http-restify. |
--spfx-solution -s |
Non | Créez ou importez une solution SharePoint Framework existante. Les options disponibles sont new et import. La valeur par défaut est new. |
--spfx-install-latest-package |
Non | Installez la dernière version de SharePoint Framework. La valeur par défaut est true. |
teamsapp new Scénarios
Voici une liste de scénarios permettant de contrôler tous les paramètres avec teamsapp new:
Bot de notification déclenché par HTTP avec minuteur déclenché en mode non interactif.
teamsapp new -c notification -t timer-functions -l typescript -n myapp -i falseImportez une solution SharePoint Framework existante en mode non interactif.
teamsapp new -c tab-spfx -s import --spfx-folder -n myapp -i false
teamsapp add
Fonctionnalité prise en charge pour l’application Teams.
| Command | Description |
|---|---|
Integrate SPFxWebPart with Teams App |
Incorporez un composant WebPart SharePoint Framework (SPFx) auto-hébergé dans Teams. Un composant WebPart SPFx auto-hébergé est un composant hébergé automatiquement dans SharePoint. |

teamsapp auth
Le tableau suivant répertorie les comptes de service cloud pour l’application Teams :
| Command | Description |
|---|---|
teamsapp auth list |
Afficher tous les comptes Microsoft 365 et Azure connectés. |
teamsapp auth login |
Connectez-vous au service cloud sélectionné. Les options disponibles sont Microsoft 365 ou Azure. |
teamsapp auth logout |
Déconnectez-vous du service cloud sélectionné. Les options disponibles sont Microsoft 365 ou Azure. |

teamsapp entra-app
Gérez l’application Microsoft Entra dans l’application actuelle.
| Command | Description |
|---|---|
update |
Met à jour l’application Entra Teams dans votre application actuelle. |

teamsapp env
Gérer les environnements d’application Teams.
| Command | Description |
|---|---|
teamsapp env add |
Ajoute un nouvel environnement en copiant l’environnement actuel. |
teamsapp env list |
Répertorie tous les environnements disponibles. |

teamsapp env scénario
Créez un environnement en copiant à partir de l’environnement de développement existant :
teamsapp env add staging --env dev
teamsapp help
La teamsapp help commande affiche toutes les commandes disponibles pour l’interface CLI du Kit de ressources Teams.
teamsapp install
Charger une version test d’un package d’application dans Teams.
teamsapp install Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp install:
| Command | Description |
|---|---|
--file-path |
Spécifie le chemin d’accès au package zip du manifeste de l’application. |
--xml-path |
Spécifie le chemin d’accès au fichier manifeste de l’application XML Teams. |
teamsapp install Scénarios
Chargez une version test du package d’application avec un manifeste d’application json dans Teams, Outlook et l’application Microsoft 365.
teamsapp install --file-path appPackage.zip
Charger une version test du package d’application de complément Outlook avec un manifeste XML dans Outlook.
teamsapp install --xml-path manifest.xml
teamsapp launchinfo
Obtenez les informations de lancement d’une application Microsoft 365 acquise.
teamsapp launchinfo -h Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp launchinfo -h:
| Command | Description |
|---|---|
--title-id |
Spécifie l’ID de titre de l’application Microsoft 365 acquise. |
--manifest-id |
Spécifie l’ID de manifeste de l’application Microsoft 365 acquise. |
teamsapp launchinfo Scénarios
Obtenez les informations de lancement de l’application Microsoft 365 acquise par ID de titre.
teamsapp launchinfo --title-id U_xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
Obtenez les informations de lancement de l’application Microsoft 365 acquise par ID de manifeste.
teamsapp launchinfo --manifest-id xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
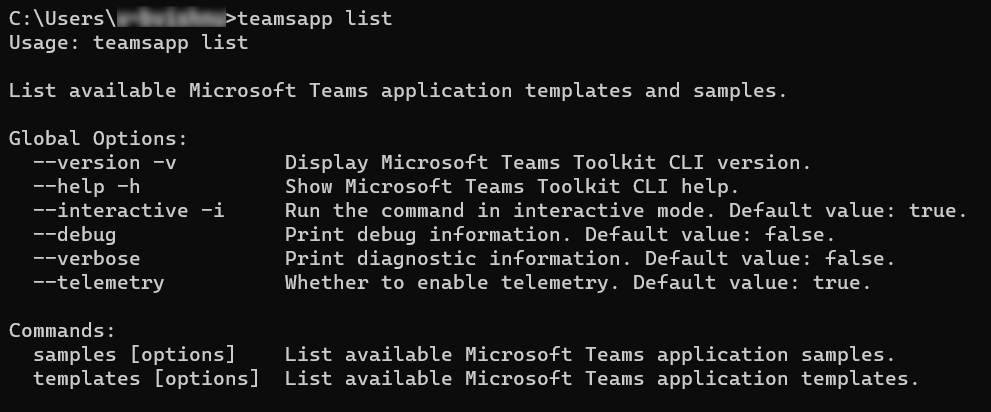
teamsapp list
Affiche les exemples et les modèles d’application Teams disponibles.
teamsapp list Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp list:
| Command | Description |
|---|---|
--samples |
Affiche la liste des exemples d’applications Teams disponibles. |
--templates |
Affiche la liste des modèles d’application Teams disponibles. |

teamsapp provision
La teamsapp provision commande exécute la phase d’approvisionnement dans teamsapp.yml.
Pour déclencher la phase d’approvisionnement dans teamsapp.local.yml, exécutez teamsapp provision --env local.
teamsapp provision Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp provision:
| Paramètres | Obligatoire | Description |
|---|---|---|
--env |
Non | Sélectionnez un environnement pour le projet. |
--folder -f |
Non | Sélectionnez le dossier racine du projet. Par défaut : ./ |
teamsapp deploy
La teamsapp deploy commande exécute la phase de déploiement dans teamsapp.yml.
Pour déclencher la phase de déploiement dans teamsapp.local.yml, exécutez teamsapp deploy --env local.
teamsapp deploy Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp deploy:
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Spécifie l’environnement du projet. |
--folder -f |
Non | Spécifie le dossier racine du projet. La valeur par défaut est ./. |
teamsapp package
Créez votre application Teams dans un package pour la publication.
teamsapp package Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp package:
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Non | Sélectionnez un environnement existant pour le projet. |
--env-file |
Non | Sélectionnez un fichier .env qui définit les variables à remplacer dans le fichier de modèle de manifeste. |
--teams-manifest-file |
Non | Sélectionnez le chemin du fichier manifeste. La valeur par défaut est ${folder}/appPackage/manifest.json. |
--output-package-file |
Non | Sélectionnez le chemin de sortie du package d’application compressé. La valeur par défaut est ${folder}/appPackage/build/appPackage.${env}.zip. |
--output-manifest-file |
Non | Sélectionnez le chemin d’accès de sortie pour le fichier manifeste de l’application. La valeur par défaut est ${folder}/appPackage/build/manifest.${env}.json. |
--folder -f |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
teamsapp validate
Validez l’application Teams à l’aide du schéma de manifeste d’application ou des règles de validation.
teamsapp validate Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp validate:
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Non | Sélectionnez un environnement existant pour le projet. |
--env-file |
Non | Sélectionnez un fichier .env qui définit les variables à remplacer dans le fichier de modèle de manifeste d’application. |
--teams-manifest-file |
Non | Sélectionnez le chemin du fichier manifeste de l’application d’entrée. La valeur par défaut est ${folder}/appPackage/manifest.json. |
--package-file |
Non | Sélectionnez le chemin du fichier de package d’application Teams compressé. |
--output-package-file |
Non | Sélectionnez le chemin d’accès pour le fichier de package d’application Teams compressé de sortie. La valeur par défaut est ${folder}/appPackage/build/appPackage.${env}.zip. |
--output-manifest-file |
Non | Sélectionnez le chemin d’accès du fichier manifeste de l’application de sortie. La valeur par défaut est ${folder}/appPackage/build/manifest.${env}.json. |
--folder -f |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
teamsapp publish
La teamsapp publish commande exécute la phase de publication dans teamsapp.yml.
teamsapp publish Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp publish:
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Non | Sélectionnez un environnement pour le projet. |
--env-file |
Non | Sélectionnez un fichier .env qui définit les variables pour le fichier de modèle de manifeste d’application. |
--teams-manifest-file |
Non | Sélectionnez le chemin du fichier manifeste de l’application d’entrée. La valeur par défaut est ${folder}/appPackage/manifest.json. |
--package-file |
Non | Sélectionnez le chemin du fichier zip du package d’application Teams. |
--output-package-file |
Non | Sélectionnez le chemin d’accès pour le fichier zip du package d’application Teams de sortie. La valeur par défaut est ${folder}/appPackage/build/appPackage.${env}.zip. |
--output-manifest-file |
Non | Sélectionnez le chemin d’accès de la sortie dans le fichier manifeste de l’application. La valeur par défaut est ${folder}/appPackage/build/manifest.${env}.json. |
--folder -f |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
teamsapp preview
La teamsapp preview commande vous permet d’afficher un aperçu de votre application Teams pendant le développement. Cette commande fournit une vue en temps réel de votre application, ce qui vous permet d’identifier et de résoudre les problèmes avant le déploiement.
teamsapp preview Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp preview:
| Paramètre | Obligatoire | Description |
|---|---|---|
--folder |
Non | Spécifie le dossier racine de votre projet. La valeur par défaut est ./. |
--env |
Non | Spécifie un environnement existant pour le projet. La valeur par défaut est local. |
--teams-manifest-file -t |
Non | Spécifie le chemin du fichier de modèle de manifeste d’application. La valeur par défaut est ${folder}/appPackage/manifest.json. |
--run-command -c |
Non | Spécifie la commande pour démarrer le service local et applicable local à l’environnement uniquement. S’il n’est pas défini, teamsapp utilise le service détecté automatiquement à partir du type de projet (npm run dev:teamsapp, dotnet runou func start). S’il est vide, teamsapp ignore le démarrage du service local. |
--running-pattern -p |
Non | Sortie du signal prêt pour le lancement du service. Fonctionne uniquement pour local l’environnement. S’il n’est pas défini, teamsapp utilise le modèle commun par défaut (démarré, réussi, terminé, bloqué, en échec). S’il est vide, teamsapp traite le processus comme un signal prêt. |
--open-only -o |
Non | Fonctionne uniquement pour local l’environnement. Si la valeur est true, ouvrez directement le client web sans lancer le service local. La valeur par défaut est false. |
--m365-host -m |
Non | Affichez un aperçu de l’application dans Teams, Outlook ou l’application Microsoft 365. Les options disponibles sont teams, outlooket office. La valeur par défaut est teams. |
--browser -b |
Non | Sélectionnez navigateur pour ouvrir le client web Teams. Les options disponibles sont chrome, edgeet default. La valeur par défaut est default. |
--browser-arg -ba |
Non | Argument à passer au navigateur. Par exemple : --browser-args="--guest. |
--exec-path -ep |
Non | Chemins d’accès ajoutés à la variable d’environnement système PATH lors de l’exécution de la commande. La valeur par défaut est devTools/func. |
teamsapp preview Scénarios
La teamsapp preview commande doit être utilisée après teamsapp provision et teamsapp deploy.
La liste suivante fournit les scénarios courants pour teamsapp preview:
Préversion locale : voici les dépendances pour utiliser la préversion locale :
- Node.js
- Kit de développement logiciel .NET
- Azure Functions Core Tools
teamsapp preview --env --local teamsapp preview --env --local --browser chromePréversion à distance
teamsapp preview --env --remote teamsapp preview --env --remote --browser edgeRemarque
Les journaux des services d’arrière-plan, tels que React, sont enregistrés au format
~/.fx/cli-log/local-preview/.
teamsapp update
Mettez à jour le manifeste de l’application vers le portail des développeurs Teams.
teamsapp update Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp update:
| Paramètre | Obligatoire | Description |
|---|---|---|
--env-file |
Sélectionnez un fichier .env qui définit les variables à remplacer dans le fichier de modèle de manifeste d’application. | |
--folder -f |
Sélectionnez le dossier racine du projet. Par défaut : ./ |
|
--teams-manifest-file |
Spécifie le chemin du fichier manifeste de l’application. La valeur par défaut est ./appPackage/manifest.json. |
|
--package-file |
Spécifie le chemin du fichier de package d’application Teams compressé. | |
--output-package-file |
Spécifie le chemin du fichier de package d’application Teams compressé en sortie. La valeur par défaut est ./appPackage/build/appPackage.${env}.zip. |
|
--output-manifest-file |
Spécifie la sortie finale dans le chemin du fichier manifeste de l’application. La valeur par défaut est ./appPackage/build/manifest.${env}.json. |
teamsapp upgrade
Mettez à niveau le projet pour qu’il fonctionne avec la dernière version de Teams Toolkit.
teamsapp upgrade Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp upgrade:
| Paramètre | Obligatoire | Description |
|---|---|---|
--force -f |
Non | Forcez la mise à niveau du projet pour qu’il fonctionne avec la dernière version de Teams Toolkit. La valeur par défaut est false. |
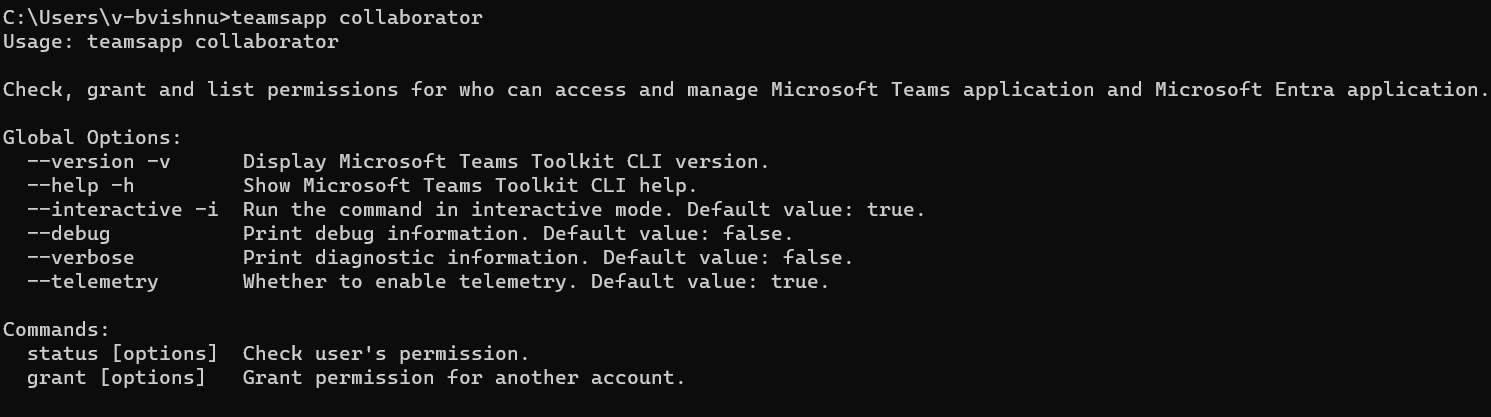
teamsapp collaborator
Vérifiez, accordez et répertoriez l’autorisation utilisateur d’accéder à l’application Teams et à l’application Microsoft Entra et de la gérer.
| Command | Description |
|---|---|
teamsapp collaborator status |
Affiche l’état d’autorisation actuel du projet. |
teamsapp collaborator grant |
Accorde à un utilisateur l’autorisation d’accéder au projet. |

teamsapp collaborator status Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp collaborator status:
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Non | Sélectionnez un environnement de projet préexistant. |
--folder -f |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
--teams-manifest-file -t |
Non | Sélectionnez le chemin d’accès du fichier de modèle de manifeste d’application. La valeur par défaut est ${folder}/appPackage/manifest.json. |
--entra-app-manifest-file -a |
Non | Sélectionnez le chemin du fichier de modèle de manifeste Entra. La valeur par défaut est ${folder}/aad.manifest.json. |
--all -a |
Non | Afficher tous les collaborateurs. |
teamsapp collaborator grant Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp collaborator grant:
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement de projet existant. |
--folder -f |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
--email |
Non | Entrez l’adresse e-mail du collaborateur. |
--teams-manifest-file -t |
Non | Sélectionnez le chemin d’accès du fichier de modèle de manifeste d’application. La valeur par défaut est ${folder}/appPackage/manifest.json. |
--entra-app-manifest-file -a |
Non | Sélectionnez le chemin du fichier manifeste de l’application Entra. La valeur par défaut est ${folder}/aad.manifest.json. |
teamsapp collaborator Scénarios
Accorder une autorisation : accordez l’autorisation à un autre compte Microsoft 365 de collaborer sur l’application Teams.
teamsapp collaborator grant -i false --teams-manifest-file ./appPackage/manifest.json --env dev --email other@email.comUne fois que vous avez reçu l’autorisation requise, les créateurs de projet et les collaborateurs peuvent partager le projet avec le nouveau collaborateur via GitHub et le nouveau collaborateur peut disposer de toutes les autorisations pour le compte Microsoft 365.
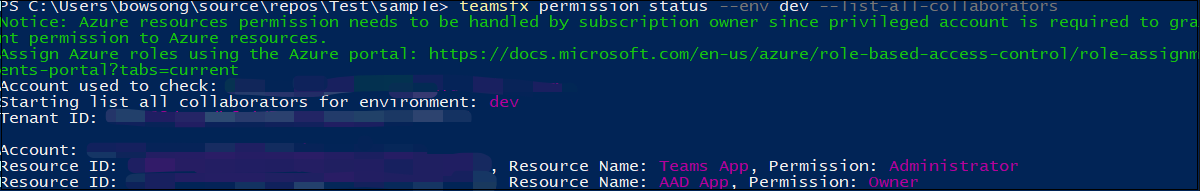
Afficher l’état des autorisations : les créateurs et collaborateurs de projet peuvent utiliser la commande pour afficher l’autorisation
teamsapp collaborator statusde compte Microsoft 365 pour un env spécifique.teamsapp permission status --env devRépertorier tous les collaborateurs : le créateur de projet et les collaborateurs peuvent utiliser la
teamsapp collaborator statuscommande pour afficher tous les collaborateurs pour un env spécifique.teamsapp collaborator status --env dev --list-all-collaborators
teamsapp uninstall
Supprimer une application Microsoft 365 acquise.
teamsapp uninstall Paramètres
Le tableau suivant répertorie les paramètres disponibles pour teamsapp uninstall:
| Command | Description |
|---|---|
--title-id |
Spécifie l’ID de titre de l’application Microsoft 365 installée. |
--manifest-id |
Spécifie l’ID de manifeste de l’application Microsoft 365 installée. |
teamsapp uninstall Scénarios
Supprimez l’application Microsoft 365 acquise par ID de titre.
teamsapp uninstall --title-id U_xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
Supprimez l’application Microsoft 365 acquise par ID de manifeste.
teamsapp uninstall --manifest-id xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
Bibliothèque TeamsFx
Microsoft Teams Framework (TeamsFx) est une bibliothèque qui encapsule des fonctionnalités et des modèles d’intégration courants, tels que l’accès simplifié à Microsoft Identity. Vous pouvez créer des applications pour Teams sans configuration.
Voici une liste des principales fonctionnalités de TeamsFx :
Collaboration TeamsFx : permet aux développeurs et au propriétaire du projet d’inviter d’autres collaborateurs au projet TeamsFx. Vous pouvez collaborer pour déboguer et déployer un projet TeamsFx.
TeamsFx CLI : accélère le développement d’applications Teams. Il active également le scénario CI/CD dans lequel vous pouvez intégrer l’interface CLI dans des scripts pour l’automatisation.
Kit de développement logiciel (SDK) TeamsFx : fournit l’accès à la base de données, par exemple, la bibliothèque de code TeamsFx principale contient une authentification simple pour le code côté client et côté serveur adapté aux développeurs Teams.
Prise en main
Installez teamsfx-cli à partir de npm et exécutez teamsfx -h pour vérifier toutes les commandes disponibles :
npm install -g @microsoft/teamsfx-cli
teamsfx -h
Commandes prises en charge
| Command | Description |
|---|---|
teamsfx new |
Créez une application Teams. |
teamsfx add |
Ajoutez une fonctionnalité à votre application Teams. |
teamsfx account |
Gérer les comptes Microsoft 365 et Azure. Les services cloud pris en charge sont Azure et Microsoft 365. |
teamsfx env |
Gérer des environnements. |
teamsfx help |
Afficher l’aide de l’interface CLI du Kit de ressources Teams. |
teamsfx list |
Répertoriez les exemples et les modèles d’application Teams disponibles. |
teamsfx provision |
Exécutez la phase d’approvisionnement dans teamsapp.yml ou teamsapp.local.yml. |
teamsfx deploy |
Exécutez la phase de déploiement dans teamsapp.yml ou teamsapp.local.yml. |
teamsfx package |
Créez votre application Teams dans un package pour la publication. |
teamsfx validate |
Validez l’application Teams à l’aide du schéma de manifeste d’application ou des règles de validation. |
teamsfx publish |
Exécutez la phase de publication dans teamsapp.yml. |
teamsfx preview |
Affichez un aperçu de l’application actuelle. |
teamsfx m365 |
Gérer l’application Microsoft 365. |
teamsfx permission |
Vérifiez, accordez et répertoriez les autorisations pour les utilisateurs qui peuvent accéder à l’application Teams et à l’application Microsoft Entra et la gérer. |
teamsfx update |
Mettez à jour le fichier manifeste de l’application d’application spécifique. |
teamsfx upgrade |
Mettez à niveau le projet pour qu’il fonctionne avec la dernière version du Kit de ressources Microsoft Teams. |
Mode interactif
teamsfx la commande s’exécute en mode interactif par défaut. Vous pouvez travailler en mode non interactif en définissant --interactive l’indicateur sur false.
teamsfx new
Par défaut, teamsfx new est en mode interactif et guide la création d’une application Teams. Vous pouvez travailler en mode non interactif en définissant --interactive l’indicateur sur false.
| Command | Description |
|---|---|
teamsfx new template |
Créez une application à partir d’un modèle existant. |
teamsfx new template list |
Répertoriez tous les modèles disponibles. |
Paramètres pour teamsfx new
| Paramètre | Obligatoire | Description |
|---|---|---|
--app-name |
Oui | Nom de votre application Teams. |
--interactive |
Non | Sélectionnez les options de manière interactive. Les options sont true et false et la valeur par défaut est true. |
--capabilities |
Non | Choisissez les fonctionnalités de l’application Teams. Les options sont tab, tab-non-ssotab-spfx, bot, message-extension, notification, , command-botsso-launch-pagesearch-app. La valeur par défaut est tab. |
--programming-language |
Non | Langage de programmation du projet. Les options sont javascript ou typescript et la valeur par défaut est javascript. |
--folder |
Non | Répertoire de projet. Un sous-dossier portant le nom de votre application est créé sous ce répertoire. La valeur par défaut est ./. |
--spfx-framework-type |
Non | Applicable si la capacité SPFx tab est sélectionnée. Infrastructure frontale. Les options sont none, react et minimal, et la valeur par défaut est none. |
--spfx-web part-name |
Non | Applicable si la capacité SPFx tab est sélectionnée. La valeur par défaut est « helloworld ». |
--bot-host-type-trigger |
Non | Applicable si la capacité Notification bot est sélectionnée. Les options sont http-restify, http-functionset timer-functions. La valeur par défaut est http-restify. |
Scénarios pour teamsfx new
Vous pouvez utiliser le mode interactif pour créer une application Teams. La liste suivante fournit des scénarios de contrôle de tous les paramètres avec teamsfx new:
Bot de notification déclenché par HTTP avec serveur restify.
teamsfx new --interactive false --capabilities "notification" --bot-host-type-trigger "http-restify" --programming-language "typescript" --folder "./" --app-name MyAppNameBot de commande et de réponse Teams.
teamsfx new --interactive false --capabilities "command-bot" --programming-language "typescript" --folder "./" --app-name myAppNameApplication d’onglet hébergée sur SPFx à l’aide de React.
teamsfx new --interactive false --app-name newspfxapp --capabilities tab-spfx --spfx-framework-type react
teamsfx add
Le tableau suivant répertorie les différentes fonctionnalités de votre application Teams, ainsi que leur description.
| Command | Description |
|---|---|
teamsfx add SPFxWebPart |
Composant WebPart SPFx auto-hébergé étroitement intégré à Teams. |
teamsfx account
Le tableau suivant répertorie les comptes de service cloud, tels qu’Azure et Microsoft 365.
| Command | Description |
|---|---|
teamsfx account login |
Connectez-vous au service cloud sélectionné. Les options de service sont Microsoft 365 ou Azure. |
teamsfx account logout |
Déconnectez-vous du service cloud sélectionné. Les options de service sont Microsoft 365 ou Azure. |
teamsfx account show |
Afficher toutes les informations des comptes cloud connectés. |
teamsfx env
Gérer des environnements.
| Command | Description |
|---|---|
teamsfx env add |
Ajoutez un nouvel environnement en copiant à partir de l’environnement spécifié. |
teamsfx env list |
Lister tous les environnements. |
Scénarios pour teamsfx env
Créez un environnement en copiant à partir de l’environnement de développement existant :
teamsfx env add staging --env dev
teamsfx provision
Exécutez la phase d’approvisionnement dans teamsapp.yml.
L’exécution teamsfx provision --env local déclenche l’étape d’approvisionnement dans teamsapp.local.yml à la place.
Paramètres pour teamsfx provision
| Paramètres | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement pour le projet. |
--folder |
Non | Sélectionnez le dossier racine du projet. Par défaut : ./ |
teamsfx deploy
Exécutez la phase de déploiement dans teamsapp.yml.
L’exécution teamsfx deploy --env local déclenche l’étape de déploiement dans teamsapp.local.yml à la place.
Paramètres pour teamsfx deploy
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement pour le projet. |
--folder |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
teamsfx validate
Validez l’application Teams à l’aide du schéma de manifeste d’application ou des règles de validation.
Paramètres pour teamsfx validate
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement existant pour le projet. |
--manifest-path |
Non | Sélectionnez l’entrée du chemin du fichier manifeste de l’application, la valeur par défaut est ${folder}/appPackage/manifest.json. Ce manifeste d’application est validé à l’aide du schéma du manifeste d’application. |
--app-package-file-path |
Non | Sélectionnez le chemin d’accès du package d’application Teams compressé , la valeur par défaut est ${folder}/appPackage/build/appPackage.${env}.zip. Ce package est validé avec des règles de validation. |
--folder |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
teamsfx publish
Exécutez la phase de publication dans teamsapp.yml.
L’exécution teamsfx publish --env local déclenche l’étape de publication dans teamsapp.local.yml à la place.
Paramètres pour teamsfx publish
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement pour le projet. |
--folder |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
teamsfx package
Créez votre application Teams dans un package pour la publication.
Paramètres pour teamsfx package
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement existant pour le projet. |
--teams-manifest-file |
Non | Spécifie le chemin du fichier de modèle de manifeste d’application. Il peut s’agir d’un chemin absolu ou d’un chemin d’accès relatif au dossier racine du projet. Par défaut, la valeur par défaut est « ./appPackage/manifest.json » : . /appPackage/manifest.json ». |
--output-zip-path |
Non | Sélectionnez le chemin de sortie du package d’application compressé , la valeur par défaut est ${folder}/appPackage/build/appPackage.${env}.zip. |
--output-manifest-path |
Non | Sélectionnez le chemin de sortie du chemin d’accès du manifeste de l’application générée, la valeur par défaut est ${folder}/appPackage/build/manifest.${env}.json. |
--folder |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
teamsfx preview
Affichez un aperçu de l’application actuelle.
Paramètres pour teamsfx preview
| Paramètre | Obligatoire | Description |
|---|---|---|
--folder |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
--env |
Non | Sélectionnez un env existant pour le projet. La valeur par défaut est local. |
--teams-manifest-file |
Non | Sélectionnez l’application manifest file pathTeams , par ${folder}/appPackage/manifest.jsondéfaut. |
--run-command |
Non | Commande permettant de démarrer le service local. Travailler pour l’environnement local uniquement. S’il n’est pas défini, teamsfx utilise la détection automatique d’un à partir du type de projet (npm run dev:teamsfx ou dotnet run ou func start). S’il est vide, teamsfx ignore le démarrage du service local. |
--running-pattern |
Non | Sortie du signal prêt pour le lancement du service. Travailler pour l’environnement local uniquement. S’il n’est pas défini, teamsfx utilise le modèle commun par défaut (« démarré/réussi/terminé/bloqué/échoué »). S’il est vide, teamsfx traite le processus comme un signal prêt. |
--open-only |
Non | Travailler pour l’environnement local uniquement. Si la valeur est true, ouvrez directement le client web sans lancer le service local. La valeur par défaut est false. |
--m365-host |
Non | Affichez un aperçu de l’application dans Teams, Outlook ou l’application Microsoft 365 [chaîne] [choix : teams, outlook, office]. La valeur par défaut est teams. |
--browser |
Non | Sélectionnez le navigateur pour ouvrir le client web Teams [chaîne] [choix : chrome, edge, default]. La valeur par défaut est default. |
--browser-arg |
Non | Argument à passer au navigateur, par exemple --browser-args="--guest. |
--exec-path |
Non | Les chemins d’accès ajoutés à la variable d’environnement système PATH lors de l’exécution de la commande sont par défaut ${folder}/devTools/func. |
Scénarios pour teamsfx preview
La liste suivante fournit les scénarios courants pour teamsfx preview:
teamsfx preview s’attend à ce que les utilisateurs aient exécuté teamsfx provision et teamsfx deploy.
Prévisualisation
Dépendances :
- Node.js
- Kit de développement logiciel .NET
- Azure Functions Core Tools
teamsfx preview --env --local teamsfx preview --env --local --browser chromePréversion à distance
teamsfx preview --env --remote teamsfx preview --env --remote --browser edgeRemarque
Les journaux des services en arrière-plan, tels que React, sont enregistrés dans ~/.fx/cli-log/local-preview/.
teamsfx m365
Gérer l’application Microsoft 365.
Paramètres pour teamsfx m365
| Command | Description |
|---|---|
sideloading [options] |
Chargement indépendant d’une application Microsoft 365 avec les informations correspondantes spécifiées dans le package de manifeste d’application donné. |
unacquire [options] |
Supprimer une application Microsoft 365 acquise. |
launchinfo [options] |
Obtenez les informations de lancement d’une application Microsoft 365 acquise. |
teamsfx permission
Vérifiez, accordez et répertoriez l’autorisation utilisateur.
| Command | Description |
|---|---|
teamsfx permission grant |
Vérifiez l’autorisation de l’utilisateur. |
teamsfx permission status |
Afficher l’état des autorisations pour le projet. |
Paramètres pour teamsfx permission grant
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement existant pour le projet. |
--folder |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
--email |
Non | Adresse e-mail d’entrée du collaborateur. |
--teams-app-manifest |
Non | Manifeste d’application de Votre application Teams. |
--aad-app-manifest |
Non | Manifeste d’application de votre application Microsoft Entra. |
Paramètres pour teamsfx permission status
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement existant pour le projet. |
--folder |
Non | Sélectionnez le dossier racine du projet. La valeur par défaut est ./. |
--teams-app-manifest |
Non | Manifeste d’application de Votre application Teams. |
--aad-app-manifest |
Non | Manifeste d’application de votre application Microsoft Entra. |
--list-all-collaborators |
Non | Pour répertorier tous les collaborateurs. |
Scénarios pour teamsfx permission
Accorder l’autorisation
Le créateur du projet et les collaborateurs peuvent utiliser
teamsfxla commande d’octroi d’autorisation pour ajouter un nouveau collaborateur au projet :teamsfx permission grant --env dev --email user-email@user-tenant.comUne fois que vous avez reçu l’autorisation requise, le créateur du projet et les collaborateurs peuvent partager le projet avec le nouveau collaborateur par GitHub, et le nouveau collaborateur peut disposer de toutes les autorisations pour le compte Microsoft 365.
Afficher l’état de l’autorisation
Le créateur du projet et les collaborateurs peuvent utiliser
teamsfx permission statusla commande pour afficher l’autorisation de compte Microsoft 365 pour un env spécifique :teamsfx permission status --env devRépertorier tous les collaborateurs
Le créateur du projet et les collaborateurs peuvent utiliser la commande
teamsfx permission statuspour afficher tous les collaborateurs pour un environnement spécifique :teamsfx permission status --env dev --list-all-collaborators
teamsfx update
Mettez à jour le fichier manifeste d’application spécifique.
| Command | Description |
|---|---|
teamsfx update aad-app |
Mettez à jour l’application Microsoft Entra dans l’application actuelle. |
teamsfx update teams-app |
Mettez à jour le fichier manifeste de l’application vers le portail des développeurs Teams. |
Paramètres pour teamsfx update aad-app
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement existant pour le projet. |
--folder |
Non | Sélectionnez le dossier racine du projet. Par défaut : ./ |
--teams-manifest-file |
Non | Entrez le chemin du fichier de modèle de manifeste de l’application Microsoft Entra. Il s’agit d’un chemin relatif vers le dossier racine du projet, la valeur par défaut est ./aad.manifest.json. |
Paramètres pour teamsfx update teams-app
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement existant pour le projet. |
--folder |
Non | Sélectionnez le dossier racine du projet. Par défaut : ./ |
--teams-manifest-file |
Non | Entrez le chemin d’accès du fichier de modèle de manifeste d’application. Il s’agit d’un chemin d’accès relatif au dossier racine du projet, la valeur par défaut est ./appPackage/manifest.json. |
teamsfx upgrade
Mettez à niveau le projet pour qu’il fonctionne avec la dernière version de Teams Toolkit.
Paramètres pour teamsfx upgrade
| Paramètre | Obligatoire | Description |
|---|---|---|
--force |
Non | Forcez la mise à niveau du projet pour qu’il fonctionne avec la dernière version de Teams Toolkit. La valeur par défaut est false. |
Bibliothèque TeamsFx
Microsoft Teams Framework (TeamsFx) est une bibliothèque qui encapsule des fonctionnalités et des modèles d’intégration courants, tels que l’accès simplifié à Microsoft Identity. Vous pouvez créer des applications pour Teams sans configuration.
Voici une liste des principales fonctionnalités de TeamsFx :
Collaboration TeamsFx : permet aux développeurs et au propriétaire du projet d’inviter d’autres collaborateurs au projet TeamsFx. Vous pouvez collaborer pour déboguer et déployer un projet TeamsFx.
TeamsFx CLI : accélère le développement d’applications Teams. Il active également le scénario CI/CD dans lequel vous pouvez intégrer l’interface CLI dans des scripts pour l’automatisation.
Kit de développement logiciel (SDK) TeamsFx : fournit l’accès à la base de données, par exemple la bibliothèque de code Principale TeamsFx contenant une authentification simple pour le code côté client et côté serveur adapté aux développeurs Teams.
Prise en main
Installez teamsfx-cli à partir de npm et exécutez teamsfx -h pour vérifier toutes les commandes disponibles :
npm install -g @microsoft/teamsfx-cli
teamsfx -h
Commandes prises en charge
| Command | Description |
|---|---|
teamsfx new |
Création d’une nouvelle application Teams. |
teamsfx add |
Ajoute des fonctionnalités à votre application Teams. |
teamsfx account |
Gérer les comptes de service cloud. Les services cloud pris en charge sont « Azure » et « Microsoft 365 ». |
teamsfx env |
Gérer des environnements. |
teamsfx provision |
Provisionnez des ressources cloud dans l’application actuelle. |
teamsfx deploy |
Déployez l’application actuelle. |
teamsfx package |
Créez votre application Teams dans un package pour la publication. |
teamsfx validate |
Valider l’application actuelle. |
teamsfx publish |
Publier l’application sur Teams. |
teamsfx preview |
Affichez un aperçu de l’application actuelle. |
teamsfx config |
Gérer les données de configuration. |
teamsfx permission |
Collaborez avec d’autres développeurs dans le même projet. |
teamsfx new
Par défaut, teamsfx new est en mode interactif et guide la création d’une application Teams. Vous pouvez travailler en mode non interactif en définissant --interactive l’indicateur sur false.
| Command | Description |
|---|---|
teamsfx new template <template-name> |
Créer une application à partir d’un modèle existant |
teamsfx new template list |
Répertorier tous les modèles disponibles |
teamsfx new Paramètres
| Paramètre | Obligatoire | Description |
|---|---|---|
--app-name |
Oui | Nom de votre application Teams. |
--interactive |
Non | Sélectionnez les options de manière interactive. Les options sont true et false et la valeur par défaut est true. |
--capabilities |
Non | Choisissez les fonctionnalités de l’application Teams. Les options sont tab, tab-non-ssotab-spfx, bot, message-extension, notification, , command-botsso-launch-pagesearch-app. La valeur par défaut est tab. |
--programming-language |
Non | Langage de programmation du projet. Les options sont javascript ou typescript et la valeur par défaut est javascript. |
--folder |
Non | Répertoire de projet. Un sous-dossier portant le nom de votre application est créé sous ce répertoire. La valeur par défaut est ./. |
--spfx-framework-type |
Non | Applicable si la SPFx tab fonctionnalité est sélectionnée. Infrastructure frontale. Les options sont none, react et minimal, et la valeur par défaut est none. |
--spfx-web part-name |
Non | Applicable si la capacité SPFx tab est sélectionnée. La valeur par défaut est « helloworld ». |
--bot-host-type-trigger |
Non | Applicable si la capacité Notification bot est sélectionnée. Les options sont http-restify, http-functionset timer-functions. La valeur par défaut est http-restify. |
teamsfx new Scénarios
Vous pouvez utiliser le mode interactif pour créer une application Teams. La liste suivante fournit des scénarios de contrôle de tous les paramètres avec teamsfx new:
Bot de notification déclenché par HTTP avec serveur restify.
teamsfx new --interactive false --capabilities "notification" --bot-host-type-trigger "http-restify" --programming-language "typescript" --folder "./" --app-name MyAppNameBot de commande et de réponse Teams.
teamsfx new --interactive false --capabilities "command-bot" --programming-language "typescript" --folder "./" --app-name myAppNameApplication d’onglet hébergée sur SPFx à l’aide de React.
teamsfx new --interactive false --app-name newspfxapp --capabilities tab-spfx --spfx-framework-type react
teamsfx add
Le tableau suivant répertorie les différentes fonctionnalités de votre application Teams, ainsi que leur description.
| Command | Description |
|---|---|
teamsfx add notification |
Envoyer une notification à Teams via différents déclencheurs. |
teamsfx add command-and-response |
Répondre à des commandes simples dans la conversation Teams. |
teamsfx add sso-tab |
Pages web prenant en compte les identités Teams incorporées dans Teams. |
teamsfx add tab |
Pages web Hello world incorporées dans Teams. |
teamsfx add bot |
Chatbot Hello world pour exécuter des tâches simples et répétitives par utilisateur. |
teamsfx add message-extension |
Extension de message Hello World autorisant des interactions via des boutons et des formulaires. |
teamsfx add azure-function |
Solution de calcul serverless pilotée par les événements qui vous permet d’écrire moins de code. |
teamsfx add azure-apim |
Une plateforme de gestion multicloud hybride pour les API dans tous les environnements. |
teamsfx add azure-sql |
Service de base de données relationnelle toujours à jour conçu pour le cloud. |
teamsfx add azure-keyvault |
Un service cloud pour le stockage et l’accès sécurisés aux secrets. |
teamsfx add sso |
Développez une fonctionnalité d’authentification unique (SSO) pour les onglets Teams et la fonctionnalité de bot. |
teamsfx add api-connection [auth-type] |
Connectez-vous à une API avec prise en charge de l’authentification à l’aide du Kit de développement logiciel (SDK) TeamsFx. |
teamsfx add cicd |
Ajoutez des workflows CI/CD pour GitHub, Azure DevOps ou Jenkins. |
teamsfx account
Le tableau suivant répertorie les comptes de service cloud, tels qu’Azure et Microsoft 365.
| Command | Description |
|---|---|
teamsfx account login <service> |
Connectez-vous au service cloud sélectionné. Les options de service sont Microsoft 365 ou Azure. |
teamsfx account logout <service> |
déconnectez-vous du service cloud sélectionné. Les options de service sont Microsoft 365 ou Azure. |
teamsfx account set --subscription |
Mettez à jour les paramètres du compte pour définir un ID d’abonnement. |
teamsfx env
Le tableau suivant répertorie les différents environnements.
| Command | Description |
|---|---|
teamsfx env add <new_env_name> --env <existing_env_name> |
Ajoutez un nouvel environnement en copiant à partir de l’environnement spécifié. |
teamsfx env list |
Lister tous les environnements. |
Scénarios pour teamsfx env
Créez un environnement en copiant à partir de l’environnement de développement existant :
teamsfx env add staging --env dev
teamsfx provision
Provisionnez les ressources cloud dans l’application actuelle.
| Command | Description |
|---|---|
teamsfx provision manifest |
Provisionnez une application Teams dans le portail des développeurs Teams avec les informations correspondantes spécifiées dans le fichier manifeste d’application donné. |
Paramètres pour teamsfx provision
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement pour le projet. |
--subscription |
Non | Spécifiez un ID d’abonnement Azure. |
--resource-group |
Non | Définissez le nom d’un groupe de ressources existant. |
--sql-admin-name |
Non | Applicable lorsqu’il existe une ressource SQL dans le projet. Nom d’administrateur de SQL. |
--sql-password |
Non | Applicable lorsqu’il existe une ressource SQL dans le projet. Mot de passe administrateur de SQL. |
teamsfx deploy
La teamsfx deploy commande est utilisée pour déployer l’application actuelle. Par défaut, il déploie un projet entier, mais il est également possible de le déployer partiellement. Les options disponibles sont frontend-hosting, function, apim, botspfx, aad-manifest, et manifest.
Paramètres pour teamsfx deploy
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement existant pour le projet. |
--open-api-document |
Non | Applicable lorsqu’il existe une ressource APIM dans le projet. Chemin d’accès au fichier de document OpenAPI. |
--api-prefix |
Non | Applicable lorsqu’il existe une ressource APIM dans le projet. Le préfixe du nom de l’API. Le nom unique par défaut de l’API est {api-prefix}-{resource-suffix}-{api-version}. |
--api-version |
Non | Applicable lorsqu’il existe une ressource APIM dans le projet. La version d’API. |
--include-app-manifest |
Non | Indique s’il faut déployer le manifeste d’application sur la plateforme Teams. Les options sont yes et not. La valeur par défaut est no. |
--include-aad-manifest |
Non | Indique s’il faut déployer le manifeste Microsoft Entra. Les options sont yes et not. La valeur par défaut est no. |
teamsfx validate
Valider la candidature en cours. Cette commande valide le fichier manifeste d’application de votre application.
Paramètres pour teamsfx validate
--env : Sélectionnez un environnement existant pour le projet.
teamsfx publish
Publier l’application sur Teams.
Paramètres pour teamsfx publish
--env : Sélectionnez un environnement existant pour le projet.
teamsfx package
Créez votre application Teams dans un package pour la publication.
teamsfx preview
Prévisualisez l’application actuelle en local ou à distance.
Paramètres pour teamsfx preview
| Paramètre | Obligatoire | Description |
|---|---|---|
--local |
Non | Prévisualisez l’application en local.
--local est exclusif avec --remote. |
--remote |
Non | Prévisualisez l’application à distance.
--remote est exclusif avec --local. |
--env |
Non | Sélectionnez un environnement existant pour le projet lorsque le paramètre --remote est ajouté. |
--folder |
Non | Répertoire racine du projet. La valeur par défaut est ./. |
--browser |
Non | Le navigateur pour ouvrir le client Web Teams. Les options sont chrome, edge et default telles que le navigateur par défaut du système et la valeur est default. |
--browser-arg |
Non | Argument à transmettre au navigateur, nécessite --browser, peut être utilisé plusieurs fois, par exemple, --browser-args="--guest" |
--sharepoint-site |
Non | URL du site SharePoint, comme {your-tenant-name}.sharepoint.com pour l’aperçu à distance du projet SPFx. |
--m365-host |
Non | Affichez un aperçu de l’application dans Teams, Outlook ou Microsoft 365 (anciennement appelée application Office). Les options sont teams, outlook et office. La valeur par défaut est teams. |
Scénarios pour teamsfx preview
La liste suivante fournit les scénarios courants pour la préversion de teamsfx :
Prévisualisation
Dépendances :
- Node.js
- Kit de développement logiciel .NET
- Azure Functions Core Tools
teamsfx preview --local teamsfx preview --local --browser chromePréversion à distance
teamsfx preview --remote teamsfx preview --remote --browser edgeRemarque
Les journaux des services d’arrière-plan, tels que React, sont enregistrés au format
~/.fx/cli-log/local-preview/.
teamsfx config
Les données de configuration se situent dans l’étendue utilisateur ou dans l’étendue du projet.
| Command | Description |
|---|---|
teamsfx config get [option] |
Affichez la valeur de configuration de l’option. |
teamsfx config set <option> <value> |
Mettez à jour la valeur de configuration de l’option . |
Paramètres pour teamsfx config
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Sélectionnez un environnement existant pour le projet. |
--folder |
Non | Répertoire de projet utilisé pour obtenir ou définir la configuration du projet. La valeur par défaut est ./. |
--global |
Non | Étendue de la configuration. Si la valeur est true, l’étendue est limitée à l’étendue utilisateur au lieu de l’étendue du projet. La valeur par défaut est false. À présent, les configurations globales prises en charge incluent telemetry, validate-dotnet-sdk, validate-func-core-toolset validate-node. |
Scénarios pour teamsfx config
Les secrets dans le .userdata fichier sont chiffrés teamsfx config et peuvent vous aider à afficher ou à mettre à jour les valeurs requises.
Arrêter l’envoi de données de télémétrie
teamsfx config set telemetry offDésactiver le vérificateur d’environnement
Il existe trois configurations à activer ou désactiver Node.js, le KIT de développement logiciel (SDK) .NET et la validation d’Azure Functions Core Tools, et toutes sont activées par défaut. Vous pouvez définir la configuration sur « off » si vous n’avez pas besoin de la validation des dépendances et que vous souhaitez installer les dépendances par vous-même. Consultez les guides suivants :
- guide d’installationNode.js
- Guide d’installation du Kit de développement logiciel (SDK) .NET
- guide d’installation de Azure Functions Core Tools.
Pour désactiver la validation du Kit de développement logiciel (SDK) .NET, utilisez la commande suivante :
teamsfx config set validate-dotnet-sdk offPour activer la validation du SDK .NET, utilisez la commande suivante :
teamsfx config set validate-dotnet-sdk onAfficher toutes les configurations d’étendue utilisateur
teamsfx config get -gAfficher toutes les configurations dans le projet
teamsfx config get --env devRemarque
Le secret est automatiquement déchiffré.
Mettre à jour la configuration du secret dans le projet
teamsfx config set fx-resource-aad-app-for-teams.clientSecret xxx --env dev
teamsfx permission
L’interface CLI TeamsFx fournit des teamsFx permission commandes pour les scénarios de collaboration.
| commande | Description |
|---|---|
teamsfx permission grant --env --email |
Accordez l’autorisation au compte Microsoft 365 collaborateur pour le projet d’un environnement spécifié. |
teamsfx permission status |
Afficher l’état des autorisations pour le projet |
Paramètres pour teamsfx permission grant
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Indiquez le nom de l’environnement. |
--email |
Oui | Indiquez l’adresse e-mail Microsoft 365 du collaborateur. Vérifiez que le compte du collaborateur se trouve dans le même locataire que le créateur. |
Paramètres pour teamsfx permission status
| Paramètre | Obligatoire | Description |
|---|---|---|
--env |
Oui | Indiquez le nom de l’environnement. |
--list-all-collaborators |
Non | Avec cet indicateur, l’interface CLI du Kit de ressources Teams imprime tous les collaborateurs du projet. |
Scénarios pour teamsfx permission
La liste suivante fournit les autorisations requises pour TeamsFx les projets :
Accorder l’autorisation
Le créateur du projet et les collaborateurs peuvent utiliser la commande
teamsfx permission grantpour ajouter un nouveau collaborateur au projet :teamsfx permission grant --env dev --email user-email@user-tenant.comAprès avoir reçu l’autorisation requise, le créateur du projet et les collaborateurs peuvent partager le projet avec le nouveau collaborateur par GitHub, et le nouveau collaborateur peut avoir toutes les autorisations pour le compte Microsoft 365.
Afficher l’état de l’autorisation
Le créateur du projet et les collaborateurs peuvent utiliser
teamsfx permission statusla commande pour afficher l’autorisation de compte Microsoft 365 pour un env spécifique :teamsfx permission status --env devRépertorier tous les collaborateurs
Le créateur du projet et les collaborateurs peuvent utiliser la commande
teamsfx permission statuspour afficher tous les collaborateurs pour un environnement spécifique :teamsfx permission status --env dev --list-all-collaboratorsFlux de travail E2E Collaboration dans CLI
En tant que créateur de projet
Pour créer un nouvel onglet TeamsFx ou un projet de bot, et Azure comme type d’hôte :
teamsfx new --interactive false --app-name newapp --host-type azurePour vous connecter au compte Microsoft 365 et au compte Azure :
teamsfx account login azure teamsfx account login Microsoft 365Pour provisionner votre projet :
teamsfx provisionPour afficher les collaborateurs :
teamsfx permission status --env dev --list-all-collaboratorsPour ajouter un autre compte en tant que collaborateur. Vérifiez que le compte ajouté se trouve sous le même locataire :
teamsfx permission grant --env dev --email user-email@user-tenant.comPour pousser votre projet vers GitHub
En tant que collaborateur Project :
Clonez le projet à partir de GitHub.
Connectez-vous au compte Microsoft 365. Vérifiez que le même compte Microsoft 365 est ajouté :
teamsfx account login Microsoft 365Connectez-vous au compte Azure avec l’autorisation contributeur pour toutes les ressources Azure :
teamsfx account login azureVérifiez l’état des autorisations :
teamsfx permission status --env devRemarque
Assurez-vous d’avoir l’autorisation des propriétaires de projet.
Mettez à jour le code d’onglet et déployez le projet à distance.
Lancez remote et le projet.
Déployer manuellement sur une application web Azure
Créer un onglet pour lequel l’authentification unique est activée.
Provisionnez votre projet :
teamsfx provisionExécutez
npm installetnpm run build:teamsfx:devdanstabsouapi folderpour installer des packages ajoutés.Créez un service d’application Windows dans le même système d’exploitation que votre ordinateur.
Exécutez
$ az webapp up --name --html --subscriptiondans , oubuild, oufoldertabs.Modifiez
templates/azure/provision/frontendHosting.bicep.Approvisionner à nouveau. Teams Toolkit met à jour l’ID Microsoft Entra et le manifeste de l’application pour vous.
Recherchez votre
appPackage.dev.zipdans le dossier build ou AppPackage et ajoutez-la à Teams.