Personnaliser le manifeste d’application pour Microsoft Visual Studio
Le manifeste d’application (précédemment appelé manifeste d’application Teams) décrit comment votre application s’intègre à Microsoft Teams et est partagée entre les environnements locaux et distants. Le fichier manifeste d’application par défaut est disponible au niveau du appPackage/manifest.json fichier et les variables d’environnement disponibles à partir du env/.env.{env} fichier.
Le fichier manifeste de l’application contient des variables d’environnement ${{XX_XX}} au format . Vous pouvez définir vos propres variables d’environnement et ajouter des espaces réservés dans le manifest.json fichier. Voici les exemples de fichiers .env et .json :
TEAMS_APP_DESCRIPTION=This is an amazing app
{
"$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.16/MicrosoftTeams.schema.json",
"manifestVersion": "1.16",
"description": {
"short": "${{TEAMS_APP_DESCRIPTION}}",
"full": "Full description of tab0418"
},
}
Aperçu du fichier manifeste de l’application
Vous pouvez afficher un aperçu du fichier manifeste de l’application pour Local ou Pour Azure. Pour afficher un aperçu du fichier manifeste de l’application, procédez comme suit :
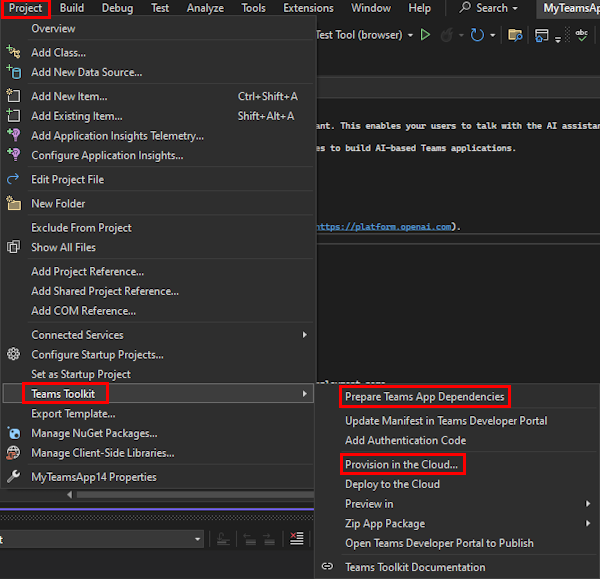
Sélectionnez Project>Teams Toolkit.
Sélectionnez Préparer les dépendances d’application Teams ou Provisionner dans le cloud... pour générer des variables d’environnement pour l’application Teams locale ou distante.

Chargez le package d’application Zip des manières suivantes :
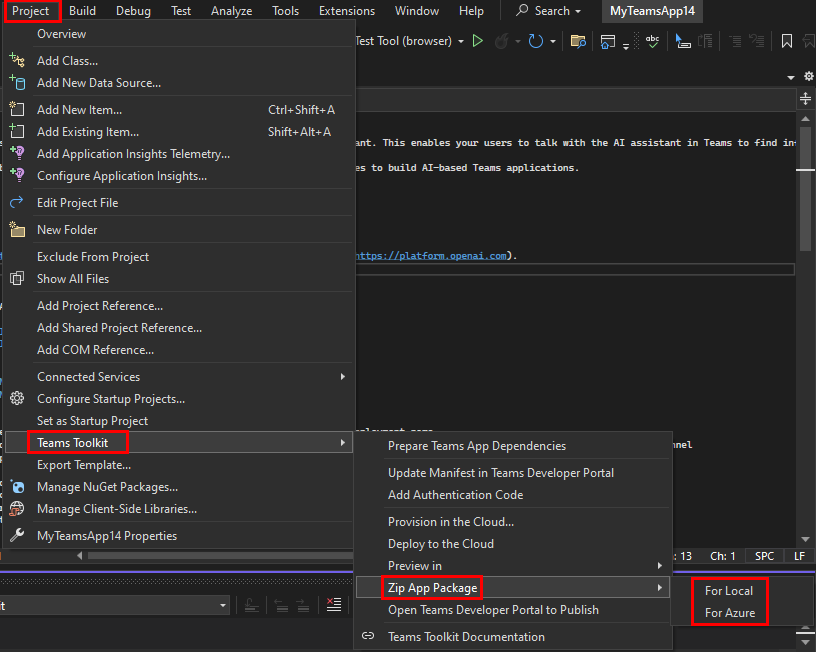
SélectionnezPackage d’application zip duKit de ressources>Project> Teams, puis sélectionnez Pour local ou Pour Azure

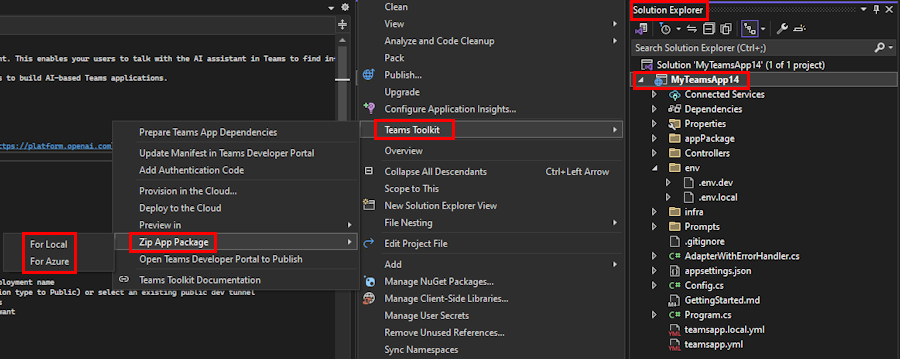
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur MyTeamsApp14 (dans ce scénario, le nom du projet est MyTeamsApp14). Accédez à Teams Toolkit>Zip App Package , puis sélectionnez Pour local ou Pour Azure.

Teams Toolkit génère le package d’application zip.
Sous
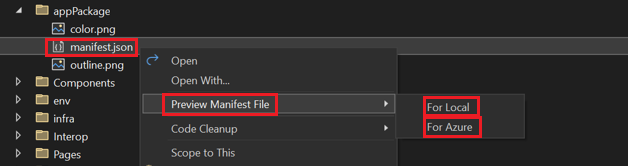
appPackagedossier, cliquez avec le bouton droit sur lemanifest.jsonfichier.Sélectionnez Aperçu du fichier manifeste.
Sélectionnez Pour local ou Pour Azure.

Vous pouvez afficher un aperçu du fichier manifeste de l’application sous appPackage/build dans Visual Studio.
Synchroniser les modifications locales avec Developer Portal
Une fois que vous avez aperçu le fichier manifeste de l’application dans Visual Studio, vous pouvez synchroniser les modifications locales sur le Portail des développeurs. Pour synchroniser les modifications dans le Portail des développeurs, procédez comme suit :
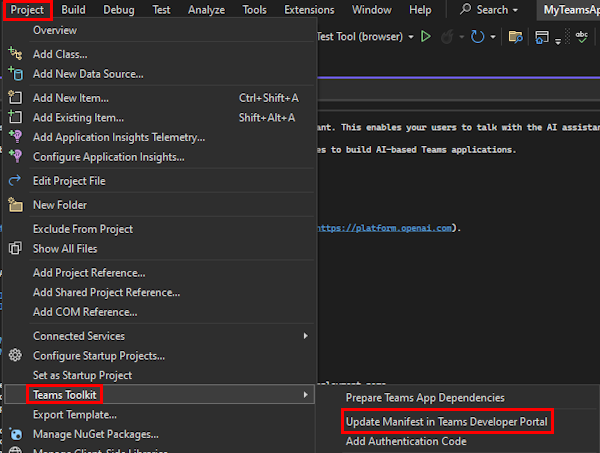
- Sélectionnez Projet.
- Sélectionnez Teams Toolkit.
- Sélectionnez Mettre à jour le manifeste dans le portail des développeurs Teams.

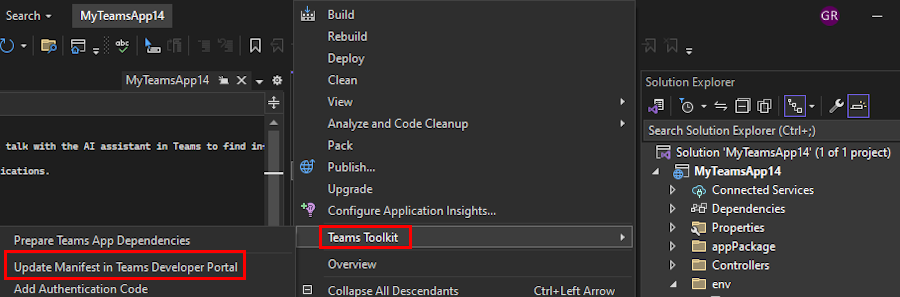
Vous pouvez également synchroniser les modifications locales sur le Portail des développeurs à partir de l’Explorateur de solutions :
- Cliquez avec le bouton droit sur MyTeamsApp14.
- Sélectionnez Teams Toolkit.
- Sélectionnez Mettre à jour le manifeste dans le portail des développeurs Teams

Les modifications sont mises à jour vers le Portail des développeurs.
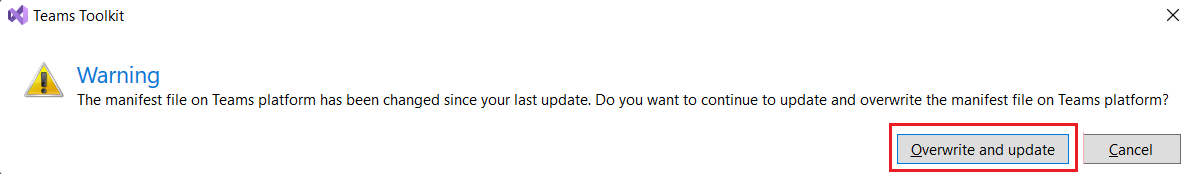
Conseil
Si vous souhaitez effectuer des mises à jour manuelles qui peuvent être remplacées dans le portail des développeurs Teams, dans la boîte de dialogue Avertissement , sélectionnez Remplacer et mettre à jour.

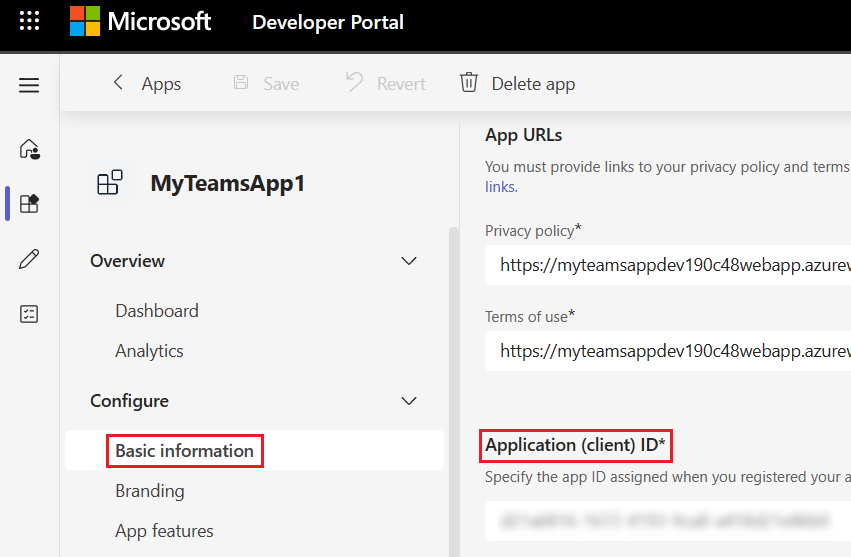
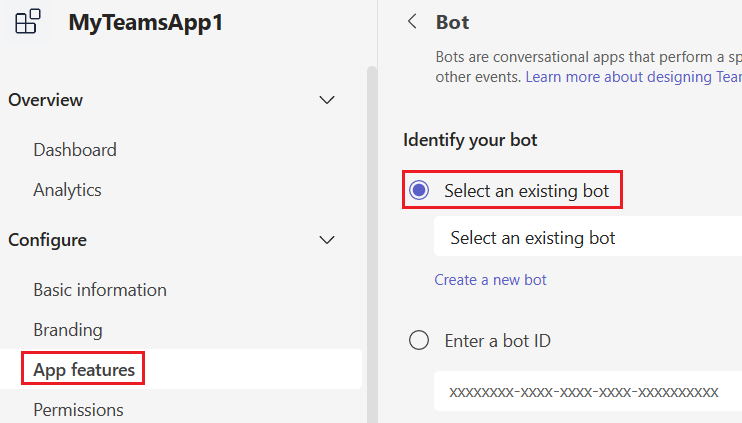
Lorsque vous créez un bot de commande Teams à l’aide de Visual Studio, deux ID d’application sont inscrits dans l’ID Microsoft Entra. Vous pouvez identifier les ID d’application dans le Portail des développeurs en tant qu’ID d’application (client) sous Informations de base et ID de bot existant sous Fonctionnalités de l’application.


Voir aussi
- Vue d’ensemble du Kit de ressources Teams
- Schéma de manifeste d’application
- Documentation pour les développeurs
- Aperçu public pour les développeurs de Microsoft Teams
- Provisionner des ressources cloud à l’aide de Visual Studio
- [Déployer l’application Teams dans le cloud à l’aide de Visual Studio] Déployer une application Microsoft Teams dans le cloud à l’aide de Microsoft Visual Studio