Créer des webhooks sortants
Le webhook sortant agit comme un bot et recherche des messages dans les canaux à l’aide de @mention. Il envoie des notifications à un service web externe et répond avec des messages enrichis, qui incluent des cartes et des images. Cela permet d’ignorer le processus de création de bots via le Microsoft Bot Framework.
Regardez la vidéo suivante pour découvrir comment créer des webhooks sortants :
Principales fonctionnalités des webhooks sortants
Le tableau suivant fournit les fonctionnalités et la description des webhooks sortants :
| Fonctionnalités | Description |
|---|---|
| Configuration délimitée | Les webhooks sont limités au niveau de l’équipe. Le processus de configuration obligatoire pour chaque ajoute un webhook sortant. |
| Messagerie réactive | Les utilisateurs doivent utiliser @mention pour que le webhook reçoive des messages. Les utilisateurs peuvent uniquement envoyer un message à un webhook sortant dans des canaux publics et non dans l’étendue personnelle ou privée. |
| Échange de messages HTTP standard | Les réponses s’affichent dans la même chaîne que le message de demande initial et peuvent inclure n’importe quel contenu de message Bot Framework. Par exemple, un texte enrichi, des images, des cartes et des emojis. Bien que les webhooks sortants puissent utiliser des cartes, ils ne peuvent utiliser aucune action de carte à l’exception de openURL. |
| Prise en charge des méthodes de l’API Teams | Les webhooks sortants envoient une demande HTTP POST à un service web et obtiennent une réponse. Ils ne peuvent pas accéder à d’autres API, telles que la récupération de la liste de présence ou de la liste des canaux d’une équipe. |
Créer des webhooks sortants
Créez des webhooks sortants et ajoutez des bots personnalisés à Teams. Pour créer un webhook sortant, suivez ces étapes :
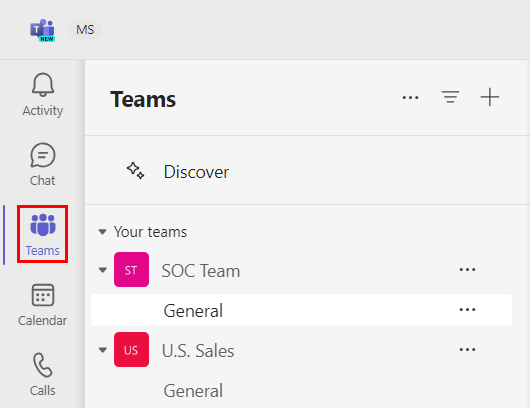
Sélectionnez Teams dans le volet gauche.

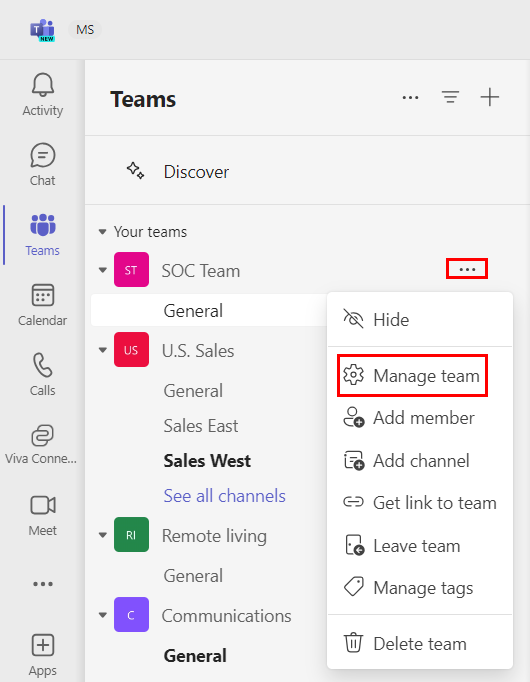
Dans la page Teams , sélectionnez l’équipe requise pour créer un webhook sortant, puis sélectionnez •••.
Sélectionnez Gérer l’équipe dans le menu déroulant.

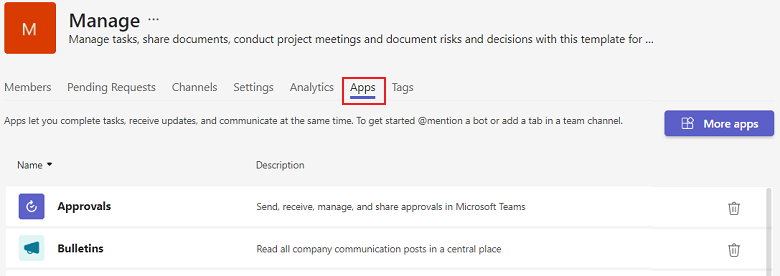
Sélectionnez Applications dans la page du canal.

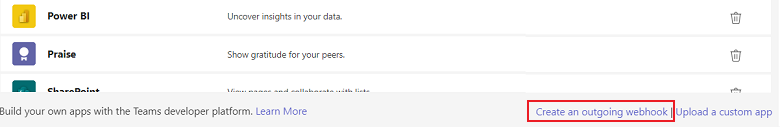
Sélectionnez Créer un webhook sortant.
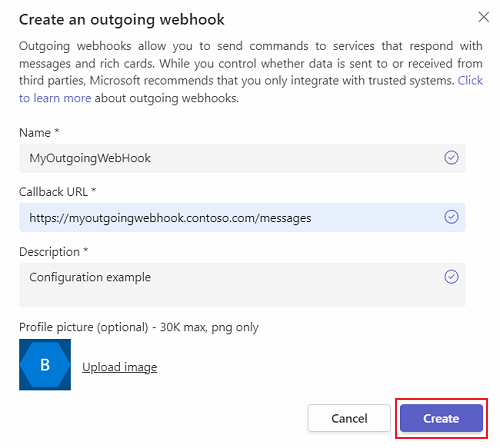
Tapez les détails suivants dans la page Créer un webhook sortant :
- Nom : titre du webhook et onglet @mention .
- URL de rappel : point de terminaison HTTPS qui accepte les charges utiles JSON et reçoit les demandes POST de Teams.
- Description : chaîne détaillée qui apparaît dans la carte de profil et le tableau de bord de l’application au niveau de l’équipe.
- Image de profil : icône d’application pour votre webhook, ce qui est facultatif.
Sélectionnez Créer. Le webhook sortant est ajouté au canal de l’équipe.

Une boîte de dialogue Code d’authentification de message basé sur le hachage (HMAC) s’affiche. Il s’agit d’un jeton de sécurité utilisé pour authentifier les appels entre Teams et le service extérieur désigné. Le jeton de sécurité HMAC n’expire pas et il est unique pour chaque configuration.
Remarque
Le webhook sortant est disponible pour les utilisateurs de l’équipe, seulement si l’URL est valide et si les jetons d’authentification du serveur et du client sont égaux. Par exemple, une poignée de main HMAC.
Le scénario suivant fournit les détails pour ajouter un webhook sortant :
- Scénario : envoyez des notifications de changement d’état sur un serveur de base de données de canal Teams à votre application.
- Exemple : Vous disposez d’une application personnalisée conçue pour votre organisation (application métier) qui effectue le suivi de toutes les opérations CRUD (création, lecture, mise à jour et suppression). Ces opérations sont effectuées sur les enregistrements des employés par les utilisateurs RH du canal Teams sur une location Microsoft 365.
Créer une URL sur le serveur de votre application pour accepter et traiter une demande POST avec une charge utile JSON
Votre service reçoit des messages dans un schéma de messagerie de service de bot Azure standard. Le connecteur Bot Framework est un service RESTful qui permet de traiter l’échange de messages au format JSON via des protocoles HTTPS, comme documenté dans l’API Azure Bot Service. Vous pouvez également suivre le kit de développement logiciel (SDK) Microsoft Bot Framework pour traiter et analyser les messages. Pour plus d’informations, consultez vue d’ensemble d’Azure Bot Service.
Les webhooks sortants sont limités au niveau team et sont visibles par tous les membres de l’équipe. Les utilisateurs doivent @mention le nom du webhook sortant pour l’appeler dans le canal.
Utiliser des cartes adaptatives avec des webhooks sortants
Vous pouvez envoyer une carte adaptative, une carte de bannière et des SMS en tant que pièce jointe avec un webhook sortant.
Les cartes prennent en charge la mise en forme. Pour plus d’informations, consultez Mettre en forme des cartes avec Markdown.
La carte adaptative dans les webhooks sortants prend uniquement openURL en charge les actions de carte.
Les codes suivants sont des exemples de réponse de carte adaptative :
// This method is to read the request body content
string content;
using (var reader = new StreamReader(Request.Body))
{
content = await reader.ReadToEndAsync();
}
var Card = new AdaptiveCard(new AdaptiveSchemaVersion("1.4"))
{
Body = new List<AdaptiveElement>()
{
new AdaptiveTextBlock(){Text= $"Request sent by: {incomingActivity.From.Name}"},
new AdaptiveImage(){Url=new Uri("https://c.s-microsoft.com/en-us/CMSImages/DesktopContent-04_UPDATED.png?version=43c80870-99dd-7fb1-48c0-59aced085ab6")},
new AdaptiveTextBlock(){Text="Sample image for Adaptive Card.."}
}
};
var attachment = new Attachment()
{
ContentType = AdaptiveCard.ContentType,
Content = Card
};
var sampleResponseActivity = new Activity
{
Attachments = new [] { attachment }
};
return sampleResponseActivity;
Exemple de code
| Exemple de nom | Description | .NET | Node.js |
|---|---|---|---|
| Webhooks sortants | Cet exemple montre comment implémenter et utiliser le webhook sortant. | View | View |
Guide pas à pas
Suivez le guide pas à pas pour créer des webhooks sortants dans Teams.