Cartes adaptatives pour développeurs de bots
Les cartes adaptatives conviennent parfaitement aux bots. Vous pouvez créer une carte et faire en sorte qu’elle s’affiche correctement dans différentes applications, comme Microsoft Teams, votre site web, etc.
Notes
Skype n'est pas pris en charge dans la préversion actuelle. Consultez la page Statut partenaire pour accéder aux dernières informations.
Faire un essai
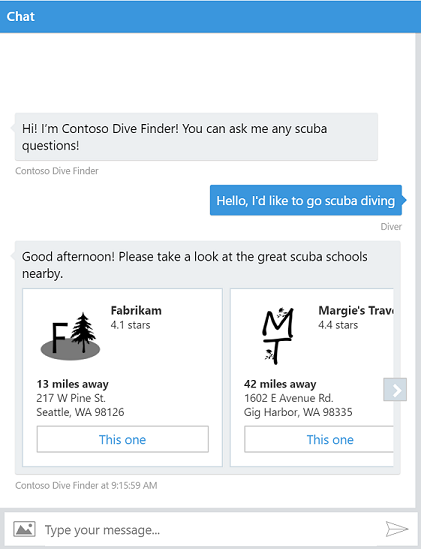
Cliquez sur le lien suivant et parlez à notre Scuba Bot. Dites I'm looking for scuba et il vous aidera à réserver le voyage de plongée de vos rêves.
Toutes les réponses du bot sont créées à l'aide de cartes adaptatives.
Obtenez le code : le code source complet de Contoso Scuba Bot est disponible sur GitHub.
Intégration de Bot Framework
Bot Framework vous permet de créer un bot capable de converser avec des utilisateurs sur plusieurs « canaux », comme Skype, Microsoft Teams, Facebook Messenger, etc.
Procédure pas à pas
L'ajout d'une carte adaptative à votre bot est très simple.
Étape 0 : Commencer par un message basique
Voici une charge utile message d'un Bot Framework standard qui peut être transmise à n'importe quel canal et afficher du texte à l'utilisateur.
{
"type": "message",
"text": "Plain text is ok, but sometimes I long for more..."
}
Étape 1 : Ajouter une carte adaptative attachment
Pour enrichir le contenu en plus du texte, le Bot Framework utilise le concept de attachments.
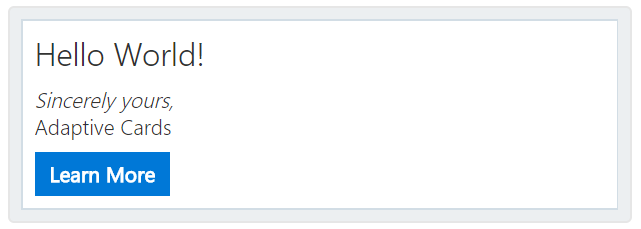
Joignons une carte adaptative affichant du texte personnalisé.

{
"type": "message",
"text": "Plain text is ok, but sometimes I long for more...",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello World!",
"size": "large"
},
{
"type": "TextBlock",
"text": "*Sincerely yours,*"
},
{
"type": "TextBlock",
"text": "Adaptive Cards",
"separation": "none"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"url": "http://adaptivecards.io",
"title": "Learn More"
}
]
}
}
]
}
Étape 2 : Créer des cartes encore plus riches
Les cartes adaptatives offrent bien plus que du texte personnalisable.
Vous pouvez :
- Ajouter des
Imagesà votre carte - Organiser votre contenu avec des
Containerset desColumns - Ajouter différents types d'
Actions - Recueillir des
Inputauprès de vos utilisateurs - Faire en sorte qu'une carte affiche une autre carte :
show another card - Accédez à l'Explorateur de schémas complet !
SDK de plateforme
Si vous développez votre bot via .NET ou NodeJS, nous disposons de bibliothèques pour faciliter la création de cartes adaptatives.
| Plateforme | Installer | En savoir plus |
|---|---|---|
| .NET | Install-Package AdaptiveCards -IncludePrerelease |
Documentation Bot Framework .NET |
| NodeJS | npm install adaptivecards |
Documentation Bot Framework NodeJS |
État du canal
Bot Framework vous permet de publier votre bot sur différents canaux. Nous utilisons différents canaux pour fournir un support complet aux cartes adaptatives. Consultez la page Statut partenaire pour accéder aux dernières informations.
Lancez-vous !
Ce didacticiel ne fait qu'effleurer le sujet. Nous vous invitons donc à utiliser les liens ci-dessous pour en savoir plus sur l'amélioration de votre bot à l'aide de cartes adaptatives.
- Parcourir des exemples de cartes pour trouver l'inspiration
- Utiliser l'Explorateur de schémas pour en savoir plus sur les éléments disponibles
- Générer une carte à l'aide du Visualiseur interactif
- Nous contacter pour nous faire part de vos commentaires