Bien démarrer avec UITest et Xamarin.Forms
Important
Visual Studio App Center est prévu pour la mise hors service le 31 mars 2025. Bien que vous puissiez continuer à utiliser Visual Studio App Center jusqu’à ce qu’il soit entièrement mis hors service, il existe plusieurs alternatives recommandées que vous pouvez envisager de migrer vers.
En savoir plus sur les chronologies de support et les alternatives.
UITest peut être utilisé avec Xamarin.Forms pour écrire des tests d’interface utilisateur à exécuter dans le cloud sur des centaines d’appareils.
Vue d’ensemble
App Center Test permet aux développeurs d’écrire des tests d’interface utilisateur automatisés pour les applications Android et iOS. Avec quelques modifications mineures, les applications Xamarin.Forms peuvent être testées à l’aide de Xamarin.UITest, avec le partage du même code de test. Cet article présente des conseils spécifiques pour que Xamarin.UITest fonctionne avec Xamarin.Forms.
Ce guide part du principe que vous connaissez Xamarin.UITest. Les guides suivants sont recommandés pour se familiariser avec Xamarin.UITest :
- Introduction à App Center Test
- Présentation de UITest pour Xamarin.Android
- Présentation de UITest pour Xamarin.iOS
Une fois qu’un projet UITest a été ajouté à une solution Xamarin.Forms, les étapes de l’écriture et de l’exécution des tests pour une application Xamarin.Forms sont les mêmes que pour une application Xamarin.Android ou Xamarin.iOS.
Spécifications
Reportez-vous à Xamarin.UITest pour confirmer que votre projet est prêt pour les tests automatisés de l’interface utilisateur.
Ajout de la prise en charge UITest aux applications Xamarin.Forms
UITest automatise l’interface utilisateur en activant des contrôles sur l’écran et en fournissant une entrée n’importe où un utilisateur interagirait normalement avec l’application. Pour activer des tests qui peuvent appuyer sur un bouton ou entrer du texte dans une zone, le code de test a besoin d’un moyen d’identifier les contrôles à l’écran.
Pour permettre au code UITest de référencer des contrôles, chaque contrôle a besoin d’un identificateur unique. Dans Xamarin.Forms, la méthode recommandée pour définir cet identificateur est d’utiliser la propriété AutomationId comme indiqué ci-dessous :
var b = new Button {
Text = "Click me",
AutomationId = "MyButton"
};
var l = new Label {
Text = "Hello, Xamarin.Forms!",
AutomationId = "MyLabel"
};
La propriété AutomationId peut également être définie en XAML :
<Button x:Name="b" AutomationId="MyButton" Text="Click me"/>
<Label x:Name="l" AutomationId="MyLabel" Text="Hello, Xamarin.Forms!" />
Remarque
AutomationId est une BindableProperty et peut donc être aussi définie avec une expression de liaison.
Une valeur AutomationId unique doit être ajoutée à tous les contrôles requis pour les tests (notamment les boutons, entrées de texte et étiquettes dont la valeur peut être interrogée).
Avertissement
Une InvalidOperationException exception est levée si une tentative est effectuée pour définir la AutomationId propriété d’une Element valeur plusieurs fois.
Projet d’application iOS
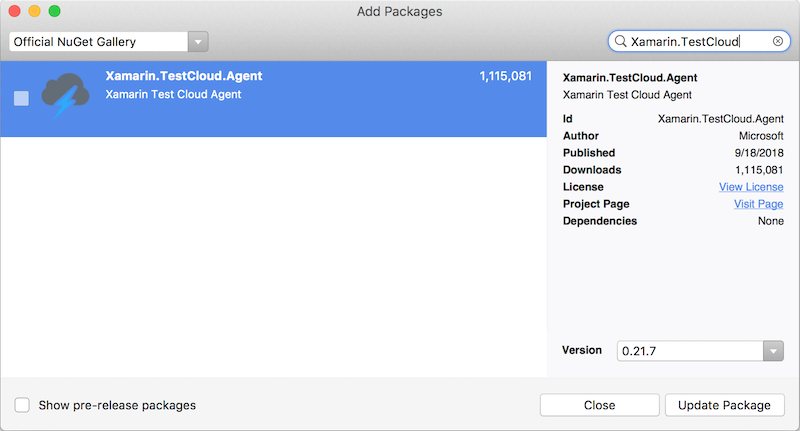
Pour exécuter des tests sur iOS, le package NuGet de l’agent cloud de test Xamarin doit être ajouté au projet. Une fois qu’elle a été ajoutée, copiez le code suivant dans la AppDelegate.FinishedLaunching méthode :
#if ENABLE_TEST_CLOUD
// requires Xamarin Test Cloud Agent
Xamarin.Calabash.Start();
#endif
L’assembly Calabash utilise des API Apple non publiques, ce qui entraîne le rejet des applications par l’App Store. Toutefois, l’éditeur de liens Xamarin.iOS supprimera l’assembly Calabash de la dernière IPA s’il n’est pas explicitement référencé à partir du code.
Remarque
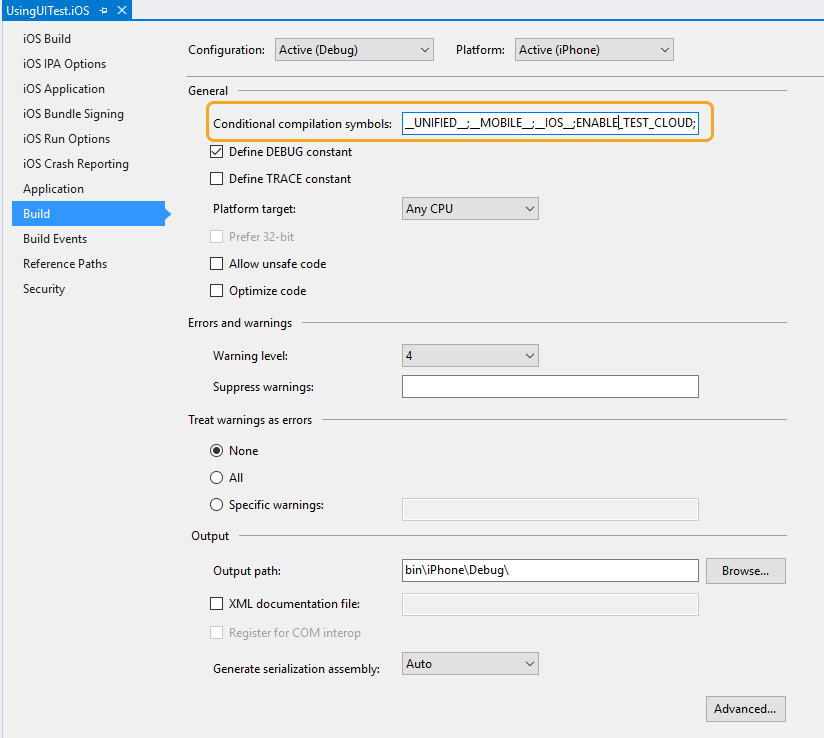
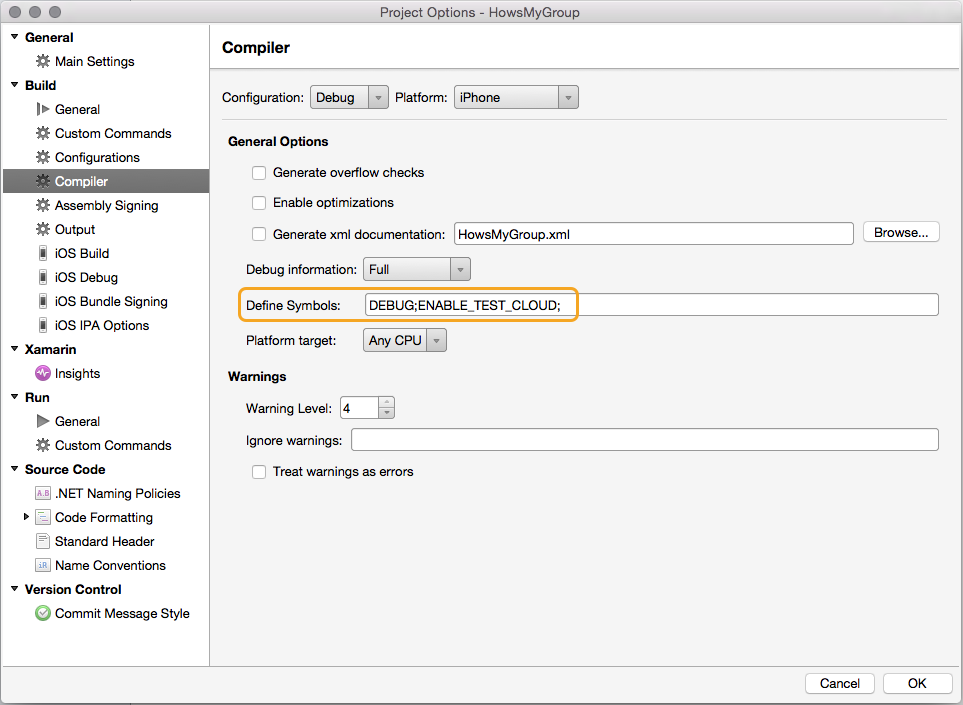
Par défaut, les builds de mise en production n’ont pas la ENABLE_TEST_CLOUD variable du compilateur, ce qui entraîne la suppression de l’assembly Calabash de l’ensemble d’applications. Toutefois, les builds de débogage ont la directive du compilateur définie par défaut, ce qui empêche l’éditeur de liens de supprimer l’assembly.
La capture d’écran suivante affiche la variable de compilateur ENABLE_TEST_CLOUD définie pour les versions Debug :
Projet d’application Android
Contrairement à iOS, les projets Android n’ont pas besoin d’un code de démarrage spécial.
Écriture de tests UITest
Pour plus d’informations sur l’écriture de tests UITest, consultez Documentation UITest.
Utiliser AutomationId dans l’interface utilisateur Xamarin.Forms
Avant de pouvoir écrire tout test UITest, l’interface utilisateur de l’application Xamarin.Forms doit pouvoir contenir des scripts. Vérifiez que tous les contrôles de l’interface utilisateur ont une valeur AutomationId afin de pouvoir être référencés dans le code de test.
Référence à AutomationId dans les tests UITest
Lors de l’écriture de tests UITest, la valeur AutomationId est exposée différemment sur chaque plateforme :
- iOS utilise le champ
id. - Android utilise le champ
label.
Pour écrire des tests UITest multiplateformes qui recherchent la valeur AutomationId à la fois sur iOS et Android, utilisez la requête de test Marked :
app.Query(c=>c.Marked("MyButton"))
La forme abrégée app.Query("MyButton") fonctionne également.
Ajout d’un projet UITest à une solution existante
Visual Studio propose un modèle qui permet d’ajouter un projet Xamarin.UITest à une solution Xamarin.Forms existante :
Cliquez avec le bouton droit sur la solution, puis sélectionnez Nouveau projet de fichier>.
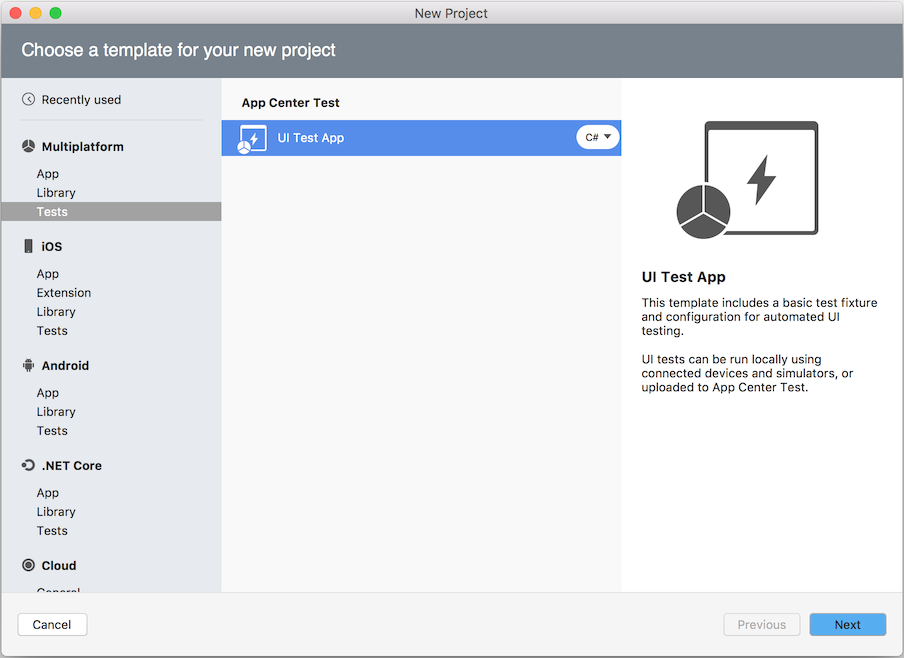
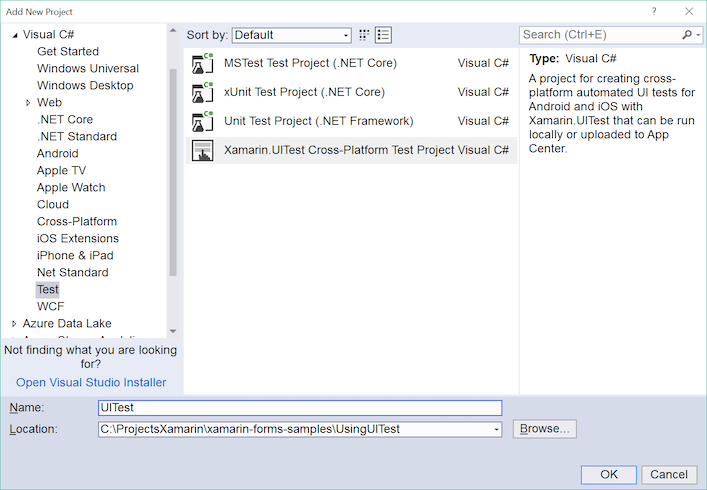
Dans les modèles Visual C#, sélectionnez la catégorie Test. Sélectionnez le modèle multiplateforme de l’application de test de l’interface > utilisateur :

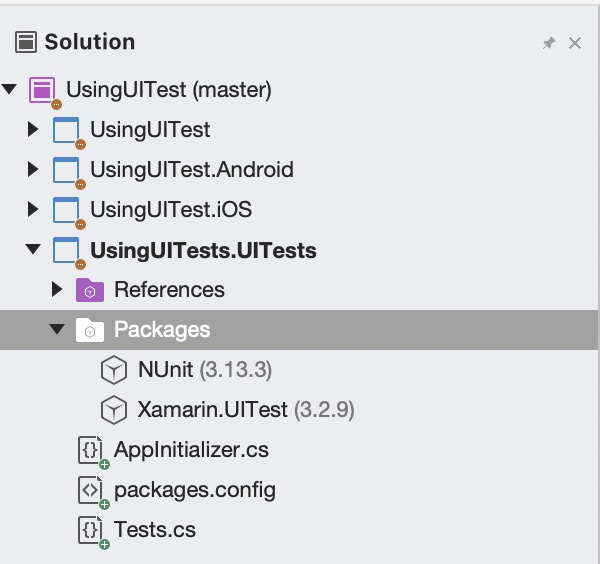
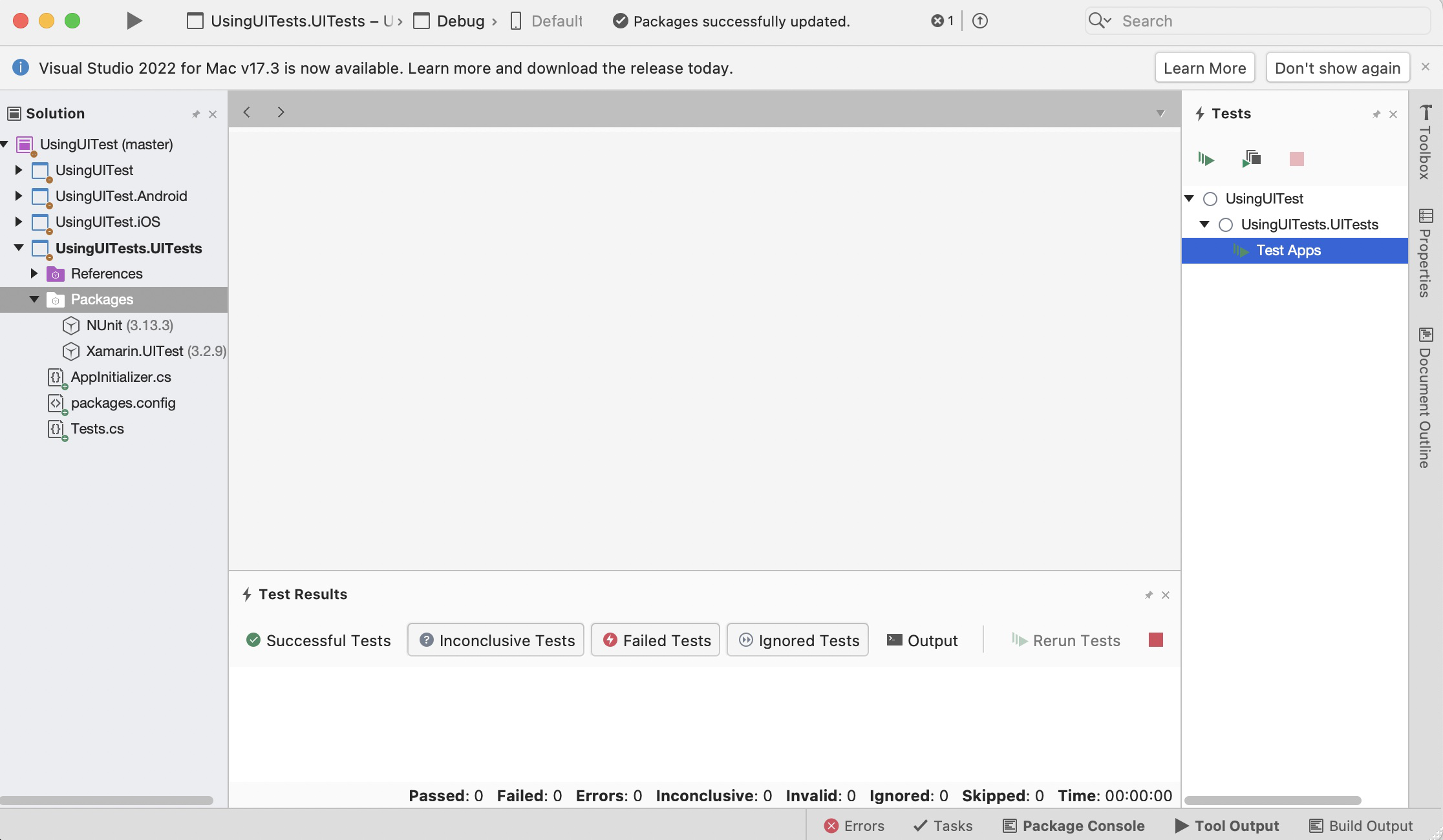
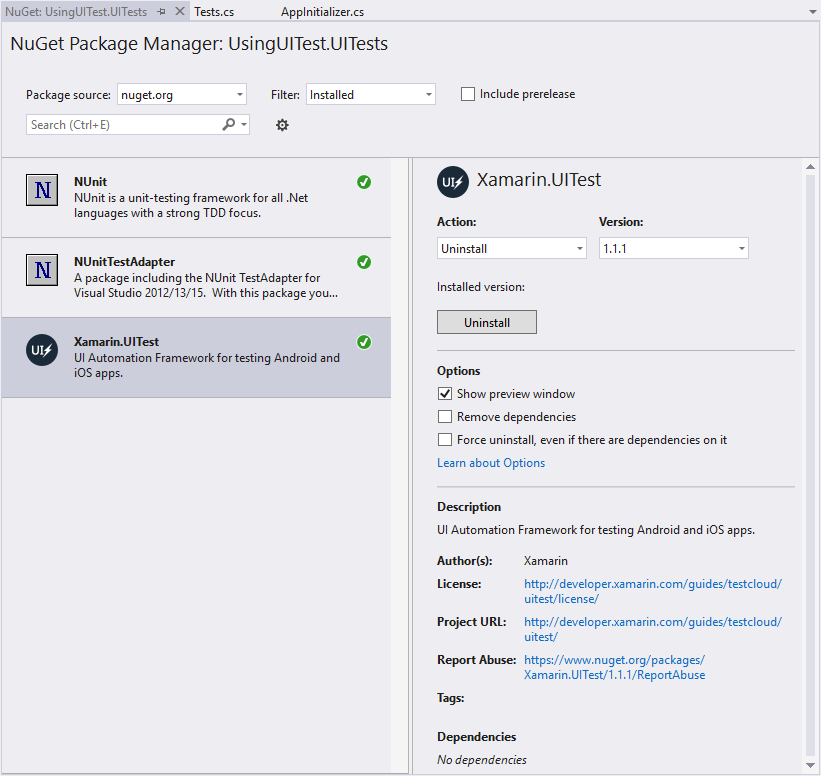
Cette étape ajoute un nouveau projet avec les packages NuGet NUnit, Xamarin.UITest et NUnitTestAdapter à la solution :

NUnitTestAdapter est un exécuteur de test tiers qui permet à Visual Studio d’exécuter des tests NUnit à partir de Visual Studio.
Le nouveau projet comporte également deux classes. AppInitializer contient du code pour aider à initialiser et configurer les tests. L’autre classe, Tests, contient un code réutilisable pour aider à démarrer les tests UITest.
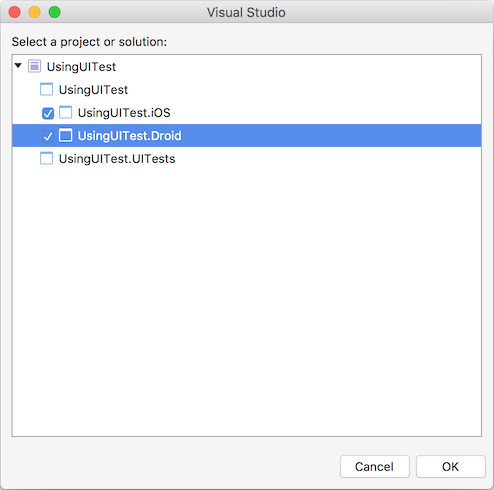
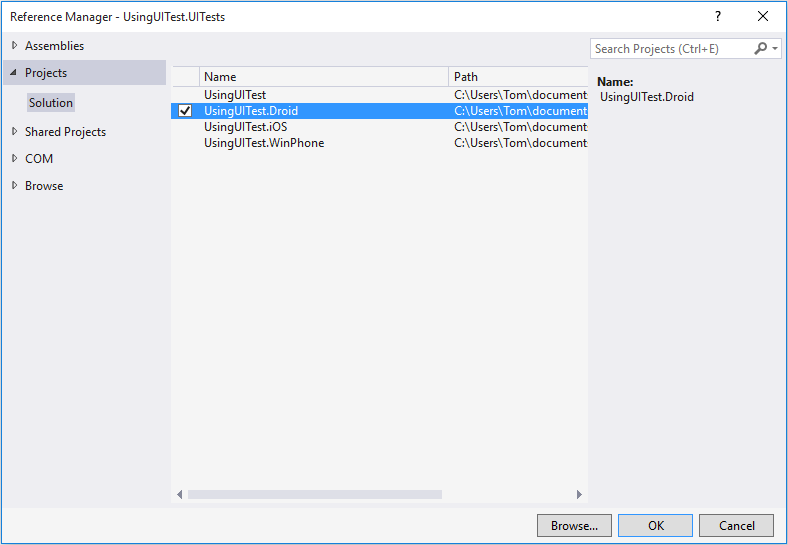
Ajoutez une référence de projet à partir du projet UITest au projet Xamarin.Android :

Cette étape permet au NUnitTestAdapter d’exécuter uiTests pour l’application Android à partir de Visual Studio.
Après avoir ajouté Xamarin.UITest à la solution Xamarin.Forms, il est possible de créer des UITests, de les exécuter localement et de les soumettre au test App Center.
Résumé
Les applications Xamarin.Forms peuvent être facilement testées avec Xamarin.UITest à l’aide d’un mécanisme simple permettant d’exposer AutomationId comme identificateur de vue unique pour l’automatisation de test. Une fois qu’un projet UITest a été ajouté à une solution Xamarin.Forms, les étapes de l’écriture et de l’exécution des tests pour une application Xamarin.Forms sont les mêmes que pour une application Xamarin.Android ou Xamarin.iOS.
Pour plus d’informations sur l’envoi de tests à App Center Test, consultez Soumission d’UITests pour Xamarin.Android ou Envoi de UITests pour Xamarin.iOS. Pour plus d’informations sur UITest, consultez Documentation App Center Test.