Updates for the F12 developer tools in the Windows 10 January Technical Preview
Last week, we shared the latest news for the Windows 10 Web platform and introduced Project Spartan, the browser built for Windows 10. In addition to building Project Spartan, we have been hard at work updating the Internet Explorer developer tools in Windows 10. Today we want to show you the latest enhancements, which are now available in the latest Windows 10 Technical Preview build. Going forward, we will bring these same enhancements to Project Spartan.
User interface
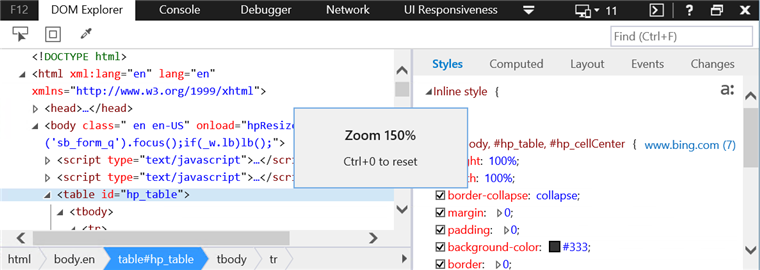
Last month, we modified the F12 tools navigation interface from a vertical layout to a text-based horizontal layout, removing the icons and replacing them with the tool’s names. This change is now part of the F12 developer tools for Windows 10 Technical Preview.
We have also added the capability to change the zoom level on the UI. Using the Ctrl + + and Ctrl + - keyboard shortcuts, you can now increase or decrease the zoom.

Debugger
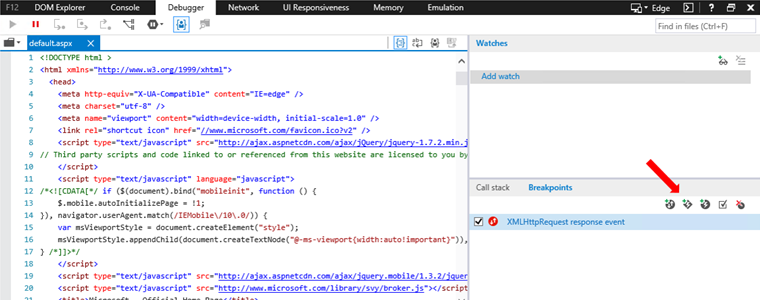
In response to your feedback, we added the ability to add XHR breakpoints. When enabled, the debugger will break whenever all the response data is available (readyState property equals 4). You can enable XHR breakpoints directly on the Breakpoints pane.

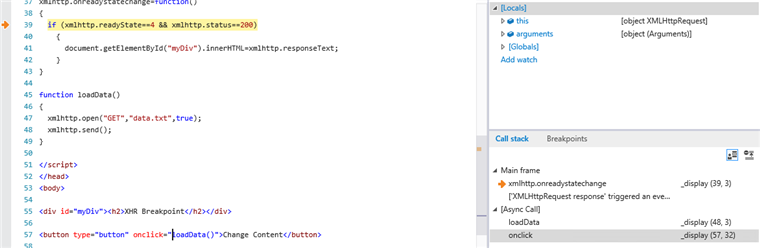
Once the XHR breakpoint is hit, you can use the call stack pane to investigate the resulting async call stack. In the example below, you can see the resulting async call stack of a simple XHR request and how it shows the frames in the context of the event handler. Selecting the initial frame takes you to the line of code who originated the call.

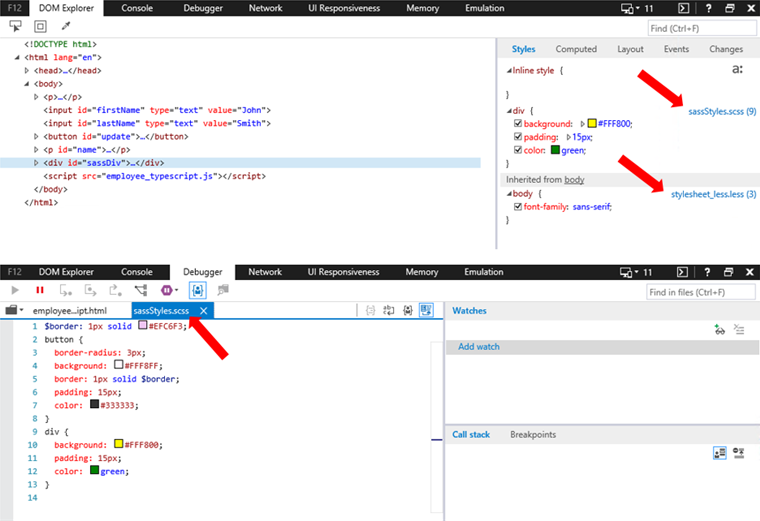
We have added CSS source maps support to the tools so that when using LESS or SASS to build our Web site or app, you can now view and navigate to the LESS or SASS source file directly, rather than the generated CSS file.
The tools will now display links to the original LESS or SASS files directly in the DOM Explorer tool.

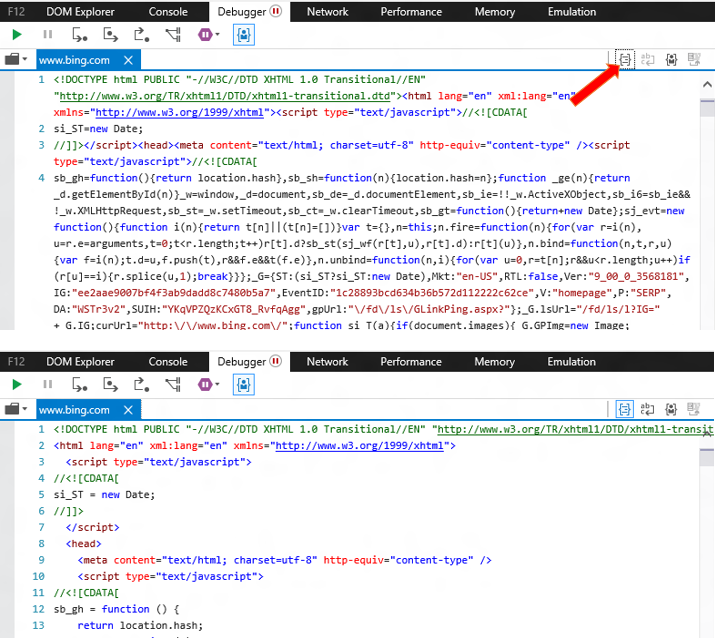
This support is enabled through a reference to the sourcemap’s path in the CSS file generated from the LESS or SASS compiler. To round-off the set of improvements in the Debugger tool, we extended the “Pretty Printing” functionality to also support HTML & CSS. To toggle the “Pretty Printing” formatting on the file, press the “Pretty Printing” button or use the Ctrl+Shift+P keyboard shortcut.

Console
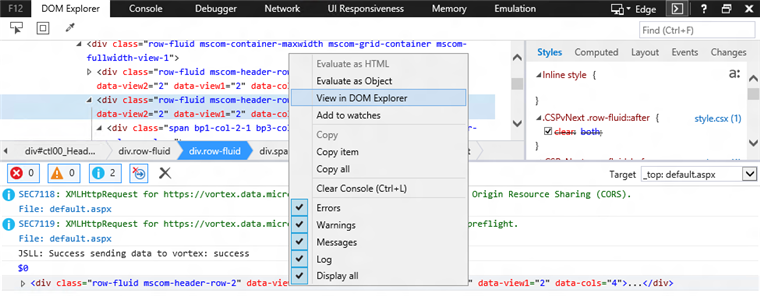
We have added a “View in DOM Explorer” feature to allow you to quickly move from a selected DOM element in the Console tool, to the actual node in the DOM Explorer. This is especially useful where the Console and DOM Explorer tools are used together as shown below.

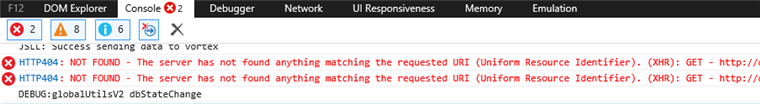
One common feature request we received was for the ability to display network errors directly in the Console. As you can see below, we now log all the 4xx & 5xx type network errors directly in the Console tool. Like other Console errors, you'll see the error type and a message explaining the error. If you prefer not to see these, use the "error filter" to hide them.

UI Responsiveness and Memory tools
In this preview, you will notice that the Profiler tool is no longer available. In our observations, we typically saw developers using the Profiler and the UI Responsiveness tools together, and having to move from one tool to the next. In response, we decided to make this workflow smoother by providing a more cohesive interface that combines both tools into one. Now the Profiler becomes the “JavaScript call stacks” tab inside the UI Responsiveness tool.

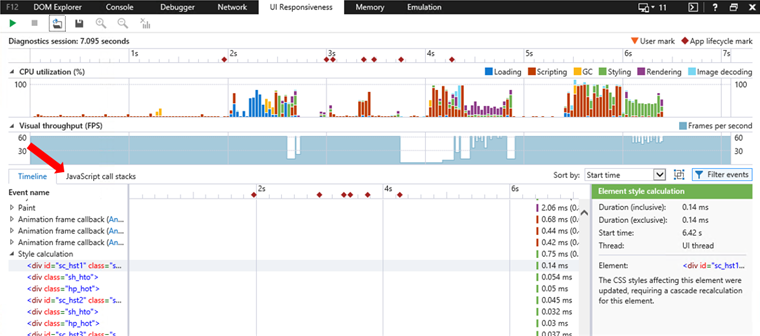
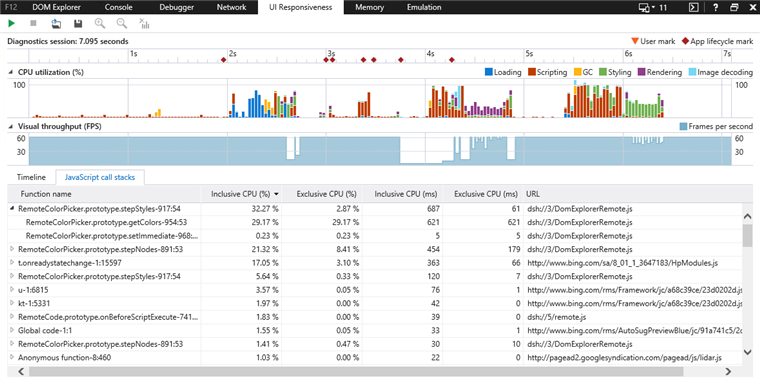
We see the UI Responsiveness tool as the one stop for all your performance related needs. We’ll be covering the tool more deeply in the future but all the same great information that you have come to expect out of the previous UI Responsiveness tool can be found inside the Timeline tab and the “JavaScript call stacks” tab (image below) provides functionality similar to the old JavaScript profiler.

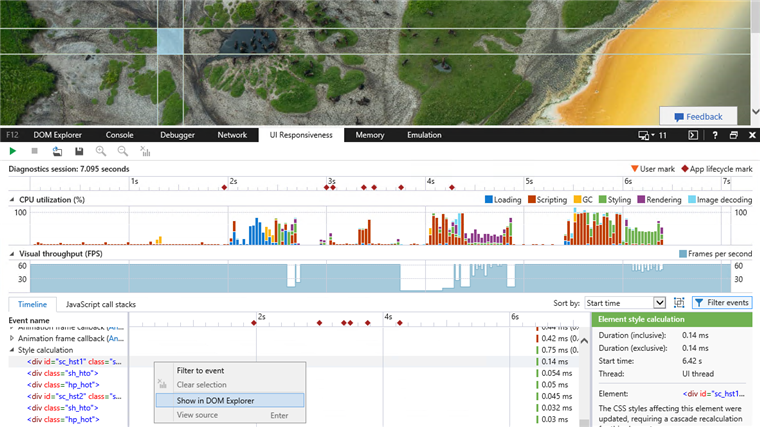
Just as we did in the console, the UI Responsiveness and Memory tools also take advantage of the DOM Explorer integration. When you select an event that is logically associated with a DOM element (e.g. a DOM event handler, layout or style calculation), the associated element will be highlighted on the page, which makes it much easier to identify what occurred (e.g. which div element triggered a mouseover event).
If you want to view more details about the associated element such as the applied CSS rules, you can right-click it and select “Show in DOM Explorer” in order to navigate to the element in the DOM Explorer tool.

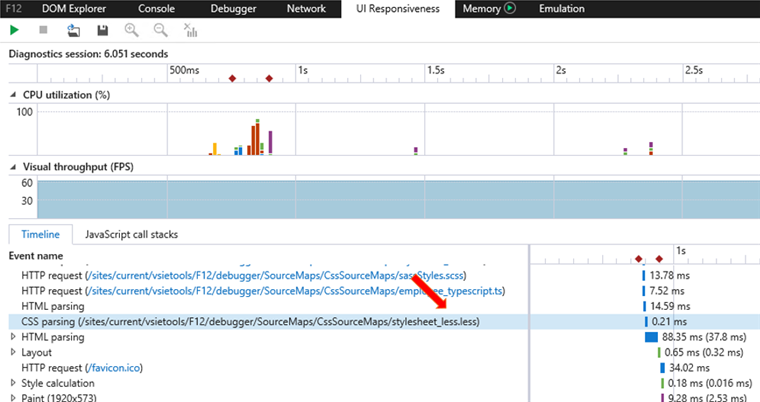
Additionally, CSS source maps are also supported in the UI Responsiveness and Memory tools too, so that you can link to and view the file in the debugger, as shown here.

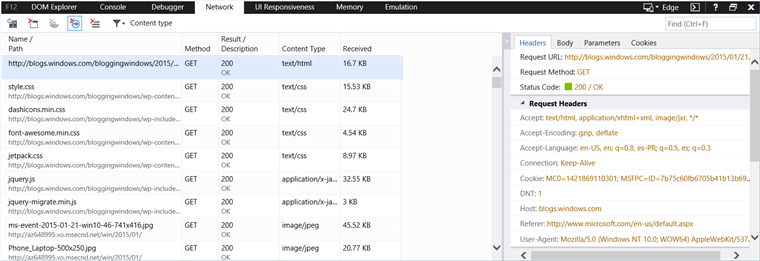
New Network Inspector
The preview comes with an entirely refreshed and updated Network tool. This tool not only has all the previous features in a cleaner, more easily understood way, but we’ve included many requests from developers, such as auto-start capturing and content type filtering.

Given its preview state, there is still more to come from the tool. Some examples are HAR export, timing information, Response payload “Pretty Printing” as well as reliability and overall refinements. We plan to talk more about the network tool soon, but in the meantime, we encourage you to take this preview build for a spin and provide as much feedback as you can!
Remember we value your feedback and we want to encourage you to continue providing suggestions, bugs, or requesting experiences you believe can make your daily development activities easier and more impactful. Let us know your thoughts about all the features announce today by leaving a comment below, reaching out on Twitter, or visiting our User Voice site to voice your opinion on what we should work on next!
— Ruben Rios, Program Manager, Internet Explorer
Comments
Anonymous
January 27, 2015
Thanks for listening to the devsAnonymous
January 27, 2015
The new changes look nice, but I think the most important feature is the ability to "extend" the developer tools. Things like color pickers, browser resizing options and the like are useful tools that I use quite frequently in other browsers. I don't expect MS to build in everything, but providing an easy way for others to extend the built in tooling without incurring huge perf hits would be great.Anonymous
January 27, 2015
Do you plan to add replay feature to the Network inspector? Firefox already has this feature.Anonymous
January 27, 2015
UI Responsiveness is a horrible name. What is wrong with Performance, or simply Profiler?Anonymous
January 27, 2015
looks really good. I am still a Firebug (old habit...) webdev but Firefox is so unstable these days I like to change. And actually already use IE for some debugging tasks of webapps and sites. Question though is, when will the new F12 improvements come to IE11, if at all. I do not want to wait until Autumn and Win10 ;) :(Anonymous
January 27, 2015
Looking forward to trying these out. Thanks for getting rid of the terrible vertical icons for navigation. As much as I used it, I still would go to the wrong one frequently.Anonymous
January 27, 2015
User Agent sniffing spotted in second image. LoL IE11 Dev Tools is my prefered tool to debug scripts. When using Visual Studio I still prefer using IE.Anonymous
January 27, 2015
The comment has been removedAnonymous
January 28, 2015
Ability to extend developer tools is crucial. Especially now when we a lot of web applications are writen in angular or knockout and people want to inspect values of model for current DOM element.Anonymous
January 28, 2015
Thanks for the update, gr8 job. my macbook pro retina has issues with F12 tools, console inside debugger view is off from its position, you can say shifted by 2 inches up and shrunk horizontally by 3 inches leaving white space behind. how to fix that?Anonymous
January 28, 2015
One thing that went "missing" when the revamp was done was a very simple and easy way to drop cookies for a given site/url. I can't find that functionality to save my life, but I'm constantly needing it. It was there in older versions of IE, really obvious... can you please add this functionality back in a very OBVIOUS place?Anonymous
January 28, 2015
@JoeBrinkman & @Slawek - This is something the team will look into. @OnurG - This is certainly one of the features that we would like to add in the future. Please vote for it in our User Voice site: wpdev.uservoice.com/.../6225577-xhr-replay @RichB - We'll be updating the name in a future update. Stay tuned. @Chris - At the time we are focused on building a great set of browser and tools for Win10. Your best bet at this point is to give the Windows 10 Preview a try. @GS - Please reach us via Twitter or at IEDevTools at Microsoft.com with details of your issue. @pmbAustin - This is something we are looking into. Please vote for this feature in our User Voice site: wpdev.uservoice.com/.../6700922-cookie-inspection-and-editingAnonymous
January 28, 2015
SpartanはWindows 10以外には新規配布及び対応しないというのはほんとですか? Windows 7はともかく、Windows 8.1(Update適用済み)向けには配布すべきでしょう。 今からでもいいので、ぜひとも上記に関して早いうちにご検討下さい。 またiOSやAndroidへの対応もお考えいただきたいものですね。Anonymous
January 29, 2015
I like this! Great job team!Anonymous
January 29, 2015
It is Sass (not SASS) and Less (not LESS) as opposed to CSS.Anonymous
January 29, 2015
Please display AJAX request and responses inline in Console like Firebug does. It is SUPER handy. Also, show the pretified JSON, XML and HTML responses like Firebug does.Anonymous
January 29, 2015
Will you shed some love to this request: connect.microsoft.com/.../f12-developer-tools-change-numeric-values-using-keyboard-up-down-keys ?Anonymous
February 01, 2015
The combined header Path/Name makes it impossible to sort by Path alone (Request URL). Gone is the time column which means I can't sort by time of request. I can't find anyway to customize the header columns - this makes the Network tool almost useless to me. Please don't combine columns into one header!! The network monitor now only supports auto-recording. Why does it have to be one or the other? I want to control exactly when the network monitor should start logging requests, just as it is under Windows 8.Anonymous
February 01, 2015
Customize headers in network monitor view wpdev.uservoice.com/.../7040484-customize-headers-in-network-monitor-view Auto start network recording >as an option< wpdev.uservoice.com/.../7040497-auto-start-network-recording-as-an-optionAnonymous
February 03, 2015
dsdfsdfAnonymous
May 02, 2015
the design is horrible and like another user said, "give us front-end options like css animations pickers, color pickers, and other frontend tools. this is too backendish. and the design needs an overhaul. Not the menu design of it but the information that comes back like the DOM and CSS information.