The Perils of User-Agent Sniffing, 2011 Edition
I continue to be amazed at how often site-compatibility issues turn out to have a root cause related to User-Agent sniffing.
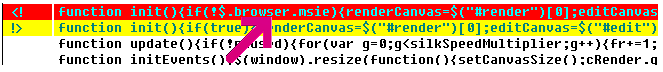
For instance, earlier this year, someone wrote into the comments section on one of my posts noting that the HTML5 canvas art site WeaveSilk.com wasn’t working in IE9. After reading through thousands of lines of JavaScript, including various libraries, I found the culprit at the very end of the page, which you can see here, along with the very simple fix:
Simply put, if the browser’s UA string contained “MSIE”, the site skipped all of its initialization code. Oops.
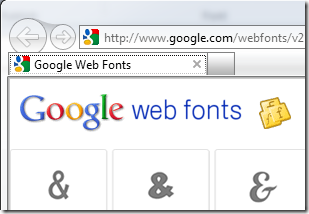
Today, I encountered two more issues of this class of problem. One is with the Google Fonts site. By default, if you load this site, you’ll find that it’s blank and contains no content:
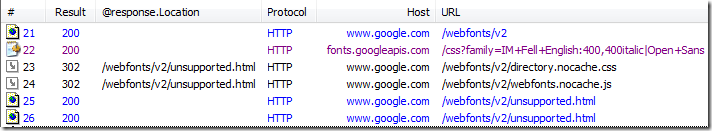
A quick peek in Fiddler shows that the problem is that the server is returning HTML pages with an “Your browser is unsupported” message when IE attempts to download the CSS and JS for the page.
If you use the F12 Developer Tools or Fiddler to change the User-Agent string, then the site returns correct content and the page loads correctly:
Because the Google.com domain is on the Compatibility View list, the site is in IE8 Browser Mode by default. You can see this on a Google page by pressing F12 to see the Developer tools; the Browser Mode is IE8:  . While the page itself can select a later Document Mode using an X-UA-Compatible meta tag, the User-Agent string is selected by the Browser Mode, not the Document Mode. The distinction between these two modes is often misunderstood—there’s a great MSDN Article which explains the difference between the Browser Mode and Document Mode settings.
. While the page itself can select a later Document Mode using an X-UA-Compatible meta tag, the User-Agent string is selected by the Browser Mode, not the Document Mode. The distinction between these two modes is often misunderstood—there’s a great MSDN Article which explains the difference between the Browser Mode and Document Mode settings.
The second UA-string issue I encountered today was closer to home. Eagle-eyed viewers of the high-resolution video included in the blog post announcing the IE10 Platform Preview 2 might have observed that the text in the Fireflies demo page claims that the Platform Preview is “Internet Explorer 7” while the status bar clearly indicates that it’s an IE10 Platform Preview build running in IE10 document mode:
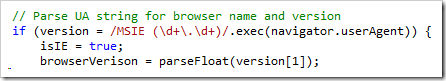
If you look at the source of the demo site, you’ll notice that FeatureDetection.js includes the following code (typos and all):
The code isn’t looking for the Trident/6.0 token sent in the IE10 User-Agent string and hence doesn’t realize that this PPB has loaded the site with Browser Mode: Internet Explorer 10 Compatibility View. The page itself is running in IE10 Document Mode because it includes the following META tag:
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Because the page is properly running in IE10 Document Mode, the markup (including the CANVAS element) continues to work correctly, but the “What browser are you using” notice at the bottom left is misleading.
You might be wondering why the video indicates that the page was loaded in Browser Mode: IE10 Compatibility View. The answer is simple-- when the video was recorded, the new Fireflies demo hadn't yet been published. We were using the PPB to load a mirror copy of the demo from an internal staging server on our Intranet. By default, Internet Explorer runs Intranet pages in Compatibility View.
Now, when you visit the IETestDrive site, you should see a proper browser identifier because the browser will be in IE10 Browser Mode:
-Eric
Comments
Anonymous
June 29, 2011
The comment has been removedAnonymous
June 30, 2011
All browser vendors, we should have a hall of shame of all the User-Agent sniffing stupidity. #sniffkill Which makes us doing insane things my.opera.com/.../two-digits-version-number-bugAnonymous
June 30, 2011
Btw, Google Plus renders in IE8 mode, because <meta http-equiv="X-UA-Compatible" content="IE=9, IE=8, chrome=1" />.Anonymous
June 30, 2011
Thanks for doing such great work with IE9-- I use it every day for all of my very important stuff and I can't wait until IE10 is out!Anonymous
June 30, 2011
@Ian: I believe Google.com was put on the Compatibility View list (locked to IE8 mode, rather than the more common CV list choice, IE7 mode) at IE9 RTM. Sites are placed on the list when they function better in a mode other than the latest mode. We have an outreach team that works with sites to help them make updates so that they work best in the latest mode and no longer need to be on the CompatList. @Karl: Yes, we've found a few cases where poorly-written code will treat IE10 as IE1-- I mentioned one of those scenarios here: blogs.msdn.com/.../https-and-connection-close-is-your-apache-modssl-server-configuration-set-to-slow.aspxAnonymous
June 30, 2011
Yep. Even happens on Microsoft sites too. For example, at www.nevermindthebullets.com there is this little gem: if ($.browser.msie && jQuery.browser.version.substr(0, 1) == "9")Anonymous
June 30, 2011
@Mike: Considering that the 3rd example in the post is not just a Microsoft site but a site the IE team wrote, I don't think it's a secret that this is a broad problem. Having said that, the site you list isn't a "Microsoft" site.Anonymous
June 30, 2011
@EricLaw, Apologies, the site was only produced by Microsoft--but made elsewhere.