Prise en charge du règlement général sur la protection des données (RGPD) de l’Union Européenne dans ASP.NET Core
Par Rick Anderson
ASP.NET Core fournit des API et des modèles qui aident à satisfaire à certaines des exigences du Règlement général sur la protection des données (RGPD) :
- Les modèles de projet incluent des points d’extension et des marques de révision que vous pouvez remplacer par votre politique de privacy et d’utilisation des cookie.
- La page
Pages/Privacy.cshtmlou la vueViews/Home/Privacy.cshtmlest une page qui détaille la politique de privacy de votre site.
Pour activer la fonctionnalité de consentement par défaut cookie telle que celle qui se trouve dans les modèles ASP.NET Core 2.2 dans une application de modèle ASP.NET Core actuelle générée, ajoutez le code en surbrillance suivant à Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Dans le code précédent, CookiePolicyOptions et UseCookiePolicy sont tous deux utilisés.
Ajoutez le cookie consentement partiel au
_Layout.cshtmlfichier :@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Ajoutez le fichier
_CookieConsentPartial.cshtmlau projet :@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Sélectionnez la version ASP.NET Core 2.2 de cet article pour en savoir plus sur la fonctionnalité de cookie consentement.
Personnaliser la valeur de consentement cookie
Spécifiez la valeur utilisée pour suivre si l’utilisateur a consenti à la stratégie d’utilisation à l’aide cookie de la CookiePolicyOptions.ConsentCookieValue propriété :
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
var app = builder.Build();
Chiffrement au rest
Certaines bases de données et certains mécanismes de stockage permettent le chiffrement au rest. Chiffrement au rest :
- Chiffre automatiquement les données stockées.
- Chiffre sans configuration, programmation ou autre travail pour le logiciel qui accède aux données.
- Est l’option la plus simple et la plus sûre.
- Permet à la base de données de gérer les clés et le chiffrement.
Par exemple :
- Microsoft SQL et Azure SQL fournissent le chiffrement transparent des données (TDE).
- SQL Azure chiffre la base de données par défaut
- Les objets blob, les fichiers, les tables et le stockage file d’attente Azure sont chiffrés par défaut.
Pour les bases de données qui ne fournissent pas de chiffrement intégré au rest, vous pouvez peut-être utiliser le chiffrement de disque pour fournir la même protection. Par exemple :
- BitLocker for Windows Server
- Linux :
Ressources supplémentaires
- Les modèles de projet incluent des points d’extension et des marques de révision que vous pouvez remplacer par votre politique de privacy et d’utilisation des cookie.
- Une cookie fonctionnalité de consentement vous permet de demander (et de suivre) le consentement de vos utilisateurs pour stocker des informations personnelles. Si un utilisateur n’a pas consenti à la collecte de données et que l’application a réglé CheckConsentNeeded sur
true, les cookies non essentiels ne sont pas envoyés au navigateur. - Les cookies peuvent être marqués comme essentiels. Les cookies essentiels sont envoyés au navigateur même lorsque l’utilisateur n’a pas donné son consentement et que le suivi est désactivé.
- Les cookies TempData et de session ne sont pas fonctionnels lorsque le suivi est désactivé.
- La Identity page gérer fournit un lien pour télécharger et supprimer des données utilisateur.
L’exemple d’application vous permet de tester la plupart des API et points d’extension RGPD ajoutés aux modèles ASP.NET Core 2.1. Consultez le fichier ReadMe pour obtenir des instructions de test.
Affichez ou téléchargez l’exemple de code (procédure de téléchargement)
ASP.NET Core la prise en charge du RGPD dans le code généré par modèle
Razor Les pages et les projets MVC créés avec les modèles de projet incluent la prise en charge du RGPD suivante :
- CookiePolicyOptions et UseCookiePolicy sont définis dans la
Startupclasse . - La vue partielle _CookieConsentPartial.cshtml. Un bouton Accepter est inclus dans ce fichier. Lorsque l’utilisateur clique sur le bouton Accepter, il donne son consentement au stockage des cookies.
- La page
Pages/Privacy.cshtmlou la vueViews/Home/Privacy.cshtmlest une page qui détaille la politique de privacy de votre site. Le fichier _CookieConsentPartial.cshtml génère un lien vers la page qui traite de la Privacy. - Pour les applications créées avec des comptes d’utilisateur individuels, la page Gérer fournit des liens permettant de télécharger et de supprimer des données utilisateur personnelles.
CookiePolicyOptions et UseCookiePolicy
CookiePolicyOptions sont initialisés dans Startup.ConfigureServices:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
UseCookiePolicy est appelé dans Startup.Configure :
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
Vue partielle _CookieConsentPartial.cshtml
La vue partielle _CookieConsentPartial.cshtml :
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-page="/Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
Ce partiel :
- Obtient l’état du suivi pour l’utilisateur. Si l’application est configurée pour exiger le consentement, l’utilisateur doit donner son accord avant que les cookies puissent être suivis. Si le consentement est requis, le cookie panneau de consentement est fixé en haut de la barre de navigation créée par le fichier _Layout.cshtml .
- Fournit un élément de
<p>HTML pour résumer votre politique de privacy et d’utilisation des cookie. - Fournit un lien vers la page ou la vue qui traite de la Privacy dans laquelle vous pouvez détailler la politique de privacy de votre site.
Cookies essentiels
Si le consentement au stockage des cookies n’a pas été fourni, seuls les cookies marqués comme essentiels sont envoyés au navigateur. Le code suivant rend un cookie élément essentiel :
public IActionResult OnPostCreateEssentialAsync()
{
HttpContext.Response.Cookies.Append(Constants.EssentialSec,
DateTime.Now.Second.ToString(),
new CookieOptions() { IsEssential = true });
ResponseCookies = Response.Headers[HeaderNames.SetCookie].ToString();
return RedirectToPage("./Index");
}
Le fournisseur TempData et l’état de session ne sont pas essentiels
Le fournisseurcookie TempData n’est pas essentiel. Si le suivi est désactivé, le fournisseur TempData n’est pas fonctionnel. Pour activer le fournisseur TempData lorsque le suivi est désactivé, marquez le TempData cookie comme essentiel dans Startup.ConfigureServices:
// The TempData provider cookie is not essential. Make it essential
// so TempData is functional when tracking is disabled.
services.Configure<CookieTempDataProviderOptions>(options => {
options.Cookie.IsEssential = true;
});
Les cookies État de session ne sont pas essentiels. L’état de session n’est pas fonctionnel lorsque le suivi est désactivé. Le code suivant rend les cookies de session essentiels :
services.AddSession(options =>
{
options.Cookie.IsEssential = true;
});
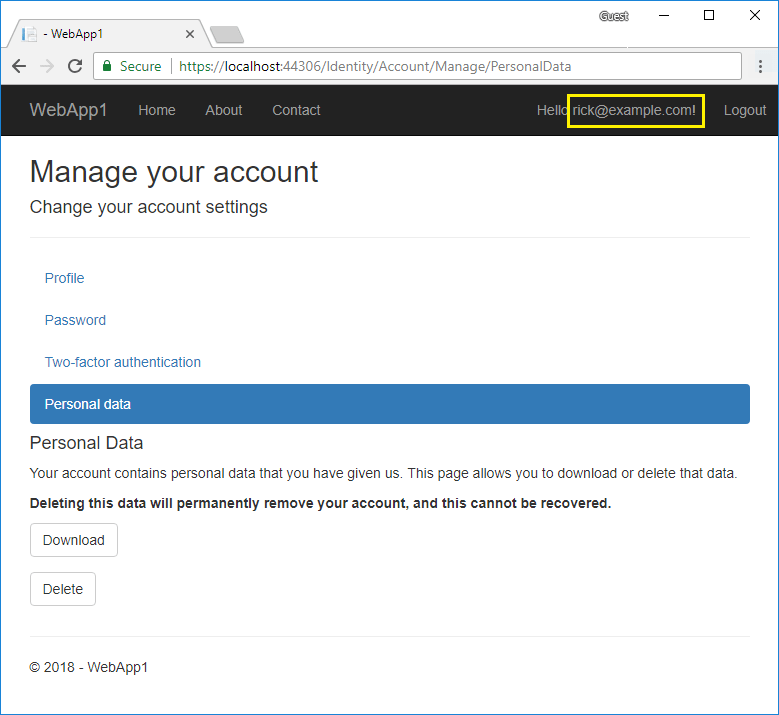
Données à caractère personnel
ASP.NET Core applications créées avec des comptes d’utilisateur individuels incluent du code pour télécharger et supprimer des données personnelles.
Sélectionnez le nom d’utilisateur, puis sélectionnez Données personnelles :

Remarques :
- Pour générer le
Account/Managecode, consultez Scaffold Identity. - Les liens Supprimer et Télécharger agissent uniquement sur les données d’identity par défaut. Les applications qui créent des données utilisateur personnalisées doivent être étendues pour supprimer/télécharger les données utilisateur personnalisées. Pour plus d’informations, consultez Ajouter, télécharger et supprimer des données utilisateur personnalisées dans Identity.
- Les jetons enregistrés pour l’utilisateur stockés dans la Identity table
AspNetUserTokensde base de données sont supprimés lorsque l’utilisateur est supprimé via le comportement de suppression en cascade en raison de la clé étrangère. - L’authentification de fournisseur externe, telle que Facebook et Google, n’est pas disponible avant l’acceptation de la cookie stratégie.
Chiffrement au rest
Certaines bases de données et certains mécanismes de stockage permettent le chiffrement au rest. Chiffrement au rest :
- Chiffre automatiquement les données stockées.
- Chiffre sans configuration, programmation ou autre travail pour le logiciel qui accède aux données.
- Est l’option la plus simple et la plus sûre.
- Permet à la base de données de gérer les clés et le chiffrement.
Par exemple :
- Microsoft SQL et Azure SQL fournissent le chiffrement transparent des données (TDE).
- SQL Azure chiffre la base de données par défaut
- Les objets blob, les fichiers, les tables et le stockage file d’attente Azure sont chiffrés par défaut.
Pour les bases de données qui ne fournissent pas de chiffrement intégré au rest, vous pouvez peut-être utiliser le chiffrement de disque pour fournir la même protection. Par exemple :
- BitLocker for Windows Server
- Linux :
Ressources supplémentaires
- Les modèles de projet incluent des points d’extension et des marques de révision que vous pouvez remplacer par votre politique de privacy et d’utilisation des cookie.
- La page
Pages/Privacy.cshtmlou la vueViews/Home/Privacy.cshtmlest une page qui détaille la politique de privacy de votre site.
Pour activer la fonctionnalité de consentement par défaut cookie telle que celle qui se trouve dans les modèles ASP.NET Core 2.2 dans une application de modèle ASP.NET Core actuelle générée :
Ajoutez
using Microsoft.AspNetCore.Httpà la liste des directives using.Ajoutez CookiePolicyOptions à
Startup.ConfigureServiceset UseCookiePolicy àStartup.Configure:public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential // cookies is needed for a given request. options.CheckConsentNeeded = context => true; // requires using Microsoft.AspNetCore.Http; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddRazorPages(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } }Ajoutez le cookie consentement partiel au
_Layout.cshtmlfichier :@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - RPCC - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html>Ajoutez le fichier _CookieConsentPartial.cshtml au projet :
@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Sélectionnez la version ASP.NET Core 2.2 de cet article pour en savoir plus sur la fonctionnalité cookie de consentement.
- Les modèles de projet incluent des points d’extension et des marques de révision que vous pouvez remplacer par votre politique de privacy et d’utilisation des cookie.
- La page
Pages/Privacy.cshtmlou la vueViews/Home/Privacy.cshtmlest une page qui détaille la politique de privacy de votre site.
Pour activer la fonctionnalité de consentement par défaut cookie telle que celle qui se trouve dans les modèles ASP.NET Core 2.2 dans une application de modèle ASP.NET Core actuelle générée, ajoutez le code en surbrillance suivant à Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Dans le code précédent, CookiePolicyOptions et UseCookiePolicy sont tous deux utilisés.
Ajoutez le cookie consentement partiel au
_Layout.cshtmlfichier :@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Ajoutez le fichier
_CookieConsentPartial.cshtmlau projet :@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Sélectionnez la version ASP.NET Core 2.2 de cet article pour en savoir plus sur la fonctionnalité de cookie consentement.
Chiffrement au rest
Certaines bases de données et certains mécanismes de stockage permettent le chiffrement au rest. Chiffrement au rest :
- Chiffre automatiquement les données stockées.
- Chiffre sans configuration, programmation ou autre travail pour le logiciel qui accède aux données.
- Est l’option la plus simple et la plus sûre.
- Permet à la base de données de gérer les clés et le chiffrement.
Par exemple :
- Microsoft SQL et Azure SQL fournissent le chiffrement transparent des données (TDE).
- SQL Azure chiffre la base de données par défaut
- Les objets blob, les fichiers, les tables et le stockage file d’attente Azure sont chiffrés par défaut.
Pour les bases de données qui ne fournissent pas de chiffrement intégré au rest, vous pouvez peut-être utiliser le chiffrement de disque pour fournir la même protection. Par exemple :
- BitLocker for Windows Server
- Linux :
