Publier une application ASP.NET Core sur Azure avec Visual Studio Code
Dans ce tutoriel, vous allez apprendre à créer une application ASP.Net Core MVC et à la déployer dans Visual Studio Code. Il part du principe que vous connaissez déjà VS Code. Pour plus d’informations, consultez Prise en main de VS Code. Ce tutoriel fonctionne sur les environnements Windows, macOS ou Linux. Veillez à utiliser les bons caractères de séparation de chemin d’accès (\ ou /) pour votre environnement.
Important
Préversions d’ASP.NET Core avec Azure App Service
Les préversions d’ASP.NET Core ne sont pas déployées sur Azure App Service par défaut. Pour héberger une application qui utilise une préversion d’ASP.NET Core, consultez Déployer la préversion d’ASP.NET Core sur Azure App Service.
Pour résoudre un problème de déploiement App Service, consultez Résoudre les problèmes liés à ASP.NET Core sur Azure App Service et IIS.
Prérequis
- Un abonnement Azure. Obtenez un compte Azure gratuit si vous n’en avez pas.
- SDK .NET (dernière version stable).
- Visual Studio Code.
- Extension C#.
- Extension Azure App Service. Utilisez l’extension pour vous connecter à Azure avant de continuer.
Créer un projet ASP.NET Core MVC
Ouvrez le terminal intégré.
Définissez votre répertoire de travail (
cd) sur le répertoire qui contiendra le projet.Exécutez les commandes suivantes :
dotnet new mvc -o MyMVCapp code -r MyMVCappPour les commandes précédentes :
dotnet new mvc -o MyMVCapp- Crée un projet MVC ASP.NET Core dans le dossier MyMVCapp.
code -r MyMVCapp- Charge le fichier projet
MyMVCapp.csprojdans Visual Studio Code. - Visual Studio Code met à jour le terminal intégré dans le répertoire du projet.
- Charge le fichier projet
Notes
Si une boîte de dialogue affiche Les composants nécessaires à la build et au débogage sont manquants dans « MyMVCapp ». Les ajouter ?, sélectionnez Oui.
Un nouveau projet MVC ASP.NET Core est créé dans un dossier MyMVCapp avec une structure similaire à la suivante :
appsettings.Development.json
appsettings.json
<DIR> bin
<DIR> Controllers
<DIR> Models
MyMVCapp.csproj
<DIR> obj
Program.cs
<DIR> Properties
<DIR> Views
<DIR> wwwroot
Un dossier .vscode sera créé sous la structure de projets. Il contiendra des fichiers utilitaires pour vous aider à créer et à déboguer votre application web ASP.NET Core.
Tester le projet
Avant de déployer l’application sur Azure, vérifiez qu’elle s’exécute correctement sur votre ordinateur local.
Ouvrez le terminal intégré (si nécessaire).
Configurez un certificat de développement HTTPS approuvé :
Approuvez le certificat de développement HTTPS en exécutant la commande suivante :
dotnet dev-certs https --trustLa commande précédente nécessite le SDK .NET 9 ou une version ultérieure sur Linux. Pour Linux avec le SDK.NET 8.0.401 et versions antérieures, consultez la documentation de votre distribution Linux concernant l’approbation des certificats.
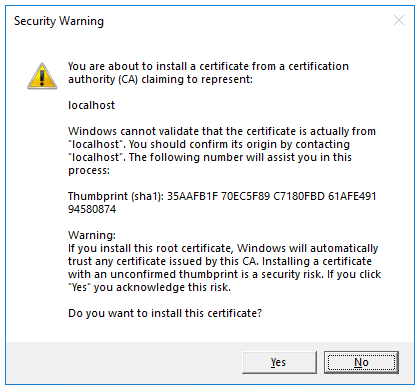
La commande précédente affiche la boîte de dialogue suivante, à condition que le certificat n’ait pas été approuvé auparavant :

Sélectionnez Oui si vous acceptez d’approuver le certificat de développement.
Pour plus d’informations, consultez la section Approuver le certificat de développement HTTPS ASP.NET Core de l’article Application de SSL.
Pour plus d’informations sur l’approbation du navigateur Firefox, consultez Erreur de certificat Firefox SEC_ERROR_INADEQUATE_KEY_USAGE.
Exécutez la commande suivante :
dotnet runLa commande précédente :
- Démarre Kestrel, le serveur web intégré d’ASP.NET Core.
- Affiche une URL pour tester l’application web, comme
http://localhost:<port>, où<port>est le numéro de port aléatoire défini dansProperties\launchSettings.jsonlors de la création du projet.
La sortie affiche des messages semblables à ce qui suit, indiquant que l’application est en cours d’exécution et en attente de demandes :
$ dotnet run Building... info: Microsoft.Hosting.Lifetime[14] Now listening on: https://localhost:7064 info: Microsoft.Hosting.Lifetime[14] Now listening on: http://localhost:5119 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\Src\MyMVCapp\Effectuez un Ctrl+clic sur l’URL HTTPS dans la sortie pour tester l’application web dans un navigateur. Dans l’exemple ci-dessus, l’URL est
https://localhost:7064.Appuyez sur Ctrl+C dans le terminal intégré pour arrêter l’application web après l’avoir testée.
Générer le package de déploiement localement
Dans le terminal intégré, utilisez la commande suivante pour générer un package
Releasedans un dossier situé à l’emplacementbin/Publish:dotnet publish -c Release -o ./bin/PublishUn sous-dossier
Publishest créé dans le dossierbin. Ce dossier contient les fichiers à déployer sur Azure.
Publier sur Azure App Service
Grâce à l’extension Azure App Service pour Visual Studio Code, suivez les étapes ci-dessous pour publier le site web directement sur Azure App Service.
Créer une ressource Azure Web App
Si vous n’avez pas de ressource Azure Web App existante sur laquelle publier, vous devez en créer une.
- Dans l’onglet Extension Azure, dans le volet RESSOURCES, développez l’abonnement que vous souhaitez utiliser.
- Cliquez avec le bouton droit sur App Services et sélectionnez Créer une application web....
- Suivez les invites :
- Saisissez un nom unique pour l’application web.
- Sélectionnez le runtime .NET stable le plus récent (par exemple
.NET 6 (LTS)). Ne sélectionnez pas le runtime ASP.NET, qui concerne les applications .NET Framework. - Sélectionnez un niveau tarifaire. Gratuit (F1) est acceptable pour ce tutoriel.
Publication dans Azure
Cliquez avec le bouton droit sur le dossier
bin\Publish, puis sélectionnezDeploy to Web App...et suivez les invites.- Sélectionnez l’abonnement où se trouve la ressource Azure Web App.
- Sélectionnez la ressource Azure Web App sur laquelle vous allez publier.
- Sélectionnez Déployer lorsque vous y êtes invité avec une boîte de dialogue de confirmation.
Une fois le déploiement terminé, cliquez sur
Browse Websitepour valider le déploiement.
Une fois que vous cliquez sur
Browse Website, vous y reviendrez à l’aide de votre navigateur par défaut :
Conseil
Vous pouvez répéter les étapes ci-dessus pour redéployer l’application sur la même ressource Azure Web App si nécessaire. Veillez à réexécuter dotnet publish avant de déployer sur Azure.

