Accès aux données de votre modèle à partir d’un nouveau contrôleur
par Rick Anderson
Notes
Une version mise à jour de ce didacticiel est disponible ici à l’aide de la dernière version de Visual Studio. Le nouveau tutoriel utilise ASP.NET Core MVC, qui fournit de nombreuses améliorations par rapport à ce tutoriel.
Ce didacticiel décrit ASP.NET Core MVC avec des contrôleurs et des vues. Razor Pages est une nouvelle alternative dans ASP.NET Core, un modèle de programmation basé sur des pages qui rend la création d’interface utilisateur web plus facile et plus productive. Nous vous recommandons de suivre le didacticiel sur les pages Razor avant la version MVC. Le didacticiel sur les pages Razor :
- est plus facile à suivre ;
- couvre davantage de fonctionnalités ;
- Est l’approche préférée pour le développement de nouvelles applications.
Dans cette section, vous allez créer une classe MoviesController et écrire du code qui récupère les données vidéo et les affiche dans le navigateur à l’aide d’un modèle d’affichage.
Générez l’application avant de passer à l’étape suivante. Si vous ne générez pas l’application, vous obtiendrez une erreur lors de l’ajout d’un contrôleur.
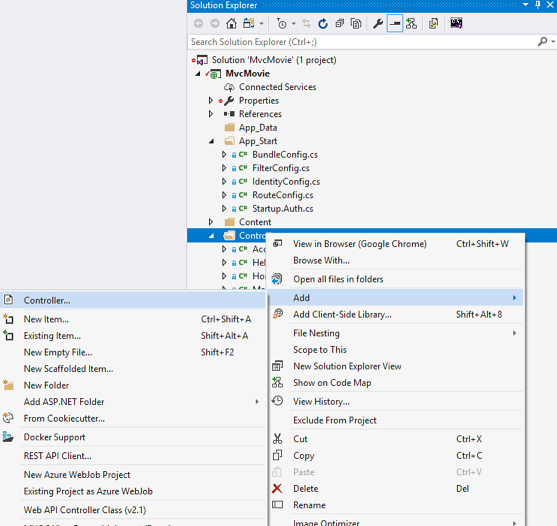
Dans Explorateur de solutions, cliquez avec le bouton droit sur le dossier Contrôleurs, puis cliquez sur Ajouter, puis sur Contrôleur.

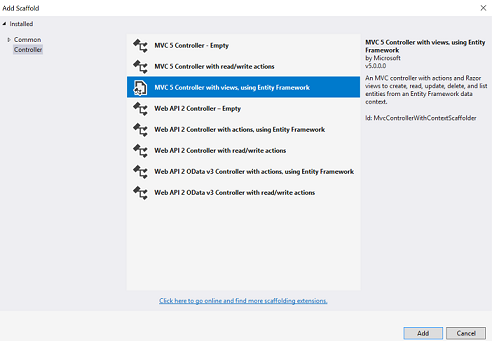
Dans la boîte de dialogue Ajouter une structure , cliquez sur Contrôleur MVC 5 avec vues, à l’aide d’Entity Framework, puis cliquez sur Ajouter.

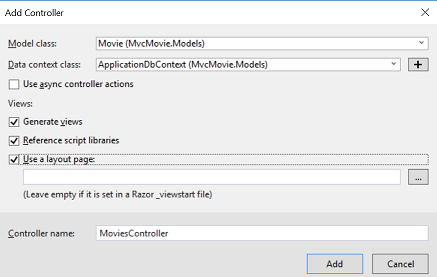
Sélectionnez Film (MvcMovie.Models) pour la classe Model.
Sélectionnez MovieDBContext (MvcMovie.Models) pour la classe de contexte Data.
Pour nom du contrôleur, entrez MoviesController.
L’image ci-dessous montre la boîte de dialogue terminée.

Cliquez sur Add. (Si vous obtenez une erreur, vous n’avez probablement pas créé l’application avant de commencer à ajouter le contrôleur.) Visual Studio crée les fichiers et dossiers suivants :
- Un fichier MoviesController.cs dans le dossier Controllers .
- Dossier Views\Movies .
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml et Index.cshtml dans le nouveau dossier Views\Movies .
Visual Studio a créé automatiquement les méthodes et les vues d’action CRUD (créer, lire, mettre à jour et supprimer) pour vous (la création automatique de méthodes et de vues d’action CRUD est appelée structure). Vous disposez désormais d’une application web entièrement fonctionnelle qui vous permet de créer, répertorier, modifier et supprimer des entrées de film.
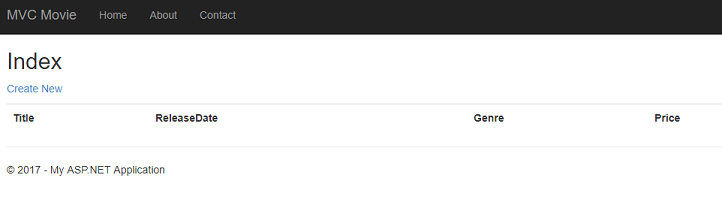
Exécutez l’application et cliquez sur le lien Film MVC (ou accédez au Movies contrôleur en ajoutant /Movies à l’URL dans la barre d’adresse de votre navigateur). Étant donné que l’application s’appuie sur le routage par défaut (défini dans le fichier App_Start\RouteConfig.cs ), la demande http://localhost:xxxxx/Movies de navigateur est acheminée vers la méthode d’action par défaut Index du Movies contrôleur. En d’autres termes, la demande http://localhost:xxxxx/Movies de navigateur est en fait identique à la demande http://localhost:xxxxx/Movies/Indexde navigateur . Le résultat est une liste vide de films, car vous n’en avez pas encore ajouté.

Création d’un film
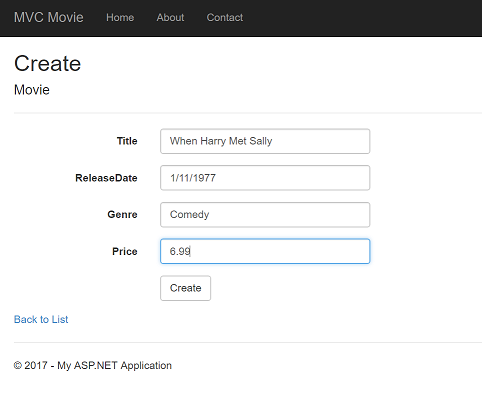
Sélectionnez le lien Créer nouveau. Entrez quelques détails sur un film, puis cliquez sur le bouton Créer .

Notes
Il se peut que vous ne puissiez pas entrer de virgules décimales ou de virgules dans le champ Prix. Pour prendre en charge la validation jQuery pour les paramètres régionaux non anglais qui utilisent une virgule (« , ») pour une virgule décimale et des formats de date non US-English, vous devez inclure globalize.js et votre fichier de cultures/globalize.cultures.js spécifiques (à partir de https://github.com/jquery/globalize ) et JavaScript pour utiliser Globalize.parseFloat. Je vais montrer comment procéder dans le tutoriel suivant. Pour le moment, entrez simplement des nombres entiers tels que 10.
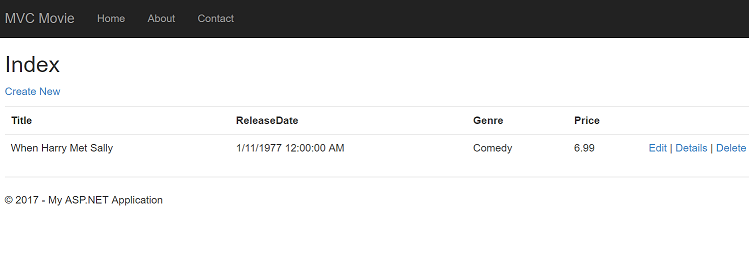
En cliquant sur le bouton Créer , le formulaire est publié sur le serveur, où les informations de film sont enregistrées dans la base de données. Vous êtes ensuite redirigé vers l’URL /Movies , où vous pouvez voir le film nouvellement créé dans la liste.

Créez deux ou trois autres entrées. Essayez les liens Edit, Details et Delete, qui sont tous opérationnels.
Examen du code généré
Ouvrez le fichier Controllers\MoviesController.cs et examinez la méthode générée Index . Une partie du contrôleur de film avec la Index méthode est illustrée ci-dessous.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Une requête adressée au Movies contrôleur retourne toutes les entrées de la Movies table, puis transmet les résultats à la Index vue. La ligne suivante de la MoviesController classe instancie un contexte de base de données de film, comme décrit précédemment. Vous pouvez utiliser le contexte de la base de données de films pour interroger, modifier et supprimer des films.
private MovieDBContext db = new MovieDBContext();
Modèles fortement typés et mot @model clé
Plus tôt dans ce tutoriel, vous avez vu comment un contrôleur peut passer des données ou des objets à un modèle d’affichage à l’aide de l’objet ViewBag . Est ViewBag un objet dynamique qui fournit un moyen pratique de transmettre des informations à une vue.
MVC offre également la possibilité de passer des objets fortement typés à un modèle d’affichage. Cette approche fortement typée permet de mieux vérifier votre code au moment de la compilation et d’enrichir IntelliSense dans l’éditeur Visual Studio. Le mécanisme de génération de modèles dans Visual Studio a utilisé cette approche (c’est-à-dire le passage d’un modèle fortement typé) avec les MoviesController modèles de classe et d’affichage lors de la création des méthodes et des vues.
Dans le fichier Controllers\MoviesController.cs , examinez la méthode générée Details . La Details méthode est illustrée ci-dessous.
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Le id paramètre est généralement passé en tant que données de routage, par exemple http://localhost:1234/movies/details/1 , définit le contrôleur sur le contrôleur de film, l’action sur details et le id sur 1. Vous pouvez également transmettre l’ID avec une chaîne de requête comme suit :
http://localhost:1234/movies/details?id=1
Si un Movie est trouvé, une instance du Movie modèle est passée à la Details vue :
return View(movie);
Examinez le contenu du fichier Views\Movies\Details.cshtml :
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
En incluant une @model instruction en haut du fichier de modèle d’affichage, vous pouvez spécifier le type d’objet attendu par la vue. Quand vous avez créé le contrôleur pour les films, Visual Studio a inclus automatiquement l’instruction @model suivante en haut du fichier Details.cshtml:
@model MvcMovie.Models.Movie
Cette directive @model vous permet d’accéder au film que le contrôleur a passé à la vue en utilisant un objet Model qui est fortement typé. Par exemple, dans le modèle Details.cshtml , le code transmet chaque champ de film aux DisplayNameFor et DisplayFor HTML Helpers avec l’objet fortement typé Model . Les Create méthodes et et Edit les modèles d’affichage passent également un objet de modèle de film.
Examinez le modèle de vue Index.cshtml et la Index méthode dans le fichier MoviesController.cs . Notez comment le code crée un List objet lorsqu’il appelle la méthode d’assistance View dans la méthode d’action Index . Le code transmet ensuite cette Movies liste de la méthode d’action Index à la vue :
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Lorsque vous avez créé le contrôleur de film, Visual Studio a automatiquement inclus l’instruction suivante @model en haut du fichier Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
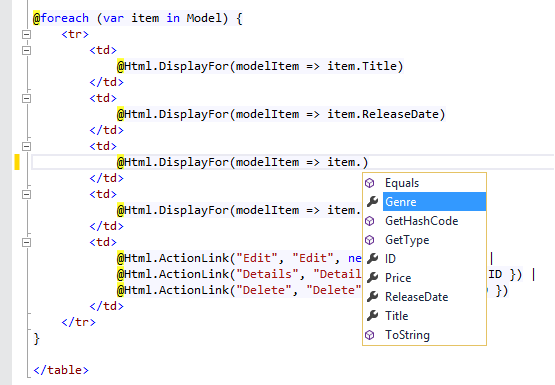
Cette @model directive vous permet d’accéder à la liste des films que le contrôleur a transmis à la vue à l’aide d’un Model objet fortement typé. Par exemple, dans le modèle Index.cshtml , le code effectue une boucle dans les films en effectuant une foreach instruction sur l’objet fortement typé Model :
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
Étant donné que l’objet Model est fortement typé (en tant qu’objet IEnumerable<Movie> ), chaque item objet de la boucle est tapé comme Movie. Entre autres avantages, cela signifie que vous bénéficiez d’une vérification au moment de la compilation du code et d’une prise en charge complète d’IntelliSense dans l’éditeur de code :

Utilisation de SQL Server LocalDB
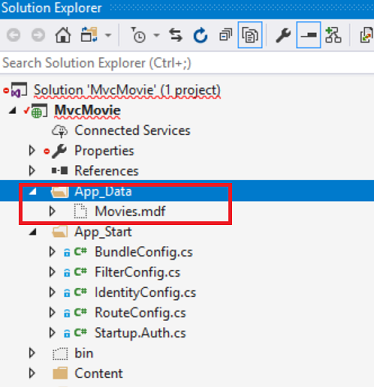
Entity Framework Code First a détecté que la chaîne de connexion de base de données fournie pointait vers une Movies base de données qui n’existait pas encore. Code First a donc créé automatiquement la base de données. Vous pouvez vérifier qu’il a été créé en recherchant dans le dossier App_Data . Si vous ne voyez pas le fichier Movies.mdf, cliquez sur le bouton Afficher tous les fichiers dans la barre d’outils Explorateur de solutions, cliquez sur le bouton Actualiser, puis développez le dossier App_Data.

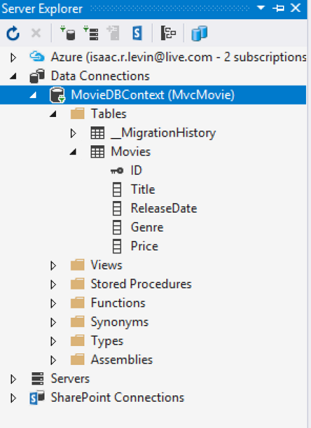
Double-cliquez sur Movies.mdf pour ouvrir SERVER EXPLORER, puis développez le dossier Tables pour afficher la table Movies. Notez l’icône de clé en regard de ID. Par défaut, EF fait d’une propriété nommée ID la clé primaire. Pour plus d’informations sur EF et MVC, consultez l’excellent tutoriel de Tom Dykstra sur MVC et EF.

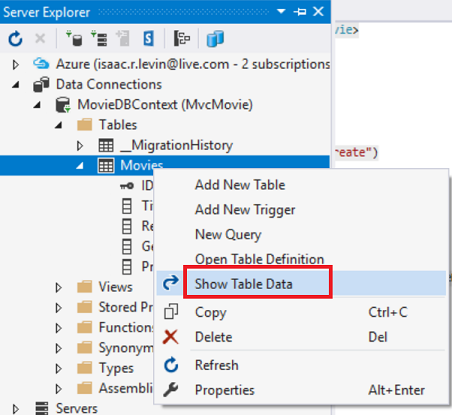
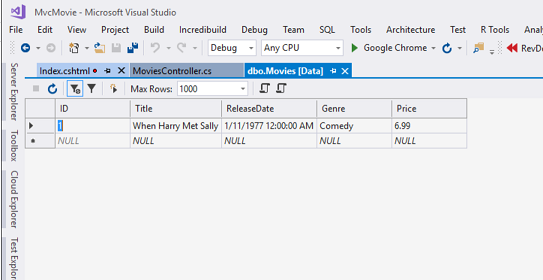
Cliquez avec le bouton droit sur la Movies table et sélectionnez Afficher les données de table pour afficher les données que vous avez créées.


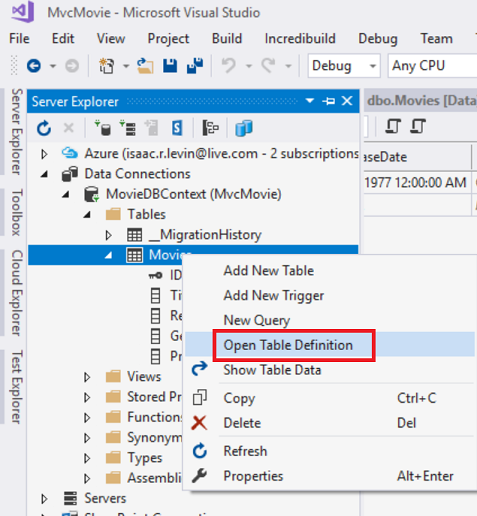
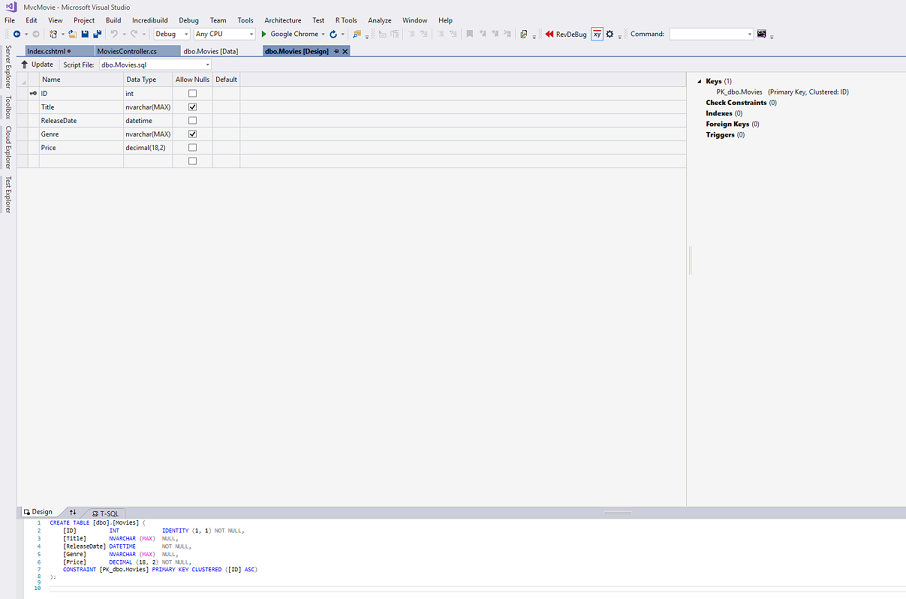
Cliquez avec le bouton droit sur la Movies table et sélectionnez Ouvrir la définition de table pour voir la structure de table créée par Entity Framework Code en premier.


Notez comment le schéma de la Movies table est mappé à la classe que Movie vous avez créée précédemment. Entity Framework Code First a créé automatiquement ce schéma pour vous en fonction de votre Movie classe.
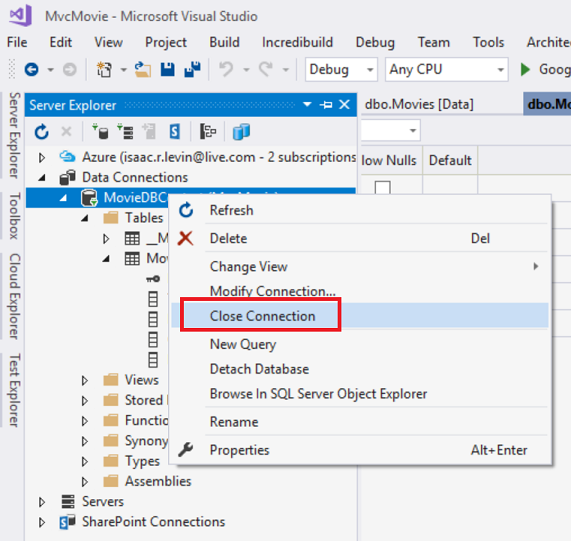
Lorsque vous avez terminé, fermez la connexion en cliquant avec le bouton droit sur MovieDBContext et en sélectionnant Fermer la connexion. (Si vous ne fermez pas la connexion, vous risquez d’obtenir une erreur lors de la prochaine exécution du projet).

Vous disposez maintenant d’une base de données et de pages pour afficher, modifier, mettre à jour et supprimer les données. Dans le tutoriel suivant, nous allons examiner le reste du code généré et ajouter une SearchIndex méthode et une SearchIndex vue qui vous permettent de rechercher des films dans cette base de données. Pour plus d’informations sur l’utilisation d’Entity Framework avec MVC, consultez Création d’un modèle de données Entity Framework pour une application MVC ASP.NET.