Création de helpers HTML personnalisés (C#)
par Microsoft
L’objectif de ce didacticiel est de montrer comment créer des helpers HTML personnalisés que vous pouvez utiliser dans vos vues MVC. En tirant parti des helpers HTML, vous pouvez réduire la quantité de saisies fastidieuses de balises HTML que vous devez effectuer pour créer une page HTML standard.
L’objectif de ce didacticiel est de montrer comment créer des helpers HTML personnalisés que vous pouvez utiliser dans vos vues MVC. En tirant parti des helpers HTML, vous pouvez réduire la quantité de saisies fastidieuses de balises HTML que vous devez effectuer pour créer une page HTML standard.
Dans la première partie de ce tutoriel, je décrit certains des helpers HTML existants inclus avec l’infrastructure ASP.NET MVC. Ensuite, je décrit deux méthodes de création d’assistances HTML personnalisées : j’explique comment créer des helpers HTML personnalisés en créant une méthode statique et en créant une méthode d’extension.
Présentation des helpers HTML
Une assistance HTML est simplement une méthode qui retourne une chaîne. La chaîne peut représenter n’importe quel type de contenu souhaité. Par exemple, vous pouvez utiliser des helpers HTML pour afficher des balises HTML standard telles que html <input> et <img> balises. Vous pouvez également utiliser des helpers HTML pour afficher du contenu plus complexe, tel qu’une bande d’onglets ou une table HTML de données de base de données.
L’infrastructure ASP.NET MVC comprend l’ensemble suivant d’assistances HTML standard (il ne s’agit pas d’une liste complète) :
- Html.ActionLink()
- Html.BeginForm()
- Html.CheckBox()
- Html.DropDownList()
- Html.EndForm()
- Html.Hidden()
- Html.ListBox()
- Html.Password()
- Html.RadioButton()
- Html.TextArea()
- Html.TextBox()
Par exemple, considérez le formulaire dans listing 1. Ce formulaire est rendu à l’aide de deux des helpers HTML standard (voir la figure 1). Ce formulaire utilise les Html.BeginForm() méthodes et Html.TextBox() Helper pour afficher un formulaire HTML simple.
Figure 01 : Page rendue avec des helpers HTML (cliquez pour afficher l’image en taille réelle)
Listing 1 – Views\Home\Index.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns= "http://www.w3.org/1999/xhtml ">
<head id="Head1" runat="server">
<title>Index</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<label for="firstName">First Name:</label>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
1 </div>
</body>
</html>
La méthode Html.BeginForm() Helper est utilisée pour créer les balises HTML <form> d’ouverture et de fermeture. Notez que la Html.BeginForm() méthode est appelée dans une instruction using. L’instruction using garantit que la <form> balise est fermée à la fin du bloc using.
Si vous préférez, au lieu de créer un bloc using, vous pouvez appeler la méthode Html.EndForm() Helper pour fermer la <form> balise. Utilisez l’approche la plus intuitive pour créer une balise d’ouverture et de fermeture <form> qui vous semble la plus intuitive.
Les Html.TextBox() méthodes d’assistance sont utilisées dans listing 1 pour afficher les balises HTML <input> . Si vous sélectionnez Afficher la source dans votre navigateur, vous voyez la source HTML dans la liste 2. Notez que la source contient des balises HTML standard.
Important
Notez que l’assistance Html.TextBox()-HTML est rendue avec <%= %> des balises au lieu de <% %> balises. Si vous n’incluez pas le signe égal, rien n’est rendu dans le navigateur.
L’infrastructure ASP.NET MVC contient un petit ensemble d’assistances. Très probablement, vous devrez étendre l’infrastructure MVC avec des helpers HTML personnalisés. Dans le reste de ce tutoriel, vous allez découvrir deux méthodes de création d’assistance HTML personnalisées.
Listing 2 – Index.aspx Source
<%@ Page Language="C#" AutoEventWireup="false" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
</head>
<body>
<div>
<form action="http://localhost:33102/" method="post">
<label for="firstName">First Name:</label>
<br />
<input id="firstName" name="firstName" type="text" value="" />
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<input id="lastName" name="lastName" type="text" value="" />
<br /><br />
<input id="btnRegister" name="btnRegister" type="submit" value="Register" />
</form>
</div>
</body>
</html>
Création d’assistances HTML avec des méthodes statiques
Le moyen le plus simple de créer une assistance HTML consiste à créer une méthode statique qui retourne une chaîne. Imaginez, par exemple, que vous décidiez de créer une nouvelle assistance HTML qui restitue une balise HTML <label> . Vous pouvez utiliser la classe dans listing 2 pour afficher un <label> .
Listing 2 – Helpers\LabelHelper.cs
using System;
namespace MvcApplication1.Helpers
{
public class LabelHelper
{
public static string Label(string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
Il n’y a rien de spécial à propos de la classe dans la liste 2. La Label() méthode retourne simplement une chaîne.
La vue Index modifiée dans la liste 3 utilise pour afficher les LabelHelper balises HTML <label> . Notez que la vue inclut une <%@ imports %> directive qui importe l’espace de Application1.Helpers noms.
Listing 2 – Views\Home\Index2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index2.aspx.cs" Inherits="MvcApplication1.Views.Home.Index2"%>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index2</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= LabelHelper.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= LabelHelper.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
Création de helpers HTML avec des méthodes d’extension
Si vous souhaitez créer des helpers HTML qui fonctionnent comme les helpers HTML standard inclus dans l’infrastructure ASP.NET MVC, vous devez créer des méthodes d’extension. Les méthodes d’extension vous permettent d’ajouter de nouvelles méthodes à une classe existante. Lors de la création d’une méthode HTML Helper, vous ajoutez de nouvelles méthodes à la classe HtmlHelper représentée par la propriété Html d’une vue.
La classe dans listing 3 ajoute une méthode d’extension à la HtmlHelper classe nommée Label(). Il y a quelques choses que vous devez remarquer à propos de cette classe. Tout d’abord, notez que la classe est une classe statique. Vous devez définir une méthode d’extension avec une classe statique.
Ensuite, notez que le premier paramètre de la Label() méthode est précédé de la mot clé this. Le premier paramètre d’une méthode d’extension indique la classe que la méthode d’extension étend.
Listing 3 – Helpers\LabelExtensions.cs
using System;
using System.Web.Mvc;
namespace MvcApplication1.Helpers
{
public static class LabelExtensions
{
public static string Label(this IHtmlHelper helper, string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
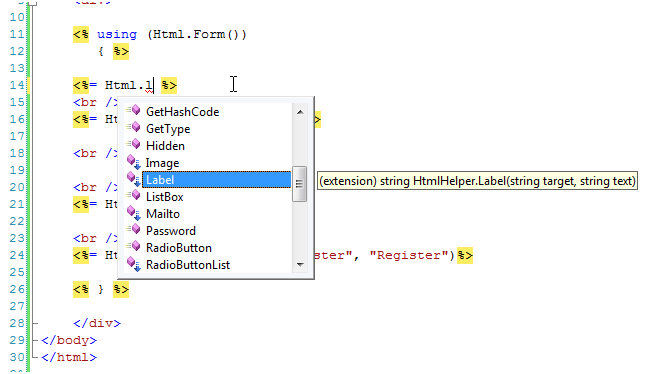
Une fois que vous avez créé une méthode d’extension et généré votre application avec succès, la méthode d’extension apparaît dans Visual Studio Intellisense comme toutes les autres méthodes d’une classe (voir la figure 2). La seule différence est que les méthodes d’extension apparaissent avec un symbole spécial en regard d’elles (icône d’une flèche vers le bas).
Figure 02 : Utilisation de la méthode d’extension Html.Label() (Cliquer pour afficher l’image en taille réelle)
La vue Index modifiée dans listing 4 utilise la méthode d’extension Html.Label() pour afficher toutes ses <label> balises.
Listing 4 – Views\Home\Index3.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index3.aspx.cs" Inherits="MvcApplication1.Views.Home.Index3" %>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index3</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= Html.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= Html.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
Résumé
Dans ce tutoriel, vous avez appris deux méthodes de création d’assistances HTML personnalisées. Tout d’abord, vous avez appris à créer une assistance HTML personnalisée Label() en créant une méthode statique qui retourne une chaîne. Ensuite, vous avez appris à créer une méthode d’assistance HTML personnalisée Label() en créant une méthode d’extension sur la HtmlHelper classe .
Dans ce tutoriel, je me suis concentré sur la création d’une méthode d’assistance HTML extrêmement simple. Réalisez qu’une assistance HTML peut être aussi compliquée que vous le souhaitez. Vous pouvez créer des helpers HTML qui restituent du contenu enrichi, tel que des arborescences, des menus ou des tables de données de base de données.