Fonctionnalités mobiles ASP.NET MVC 4
par Rick Anderson
Il existe maintenant une version MVC 5 de ce tutoriel avec des exemples de code dans Déployer une application web mobile MVC 5 ASP.NET sur des sites web Azure.
Ce tutoriel vous apprend les bases de l’utilisation des fonctionnalités mobiles dans une application web MVC 4 ASP.NET. Pour ce tutoriel, vous pouvez utiliser Visual Studio Express 2012 ou Visual Web Developer 2010 Express Service Pack 1 (« Visual Web Developer or VWD »). Vous pouvez utiliser la version professionnelle de Visual Studio si vous l’avez déjà.
Avant de commencer, vérifiez que vous avez installé les prérequis listés ci-dessous.
- Visual Studio Express 2012 (recommandé) ou Visual Studio Web Developer Express SP1. Visual Studio 2012 contient ASP.NET MVC 4. Si vous utilisez Visual Web Developer 2010, vous devez installer ASP.NET MVC 4.
Vous aurez également besoin d'un émulateur de navigateur mobile. Vous pouvez utiliser l'un des émulateurs suivants :
- Émulateur Windows 7 Phone. (Il s’agit de l’émulateur utilisé dans la plupart des captures d’écran de ce tutoriel.)
- Modifiez la chaîne de l’agent utilisateur pour émuler un iPhone. Consultez cette entrée de blog.
- Émulateur mobile Opera
- Apple Safari avec l’agent utilisateur défini sur iPhone. Pour obtenir des instructions sur la façon de définir l’agent utilisateur dans Safari sur « iPhone », consultez Comment laisser Safari prétendre qu’il s’agit d’Internet Explorer sur le blog de David Alison.
Des projets Visual Studio avec code source C# sont disponibles pour cette rubrique :
Contenu
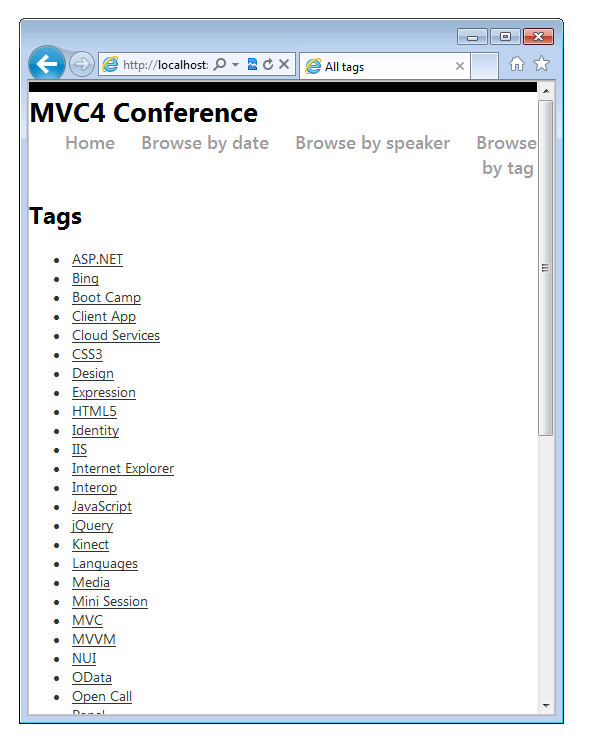
Pour ce didacticiel, vous devrez ajouter des fonctionnalités mobiles à l’application simple de listes de conférence fournie dans le projet de départ. La capture d’écran suivante montre la page d’étiquettes de l’application terminée, comme indiqué dans l’émulateur Windows 7 Phone. Pour simplifier l’entrée au clavier, consultez Mappage de clavier pour Windows Phone Émulateur.
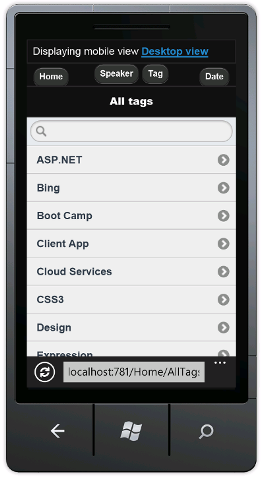
Vous pouvez utiliser Internet Explorer version 9 ou 10, FireFox ou Chrome pour développer votre application mobile en définissant la chaîne de l’agent utilisateur. L’image suivante montre le tutoriel terminé à l’aide d’Internet Explorer l’émulation d’un iPhone. Vous pouvez utiliser les outils de développement Internet Explorer F-12 et l’outil Fiddler pour vous aider à déboguer votre application.

Compétences
Vous apprendrez les compétences suivantes :
- Comment les ASP.NET modèles MVC 4 utilisent l’attribut HTML5
viewportet le rendu adaptatif pour améliorer l’affichage sur les appareils mobiles. - Comment créer des vues spécifiques aux mobiles.
- Comment créer un sélecteur d’affichage qui permet aux utilisateurs de basculer entre une vue mobile et une vue de bureau de l’application.
Mise en route
Téléchargez l’application de liste des conférences pour le projet de démarrage à l’aide du lien suivant : Télécharger. Ensuite, dans Windows Explorer, cliquez avec le bouton droit sur le fichier MvcMobile.zip et choisissez Propriétés. Dans la boîte de dialogue PropriétésMvcMobile.zip , cliquez sur le bouton Débloquer . Le déblocage empêche l’apparition d’un avertissement de sécurité, qui s’affiche normalement lorsque vous essayez d’utiliser un fichier .zip téléchargé à partir d’Internet.

Cliquez avec le bouton droit sur le fichier MvcMobile.zip , puis sélectionnez Extraire tout pour décompresser le fichier. Dans Visual Studio, ouvrez le fichier MvcMobile.sln .
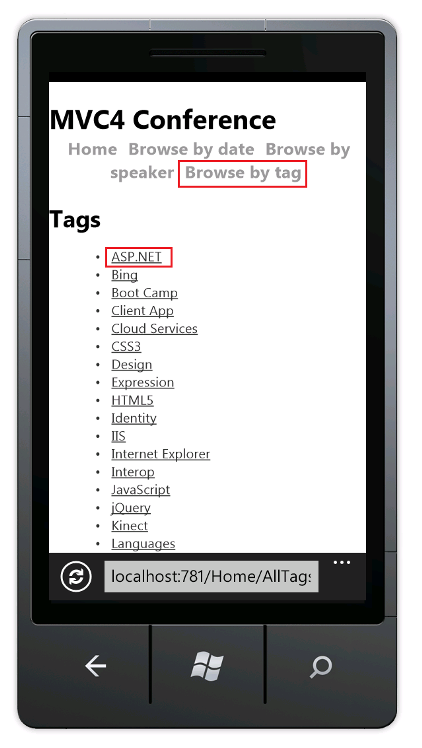
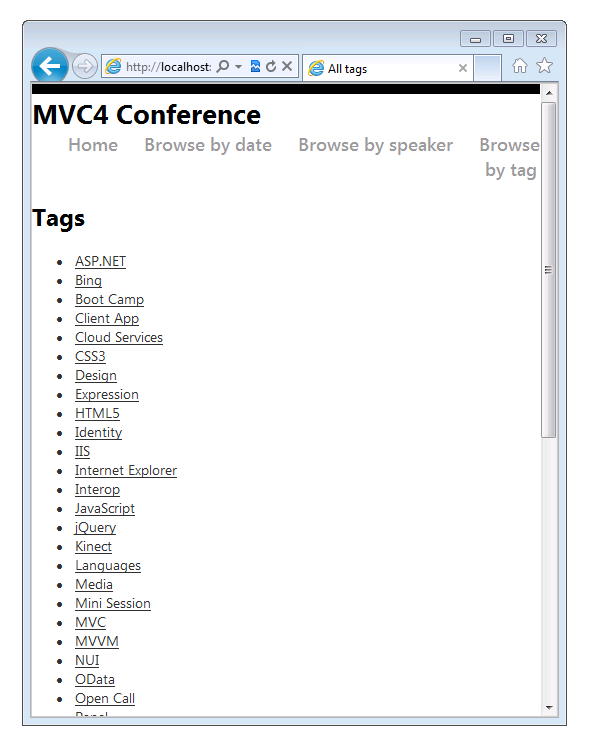
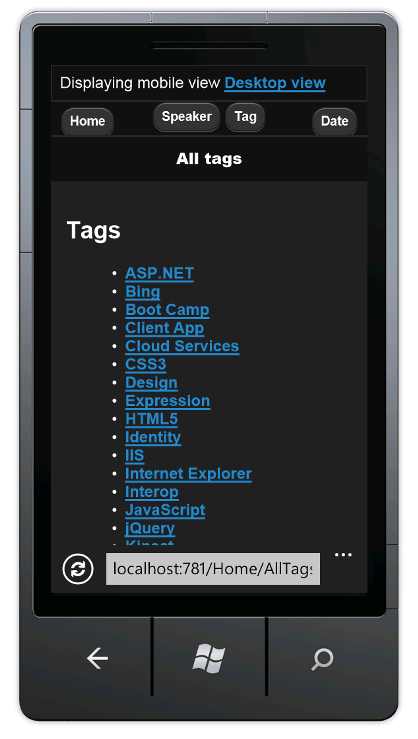
Appuyez sur Ctrl+F5 pour exécuter l’application, qui l’affichera dans votre navigateur de bureau. Démarrez votre émulateur de navigateur mobile, copiez l’URL de l’application de conférence dans l’émulateur, puis cliquez sur le lien Parcourir par balise . Si vous utilisez l’émulateur Windows Phone, cliquez dans la barre d’URL et appuyez sur la touche Pause pour obtenir l’accès au clavier. L’image ci-dessous montre la vue AllTags (à partir de l’option Parcourir par balise).
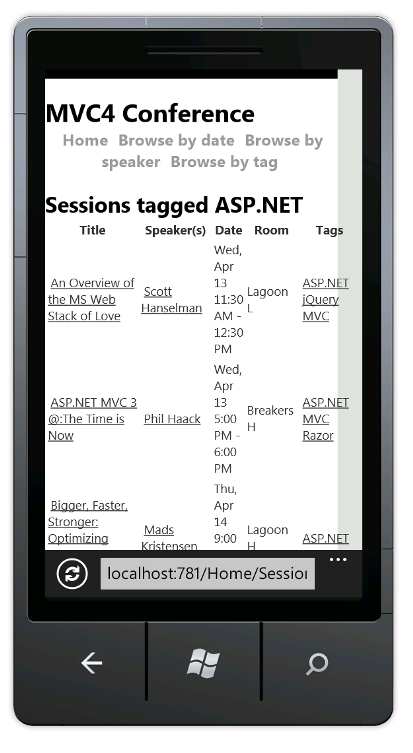
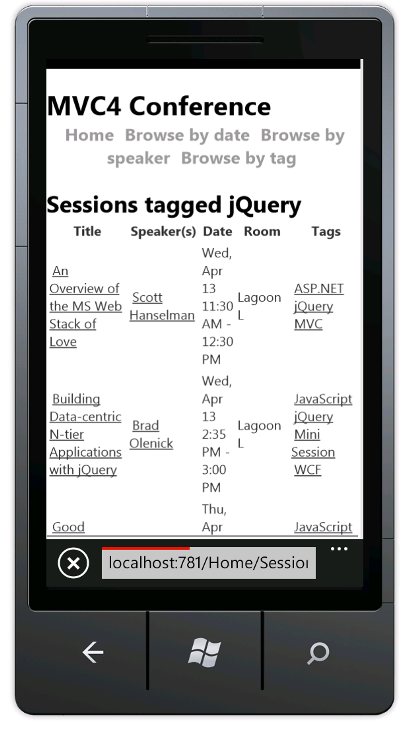
L'affichage est tout à fait lisible sur un appareil mobile. Choisissez le lien ASP.NET.
La ASP.NET affichage des étiquettes est très encombrée. Par exemple, la colonne Date est très difficile à lire. Plus loin dans le tutoriel, vous allez créer une version de la vue AllTags qui est spécifiquement destinée aux navigateurs mobiles et qui rendra l’affichage lisible.
Remarque : Il existe actuellement un bogue dans le moteur de mise en cache mobile. Pour les applications de production, vous devez installer le package nugget DisplayModes fixe . Pour plus d’informations sur le correctif, consultez ASP.NET bogue de mise en cache mobile MVC 4.
Requêtes multimédias CSS
Les requêtes de média CSS sont une extension de CSS pour les types de médias. Ils vous permettent de créer des règles qui remplacent les règles CSS par défaut pour des navigateurs spécifiques (agents utilisateur). Une règle courante pour CSS qui cible les navigateurs mobiles est la définition de la taille maximale de l’écran. Le fichier Content\Site.css créé lorsque vous créez un projet Internet MVC 4 ASP.NET contient la requête multimédia suivante :
@media only screen and (max-width: 850px) {
Si la fenêtre du navigateur a une largeur de 850 pixels ou moins, elle utilise les règles CSS à l’intérieur de ce bloc multimédia. Vous pouvez utiliser des requêtes multimédias CSS comme celle-ci pour fournir un meilleur affichage du contenu HTML sur les petits navigateurs (comme les navigateurs mobiles) que les règles CSS par défaut conçues pour les affichages plus larges des navigateurs de bureau.
Balise meta Viewport
La plupart des navigateurs mobiles définissent une largeur de fenêtre de navigateur virtuelle (la fenêtre d’affichage) beaucoup plus grande que la largeur réelle de l’appareil mobile. Cela permet aux navigateurs mobiles de s’adapter à l’ensemble de la page web à l’intérieur de l’affichage virtuel. Les utilisateurs peuvent ensuite zoomer sur du contenu intéressant. Toutefois, si vous définissez la largeur de la fenêtre d’affichage sur la largeur réelle de l’appareil, aucun zoom n’est nécessaire, car le contenu s’intègre dans le navigateur mobile.
La balise de fenêtre <meta> d’affichage dans le fichier de disposition MVC 4 ASP.NET définit la fenêtre d’affichage sur la largeur de l’appareil. La ligne suivante montre la balise de fenêtre <meta> d’affichage dans le fichier de disposition MVC 4 ASP.NET.
<meta name="viewport" content="width=device-width">
Examen de l’effet des requêtes multimédias CSS et de la balise Meta Viewport
Ouvrez le fichier Views\Shared\_Layout.cshtml dans l’éditeur et commentez la balise viewport <meta> . Le balisage suivant montre la ligne commentée.
@*<meta name="viewport" content="width=device-width">*@
Ouvrez le fichier MvcMobile\Content\Site.css dans l’éditeur et modifiez la largeur maximale dans la requête multimédia sur zéro pixels. Cela empêche l’utilisation des règles CSS dans les navigateurs mobiles. La ligne suivante montre la requête multimédia modifiée :
@media only screen and (max-width: 0px) { ...
Enregistrez vos modifications et accédez à l’application Conférence dans un émulateur de navigateur mobile. Le petit texte de l’image suivante est le résultat de la suppression de la balise de fenêtre d’affichage <meta> . Sans balise de fenêtre <meta> d’affichage, le navigateur effectue un zoom arrière sur la largeur de la fenêtre d’affichage par défaut (850 pixels ou plus pour la plupart des navigateurs mobiles).)
Annuler vos modifications : supprimez les marques de commentaire de la balise viewport <meta> dans le fichier de disposition et restaurez la requête multimédia à 850 pixels dans le fichier Site.css . Enregistrez vos modifications et actualisez le navigateur mobile pour vérifier que l’affichage adapté aux mobiles a été restauré.
La balise de fenêtre <meta> d’affichage et la requête multimédia CSS ne sont pas spécifiques à ASP.NET MVC 4, et vous pouvez tirer parti de ces fonctionnalités dans n’importe quelle application web. Mais ils sont désormais intégrés aux fichiers générés lorsque vous créez un projet MVC 4 ASP.NET.
Pour plus d’informations sur la balise de fenêtre <meta> d’affichage, consultez L’histoire de deux fenêtres d’affichage — deuxième partie.
La section suivante vous indique comment proposer des vues spécialement adaptées aux navigateurs mobiles.
Remplacement des vues, des dispositions et des vues partielles
Une nouvelle fonctionnalité importante de ASP.NET MVC 4 est un mécanisme simple qui vous permet de remplacer n’importe quelle vue (y compris les dispositions et les vues partielles) pour les navigateurs mobiles en général, pour un navigateur mobile individuel ou pour un navigateur spécifique. Pour fournir un affichage mobile, vous pouvez copier un fichier de vue et ajouter .Mobile au nom du fichier. Par exemple, pour créer une vue d’index mobile, copiez Views\Home\Index.cshtml dans Views\Home\Index.Mobile.cshtml.
Dans cette section, vous allez créer un fichier de disposition mobile.
Pour commencer, copiez Views\Shared\_Layout.cshtml vers Views\Shared\_Layout.Mobile.cshtml. Ouvrez _Layout.Mobile.cshtml et remplacez le titre de Conférence MVC4 par Conférence (Mobile).
Dans chaque Html.ActionLink appel, supprimez « Parcourir par » dans chaque lien ActionLink. Le code suivant montre la section de corps terminée du fichier de disposition mobile.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
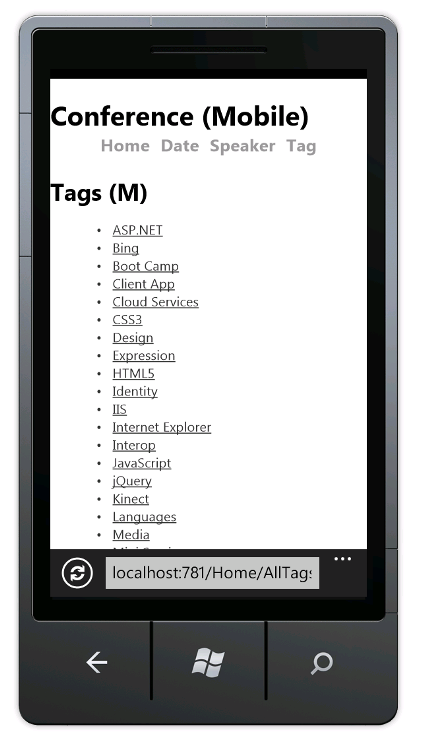
Copiez le fichier Views\Home\AllTags.cshtml dans Views\Home\AllTags.Mobile.cshtml. Ouvrez le nouveau fichier et, pour l'élément <h2> , remplacez « Tags » par « Tags (M) » :
<h2>Tags (M)</h2>
Accédez à la page des balises à l'aide d'un navigateur de Bureau et de l'émulateur de navigateur mobile. L’émulateur de navigateur mobile affiche les deux modifications que vous avez apportées.
En revanche, l’affichage du bureau n’a pas changé.
affichages Browser-Specific
Outre les vues mobiles et de bureau, vous pouvez créer des vues pour un navigateur en particulier. Par exemple, vous pouvez créer des vues qui sont spécifiquement destinées au navigateur iPhone. Dans cette section, vous allez créer une disposition pour le navigateur de l’iPhone et une version pour iPhone de la vue AllTags .
Ouvrez le fichier Global.asax et ajoutez le code suivant à la Application_Start méthode .
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Ce code définit un nouveau mode d’affichage appelé « iPhone », qui répondra à chaque demande entrante. Si la demande entrante correspond à la condition que vous avez définie (c'est-à-dire, si l'agent utilisateur contient la chaîne « iPhone »), ASP.NET MVC recherche des affichages dont le nom contient le suffixe « iPhone ».
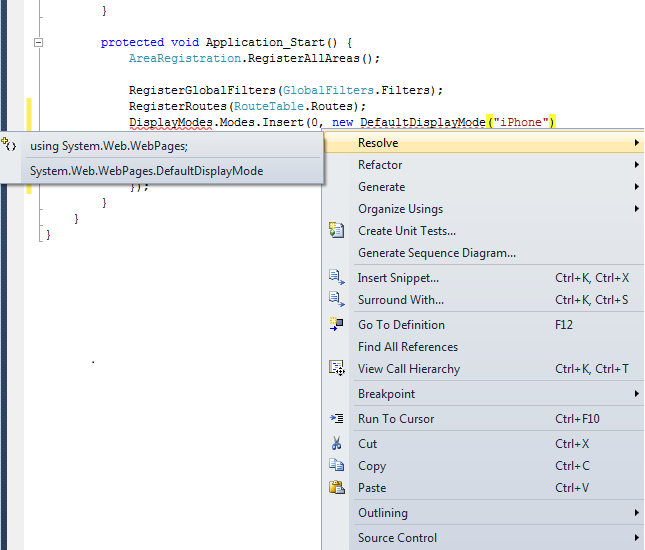
Dans le code, cliquez avec le bouton droit sur DefaultDisplayMode, sélectionnez Résoudre, puis choisissez using System.Web.WebPages;. Cette action permet d’ajouter une référence à l’espace de noms System.Web.WebPages, qui se situe là où les types DisplayModes et DefaultDisplayMode sont définis.
Vous pouvez aussi ajouter manuellement la ligne suivante à la section using du fichier.
using System.Web.WebPages;
Le contenu complet du fichier Global.asax est illustré ci-dessous.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
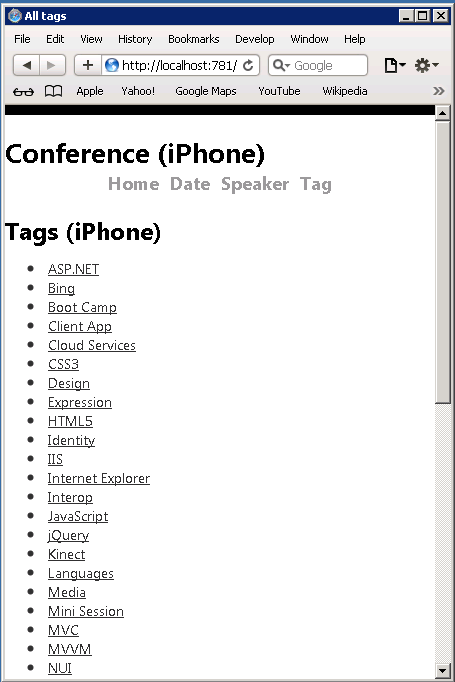
Enregistrez les modifications. Copiez le fichier MvcMobile\Views\Shared\_Layout.Mobile.cshtml dans MvcMobile\Views\Shared\_Layout.iPhone.cshtml. Ouvrez le nouveau fichier, puis remplacez l’en-tête h1 par Conference (Mobile)Conference (iPhone).
Copiez le fichier MvcMobile\Views\Home\AllTags.Mobile.cshtml dans MvcMobile\Views\Home\AllTags.iPhone.cshtml. Dans le nouveau fichier, pour l’élément <h2> , remplacez « Tags (M) » par « Tags (iPhone) ».
Exécutez l’application. Lancez un émulateur de navigateur mobile, vérifiez que son agent utilisateur est défini sur « iPhone » et parcourez la vue AllTags . La capture d’écran suivante montre l’affichage AllTags affiché dans le navigateur Safari . Vous pouvez télécharger Safari pour Windows.
Dans cette section, nous avons vu comment créer des dispositions mobiles et des vues, ainsi que des dispositions et des vues pour des appareils spécifiques tels que l’iPhone. Dans la section suivante, vous verrez comment tirer parti de jQuery Mobile pour obtenir des vues mobiles plus attrayantes.
Utilisation de jQuery Mobile
La bibliothèque jQuery Mobile fournit une infrastructure d’interface utilisateur qui fonctionne sur tous les principaux navigateurs mobiles. jQuery Mobile applique une amélioration progressive aux navigateurs mobiles qui prennent en charge CSS et JavaScript. L’amélioration progressive permet à tous les navigateurs d’afficher le contenu de base d’une page web, tout en permettant aux navigateurs et appareils plus puissants d’avoir un affichage plus riche. Les fichiers JavaScript et CSS qui sont inclus avec le style jQuery Mobile de nombreux éléments pour s’adapter aux navigateurs mobiles sans apporter de modifications de balisage.
Dans cette section, vous allez installer le package NuGet jQuery.Mobile.MVC , qui installe jQuery Mobile et un widget de sélecteur d’affichage.
Pour commencer, supprimez les fichiers Shared\_Layout.Mobile.cshtml et Shared\_Layout.iPhone.cshtml que vous avez créés précédemment.
Renommez les fichiers Views\Home\AllTags.Mobile.cshtml et Views\Home\AllTags.iPhone.cshtmlen Views\Home\AllTags.iPhone.cshtml.hide et Views\Home\AllTags.Mobile.cshtml.hide. Étant donné que les fichiers n’ont plus d’extension .cshtml , ils ne seront pas utilisés par le runtime MVC ASP.NET pour afficher la vue AllTags .
Installez le package NuGet jQuery.Mobile.MVC en procédant comme suit :
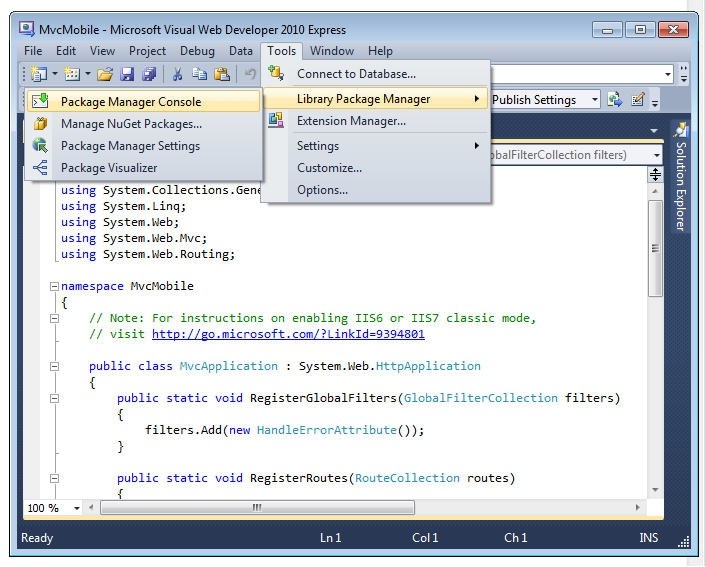
Dans le menu Outils , sélectionnez Gestionnaire de package NuGet, puis Console du Gestionnaire de package.
Dans la console du Gestionnaire de package, entrez
Install-Package jQuery.Mobile.MVC -version 1.0.0
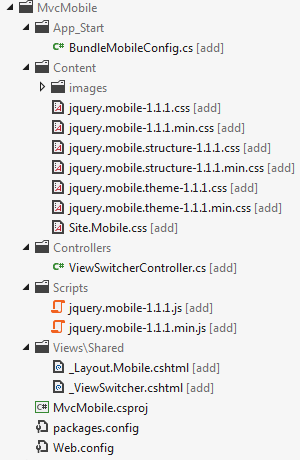
L’image suivante montre les fichiers ajoutés et modifiés dans le projet MvcMobile par le package NuGet jQuery.Mobile.MVC. Les fichiers qui sont ajoutés ont [add] ajouté après le nom de fichier. L’image n’affiche pas les fichiers GIF et PNG ajoutés au dossier Content\images .

Le package NuGet jQuery.Mobile.MVC installe les éléments suivants :
- Fichier App_Start\BundleMobileConfig.cs , qui est nécessaire pour référencer les fichiers JavaScript et CSS jQuery ajoutés. Vous devez suivre les instructions ci-dessous et référencer l’offre groupée mobile définie dans ce fichier.
- Fichiers CSS jQuery Mobile.
- Widget
ViewSwitcherde contrôleur (Contrôleurs\ViewSwitcherController.cs). - Fichiers JavaScript jQuery Mobile.
- Un fichier de disposition de style jQuery Mobile (Views\Shared\_Layout.Mobile.cshtml).
- Vue partielle du sélecteur d’affichage (MvcMobile\Views\Shared\_ViewSwitcher.cshtml) qui fournit un lien en haut de chaque page pour passer de l’affichage de bureau à l’affichage mobile et vice versa.
- Plusieurs.png et .gif fichiers image dans le dossier Content\images .
Ouvrez le fichier Global.asax et ajoutez le code suivant comme dernière ligne de la Application_Start méthode.
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
Le code suivant montre le fichier Global.asax complet.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Notes
Si vous utilisez Internet Explorer 9 et que vous ne voyez pas la BundleMobileConfig ligne ci-dessus en surbrillance jaune, cliquez sur le bouton Affichage de compatibilité  ») dans Internet Explorer pour modifier l’icône à partir d’un plan  ») en couleur unie  »). Vous pouvez également consulter ce tutoriel dans FireFox ou Chrome.
Ouvrez le fichier MvcMobile\Views\Shared\_Layout.Mobile.cshtml et ajoutez le balisage suivant directement après l’appel Html.Partial :
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
Le fichier complet MvcMobile\Views\Shared\_Layout.Mobile.cshtml est illustré ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
Générez l’application et, dans votre émulateur de navigateur mobile, accédez à la vue AllTags . Vous voyez l'affichage suivant :
Notes
Vous pouvez déboguer le code mobile spécifique en définissant la chaîne de l’agent utilisateur pour Internet Explorer ou Chrome sur iPhone, puis en utilisant les outils de développement F-12. Si votre navigateur mobile n’affiche pas les liens Accueil, Haut-parleur, Balise et Date sous forme de boutons, les références aux scripts et fichiers CSS jQuery Mobile ne sont probablement pas correctes.
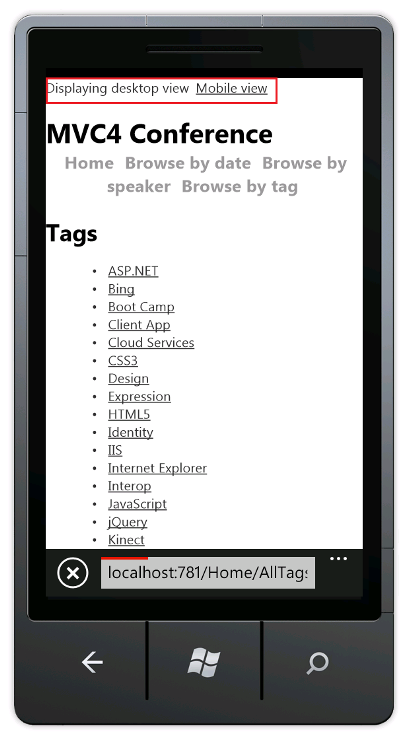
Outre les modifications de style, vous voyez Afficher l’affichage mobile et un lien qui vous permet de passer de l’affichage mobile à l’affichage de bureau. Choisissez le lien Vue du bureau , et l’affichage du Bureau s’affiche.
La vue de bureau ne permet pas de revenir directement à l’affichage mobile. Vous allez résoudre ce problème maintenant. Ouvrez le fichier Views\Shared\_Layout.cshtml . Juste sous l’élément page body , ajoutez le code suivant, qui restitue le widget view-switcher :
@Html.Partial("_ViewSwitcher")
Actualisez la vue AllTags dans le navigateur mobile. Vous pouvez désormais naviguer entre les affichages de bureau et les affichages mobiles.
Notes
Remarque de débogage : vous pouvez ajouter le code suivant à la fin de Views\Shared\_ViewSwitcher.cshtml pour faciliter le débogage des vues lorsque la chaîne de l’agent utilisateur est définie sur un appareil mobile à l’aide d’un navigateur.
else
{
@:Not Mobile/Get
}
et en ajoutant le titre suivant au fichier Views\Shared\_Layout.cshtml .
<h1> Non Mobile Layout MVC4 Conference </h1>
Accédez à la page AllTags dans un navigateur de bureau. Le widget sélecteur d’affichage n’est pas affiché dans un navigateur de bureau, car il est ajouté uniquement à la page de mise en page mobile. Plus loin dans le tutoriel, vous verrez comment ajouter le widget sélecteur d’affichage à la vue de bureau.
Amélioration de la liste des orateurs
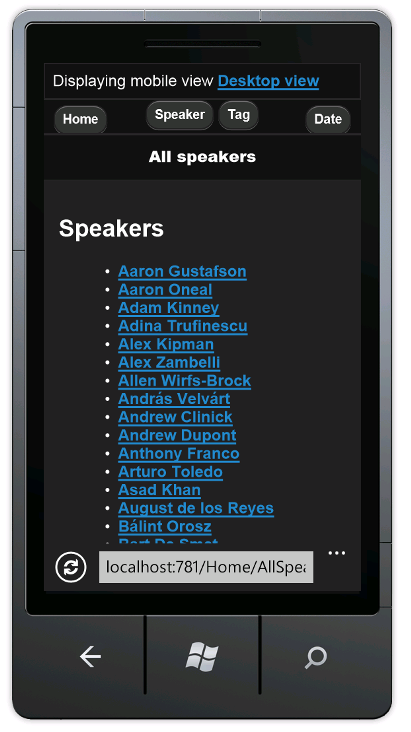
Dans le navigateur mobile, sélectionnez le lien Intervenants . Étant donné qu’il n’existe pas d’affichage mobile (AllSpeakers.Mobile.cshtml), l’affichage des haut-parleurs par défaut (AllSpeakers.cshtml) est affiché à l’aide de l’affichage de disposition mobile (_Layout.Mobile.cshtml).
Vous pouvez globalement désactiver un affichage par défaut (non mobile) du rendu à l’intérieur d’une disposition mobile en définissant RequireConsistentDisplayMode sur true dans le fichier Views\_ViewStart.cshtml , comme suit :
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
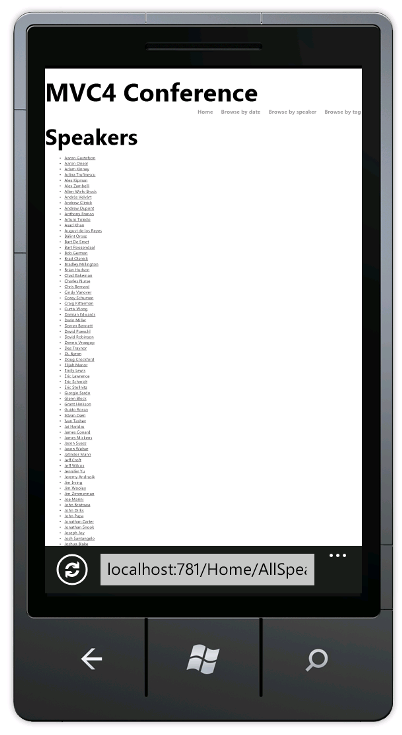
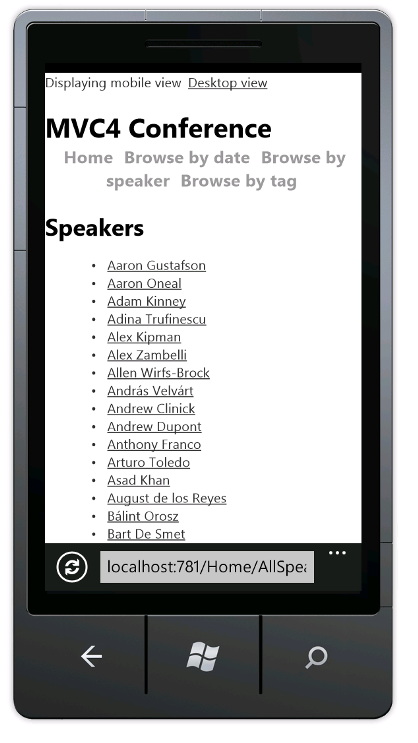
Lorsque RequireConsistentDisplayMode a la truevaleur , la disposition mobile (_Layout.Mobile.cshtml) est utilisée uniquement pour les vues mobiles. (Autrement dit, le fichier d’affichage se présente sous la forme **ViewName. Mobile.cshtml.) Vous pouvez RequireConsistentDisplayModetrue définir sur si votre disposition mobile ne fonctionne pas correctement avec vos affichages non mobiles. La capture d’écran ci-dessous montre comment la page Haut-parleurs s’affiche lorsque RequireConsistentDisplayMode est défini sur true.
Vous pouvez désactiver le mode d’affichage cohérent dans une vue en définissant RequireConsistentDisplayModefalse sur dans le fichier d’affichage. Le balisage suivant dans le fichier Views\Home\AllSpeakers.cshtml définit RequireConsistentDisplayMode sur false:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
Création d’une vue Haut-parleurs mobiles
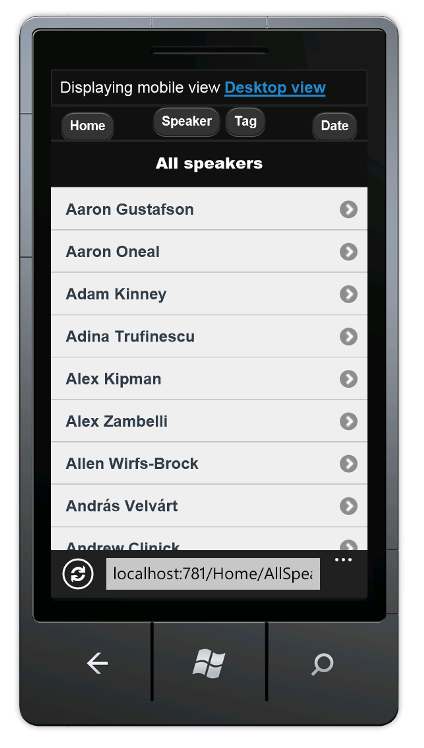
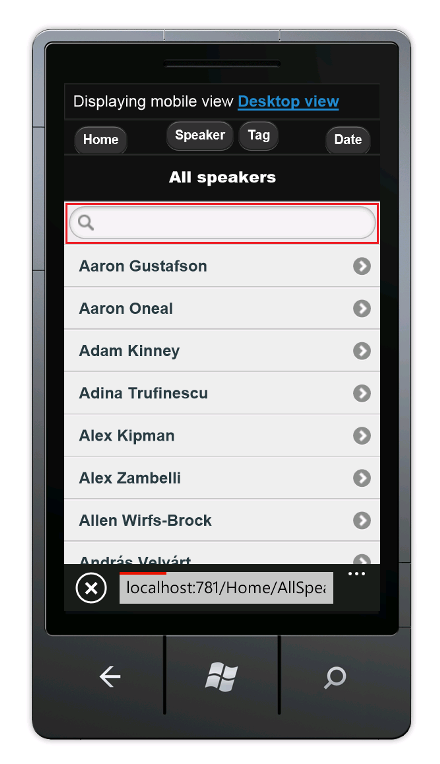
Comme vous venez de le voir, la vue Speakers est lisible, mais les liens sont petits et il est difficile de les sélectionner sur un appareil mobile. Dans cette section, vous allez créer un affichage Haut-parleurs spécifique aux appareils mobiles qui ressemble à une application mobile moderne : il affiche des liens volumineux et faciles à appuyer et contient une zone de recherche pour trouver rapidement des haut-parleurs.
Copiez AllSpeakers.cshtml dansAllSpeakers.Mobile.cshtml. Ouvrez le fichier AllSpeakers.Mobile.cshtml et supprimez l’élément <h2> heading.
Dans la <ul> balise , ajoutez l’attribut data-role et définissez sa valeur sur listview. À l’instar des autres data-* attributs, data-role="listview" facilite l’appui sur les éléments de liste volumineux. Voici à quoi ressemble le balisage terminé :
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
Actualisez le navigateur mobile. L'affichage actualisé ressemble à ceci :
Même si l’affichage mobile s’est amélioré, il est difficile de naviguer dans la longue liste des haut-parleurs. Pour résoudre ce problème, dans la <ul> balise , ajoutez l’attribut et définissez-le data-filter sur true. Le code ci-dessous montre le ul balisage.
<ul data-role="listview" data-filter="true">
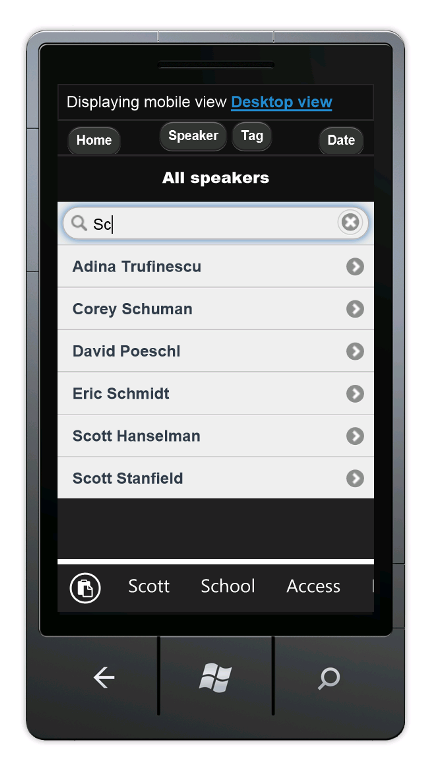
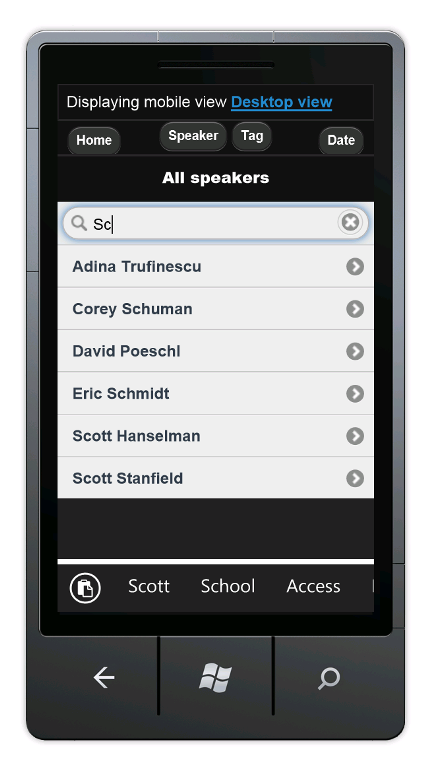
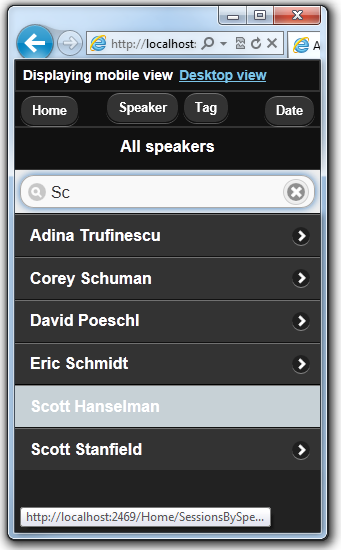
L’image suivante montre la zone de filtre de recherche en haut de la page qui résulte de l’attribut data-filter .
Lorsque vous tapez chaque lettre dans la zone de recherche, jQuery Mobile filtre la liste affichée, comme illustré dans l’image ci-dessous.
Amélioration de la liste des balises
Comme la vue Haut-parleurs par défaut, la vue Balises est lisible, mais les liens sont petits et difficiles à appuyer sur un appareil mobile. Dans cette section, vous allez corriger la vue Balises de la même façon que vous avez corrigé la vue Haut-parleurs .
Supprimez le suffixe « hide » dans le fichier Views\Home\AllTags.Mobile.cshtml.hide afin que le nom soit Views\Home\AllTags.Mobile.cshtml. Ouvrez le fichier renommé et supprimez l’élément <h2> .
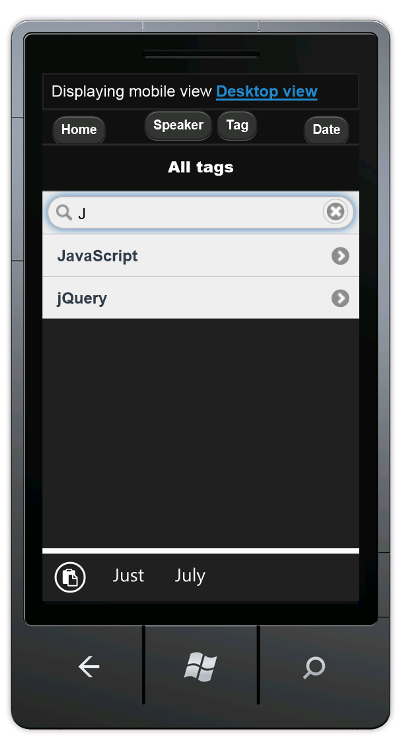
Ajoutez les data-role attributs et data-filter à la <ul> balise, comme indiqué ici :
<ul data-role="listview" data-filter="true">
L’image ci-dessous montre le filtrage de la page d’étiquettes sur la lettre J.
Amélioration de la liste des dates
Vous pouvez améliorer l’affichage Dates comme vous avez amélioré les affichages Haut-parleurs et Balises , afin qu’il soit plus facile à utiliser sur un appareil mobile.
Copiez le fichier Views\Home\AllDates.cshtml dans Views\Home\AllDates.Mobile.cshtml. Ouvrez le nouveau fichier et supprimez l’élément <h2> .
Ajoutez data-role="listview" à la <ul> balise, comme suit :
<ul data-role="listview">
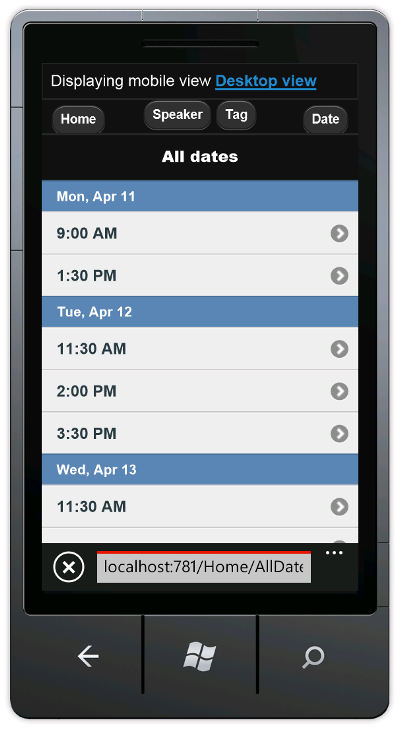
L’image ci-dessous montre à quoi ressemble la page Date avec l’attribut data-role en place.
 Remplacez le contenu du fichier Views\Home\AllDates.Mobile.cshtml par le code suivant :
Remplacez le contenu du fichier Views\Home\AllDates.Mobile.cshtml par le code suivant :
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
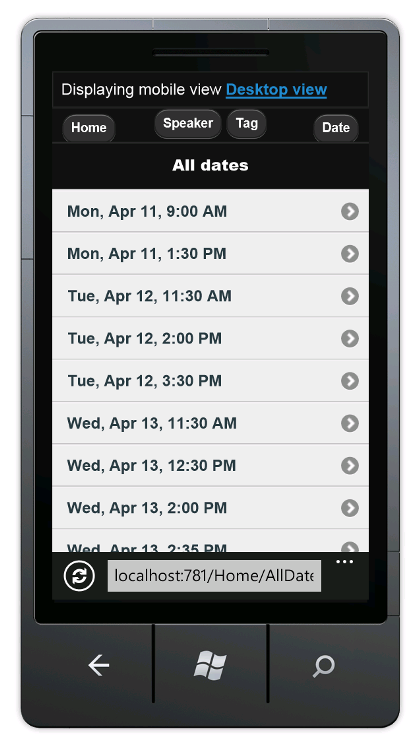
Ce code regroupe toutes les sessions par jour. Il crée un séparateur de liste pour chaque nouveau jour, et répertorie toutes les sessions de chaque jour sous un séparateur. Voici à quoi il ressemble quand ce code s’exécute :
Amélioration de la vue SessionsTable
Dans cette section, vous allez créer une vue des sessions spécifiques aux appareils mobiles. Les modifications que nous apporterons seront plus étendues que dans d’autres vues que nous avons créées.
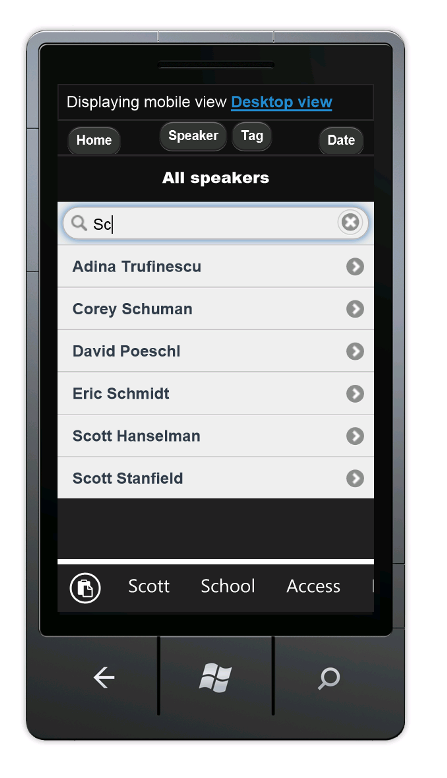
Dans le navigateur mobile, appuyez sur le bouton Haut-parleur , puis entrez Sc dans la zone de recherche.
Appuyez sur le lien Scott Hanselman .
Comme vous pouvez le voir, l’affichage est difficile à lire sur un navigateur mobile. La colonne de date est difficile à lire et la colonne étiquettes est hors de la vue. Pour résoudre ce problème, copiez Views\Home\SessionsTable.cshtml dans Views\Home\SessionsTable.Mobile.cshtml, puis remplacez le contenu du fichier par le code suivant :
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
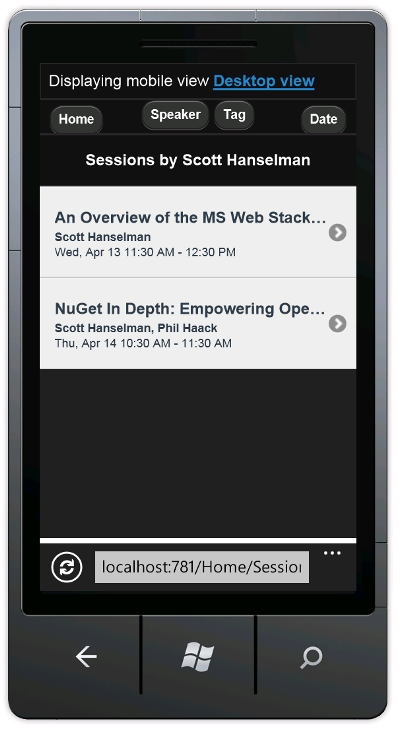
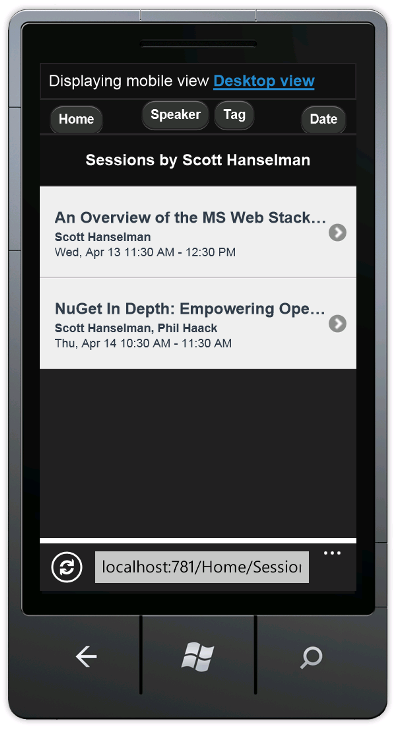
Le code supprime les colonnes de salle et de balises, et met en forme verticalement le titre, l’orateur et la date, afin que toutes ces informations soient lisibles dans un navigateur mobile. L'image qui suit reflète les changements réalisés à l'aide du code.
Amélioration de la vue SessionByCode
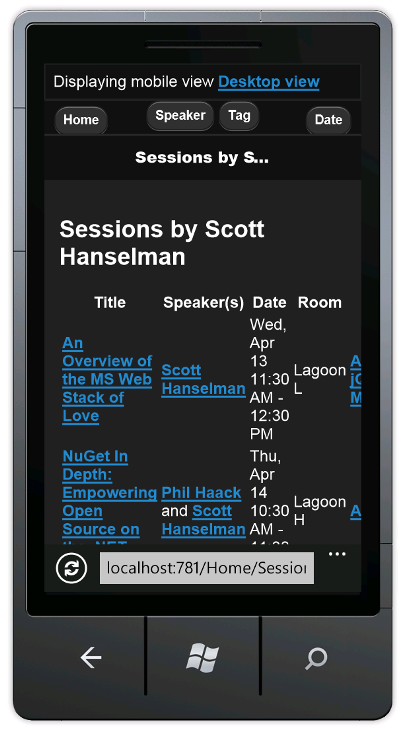
Enfin, vous allez créer une vue propre au mobile de l’affichage SessionByCode . Dans le navigateur mobile, appuyez sur le bouton Haut-parleur , puis entrez Sc dans la zone de recherche.
Appuyez sur le lien Scott Hanselman . Les sessions de Scott Hanselman sont affichées.
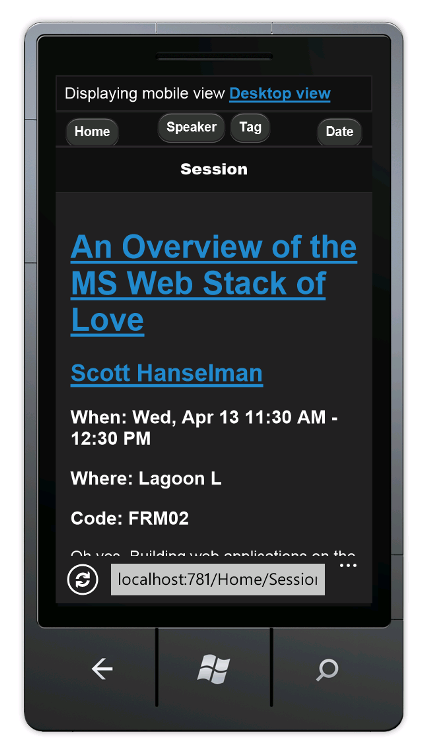
Choisissez le lien Vue d’ensemble de ms Web Stack of Love .
La vue de bureau par défaut est correcte, mais vous pouvez l’améliorer.
Copiez le fichier Views\Home\SessionByCode.cshtml dans Views\Home\SessionByCode.Mobile.cshtml et remplacez le contenu du fichier Views\Home\SessionByCode.Mobile.cshtml par le balisage suivant :
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
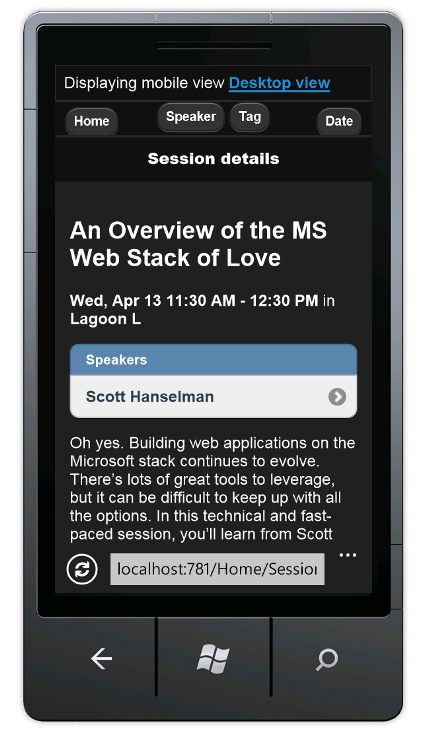
Le nouveau balisage utilise l’attribut data-role pour améliorer la disposition de la vue.
Actualisez le navigateur mobile. L'image suivante reflète les changements que vous venez de réaliser à l'aide du code :
Habillage et révision
Ce tutoriel a présenté les nouvelles fonctionnalités mobiles de ASP.NET préversion pour les développeurs MVC 4. Les fonctionnalités mobiles sont les suivantes :
- Possibilité de remplacer la disposition, les vues et les vues partielles, à la fois globalement et pour une vue individuelle.
- Contrôle de la disposition et de l’application des remplacements partiels à l’aide de la
RequireConsistentDisplayModepropriété . - Un widget de sélecteur d’affichage pour les vues mobiles que peut également être affiché dans les affichages de bureau.
- Prise en charge de navigateurs spécifiques, tels que le navigateur iPhone.