Accès aux données de votre modèle à partir d’un contrôleur (C#)
par Rick Anderson
Remarque
Une version mise à jour de ce didacticiel est disponible ici qui utilise ASP.NET MVC 5 et Visual Studio 2013. Il est plus sécurisé, beaucoup plus simple à suivre et montre plus de fonctionnalités.
Ce tutoriel vous apprend les principes de base de la création d’une application web MVC ASP.NET à l’aide de Microsoft Visual Web Developer 2010 Express Service Pack 1, qui est une version gratuite de Microsoft Visual Studio. Avant de commencer, vérifiez que vous avez installé les conditions préalables répertoriées ci-dessous. Vous pouvez les installer en cliquant sur le lien suivant : Web Platform Installer. Vous pouvez également installer individuellement les prérequis à l’aide des liens suivants :
- Conditions préalables pour Visual Studio Web Developer Express SP1
- mise à jour des outils MVC 3 ASP.NET
- SQL Server Compact 4.0(runtime + prise en charge des outils)
Si vous utilisez Visual Studio 2010 au lieu de Visual Web Developer 2010, installez les prérequis en cliquant sur le lien suivant : Conditions préalables pour Visual Studio 2010.
Un projet Visual Web Developer avec du code source C# est disponible pour accompagner cette rubrique. Téléchargez la version C#. Si vous préférez Visual Basic, basculez vers la version Visual Basic de ce didacticiel.
Dans cette section, vous allez créer une classe et écrire du MoviesController code qui récupère les données de film et les affiche dans le navigateur à l’aide d’un modèle d’affichage. Veillez à créer votre application avant de continuer.
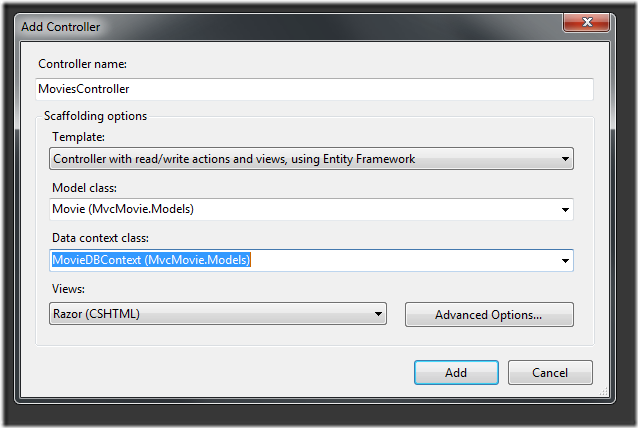
Cliquez avec le bouton droit sur le dossier Contrôleurs et créez un MoviesController contrôleur. Sélectionnez les options suivantes :
- Nom du contrôleur : MoviesController. (Il s’agit de la valeur par défaut.)
- Modèle : contrôleur avec des actions et des vues en lecture/écriture, à l’aide d’Entity Framework.
- Classe de modèle : Movie (MvcMovie.Models).
- Classe de contexte de données : MovieDBContext (MvcMovie.Models).
- Vues : Razor (CSHTML). (Valeur par défaut.)
Cliquez sur Ajouter. Visual Web Developer crée les fichiers et dossiers suivants :
- Fichier MoviesController.cs dans le dossier Controllers du projet.
- Dossier Films dans le dossier Views du projet.
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml et Index.cshtml dans le nouveau dossier Views\Movies .
Le mécanisme de génération automatique de modèles MVC 3 ASP.NET a créé automatiquement les méthodes et vues CRUD (créer, lire, mettre à jour et supprimer) pour vous. Vous disposez maintenant d’une application web entièrement fonctionnelle qui vous permet de créer, de lister, de modifier et de supprimer des entrées de film.
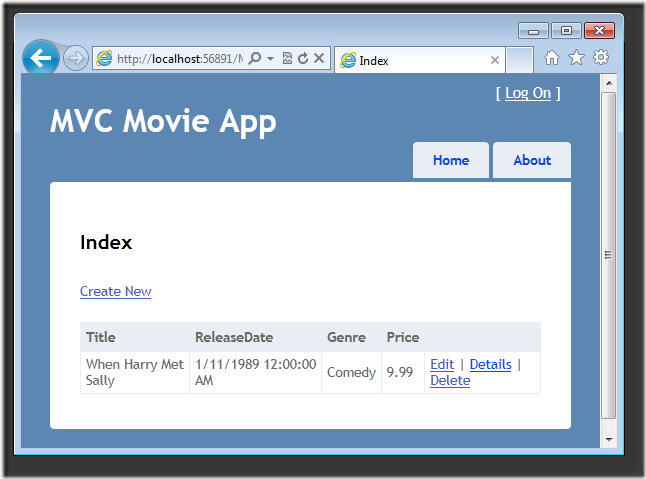
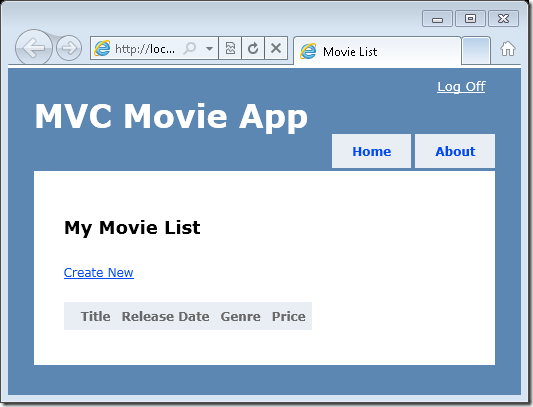
Exécutez l’application et accédez au Movies contrôleur en ajoutant /Movies à l’URL dans la barre d’adresse de votre navigateur. Étant donné que l’application s’appuie sur le routage par défaut (défini dans le fichier Global.asax ), la requête http://localhost:xxxxx/Movies du navigateur est acheminée vers la méthode d’action par défaut Index du Movies contrôleur. En d’autres termes, la demande http://localhost:xxxxx/Movies de navigateur est effectivement la même que la demande http://localhost:xxxxx/Movies/Indexde navigateur. Le résultat est une liste vide de films, car vous n’avez pas encore ajouté.

Création d’un film
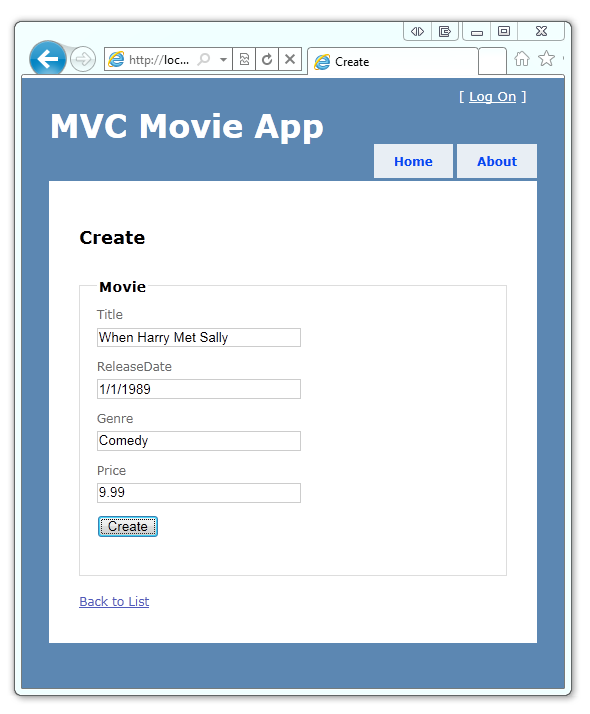
Sélectionnez le lien Créer nouveau. Entrez des détails sur un film, puis cliquez sur le bouton Créer .

Le fait de cliquer sur le bouton Créer entraîne la publication du formulaire sur le serveur, où les informations sur le film sont enregistrées dans la base de données. Vous êtes ensuite redirigé vers l’URL /Movies , où vous pouvez voir le film nouvellement créé dans la liste.
Créez deux ou trois autres entrées. Essayez les liens Edit, Details et Delete, qui sont tous opérationnels.
Examen du code généré
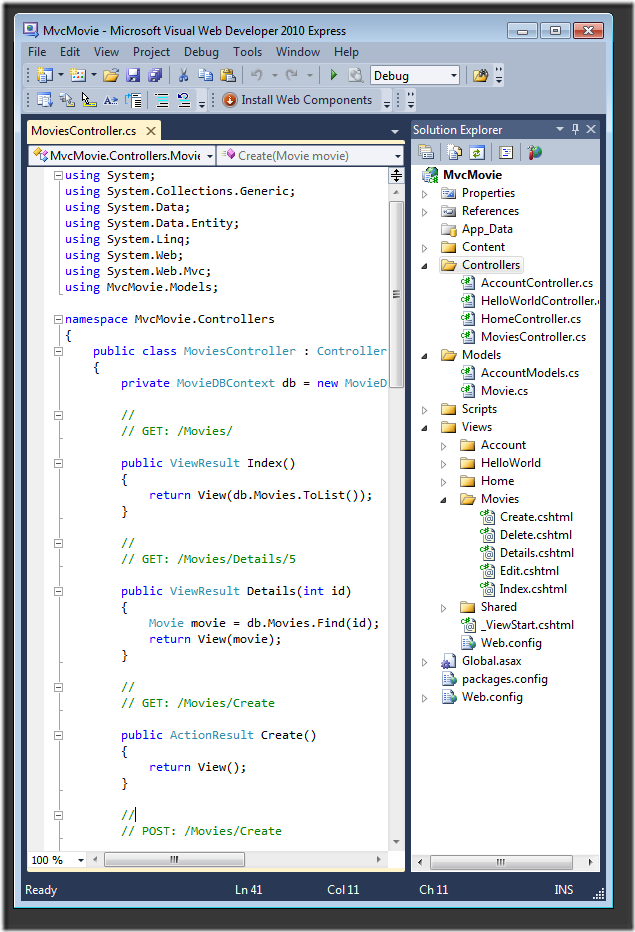
Ouvrez le fichier Controllers\MoviesController.cs et examinez la méthode générée Index . Une partie du contrôleur de film avec la Index méthode est illustrée ci-dessous.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ViewResult Index()
{
return View(db.Movies.ToList());
}
La ligne suivante de la MoviesController classe instancie un contexte de base de données de films, comme décrit précédemment. Vous pouvez utiliser le contexte de base de données vidéo pour interroger, modifier et supprimer des films.
private MovieDBContext db = new MovieDBContext();
Une demande adressée au Movies contrôleur retourne toutes les entrées de la table de la Movies base de données de films, puis transmet les résultats à la Index vue.
Modèles fortement typés et mot @model clé
Plus haut dans ce tutoriel, vous avez vu comment un contrôleur peut transmettre des données ou des objets à un modèle d’affichage à l’aide de l’objet ViewBag . Il ViewBag s’agit d’un objet dynamique qui fournit un moyen pratique de transmettre des informations à une vue.
ASP.NET MVC permet également de transmettre des données ou des objets fortement typés à un modèle d’affichage. Cette approche fortement typée permet de mieux compiler le contrôle de votre code et d’enrichir IntelliSense dans l’éditeur Visual Web Developer. Nous utilisons cette approche avec la classe et le MoviesController modèle de vue Index.cshtml.
Notez comment le code crée un List objet lorsqu’il appelle la View méthode d’assistance dans la méthode d’action Index . Le code passe ensuite cette Movies liste du contrôleur à la vue :
public ViewResult Index()
{
return View(db.Movies.ToList());
}
En incluant une @model instruction en haut du fichier de modèle de vue, vous pouvez spécifier le type d’objet attendu par la vue. Lorsque vous avez créé le contrôleur de film, Visual Web Developer incluait automatiquement l’instruction suivante @model en haut du fichier Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
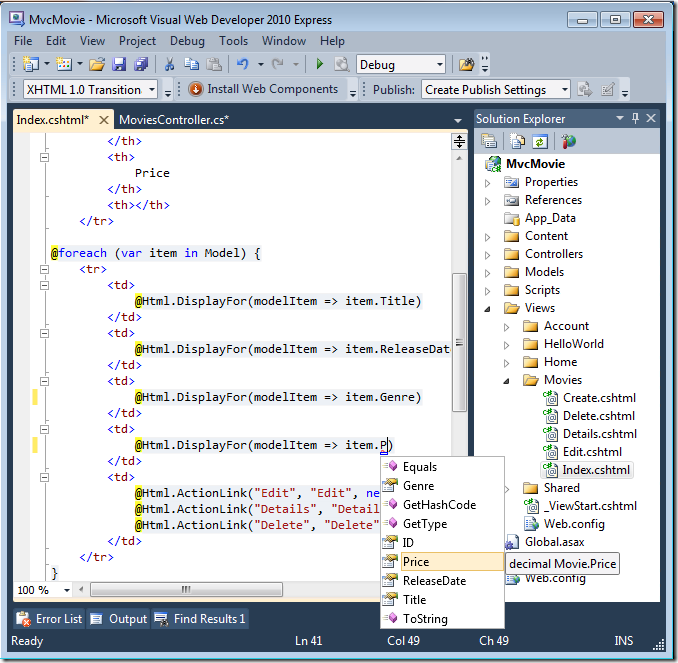
Cette @model directive vous permet d’accéder à la liste des films que le contrôleur a transmis à la vue à l’aide d’un Model objet fortement typé. Par exemple, dans le modèle Index.cshtml , le code effectue une boucle dans les films en effectuant une foreach instruction sur l’objet fortement typé Model :
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
Étant donné que l’objet Model est fortement typé (en tant qu’objet IEnumerable<Movie> ), chaque item objet de la boucle est typé comme Movie. Entre autres avantages, cela signifie que vous obtenez la vérification au moment de la compilation du code et la prise en charge complète d’IntelliSense dans l’éditeur de code :
Utilisation de SQL Server Compact
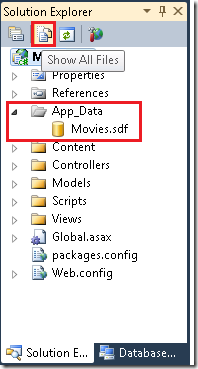
Entity Framework Code First a détecté que la base de données chaîne de connexion fournie pointait vers une Movies base de données qui n’existait pas encore, donc Code First a créé la base de données automatiquement. Vous pouvez vérifier qu’elle a été créée en recherchant dans le dossier App_Data . Si vous ne voyez pas le fichier Movies.sdf, cliquez sur le bouton Afficher tous les fichiers dans la barre d’outils Explorateur de solutions, cliquez sur le bouton Actualiser, puis développez le dossier App_Data.
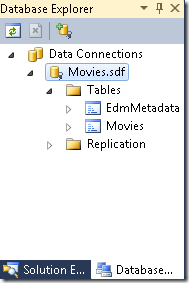
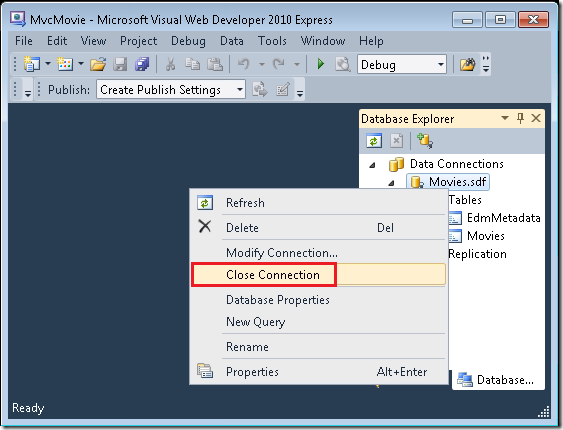
Double-cliquez sur Movies.sdf pour ouvrir l’Explorateur de serveurs. Développez ensuite le dossier Tables pour voir les tables qui ont été créées dans la base de données.
Remarque
Si vous recevez une erreur lorsque vous double-cliquez sur Movies.sdf, vérifiez que vous avez installé SQL Server Compact 4.0(runtime + prise en charge des outils). (Pour obtenir des liens vers le logiciel, consultez la liste des prérequis dans la partie 1 de cette série de tutoriels.) Si vous installez la version maintenant, vous devez fermer et rouvrir Visual Web Developer.
Il existe deux tables, une pour l’ensemble Movie d’entités, puis la EdmMetadata table. La EdmMetadata table est utilisée par Entity Framework pour déterminer quand le modèle et la base de données ne sont pas synchronisés.
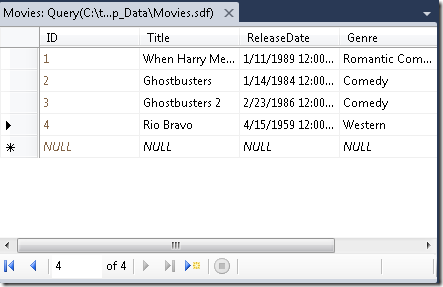
Cliquez avec le bouton droit sur la Movies table et sélectionnez Afficher les données de table pour afficher les données que vous avez créées.
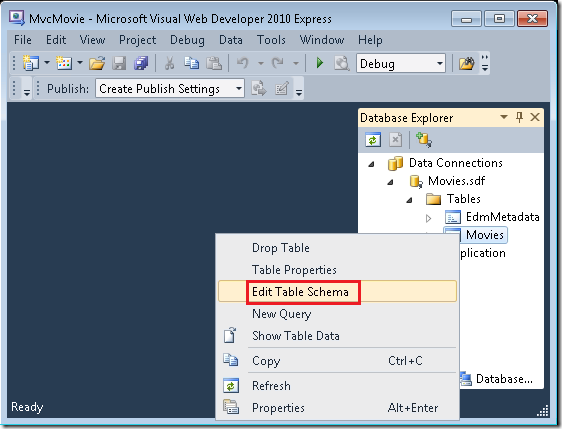
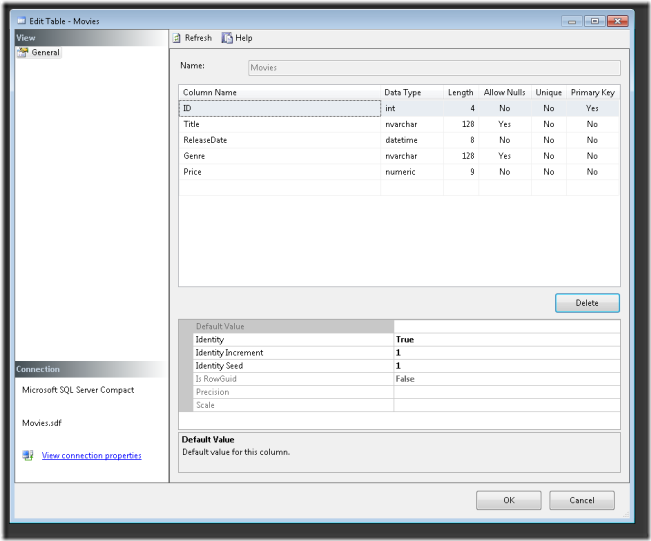
Cliquez avec le bouton droit sur la table, puis sélectionnez Modifier le Movies schéma de table.
Notez comment le schéma de la Movies table est mappé à la Movie classe que vous avez créée précédemment. Entity Framework Code First a créé automatiquement ce schéma pour vous en fonction de votre Movie classe.
Lorsque vous avez terminé, fermez la connexion. (Si vous ne fermez pas la connexion, vous risquez d’obtenir une erreur la prochaine fois que vous exécutez le projet).
Vous disposez maintenant de la base de données et d’une page de référencement simple pour afficher du contenu à partir de celui-ci. Dans le tutoriel suivant, nous allons examiner le reste du code généré et ajouter une méthode et une SearchIndex SearchIndex vue qui vous permet de rechercher des films dans cette base de données.