Comment faire utiliser le contrôle ComboBox ? (VB)
par Microsoft
ComboBox est un contrôle AJAX ASP.NET qui combine la flexibilité d’un contrôle TextBox avec une liste d’options parmi lesquelles les utilisateurs peuvent choisir.
L’objectif de ce tutoriel est d’expliquer le contrôle Ajax Control Toolkit ComboBox. ComboBox fonctionne comme une combinaison entre un contrôle DropDownList ASP.NET standard et un contrôle TextBox. Vous pouvez soit effectuer une sélection dans une liste d’éléments préexistante, soit entrer un nouvel élément.
ComboBox est similaire à l’extendeur de contrôle autocomplétion, mais les contrôles sont utilisés dans différents scénarios. L’extendeur de saisie semi-automatique interroge un service web pour obtenir les entrées correspondantes. Le contrôle ComboBox, en revanche, est initialisé avec un ensemble d’éléments. L’utilisation de l’extendeur de saisie semi-automatique est logique lorsque vous travaillez avec un grand ensemble de données (des millions de pièces de voiture), tandis que l’utilisation du contrôle ComboBox est logique lorsque vous utilisez un petit ensemble de données (des dizaines de pièces de voiture).
Sélection dans une liste statique d’éléments
Commençons par un exemple simple d’utilisation du contrôle ComboBox. Imaginez que vous souhaitez afficher une liste statique d’éléments dans une liste déroulante. Toutefois, vous souhaitez laisser ouverte la possibilité que la liste ne soit pas complète. Vous souhaitez autoriser un utilisateur à entrer une valeur personnalisée dans la liste.
Nous allons créer une page ASP.NET Web Forms et utiliser le contrôle ComboBox dans la page. Ajoutez la nouvelle page ASP.NET à votre projet et basculez en mode Création.
Si vous souhaitez utiliser le contrôle ComboBox dans la page, vous devez ajouter un contrôle ScriptManager à la page. Faites glisser le contrôle ScriptManager de sous l’onglet Extensions AJAX sur la surface Designer. Vous devez ajouter le contrôle ScriptManager en haut de la page ; vous pouvez l’ajouter immédiatement sous la balise de formulaire> côté <serveur d’ouverture.
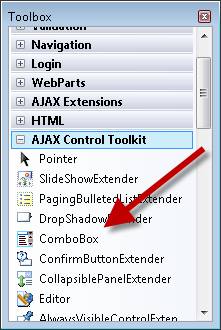
Ensuite, faites glisser le contrôle ComboBox sur la page. Vous trouverez le contrôle ComboBox dans la boîte à outils avec les autres contrôles ajax Control Toolkit et extendeurs de contrôle (voir figure1).
Figure 01 : Sélection du contrôle ComboBox dans la boîte à outils (Cliquer pour afficher l’image en taille réelle)
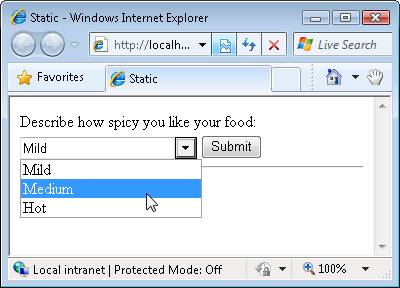
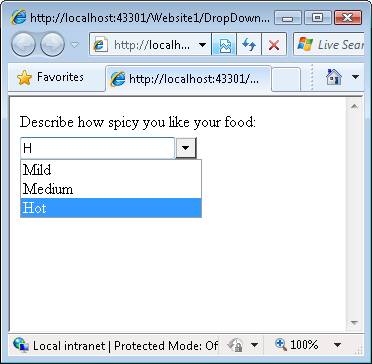
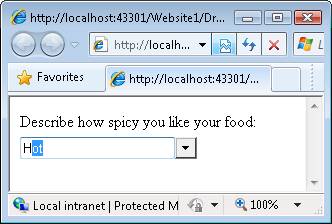
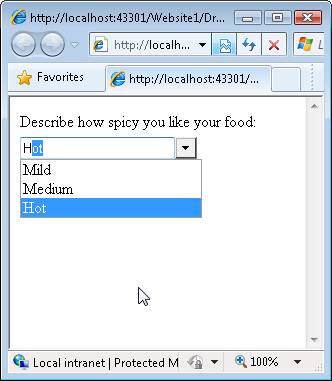
Nous allons utiliser le contrôle ComboBox pour afficher une liste statique de choix. L’utilisateur peut sélectionner un niveau particulier de piquant pour sa nourriture à partir d’une liste de trois choix : Doux, Moyen et Chaud (voir la figure 2).
Figure 02 : Sélection dans une liste statique d’éléments (Cliquer pour afficher l’image en taille réelle)
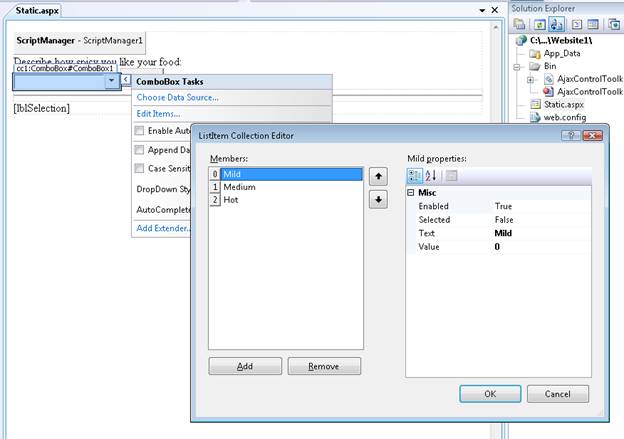
Vous pouvez ajouter ces choix au contrôle ComboBox de deux façons. Tout d’abord, vous sélectionnez l’option de tâche Modifier les options lorsque vous pointez la souris sur le contrôle en mode Création et ouvrez l’Éditeur d’élément (voir figure 3).
Figure 03 : Modification d’éléments ComboBox (Cliquer pour afficher l’image en taille réelle)
La deuxième option consiste à ajouter la liste d’éléments entre les balises asp:ComboBox> d’ouverture et de fermeture <dans la vue Source. La page de la liste 1 contient la liste déroulante mise à jour qui contient la liste des éléments.
Listing 1 - Static.aspx
<%@ Page Language="VB" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
lblSelection.Text = "You picked " & ComboBox1.SelectedItem.Text
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Static</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
Describe how spicy you like your food:
<br />
<cc1:ComboBox ID="ComboBox1" runat="server">
<asp:ListItem Text="Mild" Value="0" />
<asp:ListItem Text="Medium" Value="1" />
<asp:ListItem Text="Hot" Value="2" />
</cc1:ComboBox>
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<hr />
<asp:Label
ID="lblSelection"
Runat="server" />
</div>
</form>
</body>
</html>
Lorsque vous ouvrez la page dans la liste 1, vous pouvez sélectionner l’une des options préexistantes dans comboBox. En d’autres termes, comboBox fonctionne comme un contrôle DropDownList.
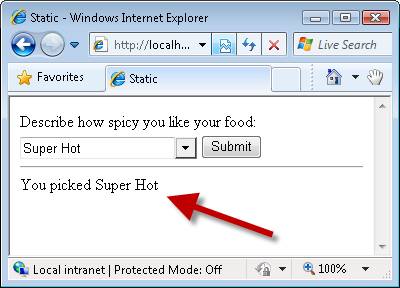
Toutefois, vous avez également la possibilité d’entrer un nouveau choix (par exemple, Super Épicé) qui ne figure pas dans la liste existante. Par conséquent, le contrôle ComboBox fonctionne également comme un contrôle TextBox.
Que vous choisissiez un élément préexistant ou que vous entrez un élément personnalisé, lorsque vous envoyez le formulaire, votre choix s’affiche dans le contrôle d’étiquette. Lorsque vous envoyez le formulaire, le gestionnaire de btnSubmit_Click exécute et met à jour l’étiquette (voir la figure 4).
Figure 04 : Affichage de l’élément sélectionné (Cliquer pour afficher l’image en taille réelle)
ComboBox prend en charge les mêmes propriétés que le contrôle DropDownList pour récupérer l’élément sélectionné après l’envoi d’un formulaire :
- SelectedItem.Text : affiche la valeur de la propriété Text de l’élément sélectionné.
- SelectedItem.Value : affiche la valeur de la propriété Value de l’élément sélectionné ou affiche le texte tapé dans le ComboBox.
- SelectedValue : identique à SelectedItem.Value, sauf que cette propriété vous permet de spécifier l’élément sélectionné (initial) par défaut.
Si vous tapez un choix personnalisé dans comboBox, le choix personnalisé est affecté aux propriétés SelectedItem.Text et SelectedItem.Value.
Sélection de la liste des éléments de la base de données
Vous pouvez récupérer la liste des éléments affichés par comboBox à partir d’une base de données. Par exemple, vous pouvez lier comboBox à un contrôle SqlDataSource, un contrôle ObjectDataSource, un LinqDataSource ou un EntityDataSource.
Imaginez que vous souhaitez afficher une liste de films dans un comboBox. Vous souhaitez récupérer la liste des films à partir de la table de base de données Movies. Procédez comme suit :
- Créer une page nommée Movies.aspx
- Ajoutez un contrôle ScriptManager à la page en faisant glisser scriptManager à partir de sous l’onglet Extensions AJAX de la boîte à outils vers la page.
- Ajoutez un contrôle ComboBox à la page en le faisant glisser sur la page.
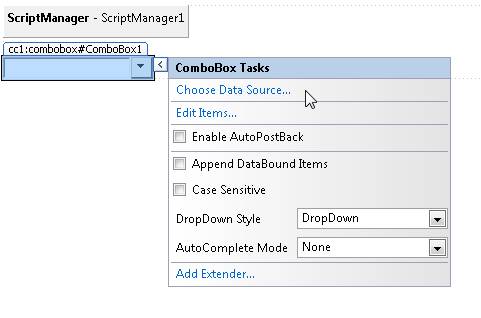
- En mode Création, placez votre souris sur le contrôle ComboBox et sélectionnez l’option Choisir une tâche de source de données (voir figure 5). L’Assistant Configuration de la source de données est lancé.
- À l’étape Choisir une source de données , sélectionnez l’option <Nouvelle source de> données.
- À l’étape Choisir un type de source de données , sélectionnez Base de données.
- À l’étape Choisir votre connexion de données , sélectionnez votre base de données (par exemple, MoviesDB.mdf).
- À l’étape Enregistrer la chaîne de connexion dans le fichier de configuration de l’application , sélectionnez l’option permettant d’enregistrer votre chaîne de connexion.
- À l’étape Configurer l’instruction Select , sélectionnez la table de base de données Movies, puis sélectionnez toutes les colonnes.
- À l’étape Tester la requête , cliquez sur le bouton Terminer.
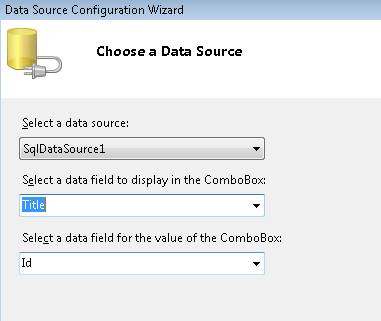
- À l’étape Choisir une source de données , sélectionnez la colonne Titre du champ à afficher et la colonne Id pour le champ de données (voir figure).
- Cliquez sur le bouton OK pour fermer l’Assistant.
Figure 05 : Choix d’une source de données (Cliquer pour afficher l’image en taille réelle)
Figure 06 : Choix des champs texte et valeur des données (Cliquer pour afficher l’image en taille réelle)
Après avoir effectué les étapes ci-dessus, comboBox est lié à un contrôle SqlDataSource qui représente les films de la table de base de données Movies. La source de la page ressemble à listing 2 (j’ai nettoyé la mise en forme un peu).
Listing 2 - Movies.aspx
<%@ Page Language="VB" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<br />
Select your favorite movie:
<br />
<cc1:ComboBox
ID="ComboBox1"
DataSourceID="SqlDataSource1"
DataTextField="Title"
DataValueField="Id"
MaxLength="0"
runat="server" >
</cc1:ComboBox>
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Movies]"
runat="server">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
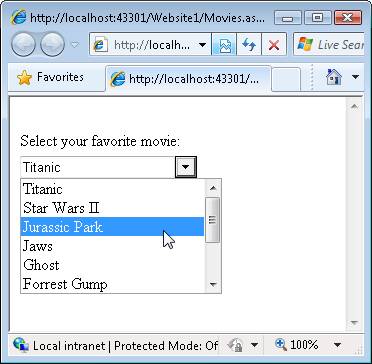
Notez que le contrôle ComboBox a une propriété DataSourceID qui pointe vers le contrôle SqlDataSource. Lorsque vous ouvrez la page dans un navigateur, la liste des films de la base de données s’affiche (voir la figure 7). Vous pouvez choisir un film dans la liste ou entrer un nouveau film en tapant le film dans comboBox.
Figure 07 : Affichage d’une liste de films (Cliquer pour afficher une image en taille réelle)
Définition de la propriété DropDownStyle
Vous pouvez utiliser la propriété ComboBox DropDownStyle pour modifier le comportement de l’objet ComboBox. Cette propriété accepte les valeurs possibles :
- DropDown : (valeur par défaut) L’objet ComboBox affiche une liste déroulante lorsque vous cliquez sur la flèche et que vous pouvez entrer une valeur personnalisée.
- Simple : l’objet ComboBox affiche automatiquement une liste déroulante et vous pouvez entrer une valeur personnalisée.
- DropDownList : le contrôle ComboBox fonctionne comme un contrôle DropDownList.
La différence entre DropDown et Simple est lorsque la liste d’éléments est affichée. Dans le cas de Simple, la liste s’affiche immédiatement lorsque vous déplacez le focus sur comboBox. Dans le cas de DropDown, vous devez cliquer sur la flèche pour afficher la liste des éléments.
La valeur DropDownList fait fonctionner le contrôle ComboBox comme un contrôle DropDownList standard. Toutefois, il y a une différence importante ici. Les versions antérieures d’Internet Explorer affichent un contrôle DropDownList avec un z-index infini afin que le contrôle s’affiche devant tout contrôle placé devant lui. Étant donné que comboBox affiche une balise HTML <div> au lieu d’une balise de sélection> HTML<, la zone ComboBox respecte correctement l’ordre de plan.
Définition de l’AutoCompleteMode
Vous utilisez la propriété ComboBox AutoCompleteMode pour spécifier ce qui se passe quand quelqu’un tape du texte dans le ComboBox. Cette propriété accepte les valeurs possibles suivantes :
- Aucun : (valeur par défaut) La zone combobox ne fournit aucun comportement de saisie semi-automatique.
- Suggestion : le ComboBox affiche la liste et met en surbrillance l’élément correspondant dans la liste (voir la figure 8).
- Append : l’élément ComboBox n’affiche pas la liste et ajoute l’élément correspondant de la liste à ce que vous avez tapé (voir la figure 9).
- SuggestAppend : l’objet ComboBox affiche la liste et ajoute l’élément correspondant de la liste à ce que vous avez tapé (voir la figure 10).
Figure 08 : Le comboBox fait une suggestion (Cliquer pour afficher l’image en taille réelle)
Figure 09 : ComboBox ajoute le texte correspondant (Cliquez pour afficher l’image en taille réelle)
Figure 10 : ComboBox suggère et ajoute(Cliquer pour afficher l’image en taille réelle)
Résumé
Dans ce tutoriel, vous avez appris à utiliser le contrôle ComboBox pour afficher un ensemble fixe d’éléments. Nous avons lié le contrôle ComboBox à un ensemble statique d’éléments et à une table de base de données. Enfin, vous avez appris à modifier le comportement de comboBox en définissant ses propriétés DropDownStyle et AutoCompleteMode.