Création d’un contrôle Rating (C#)
par Christian Wenz
De nombreux sites web, de l’e-commerce aux sites communautaires, proposent à leurs utilisateurs de noter des articles ou des articles. Cela nécessite généralement un effort de codage, mais nous disposons du Kit de ressources de contrôle.
Vue d’ensemble
De nombreux sites web, de l’e-commerce aux sites communautaires, proposent à leurs utilisateurs de noter des articles ou des articles. Cela nécessite généralement un effort de codage, mais nous disposons du Kit de ressources de contrôle.
Étapes
Tout d’abord, vous avez besoin (au moins) de deux types d’images : l’un pour un élément d’évaluation rempli et l’autre pour un élément d’évaluation vide. Un élément d’évaluation est généralement un star ou un smiley. Pour ce scénario, vous trouverez trois fichiers, smiley.png et empty.png et smiley-done.png dans le cadre des téléchargements de code source de ce didacticiel.
Ensuite, créez un fichier ASP.NET et commencez par y ajouter un ScriptManager contrôle :
<asp:ScriptManager ID="asm" runat="server" />
Ensuite, ajoutez le Rating contrôle à partir du ASP.NET kit de ressources de contrôle AJAX. Les attributs suivants doivent être définis pour cet exemple :
CurrentRatingévaluation initiale à utiliserMaxRatingl’évaluation maximaleEmptyStarCssClassclasse CSS à utiliser lorsqu’un élément d’évaluation ( star ) est videFilledStarCssClassclasse CSS à utiliser lorsqu’un élément d’évaluation ( star ) est renseignéStarCssClassclasse CSS à utiliser pour une statistique visibleWaitingStarCssClassclasse CSS à utiliser pendant qu’une évaluation star est renvoyée au serveur
Voici le balisage qui crée un contrôle d’évaluation avec cinq éléments (smileys) dont aucun n’est renseigné initialement :
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
Les trois classes CSS référencées doivent maintenant afficher les fichiers image appropriés, ce qui est facile à faire à l’aide de CSS :
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
Assurez-vous de fournir la largeur et la hauteur des trois images, sinon l’affichage peut sembler un peu gâché.
Enfin, le résultat de l’évaluation doit être affiché à l’utilisateur (ou, au moins, enregistré dans une base de données). Ajoutez donc une étiquette pour la sortie d’un message texte et un bouton Envoyer pour publier le formulaire d’évaluation sur le serveur :
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
Dans le code côté serveur, accédez au contrôle Rating via son ID , puis accédez à sa CurrentRating propriété qui est le nombre des éléments d’évaluation sélectionnés, dans notre exemple une valeur comprise entre 0 et 5.
<script runat="server">
void Page_Load()
{
if (Page.IsPostBack)
{
Label1.Text = "Your rating: " + r1.CurrentRating;
}
}
</script>
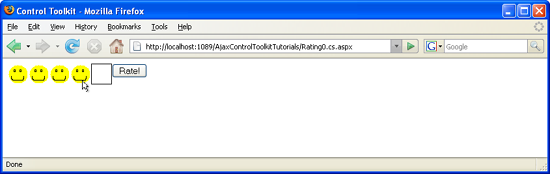
Enregistrez la page et chargez-la dans votre navigateur. Lorsque vous pointez sur les éléments d’évaluation (initialement vides), un effet JavaScript se produit : l’évaluation change. Lorsque vous cliquez sur l’ensemble d’étoiles, l’évaluation actuelle est conservée. Enfin, lorsque vous envoyez le formulaire, le code côté serveur génère l’évaluation sélectionnée.
Création d’un système d’évaluation avec un code minimal (cliquer pour afficher l’image en taille réelle)