Utilisation des modèles FormView (VB)
par Scott Mitchell
Contrairement à DetailsView, formView n’est pas composé de champs. Au lieu de cela, formView est rendu à l’aide de modèles. Dans ce tutoriel, nous allons examiner l’utilisation du contrôle FormView pour présenter un affichage moins rigide des données.
Introduction
Dans les deux derniers tutoriels, nous avons vu comment personnaliser les sorties des contrôles GridView et DetailsView à l’aide de TemplateFields. Les Champs de modèles permettent de personnaliser fortement le contenu d’un champ spécifique, mais à la fin, gridView et DetailsView ont une apparence plutôt boxy, semblable à une grille. Pour de nombreux scénarios, une disposition semblable à une grille est idéale, mais parfois un affichage plus fluide et moins rigide est nécessaire. Lors de l’affichage d’un enregistrement unique, une disposition aussi fluide est possible à l’aide du contrôle FormView.
Contrairement à DetailsView, formView n’est pas composé de champs. Vous ne pouvez pas ajouter un objet BoundField ou TemplateField à un Objet FormView. Au lieu de cela, formView est rendu à l’aide de modèles. Considérez FormView comme un contrôle DetailsView qui contient un seul TemplateField. FormView prend en charge les modèles suivants :
ItemTemplateutilisé pour afficher l’enregistrement particulier affiché dans formViewHeaderTemplatepermet de spécifier une ligne d’en-tête facultativeFooterTemplateutilisé pour spécifier une ligne de pied de page facultativeEmptyDataTemplatelorsque le FormView n’a pas d’enregistrementsDataSource, leEmptyDataTemplateest utilisé à laItemTemplateplace du pour afficher le balisage du contrôlePagerTemplatepeut être utilisé pour personnaliser l’interface de pagination pour les FormViews pour utilisent la paginationEditItemTemplate/InsertItemTemplatepermet de personnaliser l’interface d’édition ou d’insertion pour les FormViews qui prennent en charge ces fonctionnalités
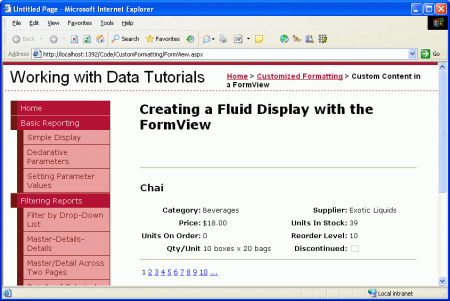
Dans ce tutoriel, nous allons examiner l’utilisation du contrôle FormView pour présenter un affichage moins rigide des produits. Au lieu d’avoir des champs pour le nom, la catégorie, le fournisseur, etc., les formView affichent ces valeurs à l’aide d’une combinaison d’un élément d’en-tête ItemTemplate et d’un <table> élément (voir la figure 1).
Figure 1 : Le FormView sort de la disposition Grid-Like vue dans DetailsView (cliquez pour afficher l’image en taille réelle)
Étape 1 : Liaison des données à FormView
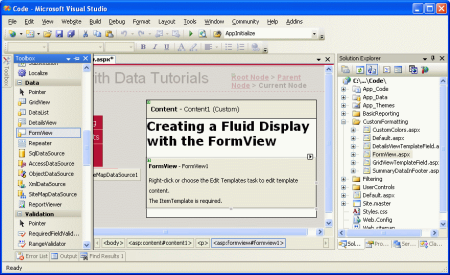
Ouvrez la FormView.aspx page et faites glisser un Objet FormView de la boîte à outils vers le Designer. Lors de l’ajout de FormView pour la première fois, il apparaît sous la forme d’une zone grise, nous indiquant qu’un ItemTemplate est nécessaire.
Figure 2 : Le FormView ne peut pas être rendu dans le Designer jusqu’à ce qu’un ItemTemplate soit fourni (cliquez pour afficher l’image en taille réelle)
Le ItemTemplate peut être créé manuellement (via la syntaxe déclarative) ou peut être créé automatiquement en liant formView à un contrôle de source de données via le Designer. Cette propriété créée ItemTemplate automatiquement contient du code HTML qui répertorie le nom de chaque champ et un contrôle Label dont Text la propriété est liée à la valeur du champ. Cette approche crée également automatiquement un InsertItemTemplate et EditItemTemplate, qui sont tous deux remplis avec des contrôles d’entrée pour chacun des champs de données retournés par le contrôle de source de données.
Si vous souhaitez créer automatiquement le modèle, à partir de la balise active de FormView, ajoutez un nouveau contrôle ObjectDataSource qui appelle la méthode de GetProducts() la ProductsBLL classe. Cela crée un FormView avec , ItemTemplateInsertItemTemplateet EditItemTemplate. Dans la vue Source, supprimez et, car nous ne sommes pas intéressés par la création d’un FormView qui prend en charge la InsertItemTemplateEditItemTemplate modification ou l’insertion. Ensuite, effacez le balisage dans le ItemTemplate afin que nous ayons une ardoise propre à partir de laquelle travailler.
Si vous préférez générer manuellement, ItemTemplate vous pouvez ajouter et configurer l’ObjetDataSource en le faisant glisser de la boîte à outils vers le Designer. Toutefois, ne définissez pas la source de données de FormView à partir du Designer. Au lieu de cela, accédez à la vue Source et définissez manuellement la propriété de DataSourceID FormView sur la ID valeur de l’ObjetDataSource. Ensuite, ajoutez manuellement le ItemTemplate.
Quelle que soit l’approche que vous avez décidé d’adopter, à ce stade, le balisage déclaratif de votre FormView doit ressembler à ceci :
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Prenez un moment pour case activée la case à cocher Activer la pagination dans la balise active de FormView. Cela ajoute l’attribut AllowPaging="True" à la syntaxe déclarative de FormView. Définissez également la propriété sur EnableViewState False.
Étape 2 : Définition duItemTemplate balisage du
Avec formView lié au contrôle ObjectDataSource et configuré pour prendre en charge la pagination, nous sommes prêts à spécifier le contenu du ItemTemplate. Pour ce tutoriel, nous allons afficher le nom du produit dans un <h3> en-tête. Ensuite, nous allons utiliser un code HTML <table> pour afficher les propriétés de produit restantes dans une table de quatre colonnes où les première et troisième colonnes répertorient les noms des propriétés et les deuxième et quatrième répertorient leurs valeurs.
Ce balisage peut être entré via l’interface d’édition de modèle de FormView dans le Designer ou entré manuellement via la syntaxe déclarative. Lorsque vous travaillez avec des modèles, il est généralement plus rapide d’utiliser directement la syntaxe déclarative, mais n’hésitez pas à utiliser la technique avec laquelle vous êtes le plus à l’aise.
Le balisage suivant montre le balisage déclaratif FormView une fois la ItemTemplatestructure de FormView terminée :
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Notez que la syntaxe de liaison de données , <%# Eval("ProductName") %>par exemple, peut être injectée directement dans la sortie du modèle. Autrement dit, elle n’a pas besoin d’être affectée à la propriété d’un Text contrôle Label. Par exemple, nous avons la ProductName valeur affichée dans un <h3> élément à l’aide <h3><%# Eval("ProductName") %></h3>de , qui pour le produit Chai s’affiche sous la forme <h3>Chai</h3>.
Les ProductPropertyLabel classes CSS et ProductPropertyValue sont utilisées pour spécifier le style des noms et valeurs des propriétés de produit dans .<table> Ces classes CSS sont définies dans et entraînent la mise en Styles.css gras et l’alignement à droite des noms de propriétés, et l’ajout d’un remplissage droit aux valeurs de propriété.
Étant donné qu’aucun champ CheckBoxField n’est disponible avec FormView, pour afficher la Discontinued valeur sous la forme d’une case à cocher, nous devons ajouter notre propre contrôle CheckBox. La Enabled propriété est définie sur False, ce qui la rend en lecture seule, et la propriété checkBox Checked est liée à la valeur du champ de Discontinued données.
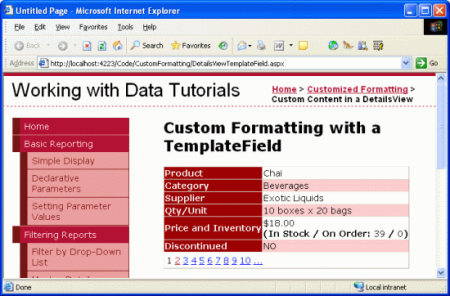
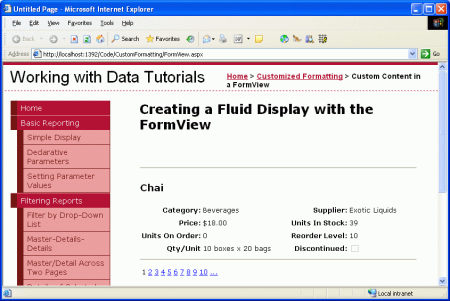
Avec l’ensemble ItemTemplate , les informations sur le produit sont affichées de manière beaucoup plus fluide. Comparez la sortie DetailsView du dernier tutoriel (Figure 3) avec la sortie générée par formView dans ce didacticiel (Figure 4).
Figure 3 : Sortie DetailsView rigide (cliquer pour afficher l’image en taille réelle)
Figure 4 : Sortie Fluid FormView (cliquer pour afficher l’image en taille réelle)
Résumé
Bien que les contrôles GridView et DetailsView puissent avoir leur sortie personnalisée à l’aide de TemplateFields, les deux présentent toujours leurs données dans un format boxy semblable à une grille. Pour les moments où un enregistrement doit être affiché à l’aide d’une disposition moins rigide, formView est un choix idéal. Comme DetailsView, formView restitue un seul enregistrement à partir de son DataSource, mais contrairement à DetailsView, il est composé uniquement de modèles et ne prend pas en charge les champs.
Comme nous l’avons vu dans ce tutoriel, FormView permet une disposition plus flexible lors de l’affichage d’un enregistrement unique. Dans les prochains tutoriels, nous examinerons les contrôles DataList et Repeater, qui offrent le même niveau de flexibilité que FormsView, mais qui sont en mesure d’afficher plusieurs enregistrements (comme GridView).
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui se trouve à l’adresse http://ScottOnWriting.NET.
Remerciements spéciaux à
Cette série de tutoriels a été examinée par de nombreux réviseurs utiles. Le réviseur principal de ce tutoriel était E.R. Gilmore. Vous souhaitez consulter mes prochains articles MSDN ? Si c’est le cas, déposez-moi une ligne à mitchell@4GuysFromRolla.com.