Limitation des fonctionnalités de modification des données en fonction de l’utilisateur (C#)
par Scott Mitchell
Dans une application web qui permet aux utilisateurs de modifier des données, différents comptes d’utilisateur peuvent avoir des privilèges de modification des données différents. Dans ce tutoriel, nous allons examiner comment ajuster dynamiquement les fonctionnalités de modification des données en fonction de l’utilisateur visiteur.
Introduction
Un certain nombre d’applications web prennent en charge les comptes d’utilisateur et fournissent différentes options, rapports et fonctionnalités en fonction de l’utilisateur connecté. Par exemple, avec nos tutoriels, nous pourrions permettre aux utilisateurs des entreprises fournisseurs de se connecter au site et de mettre à jour des informations générales sur leurs produits ( leur nom et leur quantité par unité, peut-être ) ainsi que des informations sur le fournisseur, telles que le nom de leur entreprise, l’adresse, les informations de la personne de contact, etc. En outre, nous pourrions inclure certains comptes d’utilisateur pour les personnes de notre entreprise afin qu’elles puissent se connecter et mettre à jour les informations de produit telles que les unités sur les stocks, le niveau de réorganisation, etc. Notre application web peut également autoriser les utilisateurs anonymes à visiter (personnes qui ne se sont pas connectées), mais les limiterait à l’affichage des données. Avec un tel système de compte d’utilisateur en place, nous souhaitons que les contrôles Web de données de nos pages ASP.NET offrent les fonctionnalités d’insertion, de modification et de suppression appropriées pour l’utilisateur actuellement connecté.
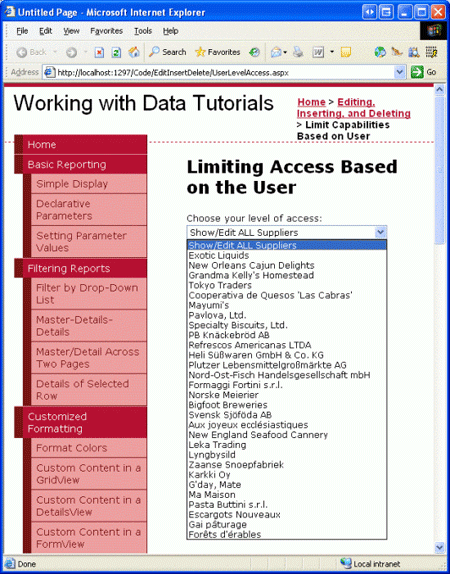
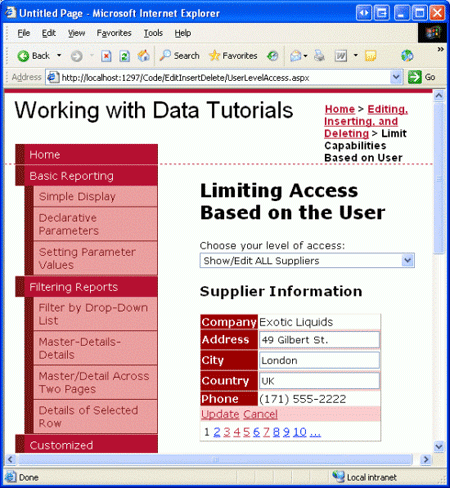
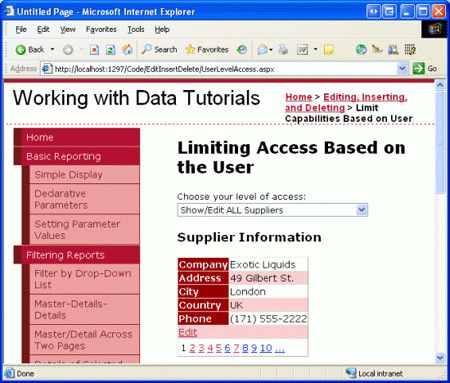
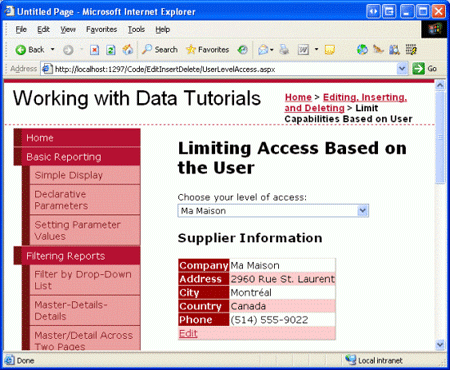
Dans ce tutoriel, nous allons examiner comment ajuster dynamiquement les fonctionnalités de modification des données en fonction de l’utilisateur visiteur. En particulier, nous allons créer une page qui affiche les informations des fournisseurs dans un DetailsView modifiable ainsi qu’un GridView qui répertorie les produits fournis par le fournisseur. Si l’utilisateur qui visite la page provient de notre entreprise, il peut : afficher les informations du fournisseur ; modifier leur adresse ; et modifier les informations pour tout produit fourni par le fournisseur. Toutefois, si l’utilisateur appartient à une entreprise particulière, il peut uniquement afficher et modifier ses propres informations d’adresse et ne peut modifier que ses produits qui n’ont pas été marqués comme ayant été abandonnés.
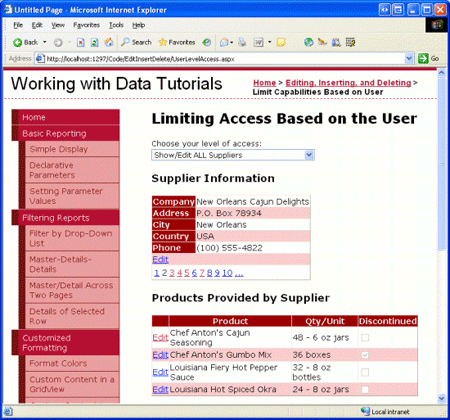
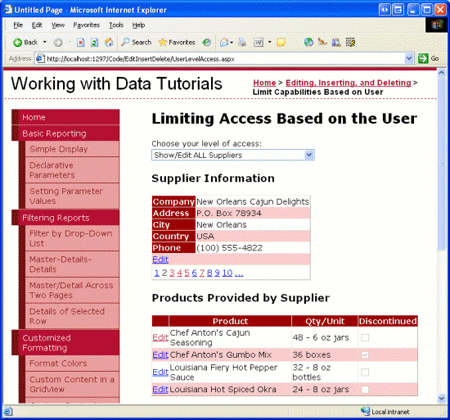
Figure 1 : Un utilisateur de notre entreprise peut modifier n’importe quelle information de fournisseur (cliquez pour afficher l’image en taille réelle)
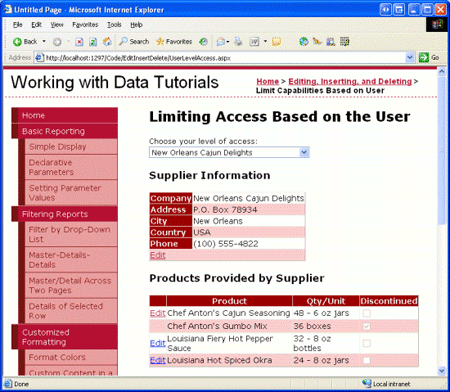
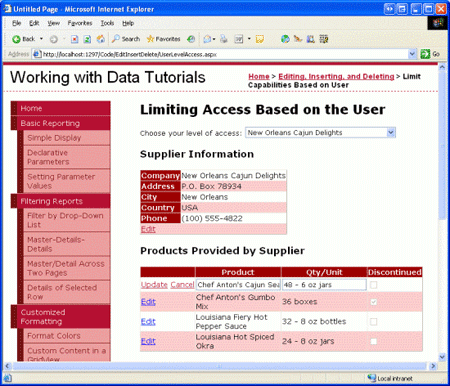
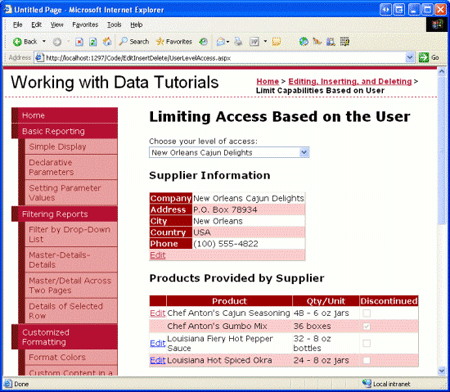
Figure 2 : Un utilisateur d’un fournisseur particulier peut uniquement afficher et modifier ses informations (cliquer pour afficher l’image en taille réelle)
Commençons !
Notes
ASP.NET système d’appartenance 2.0 s fournit une plateforme standardisée et extensible pour la création, la gestion et la validation de comptes d’utilisateur. Étant donné qu’un examen du système d’adhésion dépasse le cadre de ces tutoriels, ce tutoriel « falsifie » l’appartenance en permettant aux visiteurs anonymes de choisir s’ils proviennent d’un fournisseur particulier ou de notre entreprise. Pour plus d’informations sur l’appartenance, reportez-vous à ma série d’articles Examen des ASP.NET 2.0 s Appartenance, rôles et profil .
Étape 1 : Autoriser l’utilisateur à spécifier ses droits d’accès
Dans une application web réelle, les informations de compte d’un utilisateur indiquent s’il a travaillé pour notre entreprise ou pour un fournisseur particulier, et ces informations sont accessibles par programmation à partir de nos pages de ASP.NET une fois que l’utilisateur s’est connecté au site. Ces informations peuvent être capturées via ASP.NET système de rôles 2.0 s, en tant qu’informations de compte au niveau de l’utilisateur via le système de profil ou par des moyens personnalisés.
Étant donné que l’objectif de ce tutoriel est de démontrer l’ajustement des fonctionnalités de modification des données en fonction de l’utilisateur connecté, et n’est pas destiné à présenter ASP.NET l’appartenance, les rôles et les systèmes de profil 2.0, nous allons utiliser un mécanisme très simple pour déterminer les fonctionnalités de l’utilisateur qui visite la page - une liste déroulante à partir de laquelle l’utilisateur peut indiquer s’il doit être en mesure d’afficher et de modifier les informations des fournisseurs ou, sinon, quelles informations de fournisseur particuliers ils peuvent afficher et modifier. Si l’utilisateur indique qu’il peut afficher et modifier toutes les informations sur les fournisseurs (par défaut), il peut parcourir tous les fournisseurs, modifier les informations d’adresse du fournisseur et modifier le nom et la quantité par unité pour tout produit fourni par le fournisseur sélectionné. Si l’utilisateur indique qu’il ne peut afficher et modifier qu’un fournisseur particulier, il ne peut afficher que les détails et les produits de ce fournisseur et ne peut mettre à jour que le nom et la quantité d’informations par unité pour les produits qui ne sont pas abandonnés.
Notre première étape de ce tutoriel consiste donc à créer cette Liste déroulante et à la remplir avec les fournisseurs dans le système. Ouvrez la UserLevelAccess.aspx page dans le EditInsertDelete dossier, ajoutez un DropDownList dont ID la propriété est définie sur Suppliers, puis liez cette liste déroulante à un nouvel ObjetDataSource nommé AllSuppliersDataSource.
Figure 3 : Créer un objetDataSource nommé AllSuppliersDataSource (cliquer pour afficher l’image en taille réelle)
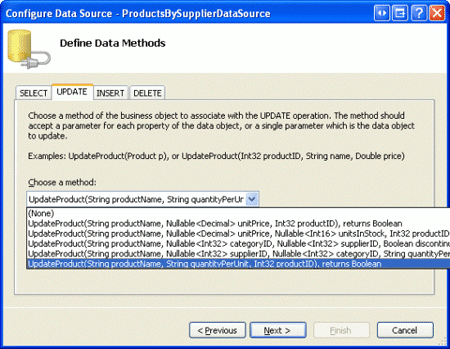
Étant donné que nous voulons que cette liste DropDownList inclue tous les fournisseurs, configurez ObjectDataSource pour appeler la SuppliersBLL méthode de classe s GetSuppliers() . Vérifiez également que la méthode ObjectDataSource Update() est mappée à la méthode de classe SuppliersBLL , UpdateSupplierAddress car cette ObjectDataSource sera également utilisée par le DetailsView que nous ajouterons à l’étape 2.
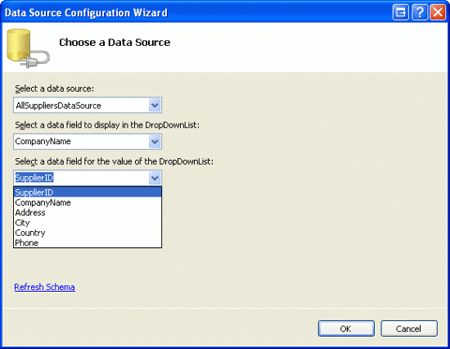
Après avoir terminé l’Assistant ObjectDataSource, effectuez les étapes en configurant la Suppliers Liste déroulante de telle sorte qu’elle affiche le CompanyName champ de données et utilise le SupplierID champ de données comme valeur pour chaque ListItem.
Figure 4 : Configurer la Suppliers liste déroulante pour utiliser les CompanyName champs de données et SupplierID (cliquer pour afficher l’image en taille réelle)
À ce stade, le DropDownList répertorie les noms d’entreprise des fournisseurs dans la base de données. Toutefois, nous devons également inclure une option « Afficher/modifier TOUS les fournisseurs » dans la liste déroulante. Pour ce faire, définissez la propriété de AppendDataBoundItems DropDownList surtrue, puis ajoutez un ListItem dont Text la propriété est « Afficher/Modifier TOUS les fournisseurs » et dont la valeur est -1.Suppliers Vous pouvez l’ajouter directement via le balisage déclaratif ou via le Designer en accédant au Fenêtre Propriétés et en cliquant sur les points de suspension dans la propriété DropDownList sItems.
Notes
Reportez-vous au tutoriel Master/Detail Filtering With a DropDownList pour une discussion plus détaillée sur l’ajout d’un élément Sélectionner tout à une liste déroulante de flux de données.
Une fois la AppendDataBoundItems propriété définie et le ListItem ajouté, le balisage déclaratif de DropDownList doit ressembler à :
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
La figure 5 montre une capture d’écran de notre progression actuelle, lorsqu’elle est consultée via un navigateur.
Figure 5 : La Suppliers liste déroulante contient un afficher tout ListItem, plus un pour chaque fournisseur (cliquez pour afficher l’image en taille réelle)
Étant donné que nous voulons mettre à jour l’interface utilisateur immédiatement après que l’utilisateur a modifié sa sélection, définissez la Suppliers propriété trueDropDownList sur AutoPostBack . À l’étape 2, nous allons créer un contrôle DetailsView qui affichera les informations pour les fournisseurs en fonction de la sélection DropDownList. Ensuite, à l’étape 3, nous allons créer un gestionnaire d’événements pour cet événement DropDownList SelectedIndexChanged , dans lequel nous allons ajouter du code qui lie les informations de fournisseur appropriées au DetailsView en fonction du fournisseur sélectionné.
Étape 2 : Ajout d’un contrôle DetailsView
Nous allons utiliser un DetailsView pour afficher les informations du fournisseur. Pour l’utilisateur qui peut afficher et modifier tous les fournisseurs, DetailsView prend en charge la pagination, ce qui permet à l’utilisateur d’parcourir les informations du fournisseur un enregistrement à la fois. Toutefois, si l’utilisateur travaille pour un fournisseur particulier, detailsView affiche uniquement les informations de ce fournisseur et n’inclut pas d’interface de pagination. Dans les deux cas, l’objet DetailsView doit permettre à l’utilisateur de modifier les champs d’adresse, de ville et de pays du fournisseur.
Ajoutez un DetailsView à la page sous DropDownList Suppliers , définissez sa ID propriété sur SupplierDetailset liez-la à l’ObjetDataSource AllSuppliersDataSource créé à l’étape précédente. Ensuite, case activée les cases Activer la pagination et Activer la modification de la balise active DetailsView.
Notes
Si vous ne voyez pas d’option Activer la modification dans la balise active DetailsView, c’est parce que vous n’avez pas mappé la méthode ObjectDataSource à Update() la SuppliersBLL méthode class s UpdateSupplierAddress . Prenez un moment pour revenir en arrière et effectuer cette modification de configuration, après quoi l’option Activer la modification doit apparaître dans la balise active DetailsView.
Étant donné que la SuppliersBLL méthode s de classe n’accepte UpdateSupplierAddress que quatre paramètres - supplierID, address, cityet country - modifiez les BoundFields DetailsView de sorte que les CompanyName et Phone BoundFields soient en lecture seule. En outre, supprimez l’objet SupplierID BoundField. Enfin, ObjectDataSource AllSuppliersDataSource a actuellement sa OldValuesParameterFormatString propriété définie sur original_{0}. Prenez un moment pour supprimer complètement ce paramètre de propriété de la syntaxe déclarative ou définissez-le sur la valeur par défaut, {0}.
Après avoir SupplierDetails configuré DetailsView et AllSuppliersDataSource ObjectDataSource, nous aurons le balisage déclaratif suivant :
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
À ce stade, le DetailsView peut être paginé et les informations d’adresse du fournisseur sélectionnés peuvent être mises à jour, quelle que soit la sélection effectuée dans la Suppliers liste déroulante (voir figure 6).
Figure 6 : Toutes les informations des fournisseurs peuvent être consultées et leur adresse mise à jour (cliquez pour afficher l’image en taille réelle)
Étape 3 : Affichage uniquement des informations du fournisseur sélectionné
Notre page affiche actuellement les informations pour tous les fournisseurs, qu’un fournisseur particulier ait ou non été sélectionné dans la Suppliers liste déroulante. Pour afficher uniquement les informations du fournisseur sélectionné, nous devons ajouter un autre ObjetDataSource à notre page, qui récupère des informations sur un fournisseur particulier.
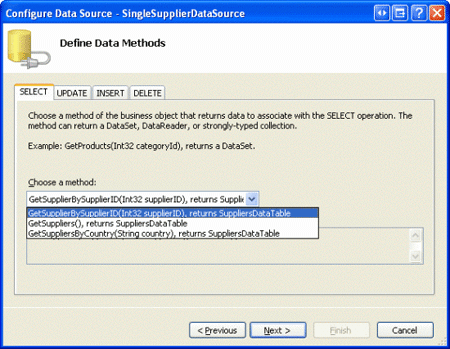
Ajoutez un nouvel ObjetDataSource à la page, en le nommant SingleSupplierDataSource. À partir de sa balise active, cliquez sur le lien Configurer la source de données et faites-lui utiliser la SuppliersBLL méthode class s GetSupplierBySupplierID(supplierID) . Comme avec ObjectDataSource AllSuppliersDataSource , la SingleSupplierDataSource méthode ObjectDataSource s est Update() mappée à la méthode de classe SuppliersBLL s UpdateSupplierAddress .
Figure 7 : Configurer ObjectDataSource SingleSupplierDataSource pour utiliser la GetSupplierBySupplierID(supplierID) méthode (Cliquer pour afficher l’image en taille réelle)
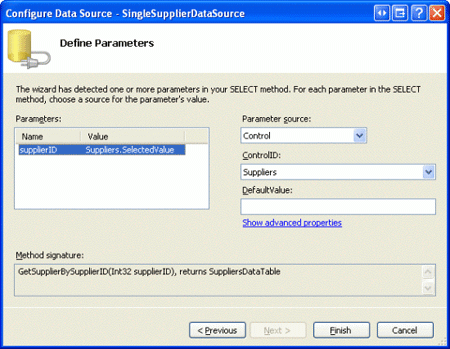
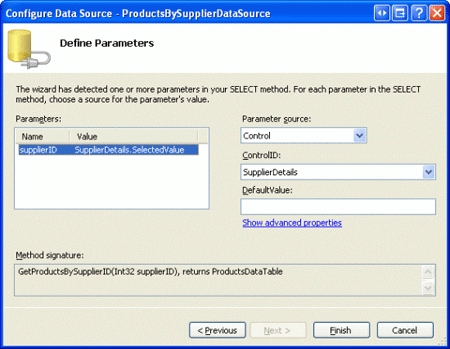
Ensuite, nous sommes invités à spécifier la source du paramètre pour le paramètre d’entrée de la GetSupplierBySupplierID(supplierID)supplierID méthode. Étant donné que nous voulons afficher les informations du fournisseur sélectionné dans dropDownList, utilisez la Suppliers propriété s de SelectedValue DropDownList comme source de paramètre.
Figure 8 : Utiliser la Suppliers liste déroulante comme source de supplierID paramètre (cliquer pour afficher l’image en taille réelle)
Même avec ce deuxième ObjectDataSource ajouté, le contrôle DetailsView est actuellement configuré pour toujours utiliser ObjectDataSource AllSuppliersDataSource . Nous devons ajouter une logique pour ajuster la source de données utilisée par DetailsView en fonction de l’élément Suppliers DropDownList sélectionné. Pour ce faire, créez un gestionnaire d’événements SelectedIndexChanged pour suppliers DropDownList. Vous pouvez le créer plus facilement en double-cliquant sur la liste déroulante dans le Designer. Ce gestionnaire d’événements doit déterminer la source de données à utiliser et doit lier les données au DetailsView. Pour ce faire, utilisez le code suivant :
protected void Suppliers_SelectedIndexChanged(object sender, EventArgs e)
{
if (Suppliers.SelectedValue == "-1")
{
// The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource";
// Reset the page index to show the first record
SupplierDetails.PageIndex = 0;
}
else
// The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource";
// Ensure that the DetailsView is in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly);
// Need to "refresh" the DetailsView
SupplierDetails.DataBind();
}
Le gestionnaire d’événements commence par déterminer si l’option « Afficher/modifier TOUS les fournisseurs » a été sélectionnée. Si c’était le cas, elle définit les SupplierDetails DetailsView sur DataSourceIDAllSuppliersDataSource et retourne l’utilisateur au premier enregistrement dans le jeu de fournisseurs en définissant la PageIndex propriété sur 0. Si, toutefois, l’utilisateur a sélectionné un fournisseur particulier dans la liste déroulante, les DetailsView s sont DataSourceID affectés à SingleSuppliersDataSource. Quelle que soit la source de données utilisée, le SuppliersDetails mode est rétabli en mode lecture seule et les données sont renvoyées au DetailsView par un appel à la SuppliersDetails méthode s du DataBind() contrôle.
Une fois ce gestionnaire d’événements en place, le contrôle DetailsView affiche désormais le fournisseur sélectionné, sauf si l’option « Afficher/Modifier TOUS les fournisseurs » a été sélectionnée, auquel cas tous les fournisseurs peuvent être affichés via l’interface de pagination. La figure 9 montre la page avec l’option « Afficher/Modifier TOUS les fournisseurs » sélectionnée ; notez que l’interface de pagination est présente, ce qui permet à l’utilisateur de visiter et de mettre à jour n’importe quel fournisseur. La figure 10 montre la page avec le fournisseur Ma Maison sélectionné. Seules les informations de Ma Maison sont visibles et modifiables dans ce cas.
Figure 9 : Toutes les informations sur les fournisseurs peuvent être consultées et modifiées (cliquez pour afficher l’image en taille réelle)
Figure 10 : Seules les informations du fournisseur sélectionné peuvent être consultées et modifiées (Cliquez pour afficher l’image en taille réelle)
Notes
Pour ce tutoriel, les contrôles EnableViewState DropDownList et DetailsView doivent être définis sur (valeur par défaut), car les modifications apportées aux true propriétés DropDownList SelectedIndex et DetailsView DataSourceID doivent être mémorisées dans les publications.
Étape 4 : Liste des produits fournisseurs dans un GridView modifiable
Une fois le DetailsView terminé, l’étape suivante consiste à inclure un GridView modifiable qui répertorie les produits fournis par le fournisseur sélectionné. Ce GridView doit autoriser les modifications aux champs et QuantityPerUnit uniquementProductName. En outre, si l’utilisateur qui visite la page provient d’un fournisseur particulier, il ne doit autoriser que les mises à jour des produits qui ne sont pas abandonnés. Pour ce faire, nous devons d’abord ajouter une surcharge de la méthode de la ProductsBLL classe qui UpdateProducts accepte uniquement les ProductIDchamps , ProductNameet QuantityPerUnit en tant qu’entrées. Nous avons parcouru ce processus au préalable dans de nombreux tutoriels. Nous allons donc examiner le code ici, qui doit être ajouté à ProductsBLL:
[System.ComponentModel.DataObjectMethodAttribute(
System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, string quantityPerUnit, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (quantityPerUnit == null)
product.SetQuantityPerUnitNull();
else
product.QuantityPerUnit = quantityPerUnit;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Une fois cette surcharge créée, nous sommes prêts à ajouter le contrôle GridView et son ObjetDataSource associé. Ajoutez un nouveau GridView à la page, définissez sa ID propriété sur ProductsBySupplieret configurez-la pour utiliser un nouvel ObjetDataSource nommé ProductsBySupplierDataSource. Étant donné que nous voulons que gridView répertorie ces produits par le fournisseur sélectionné, utilisez la ProductsBLL méthode class s GetProductsBySupplierID(supplierID) . Mappez également la Update() méthode à la nouvelle UpdateProduct surcharge que nous venons de créer.
Figure 11 : Configurer objectDataSource pour utiliser la UpdateProduct surcharge que vous venez de créer (cliquer pour afficher l’image de taille réelle)
Nous avons de nouveau invité à sélectionner la source de paramètre pour le paramètre d’entrée de la GetProductsBySupplierID(supplierID)supplierID méthode. Étant donné que nous voulons afficher les produits du fournisseur sélectionné dans DetailsView, utilisez la SuppliersDetails propriété s du SelectedValue contrôle DetailsView comme source du paramètre.
Figure 12 : Utiliser la SuppliersDetails propriété detailsView comme source du SelectedValue paramètre (cliquer pour afficher l’image en taille réelle)
Pour revenir à GridView, supprimez tous les champs GridView à l’exception ProductNamede , QuantityPerUnitet Discontinued, en marquant checkBoxField Discontinued en lecture seule. En outre, case activée l’option Activer la modification à partir de la balise active gridView. Une fois ces modifications effectuées, le balisage déclaratif pour GridView et ObjectDataSource doit ressembler à ce qui suit :
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Comme avec notre précédent ObjectDataSources, cette propriété est OldValuesParameterFormatString définie sur original_{0}, ce qui provoque des problèmes lors de la tentative de mise à jour du nom ou de la quantité d’un produit par unité. Supprimez complètement cette propriété de la syntaxe déclarative ou définissez-la sur sa valeur par défaut, {0}.
Une fois cette configuration terminée, notre page répertorie désormais les produits fournis par le fournisseur sélectionné dans GridView (voir la figure 13). Actuellement, n’importe quel nom ou quantité de produit par unité peut être mis à jour. Toutefois, nous devons mettre à jour notre logique de page afin que cette fonctionnalité soit interdite pour les produits abandonnés pour les utilisateurs associés à un fournisseur particulier. Nous aborderons cette dernière étape à l’étape 5.
Figure 13 : Les produits fournis par le fournisseur sélectionné sont affichés (cliquez pour afficher l’image en taille réelle)
Notes
Avec l’ajout de ce GridView modifiable, le Suppliers gestionnaire d’événements SelectedIndexChanged DropDownList doit être mis à jour pour renvoyer GridView à un état en lecture seule. Sinon, si un autre fournisseur est sélectionné au milieu de la modification des informations sur le produit, l’index correspondant dans gridView pour le nouveau fournisseur est également modifiable. Pour éviter cela, définissez simplement la propriété -1 de EditIndex GridView sur dans le gestionnaire d’événementsSelectedIndexChanged.
Rappelez-vous également qu’il est important que l’état d’affichage de GridView soit activé (comportement par défaut). Si vous définissez la propriété gridView sur EnableViewStatefalse, vous courez le risque d’avoir des utilisateurs simultanés qui suppriment ou modifient involontairement des enregistrements.
Étape 5 : Interdire la modification pour les produits abandonnés lorsque l’option Afficher/Modifier TOUS les fournisseurs n’est pas sélectionnée
Bien que GridView ProductsBySupplier soit entièrement fonctionnel, il accorde actuellement trop d’accès aux utilisateurs qui proviennent d’un fournisseur particulier. Conformément à nos règles d’entreprise, ces utilisateurs ne doivent pas être en mesure de mettre à jour les produits abandonnés. Pour appliquer cela, nous pouvons masquer (ou désactiver) le bouton Modifier dans ces lignes GridView avec des produits supprimés lorsque la page est visitée par un utilisateur d’un fournisseur.
Créez un gestionnaire d’événements pour l’événement GridView RowDataBound . Dans ce gestionnaire d’événements, nous devons déterminer si l’utilisateur est associé ou non à un fournisseur particulier, ce qui, pour ce didacticiel, peut être déterminé en vérifiant la propriété de Suppliers DropDownList SelectedValue . Si elle est autre que -1, l’utilisateur est associé à un fournisseur particulier. Pour ces utilisateurs, nous devons ensuite déterminer si le produit est abandonné ou non. Nous pouvons récupérer une référence à l’instance réel ProductRow lié à la ligne GridView via la e.Row.DataItem propriété , comme indiqué dans le didacticiel Affichage des informations de résumé dans le pied de page de GridView. Si le produit est abandonné, nous pouvons récupérer une référence par programmation au bouton Modifier dans le Champ de commande GridView en utilisant les techniques décrites dans le tutoriel précédent, Ajout de Client-Side Confirmation lors de la suppression. Une fois que nous avons une référence, nous pouvons masquer ou désactiver le bouton.
protected void ProductsBySupplier_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Is this a supplier-specific user?
if (Suppliers.SelectedValue != "-1")
{
// Get a reference to the ProductRow
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Row.DataItem).Row;
// Is this product discontinued?
if (product.Discontinued)
{
// Get a reference to the Edit LinkButton
LinkButton editButton = (LinkButton)e.Row.Cells[0].Controls[0];
// Hide the Edit button
editButton.Visible = false;
}
}
}
}
Une fois ce gestionnaire d’événements en place, lorsque vous visitez cette page en tant qu’utilisateur d’un fournisseur spécifique, les produits qui sont abandonnés ne sont pas modifiables, car le bouton Modifier est masqué pour ces produits. Par exemple, Chef Anton s Gumbo Mix est un produit abandonné pour le fournisseur New Orleans Cajun Delights. Lorsque vous visitez la page de ce fournisseur particulier, le bouton Modifier de ce produit est masqué (voir la figure 14). Toutefois, lors de la visite à l’aide de l’option « Afficher/Modifier TOUS les fournisseurs », le bouton Modifier est disponible (voir figure 15).
Figure 14 : Pour Supplier-Specific utilisateurs, le bouton Modifier pour Chef Anton s Gumbo Mix est masqué (cliquez pour afficher l’image en taille réelle)
Figure 15 : Pour Afficher/Modifier tous les utilisateurs de fournisseurs, le bouton Modifier pour Chef Anton s Gumbo Mix est affiché (Cliquez pour afficher l’image en taille réelle)
Vérification des droits d’accès dans la couche logique métier
Dans ce tutoriel, la page ASP.NET gère toute la logique en ce qui concerne les informations que l’utilisateur peut voir et les produits qu’il peut mettre à jour. Dans l’idéal, cette logique serait également présente dans la couche logique métier. Par exemple, la méthode de classe SuppliersBLL s GetSuppliers() (qui retourne tous les fournisseurs) peut inclure un case activée pour s’assurer que l’utilisateur actuellement connecté n’est pas associé à un fournisseur spécifique. De même, la UpdateSupplierAddress méthode peut inclure un case activée pour s’assurer que l’utilisateur actuellement connecté a travaillé pour notre entreprise (et peut donc mettre à jour toutes les informations d’adresse des fournisseurs) ou qu’il est associé au fournisseur dont les données sont mises à jour.
Je n’ai pas inclus de telles vérifications de couche BLL ici, car dans notre tutoriel, les droits de l’utilisateur sont déterminés par un DropDownList sur la page, auquel les classes BLL ne peuvent pas accéder. Lors de l’utilisation du système d’appartenance ou de l’un des schémas d’authentification prêtes à l’emploi fournis par ASP.NET (par exemple, Authentification Windows), les informations et les rôles des utilisateurs actuellement connectés sont accessibles à partir de la BLL, ce qui rend ces vérifications des droits d’accès possibles au niveau de la présentation et des couches BLL.
Résumé
La plupart des sites qui fournissent des comptes d’utilisateur doivent personnaliser l’interface de modification des données en fonction de l’utilisateur connecté. Les utilisateurs administratifs peuvent être en mesure de supprimer et de modifier n’importe quel enregistrement, tandis que les utilisateurs non administratifs peuvent être limités à la mise à jour ou à la suppression des enregistrements qu’ils ont créés eux-mêmes. Quel que soit le scénario, les classes contrôles web de données, ObjectDataSource et Couche de logique métier peuvent être étendues pour ajouter ou refuser certaines fonctionnalités en fonction de l’utilisateur connecté. Dans ce tutoriel, nous avons vu comment limiter les données visibles et modifiables selon que l’utilisateur était associé à un fournisseur particulier ou s’il travaillait pour notre entreprise.
Ce tutoriel conclut notre examen de l’insertion, de la mise à jour et de la suppression de données à l’aide des contrôles GridView, DetailsView et FormView. À compter du tutoriel suivant, nous allons nous intéresser à l’ajout de la prise en charge de la pagination et du tri.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille comme consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Il est accessible à l’adressemitchell@4GuysFromRolla.com . ou via son blog, qui se trouve à l’adresse http://ScottOnWriting.NET.