ASP.NET déploiement web à l’aide de Visual Studio : déploiement d’une mise à jour du code
par Tom Dykstra
Télécharger le projet de démarrage
Cette série de tutoriels vous montre comment déployer (publier) une application web ASP.NET sur Azure App Service Web Apps ou sur un fournisseur d’hébergement tiers, à l’aide de Visual Studio 2012 ou de Visual Studio 2010. Pour plus d’informations sur la série, consultez le premier didacticiel de la série.
Vue d’ensemble
Après le déploiement initial, votre travail de maintenance et de développement de votre site web se poursuit et, avant longtemps, vous souhaiterez déployer une mise à jour. Ce tutoriel vous guide tout au long du processus de déploiement d’une mise à jour vers votre code d’application. La mise à jour que vous implémentez et déployez dans ce didacticiel n’implique pas de modification de base de données ; Vous verrez ce qui diffère du déploiement d’une modification de base de données dans le tutoriel suivant.
Rappel : Si vous recevez un message d’erreur ou qu’un message d’erreur ne fonctionne pas au fur et à mesure que vous parcourez le tutoriel, veillez à consulter la page de résolution des problèmes.
Modifier le code
En guise d’exemple simple de mise à jour de votre application, vous allez ajouter à la page Instructeurs une liste de cours enseignés par l’instructeur sélectionné.
Si vous exécutez la page Instructeurs , vous remarquerez qu’il existe des liens Select dans la grille, mais qu’ils ne font rien d’autre que de faire griser l’arrière-plan de ligne.

Vous allez maintenant ajouter du code qui s’exécute lorsque le lien Sélectionner est cliqué et affiche une liste de cours enseignés par l’instructeur sélectionné.
Dans Instructors.aspx, ajoutez le balisage suivant immédiatement après le contrôle ErrorMessageLabel
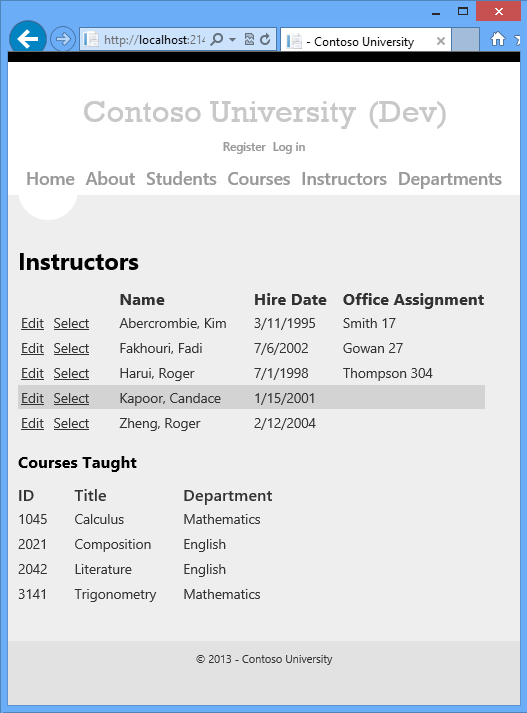
Label:<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>Exécutez la page et sélectionnez un instructeur. Vous voyez une liste de cours enseignés par cet instructeur.

Fermez le navigateur.
Déployer la mise à jour du code dans l’environnement de test
Avant de pouvoir utiliser vos profils de publication pour effectuer un déploiement pour tester, préproduction et production, vous devez modifier les options de publication de base de données. Vous n’avez plus besoin d’exécuter les scripts de déploiement d’octroi et de données pour la base de données d’appartenance.
- Ouvrez l’Assistant Publier le web en cliquant avec le bouton droit sur le projet ContosoUniversity et en cliquant sur Publier.
- Cliquez sur le profil de test dans la liste déroulante Profil .
- Cliquez sur l'onglet Paramètres .
- Sous DefaultConnection dans la section Bases de données , décochez la case Mettre à jour la base de données .
- Cliquez sur l’onglet Profil, puis sur le profil intermédiaire dans la liste déroulante Profil.
- Lorsque vous êtes invité à enregistrer les modifications apportées au profil de test , cliquez sur Oui.
- Apportez la même modification dans le profil intermédiaire.
- Répétez le processus pour apporter la même modification au profil de production.
- Fermez l’Assistant Publier le web .
Le déploiement dans l’environnement de test est désormais une question simple d’exécution d’une nouvelle publication en un clic. Pour accélérer ce processus, vous pouvez utiliser la barre d’outils Web One Click Publish .
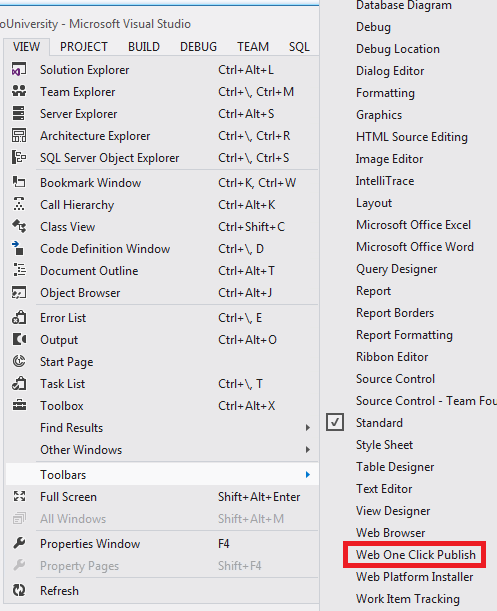
Dans le menu Affichage , choisissez Barres d’outils , puis Sélectionnez Publier web en un clic.

Dans Explorateur de solutions, sélectionnez le projet ContosoUniversity.
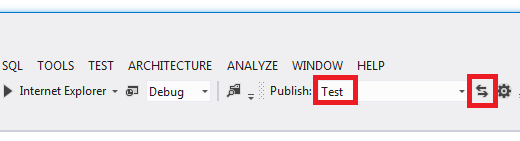
la barre d’outils Publier en un clic web, choisissez le profil de publication de test , puis cliquez sur Publier le web (l’icône avec des flèches pointant vers la gauche et la droite).

Visual Studio déploie l’application mise à jour et le navigateur s’ouvre automatiquement sur la page d’accueil.
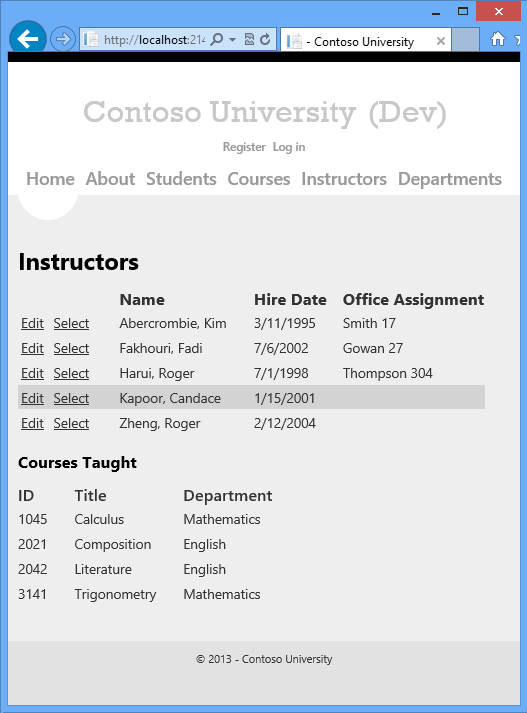
Exécutez la page Instructeurs et sélectionnez un instructeur pour vérifier que la mise à jour a été correctement déployée.
Normalement, vous effectuez également des tests de régression (autrement dit, testez le reste du site pour vous assurer que la nouvelle modification n’a pas rompu les fonctionnalités existantes). Toutefois, pour ce tutoriel, vous ignorez cette étape et poursuivez le déploiement de la mise à jour vers la mise en lots et la production.
Lorsque vous redéployez, Web Deploy détermine automatiquement les fichiers qui ont changé et copie uniquement les fichiers modifiés sur le serveur. Par défaut, Web Deploy utilise des dates de dernière modification sur les fichiers pour déterminer celles qui ont changé. Certains systèmes de contrôle de code source modifient les dates de fichier même si vous ne modifiez pas le contenu du fichier. Dans ce cas, vous pouvez configurer Web Deploy pour utiliser des sommes de contrôle de fichiers pour déterminer les fichiers qui ont changé. Pour plus d’informations, consultez Pourquoi tous mes fichiers sont-ils redéployés même si je ne les ai pas modifiés ? dans le forum aux questions sur le déploiement ASP.NET.
Mettre l’application hors connexion pendant le déploiement
La modification que vous déployez est désormais une modification simple d’une page unique. Mais parfois, vous déployez des modifications plus importantes, ou vous déployez des modifications de code et de base de données, et le site peut se comporter de manière incorrecte si un utilisateur demande une page avant la fin du déploiement. Pour empêcher les utilisateurs d’accéder au site pendant que le déploiement est en cours, vous pouvez utiliser un fichier app_offline.htm . Lorsque vous placez un fichier nommé app_offline.htm dans le dossier racine de votre application, IIS affiche automatiquement ce fichier au lieu d’exécuter votre application. Par conséquent, pour empêcher l’accès pendant le déploiement, vous placez app_offline.htm dans le dossier racine, exécutez le processus de déploiement, puis supprimez app_offline.htm après le déploiement réussi.
Vous pouvez configurer Web Deploy pour placer automatiquement un fichier de app_offline.htm par défaut sur le serveur au démarrage du déploiement et le supprimer une fois terminé. Pour ce faire, vous devez ajouter l’élément XML suivant à votre fichier de profil de publication (.pubxml) :
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
Pour ce tutoriel, vous allez découvrir comment créer et utiliser un fichier de app_offline.htm personnalisé.
L’utilisation de app_offline.htm dans le site intermédiaire n’est pas nécessaire, car vous n’avez pas d’utilisateurs qui accèdent au site intermédiaire. Mais il est recommandé d’utiliser la préproduction pour tester tout ce que vous envisagez de déployer en production.
Créer app_offline.htm
Dans Explorateur de solutions, cliquez avec le bouton droit sur la solution, puis cliquez sur Ajouter, puis sur Nouvel élément.
Créez une page HTML nommée app_offline.htm (supprimez le dernier « l » dans l’extension .html que Visual Studio crée par défaut).
Remplacez le balisage du modèle par le balisage suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>Enregistrez et fermez le fichier.
Copier app_offline.htm dans le dossier racine du site web
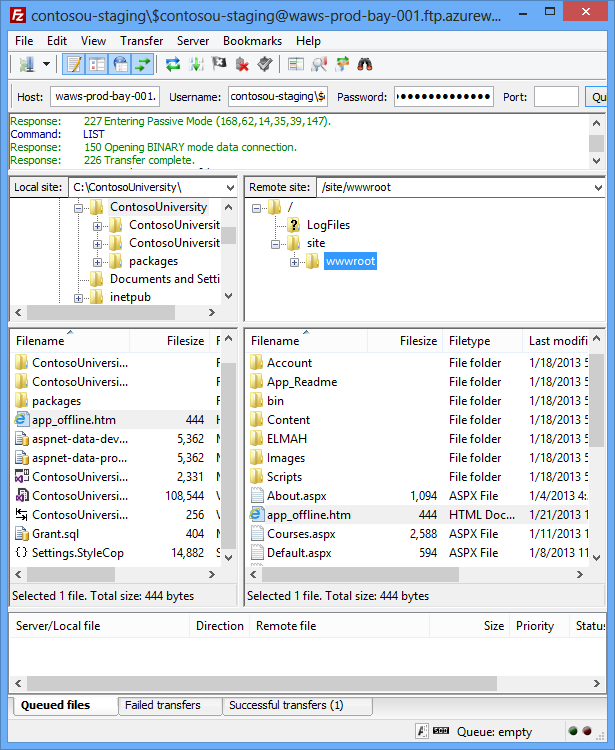
Vous pouvez utiliser n’importe quel outil FTP pour copier des fichiers sur le site web. FileZilla est un outil FTP populaire et s’affiche dans les captures d’écran.
Pour utiliser un outil FTP, vous avez besoin de trois éléments : l’URL FTP, le nom d’utilisateur et le mot de passe.
L’URL s’affiche sur la page du tableau de bord du site web dans le portail de gestion Azure, et le nom d’utilisateur et le mot de passe pour FTP se trouvent dans le fichier .publishsettings que vous avez téléchargé précédemment. Les étapes suivantes montrent comment obtenir ces valeurs.
Dans le portail de gestion Azure, cliquez sur l’onglet Sites web, puis sur le site web intermédiaire.
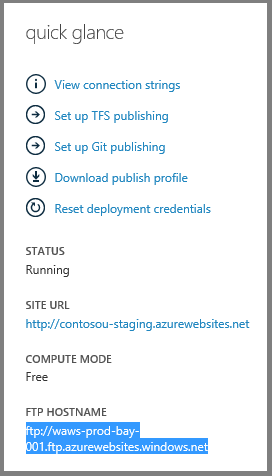
Dans la page Tableau de bord, faites défiler vers le bas pour rechercher le nom d’hôte FTP dans la section Aperçu rapide.

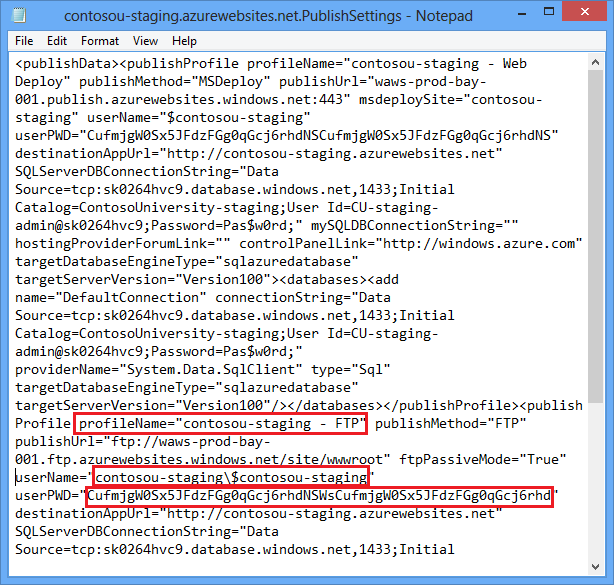
Ouvrez le fichier .publishsettings intermédiaire dans le Bloc-notes ou un autre éditeur de texte.
Recherchez l’élément
publishProfilepour le profil FTP.Copiez les valeurs et
userPWDlesuserNamevaleurs.
Ouvrez votre outil FTP et connectez-vous à l’URL FTP.
Copiez app_offline.htm à partir du dossier de solution vers le dossier /site/wwwroot dans le site intermédiaire.

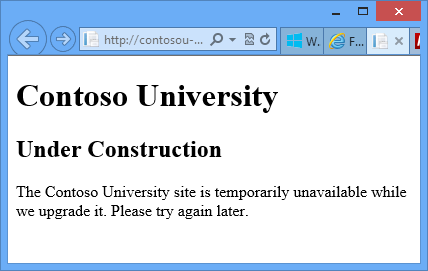
Accédez à l’URL de votre site intermédiaire. Vous voyez que la page app_offline.htm s’affiche maintenant au lieu de votre page d’accueil.

Vous êtes maintenant prêt à effectuer un déploiement en préproduction.
Déployer la mise à jour du code en préproduction et en production
Dans la barre d’outils Publier en un clic web, choisissez le profil de publication intermédiaire , puis cliquez sur Publier le web.
Visual Studio déploie l’application mise à jour et ouvre le navigateur sur la page d’accueil du site. Le fichier app_offline.htm s’affiche. Avant de pouvoir tester la vérification du déploiement réussi, vous devez supprimer le fichier app_offline.htm .
Revenez à votre outil FTP et supprimez app_offline.htm du site intermédiaire.
Dans le navigateur, ouvrez la page Instructeurs dans le site intermédiaire, puis sélectionnez un instructeur pour vérifier que la mise à jour a été déployée avec succès.
Suivez la même procédure de production que vous l’avez fait pour la mise en lots.
Révision des modifications et déploiement de fichiers spécifiques
Visual Studio 2012 vous donne également la possibilité de déployer des fichiers individuels. Pour un fichier sélectionné, vous pouvez afficher les différences entre la version locale et la version déployée, déployer le fichier dans l’environnement de destination ou copier le fichier de l’environnement de destination vers le projet local. Dans cette section du tutoriel, vous voyez comment utiliser ces fonctionnalités.
Apporter une modification au déploiement
Ouvrez Content/Site.css, puis recherchez le bloc de la
bodybalise.Remplacez la valeur par
background-color#fffdarkblue.body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
Afficher la modification dans la fenêtre Publier l’aperçu
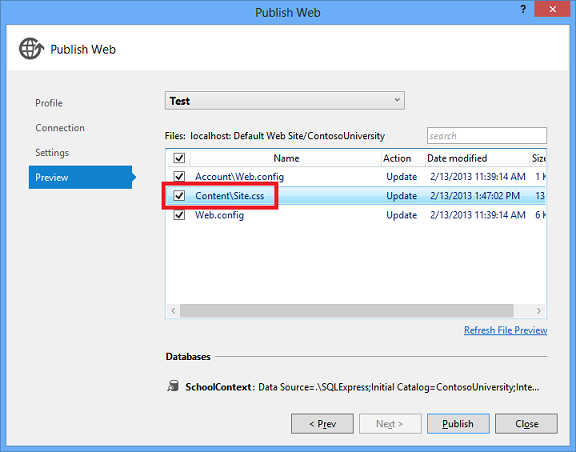
Lorsque vous utilisez l’Assistant Publier le web pour publier le projet, vous pouvez voir quelles modifications vont être publiées en double-cliquant sur le fichier dans la fenêtre Aperçu .
Cliquez avec le bouton droit sur le projet ContosoUniversity, puis cliquez sur Publier.
Dans la liste déroulante Profil , sélectionnez le profil de publication de test .
Cliquez sur Aperçu, puis sur Démarrer l’aperçu.
Dans le volet Aperçu , double-cliquez sur Site.css.

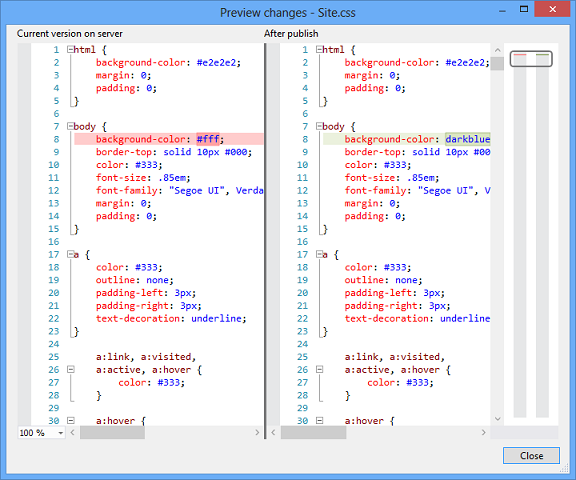
La boîte de dialogue Aperçu des modifications affiche un aperçu des modifications qui seront déployées.

Si vous double-cliquez sur le fichier Web.config , la boîte de dialogue Aperçu des modifications affiche l’effet de vos transformations de configuration de build et de publication des transformations de profil. À ce stade, vous n’avez rien fait qui entraînerait la modification du fichier Web.config sur le serveur. Vous vous attendez donc à ne pas voir de modifications. Toutefois, la fenêtre Aperçu des modifications affiche incorrectement deux modifications. Il semble que deux éléments XML soient supprimés. Ces éléments sont ajoutés par le processus de publication lorsque vous sélectionnez Exécuter Migrations Code First au démarrage de l’application pour une classe de contexte Code First. La comparaison est effectuée avant que le processus de publication ajoute ces éléments. Il semble donc qu’ils soient supprimés bien qu’ils ne soient pas supprimés. Cette erreur sera corrigée dans une prochaine version.
Cliquez sur Fermer.
Cliquez sur Publier.
Lorsque le navigateur s’ouvre sur la page d’accueil du site de test, appuyez sur Ctrl+F5 pour provoquer une actualisation difficile afin de voir l’effet de la modification CSS.

Fermez le navigateur.
Publier des fichiers spécifiques à partir de Explorateur de solutions
Supposons que vous n’aimez pas l’arrière-plan bleu et que vous souhaitez revenir à la couleur d’origine. Dans cette section, vous allez restaurer les paramètres d’origine en publiant un fichier spécifique directement à partir de Explorateur de solutions.
Ouvrez Content/Site.css et restaurez le
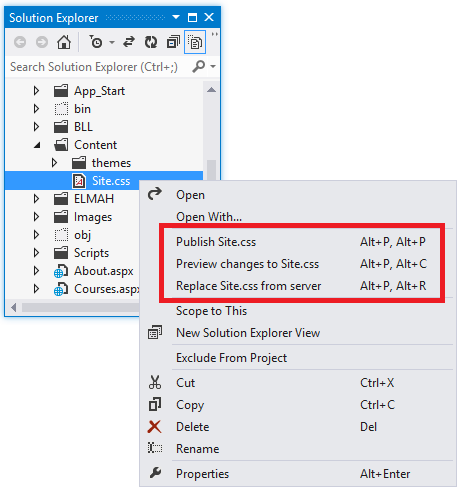
background-colorparamètre sur#fff.Dans Explorateur de solutions, cliquez avec le bouton droit sur le fichier Contenu/Site.css.
Le menu contextuel affiche trois options de publication.

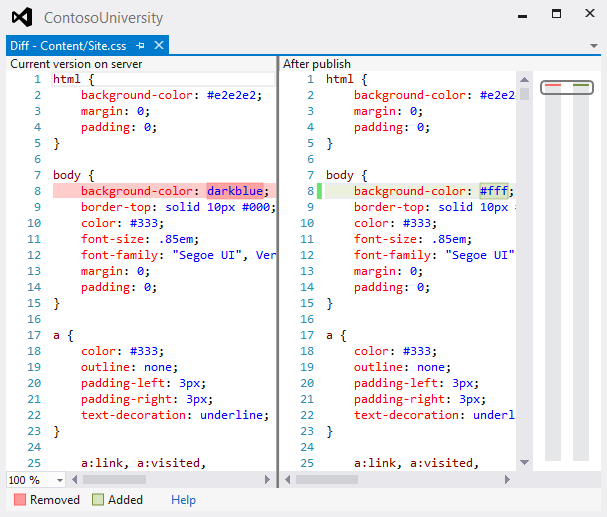
Cliquez sur Aperçu des modifications apportées à Site.css.
Une fenêtre s’ouvre pour afficher les différences entre le fichier local et la version de celui-ci dans l’environnement de destination.

Dans Explorateur de solutions, cliquez à nouveau avec le bouton droit sur Site.css, puis cliquez sur Publier Site.css.
La fenêtre Activité de publication web indique que le fichier a été publié.

Ouvrez un navigateur sur l’URL
http://localhost/contosouniversity, puis appuyez sur Ctrl+F5 pour provoquer une actualisation matérielle afin de voir l’effet de la modification CSS.
Fermez le navigateur.
Résumé
Vous avez maintenant vu plusieurs façons de déployer une mise à jour d’application qui n’implique pas de modification de base de données et vous avez vu comment afficher un aperçu des modifications pour vérifier que ce qui sera mis à jour est ce que vous attendez. La page Instructeurs comporte désormais une section Cours enseignés .

Le tutoriel suivant vous montre comment déployer une modification de base de données : vous allez ajouter un champ de date de naissance à la base de données et à la page Instructeurs.