Notes de publication ASP.NET MVC 3
Mise à niveau d’un projet ASP.NET MVC 2 vers ASP.NET mise à jour des outils MVC 3
ASP.NET mise à jour des outils MVC 3 (12 avril 2011)
- La boîte de dialogue « Ajouter un contrôleur » peut désormais générer des modèles de contrôleurs avec des vues et du code d’accès aux données
- Améliorations apportées à la boîte de dialogue « ASP.NET nouveau projet MVC 3 »
- Les modèles de projet incluent désormais Modernr 1.7
- Les modèles de projet incluent des versions mises à jour de jQuery, jQuery UI et jQuery Validation
- Les modèles de projet incluent désormais ADO.NET Entity Framework 4.1 en tant que package NuGet préinstallé
- Les modèles de projet incluent des bibliothèques JavaScript en tant que packages NuGet préinstallés
- Problèmes connus
ASP.NET MVC 3 RTM (13 janvier 2011)
- Modification : Mise à jour de la version de l’interface utilisateur jQuery vers la version 1.8.7
- Modification : Modification du modèle par défaut ModelMetadataProvider en DataAnnotationsModelMetadataProvider
- Correction : collage d’une partie d’une expression Razor qui contient des espaces blancs entraîne l’inverse
- Correction : le changement de nom d’un fichier Razor ouvert dans l’éditeur désactive la colorisation de la syntaxe et IntelliSense
- Problèmes connus
- Changements importants
ASP.NET MVC 3 Release Candidate 2 (10 décembre 2010)
- Modèles de projet modifiés pour inclure jQuery 1.4.4, jQuery Validation 1.7 et jQuery UI 1.8.6y UI 1.8.6y
- Ajout de la classe « AdditionalMetadataAttribute »
- Amélioration de la génération de modèles automatique d’affichage
- Ajout de la méthode Html.Raw
- Propriété « Controller.ViewModel » renommée et propriété « View » sur « ViewBag »
- Classe « ControllerSessionStateAttribute » renommée « SessionStateAttribute »
- Propriété « Fields » renommée RemoteAttribute en « AdditionalFields »
- Renommé « SkipRequestValidationAttribute » en « AllowHtmlAttribute »
- Modification de la méthode « Html.ValidationMessage » pour afficher le premier message d’erreur utile
- Fixed @model Declaration to not Add Whitespace to the Document
- Ajout de la propriété « FileExtensions » pour afficher les moteurs pour prendre en charge les noms de fichiers spécifiques au moteur
- Correction de l’assistance « LabelFor » pour émettre la valeur correcte pour l’attribut « For »
- Correction de la méthode « RenderAction » pour donner la priorité aux valeurs explicites pendant la liaison de modèle
- Changements importants
- Problèmes connus
ASP.NET candidat à la publication MVC 3 (9 novembre 2010)
- Nouvelles fonctionnalités dans ASP.NET MVC 3 RC
- Gestionnaire de package NuGet
- Boîte de dialogue « Nouveau projet » améliorée
- Contrôleurs sans session
- Nouveaux attributs de validation
- Nouvelles surcharges pour les méthodes « LabelFor » et « LabelForModel »
- Mise en cache de sortie d’action enfant
- Améliorations apportées à la boîte de dialogue « Ajouter une vue »
- Validation de requête granulaire
- Changements importants
- Problèmes connus
ASPIC. Notes bêta de MVC 3 (6 octobre 2010)
- Nouvelles fonctionnalités dans ASP.NET version bêta de MVC 3
- NuPack Gestionnaire de package
- Boîte de dialogue Amélioration du nouveau projet
- Méthode simplifiée pour spécifier des modèles fortement typés dans les vues Razor
- Prise en charge des nouvelles méthodes d’assistance pages Web ASP.NET
- Prise en charge supplémentaire de l’injection de dépendances
- Nouvelle prise en charge de l’ajax jQuery non discrète
- Nouvelle prise en charge de la validation jQuery non discrète
- Nouveaux indicateurs à l’échelle de l’application pour la validation du client et javaScript discret
- Nouvelle prise en charge du code qui s’exécute avant l’exécution des vues
- Nouvelle prise en charge de la syntaxe Razor VBHTML
- Contrôle plus granulaire sur ValidateInputAttribute
- Les helpers convertissent les traits de soulignement en traits d’union pour les noms d’attributs HTML spécifiés à l’aide d’objets anonymes
- Corrections de bogues
- Changements importants
- Problèmes connus
Vue d’ensemble
Ce document décrit la version de ASP.NET MVC 3 RTM pour Visual Studio 2010. ASP.NET MVC est une infrastructure permettant de développer des applications web qui utilisent le modèle MVC (Model-View-Controller). Le programme d’installation ASP.NET MVC 3 comprend les composants suivants :
- ASP.NET composants runtime MVC 3
- ASP.NET outils MVC 3 Visual Studio 2010
- pages Web ASP.NET composants d’exécution
- pages Web ASP.NET outils Visual Studio 2010
- Microsoft Gestionnaire de package pour .NET (NuGet)
- Mise à jour de Visual Studio 2010 qui permet la prise en charge de la syntaxe Razor. (Pour plus d’informations, consultez l’article KnowledgeBase 2483190.)
Vous trouverez l’ensemble complet des notes de publication pour chaque version préliminaire de ASP.NET MVC 3 sur le site web ASP.NET à l’URL suivante :
https://www.asp.net/learn/whitepapers/mvc3-release-notes
Notes d’installation
Pour installer ASP.NET MVC 3 RTM à l’aide de Web Platform Installer (Web PI), visitez la page suivante :
https://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
Vous pouvez également télécharger le programme d’installation pour ASP.NET MVC 3 RTM pour Visual Studio 2010 à partir de la page suivante :
https://go.microsoft.com/fwlink/?LinkID=208140
ASP.NET MVC 3 peut être installé et peut s’exécuter côte à côte avec ASP.NET MVC 2.
Configuration logicielle requise
Les composants d’exécution ASP.NET MVC 3 nécessitent les logiciels suivants :
.NET Framework version 4.
ASP.NET outils MVC 3 Visual Studio 2010 nécessitent les logiciels suivants :
Visual Studio Express 2010 ou Visual Web Developer 2010 Express.
Documentation
La documentation de ASP.NET MVC est disponible sur le site web MSDN à l’URL suivante :
https://go.microsoft.com/fwlink/?LinkId=205717
Les didacticiels et d’autres informations sur ASP.NET MVC sont disponibles sur la page MVC du site web ASP.NET à l’URL suivante :
Support
Il s’agit d’une version entièrement prise en charge. Vous trouverez des informations sur l’obtention d’un support technique sur le site web Support Microsoft.
N’hésitez pas à publier des questions sur cette publication sur le forum ASP.NET MVC, où les membres de la communauté ASP.NET sont fréquemment en mesure de fournir un soutien informel :
https://forums.asp.net/1146.aspx
Mise à niveau d’un projet ASP.NET MVC 2 vers ASP.NET mise à jour des outils MVC 3
ASP.NET MVC 3 peut être installé côte à côte avec ASP.NET MVC 2 sur le même ordinateur, ce qui vous donne la possibilité de choisir quand mettre à niveau une application MVC 2 ASP.NET vers ASP.NET MVC 3.
Pour mettre à niveau manuellement une application ASP.NET MVC 2 existante vers la version 3, procédez comme suit :
Créez un projet ASP.NET MVC 3 vide sur votre ordinateur. Ce projet contient certains fichiers requis pour la mise à niveau.
Copiez les fichiers suivants à partir du projet ASP.NET MVC 3 dans l’emplacement correspondant de votre projet ASP.NET MVC 2. Vous devez mettre à jour toutes les références à la bibliothèque jQuery pour prendre en compte le nouveau nom de fichier (jQuery-1.5.1.js) :
- /Views/Web.config
- /packages.config
- /scripts/*.js
- /Content/themes/*.*
Copiez le dossier packages à la racine de la solution de projet MVC 3 ASP.NET vide à la racine de votre solution, qui se trouve dans le répertoire où se trouve le fichier .sln de la solution.
Si votre projet ASP.NET MVC 2 contient des zones, copiez le fichier /Views/Web.config dans le dossier Views de chaque zone.
Dans les deux fichiers Web.config du projet ASP.NET MVC 2, recherchez et remplacez la version ASP.NET MVC. Trouvez les éléments suivants :
System.Web.Mvc, Version=2.0.0.0Remplacez-le par celui-ci :
System.Web.Mvc, Version=3.0.0.0Dans Explorateur de solutions, supprimez la référence à System.Web.Mvc (qui pointe vers la DLL de la version 2), puis ajoutez une référence à System.Web.Mvc (v3.0.0.0).0.
Ajoutez une référence à System.Web.WebPages.dll et System.Web.Helpers.dll. Ces assemblys se trouvent dans les dossiers suivants :
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET MVC 3\Assemblys
- %ProgramFiles%\ Microsoft ASP.NET\pages Web ASP.NET\v1.0\Assemblys
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nom du projet, puis sélectionnez Décharger le projet. Cliquez ensuite avec le bouton droit sur le nom du projet, puis sélectionnez Modifier ProjectName.csproj.
Recherchez l’élément ProjectTypeGuids et remplacez {F85E285D-A4E0-4152-9332-AB1D724D3325} par {E53F8FEA-EAE0-44A6-8774-FFD645390401}.
Enregistrez les modifications, cliquez avec le bouton droit sur le projet, puis sélectionnez Recharger le projet.
Dans le fichier Web.config racine de l’application, ajoutez les paramètres suivants à la section assemblys .
<add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />Si le projet fait référence à des bibliothèques tierces compilées à l’aide de ASP.NET MVC 2, ajoutez l’élément bindingRedirect mis en surbrillance suivant au fichier Web.config dans la racine de l’application sous la section configuration :
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime>
Modifications apportées à ASP.NET mise à jour des outils MVC 3
Cette section décrit les modifications apportées dans la version ASP.NET mise à jour des outils MVC 3 depuis la version ASP.NET MVC 3 RTM.
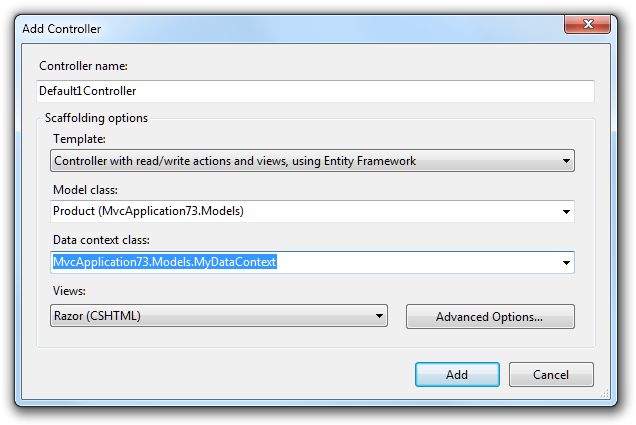
La boîte de dialogue « Ajouter un contrôleur » peut désormais générer des modèles de contrôleurs avec des vues et du code d’accès aux données
La génération automatique est un moyen de générer rapidement un contrôleur et des vues pour votre application. Une fois le code généré, vous pouvez le modifier pour répondre aux exigences de votre projet.
Pour lancer la boîte de dialogue Ajouter un contrôleur dans ASP.NET MVC 3, cliquez avec le bouton droit sur le dossier Contrôleurs dans Explorateur de solutions, cliquez sur Ajouter, puis sur Contrôleur. La boîte de dialogue a été améliorée pour offrir des options de génération de modèles automatique supplémentaires.

Il existe trois modèles de génération de modèles de génération automatique disponibles par défaut.
Contrôleur vide
Ce modèle génère un fichier de contrôleur vide. Ce modèle équivaut à ne pas vérifier l’ajout d’actions pour créer, modifier, détails, supprimer des scénarios dans les versions précédentes de ASP.NET MVC. Si vous choisissez cela, aucune autre option n’est disponible.
Contrôleur avec des actions de lecture/écriture vides
Ce modèle génère un fichier de contrôleur qui a toutes les méthodes d’action requises, mais aucun code d’implémentation dans les méthodes. Ce modèle équivaut à vérifier l’option Ajouter des actions pour créer, modifier, détails, supprimer des scénarios dans les versions précédentes de ASP.NET MVC. Si vous choisissez cela, aucune autre option n’est disponible.
Contrôleur avec des actions et des vues en lecture/écriture, à l’aide d’Entity Framework
Ce modèle vous permet de créer rapidement une interface utilisateur d’entrée de données opérationnelle. Il génère du code qui gère une plage d’exigences et de scénarios courants, tels que les suivants :
Accès aux données. Le code généré lit et écrit des entités dans une base de données. Elle fonctionne avec l’approche Entity Framework Code First si vous choisissez une classe de contexte de données existante ou si vous laissez le modèle générer une nouvelle classe DbContext . Elle fonctionne également avec l’approche Entity Framework Database First ou Model First si vous choisissez une classe ObjectContext existante.
Validation. Le code généré utilise ASP.NET fonctionnalités de liaison et de métadonnées de modèle MVC afin que les soumissions de formulaires soient validées conformément aux règles déclarées sur votre classe de modèle. Cela inclut des règles de validation intégrées, telles que les attributs Required et StringLength et les règles de validation personnalisées.
Relations 1 à N (un-à-plusieurs). Si vous définissez des relations à clé étrangère un-à-plusieurs entre vos classes de modèle, le code généré génère des listes déroulantes pour sélectionner des entités associées. Par exemple, vous pouvez définir les classes de modèle suivantes suivant les conventions Entity Framework Code First :
public class Product { public int ProductId { get; set; } [Required] public string Name { get; set; } // Product belongs to Category public int CategoryId { get; set; } public virtual Category Category { get; set; } } public class Category { public int CategoryId { get; set; } [Required] public string Name { get; set; } }Lorsque vous créez ensuite une structure d’un contrôleur pour la classe Product, ses vues permettent aux utilisateurs de choisir un objet Category pour chaque instance product.
Ce modèle active des options supplémentaires dans la boîte de dialogue Ajouter un contrôleur . Pour la classe Model, vous pouvez choisir n’importe quelle classe de modèle dans votre solution, qui détermine le type de données que les utilisateurs pourront créer ou modifier :
Si vous souhaitez utiliser Entity Framework Code First, vous pouvez choisir n’importe quelle classe de modèle.
Si vous utilisez Entity Framework Database First ou Entity Framework Model First, veillez à choisir une classe d’entité définie dans votre modèle conceptuel.
Pour la classe Data Context, vous pouvez effectuer ces choix :
- Si vous souhaitez utiliser Code First et n’avez pas de classe de contexte de données existante, choisissez **Nouveau contexte de données **. Une classe de contexte de données sera ensuite générée pour vous.
- Si vous souhaitez utiliser Code First et avoir une classe de contexte de données existante, choisissez-la ici. Elle sera mise à jour pour rendre persistante la classe de modèle que vous avez sélectionnée.
- Si vous utilisez Database First ou Model First, choisissez votre classe de contexte d’objet ici.
Pour les affichages, choisissez le moteur d’affichage que vous souhaitez utiliser, ou choisissez Aucun si vous ne souhaitez pas générer de modèles de vues.
Vous pouvez sélectionner Options avancées pour spécifier d’autres options pour les vues générées. Par exemple, vous pouvez choisir la mise en page ou la page maître à utiliser.
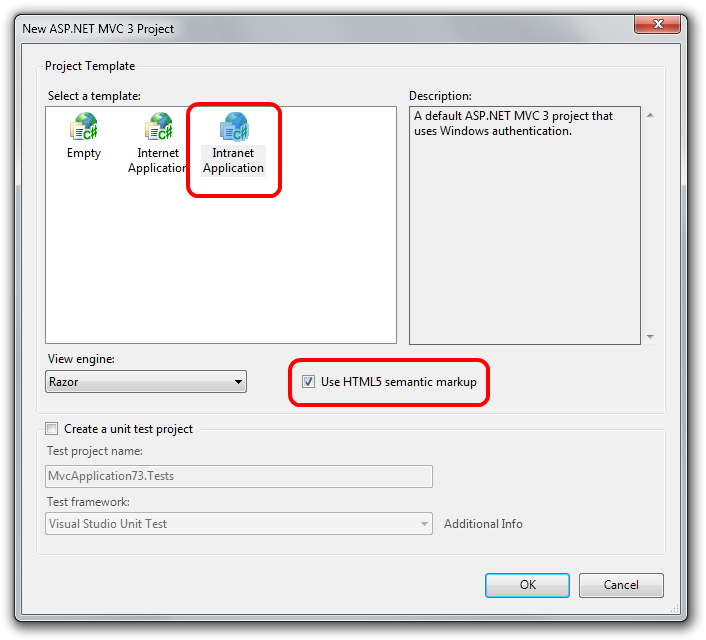
Améliorations apportées à la boîte de dialogue « ASP.NET nouveau projet MVC 3 »
La boîte de dialogue que vous utilisez pour créer de nouveaux projets ASP.NET MVC 3 inclut plusieurs améliorations, comme indiqué ci-dessous.

Nouveau modèle « Projet intranet »
La liste des modèles de projet inclut un nouveau modèle d’application intranet. Ce modèle contient les paramètres de création d’une application web à l’aide de Authentification Windows au lieu de l’authentification par formulaire. Étant donné qu’une application intranet nécessite certains paramètres IIS qui ne peuvent pas être encapsulés dans un modèle de projet, le modèle inclut un fichier lisez-moi avec des instructions pour rendre le modèle de projet actif dans IIS. La documentation relative à un nouveau modèle d’application intranet est disponible sur le site web MSDN à l’URL suivante :
https://msdn.microsoft.com/library/gg703322(VS.98).aspx
Les modèles de projet sont désormais activés en HTML5
La boîte de dialogue nouveau projet contient désormais une option permettant d’ajouter des fonctionnalités propres à HTML5 aux modèles de projet. Si vous sélectionnez l’option, les vues doivent être générées qui contiennent les nouveaux éléments HTML5 et <footer><navigation> HTML5<header>.
Notez que les versions antérieures des navigateurs ne prennent pas en charge les balises propres à HTML5. Pour résoudre cette limitation, les modèles de projet HTML5 incluent une référence à la bibliothèque Modernr. (Voir la section suivante.)
Les modèles de projet incluent désormais Modernr 1.7
La modernisation est une bibliothèque JavaScript qui permet la prise en charge de CSS 3 et HTML5 dans les navigateurs qui ne prennent pas encore en charge ces fonctionnalités. Cette bibliothèque est incluse en tant que package NuGet préinstallé dans des modèles pour ASP.NET projets MVC 3. Pour plus d’informations sur la modernisation, consultez http://www.modernizr.com/.
Les modèles de projet incluent des versions mises à jour de jQuery, jQuery UI et jQuery Validation
Les modèles de projet incluent désormais les versions suivantes des scripts jQuery :
- jQuery 1.5.1
- jQuery Validation 1.8
- jQuery UI 1.8.11
Ces bibliothèques sont incluses en tant que packages NuGet préinstallés.
Les modèles de projet incluent désormais ADO.NET Entity Framework 4.1 en tant que package NuGet préinstallé
La ADO.NET Entity Framework 4.1 inclut la fonctionnalité Code First. Code First est un nouveau modèle de développement pour l’infrastructure d’entités ADO.NET qui offre une alternative aux modèles Base de données First et Model First existants.
Le code First se concentre sur la définition de votre modèle à l’aide de classes POCO (« objets CLR simples ») écrites en Visual Basic ou C#. Ces classes peuvent ensuite être mappées à une base de données existante ou être utilisées pour générer un schéma de base de données. Vous pouvez fournir une configuration supplémentaire à l’aide d’attributs DataAnnotations ou d’API Fluent.
La documentation relative à l’utilisation de Code Firstwith ASP.NET MVC est disponible sur le site web ASP.NET aux URL suivantes :
https://www.asp.net/mvc/tutorials/getting-started-with-mvc3-part1-cs https://www.asp.net/entity-framework/tutorials/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application
Les modèles de projet incluent des bibliothèques JavaScript en tant que packages NuGet préinstallés
Lorsque vous créez un projet ASP.NET MVC 3, le projet inclut les fichiers JavaScript mentionnés précédemment (par exemple, la bibliothèque de modernisation) en les installant à l’aide de NuGet au lieu d’ajouter directement les scripts au dossier Scripts dans le contenu du modèle de projet. Cela vous permet d’utiliser NuGet pour mettre à jour les scripts vers la dernière version lorsque de nouvelles versions des scripts sont publiées.
Par exemple, étant donné la fréquence des nouvelles versions de jQuery, la version de jQuery incluse dans le modèle de projet sera obsolète à un moment donné. Toutefois, étant donné que jQuery est inclus en tant que package NuGet installé, vous serez averti dans la boîte de dialogue NuGet lorsque des versions plus récentes de jQuery sont disponibles.
Étant donné que jQuery inclut le numéro de version dans le nom de fichier, la mise à jour de jQuery vers la dernière version nécessite également de mettre à jour la <script> balise qui référence le fichier jQuery pour utiliser le nouveau nom de fichier. D’autres bibliothèques de scripts incluses n’incluent pas le numéro de version dans le nom du script, afin qu’elles puissent être plus facilement mises à jour vers leurs dernières versions.
Problèmes connus dans ASP.NET MVC 3
- Dans certains cas, l’installation peut échouer avec le message d’erreur « Échec de l’installation avec le code d’erreur (0x80070643) ». Pour plus d’informations sur la façon de contourner ce problème, consultez l’article KnowledgeBase 2531566.
- La génération de modèles automatique pour l’ajout d’un contrôleur ne génère pas de structure d’entités qui tirent parti de la prise en charge de l’héritage d’entité dans Entity Framework. Par exemple, étant donné une classe person de base héritée par une classe Student, la génération de modèles de la classe Student entraîne la génération de code qui ne se compile pas.
- La création d’un projet ASP.NET MVC 3 dans un dossier de solution provoque une erreur NullReferenceException . La solution de contournement consiste à créer le projet ASP.NET MVC 3 à la racine de la solution, puis à le déplacer dans le dossier de la solution.
- La syntaxe IntelliSense pour Razor ne fonctionne pas lorsque ReSharper est installé. Si ReSharper est installé et que vous souhaitez tirer parti de la prise en charge de Razor IntelliSense dans ASP.NET MVC 3, consultez l’entrée Razor IntelliSense et ReSharper sur le blog de Hadi Cfp, qui explique comment les utiliser ensemble aujourd’hui.
- Pendant l’installation, la boîte de dialogue d’acceptation du CLUF affiche les termes du contrat de licence dans une fenêtre plus petite que prévu.
- Lorsque vous modifiez une vue Razor (.cshtml ou .fichier vbhtml ), vues. ASP.NET MVC 3 n’inclut aucun extrait de code pour les vues Razor. aspxselecting a code snippet for ASP.NET MVC affiche les extraits de code pour
- Si vous installez ASP.NET MVC 3 pour Visual Web Developer Express sur un ordinateur sur lequel Visual Studio n’est pas installé, puis installez ultérieurement Visual Studio, vous devez réinstaller ASP.NET MVC 3. Visual Studio et Visual Web Developer Express partagent des composants mis à niveau par le programme d’installation ASP.NET MVC 3. Le même problème s’applique si vous installez ASP.NET MVC 3 pour Visual Studio sur un ordinateur qui n’a pas Visual Web Developer Express, puis installez Visual Web Developer Express ultérieurement.
Modifications apportées à ASP.NET MVC 3 RTM
Cette section décrit les modifications et les correctifs de bogues apportés dans la version ASP.NET MVC 3 RTM depuis la version RC2.
Modification : Mise à jour de la version de l’interface utilisateur jQuery vers la version 1.8.7
Les modèles de projet MVC ASP.NET pour Visual Studio ont été mis à jour pour inclure la dernière version de la bibliothèque d’interface utilisateur jQuery. Les modèles incluent également le jeu minimal de fichiers de ressources requis par l’interface utilisateur jQuery, comme les fichiers CSS et image associés.
Modification : Modification du modèle par défaut ModelMetadataProvider en DataAnnotationsModelMetadataProvider
La version RC2 de ASP.NET MVC 3 a introduit une classe CachedDataAnnotationsMetadataProvider qui a fourni la mise en cache au-dessus de la classe DataAnnotationsModelMetadataProvider existante comme amélioration des performances. Toutefois, certains bogues ont été signalés avec cette implémentation, de sorte que la modification a été rétablie et déplacée dans le projet MVC Futures, qui est disponible sur ASP.NET WebStack.
Correction : collage d’une partie d’une expression Razor qui contient des espaces blancs entraîne l’inverse
Dans les versions préliminaires de ASP.NET MVC 3, lorsque vous collez une partie d’une expression Razor qui contient des espaces blancs dans un fichier Razor, l’expression résultante est inversée. Par exemple, considérez le bloc de code Razor suivant :
@SomeMethod("first param",
100)
@AnotherMethod()
Si vous sélectionnez le texte « first param » dans la première méthode et collez-le en tant qu’argument dans la deuxième méthode, le résultat est le suivant :
@AnotherMethod(param""first)
Le comportement correct est que l’opération de collage doit aboutir à ce qui suit :
@AnotherMethod("first param")
Ce problème a été résolu dans la version RTM afin que l’expression soit correctement conservée pendant l’opération de collage.
Correction : le changement de nom d’un fichier Razor ouvert dans l’éditeur désactive la colorisation de la syntaxe et IntelliSense
Le changement de nom d’un fichier Razor à l’aide de Explorateur de solutions pendant l’ouverture du fichier dans la fenêtre de l’éditeur entraîne l’arrêt de la mise en surbrillance de la syntaxe et IntelliSense pour arrêter de fonctionner pour ce fichier. Cela a été résolu afin que la mise en surbrillance et IntelliSense soient conservées après un renommage.
Problèmes connus pour ASP.NET MVC 3 RTM
- Si vous fermez Visual Studio 2010 SP1 Bêta pendant l’ouverture de la console NuGet Gestionnaire de package, Visual Studio plante et tente de redémarrer. Cette opération sera corrigée dans la version RTM de Visual Studio 2010 SP1.
- Le programme d’installation ASP.NET MVC 3 ne peut installer qu’une version initiale du gestionnaire de package NuGet. Une fois que vous avez installé la version initiale, NuGet peut être installé et mis à jour à l’aide du Gestionnaire d’extensions Visual Studio. Si NuGet est déjà installé, accédez à la galerie d’extensions Visual Studio pour effectuer une mise à jour vers la dernière version de NuGet.
- La création d’un projet ASP.NET MVC 3 dans un dossier de solution provoque une erreur NullReferenceException . La solution de contournement consiste à créer le projet ASP.NET MVC 3 à la racine de la solution, puis à le déplacer dans le dossier de la solution.
- Le programme d’installation peut prendre beaucoup plus de temps que les versions précédentes de ASP.NET MVC. Cela est dû au fait qu’il met à jour les composants de Visual Studio 2010.
- La syntaxe IntelliSense pour Razor ne fonctionne pas lorsque ReSharper est installé. Si ReSharper est installé et que vous souhaitez tirer parti de la prise en charge de Razor IntelliSense dans ASP.NET MVC 3, consultez l’entrée Razor IntelliSense et ReSharper sur le blog de Hadi Cfp, qui explique comment les utiliser ensemble aujourd’hui.
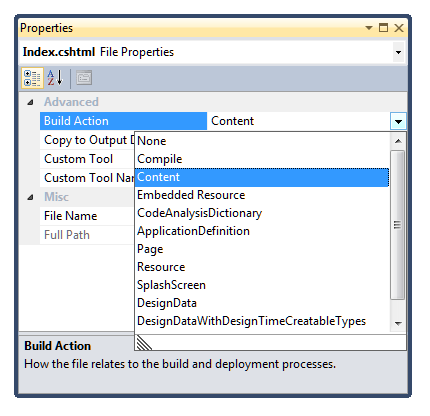
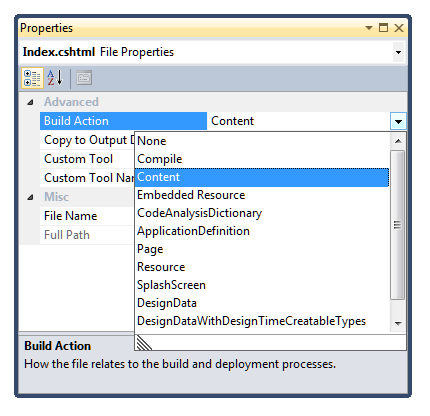
- Les vues CCSHTML et VBHTML créées avec la version bêta de ASP.NET MVC 3 n’ont pas leur action de génération définie correctement, ce qui entraîne l’omission de ces types de vues lors de la publication du projet. La valeur de l’action de génération pour ces fichiers doit être définie sur « Contenu ». ASP.NET MVC 3 RTM résout ce problème pour les nouveaux fichiers, mais ne corrige pas le paramètre des fichiers existants pour un projet créé avec des versions préliminaires.

- Pendant l’installation, la boîte de dialogue d’acceptation du CLUF affiche les termes du contrat de licence dans une fenêtre plus petite que prévu.
- Lorsque vous modifiez un affichage Razor (fichier .cshtml), l’élément de menu Go To Controller dans Visual Studio n’est pas disponible et aucun extrait de code n’est disponible.
- Si vous installez ASP.NET MVC 3 pour Visual Web Developer Express sur un ordinateur sur lequel Visual Studio n’est pas installé, puis installez ultérieurement Visual Studio, vous devez réinstaller ASP.NET MVC 3. Visual Studio et Visual Web Developer Express partagent des composants mis à niveau par le programme d’installation ASP.NET MVC 3. Le même problème s’applique si vous installez ASP.NET MVC 3 pour Visual Studio sur un ordinateur qui n’a pas Visual Web Developer Express, puis installez Visual Web Developer Express ultérieurement.
Changements cassants dans ASP.NET MVC 3
- Dans les versions précédentes de ASP.NET MVC, les filtres d’action sont créés par requête, sauf dans quelques cas. Ce comportement n’était jamais un comportement garanti, mais simplement un détail d’implémentation et le contrat pour les filtres était de les considérer sans état. Dans ASP.NET MVC 3, les filtres sont mis en cache plus agressivement. Par conséquent, tous les filtres d’action personnalisés qui stockent incorrectement l’état de l’instance peuvent être rompus.
- L’ordre d’exécution des filtres d’exceptions a changé pour les filtres d’exception qui ont la même valeur Order . Dans ASP.NET MVC 2 et versions antérieures, les filtres d’exceptions sur le contrôleur qui ont la même valeur Order que celles d’une méthode d’action sont exécutés avant que les filtres d’exception sur la méthode d’action. Il s’agit généralement du cas où les filtres d’exception sont appliqués sans valeur Order spécifiée. Dans ASP.NET MVC 3, cet ordre a été inversé afin que le gestionnaire d’exceptions le plus spécifique s’exécute en premier. Comme dans les versions antérieures, si la propriété Order est explicitement spécifiée, les filtres sont exécutés dans l’ordre spécifié.
- Une nouvelle propriété nommée FileExtensions a été ajoutée à la classe de base VirtualPathProviderViewEngine . Lorsque ASP.NET recherche une vue par chemin d’accès (pas par nom), seules les vues avec une extension de fichier contenue dans la liste spécifiée par cette nouvelle propriété sont prises en compte. Il s’agit d’un changement cassant dans les applications où un fournisseur de build personnalisé est inscrit afin d’activer une extension de fichier personnalisée pour les vues de formulaire web et où le fournisseur référence ces vues à l’aide d’un chemin complet plutôt que d’un nom. La solution de contournement consiste à modifier la valeur de la propriété FileExtensions pour inclure l’extension de fichier personnalisée.
- Les implémentations de fabrique de contrôleur personnalisées qui implémentent directement l’interface IControllerFactory doivent fournir une implémentation de la nouvelle méthode GetControllerSessionBehavior qui a été ajoutée à l’interface dans cette version. En général, il est recommandé de ne pas implémenter cette interface directement et de dériver plutôt votre classe de DefaultControllerFactory.
Modifications apportées à ASP.NET MVC 3 RC2
Cette section décrit les modifications (nouvelles fonctionnalités et correctifs de bogues) apportées dans la version ASP.NET MVC 3 RC2 depuis la version RC.
Modèles de projet modifiés pour inclure jQuery 1.4.4, jQuery Validation 1.7 et jQuery UI 1.8.6
Les modèles de projet pour ASP.NET MVC 3 incluent désormais les dernières versions de jQuery, jQuery Validation et jQuery UI. jQuery UI est un nouvel ajout aux modèles de projet et fournit des widgets d’interface utilisateur utiles. Pour plus d’informations sur l’interface utilisateur jQuery, visitez leur page d’accueil : http://jqueryui.com/.
Ajout de la classe « AdditionalMetadataAttribute »
Vous pouvez utiliser la classe AdditionalMetadataAttribute pour remplir le dictionnaire ModelMetadata.AdditionalValues pour une propriété de modèle.
Par exemple, supposons qu’un modèle d’affichage possède des propriétés qui ne doivent être affichées qu’à un administrateur. Ce modèle peut être annoté avec le nouvel attribut à l’aide d’AdminOnly comme clé et true comme valeur, comme dans l’exemple suivant :
public class ProductViewModel {
[AdditionalMetadata("AdminOnly", true)]
public string RefundCode {get; set;}
}
Ces métadonnées sont mises à la disposition de n’importe quel modèle d’affichage ou d’éditeur lorsqu’un modèle d’affichage de produit est rendu. Il vous incombe en tant que développeur d’applications d’interpréter les informations de métadonnées.
Amélioration de la génération de modèles automatique d’affichage
Les modèles T4 utilisés pour les vues de génération automatique génèrent désormais des appels à des méthodes d’assistance de modèle telles que EditorFor au lieu d’assistances telles que TextBoxFor. Cette modification améliore la prise en charge des métadonnées sur le modèle sous la forme d’attributs d’annotation de données lorsque la boîte de dialogue Ajouter un affichage génère une vue.
La génération de modèles automatique Add View inclut également une détection et une utilisation améliorées des informations de clé primaire sur le modèle, en fonction de la convention. Par exemple, la boîte de dialogue Ajouter une vue utilise ces informations pour vous assurer que la valeur de clé primaire n’est pas générée en tant que champ de formulaire modifiable.
Les modèles de modification et de création par défaut incluent des références aux scripts jQuery nécessaires à la validation du client.
Ajout de la méthode Html.Raw
Par défaut, le moteur de vue Razor encode toutes les valeurs au format HTML. Par exemple, l’extrait de code suivant encode le code HTML à l’intérieur de la variable de message d’accueil afin qu’il soit affiché dans la page en tant que <strong>Hello World!</strong>.
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@greeting</p>
La nouvelle méthode Html.Raw fournit un moyen simple d’afficher du code HTML non codé lorsque le contenu est connu pour être sécurisé. L’exemple suivant affiche la même chaîne, mais la chaîne est rendue en tant que balisage :
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@Html.Raw(greeting)</p>
Propriété « Controller.ViewModel » renommée et propriété « View » sur « ViewBag »
Auparavant, la propriété ViewModel du contrôleur correspondait à la propriété View d’une vue. Ces deux propriétés permettent d’accéder aux valeurs de l’objet ViewDataDictionary à l’aide de la syntaxe d’accesseur de propriété dynamique. Les deux propriétés ont été renommées comme étant identiques afin d’éviter toute confusion et d’être plus cohérentes.
Classe « ControllerSessionStateAttribute » renommée « SessionStateAttribute »
La classe ControllerSessionStateAttribute a été introduite dans la version RC de ASP.NET MVC 3. La propriété a été renommée plus succincte.
Propriété « Fields » renommée RemoteAttribute en « AdditionalFields »
La propriété Fields de la classe RemoteAttribute a provoqué une certaine confusion entre les utilisateurs. Le changement de nom de cette propriété à AdditionalFields précise son intention.
Renommé « SkipRequestValidationAttribute » en « AllowHtmlAttribute »
L’attribut SkipRequestValidationAttribute a été renommé AllowHtmlAttribute pour mieux représenter son utilisation prévue.
Modification de la méthode « Html.ValidationMessage » pour afficher le premier message d’erreur utile
La méthode Html.ValidationMessage a été corrigée pour afficher le premier message d’erreur utile au lieu d’afficher simplement la première erreur.
Pendant la liaison de modèle, le dictionnaire ModelState peut être rempli à partir de plusieurs sources avec des messages d’erreur sur la propriété, y compris à partir du modèle lui-même (s’il implémente IValidatableObject), des attributs de validation appliqués à la propriété et des exceptions levées pendant l’accès à la propriété.
Lorsque la méthode Html.ValidationMessage affiche un message de validation, elle ignore les entrées d’état du modèle qui incluent une exception, car elles ne sont généralement pas destinées à l’utilisateur final. Au lieu de cela, la méthode recherche le premier message de validation qui n’est pas associé à une exception et affiche ce message. Si aucun message de ce type n’est trouvé, il est défini par défaut sur un message d’erreur générique associé à la première exception.
Correction @model de la déclaration pour ne pas ajouter d’espace blanc au document
Dans les versions antérieures, la @model déclaration en haut d’une vue a ajouté une ligne vide à la sortie HTML rendue. Cela a été résolu afin que la déclaration n’introduit pas d’espace blanc.
Ajout de la propriété « FileExtensions » pour afficher les moteurs pour prendre en charge les noms de fichiers spécifiques au moteur
Un moteur d’affichage peut retourner une vue à l’aide d’un chemin d’accès d’affichage explicite comme dans l’exemple suivant :
return View("~/views/home/index.cshtml");
Le premier moteur d’affichage tente toujours d’afficher la vue. Par défaut, le moteur de vue Web Forms est le premier moteur d’affichage ; étant donné que le moteur Web Forms ne peut pas afficher une vue Razor, une erreur se produit. Les moteurs d’affichage ont désormais une propriété FileExtensions utilisée pour spécifier les extensions de fichier qu’ils prennent en charge. Cette propriété est vérifiée lorsque ASP.NET détermine si un moteur d’affichage peut afficher un fichier. Il s’agit d’un changement cassant et d’autres détails sont inclus dans la section Changements cassants de ce document.
Correction de l’assistance « LabelFor » pour émettre la valeur correcte pour l’attribut « For »
Un bogue a été résolu dans lequel la méthode LabelFor a rendu un attribut correspondant à l’attribut de nom de l’élément d’entrée au lieu de son ID. Selon le W3C, l’attribut doit correspondre à l’ID de l’élément d’entrée .
Correction de la méthode « RenderAction » pour donner la priorité aux valeurs explicites pendant la liaison de modèle
Dans les versions antérieures, les valeurs explicites passées à la méthode RenderAction étaient ignorées en faveur des valeurs de formulaire actuelles lors de la liaison de modèle à l’intérieur d’une action enfant. Le correctif garantit que les valeurs explicites sont prioritaires pendant la liaison de modèle.
Changements cassants dans ASP.NET MVC 3 RC2
- Dans les versions précédentes de ASP.NET MVC, les filtres d’action ont été créés par requête, sauf dans quelques cas. Ce comportement n’était jamais un comportement garanti, mais simplement un détail d’implémentation et le contrat pour les filtres était de les considérer sans état. Dans ASP.NET MVC 3, les filtres sont mis en cache plus agressivement. Par conséquent, tous les filtres d’action personnalisés qui stockent incorrectement l’état de l’instance peuvent être rompus.
- L’ordre d’exécution des filtres d’exceptions a changé pour les filtres d’exception qui ont la même valeur Order . Dans ASP.NET MVC 2 et versions antérieures, les filtres d’exceptions sur le contrôleur qui avaient la même valeur Order que celles d’une méthode d’action ont été exécutés avant que les filtres d’exception sur la méthode d’action. Il s’agit généralement du cas où les filtres d’exception ont été appliqués sans valeur Order spécifiée. Dans ASP.NET MVC 3, cet ordre a été inversé afin que le gestionnaire d’exceptions le plus spécifique s’exécute en premier. Comme dans les versions antérieures, si la propriété Order est explicitement spécifiée, les filtres sont exécutés dans l’ordre spécifié.
- Une nouvelle propriété nommée FileExtensions a été ajoutée à la classe de base VirtualPathProviderViewEngine . Lorsque ASP.NET recherche une vue par chemin d’accès (pas par nom), seules les vues avec une extension de fichier contenue dans la liste spécifiée par cette nouvelle propriété sont prises en compte. Il s’agit d’un changement cassant dans les applications où un fournisseur de build personnalisé est inscrit afin d’activer une extension de fichier personnalisée pour les vues de formulaire web et où le fournisseur référence ces vues à l’aide d’un chemin complet plutôt que d’un nom. La solution de contournement consiste à modifier la valeur de la propriété FileExtensions pour inclure l’extension de fichier personnalisée.
- Les implémentations de fabrique de contrôleur personnalisées qui implémentent directement l’interface IControllerFactory doivent fournir une implémentation de la nouvelle méthode GetControllerSessionBehavior qui a été ajoutée à l’interface dans cette version. En général, il est recommandé de ne pas implémenter cette interface directement et de dériver plutôt votre classe de DefaultControllerFactory.
Problèmes connus dans ASP.NET MVC 3 RC2
- Le programme d’installation ASP.NET MVC 3 ne peut installer qu’une version initiale du gestionnaire de package NuGet. Une fois que vous avez installé la version initiale, NuGet peut être installé et mis à jour à l’aide du Gestionnaire d’extensions Visual Studio. Si NuGet est déjà installé, accédez à la galerie d’extensions Visual Studio pour effectuer une mise à jour vers la dernière version de NuGet.
- La création d’un projet ASP.NET MVC 3 dans un dossier de solution provoque une erreur NullReferenceException . La solution de contournement consiste à créer le projet ASP.NET MVC 3 à la racine de la solution, puis à le déplacer dans le dossier de la solution.
- Le programme d’installation peut prendre beaucoup plus de temps que les versions précédentes de ASP.NET MVC. Cela est dû au fait qu’il met à jour les composants de Visual Studio 2010.
- La syntaxe IntelliSense pour Razor ne fonctionne pas lorsque ReSharper est installé. Si Vous avez installé ReSharper et que vous souhaitez tirer parti de la prise en charge de Razor IntelliSense dans ASP.NET MVC 3 RC2, consultez l’entrée Razor IntelliSense et ReSharper sur le blog de Hadi Cfp, qui explique comment les utiliser ensemble aujourd’hui.
- Les vues CSHTML et VBHTML créées avec la version bêta de ASP.NET MVC 3 n’ont pas leur action de génération définie correctement, ce qui entraîne l’omission de ces types d’affichage lors de la publication du projet. La valeur action de génération pour ces fichiers doit être définie sur Content ». ASP.NET MVC 3 RC2 résout ce problème pour les nouveaux fichiers, mais ne corrige pas le paramètre des fichiers existants pour un projet créé avec la version bêta.

- Pendant l’installation, la boîte de dialogue d’acceptation du CLUF affiche les termes du contrat de licence dans une fenêtre plus petite que prévu.
- Lorsque vous modifiez un affichage Razor (fichier .cshtml), l’élément de menu Go To Controller dans Visual Studio n’est pas disponible et aucun extrait de code n’est disponible.
- Si vous installez ASP.NET MVC 3 pour Visual Web Developer Express sur un ordinateur sur lequel Visual Studio n’est pas installé, puis installez ultérieurement Visual Studio, vous devez réinstaller ASP.NET MVC 3. Visual Studio et Visual Web Developer Express partagent des composants mis à niveau par le programme d’installation ASP.NET MVC 3. Le même problème s’applique si vous installez ASP.NET MVC 3 pour Visual Studio sur un ordinateur qui n’a pas Visual Web Developer Express, puis installez Visual Web Developer Express ultérieurement.
- L’installation de ASP.NET MVC 3 RC 2 ne met pas à jour NuGet si vous l’avez déjà installée. Pour mettre à niveau NuGet, accédez au Gestionnaire d’extensions Visual Studio et vous devez l’afficher comme une mise à jour disponible. Vous pouvez mettre à niveau NuGet vers la dernière version à partir de là.
ASP.NET candidat à la version 3 MVC
ASP.NET MVC Release Candidate a été publiée le 9 novembre 2010.
Nouvelles fonctionnalités dans ASP.NET MVC 3 RC
Cette section décrit les fonctionnalités qui ont été introduites dans la version ASP.NET MVC 3 RC depuis la version bêta.
Gestionnaire de package NuGet
ASP.NET MVC 3 inclut le Gestionnaire de package NuGet (anciennement NuPack), qui est un outil de gestion de package intégré permettant d’ajouter des bibliothèques et des outils aux projets Visual Studio. Cet outil automatise les étapes que les développeurs prennent aujourd’hui pour obtenir une bibliothèque dans leur arborescence source.
Vous pouvez utiliser NuGet en tant qu’outil en ligne de commande, en tant que fenêtre de console intégrée à l’intérieur de Visual Studio 2010, à partir du menu contextuel Visual Studio et sous la forme d’un ensemble d’applets de commande PowerShell.
Pour plus d’informations sur NuGet, consultez la documentation NuGet.
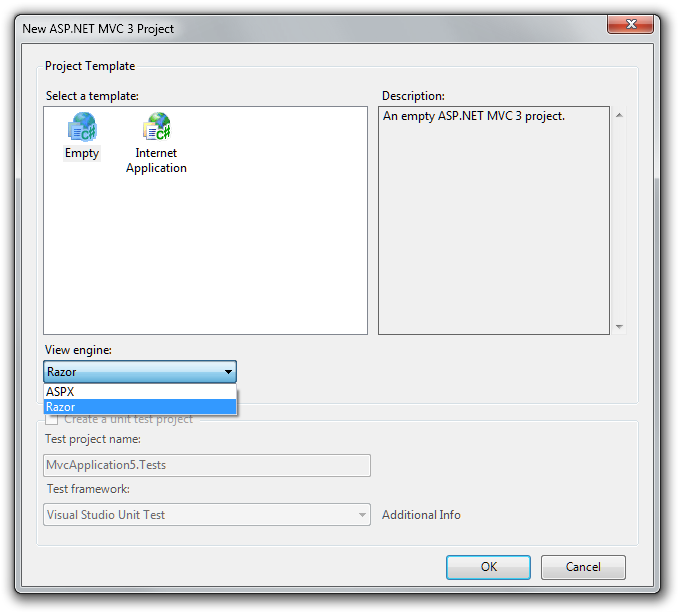
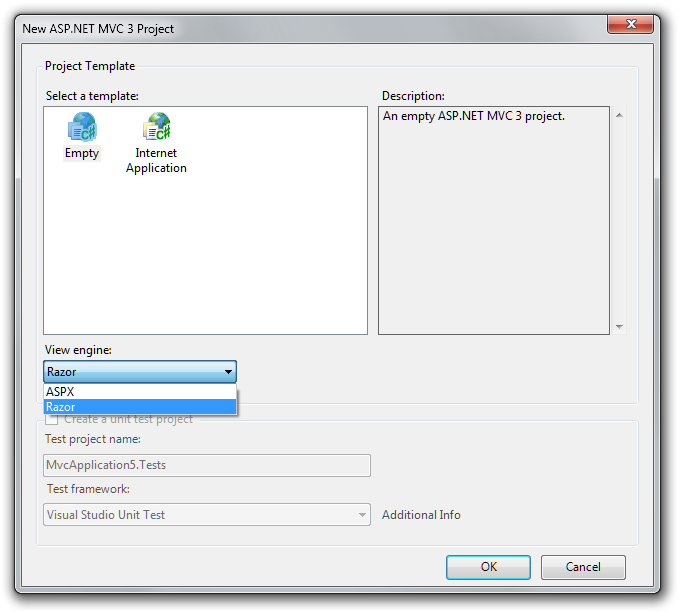
Boîte de dialogue « Nouveau projet » améliorée
Lorsque vous créez un projet, la boîte de dialogue Nouveau projet vous permet désormais de spécifier le moteur d’affichage ainsi qu’un type de projet MVC ASP.NET.

La prise en charge de la modification de la liste des modèles et des moteurs d’affichage répertoriés dans la boîte de dialogue est incluse dans cette version.
Les modèles par défaut sont les suivants :
Vide. Contient un ensemble minimal de fichiers pour un projet MVC ASP.NET, y compris la structure de répertoires par défaut pour ASP.NET projets MVC, un fichier Site.css qui contient les styles MVC par défaut ASP.NET et un répertoire Scripts qui contient les fichiers JavaScript par défaut.
Application Internet. Contient des exemples de fonctionnalités qui montrent comment utiliser le fournisseur d’appartenances avec ASP.NET MVC.
La liste des modèles de projet affichés dans la boîte de dialogue est spécifiée dans le Registre Windows.
Contrôleurs sans session
Le nouveau ControllerSessionStateAttribute vous donne plus de contrôle sur le comportement d’état de session pour les contrôleurs en spécifiant une valeur d’énumération System.Web.SessionState.SessionStateBehavior .
L’exemple suivant montre comment désactiver l’état de session pour toutes les demandes adressées à un contrôleur.
[ControllerSessionState(SessionStateBehavior.Disabled)]
public class CoolController : Controller {
public ActionResult Index() {
object o = Session["Key"]; // Causes an exception.
}
}
L’exemple suivant montre comment définir l’état de session en lecture seule pour toutes les requêtes adressées à un contrôleur.
[ControllerSessionState(SessionStateBehavior.ReadOnly)]
public class CoolController : Controller {
public ActionResult Index() {
Session["Key"] = "value"; // Value is not available in
the next request
}
}
Nouveaux attributs de validation
CompareAttribute
Le nouvel attribut de validation CompareAttribute vous permet de comparer les valeurs de deux propriétés différentes d’un modèle. Dans l’exemple suivant, la propriété ComparePassword doit correspondre au champ Mot de passe pour être valide.
public class User {
[Required]
public string Password { get; set; }
[Required, Compare("Password")]
public string ComparePassword { get; set; }
}
RemoteAttribute
Le nouvel attribut de validation RemoteAttribute tire parti du validateur distant du plug-in jQuery Validation, qui permet à la validation côté client d’appeler une méthode sur le serveur qui effectue la logique de validation réelle.
Dans l’exemple suivant, la propriété UserName a appliqué remoteAttribute. Lors de la modification de cette propriété dans un affichage Edit, la validation du client appelle une action nommée UserNameAvailable sur la classe UsersController afin de valider ce champ.
public class User {
[Remote("UserNameAvailable", "Users")]
public string UserName { get; set; }
}
L’exemple suivant montre le contrôleur correspondant.
public class UsersController {
public bool UserNameAvailable(string username) {
if(MyRepository.UserNameExists(username)) {
return "false";
}
return "true";
}
}
Par défaut, le nom de propriété auquel l’attribut est appliqué est envoyé à la méthode d’action en tant que paramètre de chaîne de requête.
Nouvelles surcharges pour les méthodes « LabelFor » et « LabelForModel »
De nouvelles surcharges ont été ajoutées pour les méthodes LabelFor et LabelForModel qui vous permettent de spécifier le texte de l’étiquette. L’exemple suivant montre comment utiliser ces surcharges.
@Html.LabelFor(m => m.PropertyName,
"Label Text");
@Html.LabelForModel("Label Text");
Mise en cache de sortie d’action enfant
OutputCacheAttribute prend en charge la mise en cache de sortie des actions enfants appelées à l’aide des méthodes d’assistance Html.RenderAction ou Html.Action. L’exemple suivant montre une vue qui appelle une autre action.
Hi there. The uncached time is:
@DateTime.Now
The cached time is: @Html.Action("GetDate")
L’action GetDate est annotée avec OutputCacheAttribute :
[OutputCache(Duration = 100,
VaryByParam = "none")]
public string GetDate() {
return DateTime.Now.ToString();
}
Lorsque ce code s’exécute, le résultat de l’appel à Html.Action(« GetDate ») est mis en cache pendant 100 secondes.
Améliorations apportées à la boîte de dialogue « Ajouter une vue »
Lorsque vous ajoutez une vue fortement typée, la boîte de dialogue Ajouter un affichage filtre désormais plus de types non applicables que dans les versions précédentes, telles que de nombreux types .NET Framework core. En outre, la liste est maintenant triée par le nom de la classe et non par le nom de type complet, ce qui facilite la recherche de types. Par exemple, le nom du type s’affiche maintenant comme dans l’exemple suivant :
ClassName (espace de noms)
Dans les versions antérieures, cela aurait été affiché comme suit :
Namespace.ClassName
Validation de requête granulaire
La propriété Exclude de ValidateInputAttribute n’existe plus. Au lieu de cela, pour que la validation de la demande soit ignorée pour des propriétés spécifiques d’un modèle pendant la liaison de modèle, utilisez la nouvelle SkipRequestValidationAttribute.
Par exemple, supposons qu’une méthode d’action est utilisée pour modifier un billet de blog :
[HttpPost]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
L’exemple suivant montre le modèle d’affichage d’un billet de blog.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
public string Description {get; set;}
}
Lorsqu’un utilisateur envoie un balisage pour la propriété Description, la liaison de modèle échoue en raison de la validation de la demande. Pour désactiver la validation des demandes pendant la liaison de modèle pour la description du billet de blog, appliquez skipRequpestValidationAttribute à la propriété, comme illustré dans cet exemple :.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
[SkipRequestValidation]
public string Description {get; set;}
}
Vous pouvez également désactiver la validation des demandes pour chaque propriété du modèle, appliquer ValidateInputAttribute avec la valeur false à la méthode d’action :
[HttpPost]
[ValidateInput(false)]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
Changements cassants dans ASP.NET MVC 3 RC
- L’ordre d’exécution des filtres d’exceptions a changé pour les filtres d’exception qui ont la même valeur Order . Dans ASP.NET MVC 2 et versions antérieures, les filtres d’exceptions sur le contrôleur qui avaient le même ordre que ceux d’une méthode d’action ont été exécutés avant que les filtres d’exception sur la méthode d’action. Il s’agit généralement du cas où les filtres d’exception ont été appliqués sans valeur Order spécifiée. Dans ASP.NET MVC 3, cet ordre a été inversé afin que le gestionnaire d’exceptions le plus spécifique s’exécute en premier. Comme dans les versions antérieures, si la propriété Order est explicitement spécifiée, les filtres sont exécutés dans l’ordre spécifié.
- Ajout d’une nouvelle propriété nommée FileExtensions à la classe de base VirtualPathProviderViewEngine . Lorsque vous recherchez une vue par chemin d’accès (et non par nom), seules les vues avec une extension de fichier contenue dans la liste spécifiée par cette nouvelle propriété sont prises en compte. Il s’agit d’une modification cassante pour ceux qui inscrivent un fournisseur de build personnalisé afin d’activer une extension de fichier personnalisée pour les vues de formulaire web et qui font référence à ces vues à l’aide d’un chemin complet plutôt que d’un nom. La solution de contournement consiste à modifier la valeur de la propriété FileExtensions pour inclure l’extension de fichier personnalisée.
Problèmes connus dans ASP.NET MVC 3 RC
- Le programme d’installation peut prendre beaucoup plus de temps que les versions précédentes de ASP.NET MVC, car il met à jour les composants de Visual Studio 2010.
- L’option Ajouter une structure d’affichage lors de la sélection des propriétés d’écriture seule de la vue typée astrongly. Ceux-ci doivent toujours être ignorés par la génération de modèles automatique. La boîte de dialogue Ajouter un affichage génère également des propriétés en lecture seule lors de la génération d’une vue « Modifier » ou « Créer ». Les propriétés en lecture seule ne doivent être générées que pour les affichages Affichage et Liste.
- Le débogage ne fonctionne pas lorsque ASP.NET MVC 3 est installé en même temps que le protocole CTP asynchrone. ASP.NET MVC 3 ne peut pas être installé côte à côte avec le protocole CTP asynchrone. Désinstallez le CTP asynchrone pour réparer le débogage. Pour plus d’informations, lisez ce billet de blog sur la désinstallation de tous les éléments de ASP.NET MVC 3 RC.
- Razor Intellisense ne fonctionne pas lorsque Resharper est installé. Si Vous avez installé ReSharper et que vous souhaitez tirer parti de la prise en charge d’IntelliSense Razor dans ASP.NET MVC 3 RC, lisez ce billet de blog de JetBrains qui décrit les façons de les utiliser ensemble aujourd’hui.
- Les vues CSHTML et VBHTML créées avec la version bêta de ASP.NET MVC 3 n’ont pas correctement leur action de génération qui les omet de publier. L’action de génération pour ces fichiers doit être définie sur « Contenu ». ASP.NET MVC 3 RC résout ce problème pour les nouveaux fichiers, mais ne corrige pas le paramètre des fichiers existants pour un projet créé avec la version bêta.
- Le programme d’installation peut prendre beaucoup plus de temps que les versions précédentes de ASP.NET MVC, car il met à jour les composants de Visual Studio 2010.
- L’option Ajouter une structure d’affichage lors de la sélection d’une structure de vue fortement typée « Modifier » lit uniquement les propriétés. De même, les propriétés en écriture seule sont générées automatiquement pour les vues « Display ».
- Pendant l’installation, la boîte de dialogue d’acceptation du CLUF affiche les termes du contrat de licence dans une fenêtre plus petite que prévu.
- L’installation de Visual Studio Async CTP provoque un conflit avec la version Razor incluse dans le cadre de l’installation des outils MVC 3 ASP.NET. Assurez-vous que vous n’essayez pas d’installer à la fois visual studio Async CTP et la version Razor sur le même ordinateur.
- Lorsque vous modifiez un affichage Razor (fichier .cshtml), l’élément de menu Go To Controller dans Visual Studio n’est pas disponible et aucun extrait de code n’est disponible.
ASP.NET version bêta de MVC 3
ASP.NET version bêta de MVC 3 a été publiée le 6 octobre 2010. Les notes suivantes sont spécifiques à la version bêta et sont soumises à toutes les mises à jour ou modifications référencées dans la section ASP.NET version candidate MVC 3 ci-dessus.
Nouvelles fonctionnalités dans ASP.NET version bêta de MVC 3
Cette section décrit les fonctionnalités introduites dans la version bêta ASP.NET MVC 3.
Gestionnaire de package NuGet
ASP.NET MVC 3 inclut des Gestionnaire de package NuGet, qui est un outil de gestion de package intégré pour l’ajout de bibliothèques et d’outils à des projets Visual Studio. Pour la plupart, il automatise les étapes que les développeurs prennent aujourd’hui pour obtenir une bibliothèque dans leur arborescence source.
Vous pouvez utiliser NuGet en tant qu’outil en ligne de commande, en tant que fenêtre de console intégrée à l’intérieur de Visual Studio 2010, à partir du menu contextuel de Visual Studio et en tant qu’ensemble d’applets de commande PowerShell.
Pour plus d’informations sur NuGet, consultez la documentation NuGet.
Boîte de dialogue Amélioration du nouveau projet
Lorsque vous créez un projet, la boîte de dialogue Nouveau projet vous permet désormais de spécifier le moteur d’affichage ainsi qu’un type de projet MVC ASP.NET.

La prise en charge de la modification de la liste des modèles et des moteurs d’affichage répertoriés dans la boîte de dialogue n’est pas incluse dans cette version.
Les modèles par défaut sont les suivants :
Vide. Contient un jeu minimal de fichiers pour un projet MVC ASP.NET, y compris la structure de répertoires par défaut pour ASP.NET projets MVC, un petit fichier Site.css qui contient les styles MVC par défaut ASP.NET et un répertoire Scripts qui contient les fichiers JavaScript par défaut.
Application Internet. Contient des exemples de fonctionnalités qui montrent comment utiliser le fournisseur d’appartenances dans ASP.NET MVC.
Méthode simplifiée pour spécifier des modèles fortement typés dans les vues Razor
La façon de spécifier le type de modèle pour les vues Razor fortement typées a été simplifiée en utilisant la nouvelle @model directive pour les vues CSHTML et @ModelType la directive pour les vues VBHTML. Dans les versions antérieures de ASP.NET MVC, vous devez spécifier un modèle fortement typé pour les vues Razor de cette façon :
@inherits System.Web.Mvc.WebViewPage
Dans cette version, vous pouvez utiliser la syntaxe suivante :
@model MyModelNamespace.MyModelType
Prise en charge des nouvelles méthodes d’assistance pages Web ASP.NET
La nouvelle technologie pages Web ASP.NET inclut un ensemble de méthodes d’assistance qui sont utiles pour ajouter des fonctionnalités couramment utilisées aux vues et aux contrôleurs. ASP.NET MVC 3 prend en charge l’utilisation de ces méthodes d’assistance au sein des contrôleurs et des vues (le cas échéant). Ces méthodes sont contenues dans l’assembly System.Web.Helpers. Le tableau suivant répertorie quelques-unes des méthodes d’assistance pages Web ASP.NET.
| Aide | Description |
|---|---|
| Graphique | Affiche un graphique dans une vue. Contient des méthodes telles que Chart.ToWebImage, Chart.Save et Chart.Write. |
| Crypto | Utilise des algorithmes de hachage pour créer des mots de passe correctement salés et hachés. |
| WebGrid | Affiche une collection d’objets (généralement des données d’une base de données) sous la forme d’une grille. Prend en charge la pagination et le tri. |
| WebImage | Affiche une image. |
| WebMail | Envoie un e-mail. |
Une rubrique de référence rapide qui répertorie les assistances et la syntaxe de base est disponible dans le cadre de la documentation de la syntaxe Razor ASP.NET à l’URL suivante :
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-api-reference
Prise en charge supplémentaire de l’injection de dépendances
En s’appuyant sur la version ASP.NET MVC 3 Preview 1, la version actuelle inclut la prise en charge de deux nouveaux services et quatre services existants, ainsi que la prise en charge améliorée de la résolution des dépendances et du localisateur de services communs.
Nouvelle interface IControllerActivator pour l’instanciation fine du contrôleur
La nouvelle interface IControllerActivator fournit un contrôle plus précis sur la façon dont les contrôleurs sont instanciés via l’injection de dépendances. L’exemple suivant montre l’interface :
namespace System.Web.Mvc {
using System.Web.Routing;
public interface IControllerActivator {
IController Create(RequestContext requestContext, Type controllerType);
}
}
Contrairement au rôle de la fabrique de contrôleurs. Une fabrique de contrôleurs est une implémentation de l’interface IControllerFactory, qui est responsable de la localisation d’un type de contrôleur et de l’instanciation d’une instance de ce type de contrôleur.
Les activateurs de contrôleur sont responsables uniquement de l’instanciation d’une instance d’un type de contrôleur. Ils n’effectuent pas la recherche de type de contrôleur. Après avoir localisé un type de contrôleur approprié, les fabriques de contrôleurs doivent déléguer à une instance d’IControllerActivator pour gérer l’instanciation réelle du contrôleur.
La classe DefaultControllerFactory a un nouveau constructeur qui accepte une instance IControllerFactory. Cela vous permet d’appliquer l’injection de dépendances pour gérer cet aspect de la création du contrôleur sans avoir à remplacer le comportement de recherche de type contrôleur par défaut.
Interface IServiceLocator remplacée par IDependencyResolver
En fonction des commentaires de la communauté, la version bêta ASP.NET MVC 3 a remplacé l’utilisation de l’interface IServiceLocator par une interface IDependencyResolver réduite spécifique aux besoins de ASP.NET MVC. L’exemple suivant montre la nouvelle interface :
namespace System.Web.Mvc {
using System.Collections.Generic;
public interface IDependencyResolver {
object GetService(Type serviceType);
IEnumerable<object> GetServices(Type serviceType);
}
}
Dans le cadre de cette modification, la classe ServiceLocator a également été remplacée par la classe DependencyResolver. L’inscription d’un programme de résolution de dépendances est similaire aux versions antérieures de ASP.NET MVC :
DependencyResolver.SetResolver(myResolver);
Les implémentations de cette interface doivent simplement déléguer au conteneur d’injection de dépendances sous-jacent pour fournir le service inscrit pour le type demandé.
Lorsqu’il n’existe aucun service inscrit du type demandé, ASP.NET MVC s’attend à ce que les implémentations de cette interface retournent null à partir de GetService et retournent une collection vide à partir de GetServices.
La nouvelle classe DependencyResolver vous permet d’inscrire des classes qui implémentent la nouvelle interface IDependencyResolver ou l’interface Common Service Locator (IServiceLocator). Pour plus d’informations sur Common Service Locator, consultez CommonServiceLocator sur GitHub.
Nouvelle interface IViewActivator pour l’instanciation de la page d’affichage affinée
La nouvelle interface IViewPageActivator fournit un contrôle plus précis sur la façon dont les pages d’affichage sont instanciées via l’injection de dépendances. Cela s’applique aux instances WebFormView et aux instances RazorView. L’exemple suivant montre la nouvelle interface :
namespace System.Web.Mvc {
public interface IViewPageActivator {
object Create(ControllerContext controllerContext, Type type);
}
}
Ces classes acceptent désormais un argument de constructeur IViewPageActivator, qui vous permet d’utiliser l’injection de dépendances pour contrôler l’instanciation des types ViewPage, ViewUserControl et WebViewPage.
Prise en charge du programme de résolution de dépendances pour les services existants
La nouvelle version inclut la prise en charge de la résolution des dépendances pour les services suivants :
- Fournisseurs de validation de modèle. Les classes qui implémentent ModelValidatorProvider peuvent être inscrites dans le programme de résolution des dépendances, et le système les utilisera pour prendre en charge la validation côté client et côté serveur.
- Fournisseur de métadonnées de modèle. Une classe unique qui implémente ModelMetadataProvider peut être inscrite dans le programme de résolution de dépendances, et le système l’utilisera pour fournir des métadonnées pour les systèmes de création de modèles et de validation.
- Fournisseurs de valeurs. Les classes qui implémentent ValueProviderFactory peuvent être inscrites dans le programme de résolution de dépendances, et le système les utilisera pour créer des fournisseurs de valeurs qui sont consommés par le contrôleur et pendant la liaison de modèle.
- Classeurs de modèles. Les classes qui implémentent IModelBinderProvider peuvent être inscrites dans le programme de résolution de dépendance, et le système les utilisera pour créer des classeurs de modèles consommés par le système de liaison de modèle.
Nouvelle prise en charge de l’ajax jQuery non discrète
ASP.NET MVC inclut des méthodes d’assistance Ajax telles que les suivantes :
- Ajax.ActionLink
- Ajax.RouteLink
- Ajax.BeginForm
- Ajax.BeginRouteForm
Ces méthodes utilisent JavaScript pour appeler une méthode d’action sur le serveur plutôt que d’utiliser une publication complète. Cette fonctionnalité a été mise à jour pour tirer parti de jQuery de manière discrète. Plutôt que d’émettre intrusif des scripts clients inline, ces méthodes d’assistance séparent le comportement du balisage en émettant des attributs HTML5 à l’aide du préfixe d’ajax de données. Le comportement est ensuite appliqué au balisage en référençant les fichiers JavaScript appropriés. Vérifiez que les fichiers JavaScript suivants sont référencés :
- jquery-1.4.1.js
- jquery.unobtrusive.ajax.js
Cette fonctionnalité est activée par défaut dans le fichier Web.config dans le ASP.NET nouveaux modèles de projet MVC 3, mais est désactivée par défaut pour les projets existants. Pour plus d’informations, consultez Ajout d’indicateurs à l’échelle de l’application pour la validation du client et le javaScript discret plus loin dans ce document.
Nouvelle prise en charge de la validation jQuery non discrète
Par défaut, ASP.NET version bêta MVC 3 utilise la validation jQuery de manière discrète afin d’effectuer la validation côté client. Pour activer la validation non discrète du client, effectuez un appel comme suit à partir d’une vue :
Html.EnableClientValidation();
Cela nécessite que la propriété ViewContext.UnobtrusiveJavaScriptEnabled soit définie sur true, que vous pouvez effectuer en effectuant l’appel suivant :
Html.EnableUnobtrusiveJavaScript();
Vérifiez également que les fichiers JavaScript suivants sont référencés.
- jquery-1.4.1.js
- jquery.validate.js
- jquery.validate.unobtrusive.js
Cette fonctionnalité est activée par défaut dans le fichier Web.config dans le ASP.NET nouveaux modèles de projet MVC 3, mais est désactivée par défaut pour les projets existants. Pour plus d’informations, consultez Les nouveaux indicateurs à l’échelle de l’application pour la validation du client et javaScript discret plus loin dans ce document.
Nouveaux indicateurs à l’échelle de l’application pour la validation du client et javaScript discret
Vous pouvez activer ou désactiver la validation du client et javaScript discret globalement à l’aide de membres statiques de la classe HtmlHelper, comme dans l’exemple suivant :
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
Les modèles de projet par défaut activent par défaut javaScript discret. Vous pouvez également activer ou désactiver ces fonctionnalités dans le fichier Web.config racine de votre application à l’aide des paramètres suivants :
<configuration>
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
</configuration>
Étant donné que vous pouvez activer ces fonctionnalités par défaut, de nouvelles surcharges ont été introduites dans la classe HtmlHelper qui vous permettent de remplacer les paramètres par défaut, comme illustré dans les exemples suivants :
public void EnableClientValidation();
public void EnableClientValidation(bool enabled);
public void EnableUnobtrusiveJavaScript();
public void EnableUnobtrusiveJavaScript(bool enabled);
Pour la compatibilité descendante, ces deux fonctionnalités sont désactivées par défaut.
Nouvelle prise en charge du code qui s’exécute avant l’exécution des vues
Vous pouvez maintenant placer un fichier nommé _viewstart.cshtml (ou _viewstart.vbhtml) dans le répertoire Views et y ajouter du code qui sera partagé entre plusieurs vues dans ce répertoire et ses sous-répertoires. Par exemple, vous pouvez placer le code suivant dans la page _viewstart.cshtml dans le dossier ~/Views :
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Cette opération définit la page de mise en page pour chaque affichage dans le dossier Vues et tous ses sous-dossiers de manière récursive. Lorsqu’une vue est affichée, le code du fichier _viewstart.cshtml s’exécute avant l’exécution du code d’affichage. Le code _viewstart.cshtml s’applique à chaque affichage de ce dossier.
Par défaut, le code du fichier _viewstart.cshtml s’applique également aux vues dans n’importe quel sous-dossier. Toutefois, les sous-dossiers individuels peuvent avoir leur propre version du fichier _viewstart.cshtml ; dans ce cas, la version locale est prioritaire. Par exemple, pour exécuter du code commun à toutes les vues de HomeController, placez un fichier _viewstart.cshtml dans le dossier ~/Views/Home.
Nouvelle prise en charge de la syntaxe Razor VBHTML
La préversion précédente ASP.NET MVC comprenait la prise en charge des vues à l’aide de la syntaxe Razor basée sur C#. Ces vues utilisent l’extension de fichier .cshtml. Dans le cadre d’un travail continu pour prendre en charge Razor, la version bêta ASP.NET MVC 3 introduit la prise en charge de la syntaxe Razor dans Visual Basic, qui utilise l’extension de fichier .vbhtml.
Pour une introduction à l’utilisation de la syntaxe Visual Basic dans les pages VBHTML, consultez le tutoriel à l’URL suivante :
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-visual-basic
Contrôle plus granulaire sur ValidateInputAttribute
ASP.NET MVC a toujours inclus la classe ValidateInputAttribute, qui appelle l’infrastructure de validation de la ASP.NET principale pour s’assurer que la requête entrante ne contient pas d’entrée potentiellement malveillante. Par défaut, la validation d’entrée est activée. Il est possible de désactiver la validation des demandes à l’aide de l’attribut ValidateInputAttribute, comme dans l’exemple suivant :
[ValidateInput(false)]
public ActionResult SomeAction() {
return View();
}
Toutefois, de nombreuses applications web ont des champs de formulaire individuels qui doivent autoriser le code HTML, tandis que les champs restants ne doivent pas. La classe ValidateInputAttribute vous permet désormais de spécifier une liste de champs qui ne doivent pas être inclus dans la validation de la demande.
Par exemple, si vous développez un moteur de blog, vous pouvez autoriser le balisage dans les champs Corps et Résumé. Ces champs peuvent être représentés par deux éléments d’entrée, chacun avec un attribut de nom correspondant au nom de la propriété (« Body » et « Summary »). Pour désactiver la validation des demandes pour ces champs uniquement, spécifiez les noms (séparés par des virgules) dans la propriété Exclude de la classe ValidateInput, comme dans l’exemple suivant :
[ValidateInput(true, Exclude="Body, Summary")]
public ActionResult About() {
return View();
}
Les helpers convertissent les traits de soulignement en traits d’union pour les noms d’attributs HTML spécifiés à l’aide d’objets anonymes
Les méthodes d’assistance vous permettent de spécifier des paires nom/valeur d’attribut à l’aide d’un objet anonyme, comme dans l’exemple suivant :
Html.TextBox("Name", "Value", new {title = "Title"})
Cette approche ne vous permet pas d’utiliser des traits d’union dans le nom de l’attribut, car un trait d’union ne peut pas être utilisé pour un nom de propriété dans ASP.NET. Toutefois, les traits d’union sont importants pour les attributs HTML5 personnalisés ; par exemple, HTML5 utilise le préfixe « data- ».
En même temps, les traits de soulignement ne peuvent pas être utilisés pour les noms d’attributs au format HTML, mais sont valides dans les noms de propriétés. Par conséquent, si vous spécifiez des attributs à l’aide d’un objet anonyme et si les noms d’attributs incluent un trait de soulignement, les méthodes d’assistance convertissent les traits de soulignement en traits d’union. Par exemple, la syntaxe d’assistance suivante utilise un trait de soulignement :
Html.TextBox("Name", "Value", new {data_required = "true"})
L’exemple précédent affiche le balisage suivant lorsque l’assistance s’exécute :
<input data-required="true" id="Name" name="Name"
type="textbox" value="Value" />
Correctifs de bogues
Le modèle d’objet par défaut pour les helpers de modèles EditorFor et DisplayFor prend désormais en charge l’ordre spécifié dans la propriété DisplayAttribute.Order. (Dans les versions précédentes, le paramètre Order n’a pas été utilisé.)
La validation du client prend désormais en charge la validation des propriétés substituées qui ont des attributs de validation appliqués.
JsonValueProviderFactory est maintenant inscrit par défaut.
Dernières modifications
L’ordre d’exécution des filtres d’exceptions a changé pour les filtres d’exception qui ont la même valeur Order. Dans ASP.NET MVC 2 et versions antérieures, les filtres d’exceptions sur le contrôleur avec la même commande que ceux d’une méthode d’action ont été exécutés avant que les filtres d’exception sur la méthode d’action. Il s’agit généralement du cas où les filtres d’exception ont été appliqués sans valeur Order spécifiée. Dans ASP.NET MVC 3, cet ordre a été inversé afin que le gestionnaire d’exceptions le plus spécifique s’exécute en premier. Comme dans les versions antérieures, si la propriété Order est explicitement spécifiée, les filtres sont exécutés dans l’ordre spécifié.
Problèmes connus
Pendant l’installation, la boîte de dialogue d’acceptation du CLUF affiche les termes du contrat de licence dans une fenêtre plus petite que prévu.
Les vues Razor ne prennent pas en charge IntelliSense ni la mise en surbrillance de la syntaxe. Il est prévu que la prise en charge de la syntaxe Razor dans Visual Studio soit incluse dans le cadre d’une version ultérieure.
Lorsque vous modifiez un affichage Razor (fichier CSHTML), l’élément de menu Go To Controller dans Visual Studio n’est pas disponible et aucun extrait de code n’est disponible.
Lorsque vous utilisez la @model syntaxe pour spécifier une vue CSHTML fortement typée, les raccourcis spécifiques au langage pour les types ne sont pas reconnus. Par exemple, @model int ne fonctionnera pas, mais @model Int32 fonctionnera. La solution de contournement pour ce bogue consiste à utiliser le nom de type réel lorsque vous spécifiez le type de modèle.
Lorsque vous utilisez la @model syntaxe pour spécifier une vue CSHTML fortement typée (ou @ModelType pour spécifier une vue VBHTML fortement typée), les types nullables et les déclarations de tableau ne sont pas pris en charge. Par exemple, @model int ? n’est pas pris en charge. Utilisez plutôt @model Nullable<Int32>. La chaîne de syntaxe @model [] n’est pas non plus prise en charge ; à la place, utilisez @model IList<string>.
Lorsque vous mettez à niveau un projet ASP.NET MVC 2 vers ASP.NET MVC 3, veillez à ajouter les éléments suivants à la section appSettings du fichier Web.config :
<appSettings>
<add key="enableSimpleMembership" value="false" />
</appSettings>
Il existe un problème connu qui entraîne l’authentification par formulaire de rediriger toujours les utilisateurs non authentifiés vers ~/Account/Login, en ignorant le paramètre d’authentification par formulaire utilisé dans Web.config. La solution de contournement consiste à ajouter le paramètre d’application suivant.
<add key="autoFormsAuthentication" value="false" />
Exclusion de responsabilité
© 2011 Microsoft Corporation. Tous droits réservés. Ce document est fourni « comme tel ». Les informations et opinions exprimées dans ce document, y compris les URL et autres références à des sites Internet Web, peuvent changer sans préavis. Vous assumez les risques liés à leur utilisation.
Ce document ne vous fournit aucun droit légal de propriété intellectuelle de tout produit Microsoft. Vous pouvez copier et utiliser ce document pour votre information uniquement.