Configurer l’authentification dans un exemple d’application monopage à l’aide d’Azure AD B2C
Cet article utilise un exemple d’application monopage JavaScript pour illustrer l’ajout d’une authentification Azure Active Directory B2C (Azure AD B2C) à vos applications monopages.
Vue d'ensemble
OpenID Connect (OIDC) est un protocole d’authentification basé sur OAuth 2.0. Vous pouvez l’utiliser pour connecter de façon sécurisée un utilisateur à une application. Cet exemple d’application monopage utilise MSAL.js et le flux PKCE d’OIDC. MSAL.js est une bibliothèque fournie par Microsoft qui simplifie l’ajout d’une prise en charge de l’authentification et de l’autorisation aux applications monopages.
Flux de connexion
Le flux de connexion implique les étapes suivantes :
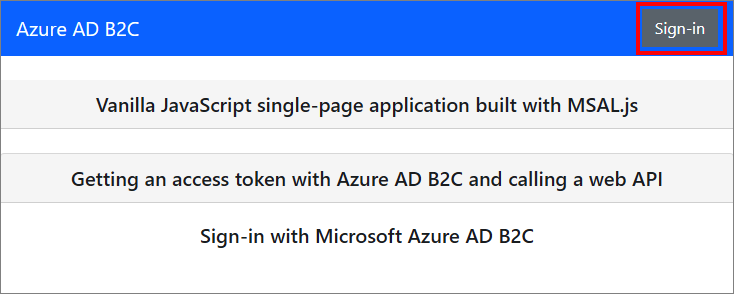
- L’utilisateur accède à l’application web et sélectionne Connexion.
- L’application lance une requête d’authentification et redirige les utilisateurs vers Azure AD B2C.
- Les utilisateurs s’inscrivent ou se connectent et réinitialisent le mot de passe. Ils peuvent également se connecter avec un compte social.
- Une fois les utilisateurs connectés, Azure AD B2C renvoie un code d’autorisation à l’application.
- L’application monopage valide le jeton d’ID, lit les revendications et permet aux utilisateurs d’appeler des ressources ou des API protégées.
Vue d’ensemble de l’inscription de l’application
Pour permettre à votre application de se connecter avec Azure AD B2C et d’appeler une API web, vous devez inscrire deux applications dans le répertoire d’Azure AD B2C.
L’inscription de l’application web permet à votre application de se connecter grâce à Azure AD B2C. Pendant l’inscription, vous spécifiez l’URI de redirection. L’URI de redirection est le point de terminaison vers lequel les utilisateurs sont redirigés par Azure AD B2C une fois leur authentification avec Azure AD B2C terminée. Le processus d’inscription de l’application génère un ID d’application, également appelé ID client, qui identifie votre application de façon unique.
L’inscription de l’API web permet à votre application d’appeler une API web sécurisée. L’inscription comprend les étendues de l’API web. Les étendues permettent de gérer les autorisations d’accès aux ressources protégées, telles que votre API web. Vous accordez les autorisations de l’application web aux étendues de l’API web. Lorsqu’un jeton d’accès est demandé, votre application spécifie les autorisations souhaitées dans le paramètre d’étendue de la requête.
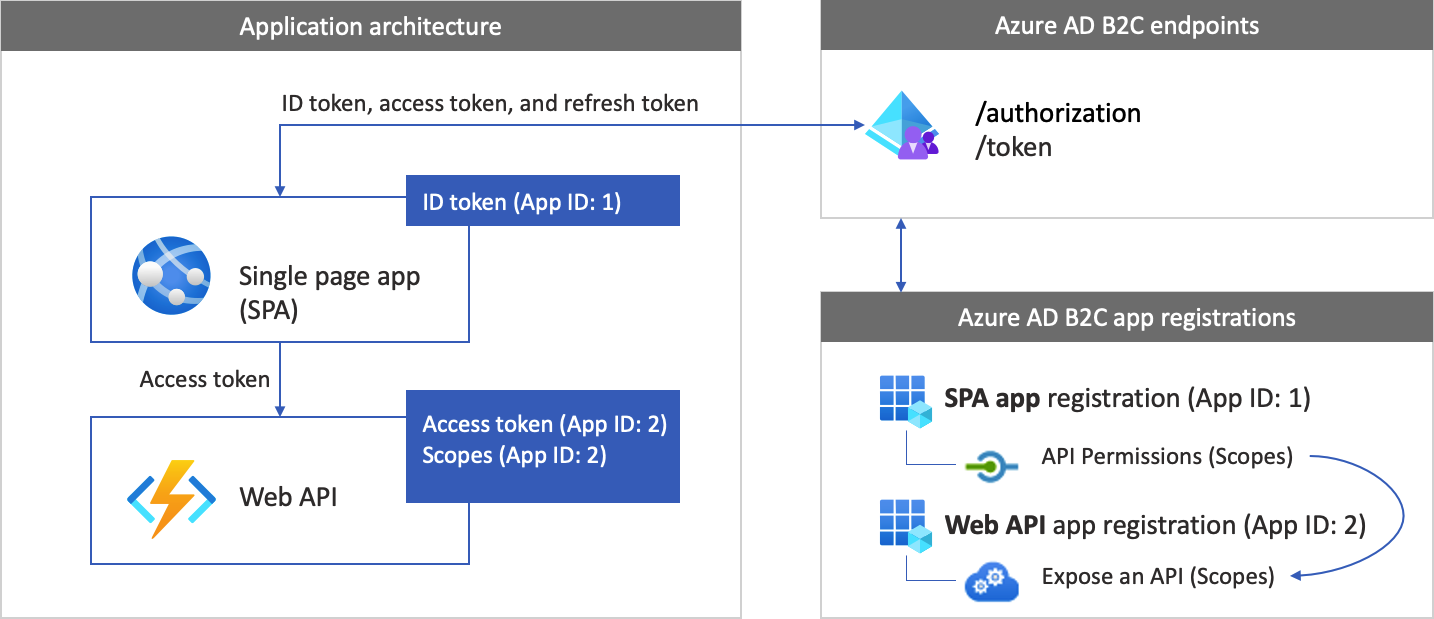
Les inscriptions et l’architecture de l’application sont illustrées dans le diagramme suivant :

Appel à une API web
Une fois l’authentification terminée, les utilisateurs interagissent avec l’application, qui appelle une API web protégée. L’API web utilise l’authentification par jeton du porteur. Le jeton du porteur est le jeton d’accès obtenu par l’application auprès d’Azure AD B2C. L’application transmet le jeton dans l’en-tête d’autorisation de la requête HTTPS.
Authorization: Bearer <access token>
Si l’étendue du jeton d’accès ne correspond pas aux étendues de l’API web, la bibliothèque d’authentification obtient un nouveau jeton d’accès avec les étendues appropriées.
Flux de déconnexion
Le flux de déconnexion implique les étapes suivantes :
- Dans l’application, les utilisateurs se déconnectent.
- L’application efface ses objets de session, et la bibliothèque d’authentification efface son cache de jeton.
- L’application dirige les utilisateurs vers le point de terminaison de déconnexion Azure AD B2C pour mettre fin à la session Azure AD B2C.
- Les utilisateurs sont redirigés vers l’application.
Prérequis
Un ordinateur qui exécute :
- Visual Studio Code ou un autre éditeur de code
- Runtime Node.js
Étape 1 : Configurer votre flux d’utilisateurs
Lorsqu’un utilisateur tente de se connecter à votre application, l’application lance une requête d’authentification auprès du point de terminaison d’autorisation via un flux d’utilisateur. Le flux d’utilisateur définit et contrôle l’expérience de l’utilisateur. Une fois que l’utilisateur a terminé le flux d’utilisateur, Azure AD B2C génère un jeton, puis redirige l’utilisateur vers votre application.
Si vous ne l’avez pas déjà fait, créez un flux d’utilisateur ou une stratégie personnalisée. Répétez les étapes pour créer trois flux utilisateur distincts comme suit :
- Un flux d’utilisateur Inscription et connexion combiné, par exemple
susi. Ce flux utilisateur prend également en charge l’expérience Mot de passe oublié. - Un flux utilisateur Modification de profil, tel que
edit_profile. - Un flux utilisateur Réinitialisation du mot de passe, tel que
reset_password.
Azure AD B2C ajoute B2C_1_ devant le nom du flux utilisateur. Par exemple, susi devient B2C_1_susi.
Étape 2 : Inscrire votre application monopage et votre API
Dans cette étape, vous allez créer les inscriptions d’application de l’application monopage et de l’API web, puis spécifier les étendues de votre API web.
Étape 2.1 : Inscrire l’application API web
Pour créer l’inscription d’application API web (ID d’application : 2), suivez les étapes suivantes :
Connectez-vous au portail Azure.
Veillez à bien utiliser l’annuaire qui contient votre locataire Azure AD B2C. Sélectionnez l’icône Répertoires + abonnements dans la barre d’outils du portail.
Sur la page Paramètres du portail | Répertoires + abonnements, recherchez votre répertoire AD B2C Azure dans la liste Nom de répertoire, puis sélectionnez Basculer.
Dans le portail Azure, recherchez et sélectionnez Azure AD B2C.
Sélectionnez Inscriptions d’applications, puis Nouvelle inscription.
Dans le champ Nom, entrez un nom pour l’application (par exemple my-api1). Laissez les valeurs par défaut pour l'URI de redirection et les Types de comptes pris en charge.
Sélectionnez Inscription.
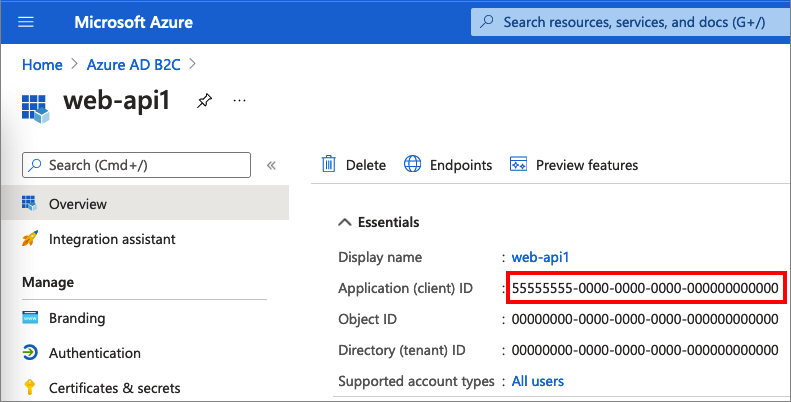
Une fois l’inscription de l’application terminée, sélectionnez Vue d’ensemble.
Enregistrez l’ID d’application (client) que vous utiliserez ultérieurement pour configurer l’application web.

Étape 2.2 : Configurer des étendues
Sélectionnez l’application my-api1 que vous avez créée (ID d’application : 2) pour ouvrir sa page Vue d’ensemble.
Sous Gérer, sélectionnez Exposer une API.
A côté d’URI d’ID d’application, sélectionnez le lien Définir. Remplacez la valeur par défaut (GUID) par un nom unique (par exemple, tasks-api), puis sélectionnez Enregistrer.
Lorsque votre application web demande un jeton d’accès pour l’API web, elle doit ajouter cet URI en tant que préfixe de chaque étendue que vous définissez pour l’API.
Sous Étendues définies par cette API, sélectionnez Ajouter une étendue.
Pour créer une étendue qui définit l’accès en lecture à l’API :
- Pour Nom de l’étendue, entrez tâches.lecture.
- Pour Nom d’affichage du consentement administrateur, entrez Accès en lecture à l’API de tâches.
- Pour Description du consentement administrateur, entrez Autorise l’accès en lecture à l’API de tâches.
Sélectionnez Ajouter une étendue.
Sélectionnez Ajouter une étendue, puis ajoutez une étendue qui définit l’accès en écriture à l’API :
- Pour Nom de l’étendue, entrez tâches.écriture.
- Pour Nom d’affichage du consentement administrateur, entrez Accès en écriture à l’API de tâches.
- Pour Description du consentement administrateur, entrez Autorise l’accès en écriture à l’API de tâches.
Sélectionnez Ajouter une étendue.
Étape 2.3 : Inscrire l’application monopage
Pour créer l’inscription de l’application monopage, procédez comme suit :
- Connectez-vous au portail Azure.
- Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres dans le menu supérieur pour basculer vers votre tenant Azure AD B2C à partir du menu Répertoires + abonnements.
- Recherchez et sélectionnez Azure AD B2C.
- Sélectionnez Inscriptions d’applications, puis Nouvelle inscription.
- Entrez un nom pour l’application (par exemple, MyApp).
- Sous Types de comptes pris en charge, sélectionnez Comptes dans un fournisseur d’identité ou annuaire organisationnel (pour authentifier les utilisateurs avec des flux d’utilisateurs) .
- Sous URI de redirection, sélectionnez Application monopage (SPA) , puis entrez
http://localhost:6420dans la zone de texte de l’URL. - Sous Autorisations, cochez la case Accorder le consentement administrateur aux autorisations openid et offline access.
- Sélectionnez Inscription.
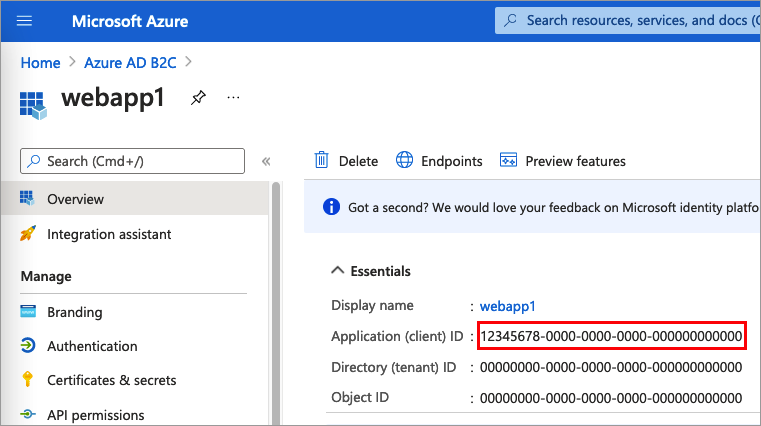
Enregistrez l’ID d’application (client) que vous utiliserez ultérieurement pour configurer l’application web.

Étape 2.4 : Activer le flux d’octroi implicite
Dans votre propre environnement, si votre application monopage utilise MSAL.js 1.3 ou une version antérieure et le flux d’octroi implicite, ou si vous configurez une application https://jwt.ms/ pour tester un flux d’utilisateur ou une stratégie personnalisée, vous devez activer le flux d’octroi implicite dans l’inscription d’application :
Dans le menu de gauche, sous Gérer, sélectionnez Authentification.
Sous Flux d’octroi implicite et hybrides, activez les cases à cocher Jetons d’accès (utilisés pour les flux implicites) et Jetons d’ID (utilisés pour les flux implicites et hybrides).
Sélectionnez Enregistrer.
Si votre application utilise MSAL.js 2.0 ou version ultérieure, n’activez pas l’octroi de flux implicite, car MSAL.js 2.0+ prend en charge le flux de code d’autorisation avec PKCE. L’application monopage dans cet article utilisant le flux PKCE, vous n’avez pas besoin d’activer le flux d’octroi implicite.
Étape 2.5 : Accorder des autorisations
Pour accorder des autorisations à votre application (ID d’application : 1), procédez comme suit :
Sélectionnez Inscriptions d’applications, puis l’application que vous avez créée (ID d’application : 1).
Sous Gérer, sélectionnez Autorisations de l’API.
Sous Autorisations configurées, sélectionnez Ajouter une autorisation.
Sélectionnez l’onglet Mes API.
Sélectionnez l’API (ID d’application : 2) à laquelle l’application web doit être autorisée à accéder. Par exemple, saisissez my-api1.
Sous Autorisation, développez tâches, puis sélectionnez les étendues que vous avez définies auparavant (par exemple, tasks.read et tasks.write).
Sélectionnez Ajouter des autorisations.
Sélectionnez Accorder le consentement de l’administrateur pour <nom de votre locataire>.
Sélectionnez Oui.
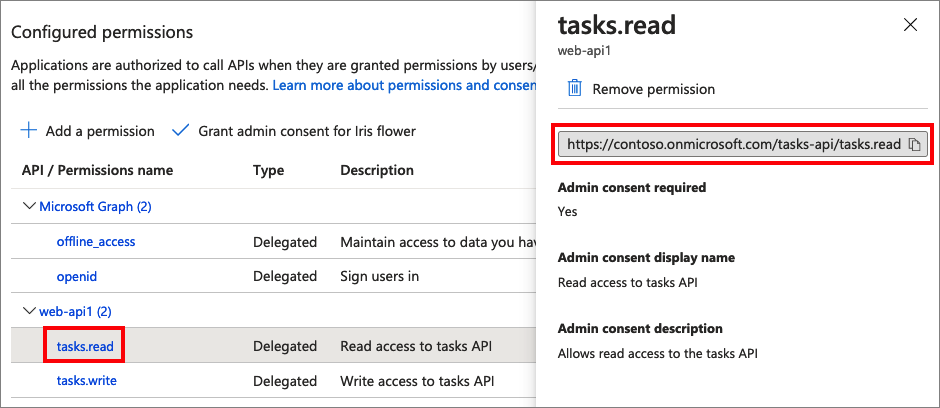
Sélectionnez Actualiser, puis vérifiez que la mention Accordé pour ... apparaît sous État pour les deux étendues.
Dans la liste Autorisations configurées, sélectionnez votre étendue, puis copiez le nom complet de celle-ci.

Étape 3 : Obtenir le code de l’exemple d’application monopage
Cet exemple montre la façon dont une application monopage peut utiliser Azure AD B2C pour l’inscription et la connexion des utilisateurs. L’application acquiert ensuite un jeton d’accès et appelle une API web protégée.
Pour obtenir l’exemple de code de l’application monopage, vous pouvez effectuer l’une des opérations suivantes :
Clonez l’exemple à partir de GitHub en exécutant la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-b2c-javascript-spa.git
Étape 3.1 : Mettre à jour l’exemple d’application monopage
Maintenant que vous avez obtenu l’exemple d’application monopage, mettez à jour le code avec les valeurs d’Azure AD B2C et de l’API web. Dans le dossier de l’exemple, sous le dossier App, ouvrez les fichiers JavaScript qui sont répertoriés dans le tableau ci-dessous, puis mettez-les à jour avec les valeurs correspondantes.
| Fichier | Clé | Valeur |
|---|---|---|
| apiConfig.js | clientId | L’ID d’application monopage de l’étape 2.3. |
| policies.js | noms | Le flux d’utilisateurs ou la stratégie personnalisée que vous avez créés à l’étape 1. |
| policies.js | authorities | Les flux d’utilisateurs Azure AD B2C ou les autorités de stratégies personnalisées telles que https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. Remplacez your-sign-in-sign-up-policy par le flux d’utilisateurs ou la stratégie personnalisée que vous avez créés à l’étape 1. |
| policies.js | authorityDomain | Votre domaine d’autorité Azure AD B2C tel que <your-tenant-name>.b2clogin.com. |
| apiConfig.js | b2cScopes | Les étendues de l’API web que vous avez créées à l’étape 2.2 (par exemple, b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]). |
| authConfig.js | webApi | L’URL de l’API web, http://localhost:5000/hello. |
Le code obtenu doit ressembler à l’exemple suivant :
authConfig.js :
const msalConfig = {
auth: {
clientId: "<your-MyApp-application-ID>", // This is the ONLY mandatory field; everything else is optional.
authority: b2cPolicies.authorities.signUpSignIn.authority, // Choose sign-up/sign-in user-flow as your default.
knownAuthorities: [b2cPolicies.authorityDomain], // You must identify your tenant's domain as a known authority.
redirectUri: "http://localhost:6420", // You must register this URI on Azure Portal/App Registration. Defaults to "window.location.href".
},
cache: {
cacheLocation: "sessionStorage",
storeAuthStateInCookie: false,
},
system: {
loggerOptions: {
loggerCallback: (level, message, containsPii) => {
if (containsPii) {
return;
}
switch (level) {
case msal.LogLevel.Error:
console.error(message);
return;
case msal.LogLevel.Info:
console.info(message);
return;
case msal.LogLevel.Verbose:
console.debug(message);
return;
case msal.LogLevel.Warning:
console.warn(message);
return;
}
}
}
}
};
};
const loginRequest = {
scopes: ["openid", ...apiConfig.b2cScopes],
};
const tokenRequest = {
scopes: [...apiConfig.b2cScopes], // e.g. ["https://fabrikamb2c.onmicrosoft.com/helloapi/demo.read"]
forceRefresh: false // Set this to "true" to skip a cached token and go to the server to get a new token
};
policies.js :
const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi",
forgotPassword: "b2c_1_reset",
editProfile: "b2c_1_edit_profile"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi",
},
forgotPassword: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_reset",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
}
apiConfig.js :
const apiConfig = {
b2cScopes: ["https://your-tenant-name.onmicrosoft.com/tasks-api/tasks.read"],
webApi: "http://localhost:5000/hello"
};
Étape 4 : Obtenir le code de l’exemple d’API web
Maintenant que l’API web est inscrite et que vous avez défini ses étendues, configurez le code de l’API web pour qu’il fonctionne avec votre locataire Azure AD B2C.
Pour obtenir l’exemple de code de l’API web, effectuez l’une des opérations suivantes :
Clonez l’exemple de projet d’API web à partir de GitHub en exécutant la commande suivante :
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.gitVous pouvez également accéder directement au projet Azure-Samples/active-directory-b2c-javascript-nodejs-webapi sur GitHub.
Étape 4.1 : Mettre à jour l’API web
Ouvrez le fichier config.json dans votre éditeur de code.
Modifiez les valeurs des variables par celles de l’inscription d’application que vous avez créée précédemment. Mettez également à jour le
policyNameavec le flux d’utilisateur que vous avez créé dans le cadre des prérequis (par exemple, b2c_1_susi)."credentials": { "tenantName": "<your-tenant-name>", "clientID": "<your-webapi-application-ID>" }, "policies": { "policyName": "b2c_1_susi" }, "resource": { "scope": ["tasks.read"] },
Étape 4.2 : Activer CORS
Pour autoriser votre application monopage à appeler l’API web Node.js, vous devez activer CORS (Cross-Origin Resource Sharing) dans l’API web. Dans une application de production, soyez attentif au domaine qui effectue la demande. Dans cet exemple, autorisez les demandes provenant de n’importe quel domaine.
Pour activer CORS, utilisez l’intergiciel (middleware) suivant. Dans l’exemple de code d’API web Node.js que vous avez téléchargé, il a déjà été ajouté au fichier index.js.
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Authorization, Origin, X-Requested-With, Content-Type, Accept");
next();
});
Étape 5 : Exécuter l’application monopage et l’API web
Vous êtes maintenant prêt à tester l’accès délimité de l’application monopage à l’API. Enfin, vous exécutez à la fois l’API web Node.js et l’exemple d’application monopage JavaScript sur votre machine locale. Ensuite, vous vous connectez à l’application monopage et vous sélectionnez le bouton Call API (Appeler l’API) pour envoyer une demande à l’API protégée.
Exécuter l’API web Node.js
Ouvrez une fenêtre de console et accédez au répertoire qui contient l’exemple d’API web Node.js. Par exemple :
cd active-directory-b2c-javascript-nodejs-webapiExécutez les commandes suivantes :
npm install && npm update node index.jsLa fenêtre de console affiche le numéro de port de l’endroit où est hébergée l’application.
Listening on port 5000...
Exécuter l’application monopage
Ouvrez une autre fenêtre de console et accédez au répertoire qui contient l’exemple d’application monopage JavaScript. Par exemple :
cd ms-identity-b2c-javascript-spaExécutez les commandes suivantes :
npm install && npm update npm startLa fenêtre de console affiche le numéro de port de l’endroit où est hébergée l’application.
Listening on port 6420...Pour voir l’application, accédez à l’adresse
http://localhost:6420dans votre navigateur.
Terminez le processus d’inscription ou de connexion. Une fois connecté, vous devez voir le message « Utilisateur <votre nom d'utilisateur> connecté ».
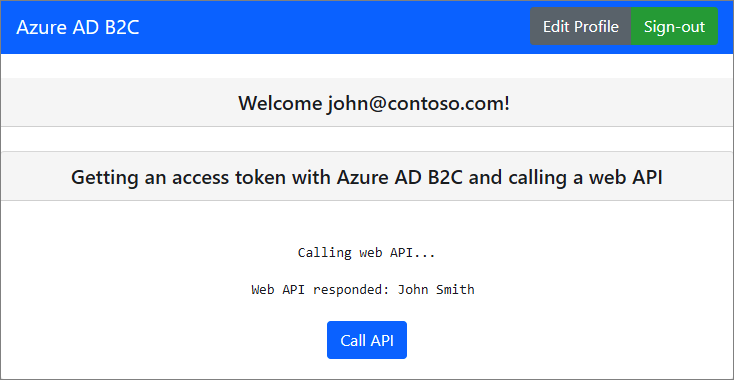
Sélectionnez le bouton Appeler l’API. L’application monopage envoie le jeton d’accès dans une requête à l’API web protégée, qui renvoie le nom d’affichage de l’utilisateur connecté :

Déployer votre application
Dans une application de production, l’URI de redirection de l’inscription d’application est généralement un point de terminaison accessible publiquement dans lequel votre application s’exécute, comme https://contoso.com/signin-oidc.
Vous pouvez ajouter des URI de redirection à vos applications inscrites à tout moment et les modifier. Les restrictions suivantes s’appliquent aux URI de redirection :
- L’URL de réponse doit commencer par le schéma
https. - L’URL de réponse respecte la casse. Sa casse doit correspondre à celle du chemin d’URL de votre application en cours d’exécution.
Étapes suivantes
Pour en savoir plus sur les concepts abordés dans cet article :