Activer les versions de mise en page et JavaScript dans Azure Active Directory B2C
Avant de commencer, utilisez le sélecteur Choisir un type de stratégie pour choisir le type de stratégie que vous configurez. Azure Active Directory B2C offre deux possibilités pour définir la façon dont les utilisateurs interagissent avec vos applications : via des flux utilisateurs prédéfinis ou via des stratégies personnalisées entièrement configurables. La procédure donnée dans cet article est différente pour chaque méthode.
Avec des modèles HTML Azure Active Directory B2C (Azure AD B2C), vous pouvez personnaliser les expériences d’identité de vos utilisateurs. Vos modèles HTML peuvent contenir uniquement certaines balises et certains attributs HTML. Les balises HTML de base, telles que <b>, <i>, <u>, <h1> et <hr>, sont autorisées. Des balises plus avancées telles que le <script>et l’<iframe> sont supprimées pour des raisons de sécurité, mais la balise <script> doit être ajoutée dans la balise <head>.
La balise <script> doit être ajoutée dans la balise <head> de deux manières :
En ajoutant l’attribut
defer, qui spécifie que le script est téléchargé en parallèle pour analyser la page, puis que le script est exécuté à la fin de l’analyse de la page :<script src="my-script.js" defer></script>En ajoutant l’attribut
async, qui spécifie que le script est téléchargé en parallèle pour analyser la page, puis que le script est exécuté dès qu’il est disponible (avant la fin de l’analyse) :<script src="my-script.js" async></script>
Pour activer JavaScript et les balises et attributs HTML avancés :
- Sélectionnez une mise en page.
- Activez-le sur le flux d'utilisateurs à l'aide du portail Azure.
- Utilisez b2clogin.com dans vos requêtes.
- Sélectionnez une mise en page.
- Ajoutez un élément à votre stratégie personnalisée.
- Utilisez b2clogin.com dans vos requêtes.
Prérequis
- Créez un flux d’utilisateurs pour permettre aux utilisateurs de s’inscrire et de se connecter à votre application.
- Inscrire une application web.
Commencer à configurer une version de mise en page
Si vous prévoyez d’activer le code JavaScript côté client, les éléments sur lesquels vous basez votre JavaScript doivent être immuables. S’ils ne le sont pas, toute modification pourrait provoquer un comportement inattendu sur vos pages d’utilisateurs. Pour prévenir ce type de problème, imposez l'utilisation d'une mise en page et spécifiez une version de mise en page afin de veiller à ce que les définitions de contenu sur lesquelles vous avez basé votre JavaScript soient immuables. Même si vous ne souhaitez pas activer JavaScript, vous pouvez spécifier une version de mise en page pour vos pages.
Pour spécifier la version de la mise en page de vos pages de flux utilisateur, procédez comme suit :
- Dans votre locataire Azure AD B2C, sélectionnez Flux d’utilisateur.
- Sélectionnez votre stratégie (par exemple, « B2C_1_SignupSignin ») pour l’ouvrir.
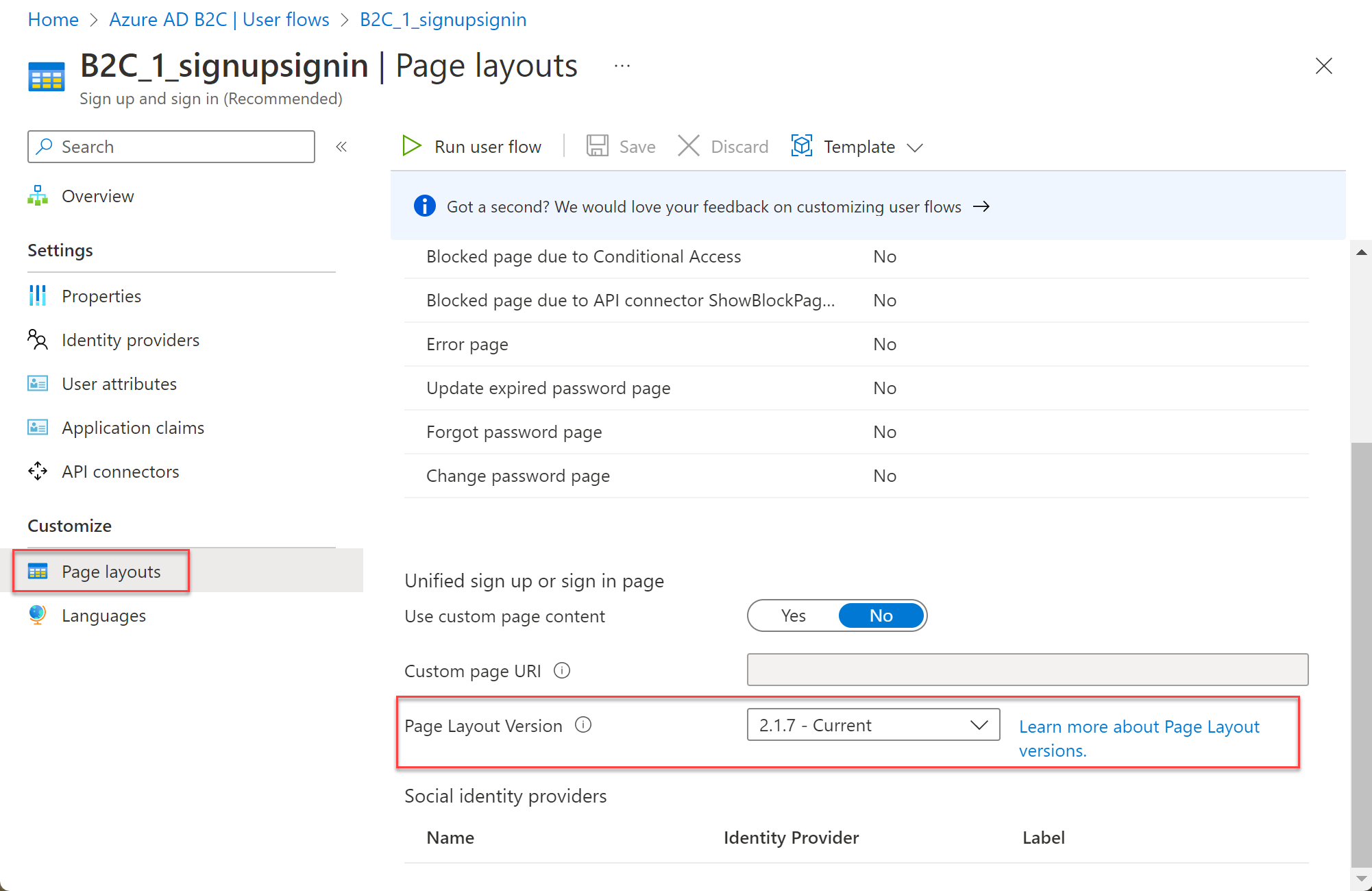
- Sélectionnez Mises en page. Choisissez un Nom de disposition, puis la Version de mise en page.
Pour plus d'informations sur les différentes versions de mise en page, consultez le Journal des modifications des versions de mise en page.

Pour spécifier une version de mise en page pour vos pages de stratégies personnalisées :
- Sélectionnez une mise en page pour les éléments d’interface utilisateur de votre application.
- Définissez une version de mise en page avec la version
contractde la page pour toutes les définitions de contenu de votre stratégie personnalisée. Le format de la valeur doit contenir le motcontract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
L’exemple suivant montre les identificateurs de définition de contenu et les DataUri correspondants avec le contrat de page :
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Activer JavaScript
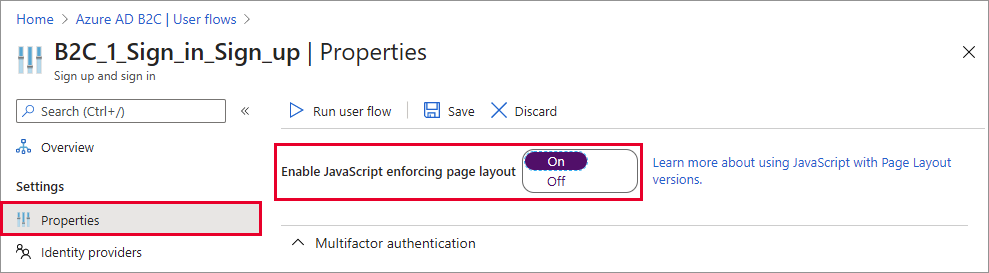
Dans le flux d'utilisateurs Propriétés, vous pouvez activer JavaScript. L'activation de JavaScript impose également l'utilisation d’une mise en page. Vous pouvez ensuite définir la version de mise en page du flux d'utilisateur comme décrit dans la section suivante.

Pour activer l’exécution des scripts, ajoutez l’élément ScriptExecution à l’élément RelyingParty.
Ouvrez votre fichier de stratégie personnalisée. Par exemple SignUpOrSignin.xml.
Ajoutez l’élément ScriptExecution à l’élément RelyingParty :
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Enregistrez et chargez le fichier.
Instructions pour l’utilisation de JavaScript
Suivez ces instructions lorsque vous personnalisez l’interface de votre application à l’aide de JavaScript :
- Ne pas :
- Ne pas lier un événement Click aux éléments HTML
<a>. - Ne pas prendre de dépendance sur le code ou les commentaires Azure AD B2C.
- Ne pas modifier la séquence ou la hiérarchie des éléments HTML d’Azure AD B2C. Utiliser une stratégie Azure AD B2C pour contrôler l’ordre des éléments d’interface utilisateur.
- Ne pas lier un événement Click aux éléments HTML
- Vous pouvez appeler n’importe quel service RESTful en gardant ce qui suit à l’esprit :
- Vous devrez peut-être définir les éléments CORS de votre service RESTful pour autoriser les appels HTTP côté client.
- Assurez-vous que votre service RESTful est sécurisé et qu’il utilise uniquement le protocole HTTPS.
- N’utilisez pas JavaScript directement pour appeler les points de terminaison Azure AD B2C.
- Vous pouvez incorporer votre JavaScript, ou vous pouvez définir un lien vers des fichiers JavaScript externes. Lorsque vous utilisez un fichier JavaScript externe, vérifiez que vous utilisez son URL absolue et pas une URL relative.
- Frameworks JavaScript :
- Azure AD B2C utilise une version spécifique de jQuery. N’incluez pas une autre version de jQuery. L’utilisation de plusieurs versions sur la même page provoque des problèmes.
- L’utilisation de RequireJS n’est pas prise en charge.
- La plupart des frameworks JavaScript ne sont pas pris en charge par Azure AD B2C.
- Les paramètres d’Azure AD B2C peuvent être lus en appelant des objets
window.SETTINGS,window.CONTENT, tels que la langue d’interface utilisateur actuelle. Ne modifiez pas la valeur de ces objets. - Pour personnaliser le message d’erreur Azure AD B2C, utilisez la localisation dans une stratégie.
- Si un objectif peut être atteint à l’aide d’une stratégie, c’est généralement la méthode recommandée.
- Nous vous recommandons d’utiliser nos contrôles d’IU existants, tels que les boutons, plutôt que de les masquer et d’implémenter des liaisons de clic sur vos propres contrôles d’IU. Cette approche garantit que votre expérience utilisateur restera intacte même lorsque nous publions de nouvelles mises à niveau de contrat de page.
Exemples JavaScript
Afficher ou masquer un mot de passe
Une méthode courante pour aider vos clients à réussir leur inscription est de leur permettre d’afficher le mot de passe saisi. Cette option aide les utilisateurs à s’inscrire en leur permettant d’afficher facilement leur mot de passe et à y apporter des corrections si nécessaire. Tous les champs de saisie de mot de passe présentent une case à cocher proposant d’Afficher le mot de passe. Cela permet à l’utilisateur d’afficher le mot de passe en texte brut. Intégrez cet extrait de code dans votre modèle d’inscription ou de connexion pour une page autodéclarée :
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Ajouter des conditions d’utilisation
Incorporez le code suivant dans votre page à l’endroit où vous souhaitez inclure une case à cocher Conditions d’utilisation. Cette case à cocher est généralement nécessaire dans vos pages de création de compte local et dans vos pages de création de compte social.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
Dans le code, remplacez termsOfUseUrl par le lien pointant vers vos conditions d’utilisation. Pour votre répertoire, créez un nouvel attribut utilisateur nommé termsOfUse, puis incluez termsOfUse comme attribut utilisateur.
Vous pouvez également ajouter un lien au bas des pages autodéclarées, sans utiliser JavaScript. Utilisez la localisation suivante :
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Remplacez termsOfUseUrl par le lien vers la politique de confidentialité et les conditions d’utilisation de votre organisation.
Étapes suivantes
Obtenez plus d’informations sur comment Personnaliser l’interface utilisateur de votre application dans Azure Active Directory B2C.