Étendre le portail des développeurs avec des widgets personnalisés
S’APPLIQUE À : Développeur | De base | Standard | Premium
Le portail des développeurs de Gestion des API dispose d’un éditeur visuel et de widgets intégrés pour vous permettre de personnaliser et styliser l’apparence du portail. Toutefois, il se peut que vous deviez personnaliser davantage le portail des développeurs avec des fonctionnalités personnalisées. Par exemple, vous pouvez intégrer votre portail des développeurs avec un système de support impliquant l’ajout d’une interface personnalisée. Cet article explique comment ajouter des fonctionnalités personnalisées telles que des widgets personnalisés à votre portail des développeurs de Gestion des API.
Le tableau suivant récapitule deux options, avec des liens vers plus de détails.
| Méthode | Description |
|---|---|
| Personnaliser un widget de code HTML | - Solution légère destinée aux éditeurs d’API pour ajouter une logique personnalisée pour des cas d’usage de base. - Copiez et collez du code HTML personnalisé dans un formulaire. Le portail des développeurs l’affiche dans une iframe. |
| Créer et charger un widget personnalisé | - Solution de développement pour des cas d’usage de widget plus avancés. - Nécessite une implémentation locale dans React, Vue ou TypeScript brut. - Structure et outils de widget fournis pour aider les développeurs à créer un widget et à le charger sur le portail des développeurs. - La création, le test et le déploiement de widgets peuvent être scriptés par le biais deReact Component Toolkit - Prend en charge des flux de travail pour le contrôle de code source, le contrôle de version et la réutilisation du code. |
Remarque
L’auto-hébergement du portail des développeurs est une option d’extensibilité pour les clients qui doivent personnaliser le code source de l’ensemble du portail. Il offre une flexibilité totale pour la personnalisation de l’expérience du portail, mais nécessite une configuration avancée. Avec l’auto-hébergement, vous êtes responsable de la gestion du cycle de vie complet du code : dupliquer la base de code, développer, déployer, héberger, corriger et mettre à niveau.
Conseil
Une autre option qui permet de personnaliser le portail des développeurs consiste à utiliser un plug-in de portail de développeurs open-source pour Wordpress. Tirez parti des fonctionnalités du site WordPress pour localiser le contenu, personnaliser les menus, appliquer des feuilles de style personnalisées et bien plus encore dans votre portail de développeur.
Utiliser un widget de code HTML personnalisé
Le portail des développeurs managé comprend un widget de code HTML personnalisé dans lequel vous pouvez insérer du code HTML pour de petites personnalisations du portail. Par exemple, vous pouvez utiliser du code HTML personnalisé pour incorporer une vidéo ou pour ajouter un formulaire. Le portail affiche le widget personnalisé dans un cadre inséré (iframe).
Dans l’interface d’administration du portail des développeurs, accédez à la page ou à la section où vous souhaitez insérer le widget.
Sélectionnez l’icône « plus » grise (+) qui s’affiche lorsque vous placez le pointeur de la souris sur la page.
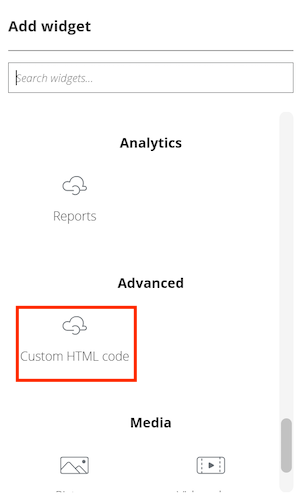
Dans la fenêtre Ajouter un widget, sélectionnez Code HTML personnalisé.

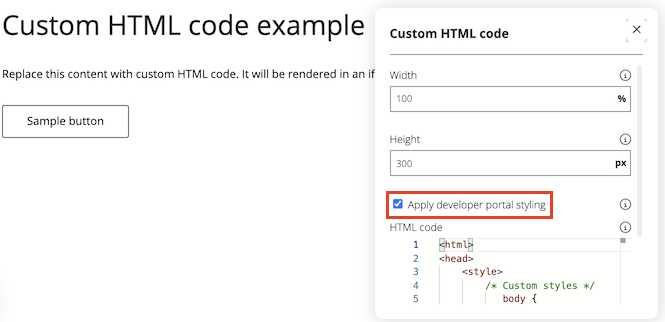
Sélectionnez l’icône représentant un crayon pour personnaliser le widget.
Entrez la Largeur et la Hauteur (en pixels) du widget.
Pour hériter des styles du portail des développeurs (recommandé), sélectionnez Appliquer le style du portail des développeurs.
Notes
Si ce paramètre n’est pas sélectionné, les éléments incorporés seront des contrôles HTML bruts, sans les styles du portail des développeurs.

Remplacez l’exemple de code HTML par votre contenu personnalisé.
Une fois la configuration terminée, fermez la fenêtre.
Enregistrez vos modifications et republiez le portail.
Notes
Microsoft n’offre pas de support pour le code HTML que vous ajoutez dans le widget Code HTML personnalisé.
Créer et charger un widget personnalisé
Pour des cas d’utilisation plus avancés, vous pouvez créer et charger un widget personnalisé sur le portail des développeurs. La Gestion des API fournit une structure de code pour les développeurs afin de créer des widgets personnalisés dans React, Vue ou TypeScript. La structure inclut des outils pour vous aider à développer et déployer votre widget sur le portail des développeurs.
Prérequis
- Installer Node.js runtime localement
- Connaissance de base de la programmation et du développement web
Créer un widget
Avertissement
Votre code de widget personnalisé est stocké dans le stockage d’objets blob Azure public associé à votre Gestion des API instance. Lorsque vous ajoutez un widget personnalisé au portail des développeurs, le code est lu à partir de ce stockage par le biais d’un point de terminaison qui ne nécessite pas d’authentification, même si le portail des développeurs ou une page avec le widget personnalisé est uniquement accessible aux utilisateurs authentifiés. N’incluez pas d’informations sensibles ou de secrets dans le code du widget personnalisé.
Dans l’interface d’administration du portail des développeurs, sélectionnez Widgets personnalisés>Créer un widget personnalisé.
Entrez un nom de widget, puis choisissez une technologie. Pour plus d’informations, consultez Modèles de widget plus loin dans cet article.
Sélectionnez Créer le widget.
Ouvrez un terminal, accédez à l’emplacement où vous souhaitez enregistrer le code du widget, puis exécutez la commande suivante pour télécharger la structure du code :
npx @azure/api-management-custom-widgets-scaffolderAccédez au dossier nouvellement créé contenant la structure du code du widget.
cd <name-of-widget>Ouvrez le dossier dans l’éditeur de code de votre choix, tel que VS Code.
Installez les dépendances et démarrez le projet :
npm install npm startVotre navigateur doit ouvrir un nouvel onglet avec votre portail des développeurs connecté à votre widget en mode développement.
Notes
Si l’onglet ne s’ouvre pas, procédez comme suit :
- Assurez-vous que le serveur de développement a démarré. Pour ce faire, vérifiez la sortie sur la console où vous avez démarré le serveur à l’étape précédente. Elle devrait afficher le port sur lequel le serveur s’exécute (par exemple,
http://127.0.0.1:3001). - Accédez à votre service Gestion des API dans le portail Azure, puis ouvrez votre portail des développeurs avec l’interface d’administration.
- Ajoutez
/?MS_APIM_CW_localhost_port=3001à l’URL. Modifiez le numéro de port si votre serveur s’exécute sur un autre port.
- Assurez-vous que le serveur de développement a démarré. Pour ce faire, vérifiez la sortie sur la console où vous avez démarré le serveur à l’étape précédente. Elle devrait afficher le port sur lequel le serveur s’exécute (par exemple,
Implémentez le code du widget et testez-le localement. Le code du widget se trouve dans le dossier
src, dans les sous-dossiers suivants :app- Code du composant de widget que les visiteurs du portail des développeurs publié voient et avec lequel ils interagissent.editor- Code du composant de widget que vous utilisez dans l’interface d’administration du portail des développeurs pour modifier les paramètres du widget
Le fichier
values.tscontient les valeurs et les types par défaut des propriétés personnalisées du widget que vous pouvez activer pour modification.
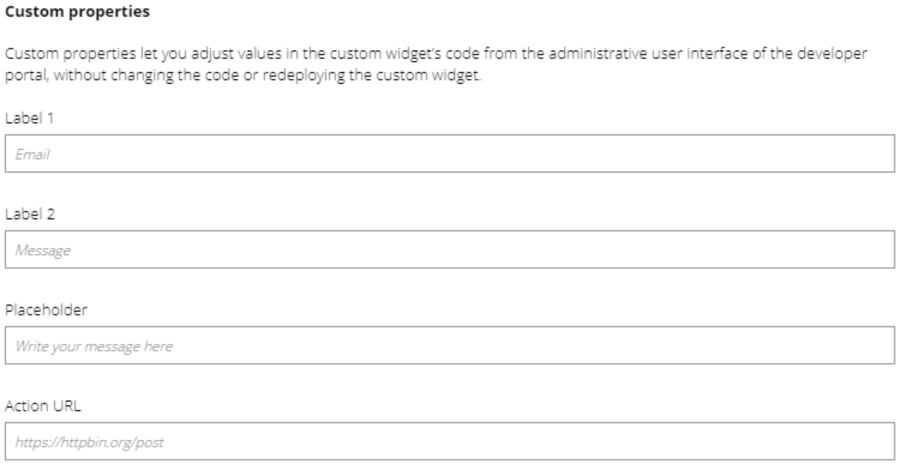
Les propriétés personnalisées vous permettent d’ajuster des valeurs dans l’instance du widget personnalisé à partir de l’interface utilisateur d’administration du portail des développeurs, sans modifier le code ou redéployer le widget personnalisé. Cet objet doit être passé à certaines fonctions d’assistance des widgets.
Déployer le widget personnalisé sur le portail des développeurs
Spécifiez les valeurs suivantes dans le fichier
deploy.jssitué à la racine de votre projet :resourceId- ID de ressource de votre service Gestion des API, au format suivant :subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Point de terminaison de l’API de gestion Azure (dépend de votre environnement, généralementmanagement.azure.com).apiVersion- Facultatif, utiliser pour remplacer la version de l’API de gestion par défaut.
Exécutez la commande suivante :
npm run deploySi vous y êtes invité, connectez-vous à votre compte Azure.
Remarque
Quand vous êtes invité à vous connecter, vous devez utiliser un compte membre du locataire Microsoft Entra ID associé à l’abonnement Azure où réside votre service Gestion des API. Le compte ne doit pas être un invité ou un compte fédéré, et doit avoir l’autorisation appropriée pour accéder à l’interface administrative du portail.
Le widget personnalisé est maintenant déployé sur votre portail des développeurs. À l’aide de l’interface d’administration du portail, vous pouvez l’ajouter à des pages du portail des développeurs, et définir des valeurs pour toute propriété personnalisée configurée dans le widget.
Publier le portail des développeurs
Après avoir configuré le widget dans l’interface d’administration, republiez le portail afin de rendre le widget disponible en production.
Notes
- Si vous déployez du code de widget mis à jour ultérieurement, le widget utilisé en production ne se mettra pas à jour tant que vous n’aurez pas republié le portail des développeurs.
- Le code compilé du widget est associé à une révision spécifique du portail. Si vous rendez actuelle une révision antérieure du portail, le widget personnalisé associé à cette révision est utilisé.
Modèles de widget
Nous fournissons des modèles pour les technologies suivantes, que vous pouvez utiliser pour le widget :
- TypeScript (implémentation pure sans infrastructure)
- React
- Vue
Tous les modèles sont basés sur le langage de programmation TypeScript.
Le modèle React contient des hooks personnalisés préparés dans le fichier hooks.ts, et des fournisseurs établis pour le partage du contexte via l’arborescence des composants avec des hooks dédiés useSecrets, useValues et useEditorValues.
Utiliser le package @azure/api-management-custom-widgets-tools
Ce package npm contient les fonctions suivantes pour vous aider à développer votre widget personnalisé, et fournit des fonctionnalités, dont la communication entre le portail des développeurs et votre widget :
| Fonction | Description |
|---|---|
| getValues | Retourne un objet JSON contenant des valeurs définies dans l’éditeur de widget, combinées avec des valeurs par défaut. |
| getEditorValues | Retourne un objet JSON contenant uniquement des valeurs définies dans l’éditeur de widget. |
| buildOnChange | Accepte un type TypeScript et retourne une fonction pour mettre à jour les valeurs du widget. La fonction retournée prend en tant que paramètre un objet JSON avec des valeurs mises à jour, et ne retourne rien. Utilisée en interne dans l’éditeur de widget. |
| askForSecrets | Retourne une promesse JavaScript qui, après résolution, retourne un objet JSON de données nécessaire pour communiquer avec le serveur principal. |
| deployNodeJs | Déploie le widget sur le stockage d’objets blob. |
| getWidgetData | Retourne toutes les données transmises à votre widget personnalisé à partir du portail des développeurs. Utilisée en interne dans des modèles. |
@azure/api-management-custom-widgets-tools/getValues
Fonction qui retourne un objet JSON contenant les valeurs que vous avez définies dans l’éditeur de widget, combinées avec des valeurs par défaut, passées en tant qu’argument.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Elle est destinée à être utilisée dans la partie runtime (app) de votre widget.
@azure/api-management-custom-widgets-tools/getEditorValues
Fonction qui opère de la même façon que getValues, mais retourne uniquement les valeurs que vous avez définies dans l’éditeur.
Elle est destinée à être utilisée dans l’éditeur de votre widget, mais fonctionne également dans un runtime.
@azure/api-management-custom-widgets-tools/buildOnChange
Notes
Cette fonction est destinée à être utilisée uniquement dans l’éditeur de widget.
Accepte un type TypeScript et retourne une fonction pour mettre à jour les valeurs du widget. La fonction retournée prend en tant que paramètre un objet JSON avec des valeurs mises à jour, et ne retourne rien.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Cette fonction retourne une promesse JavaScript qui, après résolution, retourne un objet JSON de données nécessaire pour communiquer avec le serveur principal. token est nécessaire pour l’authentification. userId est nécessaire pour interroger des ressources spécifiques de l’utilisateur. Il se peut que ces valeurs ne soient pas définies lors de l’affichage du portail par un utilisateur anonyme. L’objet Secrets contient également managementApiUrl, l’URL du serveur principal de votre portail, et apiVersion, l’apiVersion actuellement utilisée par le portail des développeurs.
Attention
Gérez et utilisez soigneusement le jeton. Quiconque en dispose peut accéder aux données dans votre service Gestion des API.
@azure/api-management-custom-widgets-tools/deployNodeJs
Cette fonction déploie votre widget sur votre stockage d’objets blob. Dans tous les modèles, elle est préconfigurée dans le fichier deploy.js.
Elle accepte trois arguments par défaut :
serviceInformation- Informations sur votre service Azure :resourceId- ID de ressource de votre service Gestion des API, au format suivant :subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint- Point de terminaison de l’API de gestion Azure (dépend de votre environnement, généralementmanagement.azure.com).
ID de votre widget : nom de votre widget au format « convivial PC » (caractères minuscules alphanumériques latins et tirets ;
Contoso widgetdevientcontoso-widget). Vous pouvez le trouver dans lepackage.jsonsous la cléname.fallbackConfigPath- Chemin d’accès du fichier localconfig.msapim.json, par exemple,./static/config.msapim.json.
@azure/api-management-custom-widgets-tools/getWidgetData
Notes
Cette fonction est utilisée en interne dans les modèles. Dans la plupart des implémentations, vous ne devriez pas en avoir besoin autrement.
Cette fonction retourne toutes les données transmises à votre widget personnalisé à partir du portail des développeurs. Elle contient d’autres données qui peuvent être utiles à des fins le débogage ou dans des scénarios plus avancés. Cette API est censée changer en lien avec des changements cassants potentiels. Elle retourne un objet JSON contenant les clés suivantes :
values- Toutes les valeurs que vous avez définies dans l’éditeur, le même objet que celui retourné pargetEditorData.
instanceId- ID de cette instance du widget.
Ajouter ou supprimer des propriétés personnalisées
Les propriétés personnalisées vous permettent d’ajuster des valeurs dans le code du widget personnalisé à partir de l’interface utilisateur d’administration du portail des développeurs, sans modifier le code ou redéployer le widget personnalisé. Par défaut, les champs d’entrée pour quatre propriétés personnalisées sont définis. Vous pouvez ajouter ou supprimer d’autres propriétés personnalisées si nécessaire.
Avertissement
Ne stockez pas de valeurs secrètes ou sensibles dans les propriétés personnalisées.
Pour ajouter une propriété personnalisée :
- Dans le fichier
src/values.ts, ajoutez au typeValuesle nom de la propriété et le type des données qu’elle enregistrera. - Dans le même fichier, ajoutez une valeur par défaut pour celle-ci.
- Accédez au fichier
editor.htmloueditor/index(l’emplacement exact dépend de l’infrastructure que vous avez choisie), puis dupliquez une entrée existante ou ajoutez-en une vous-même. - Vérifiez que le champs d’entrée signale la valeur modifiée de la fonction
onChange, que vous pouvez obtenir à partir debuildOnChange.
(Facultatif) Utiliser une autre infrastructure
Pour implémenter votre widget à l’aide d’une autre infrastructure et d’autres bibliothèques d’interface utilisateur JavaScript, vous devez configurer le projet vous-même en suivant les instructions suivantes :
- Dans la plupart des cas, nous vous recommandons de commencer à partir du modèle TypeScript.
- Installez les dépendances comme dans tout autre projet npm.
- Si l’infrastructure choisie n’est pas compatible avec l’outil de build Vite, configurez-la pour qu’elle sorte les fichiers compilés dans le dossier
./dist. Si vous le souhaitez, redéfinissez l’emplacement des fichiers compilés en fournissant un chemin relatif en guise de quatrième argument de la fonctiondeployNodeJs. - Pour le développement local, le fichier
config.msapim.jsondoit être accessible à l’URLlocalhost:<port>/config.msapim.jsonlorsque le serveur est en cours d’exécution.
Créer des widgets personnalisés à l’aide de React Component Toolkit
Le React Component Toolkit open source fournit une suite de scripts de package npm pour vous aider à convertir une application React en infrastructure de widget personnalisée, à la tester et à déployer le widget personnalisé dans le portail des développeurs. Si vous avez accès à un service Azure OpenAI, le kit de ressources peut également créer un widget à partir d’une description de texte que vous fournissez.
Pour le moment, vous pouvez utiliser le kit de ressources de deux façons pour déployer un widget personnalisé :
- Manuellement, en installant le kit de ressources et en exécutant les scripts de package npm localement. Vous exécutez les scripts de manière séquentielle pour créer, tester et déployer un composant React en tant que widget personnalisé sur le portail des développeurs.
- À l’aide d’un modèle Azure Developer CLI (azd) pour un déploiement de bout en bout. Le modèle
azddéploie une instance Gestion des API Azure et une instance Azure OpenAI. Une fois les ressources fournies, un script interactif vous aide à créer, tester et déployer un widget personnalisé sur le portail des développeurs à partir d’une description que vous fournissez.
Remarque
Les exemples de modèle React Component Toolkit et Azure Developer CLI sont des projets open source. La prise en charge est fournie uniquement par le biais de tickets GitHub dans les répertoires respectifs.
Contenu connexe
Pour plus d’informations sur le portail des développeurs :
- Vue d’ensemble du portail des développeurs Gestion des API Azure
- Forum aux questions
- Structure d’un widget personnalisé pour le portail des développeurs du service Gestion des API Azure
- Outils pour travailler avec les widgets personnalisés du portail des développeurs du service Gestion des API Azure