Démarrage rapie : Déployer une application web ASP.NET
Remarque
Depuis le 1er juin 2024, toutes les applications App Service nouvellement créées ont la possibilité de générer un nom d’hôte par défaut unique en utilisant la convention d’affectation de noms <app-name>-<random-hash>.<region>.azurewebsites.net. Les noms d’application existants restent inchangés.
Exemple : myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Pour plus d’informations, reportez-vous à Nom d’hôte par défaut unique pour les ressources App Service.
Dans ce démarrage rapide, vous apprendrez à créer et déployer votre première application web ASP.NET sur Azure App Service. App Service prend en charge différentes versions d’applications .NET et fournit un service d’hébergement web hautement évolutif appliquant des mises à jour correctives automatiques. Les applications web ASP.NET sont multiplateformes et peuvent être hébergées sur Linux ou Windows. Lorsque vous aurez terminé, vous disposerez d’un groupe de ressources Azure constitué d’un plan d’hébergement App Service et d’un service d’application avec une application web déployée.
Vous pouvez également déployer une application web ASP.NET dans le cadre d’un conteneur Windows ou Linux dans App Service.
Conseil
Recherchez des conseils GitHub Copilot dans les étapes du portail Azure, Visual Studio et Visual Studio Code.
Remarque
La création d’applications .NET 9 (STS) avec Windows App Service en utilisant MSBuild ou SCM_DO_BUILD n’est pas encore prise en charge. La prise en charge de ces scénarios de build viendra après la date de disponibilité générale initiale et d’ici 4 décembre 2024. Les déploiements qui créent en dehors d’App Service via Visual Studio, Visual Studio Code, GitHub Actions et Azure DevOps sont entièrement pris en charge.
Prérequis
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Visual Studio 2022 avec la charge de travail Développement web et ASP.NET.
- (Facultatif) Pour essayer GitHub Copilot, un compte GitHub Copilot. Un essai gratuit de 30 jours est disponible.
Si vous avez déjà installé Visual Studio 2022 :
- Installez les dernières mises à jour dans Visual Studio en sélectionnant Aide>Rechercher les mises à jour.
- Ajoutez la charge de travail en sélectionnant Outils>Obtenir des outils et des fonctionnalités.
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Visual Studio Code.
- Extension Azure Tools.
- La dernière version du kit de développement logiciel (SDK) .NET 8.0
- (Facultatif) Pour essayer GitHub Copilot, un compte GitHub Copilot. Un essai gratuit de 30 jours est disponible.
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Interface de ligne de commande Azure.
- La dernière version du kit de développement logiciel (SDK) .NET 8.0
- (Facultatif) Pour essayer GitHub Copilot, un compte GitHub Copilot. Un essai gratuit de 30 jours est disponible.
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Azure PowerShell.
- La dernière version du kit de développement logiciel (SDK) .NET 8.0
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Un compte GitHub Créez-en un gratuitement.
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Le Azure Developer CLI
- La dernière version du kit de développement logiciel (SDK) .NET 8.0
1 - Création d’une application web ASP.NET
1. Initialiser le modèle d’application web ASP.NET
Ouvrez Visual Studio, puis sélectionnez Créer un projet.
Dans Créer un projet, recherchez et sélectionnez Application web ASP.NET Core (Razor Pages), puis sélectionnez Suivant.
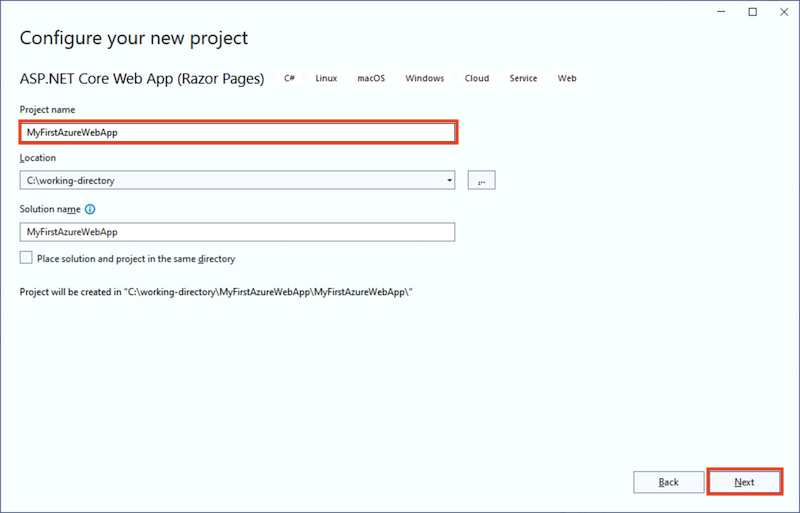
Dans Configurer votre nouveau projet, nommez l’application MyFirstAzureWebApp, puis sélectionnez Suivant.
Sélectionnez .NET 8.0 (prise en charge à long terme).
Vérifiez que Type d’authentification est défini sur Aucun. Sélectionnez Créer.
Dans le menu Visual Studio, sélectionnez Déboguer>Démarrer sans débogage pour exécuter l’application web localement. Si vous voyez un message vous demandant d’approuver un certificat auto-signé, sélectionnez Oui.
Conseil
Si vous avez un compte GitHub Copilot, essayez d’obtenir des fonctionnalités GitHub Copilot pour Visual Studio.
Sur votre ordinateur, ouvrez une fenêtre de terminal dans un répertoire de travail. Créez une application web .NET à l’aide de la commande
dotnet new webapp, puis modifiez les répertoires dans l’application nouvellement créée.dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebAppÀ partir de la même session de terminal, exécutez l’application localement à l’aide de la commande
dotnet run.dotnet run --urls=https://localhost:5001/Ouvrez un navigateur web et accédez à l’application à l’adresse
https://localhost:5001.Vous noterez que le modèle d’application web ASP.NET Core 8.0 s’affiche sur la page.
Dans cette étape, vous dupliquez un projet de démonstration à déployer.
- Accédez à l’exemple d’application .NET 8.0.
- Sélectionnez le bouton Fork en haut à droite sur la page GitHub.
- Sélectionnez le propriétaire et laissez le nom du référentiel par défaut.
- Sélectionnez Créer la duplication.
Ce guide de démarrage rapide utilise le Azure Developer CLI (azd) à la fois pour créer des ressources Azure et y déployer du code. Pour plus d’informations sur Azure Developer CLI, consultez la documentation ou le parcours de formation.
Récupérez et initialisez le modèle d’application web ASP.NET Core pour ce démarrage rapide en procédant comme suit :
Sur votre ordinateur, ouvrez une fenêtre de terminal dans un répertoire de travail vide. Initialiser le modèle
azdà l’aide de la commandeazd init.azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.gitLorsqu’on vous demande le nom de l’environnement, entrez
dev.À partir de la même session de terminal, exécutez l’application localement à l’aide de la commande
dotnet run. Utilisez le--projectparamètre pour spécifier lesrcrépertoire du modèle, qui est l’emplacementazdoù réside le code de l’application.dotnet run --project src --urls=https://localhost:5001/Ouvrez un navigateur web et accédez à l’application à l’adresse
https://localhost:5001. Le modèle d’application web ASP.NET Core 8.0 s’affiche sur la page.
2. Publication de votre application web
Procédez comme suit pour créer vos ressources App Service et publier votre projet :
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet MyFirstAzureWebApp, puis sélectionnez Publier.
Dans Publier, sélectionnez Azure, puis Suivant.
Choisissez la cible spécifique, Azure App Service (Linux) ou Azure App Service (Windows) . Ensuite, sélectionnez Suivant.
Important
Lorsque vous ciblez ASP.NET Framework 4.8, utilisez Azure App Service (Windows) .
Vos options varient si vous êtes déjà connecté à Azure et si vous avez un compte Visual Studio lié à un compte Azure. Sélectionnez Ajouter un compte ou Connexion pour vous connecter à votre abonnement Azure. Si vous êtes déjà connecté, sélectionnez le compte souhaité.
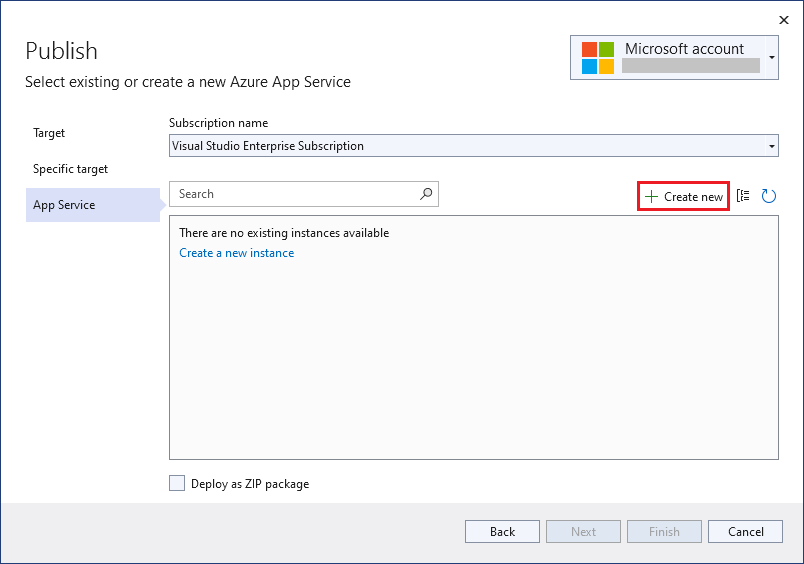
À droite d’Instances App Service, sélectionnez +.
Pour Abonnement, acceptez l’abonnement qui est listé ou sélectionnez-en un nouveau dans la liste déroulante.
Pour Groupe de ressources, sélectionnez Nouveau. Dans Nouveau nom du groupe de ressources, entrez myResourceGroup, puis sélectionnez OK.
Pour Plan d’hébergement, sélectionnez Nouveau.
Dans la boîte de dialogue Plan d’hébergement : Créer nouveau, entrez les valeurs spécifiées dans le tableau suivant :
Paramètre Valeur suggérée Description Plan d’hébergement MyFirstAzureWebAppPlan Nom du plan App Service. Lieu Europe Ouest Centre de données dans lequel l’application web est hébergée. Taille Choisissez le niveau le plus bas. Les niveaux tarifaires définissent les fonctionnalités d’hébergement. Dans Nom, entrez un nom d’application unique qui inclut uniquement les caractères valides
a-z,A-Z,0-9et-. Vous pouvez accepter le nom unique généré automatiquement. L’URL de l’application web esthttp://<app-name>.azurewebsites.net, où<app-name>est le nom de votre application.Sélectionnez Créer pour créer les ressources Azure.
Une fois l’Assistant terminé, les ressources Azure sont créées pour vous et vous êtes prêt à publier votre projet ASP.NET Core.
Dans la boîte de dialogue Publier, assurez-vous que votre nouvelle application App Service est sélectionnée, puis sélectionnez Terminer, puis Fermer. Visual Studio crée un profil de publication pour vous pour l’application App Service sélectionnée.
Dans la page Publier, sélectionnez Publier. Si vous voyez un message d’avertissement, sélectionnez Continuer.
Visual Studio génère, empaquète et publie l’application sur Azure, puis la démarre dans le navigateur par défaut.
L’application web ASP.NET Core 8.0 s’affiche sur la page.
Ouvrez Visual Studio Code à partir du répertoire racine de votre projet.
code .Si vous y êtes invité, sélectionnez Oui, je fais confiance aux auteurs.
Conseil
Si vous avez un compte GitHub Copilot, essayez d’obtenir des fonctionnalités GitHub Copilot pour Visual Studio Code.
Dans Visual Studio Code, ouvrez la palette de commandes en sélectionnant Affichage>Palette de commandes.
Recherchez et sélectionnez « Azure App Service : créer une application web (Avancé) ».
Répondez aux invites de la façon suivante :
- Si vous y êtes invité, connectez-vous à votre compte Azure.
- Sélectionnez votre abonnement.
- Sélectionnez Créer une application Web...Avancé.
- Pour Entrer un nom global unique, utilisez un nom unique dans Azure (les caractères valides sont
a-z,0-9et-). Un bon modèle consiste à utiliser une combinaison du nom de votre société et d’un identificateur d’application. - Sélectionnez Create new resource group (Créer un groupe de ressources), puis indiquez un nom similaire à
myResourceGroup. - Lorsque vous êtes invité à Sélectionner une pile d’exécution, sélectionnez .NET 8 (LTS).
- Sélectionnez un système d’exploitation (Windows ou Linux).
- Sélectionnez un emplacement près de chez vous.
- Sélectionnez Créer un plan App Service, indiquez un nom et sélectionnez le niveau tarifaire Gratuit (F1).
- Pour la ressource Application Insights, sélectionnez Skip for now (Ignorer pour le moment).
- À l’invite, sélectionnez Déployer.
- Sélectionnez MyFirstAzureWebApp en tant que dossier à déployer.
- Lorsque vous y êtes invité, sélectionnez Ajouter une configuration.
Dans la fenêtre contextuelle Toujours déployer l’espace de travail « MyFirstAzureWebApp » sur <app-name>», sélectionnez Oui pour que Visual Studio Code se déploie sur la même application App Service chaque fois que vous vous trouvez dans cet espace de travail.
Une fois la publication terminée, sélectionnez Parcourir le site web dans la notification et sélectionnez Ouvrir lorsque vous y êtes invité.
L’application web ASP.NET Core 8.0 s’affiche sur la page.
Connectez-vous à votre compte Azure à l’aide de la commande
az loginet suivez les instructions de l’invite :az login- Si la commande
azn’est pas reconnue, vérifiez qu’Azure CLI est installé, comme décrit dans Prérequis.
- Si la commande
Déployez le code dans votre répertoire local MyFirstAzureWebApp à l’aide de la commande
az webapp up:az webapp up --sku F1 --name <app-name> --os-type <os>- Remplacez
<app-name>par un nom unique sur l’ensemble d’Azure (les caractères valides sonta-z,0-9et-). Un bon modèle consiste à utiliser une combinaison du nom de votre société et d’un identificateur d’application. - L’argument
--sku F1crée l’application web sur le niveau tarifaire Gratuit. Omettez cet argument pour utiliser un niveau Premium plus rapide, ce qui entraîne un coût horaire. - Remplacez
<os>parlinuxouwindows. - Vous pouvez éventuellement inclure l’argument
--location <location-name>où<location-name>est une région Azure disponible. Vous pouvez récupérer une liste de régions autorisées pour votre compte Azure en exécutant la commandeaz account list-locations.
L’exécution de la commande peut prendre quelques instants. Lors de son exécution, la commande fournit des messages sur la création du groupe de ressources, le plan App Service et l’application d’hébergement, la configuration de la journalisation, puis le déploiement ZIP. Elle affiche ensuite un message avec l’URL de l’application :
You can launch the app at http://<app-name>.azurewebsites.net- Remplacez
Ouvrez un navigateur web et accédez à l’URL :
L’application web ASP.NET Core 8.0 s’affiche sur la page.
Remarque
Azure PowerShell est recommandé pour la création d’applications sur la plateforme d’hébergement Windows. Pour créer des applications sur Linux, utilisez un autre outil, tel qu’Azure CLI.
Connectez-vous à votre compte Azure à l’aide de la commande
Connect-AzAccountet suivez les instructions de l’invite :Connect-AzAccount
Créez une application à l’aide de la commande New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope- Remplacez
<app-name>par un nom unique sur l’ensemble d’Azure (les caractères valides sonta-z,0-9et-). L’utilisation d’une combinaison du nom de votre société avec un identificateur d’application est un bon modèle à suivre. - Si vous le souhaitez, vous pouvez inclure le paramètre
-Location <location-name>où<location-name>est une région Azure disponible. Vous pouvez récupérer une liste de régions autorisées pour votre compte Azure en exécutant la commandeGet-AzLocation.
L’exécution de la commande peut prendre quelques instants. Lors de son exécution, la commande crée un groupe de ressources, un plan App Service et la ressource App Service.
- Remplacez
À partir du dossier racine de l’application, préparez votre application MyFirstAzureWebApp locale pour le déploiement à l’aide de la commande
dotnet publish:dotnet publish --configuration ReleaseAccédez au répertoire de la version et créez un fichier zip à partir de son contenu :
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPubliez le fichier zip dans l’application Azure à l’aide de la commande Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNotes
-ArchivePathnécessite le chemin d’accès complet du fichier zip.Ouvrez un navigateur web et accédez à l’URL :
L’application web ASP.NET Core 8.0 s’affiche sur la page.
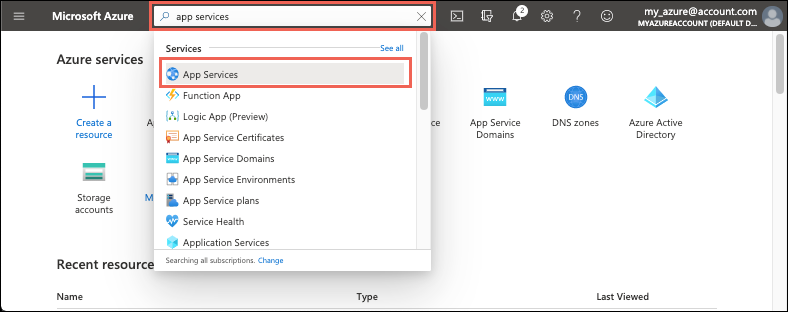
Saisissez app services dans la zone de recherche. Sous Services, sélectionnez App Services.

Dans la page App Services, sélectionnez Créer>Application web.
Sous l’onglet Informations de base :
- Sous Groupe de ressources, sélectionnez Créer. Tapez myResourceGroup comme nom.
- Sous Nom, tapez un nom global unique pour votre application web.
- Sous Publier, sélectionnez Code.
- Sous Pile d’exécution, sélectionnez .NET 8 (LTS).
- Sous Système d’exploitation, sélectionnez Windows. Si vous sélectionnez Linux, vous ne pouvez pas configurer le déploiement GitHub à l’étape suivante, mais vous pouvez toujours le faire après avoir créé l’application dans la page Centre de déploiement.
- Sélectionnez une Région à partir de laquelle vous voulez servir votre application.
- Sous Plan App Service, sélectionnez Créer et saisissez myAppServicePlan dans le champ de nom.
- Sous Plan tarifaire, sélectionnez Gratuit F1.
Sélectionnez l’onglet Déploiement en haut de la page
Sous Paramètres GitHub Actions, réglez le Déploiement continu sur Activer.
Sous Détails GitHub Actions, authentifiez-vous auprès de votre compte GitHub, puis sélectionnez les options suivantes :
- Pour Organisation, sélectionnez l’organisation dans laquelle vous avez dupliqué le projet de démonstration.
- Pour Référentiel, sélectionnez le projet dotnetcore-docs-hello-world.
- Pour Branche, sélectionnez principale.
Remarque
Par défaut, l’Assistant de création désactive l’authentification de base et le déploiement GitHub Actions est créé à l’aide d’une identité affectée par l’utilisateur. Si vous tombez sur une erreur d’autorisation lors de la création de la ressource, votre compte Azure peut ne pas avoir les autorisations nécessaires. Vous pouvez configurer le déploiement GitHub Actions ultérieurement avec une identité qu’un administrateur Azure a généré pour vous, ou vous pouvez également activer l’authentification de base à la place.
Sélectionnez le bouton Vérifier + créer au bas de la page.
Une fois la validation exécutez, sélectionnez le bouton Créer en bas de la page.
Une fois le déploiement effectué, sélectionnez Accéder à la ressource.

Accédez à l’application déployée à l’aide de votre navigateur web à l’URL
http://<app-name>.azurewebsites.net. Si vous voyez le message « Votre application web est en cours d’exécution et attend votre contenu », le déploiement GitHub est toujours en cours d’exécution. Patientez quelques minutes et actualisez la page.
Le modèle AZD contient des fichiers qui génèrent les ressources requises suivantes pour que votre application s’exécute dans App Service :
- un nouveau groupe de ressources pour contenir toutes les ressources Azure du service ;
- Un nouveau plan App Service qui spécifie l’emplacement, la taille et les fonctionnalités de la batterie de serveurs web qui héberge votre application.
- Une nouvelle application App Service instance pour exécuter l’application déployée.
Connectez-vous à votre compte Azure à l’aide de la commande
azd auth loginet suivez les instructions de l’invite :azd auth loginCréez les ressources Azure et déployez votre application à l’aide de la
azd upcommande :azd upL’exécution de la commande
azd uppeut prendre quelques instants.azd uputilise les fichiers Bicep de vos projets pour créer le groupe de ressources, App Service Plan et l’application d’hébergement. Il effectue également certaines configurations, telles que l’activation de la journalisation et déploie le code de votre application compilée. Pendant son exécution, la commande fournit des messages sur le processus d’approvisionnement et de déploiement, y compris un lien vers le déploiement dans Azure. Une fois l’opération terminée, la commande affiche également un lien vers l’application de déploiement.Ouvrez un navigateur web et accédez à l’URL :
L’application web ASP.NET Core 8.0 s’affiche sur la page.
3. Mise à jour de l’application et redéploiement
Vous allez apporter une modification à Index.cshtml et redéployer pour voir les modifications. Dans le modèle .NET 8.0, il se trouve dans le dossier Pages. Dans le modèle .NET Framework 4.8, il se trouve dans le dossier Views/Home. Pour mettre à jour et redéployer votre application web, suivez ces étapes :
Dans l’Explorateur de solutions, sous votre projet, ouvrez Index.cshtml.
Remplacez le premier élément
<div>par le code suivant :<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Conseil
Avec GitHub Copilot activé dans Visual Studio, essayez les opérations suivantes :
- Sélectionnez l’élément
<div>et tapez Alt+/. - Demandez à Copilot : « Passer à une carte Bootstrap qui indique .NET 💜 Azure ».
Enregistrez vos modifications.
- Sélectionnez l’élément
Pour effectuer un redéploiement dans Azure, cliquez avec le bouton droit sur le projet MyFirstAzureWebApp dans l’Explorateur de solutions, puis sélectionnez Publier.
Dans la page récapitulative intitulée Publier, sélectionnez Publier.
Une fois la publication terminée, Visual Studio lance un navigateur en accédant à l’URL de l’application web.
L’application web ASP.NET Core 8.0 mise à jour s’affiche sur la page.
Ouvrez Pages/Index.cshtml.
Remplacez le premier élément
<div>par le code suivant :<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Conseil
Essayez cela avec GitHub Copilot :
- Sélectionnez l’élément entier
<div>, puis cliquez sur .
. - Demandez à Copilot : « Passer à une carte Bootstrap qui indique .NET 💜 Azure ».
Enregistrez vos modifications.
- Sélectionnez l’élément entier
Dans Visual Studio Code, ouvrez la palette de commandes, Ctrl+Maj+P.
Recherchez et sélectionnez « Azure App Service : Déployer sur l’application Web ».
Sélectionnez l’abonnement et l’application web utilisés précédemment.
À l’invite, sélectionnez Déployer.
Une fois la publication terminée, sélectionnez Parcourir le site web dans la notification.
L’application web ASP.NET Core 8.0 mise à jour s’affiche sur la page.
Conseil
Pour voir comment Visual Studio Code avec GitHub Copilot permet d’améliorer votre expérience de développement web, consultez les étapes de Visual Studio Code.
Dans le répertoire local, ouvrez le fichier Pages/Index.cshtml. Remplacez le premier élément <div> :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Enregistrez vos modifications, puis redéployez l’application en réutilisant la commande az webapp up, et remplacez <os> par linux ou windows.
az webapp up --os-type <os>
Cette commande utilise des valeurs qui sont mises en cache localement dans le fichier .azure/config, notamment le nom de l’application, le groupe de ressources et le plan App Service.
Une fois le déploiement terminé, revenez à la fenêtre du navigateur ouverte à l’étape Accéder à l’application, puis cliquez sur Actualiser.
L’application web ASP.NET Core 8.0 mise à jour s’affiche sur la page.
Dans le répertoire local, ouvrez le fichier Pages/Index.cshtml. Remplacez le premier élément
<div>:<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>À partir du dossier racine de l’application, préparez votre application MyFirstAzureWebApp locale pour le déploiement à l’aide de la commande
dotnet publish:dotnet publish --configuration ReleaseAccédez au répertoire de la version et créez un fichier zip à partir de son contenu :
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPubliez le fichier zip dans l’application Azure à l’aide de la commande Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNotes
-ArchivePathnécessite le chemin d’accès complet du fichier zip.Une fois le déploiement terminé, revenez à la fenêtre du navigateur ouverte à l’étape Accéder à l’application, puis cliquez sur Actualiser.
L’application web ASP.NET Core 8.0 mise à jour s’affiche sur la page.
Accédez à votre duplication GitHub de l’exemple de code.
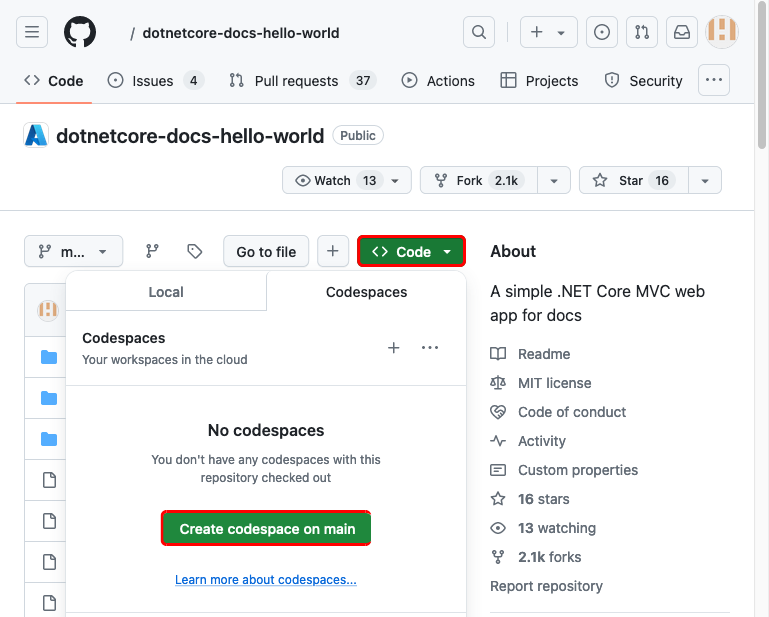
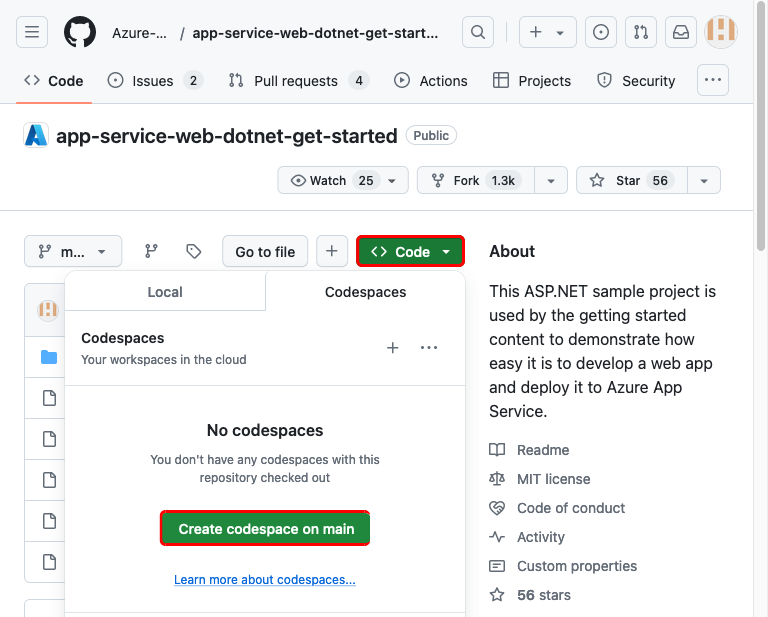
Dans votre page de dépôt, créez un codespace en sélectionnant Code>Create un codespace sur main.
Conseil
Si vous avez un compte GitHub Copilot, essayez d’obtenir des fonctionnalités GitHub Copilot dans votre codespace.
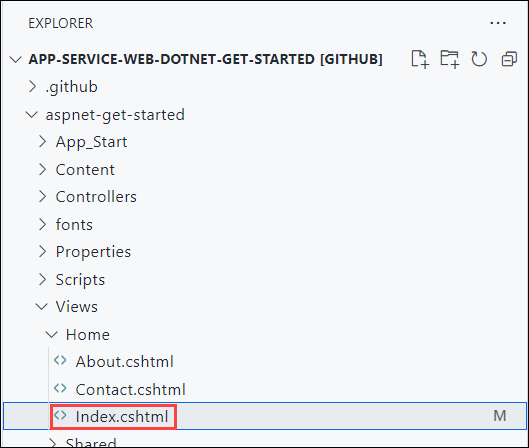
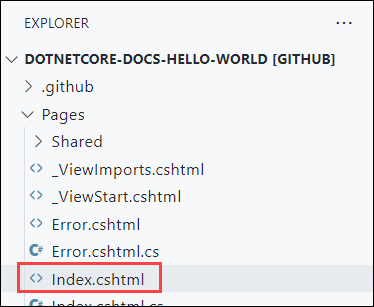
Ouvrez la page Index.cshtml.
Index.cshtml se trouve dans le dossier
Pages.
Remplacez le premier élément
<div>par le code suivant :<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>Les modifications sont automatiquement enregistrées.
Conseil
Essayez cela avec GitHub Copilot :
- Sélectionnez l’élément entier
<div>, puis cliquez sur .
. - Demandez à Copilot : « Passer à une carte Bootstrap qui indique .NET 💜 Azure ».
- Sélectionnez l’élément entier
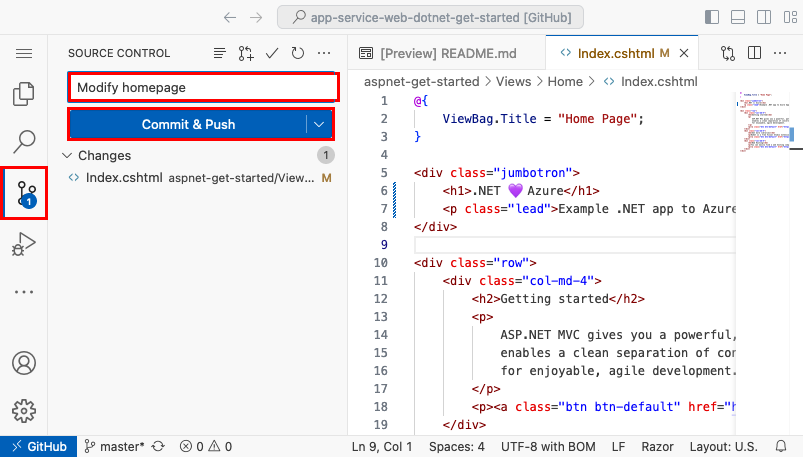
Dans le menu Contrôle de code source, entrez un message de commit tel que
Modify homepage. Ensuite, sélectionnez Commiter et confirmez la mise en lots des modifications en sélectionnant Oui.Conseil
Laissez GitHub Copilot créer un message de commit pour vous en sélectionnant
 dans la zone de message.
dans la zone de message.Sélectionnez Synchroniser les modifications 1, puis confirmez en sélectionnant OK.
Le déploiement prend quelques minutes. Pour afficher la progression, accédez à
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.Revenez à la fenêtre du navigateur que vous avez ouverte à l’étape Accéder à l’application, puis actualisez la page.
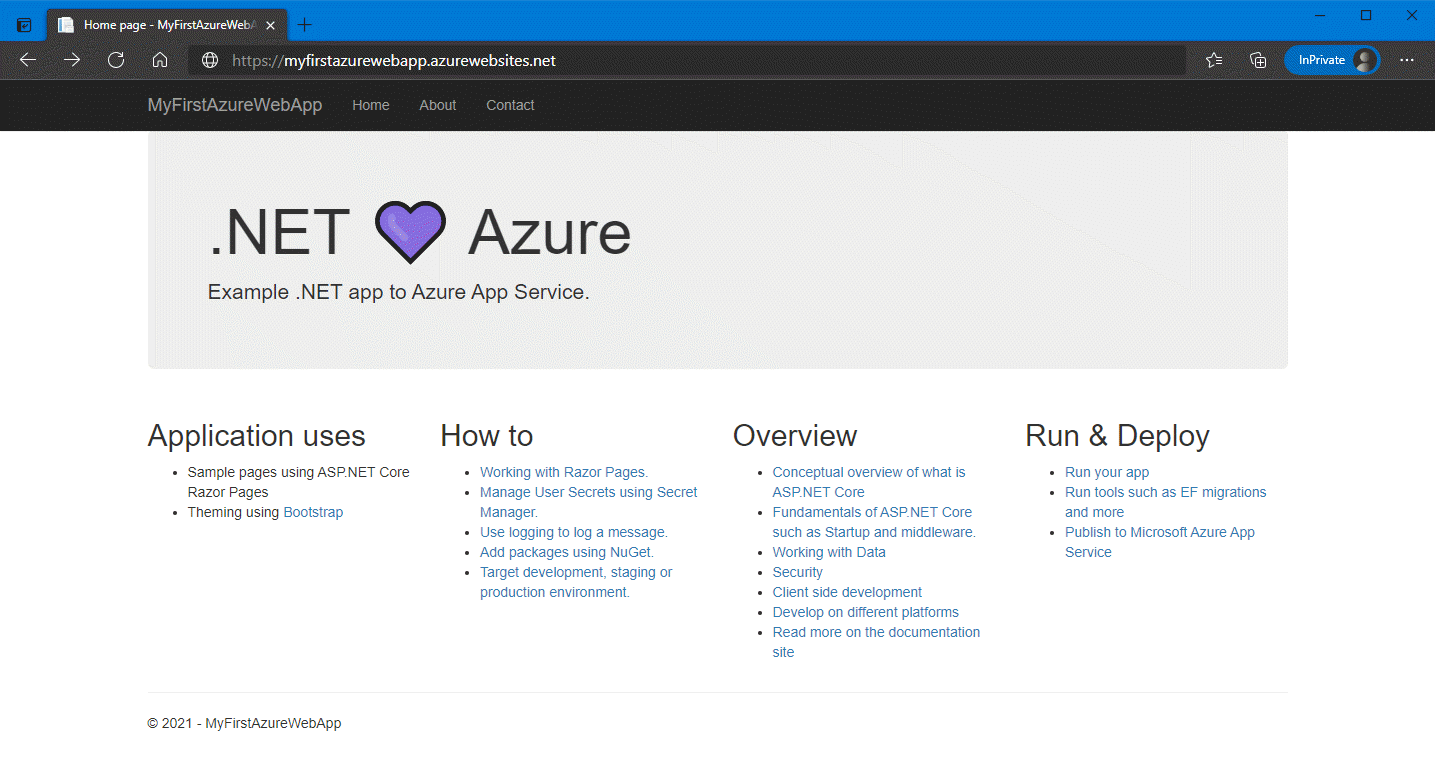
L’application web ASP.NET Core 8.0 mise à jour s’affiche sur la page.
Dans le répertoire local, ouvrez le fichier src/Pages/Index.cshtml. Remplacez le premier élément <div> :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Enregistrez vos modifications, puis redéployez l’application en réexécutant la commande azd up :
azd up
azd up ignore cette fois l’étape d’approvisionnement des ressources et redéploie uniquement votre code, car aucune modification n’a été apportée aux fichiers Bicep.
Une fois le déploiement terminé, le navigateur s’ouvre sur l’application web ASP.NET Core 8.0 mise à jour.
4. Gestion de l’application Azure
Pour gérer votre application web, accédez au Portail Azure, puis recherchez et sélectionnez App Services.

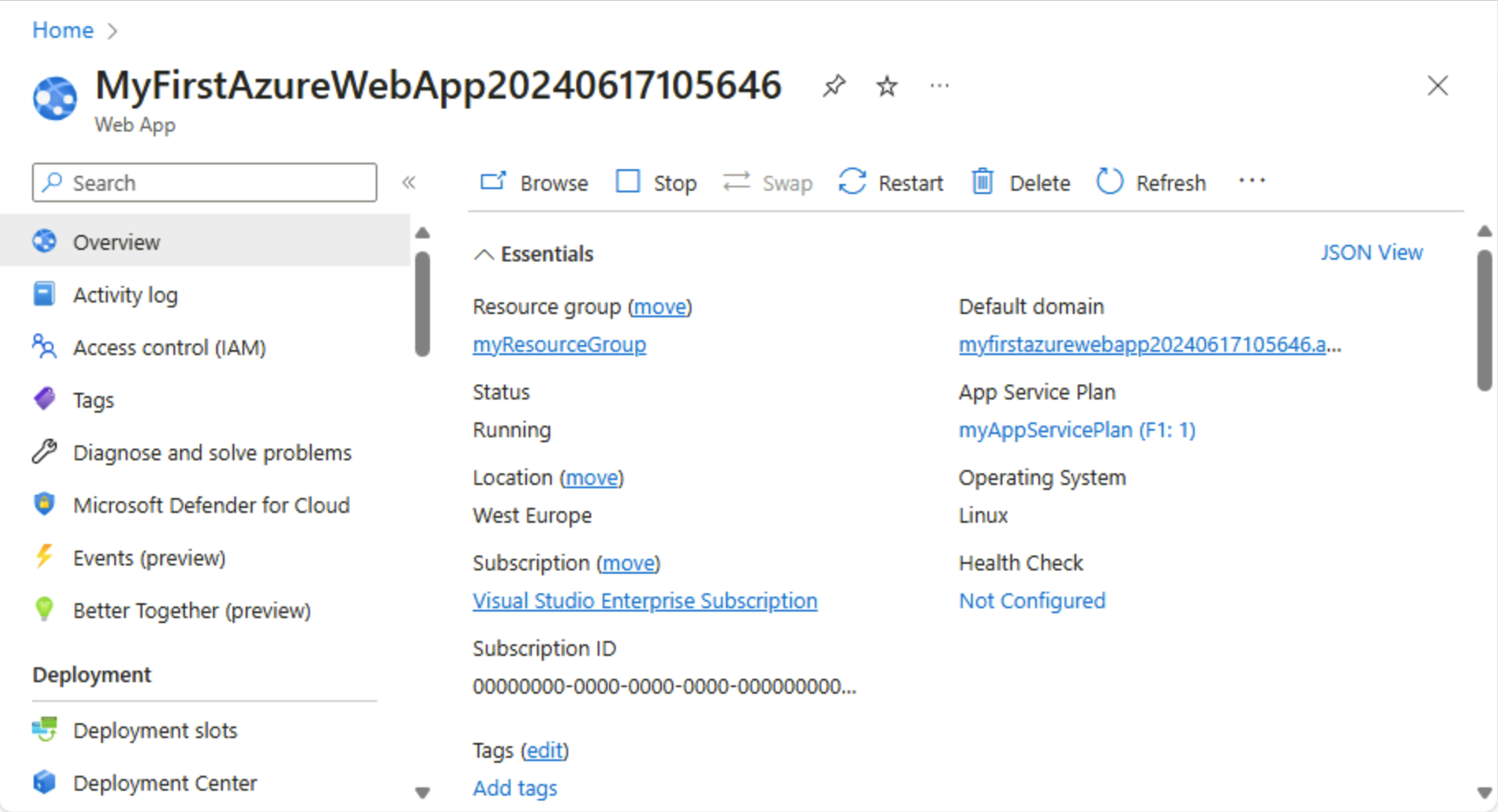
Dans la page App Services, sélectionnez le nom de votre application web.

La page Vue d’ensemble de votre application web contient des options de gestion de base, telles que parcourir, arrêter, démarrer, redémarrer et supprimer. Le menu de gauche fournit d’autres pages vous permettant de configurer votre application.

Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
- Sur la page Vue d’ensemble de votre application web dans le Portail Azure, sélectionnez le lien myResourceGroup sous Groupe de ressources.
- Sur la page du groupe de ressources, assurez-vous que les ressources répertoriées sont bien celles que vous souhaitez supprimer.
- Sélectionnez Supprimer le groupe de ressources, tapez myResourceGroup dans la zone de texte, puis sélectionnez Supprimer.
- Confirmez à nouveau en sélectionnant Supprimer.
Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
- Sur la page Vue d’ensemble de votre application web dans le Portail Azure, sélectionnez le lien myResourceGroup sous Groupe de ressources.
- Sur la page du groupe de ressources, assurez-vous que les ressources répertoriées sont bien celles que vous souhaitez supprimer.
- Sélectionnez Supprimer le groupe de ressources, tapez myResourceGroup dans la zone de texte, puis sélectionnez Supprimer.
- Confirmez à nouveau en sélectionnant Supprimer.
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, supprimez le groupe de ressources en exécutant la commande suivante dans Cloud Shell :
az group delete
Pour plus de commodité, la commande az webapp up que vous avez exécutée précédemment dans ce projet enregistre le nom du groupe de ressources comme valeur par défaut chaque fois que vous exécutez des commandes az à partir de ce projet.
Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, supprimez le groupe de ressources en exécutant la commande PowerShell suivante :
Remove-AzResourceGroup -Name myResourceGroup
L’exécution de cette commande peut prendre une minute.
Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
- Sur la page Vue d’ensemble de votre application web dans le Portail Azure, sélectionnez le lien myResourceGroup sous Groupe de ressources.
- Sur la page du groupe de ressources, assurez-vous que les ressources répertoriées sont bien celles que vous souhaitez supprimer.
- Sélectionnez Supprimer le groupe de ressources, tapez myResourceGroup dans la zone de texte, puis sélectionnez Supprimer.
- Confirmez à nouveau en sélectionnant Supprimer.
Nettoyer les ressources
Utilisez la commande azd down pour supprimer le groupe de ressources et toutes les ressources associées :
azd down
Consultez la documentation Azure Developer CLI pour connaître les étapes suivantes sur l’utilisation azd de modèles et de fonctionnalités supplémentaires.
Étapes suivantes
Passez à l’article suivant pour savoir comment créer une application .NET Core et la connecter à une base de données SQL :