Tutoriel : Authentifier et autoriser des utilisateurs de bout en bout dans Azure App Service
Azure App Service offre un service d’hébergement web hautement évolutif appliquant des mises à jour correctives automatiques. En outre, App Service prend, de base, en charge l’authentification et l’autorisation des utilisateurs. Ce tutoriel montre comment sécuriser vos applications avec l’authentification et l’autorisation App Service. Il utilise un fichier Express.js avec des vues front-end à titre d’exemple. L’authentification et l’autorisation App Service prennent en charge tous les runtimes de langage, et vous pouvez apprendre comment les appliquer à votre langage préféré en suivant le tutoriel.
Azure App Service fournit un service d’hébergement web hautement évolutif appliquant des mises à jour correctives automatiques à l’aide du système d’exploitation Linux. En outre, App Service prend, de base, en charge l’authentification et l’autorisation des utilisateurs. Ce tutoriel montre comment sécuriser vos applications avec l’authentification et l’autorisation App Service. Il utilise un fichier Express.js avec des vues. L’authentification et l’autorisation App Service prennent en charge tous les runtimes de langage, et vous pouvez apprendre comment les appliquer à votre langage préféré en suivant le tutoriel.
Dans le tutoriel, vous apprenez à :
- Activer l’authentification et l’autorisation intégrées
- Sécuriser des applications contre des requêtes non authentifiées
- Utiliser Microsoft Entra ID comme fournisseur d’identité
- Accéder à une application à distance pour le compte de l’utilisateur connecté
- Sécuriser des appels entre des services avec un jeton d’authentification
- Utiliser des jetons d’accès à partir du code du serveur
Conseil
Une fois que vous avez suivi ce scénario, passez à la procédure suivante pour découvrir comment se connecter aux services Azure en tant qu’utilisateur authentifié. Les scénarios courants incluent un accès au Stockage Azure ou à une base de données en tant qu’utilisateur disposant de capacités spécifiques ou d’un accès à des tables ou des fichiers spécifiques.
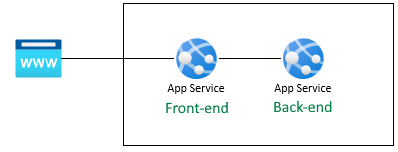
L’authentification dans cette procédure est fournie au niveau de la couche de plateforme d’hébergement par Azure App Service. Vous devez déployer l’application front-end et back-end et configurer l’authentification pour que cette application web puisse être utilisée.

Obtenir le profil utilisateur
L’application front-end est configurée pour utiliser l’API back-end de manière sécurisée. L’application front-end fournit une connexion Microsoft à l’utilisateur, puis l’autorise à obtenir son faux profil à partir du back-end. Ce tutoriel utilise un faux profil pour simplifier les étapes permettant de suivre le scénario.
Avant que votre code source ne soit exécuté sur le front-end, App Service injecte le accessToken authentifié à partir de l’en-tête x-ms-token-aad-access-token App Service. Le code source front-end accède ensuite au jeton d’accès et l’envoie au serveur back-end en tant que bearerToken pour accéder de façon sécurisée à l’API back-end. Le serveur back-end valide le bearerToken avant qu’il ne soit passé à votre code source back-end. Une fois que votre code source back-end reçoit le bearerToken, il peut être utilisé.
Dans le prochain article de cette série, le bearerToken est échangé contre un jeton dont l’étendue permet d’accéder à l’API Microsoft Graph. L’API Microsoft Graph retourne les informations de profil de l’utilisateur.
Prérequis
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Utilisez l’environnement Bash dans Azure Cloud Shell. Pour plus d’informations, consultez Démarrage rapide pour Bash dans Azure Cloud Shell.
Si vous préférez exécuter les commandes de référence de l’interface de ligne de commande localement, installez l’interface Azure CLI. Si vous exécutez sur Windows ou macOS, envisagez d’exécuter Azure CLI dans un conteneur Docker. Pour plus d’informations, consultez Guide pratique pour exécuter Azure CLI dans un conteneur Docker.
Si vous utilisez une installation locale, connectez-vous à Azure CLI à l’aide de la commande az login. Pour finir le processus d’authentification, suivez les étapes affichées dans votre terminal. Pour connaître les autres options de connexion, consultez Se connecter avec Azure CLI.
Lorsque vous y êtes invité, installez l’extension Azure CLI lors de la première utilisation. Pour plus d’informations sur les extensions, consultez Utiliser des extensions avec Azure CLI.
Exécutez az version pour rechercher la version et les bibliothèques dépendantes installées. Pour effectuer une mise à niveau vers la dernière version, exécutez az upgrade.
1. Cloner l’exemple d’application
Dans Azure Cloud Shell, exécutez la commande suivante pour cloner l’exemple de référentiel :
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
2. Créer et déployer des applications
Créez le groupe de ressources, le plan d’application web, l’application web et déployez-les en une seule étape.
Accédez au répertoire de l’application web front-end.
cd js-e2e-web-app-easy-auth-app-to-app/frontendCréez et déployez l’application web front-end avec az webapp up. Étant donné que le nom de l’application web doit être globalement unique, remplacez
<front-end-app-name>par un nom unique.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:16LTS"Accédez au répertoire de l’application web back-end.
cd ../backendDéployez l’application web back-end sur le même groupe de ressources et le même plan d’application. Étant donné que le nom de l’application web doit être globalement unique, remplacez
<back-end-app-name>par un ensemble unique d’initiales ou de chiffres.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:16LTS"
Accédez au répertoire de l’application web front-end.
cd frontendCréez et déployez l’application web front-end avec az webapp up. Étant donné que le nom de l’application web doit être globalement unique, remplacez
<front-end-app-name>par un ensemble unique d’initiales ou de chiffres.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:16-lts"Accédez au répertoire de l’application web back-end.
cd ../backendDéployez l’application web back-end sur le même groupe de ressources et le même plan d’application. Étant donné que le nom de l’application web doit être globalement unique, remplacez
<back-end-app-name>par un ensemble unique d’initiales ou de chiffres.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:16-lts"
3. Configurer les paramètres de l’application
L’application front-end doit connaître l’URL de l’application back-end pour les demandes d’API. Utilisez la commande Azure CLI suivante pour configurer le paramètre d’application. L’URL doit être au format https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
4. L’application front-end appelle l’application back-end
Accédez à l’application front-end et retournez le faux profil à partir de l’application back-end. Cette action valide que l’application front-end arrive à demander le profil à l’application back-end et que celle-ci retourne le profil.
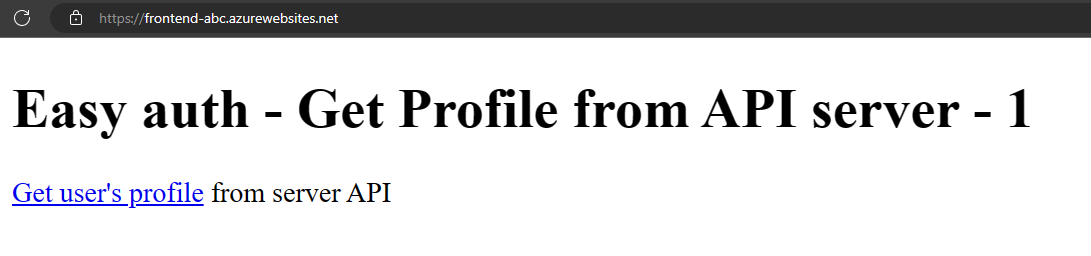
Ouvrez l’application web front-end dans un navigateur,
https://<front-end-app-name>.azurewebsites.net.
Sélectionnez le lien
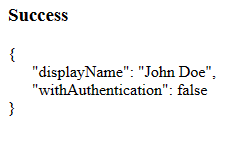
Get user's profile.Affichez le faux profil retourné à partir de l’application web back-end.

La valeur
withAuthenticationde false indique que l’authentification n’est pas encore configurée.
5. Configurer l’authentification
Dans cette étape, vous activez l’authentification et l’autorisation pour les deux applications web. Ce tutoriel utilise Microsoft Entra ID comme fournisseur d’identité.
Vous configurez également l’application front-end pour :
- Accorder à l’application front-end l’accès à l’application back-end
- Configurer App Service pour renvoyer un jeton utilisable
- Utiliser le jeton dans votre code
Pour plus d’informations, consultez Configurer l’authentification Microsoft Entra pour votre application App Services.
Activer l’authentification et l’autorisation pour l’application back-end
Dans le menu du portail Azure, sélectionnez Groupes de ressources ou recherchez et sélectionnez Groupes de ressources dans n’importe quelle page.
Dans Groupes de ressources, recherchez et sélectionnez votre groupe de ressources. Dans Vue d’ensemble, sélectionnez votre application back-end.
Dans le menu gauche de votre application back-end, sélectionnez Authentification, puis Ajouter un fournisseur d’identité.
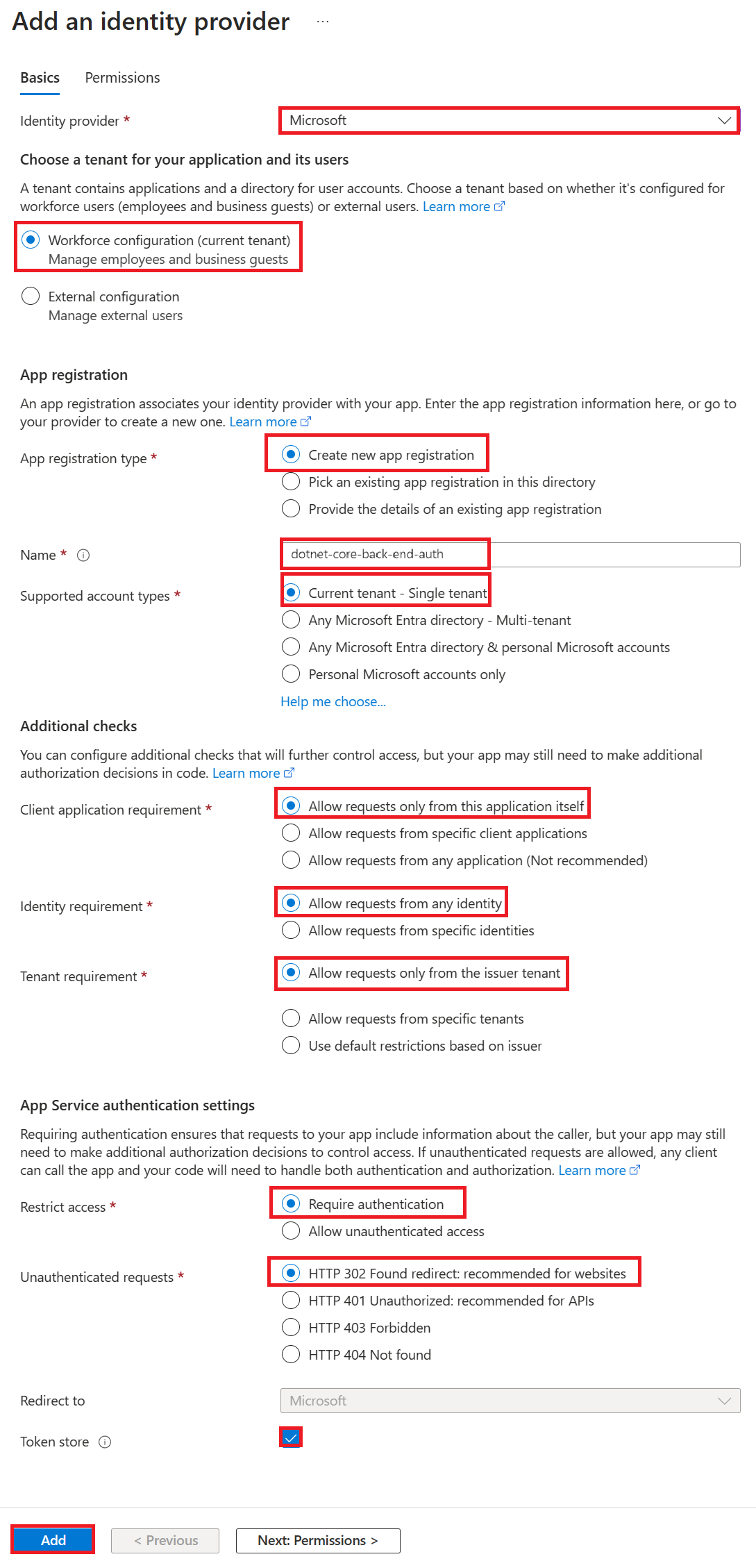
Dans la page Ajouter un fournisseur d’identité, sélectionnez Microsoft en tant que fournisseur d’identité pour vous connecter aux identités Microsoft et Microsoft Entra.
Acceptez les paramètres par défaut et sélectionnez Ajouter.

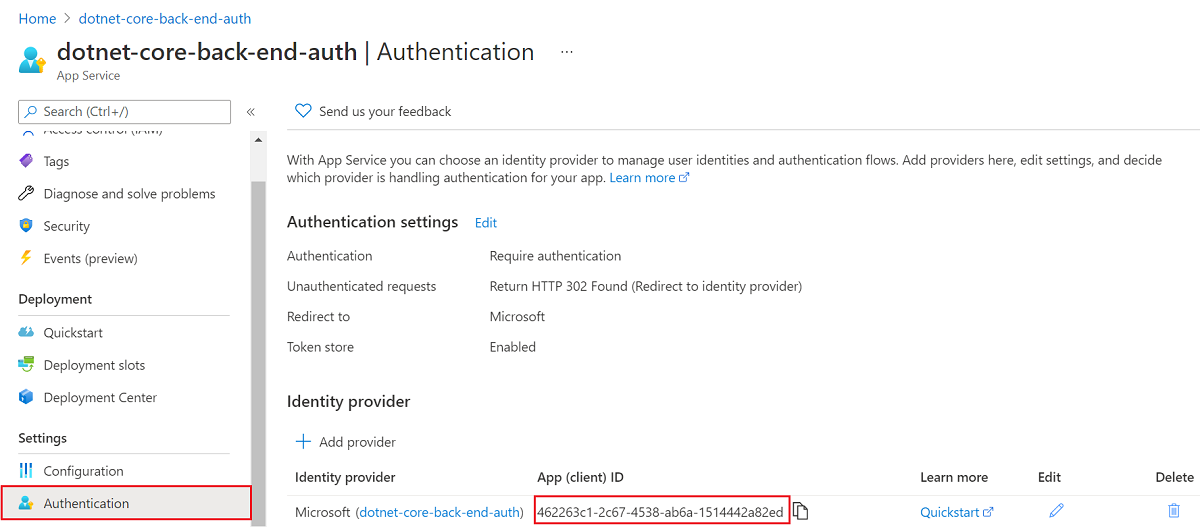
La page Authentification s’ouvre. Copiez l’ID client de l’application Microsoft Entra dans un bloc-notes. Vous aurez besoin de cette valeur ultérieurement.

Si vous vous arrêtez ici, vous disposez d’une application autonome qui est déjà sécurisée par l’authentification et l’autorisation App Service. Les sections restantes vous montrent comment sécuriser une solution multi-application en « transmettant » l’utilisateur authentifié du front-end au back-end.
Activer l’authentification et l’autorisation pour l’application front-end
Dans le menu du portail Azure, sélectionnez Groupes de ressources ou recherchez et sélectionnez Groupes de ressources dans n’importe quelle page.
Dans Groupes de ressources, recherchez et sélectionnez votre groupe de ressources. Dans Vue d’ensemble, sélectionnez la page de gestion de votre application frontale.
Dans le menu de gauche de votre application frontale, sélectionnez Authentification, puis sélectionnez Ajouter un fournisseur d'identité.
Dans la page Ajouter un fournisseur d’identité, sélectionnez Microsoft en tant que fournisseur d’identité pour vous connecter aux identités Microsoft et Microsoft Entra.
Acceptez les paramètres par défaut et sélectionnez Ajouter.
La page Authentification s’ouvre. Copiez l’ID client de l’application Microsoft Entra dans un bloc-notes. Vous aurez besoin de cette valeur ultérieurement.
Accorder à l’application front-end l’accès à l’application back-end
Maintenant que vous avez activé l’authentification et l’autorisation pour vos deux applications, chacune d’elles est soutenue par une application AD. Pour procéder à l’authentification, vous devez faire trois choses :
- Accorder à l’application front-end l’accès à l’application back-end
- Configurer App Service pour renvoyer un jeton utilisable
- Utiliser le jeton dans votre code
Conseil
Si vous rencontrez des erreurs et reconfigurez les paramètres d’authentification/d’autorisation de votre application, les jetons dans le magasin de jetons ne peuvent pas être régénérés à partir des nouveaux paramètres. Pour vous assurer que vos jetons sont régénérés, vous devez vous déconnecter et vous reconnecter à votre application. Pour ce faire, vous pouvez simplement utiliser votre navigateur en mode privé, et fermer et ouvrir à nouveau le navigateur en mode privé après avoir modifié les paramètres dans vos applications.
Dans cette étape, vous accordez à l’application front-end l’accès à l’application back-end pour le compte de l’utilisateur. (Techniquement, vous donnez à l’application AD de l’application front-end les autorisations pour accéder à l’application AD de l’application back-end pour le compte de l’utilisateur.)
Dans la page Authentification de l’application front-end, sélectionnez le nom de votre application front-end sous Fournisseur d’identité. L’inscription de cette application a été automatiquement générée pour vous. Dans le menu gauche, sélectionnez Autorisations d’API.
Sélectionnez Ajouter une autorisation, puis Mes API><back-end-app-name>.
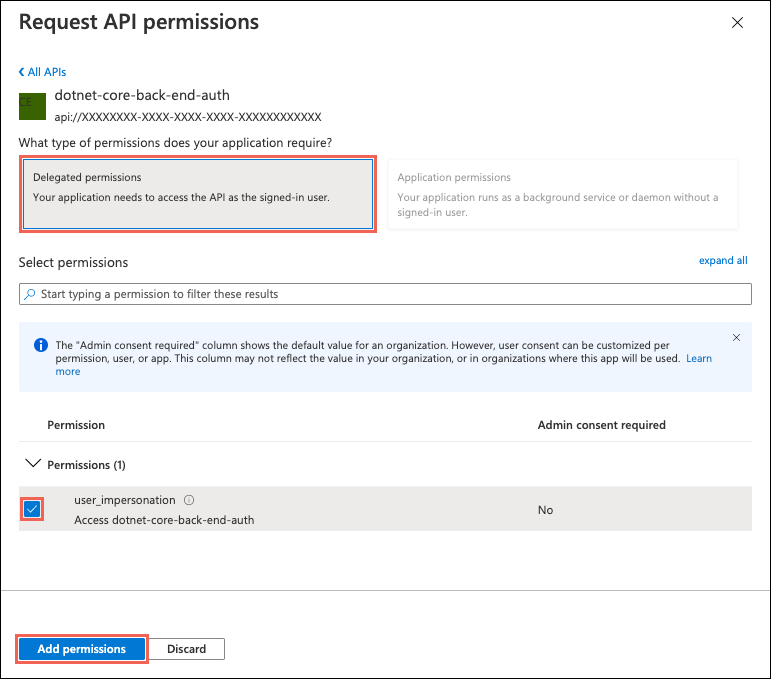
Dans la page Demander des autorisations d’API pour l’application back-end, sélectionnez Autorisations déléguées et user_impersonation, puis sélectionnez Ajouter des autorisations.

Configurer App Service pour renvoyer un jeton d’accès utilisable
L’application front-end dispose maintenant des autorisations nécessaires pour accéder à l’application back-end en tant qu’utilisateur connecté. Dans cette étape, vous configurez l’authentification et l’autorisation App Service pour obtenir un jeton d’accès utilisable pour accéder à l’application back-end. Pour cette étape, vous avez besoin de l’ID client de l’application back-end, que vous avez copié dans la section Activer l’authentification et l’autorisation pour l’application back-end.
Dans Cloud Shell, exécutez les commandes suivantes sur l’application front-end pour ajouter le paramètre scope au paramètre d’authentification identityProviders.azureActiveDirectory.login.loginParameters. Remplacez <front-end-app-name> et <back-end-client-id>.
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Les commandes ajoutent une propriété loginParameters avec des étendues personnalisées supplémentaires. Voici une explication des étendues demandées :
openidest déjà demandé par App Service par défaut. Pour plus d’informations, consultez Étendues OpenID Connect.- offline_access est inclus ici pour des raisons pratiques (au cas où vous souhaiteriez actualiser des jetons).
api://<back-end-client-id>/user_impersonationest une API exposée dans l’inscription de votre application back-end. C’est l’étendue qui vous donne un jeton JWT qui inclut l’application back-end comme audience de jeton.
Conseil
- Pour voir l’étendue
api://<back-end-client-id>/user_impersonationdans le portail Azure, accédez à la page Authentification de l’application back-end, cliquez sur le lien sous Fournisseur d’identité, puis cliquez sur Exposer une API dans le menu gauche. - Pour configurer les étendues requises avec une interface web à la place, consultez les étapes de Microsoft dans Actualiser les jetons d’authentification.
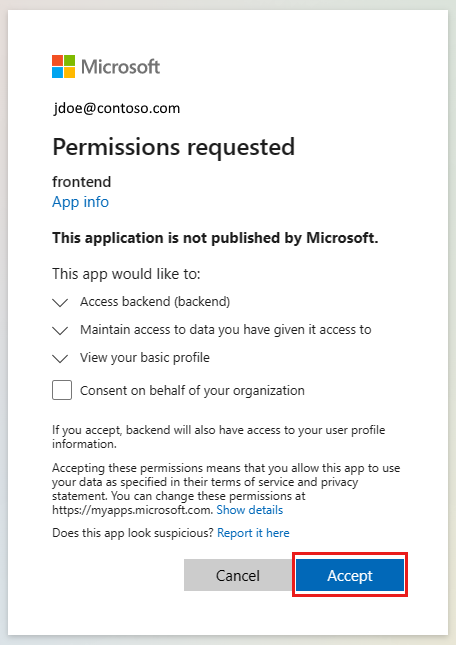
- Certaines étendues demandent le consentement de l’administrateur ou de l’utilisateur. C’est pourquoi la page de demande de consentement s’affiche quand un utilisateur se connecte à l’application front-end dans le navigateur. Pour éviter cette page de consentement, ajoutez l’inscription de l’application front-end en tant qu’application cliente autorisée dans la page Exposer une API en cliquant sur Ajouter une application cliente, puis en fournissant l’ID client de l’inscription de l’application front-end.
Vos applications sont désormais configurées. L’application front-end est maintenant prête à accéder à l’application back-end avec un jeton d’accès approprié.
Pour plus d’informations sur la configuration du jeton d’accès pour d’autres fournisseurs, consultez Actualiser les jetons de fournisseur d’identité.
6. Configurer le service App Service principal pour accepter un jeton uniquement à partir du serveur frontal App Service
Vous devez également configurer le serveur principal App Service pour qu’il accepte uniquement un jeton à partir de App Service frontal. Cela peut entraîner une erreur « 403 : erreur interdite » lorsque vous transmettez le jeton du front-end au serveur principal.
Vous pouvez le définir via le même processus Azure CLI que celui que vous avez utilisé à l’étape précédente.
Obtenez le
appIddu App Service frontal (vous pouvez l’obtenir dans le panneau « Authentification » du service App Service frontal).Exécutez l’interface Azure CLI suivante, en remplaçant le
<back-end-app-name>et<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.jwtClaimChecks += { "allowedClientApplications": ["<front-end-app-id>"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
7. L’application front-end appelle l’application back-end authentifiée
L’application front-end doit passer l’authentification de l’utilisateur avec l’étendue user_impersonation appropriée à l’application back-end. Les étapes suivantes passent en revue le code fourni dans l’exemple pour cette fonctionnalité.
Affichez le code source de l’application front-end :
Utilisez l’en-tête
x-ms-token-aad-access-tokeninjecté de l’App Service front-end pour obtenir programmatiquement l’accessToken de l’utilisateur.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Utilisez l’accessToken dans l’en-tête
Authenticationcomme valeurbearerToken.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Ce tutoriel retourne un faux profil pour simplifier le scénario. Le prochain tutoriel de cette série montre comment échanger le bearerToken back-end contre un nouveau jeton avec l’étendue d’un service Azure en aval comme Microsoft Graph.
7. L’application back-end retourne le profil à l’application front-end
Si la demande de l’application front-end n’est pas autorisée, le service d’application back-end rejette la demande avec un code d’erreur HTTP 401 avant que la demande n’atteigne votre code d’application. Lorsque le code de l’application back-end est atteint (car il inclut un jeton autorisé), extrayez le bearerToken pour obtenir l’accessToken.
Affichez le code source de l’application back-end :
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
8. Accéder aux applications
Utilisez le site web front-end dans un navigateur. L’URL se présente au format suivant :
https://<front-end-app-name>.azurewebsites.net/Le navigateur demande votre authentification auprès de l’application web. Procédez à l’authentification.

Une fois l’authentification terminée, l’application front-end retourne la page d’accueil de l’application.

Sélectionnez
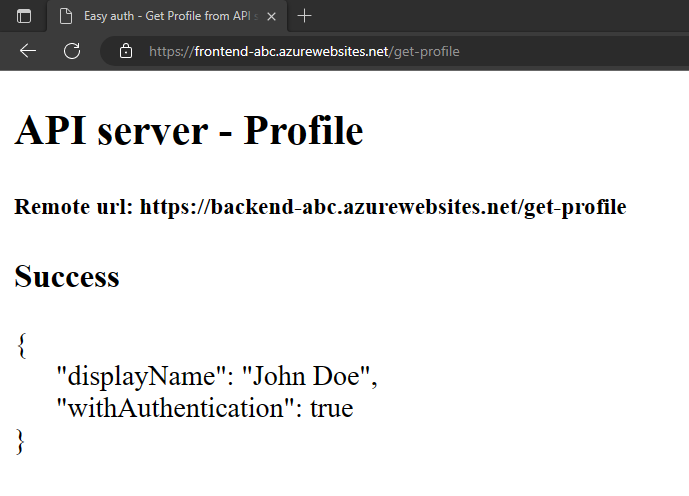
Get user's profile. Cela transmet votre authentification dans le jeton du porteur à l’application back-end.L’application back-end répond avec le faux nom de profil codé en dur :
John Doe.
La valeur
withAuthenticationde true indique que l’authentification est encore configurée.
9. Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources.
Supprimez le groupe de ressources en exécutant la commande suivante dans Cloud Shell. L’exécution de cette commande peut prendre une minute.
az group delete --name myAuthResourceGroupUtilisez l’ID client des applications d’authentification, que vous avez précédemment trouvé et noté dans les sections
Enable authentication and authorizationdes applications back-end et front-end.Supprimez les inscriptions d’applications pour les applications front-end et back-end.
# delete app - do this for both frontend and backend client ids az ad app delete <client-id>
Forum aux questions
Comment tester cette authentification sur mon ordinateur de développement local ?
L’authentification dans cette procédure est fournie au niveau de la couche de plateforme d’hébergement par Azure App Service. Il n’existe pas d’émulateur équivalent. Vous devez déployer les applications front-end et back-end et configurer l’authentification pour chacune d’elles afin de pouvoir utiliser celle-ci.
L’application n’affiche pas de faux profil, comment déboguer ?
Les applications front-end et back-end ont toutes deux des itinéraires /debug pour vous permettre de déboguer l’authentification lorsque l’application ne retourne pas de faux profil. L’itinéraire de débogage front-end fournit les éléments critiques à valider :
- Variables d’environnement :
- La
BACKEND_URLest configurée correctement en tant quehttps://<back-end-app-name>.azurewebsites.net. N’incluez pas la barre oblique de fin ou l’itinéraire.
- La
- En-têtes HTTP :
- Les en-têtes
x-ms-token-*sont injectés.
- Les en-têtes
- Le nom du profil Microsoft Graph pour l’utilisateur connecté s’affiche.
- L’étendue de l’application front-end pour le jeton a
user_impersonation. Si votre étendue n’inclut pas cela, cela peut être un problème de timing. Vérifiez les paramètresloginde votre application front-end dans les ressources Azure. Patientez quelques minutes pendant la réplication de l’authentification.
Le code source de l’application s’est-il correctement déployé sur chaque application web ?
Dans le portail Azure de l’application web, sélectionnez Outils de développement -> Outils avancés, puis sélectionnez Go ->. Un nouvel onglet ou une nouvelle fenêtre de navigateur s’ouvre.
Sous le nouvel onglet du navigateur, sélectionnez Parcourir le répertoire -> Site wwwroot.
Vérifiez que les éléments suivants se trouvent dans le répertoire :
- package.json
- node_modules.tar.gz
- /src/index.js
Vérifiez que la propriété
namede package.json est identique au nom web, soitfrontend, soitbackend.Si vous avez modifié le code source et que vous devez le redéployer, utilisez az webapp up à partir du répertoire contenant le fichier package.json de cette application.
L’application a-t-elle démarré correctement ?
Les deux applications web doivent retourner quelque chose lorsque la page d’accueil est demandée. Si vous ne pouvez pas accéder à /debug dans une application web, l’application n’a pas démarré correctement. Passez en revue les journaux d’erreurs de cette application web.
- Dans le portail Azure de l’application web, sélectionnez Outils de développement -> Outils avancés, puis sélectionnez Go ->. Un nouvel onglet ou une nouvelle fenêtre de navigateur s’ouvre.
- Sous le nouvel onglet du navigateur, sélectionnez Parcourir le répertoire -> Journaux de déploiement.
- Passez en revue chaque journal pour rechercher les problèmes signalés.
L’application front-end peut-elle communiquer avec l’application back-end ?
Étant donné que l’application front-end appelle l’application back-end à partir du code source du serveur, ce n’est pas quelque chose que vous pouvez voir dans le trafic réseau du navigateur. Utilisez la liste suivante pour déterminer si la demande de profil de l’application back-end a réussi :
- L’application web back-end retourne toutes les erreurs à l’application front-end si elle a été atteinte. Si elle n’a pas été atteinte, l’application front-end signale le code d’état et le message.
- 401 : L’utilisateur n’a pas réussi l’authentification. Cela peut indiquer que l’étendue n’est pas définie correctement.
- 404 : L’URL du serveur ne correspond pas à un itinéraire dont dispose le serveur
- Utilisez les journaux de streaming de l’application back-end à examiner quand vous faites la demande de profil de l’utilisateur auprès de l’application front-end. Vous trouverez des informations de débogage dans le code source avec
console.logqui permettent de déterminer où l’échec s’est produit.
Que se passe-t-il lorsque le jeton front-end expire ?
Votre jeton d’accès expire après un certain laps de temps. Pour plus d’informations sur la façon d’actualiser vos jetons d’accès sans obliger les utilisateurs à se réauthentifier auprès de votre application, consultez Actualiser les jetons de fournisseur d’identité.
Si j’ai une application basée sur un navigateur sur l’application front-end, peut-elle communiquer directement avec le serveur principal ?
Cette approche nécessite que le code du serveur passe le jeton d’accès au code JavaScript exécuté dans le navigateur client. Étant donné qu’il n’existe aucun moyen de sauvegarder le jeton d’accès dans le navigateur, cette approche n’est pas recommandée. Actuellement, le modèle Backend-for-Frontend est recommandé. S’il est appliqué à l’exemple de ce tutoriel, le code du navigateur sur l’application front-end effectue des appels d’API à son code serveur en tant qu’intermédiaire dans une session authentifiée, et que le code du serveur sur l’application front-end effectue à son tour les appels d’API à l’application principale à l’aide de la valeur d’en-tête x-ms-token-aad-access-token comme jeton du porteur. Tous les appels de votre code de navigateur au code du serveur sont déjà protégés par la session authentifiée.
Étapes suivantes
Vous avez appris à effectuer les opérations suivantes :
- Activer l’authentification et l’autorisation intégrées
- Sécuriser des applications contre des requêtes non authentifiées
- Utiliser Microsoft Entra ID comme fournisseur d’identité
- Accéder à une application à distance pour le compte de l’utilisateur connecté
- Sécuriser des appels entre des services avec un jeton d’authentification
- Utiliser des jetons d’accès à partir du code du serveur
Passez au tutoriel suivant pour apprendre à utiliser l’identité de cet utilisateur et accéder à un service Azure.
