Guide pratique pour déployer des applications Fluid avec Azure Static Web Apps
Cet article explique comment effectuer un déploiement des applications Fluid en utilisant Azure Static Web Apps. Le référentiel FluidHelloWorld contient une application Fluid appelée DiceRoller qui permet à tous les clients connectés de lancer un dé et de voir le résultat. Dans ce guide de démonstration, vous déployez une application DiceRoller sur Azure Static Web Apps à l’aide de l’extension Visual Studio Code.
Si vous n’avez pas d’abonnement Azure, créez un compte d’essai gratuit.
Prérequis
- GitHub
- Compte Azure
- Visual Studio Code
- Extension Azure Static Web Apps pour Visual Studio Code
- Installez Git
Duplication et clonage du référentiel
Accédez à https://github.com/microsoft/FluidHelloWorld, puis cliquez sur le bouton de Dupliquer (fork) pour créer votre propre duplication du référentiel FluidHelloWorld.
Clonez ensuite votre duplication (fork) sur votre ordinateur local à l’aide de la commande suivante.
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
Prenez soin de remplacer <YOUR_GITHUB_ACCOUNT_NAME> par votre nom d’utilisateur GitHub.
Ensuite, ouvrez Visual Studio Code et accédez à Fichier > Ouvrir le dossier pour ouvrir le référentiel cloné sur votre machine dans l’éditeur.
Se connecter à Azure Fluid Relay
Vous pouvez vous connecter à Azure Fluid Relay en fournissant l’ID et la clé de locataire qui sont générés de manière unique pour vous lors de la création de la ressource Azure. Vous pouvez créer votre propre implémentation de fournisseur de jetons ou utiliser les deux implémentations de fournisseur de jetons que l’Infrastructure Fluid fournit .AzureFunctionTokenProvider
Pour en savoir plus sur l’utilisation d’InsecureTokenProvider pour le développement local, consultez Connexion au service et Authentification et autorisation dans votre application.
Utilisation d’AzureFunctionTokenProvider
AzureFunctionTokenProvider est un fournisseur de jetons qui n’expose pas la clé secrète dans le code côté client et qui peut être utilisé dans les scénarios de production. Cette implémentation du fournisseur de jetons peut être utilisée pour extraire un jeton d’un point de terminaison HTTPS qui est responsable de la signature des jetons d’accès à l’aide de la clé de locataire. Cela offre un moyen sécurisé de générer le jeton et de le renvoyer à l’application cliente.
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
Pour utiliser ce fournisseur de jetons, vous devez déployer un point de terminaison HTTPS qui signera les jetons et transmettre l’URL à votre point de terminaison au fournisseur AzureFunctionTokenProvider.
Déploiement d’une fonction Azure à l’aide d’Azure Static Web Apps
Le service Azure Static Web Apps vous permet de développer un site web avec pile complète sans avoir à vous occuper de la configuration côté serveur de l’ensemble d’un environnement d’hébergement web. Vous pouvez déployer Azure Functions avec votre site web statique. À l’aide de cette capacité, vous pouvez déployer une fonction Azure déclenchée par HTTP qui signera les jetons.
Pour plus d’informations sur le déploiement d’API avec Azure Function sur votre application web statique, consultez Ajouter une API à Azure Static Web Apps avec Azure Functions.
Remarque
Vous pouvez utiliser l’exemple de code de fonction Azure dans Implémentation d’une fonction Azure pour signer des jetons afin d’implémenter votre fonction.
Une fois votre fonction Azure déployée, vous devez mettre à jour l’URL transmise à AzureFunctionTokenProvider.
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
Exécutez la commande npm run build à partir du répertoire racine pour régénérer l’application. Cela génère un dossier dist avec le code d’application qui doit être déployé sur l’application web statique.
Connexion à Azure
Si vous utilisez déjà les extensions de service Azure, vous devez être connecté et pouvez ignorer cette étape.
Une fois que vous avez installé une extension dans Visual Studio Code, vous devez vous connecter à votre compte Azure.
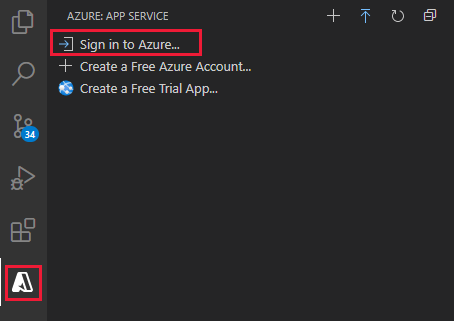
Dans Visual Studio Code, sélectionnez l’icône de l’explorateur Azure, puis sélectionnez Se connecter à Azure et suivez les invites.

Une fois connecté, vérifiez que l’adresse e-mail de votre compte Azure s’affiche dans la barre d’état et que vos abonnements apparaissent dans l’explorateur Azure :

Créer une application web statique
Dans Visual Studio Code, sélectionnez le logo Azure dans la barre d’activités pour ouvrir la fenêtre des extensions Azure.

Remarque
Vous devez vous connecter à Azure et à GitHub dans Visual Studio Code pour continuer. Si vous n’êtes pas déjà authentifié, l’extension vous invitera à vous connecter aux deux services pendant le processus de création.
Sélectionnez F1 pour ouvrir la palette de commandes Visual Studio Code.
Entrez Créer une application web statique dans la zone de commande.
Sélectionnez Azure Static Web Apps : Créer une application web statique... et sélectionnez Entrée.
Paramètre Valeur Nom Entrez my-first-static-web-app Région Sélectionnez la région la plus proche de vous. Option prédéfinie de build Sélectionnez Personnalisé. Entrez les valeurs des paramètres correspondant à votre choix d’infrastructure prédéfinie.
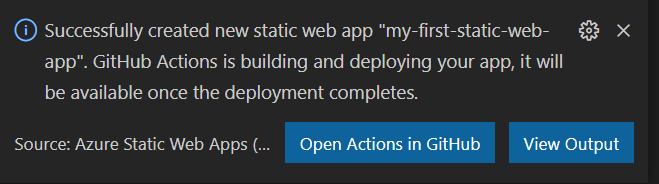
Paramètre Valeur Emplacement du code de votre application Entrez /src Emplacement du code de fonction Azure api Une fois l’application créée, une notification de confirmation s’affiche dans Visual Studio Code.

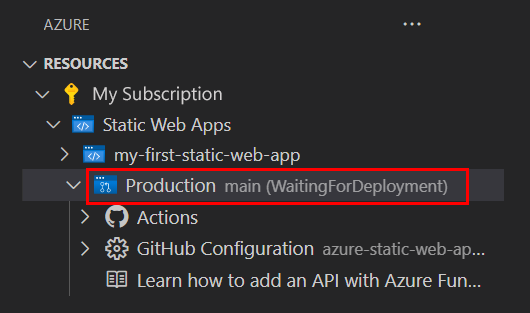
Lorsque le déploiement est en cours, l’extension Visual Studio Code signale l’état de la build.

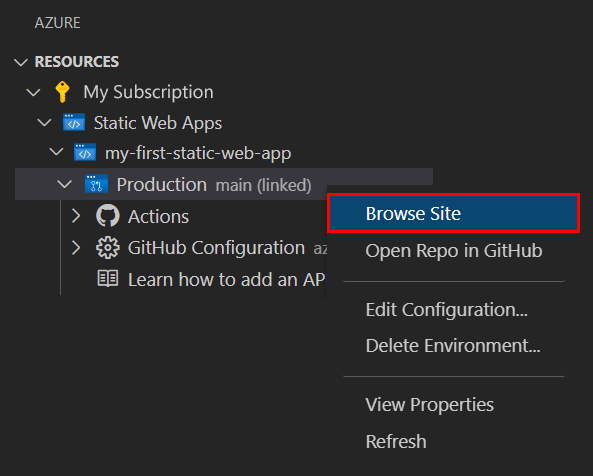
Une fois le déploiement terminé, vous pouvez accéder directement à votre site web.
Pour afficher le site web dans le navigateur, cliquez avec le bouton droit sur le projet dans l'extension Static Web Apps, puis sélectionnez Parcourir le site.

L’emplacement de votre code d’application, de votre fonction Azure et de la build obtenue fait partie du fichier de workflow
azure-static-web-apps-xxx-xxx-xxx.ymlsitué dans le répertoire/.github/workflows. Ce fichier est créé automatiquement au moment de la création de l’application web statique. Il définit une action GitHub pour générer et déployer votre application web statique.
Nettoyer les ressources
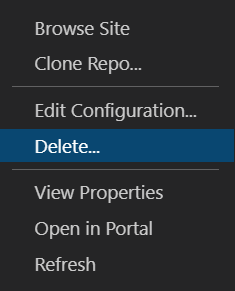
Si vous ne prévoyez pas de continuer à utiliser cette application, vous pouvez supprimer l’instance Azure Static Web Apps par le biais de l’extension.
Dans la fenêtre de l’Explorateur Visual Studio Code, revenez à la section Static Web Apps et cliquez avec le bouton droit sur my-first-static-web-app, puis sélectionnez Supprimer.