Tutoriel : Ajouter des indicateurs de saisie semi-automatique de texte Azure OpenAI à vos fonctions dans Visual Studio Code
Cet article décrit comment utiliser Visual Studio Code pour ajouter un point de terminaison HTTP à l’application de fonction que vous avez créée dans l’article de démarrage rapide précédent. Lorsqu’il est déclenché, ce nouveau point de terminaison HTTP utilise une liaison d’entrée de saisie semi-automatique Azure OpenAI pour obtenir des indicateurs de saisie semi-automatique à partir de votre modèle de données.
Dans ce tutoriel, vous allez apprendre les tâches suivantes :
- Créer des ressources dans Azure OpenAI.
- Déployer un modèle dans la ressource OpenAI.
- Définir les autorisations d’accès à la ressource de modèle.
- Activer votre application de fonction pour vous connecter à OpenAI.
- Ajouter des liaisons OpenAI à la fonction déclenchée par HTTP.
1. Vérifier les conditions préalables
- Suivez les étapes de la partie 1 du guide de démarrage rapide de Visual Studio Code.
- Suivez les étapes de la partie 1 du guide de démarrage rapide de Visual Studio Code.
- Suivez les étapes de la partie 1 du guide de démarrage rapide de Visual Studio Code.
- Suivez les étapes de la partie 1 du guide de démarrage rapide de Visual Studio Code.
- Suivez les étapes de la partie 1 du guide de démarrage rapide de Visual Studio Code.
- Suivez les étapes de la partie 1 du guide de démarrage rapide de Visual Studio Code.
- Récupérez l’accès à Azure OpenAI dans votre abonnement Azure. Si vous n’avez pas encore reçu d’accès, remplissez ce formulaire le demander.
- Installez les outils CLI .NET Core.
- L’émulateur de stockage Azurite. Bien que vous puissiez également utiliser un compte de stockage Azure réel, l’article suppose que vous utilisez cet émulateur.
2. Créer des ressources Azure OpenAI
Les étapes suivantes décrivent comment créer un modèle de données Azure OpenAI dans le portail Azure.
Connectez-vous avec votre abonnement Azure au portail Azure.
Sélectionnez Créer une ressource et recherchez Azure OpenAI. Une fois le service localisé, sélectionnez Créer.
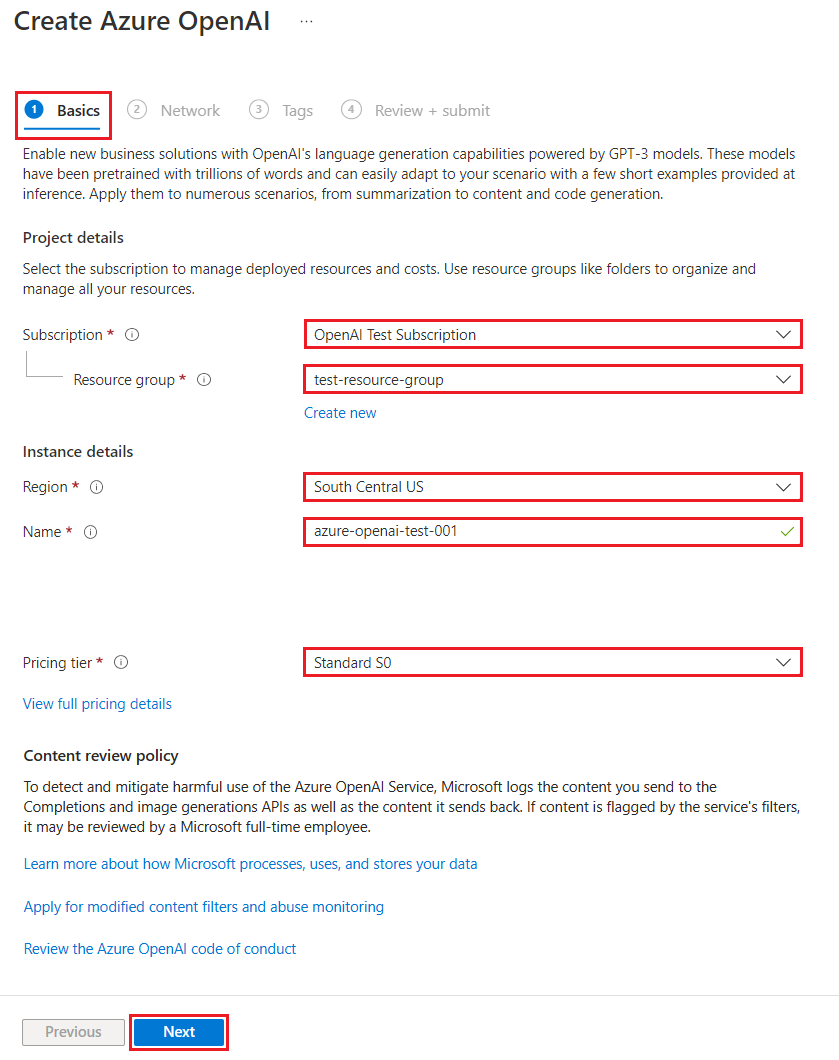
Dans la page Créer Azure OpenAI, fournissez les informations suivantes pour les champs de l’onglet Informations de base :
Champ Description Abonnement Votre abonnement, qui a été intégré pour utiliser Azure OpenAI. Groupe de ressources Le groupe de ressources que vous avez créé pour l’application de fonction dans l’article précédent. Pour connaître le nom de ce groupe de ressources, cliquez avec le bouton droit sur l’application de fonction dans le navigateur Ressources Azure, sélectionnez les propriétés, puis recherchez le paramètre resourceGroupdans le fichier de ressources JSON retourné.Région Dans l’idéal, le même emplacement que celui de l’application de fonction. Nom Le nom descriptif de votre ressource Azure OpenAI Service, par exemple mySampleOpenAI. Niveau tarifaire Le niveau tarifaire de la ressource. Actuellement, seul le niveau Standard est disponible pour Azure OpenAI Service. Pour plus d’informations sur les prix, consultez la page Tarification Azure OpenAI Service. 
Cliquez sur Suivant à deux reprises pour accepter les valeurs par défaut des onglets Réseau et Balises. Le service que vous créez ne comporte aucune restriction réseau, y compris sur Internet.
Cliquez sur Suivant une dernière fois pour passer à l’étape finale du processus : Vérifier + envoyer.
Confirmez vos paramètres de configuration et sélectionnez Créer.
Le Portail Azure affiche une notification lorsque la nouvelle ressource est disponible. Cliquez sur Accéder à la ressource dans la notification ou recherchez la nouvelle ressource Azure OpenAI par son nom.
Dans la page des ressources Azure OpenAI de la nouvelle ressource, sélectionnez Cliquez ici pour afficher les points de terminaison sous Essentiels > Points de terminaison. Copier l’URL du point de terminaison et les clés. Enregistrez ces valeurs pour plus tard.
Vous disposez des informations d’identification pour vous connecter à votre modèle dans Azure OpenAI. Vous devez maintenant définir ces informations d’identification d’accès dans les paramètres de l’application.
3. Déployer un modèle
Vous pouvez maintenant déployer un modèle. Vous pouvez choisir parmi plusieurs modèles disponibles dans Azure OpenAI Studio.
Pour déployer un modèle, effectuez ces étapes :
Connectez-vous à Azure OpenAI Studio.
Choisissez l’abonnement et la ressource Azure OpenAI que vous avez créée, puis sélectionnez Utiliser la ressource.
Sous Gestion, sélectionnez Déploiements.
Sélectionnez Créer un nouveau déploiement et configurez les champs suivants :
Champ Description Nom du déploiement Choisissez un nom avec soin. Le nom du déploiement est utilisé dans votre code pour appeler le modèle avec les bibliothèques clientes et les API REST. Vous devez donc l’enregistrer pour plus tard. Sélectionner un modèle La disponibilité des modèles varie selon les régions. Pour obtenir la liste des modèles disponibles par région, consultez Tableau récapitulatif des modèles avec leur disponibilité par région. Important
Lorsque vous accédez au modèle via l’API, vous devez faire référence au nom du déploiement plutôt qu’au nom du modèle sous-jacent dans les appels d’API, qui est l’une des principales différences entre OpenAI et Azure OpenAI. OpenAI nécessite uniquement le nom du modèle. Azure OpenAI nécessite toujours un nom de déploiement, même lors de l’utilisation du paramètre de modèle. Dans les exemples de notre documentation, les noms de déploiement sont souvent représentés de la même façon que les noms de modèle pour vous aider à savoir quel modèle fonctionne avec un point de terminaison d’API particulier. En fin de compte, vos noms de déploiement peuvent suivre la convention d’affectation de noms la mieux adaptée à votre cas d’usage.
Acceptez les valeurs par défaut pour le reste des paramètres et cliquez sur Créer.
La table des déploiements affiche une nouvelle entrée correspondant à votre modèle nouvellement créé.
Vous avez maintenant tout ce dont vous avez besoin pour ajouter la saisie semi-automatique basée sur Azure OpenAI à votre application de fonction.
4. Mettre à jour les paramètres de l’application
Dans Visual Studio Code, ouvrez le projet de code local que vous avez créé lorsque vous avez terminé l’article précédent.
Dans le fichier local.settings.json du dossier racine du projet, mettez à jour le paramètre
AzureWebJobsStoragesurUseDevelopmentStorage=true. Vous pouvez ignorer cette étape si le paramètreAzureWebJobsStoragedans le fichier local.settings.json est défini sur la chaîne de connexion d’un compte de stockage Azure au lieu deUseDevelopmentStorage=true.Dans le fichier local.settings.json, ajoutez ces valeurs de paramètres :
AZURE_OPENAI_ENDPOINT: exigé pour l’extension de liaison. Définissez cette valeur sur le point de terminaison de la ressource Azure OpenAI que vous avez créée précédemment.AZURE_OPENAI_KEY: exigé pour l’extension de liaison. Définissez cette valeur sur la clé de la ressource Azure OpenAI.CHAT_MODEL_DEPLOYMENT_NAME: utilisé pour définir la liaison d’entrée. Définissez cette valeur sur le nom que vous avez choisi pour le modèle de déploiement.
Enregistrez le fichier. Lorsque vous effectuez un déploiement sur Azure, vous devez aussi ajouter ces paramètres à votre application de fonction.
5. Inscrire des extensions de liaison
Comme vous utilisez une liaison de sortie Azure OpenAI, vous devez disposer de l’extension de liaisons correspondante avant d’exécuter le projet.
À l’exception des déclencheurs HTTP et de minuteur, les liaisons sont implémentées en tant que packages d’extension. Pour ajouter le package d’extension Azure OpenAI à votre projet, exécutez la commande dotnet add package suivante dans la fenêtre Terminal :
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.OpenAI --prerelease
5. Mettre à jour l’offre groupée d’extensions
Pour accéder aux liaisons Azure OpenAI en préversion, vous devez utiliser une préversion de l’offre groupée d’extensions qui contient cette extension.
Remplacez le paramètre extensionBundle dans l’actuel fichier host.json par ce JSON :
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle.Preview",
"version": "[4.*, 5.0.0)"
}
À présent, vous pouvez utiliser la liaison de sortie Azure OpenAI dans votre projet.
6. Retourner la saisie semi-automatique à partir du modèle
Le code que vous ajoutez crée un point de terminaison de fonction HTTP whois dans le projet existant. Dans cette fonction, les données transmises dans le paramètre name d’URL d’une requête GET sont utilisées pour créer une invite de saisie semi-automatique de façon dynamique. Cette invite dynamique est liée à une liaison d’entrée de saisie semi-automatique, qui retourne une réponse à partir du modèle en fonction de l’invite. La saisie semi-automatique à partir du modèle est retournée dans la réponse HTTP.
Dans l’actuel fichier de classe
HttpExample, ajoutez cette instructionusing:using Microsoft.Azure.Functions.Worker.Extensions.OpenAI.TextCompletion;Dans le même fichier, ajoutez ce code, qui définit un nouveau point de terminaison de déclencheur HTTP nommé
whois:[Function(nameof(WhoIs))] public IActionResult WhoIs([HttpTrigger(AuthorizationLevel.Function, Route = "whois/{name}")] HttpRequest req, [TextCompletionInput("Who is {name}?", Model = "%CHAT_MODEL_DEPLOYMENT_NAME%")] TextCompletionResponse response) { if(!String.IsNullOrEmpty(response.Content)) { return new OkObjectResult(response.Content); } else { return new NotFoundObjectResult("Something went wrong."); } }
Mettez à jour le fichier projet
pom.xmlpour ajouter cette référence à la collectionproperties:<azure-functions-java-library-openai>0.4.0-preview</azure-functions-java-library-openai>Dans le même fichier, ajoutez cette dépendance à la collection
dependencies:<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-openai</artifactId> <version>${azure-functions-java-library-openai}</version> </dependency>Dans l’actuel fichier projet
Function.java, ajoutez ces instructionsimport:import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletion; import com.microsoft.azure.functions.openai.annotation.textcompletion.TextCompletionResponse;Dans le même fichier, ajoutez ce code, qui définit un nouveau point de terminaison de déclencheur HTTP nommé
whois:@FunctionName("WhoIs") public HttpResponseMessage whoIs( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS, route = "whois/{name}") HttpRequestMessage<Optional<String>> request, @BindingName("name") String name, @TextCompletion(prompt = "Who is {name}?", model = "%CHAT_MODEL_DEPLOYMENT_NAME%", name = "response") TextCompletionResponse response, final ExecutionContext context) { return request.createResponseBuilder(HttpStatus.OK) .header("Content-Type", "application/json") .body(response.getContent()) .build(); }
Dans Visual Studio Code, appuyez sur F1. Dans palette de commandes, saisissez
Azure Functions: Create Function..., sélectionnez Déclencheur HTTP, tapez le nom de la fonctionwhois, puis appuyez sur Entrée.Dans le nouveau fichier de code
whois.js, remplacez le contenu du fichier par le code suivant :const { app, input } = require("@azure/functions"); // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
Dans Visual Studio Code, appuyez sur F1. Dans palette de commandes, saisissez
Azure Functions: Create Function..., sélectionnez Déclencheur HTTP, tapez le nom de la fonctionwhois, puis appuyez sur Entrée.Dans le nouveau fichier de code
whois.ts, remplacez le contenu du fichier par le code suivant :import { app, input } from "@azure/functions"; // This OpenAI completion input requires a {name} binding value. const openAICompletionInput = input.generic({ prompt: 'Who is {name}?', maxTokens: '100', type: 'textCompletion', model: '%CHAT_MODEL_DEPLOYMENT_NAME%' }) app.http('whois', { methods: ['GET'], route: 'whois/{name}', authLevel: 'function', extraInputs: [openAICompletionInput], handler: async (_request, context) => { var response: any = context.extraInputs.get(openAICompletionInput) return { body: response.content.trim() } } });
Dans l’actuel fichier projet
function_app.py, ajoutez cette instructionimport:import jsonDans le même fichier, ajoutez ce code, qui définit un nouveau point de terminaison de déclencheur HTTP nommé
whois:@app.route(route="whois/{name}", methods=["GET"]) @app.text_completion_input(arg_name="response", prompt="Who is {name}?", max_tokens="100", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def whois(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200) @app.route(route="genericcompletion", methods=["POST"]) @app.text_completion_input(arg_name="response", prompt="{Prompt}", model = "%CHAT_MODEL_DEPLOYMENT_NAME%") def genericcompletion(req: func.HttpRequest, response: str) -> func.HttpResponse: response_json = json.loads(response) return func.HttpResponse(response_json["content"], status_code=200)
Dans Visual Studio Code, appuyez sur F1. Dans palette de commandes, saisissez
Azure Functions: Create Function..., sélectionnez Déclencheur HTTP, tapez le nom de la fonctionwhois, cliquez sur Anonyme, puis appuyez sur Entrée.Ouvrez le nouveau fichier de code
whois/function.jsonet remplacez son contenu par le code suivant afin d’ajouter une définition pour la liaison d’entréeTextCompletionResponse:{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "direction": "in", "name": "Request", "route": "whois/{name}", "methods": [ "get" ] }, { "type": "http", "direction": "out", "name": "Response" }, { "type": "textCompletion", "direction": "in", "name": "TextCompletionResponse", "prompt": "Who is {name}?", "maxTokens": "100", "model": "%CHAT_MODEL_DEPLOYMENT_NAME%" } ] }Remplacez le contenu du fichier de code
whois/run.ps1par le code suivant afin de retourner la réponse de liaison d’entrée :using namespace System.Net param($Request, $TriggerMetadata, $TextCompletionResponse) Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{ StatusCode = [HttpStatusCode]::OK Body = $TextCompletionResponse.Content })
7. Exécuter la fonction
Dans Visual Studio Code, appuyez sur F1. Dans palette de commandes, saisissez
Azurite: Start, puis appuyez sur Entrée pour démarrer l’émulateur de stockage Azurite.Appuyez sur F5 pour démarrer le projet d’application de fonction et Core Tools en mode débogage.
Avec les outils principaux en cours d’exécution, envoyez une requête GET à la fonction de point de terminaison
whoiscomportant un nom dans le chemin d’accès, comme dans l’URL suivante :http://localhost:7071/api/whois/<NAME>Remplacez la chaîne
<NAME>par la valeur que vous souhaitez transmettre à l’invite"Who is {name}?". Le<NAME>doit être le nom encodé URL d’une figure publique, commeAbraham%20Lincoln.La réponse qui s’affiche est celle de la saisie semi-automatique de votre modèle Azure OpenAI.
Une fois la réponse retournée, appuyez sur Ctrl+C pour arrêter Core Tools.
8. Nettoyer les ressources
Dans Azure, le terme ressources fait référence aux applications de fonction, fonctions, comptes de stockage, et ainsi de suite. Elles sont rassemblées en groupes de ressources, et vous pouvez supprimer tous les éléments d’un groupe en supprimant le groupe.
Vous avez créé des ressources pour effectuer ces démarrages rapides. Vous serez facturé pour ces ressources en fonction de l’état de votre compte et de la tarification du service. Si vous n’avez plus besoin des ressources, voici comment les supprimer :
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
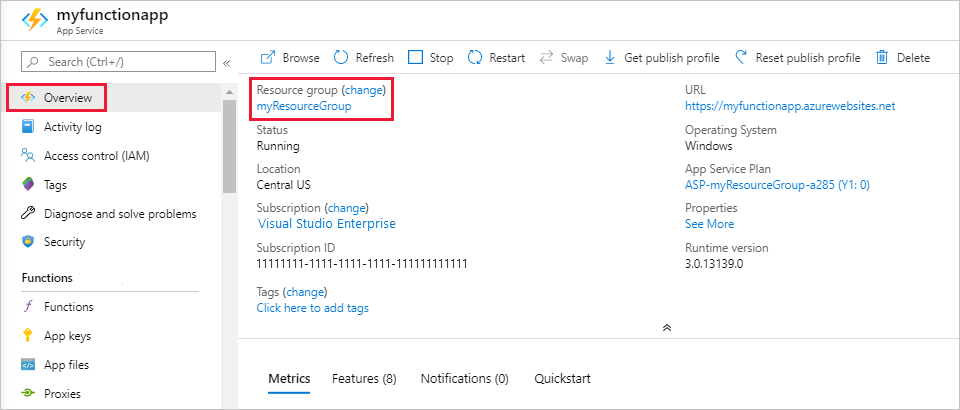
Azure: Open in portal.Choisissez votre application de fonction et appuyez sur Entrée. La page de l’application de fonction s’ouvre dans le portail Azure.
Sous l’onglet Vue d’ensemble, sélectionnez le lien nommé à côté de Groupe de ressources.

Dans la page Groupe de ressources, passez en revue la liste des ressources incluses et vérifiez qu’elles correspondent à celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources et suivez les instructions.
Cette opération peut prendre quelques minutes. Une fois terminée, une notification s’affiche pendant quelques secondes. Vous pouvez également sélectionner l’icône représentant une cloche en haut de la page pour afficher la notification.