Guide de migration du kit de développement logiciel (SDK) iOS Azure Maps
La migration du kit de développement logiciel (SDK) iOS Azure Maps vers le kit de développement logiciel (SDK) Web dans une Vue web implique la transition de votre vue cartographique existante d’une implémentation native vers une carte basée sur le web à l’aide du kit de développement logiciel (SDK) Web Azure Maps. Ce guide explique comment migrer votre code et vos fonctionnalités du kit de développement logiciel (SDK) iOS vers le kit de développement logiciel (SDK) Web.
Remarque
Mise hors service du kit de développement logiciel (SDK) iOS Azure Maps
Le kit de développement logiciel (SDK) natif Azure Maps pour iOS est désormais déconseillé et sera mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025.
Prérequis
Pour utiliser le contrôle de carte dans une page web, vous devez respecter l’un des prérequis suivants :
- Un compte Azure Maps.
- Clé d’abonnement ou informations d’identification Microsoft Entra. Pour plus d’informations, consultez Options d’authentification.
Créer une Vue web
Ajoutez une Vue web si votre application iOS n’en a pas. Pour ce faire, ajoutez le WKWebView à votre plan conceptuel ou par programmation à votre code Swift. Vérifiez qu’il est configuré de façon à occuper la zone souhaitée de votre layout.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Configurer une carte avec le kit de développement logiciel (SDK) Web Azure Maps
Dans votre fichier HTML, initialisez une carte avec votre clé d’abonnement. Remplacez <YOUR_SUBSCRIPTION_KEY> par votre clé réelle.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
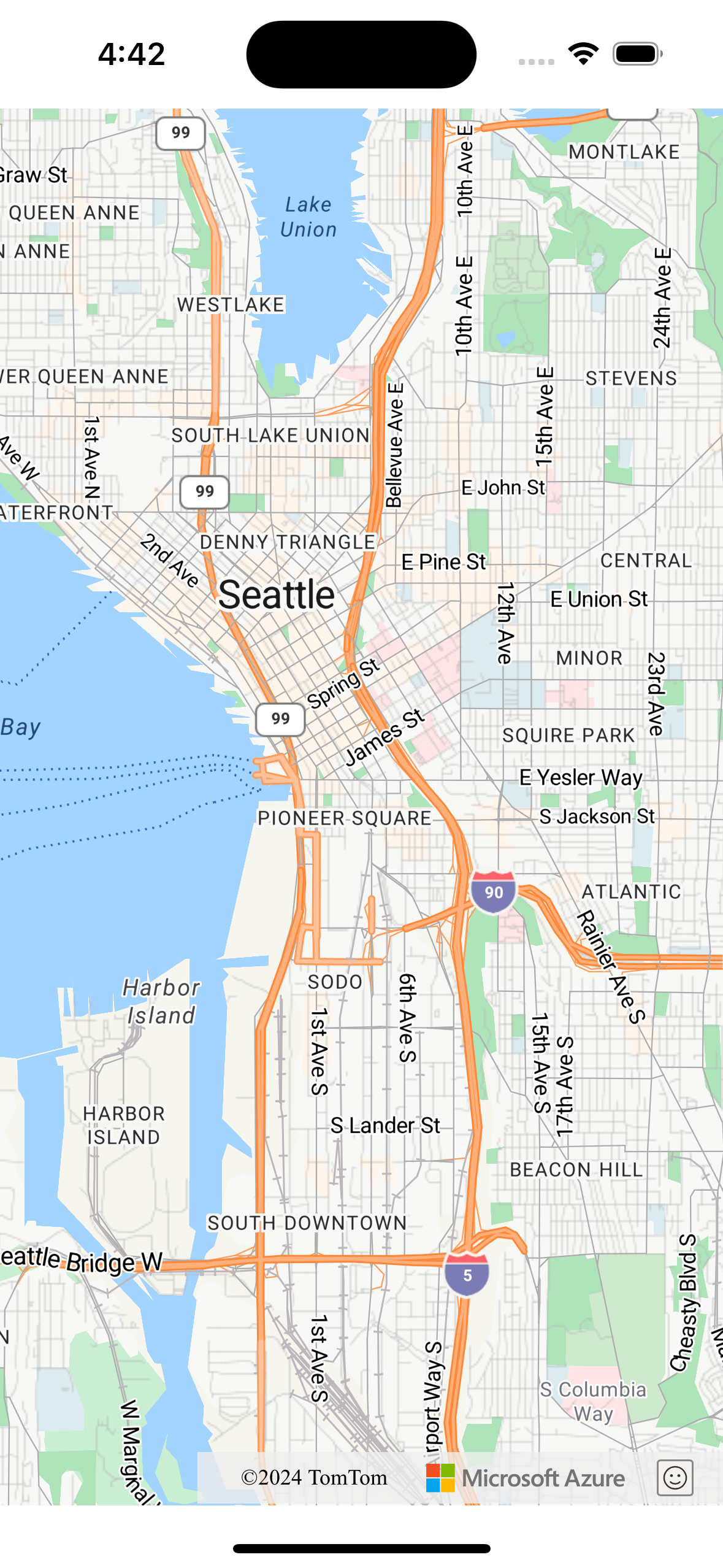
Enregistrez et exécutez l’application. Une carte doit être affichée dans une Vue web. Ajoutez toutes les fonctionnalités que vous souhaitez utiliser à partir du kit de développement logiciel (SDK) Web. Pour découvrir plus de cas d’usage, vous pouvez consulter la documentation Azure Maps et les exemples Azure Maps.

Communication entre le code natif et la Vue web (facultatif)
Pour activer la communication entre votre application iOS et la Vue web, vous pouvez utiliser le protocole WKScriptMessageHandler fourni par la classe WKWebView. Il vous permet d’établir un pont pour la communication entre JavaScript s’exécutant dans la Vue web et votre code Swift. Pour plus d’informations, consultez WKScriptMessageHandler dans la documentation du WebKit iOS.
Nettoyer l’implémentation de la carte native
Supprimez le code lié au kit de développement logiciel (SDK) iOS Azure Maps natif de votre projet, y compris les dépendances et le code d’initialisation liés à azure-maps-ios-sdk-distribution.
Test
Testez soigneusement votre application pour vous assurer que la migration a réussi. Recherchez les problèmes liés aux fonctionnalités de mappage, aux interactions utilisateur et aux performances.
Étapes suivantes
Découvrez comment ajouter des cartes aux applications web et mobiles à l’aide de la bibliothèque JavaScript côté client Map Control dans Azure Maps :