Ajouter des marqueurs HTML à une carte
Cet article vous montre comment ajouter du code HTML personnalisé (comme un fichier image) à une carte, sous la forme d’un marqueur HTML.
Notes
Les marqueurs HTML ne se connectent pas aux sources de données. Au lieu de cela, des informations de position sont ajoutées directement au marqueur, qui est à son tour ajouté à la propriété markers de la carte, HtmlMarkerManager.
Important
Contrairement à la plupart des couches des contrôles web Azure Maps qui utilisent WebGL pour le rendu, les marqueurs HTML utilisent des éléments DOM traditionnels. Par conséquent, plus le nombre de marqueurs HTML ajoutés à une page est important, plus il y a d’éléments DOM. Les performances peuvent se dégrader si vous ajoutez plusieurs centaines de marqueurs HTML. Pour les jeux de données volumineux, envisagez le clustering de vos données ou l’utilisation d’une couche de symboles ou de bulles.
Ajouter un marqueur HTML
La classe HtmlMarker a un style par défaut. Vous pouvez personnaliser le marqueur à l’aide des options de couleur et de texte. Le style par défaut de la classe Marqueur HTML est un modèle SVG qui comprend un espace réservé {color} et {text}. Définissez les propriétés de couleur et de texte dans les options de marqueur HTML pour une personnalisation rapide.
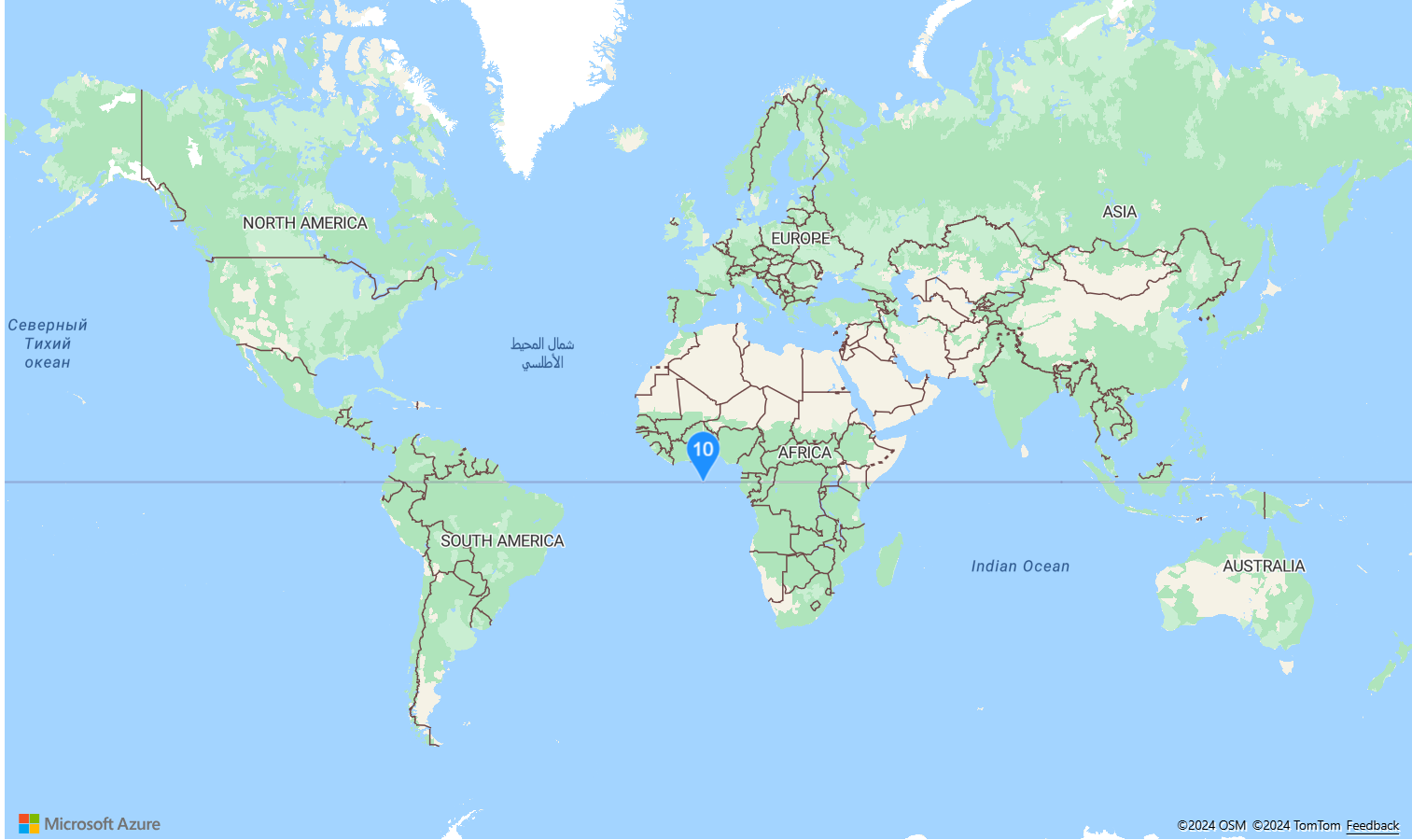
Le code suivant crée un marqueur HTML et affecte à la propriété de couleur la valeur DodgerBlue et à la propriété de texte la valeur 10. Une fenêtre contextuelle est attachée au marqueur et l’événement click est utilisé pour activer ou désactiver la visibilité de la fenêtre contextuelle.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
Pour obtenir un exemple opérationnel complet de la façon d’ajouter un marqueur HTML, consultez Marqueur HTML simple dans les exemples Azure Maps. Pour obtenir le code source de cet exemple, consultez Code source de marqueur HTML simple.
Créer un marqueur HTML basé sur un modèle SVG
Le htmlContent par défaut d’un marqueur HTML est un modèle SVG contenant les espaces réservés {color} et {text}. Vous pouvez créer des chaînes SVG personnalisées et ajouter ces mêmes espaces réservés dans votre modèle SVG, de sorte que la définition des options color et text du marqueur mette à jour ces espaces réservés dans votre modèle SVG.
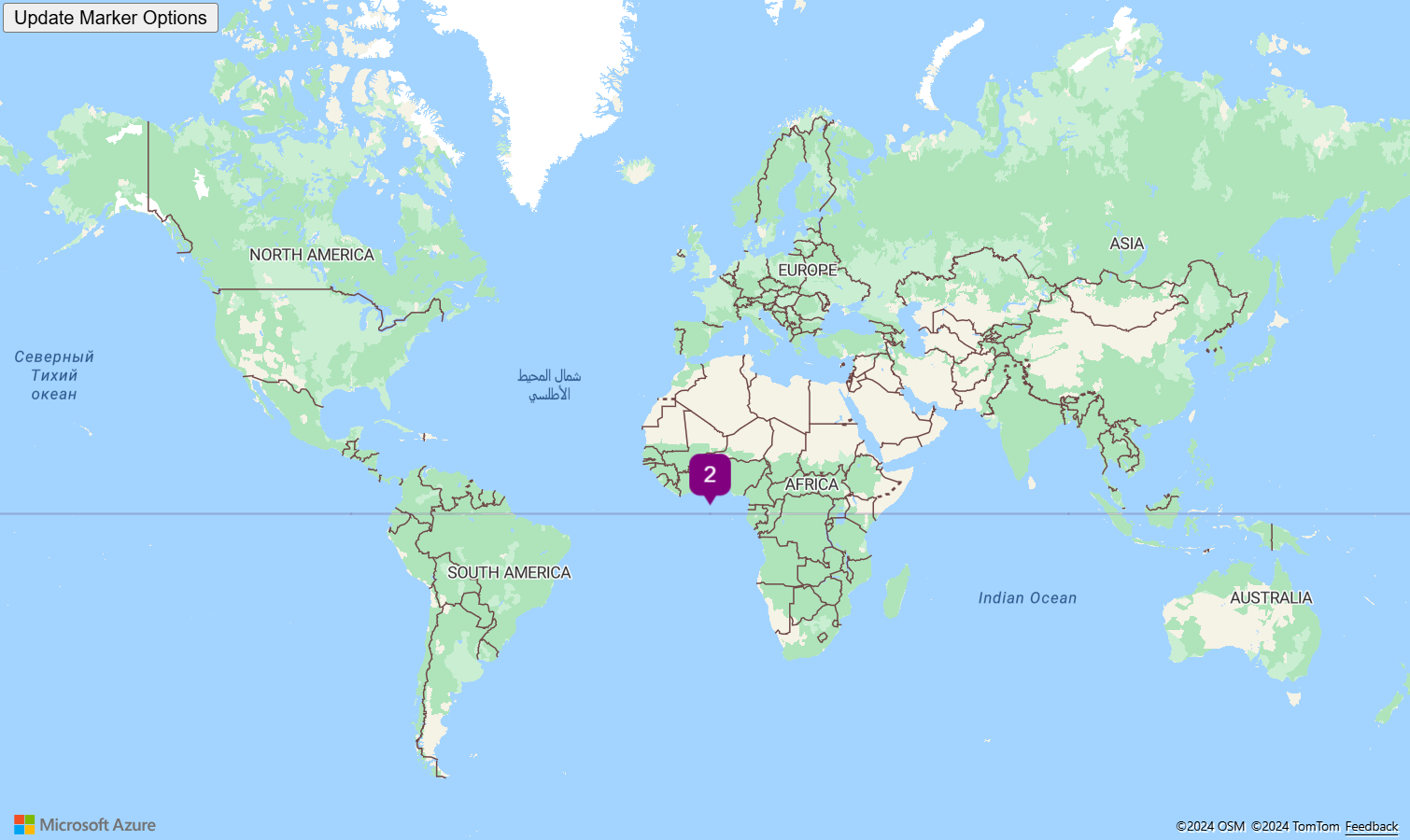
Pour obtenir un exemple opérationnel complet de la création d’un modèle SVG personnalisé et de son utilisation avec la classe HtmlMarker, consultez Marqueur HTML avec modèle SVG personnalisé dans les exemples Azure Maps. Lorsque vous exécutez cet exemple, sélectionnez le bouton en haut à gauche de la fenêtre intitulée Mettre à jour les options du marqueur pour modifier les options color et text du modèle SVG utilisé dans HtmlMarker. Pour obtenir le code source de cet exemple, consultez Code source de marqueur HTML avec modèle SVG personnalisé.
Conseil
Le kit de développement logiciel (SDK) web Azure Maps fournit plusieurs modèles d’images SVG utilisables avec des marqueurs HTML. Pour plus d’informations, consultez le document Guide pratique pour utiliser des modèles d’image.
Ajouter un marqueur HTML avec style CSS
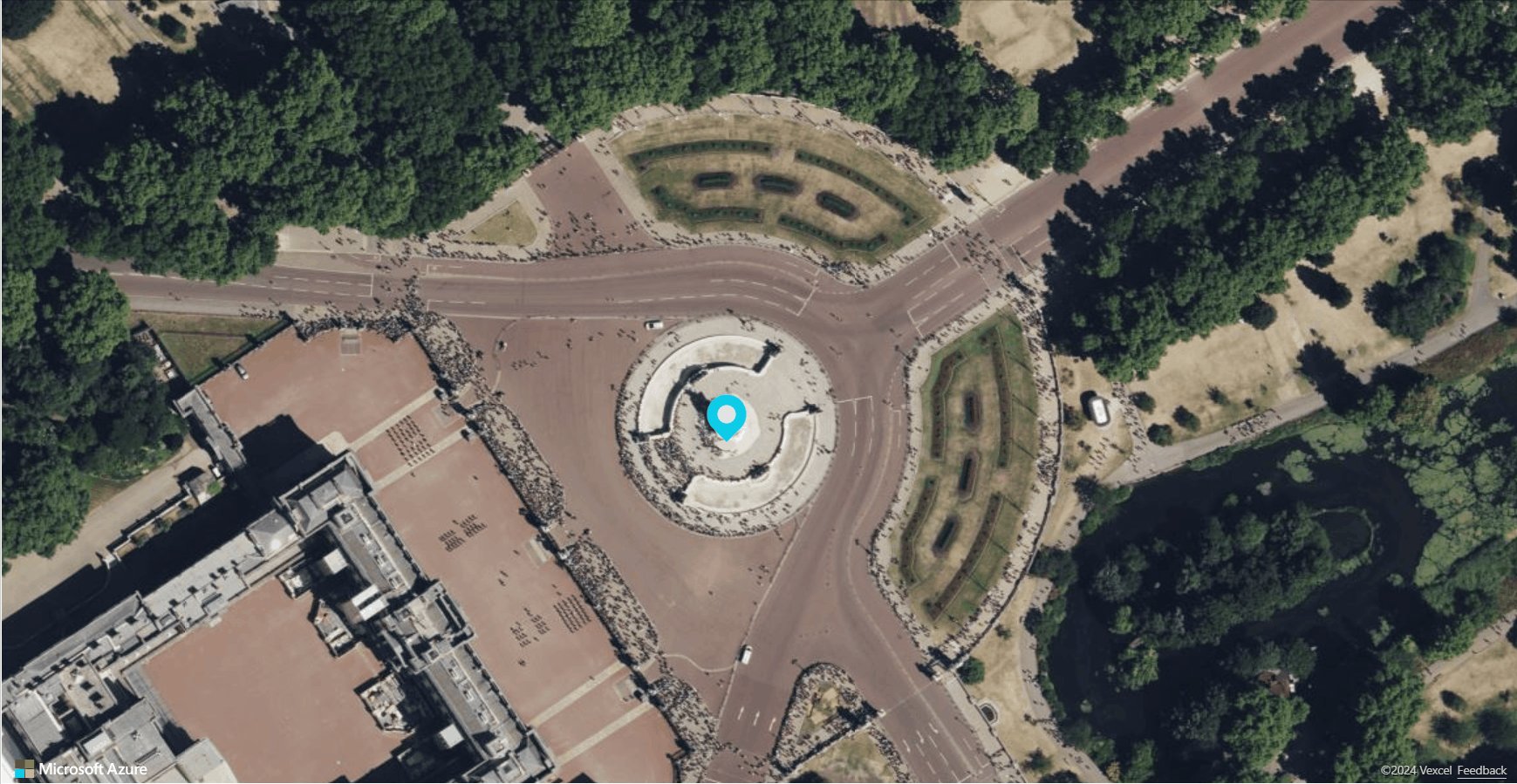
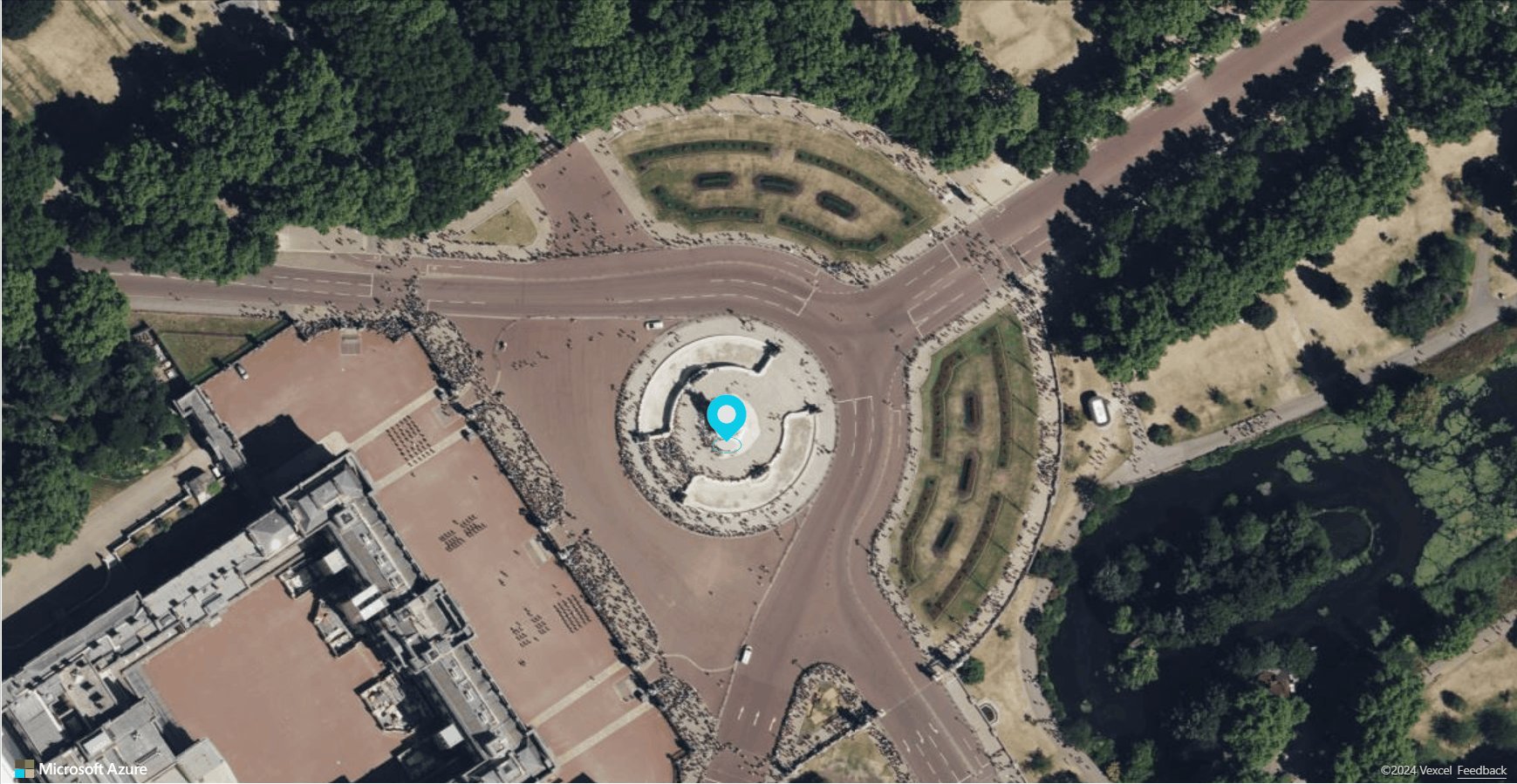
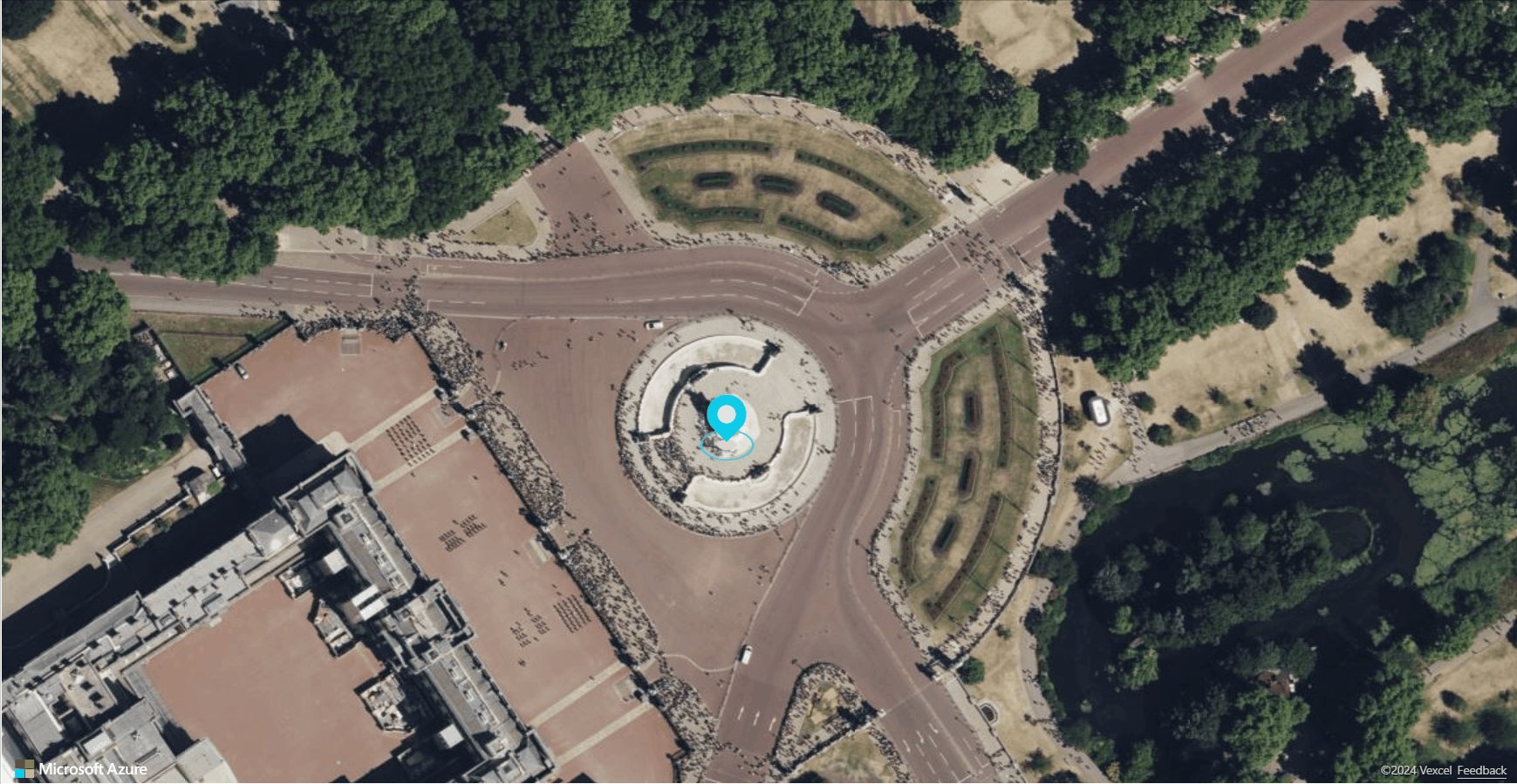
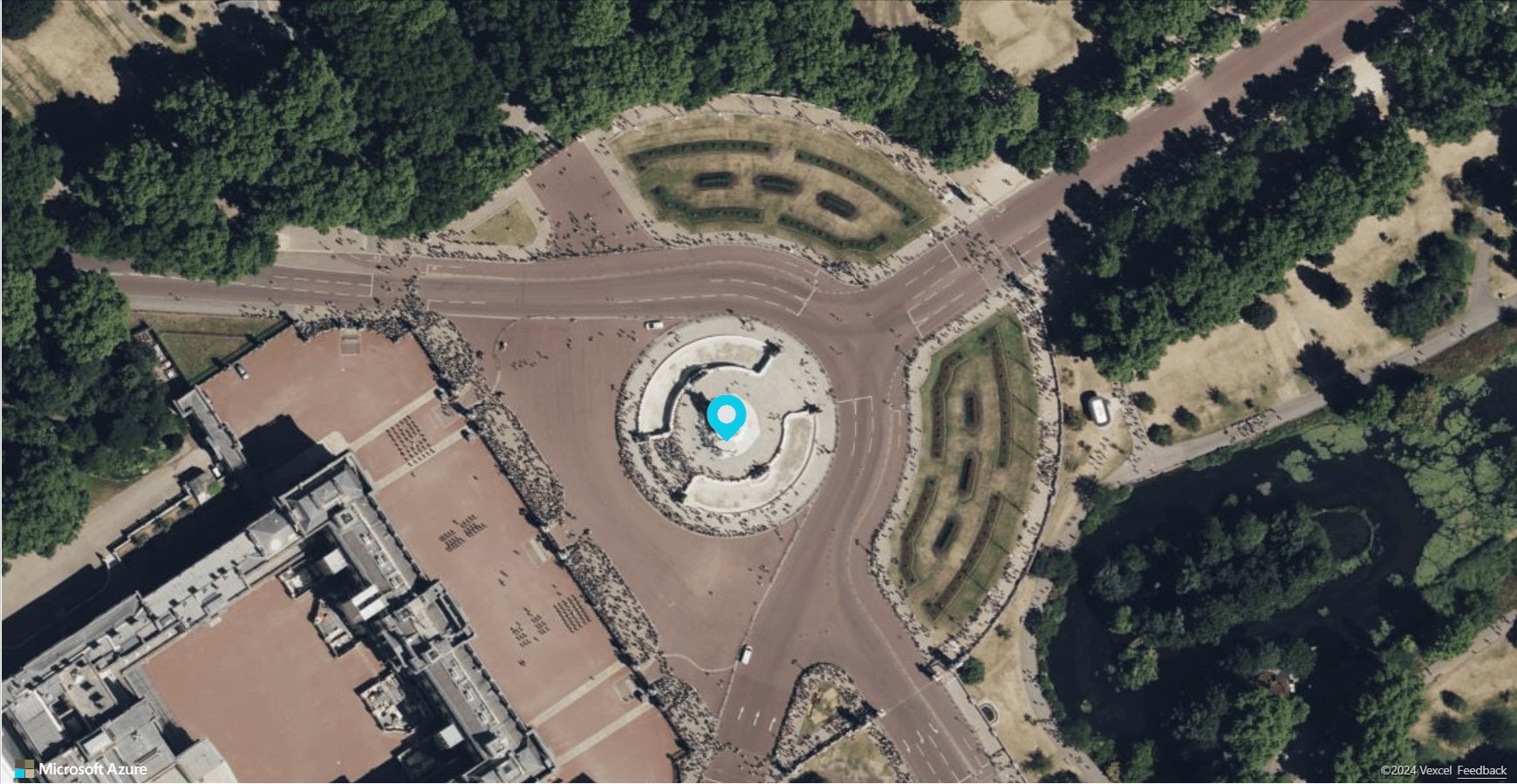
L’un des avantages des marqueurs HTML est que vous pouvez utiliser de nombreuses personnalisations intéressantes à l’aide de feuilles de style en cascade. Dans l’exemple suivant, le contenu de HtmlMarker se compose de code HTML et de feuilles de style en cascade (CSS) qui créent une épingle animée qui « pulse » une fois en place.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
CSS :
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
Pour obtenir un exemple opérationnel complet de l’utilisation de CSS et HTML pour créer un marqueur sur la carte, consultez Marqueur HTML avec style CSS dans les exemples Azure Maps. Pour obtenir le code source de cet exemple, consultez Code source du marqueur HTML de style CSS.
Marqueurs HTML déplaçables
Cet exemple montre comment rendre un marqueur HTML déplaçable. Les marqueurs HTML prennent en charge les événements drag, dragstart et dragend.
Pour obtenir un exemple opérationnel complet de l’utilisation de CSS et HTML pour créer un marqueur sur la carte, consultez Marqueur HTML déplaçable dans les exemples Azure Maps. Pour obtenir le code source de cet exemple, consultez Code source de marqueur HTML déplaçable.
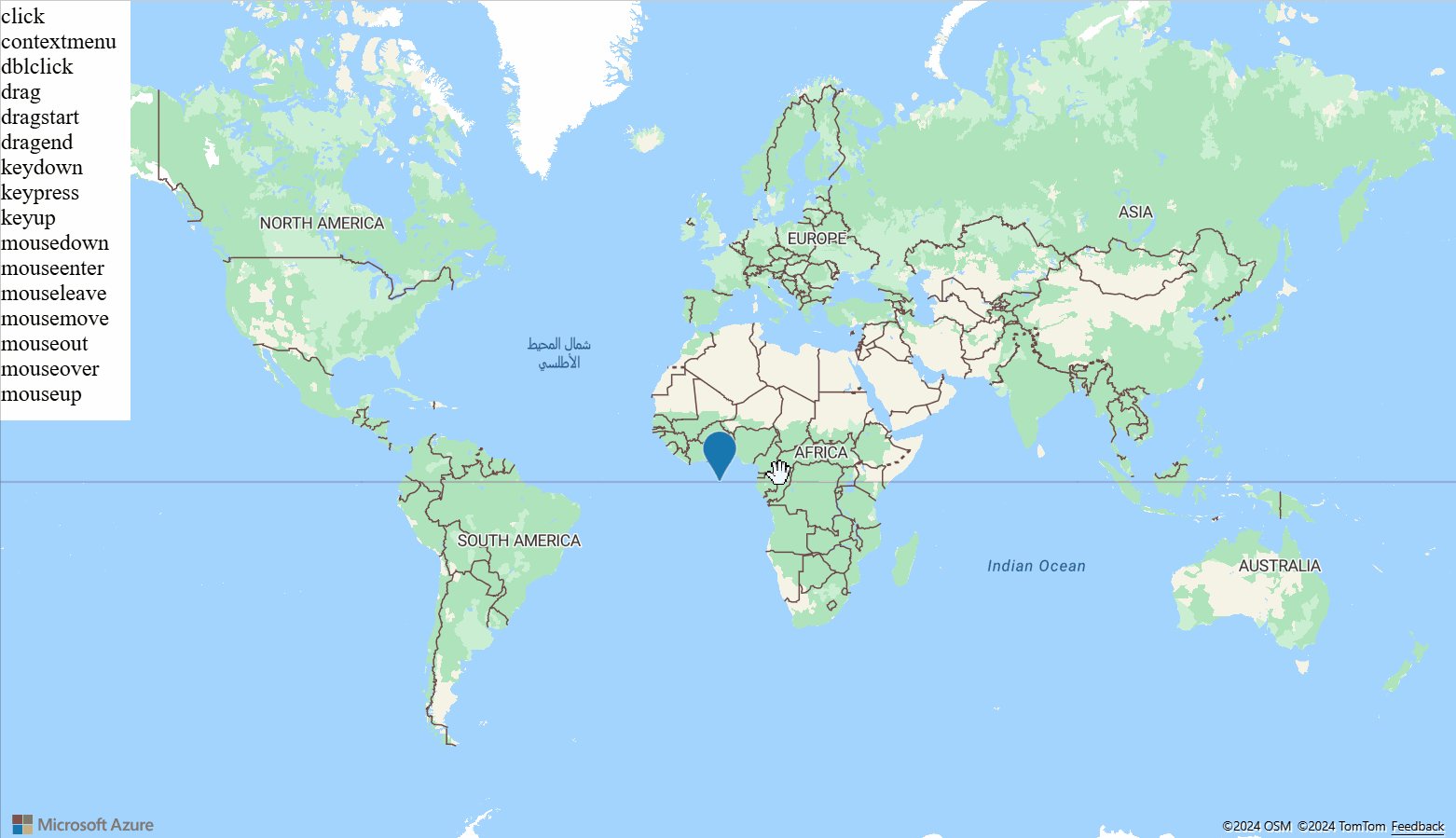
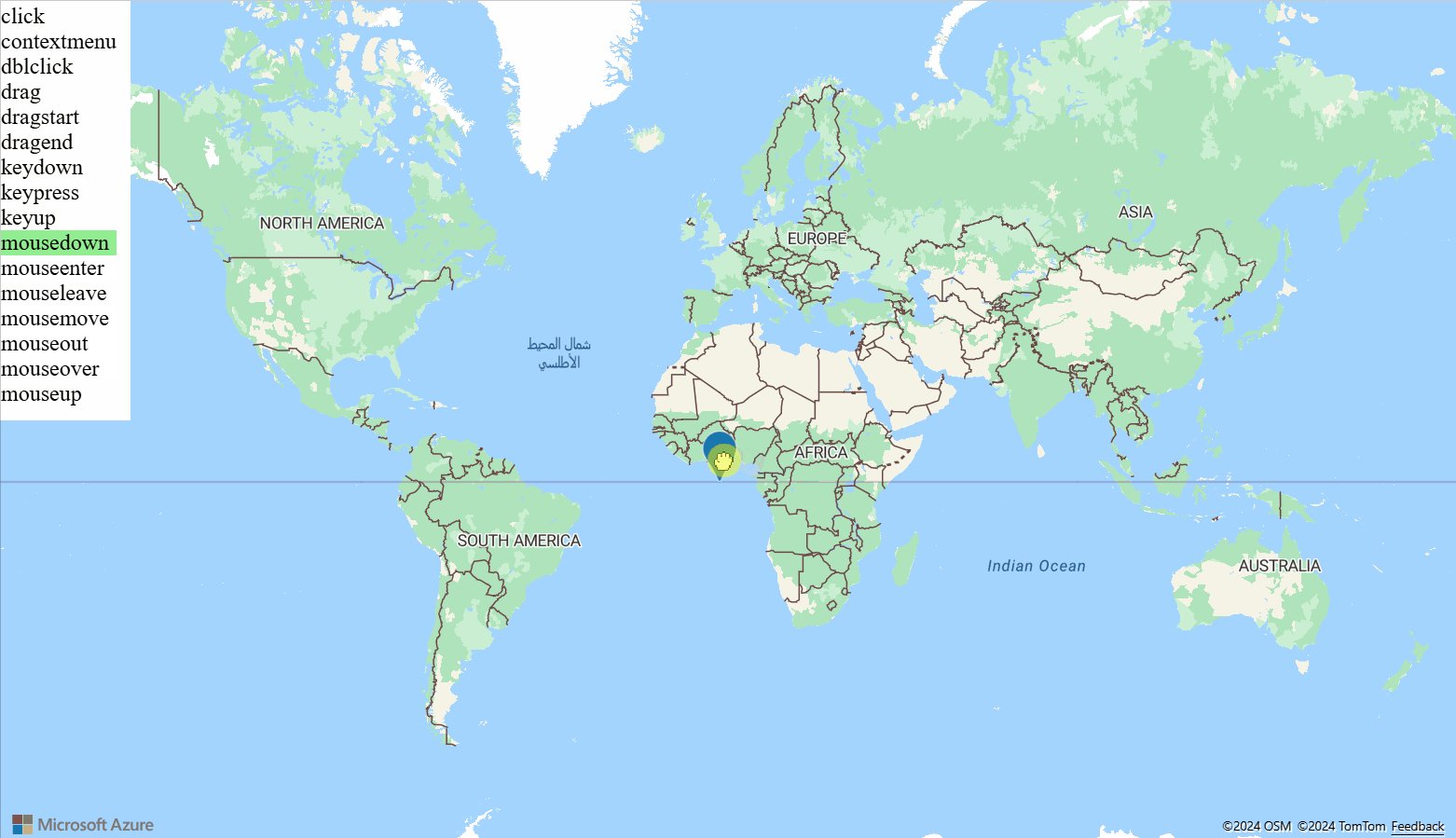
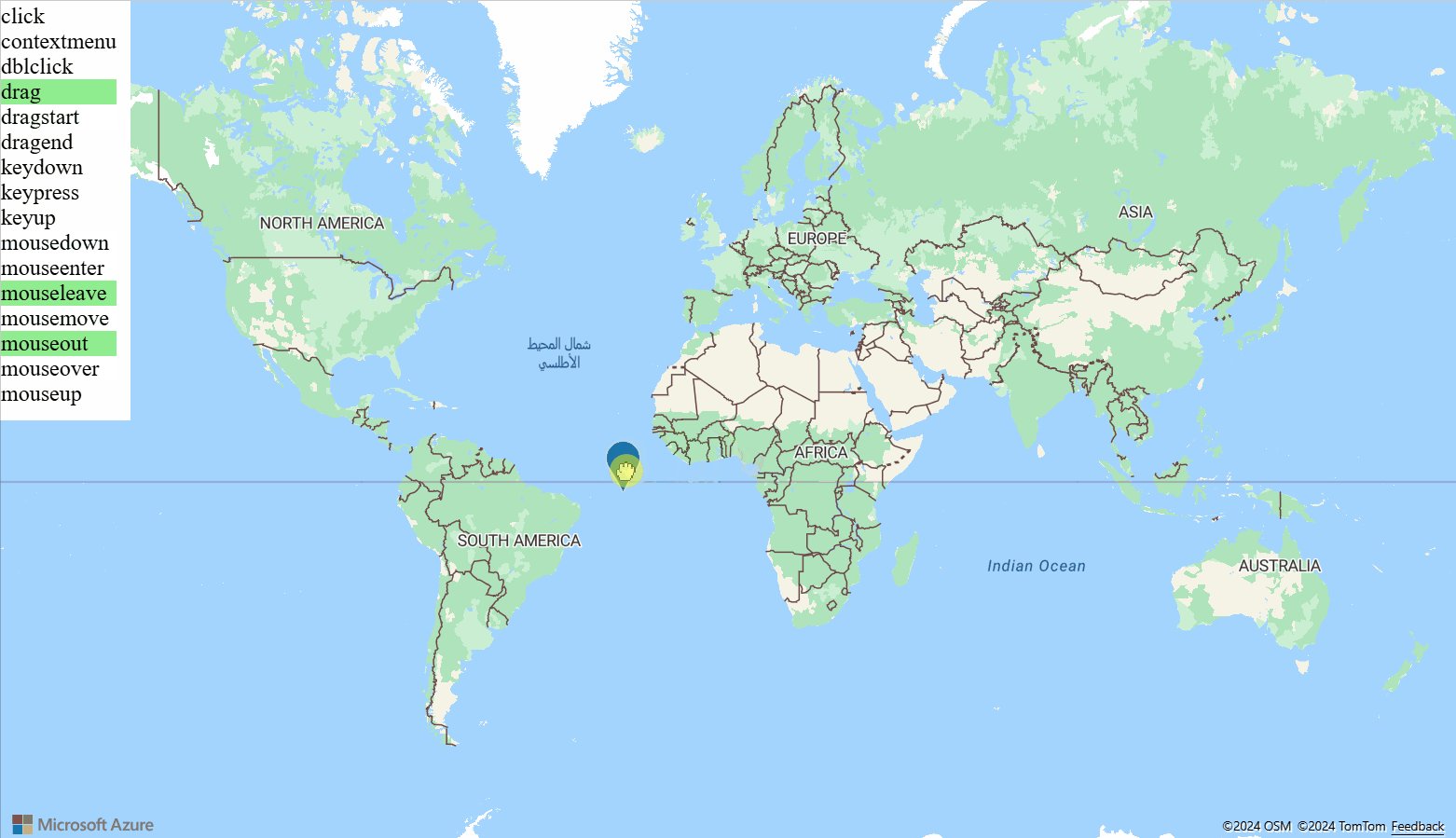
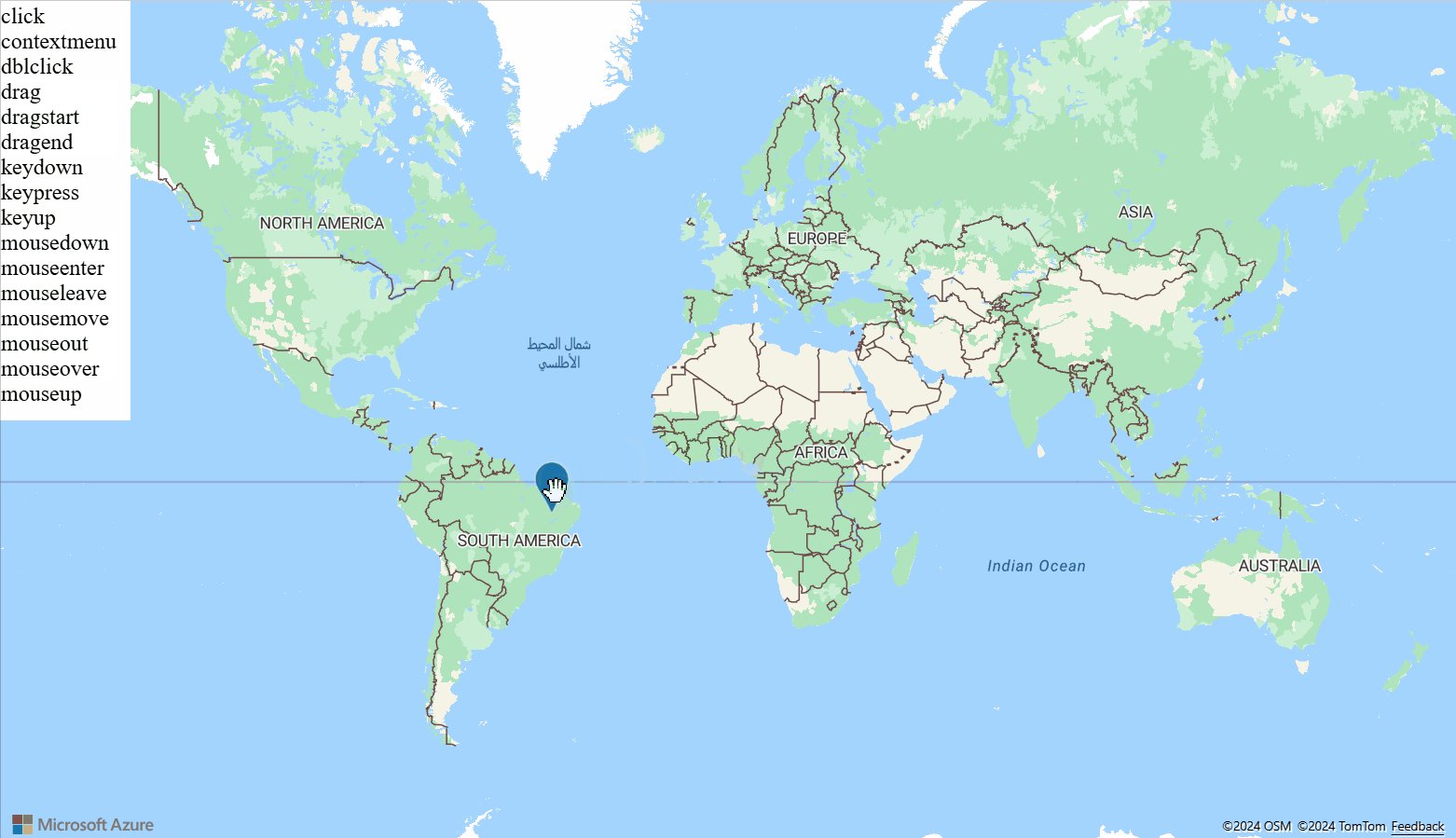
Ajouter des événements de souris aux marqueurs HTML
Pour obtenir un exemple opérationnel complet de la façon d’ajouter des événements de souris et de glissement à un marqueur HTML, consultez Événements de marqueur HTML dans les exemples Azure Maps. Pour obtenir le code source de cet exemple, consultez Code source de marqueur HTML d’événements.
Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Pour consulter plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :