Ajouter une couche de carte thermique à une carte
Les cartes thermiques, également appelées « cartes de densité de points », sont un type de visualisation de données. Elles servent à représenter la densité de données à l’aide d’une palette de couleurs et affichent les « zones réactives » des données sur une carte. Les cartes thermiques sont un excellent moyen de restituer des jeux de données dotés d’un grand nombre de points.
Le rendu de dizaines de milliers de points sous forme de symboles peut couvrir la plus grande partie de la surface de la carte. Dans ce cas, il est probable que de nombreux symboles se chevauchent. Il est alors difficile d’avoir une meilleure compréhension des données. Toutefois, la visualisation de ce même jeu de données sous forme de carte thermique permet de voir plus facilement où la densité ainsi que la densité relative de chaque point de données.
Vous pouvez utiliser des cartes thermiques dans de nombreux scénarios, notamment :
- Données de température : Fournit des approximations de la température entre deux points de données.
- Données pour les capteurs de bruit : Affiche non seulement l’intensité du bruit là où se trouve le capteur, mais fournit également un insight sur la dissipation du bruit avec la distance. Le niveau de bruit sur un site n’est peut-être pas élevé. Si les zones de couverture du bruit de plusieurs capteurs se chevauchent, il est possible que la zone de chevauchement obtienne des niveaux de bruit plus élevés. Ainsi, la zone de chevauchement serait visible sur la carte thermique.
- Trace GPS : Indique la vitesse sous forme de carte à hauteur pondérée, où l’intensité de chaque point de données est basée sur la vitesse. Par exemple, cette fonctionnalité permet de voir où un véhicule roulait plus vite.
Conseil
Les couches par défaut de la carte thermique restituent les coordonnées de toutes les données géométriques d’une source de données. Pour limiter la couche afin qu’elle n’affiche que les fonctionnalités de géométrie de point, définissez la propriété filter de la couche sur ['==', ['geometry-type'], 'Point']. Si vous souhaitez également inclure des fonctionnalités MultiPoint, réglez la propriété filter de la couche sur ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']].
Ajouter un calque de carte thermique
Pour restituer une source de données de points sous forme de carte thermique, transmettez cette source à une instance de la classe HeatMapLayer et ajoutez-la à la carte.
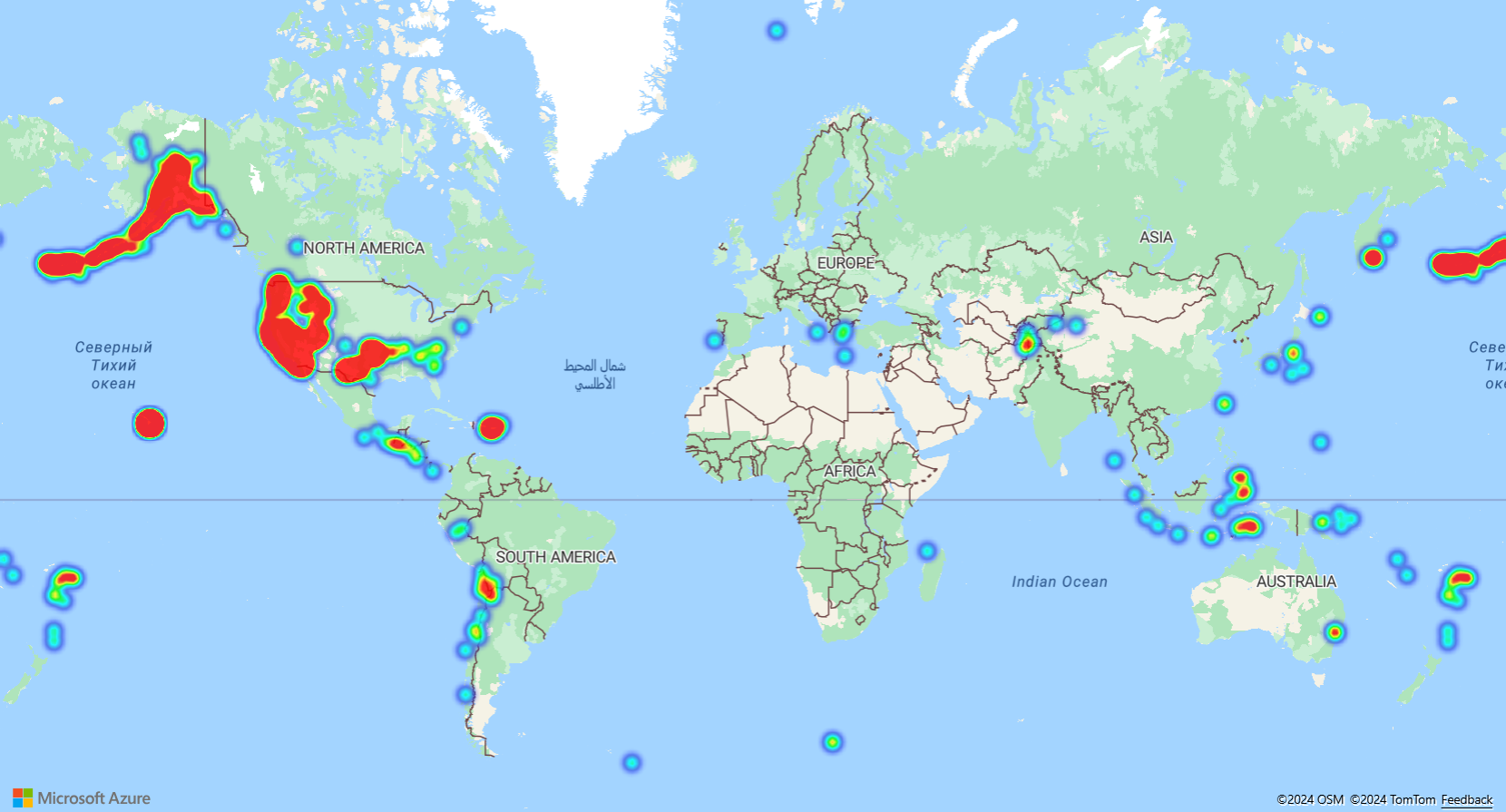
Dans le code suivant, chaque point de température a un rayon de 10 pixels, à tous les niveaux de zoom. Pour garantir une meilleure expérience utilisateur, la carte thermique se trouve sous de la couche d’étiquettes. Les étiquettes restent clairement visibles. Les données de cet exemple sont issues du USGS Earthquake Hazards Program. Elles concernent les tremblements de terre importants qui se sont produits au cours des 30 derniers jours.
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load a dataset of points, in this case earthquake data from the USGS.
datasource.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson');
//Create a heat map and add it to the map.
map.layers.add(new atlas.layer.HeatMapLayer(datasource, null, {
radius: 10,
opacity: 0.8
}), 'labels');
L’exemple de Couche de carte thermique simple vous montre comment créer une carte thermique simple à partir d’un jeu de données de fonctionnalités de point. Pour obtenir le code source de cet exemple, consultez Code source de couche de carte thermique simple.
Personnaliser la couche de carte thermique
Dans l’exemple précédent, la carte thermique a été personnalisée à l’aide des options de rayon et d’opacité. La couche de carte thermique offre plusieurs options de personnalisation, dont :
radius: définit un rayon de pixels dans lequel restituer chaque point de données. Vous pouvez définir le rayon en tant que nombre fixe ou expression. Il est possible, avec une expression, d’adapter le rayon en fonction du niveau de zoom, pour représenter une zone spatiale cohérente sur la carte (par exemple, un rayon de 5 miles).color: spécifie la façon dont la carte thermique est colorisée. Un dégradé de couleur est une caractéristique courante des cartes thermiques. Vous pouvez obtenir l’effet grâce à une expressioninterpolate. Vous pouvez également utiliser une expressionsteppour coloriser la carte thermique décompose visuellement la densité en plages. Elle ressemble ainsi davantage à une carte de style de contours ou de radars. Ces palettes de couleurs permettent de définir une couleur pour toutes les valeurs comprises entre la valeur minimale et la valeur maximale de densité.Vous spécifiez les valeurs de couleurs des cartes thermiques comme expressions de valeur
heatmap-density. La couleur de la zone dans laquelle aucune donnée n’existe est définie au niveau de l’index 0 de l’expression « Interpolation » ou par la couleur par défaut d’une expression « en étapes ». Vous pouvez utiliser cette valeur pour définir une couleur d’arrière-plan. Souvent, cette valeur est définie sur une couleur noire transparente ou semi-transparente.Voici des exemples d’expressions de couleurs :
Expression d’interpolation des couleurs Expression d’échelle de couleurs [
'interpolate',
['linear'],
['heatmap-density'],
0, 'transparent',
0.01, 'purple',
0.5, '#fb00fb',
1, '#00c3ff'
][
'step',
['heatmap-density'],
'transparent',
0.01, 'navy',
0.25, 'green',
0.50, 'yellow',
0.75, 'red'
]opacity: spécifie le niveau d’opacité ou de transparence de la couche de carte thermique.intensity: applique un multiplicateur à l’épaisseur de chaque point de données pour augmenter l’intensité globale de la carte thermique. Cela différencie l’épaisseur des points de données et facilite la visualisation.weight: par défaut, tous les points de données ont une épaisseur de 1, et ont donc tous la même épaisseur. L’option d’épaisseur fait office de multiplicateur, et vous pouvez la définir en tant que nombre ou expression. Si un nombre est défini comme épaisseur, cela équivaut à placer deux fois chaque point de données sur la carte. Par exemple, si l’épaisseur est de 2, alors la densité est doublée. Le fait de définir l’option d’épaisseur sur un nombre permet d’afficher la carte thermique comme vous le feriez à l’aide d’une option d’intensité.Toutefois, si vous utilisez une expression, le poids de chaque point de données peut être basé sur les propriétés de chaque point de données. Par exemple, supposons que chaque point de données représente un tremblement de terre. La valeur de magnitude est une métrique importante de chaque point de données de tremblement de terre. Des tremblements de terre se produisent constamment, mais la plupart d’entre eux ont une magnitude faible et ne sont pas remarqués. Utilisez la valeur de magnitude dans une expression pour attribuer l’épaisseur à chaque point de données. Le fait d’utiliser la valeur de magnitude pour attribuer une épaisseur vous donne une meilleure représentation de la précision des tremblements de terre sur la carte thermique.
sourceetsource-layer: vous permettent de mettre à jour la source de données.
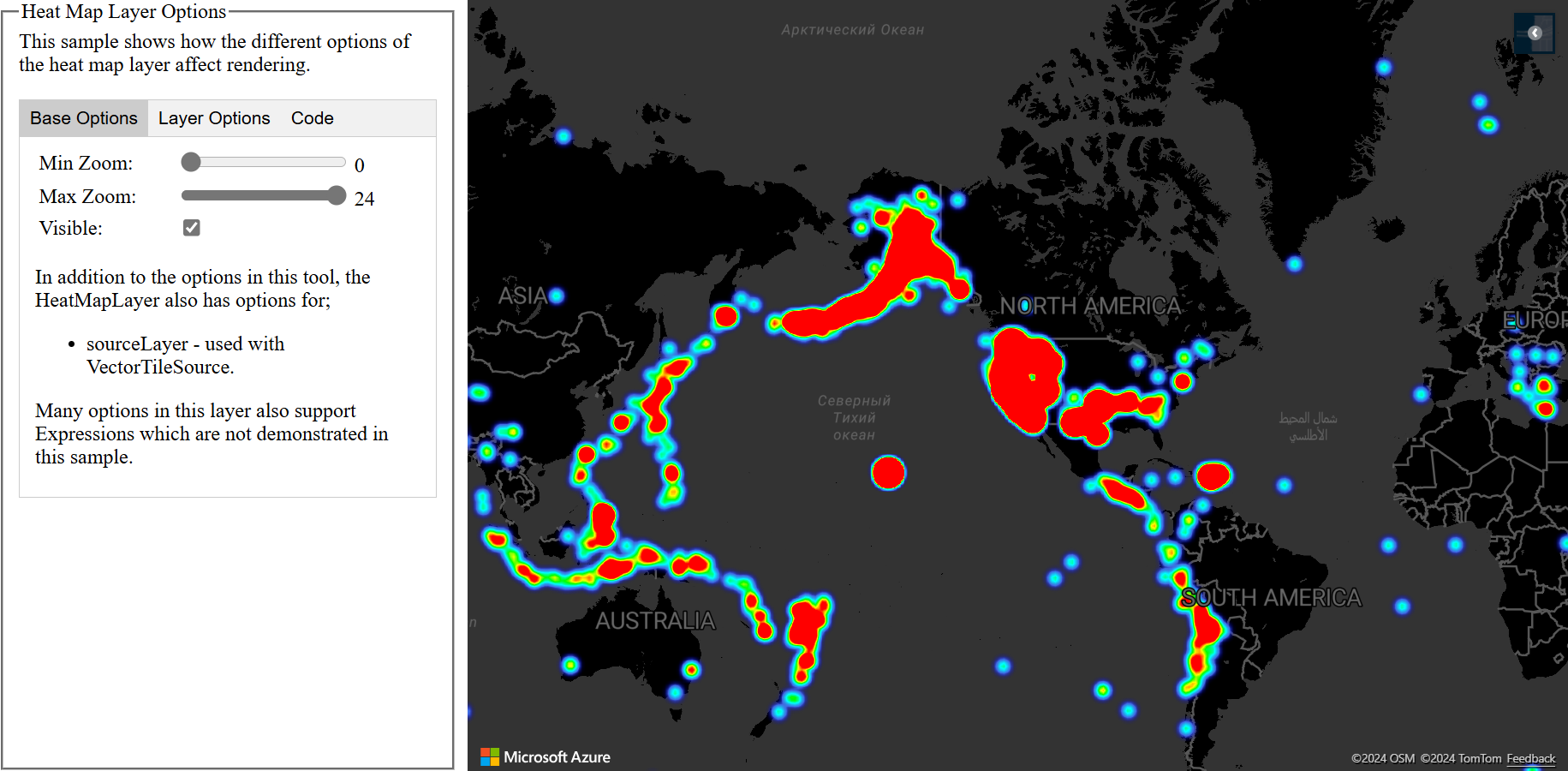
L’exemple d’Options de couche de carte thermique montre la façon dont les différentes options de la couche de carte thermique affectent le rendu. Pour obtenir le code source de cet exemple, consultez Code source d’options de couche de carte thermique.
Carte thermique homogène pouvant faire l’objet d’un zoom
Par défaut, les rayons des points de données restitués dans la couche de carte thermique ont un rayon de pixels fixe pour tous les niveaux de zoom. Lorsque vous zoomez sur la carte, les données sont agrégées, et la couche de carte thermique change d’aspect.
Utilisez une expression zoom pour mettre à l’échelle le rayon de chaque niveau de zoom de sorte que chaque point de données couvre la même zone physique de la carte. Cette expression fait paraître la couche de carte thermique plus statique et plus cohérente. Chaque niveau de zoom de la carte a deux fois plus de pixels verticalement et horizontalement que le niveau de zoom précédent.
La mise à l’échelle du rayon de sorte qu’il soit multiplié par deux avec chaque niveau de zoom crée une carte thermique qui paraît cohérente sur tous les niveaux de zoom. Pour appliquer cette mise à l’échelle, utilisez zoom avec une expression exponential interpolation de base 2, avec le rayon de pixels défini pour le niveau de zoom minimal et un rayon mis à l’échelle pour le niveau de zoom maximal calculé en tant que 2 * Math.pow(2, minZoom - maxZoom) comme indiqué dans l’exemple suivant. Effectuez un zoom sur la carte pour voir comment la carte thermique évolue avec le niveau de zoom.
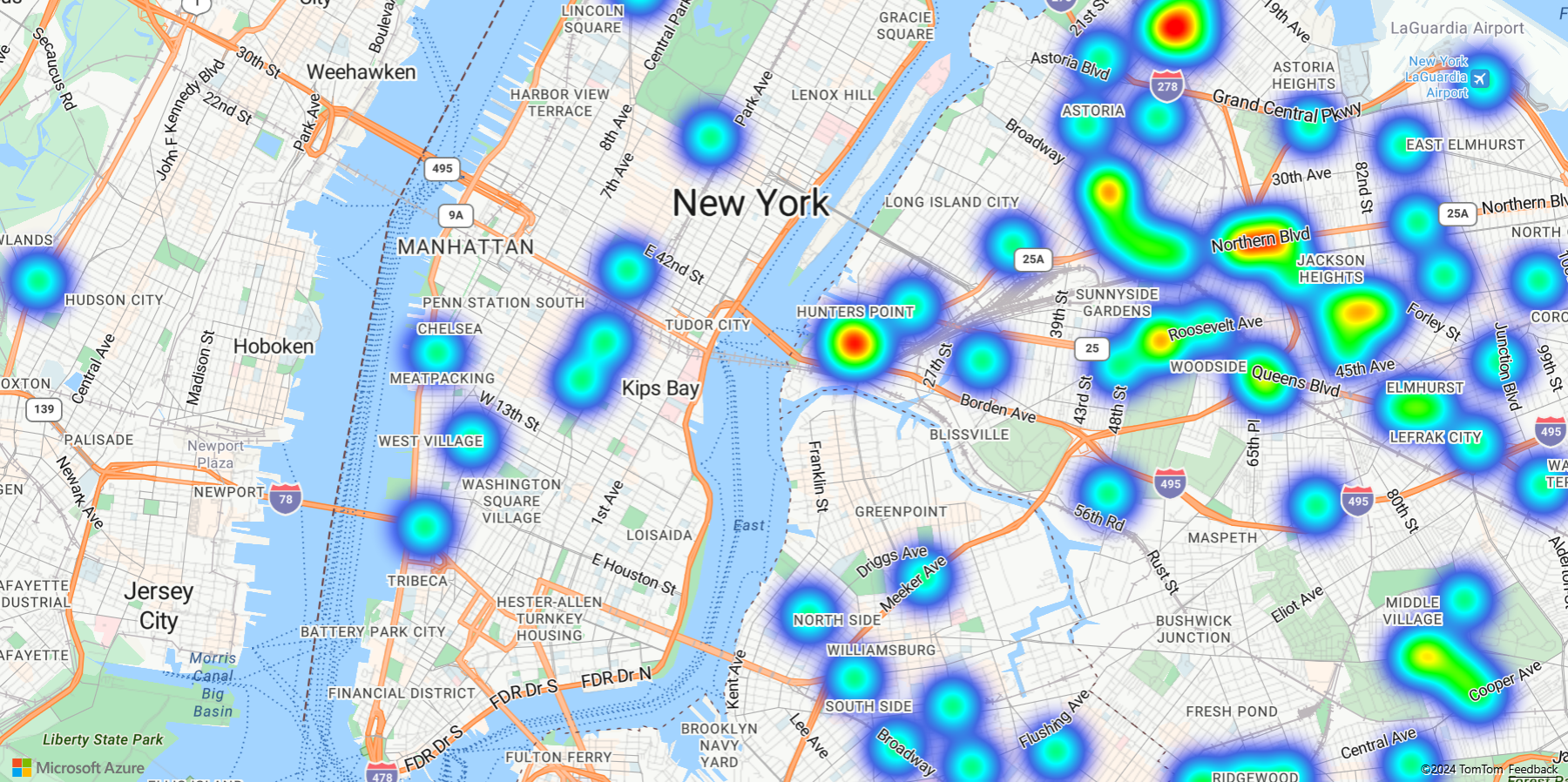
L’exemple Carte thermique avec zoom cohérent montre comment créer une carte thermique où le rayon de chaque point de données couvre la même zone physique au sol, ce qui crée une expérience utilisateur plus cohérente lorsque vous faites un zoom sur la carte. La carte thermique de cet exemple est constamment mise à l’échelle entre les niveaux de zoom 10 et 22. Chaque niveau de zoom de la carte a deux fois plus de pixels verticalement et horizontalement que le niveau de zoom précédent. Le doublement du rayon avec chaque niveau de zoom crée une carte thermique qui paraît cohérente sur tous les niveaux de zoom. Pour obtenir le code source de cet exemple, consultez Code source de carte thermique avec zoom cohérent.
L’expression zoom peut uniquement être utilisée avec dans les expressions step et interpolate. L’expression suivante peut être utilisée pour rapprocher un rayon en mètres. Cette expression utilise un espace réservé radiusMeters que vous devez remplacer par le rayon de votre choix. Cette expression calcule le rayon de pixel approximatif pour un niveau de zoom à l’Équateur pour les niveaux de zoom 0 et 24, et utilise une exponential interpolation expression pour mettre à l’échelle ces valeurs de la même façon que le système de mosaïques dans la carte.
[
'interpolate',
['exponential', 2],
['zoom'],
0, ['*', radiusMeters, 0.000012776039596366526],
24, ['*', radiusMeters, 214.34637593279402]
]
Conseil
Lorsque vous activez l’agrégation dans la source de données, les points qui sont proches les uns des autres sont regroupés pour former un point agrégé. Vous pouvez utiliser le nombre de points de chaque cluster comme expression d’épaisseur pour la carte thermique. Cela peut réduire de manière significative le nombre de points à restituer. Le nombre de points d’un cluster est stocké dans une propriété point_count de la fonctionnalité de point :
var layer = new atlas.layer.HeatMapLayer(datasource, null, {
weight: ['get', 'point_count']
});
Si le rayon de clustering n’est constitué que de quelques pixels, la différence visuelle sera légère. Un plus grand rayon regroupe plus de points dans chaque cluster et améliore les performances de la carte thermique.
Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Pour consulter plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :