Afficher le trafic sur la carte
Deux types de données de trafic sont disponibles dans Azure Maps :
Données d’incident : elles se composent de données de type point et ligne pour des éléments tels que les travaux, les fermetures de route et les accidents.
Données de circulation : elles fournissent des métriques concernant la circulation sur les routes. Les données de circulation sont souvent utilisées pour colorer les routes. Les couleurs dépendent du volume de circulation qui entraîne un ralentissement par rapport à la limite de vitesse ou à une autre métrique. Quatre valeurs peuvent être passées dans l’option TrafficFlow de la carte.
Valeur de flux Description noneN’affiche pas de données de trafic sur la carte relativeAffiche des données de trafic relatives à la vitesse dans des conditions de circulation routière fluide relative-delayAffiche les zones qui sont plus lentes que le délai moyen attendu absoluteAffiche la vitesse absolue de tous les véhicules circulant sur la route
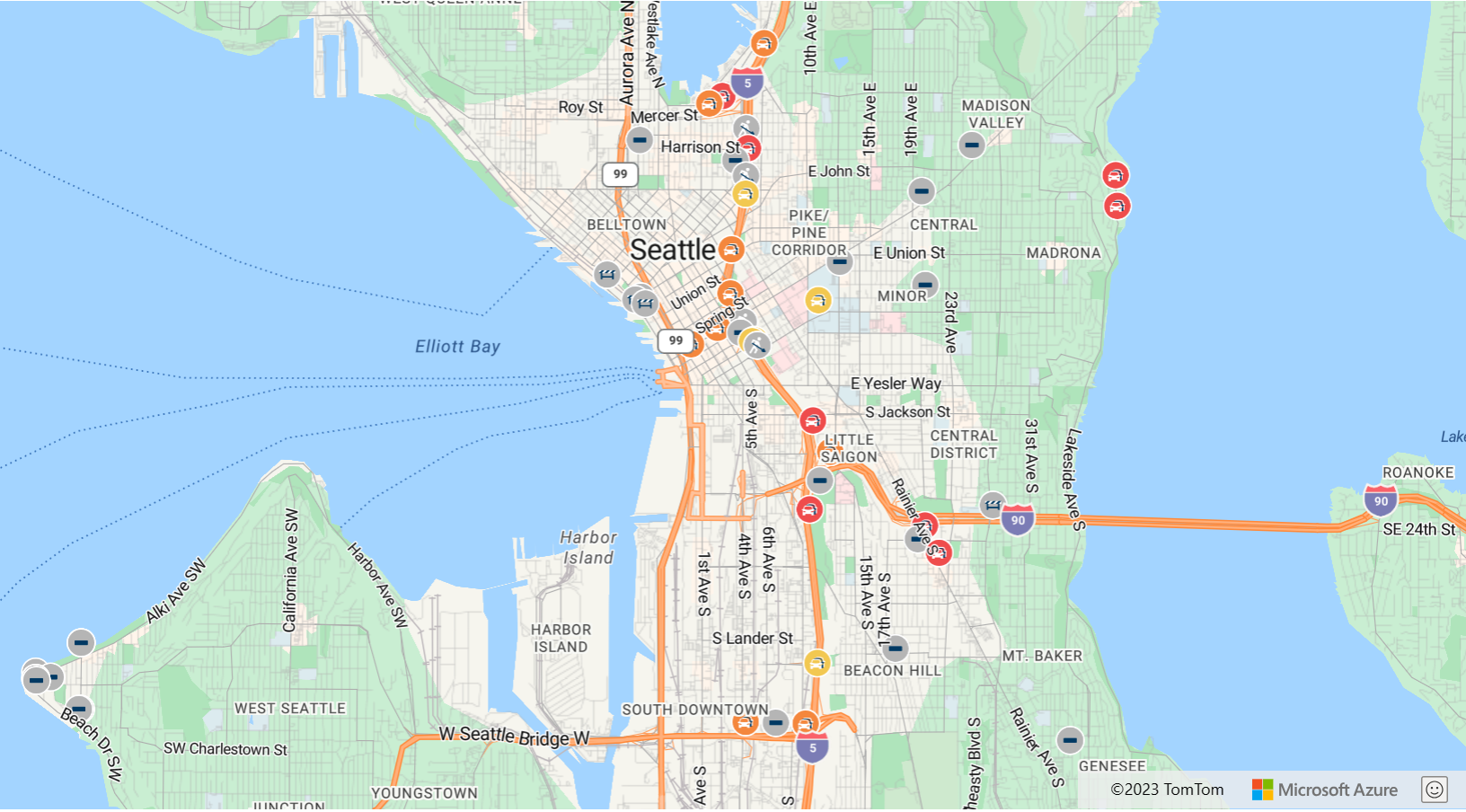
Le code suivant montre comment afficher les données de trafic sur la carte.
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
L’exemple de superposition de trafic montre comment afficher la superposition de trafic sur une carte. Pour obtenir le code source de cet exemple, consultez Code source de superposition du trafic.
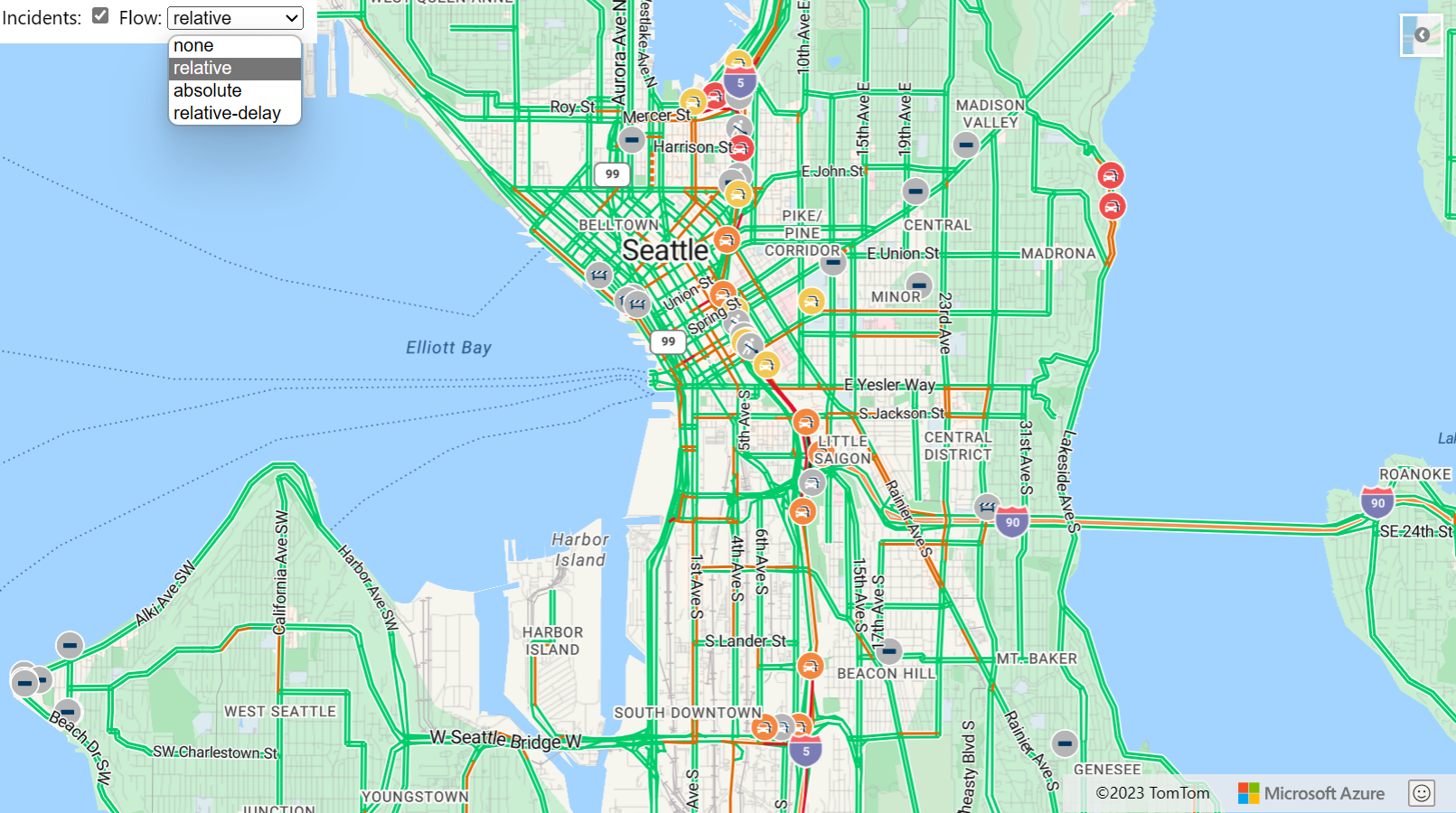
Options de superposition du trafic
L’outil Options de superposition du trafic vous permet de basculer entre les différents paramètres de superposition du trafic pour voir comment le rendu change. Pour obtenir le code source de cet exemple, consultez Code source des options de superposition du trafic.
Ajouter des contrôles de trafic
Deux contrôles de trafic différents peuvent être ajoutés à la carte. Le premier contrôle, TrafficControl, ajoute un bouton bascule qui peut être utilisé pour activer et désactiver le trafic. Les options de ce contrôle vous permettent de spécifier les paramètres de trafic à utiliser lors de l’affichage du trafic. Par défaut, ce contrôle affiche le flux de trafic relatif et les données d’incident. Toutefois, vous pouvez changer ce comportement et voir le flux de trafic absolu et sans les incidents si vous le souhaitez. Le deuxième contrôle, TrafficLegendControl, ajoute une légende de circulation à la carte qui aide l’utilisateur à comprendre ce que signifie le code couleur de la route. Ce contrôle apparaît sur la carte seulement si les données du flux de trafic sont affichées sur la carte ; autrement, il est toujours masqué.
Le code suivant montre comment ajouter les contrôles de trafic à la carte.
//Att the traffic control toogle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
L’exemple Contrôles de trafic est une carte entièrement fonctionnelle montrant comment afficher les données de trafic sur une carte. Pour obtenir le code source de cet exemple, consultez Code source des contrôles de trafic.
Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Améliorez l’expérience de vos utilisateurs :
Building an accessible map (Création d’une carte accessible)