Connecter un bot au Chat Web
S'APPLIQUE À : SDK v4
Lorsque vous créez un bot avec Azure, le canal Chat Web est configuré automatiquement. Le canal Chat Web inclut le contrôle Chat Web, qui fournit aux utilisateurs la possibilité d’interagir avec votre bot directement dans une page Web.
Le canal Chat Web contient tout ce dont vous avez besoin pour incorporer le contrôle de Chat Web dans une page Web. Pour utiliser le contrôle de Chat Web, il vous suffit d’obtenir la clé secrète de votre bot et d’incorporer le contrôle dans une page Web.
Prérequis
- Un compte Azure. Si vous n’en avez pas encore, créez un compte gratuit avant de commencer.
- Bot existant publié sur Azure.
Considérations de sécurité de Chat Web
Quand vous utilisez l'authentification Azure AI Bot Service avec Chat Web, gardez à l'esprit certaines considérations de sécurité importantes. Pour plus d'informations, consultez Considérations de sécurité.
Incorporer le contrôle de Chat Web dans votre page Web
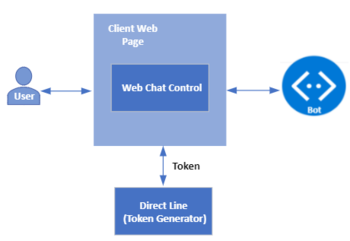
L’image suivante présente les composants impliqués lors de l’incorporation du contrôle Chat Web dans une page Web.

Important
Utilisez Direct Line (avec authentification améliorée) pour prévenir les risques de sécurité lors de la connexion à un bot à l’aide du contrôle Chat Web. Pour plus d'informations, consultez l'authentification améliorée Direct Line.
Obtenir la clé secrète de votre bot
- Accédez au portail Azure et ouvrez votre bot.
- Sous Paramètres, sélectionnez Canaux. Sélectionnez ensuite Chat Web.
- La page Chat Web s’ouvre. Sélectionnez le Site par défaut dans la liste des Sites.
- Copiez d’abord la clé secrète et le code incorporé.
Options d’incorporation de développement
Option 1 : Échanger votre secret contre un jeton et générer l’incorporation
Il s’agit d’une bonne option si :
- vous pouvez exécuter une requête serveur à serveur pour remplacer votre secret de Chat Web par un jeton temporaire
- vous voulez que l’incorporation de votre bot dans leurs sites Web soit difficile pour les autres développeurs
Bien que cette option n’empêche pas totalement les autres développeurs d’incorporer votre bot dans leurs sites Web, elle rend la procédure plus compliquée.
Pour échanger votre secret contre un jeton et générer l’incorporation :
Émettez une requête GET vers l’URL d’échange du jeton et passez votre secret de Chat Web par le biais de l’en-tête
Authorization. L’en-têteAuthorizationutilise le schémaBotConnectoret inclut votre secret.- Pour un bot global, l’URL d’échange du jeton est
https://webchat.botframework.com/api/tokens. - Pour un bot régional, entrez l’URL suivante en fonction de la région sélectionnée :
Région URL d’échange de jeton Europe https://europe.webchat.botframework.com/api/tokens Inde https://india.webchat.botframework.com/api/tokens - Pour un bot global, l’URL d’échange du jeton est
La réponse à votre requête GET contient le jeton (entre guillemets) qui peut être utilisé pour démarrer une conversation en restituant le contrôle de Chat Web. Un jeton est valide pour une conversation uniquement. Pour démarrer une autre conversation, vous devez générer un nouveau jeton.
Dans le code incorporé que vous avez copié à partir du canal Chat Web plus tôt, remplacez le paramètre
s=part=et remplacez « YOUR_SECRET_HERE » par votre jeton.
Remarque
Les jetons sont automatiquement renouvelés avant leur expiration.
Exemples de demandes
Pour un bot global :
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Pour un bot régional :
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Remarque
Pour Azure Government, l’URL d’échange du jeton est différente.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Exemple de réponse
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Exemple de code HTML
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Option 2 : Incorporer le contrôle de Chat Web dans votre site web à l’aide du secret
Utilisez cette option si vous souhaitez permettre aux autres développeurs d’incorporer facilement votre bot dans leurs sites Web.
Avertissement
Avec cette option, la clé secrète du canal Chat Web est exposée dans la page Web du client. Utilisez cette option uniquement à des fins de développement et non dans un environnement de production.
Pour incorporer votre bot dans votre page Web en spécifiant le secret dans le code incorporé :
Copiez le code incorporé issu du canal Chat Web, dans le portail Azure (décrit ci-dessus dans Obtenir la clé secrète de votre bot).
Dans ce code incorporé, remplacez « YOUR_SECRET_HERE » par la valeur de la clé secrète que vous avez copiée sur la même page.
Option d’incorporation de production
Conserver votre secret masqué, l’échanger contre un jeton et générer l’incorporation
Avec cette option, la clé secrète du canal Chat Web n’est pas exposée dans la page Web du client.
Le client doit fournir un jeton pour communiquer avec le bot. Pour en savoir plus sur les différences entre les secrets et les jetons et comprendre les risques associés à l’utilisation des secrets, consultez l’authentification Direct Line.
La page Web cliente suivante montre comment utiliser un jeton avec le Chat Web. Si vous avez un bot régional ou Azure Gov, ajustez les URL du public au gouvernement.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Pour obtenir des exemples sur la génération d’un jeton, consultez :