Bien démarrer avec l’exemple d’appel web
L’exemple d’appel web est une application web qui sert de procédure pas à pas pour les différentes fonctionnalités fournies par le SDK web Communication Services Calling.
Cet exemple a été conçu pour les développeurs, et facilite la prise en main de Communication Services. Son interface utilisateur est divisée en plusieurs sections, chacune comportant un bouton « Show code » qui vous permet de copier du code directement à partir de votre navigateur afin de le coller dans votre propre application Communication Services.
Bien démarrer avec l’exemple d’appel web
Important
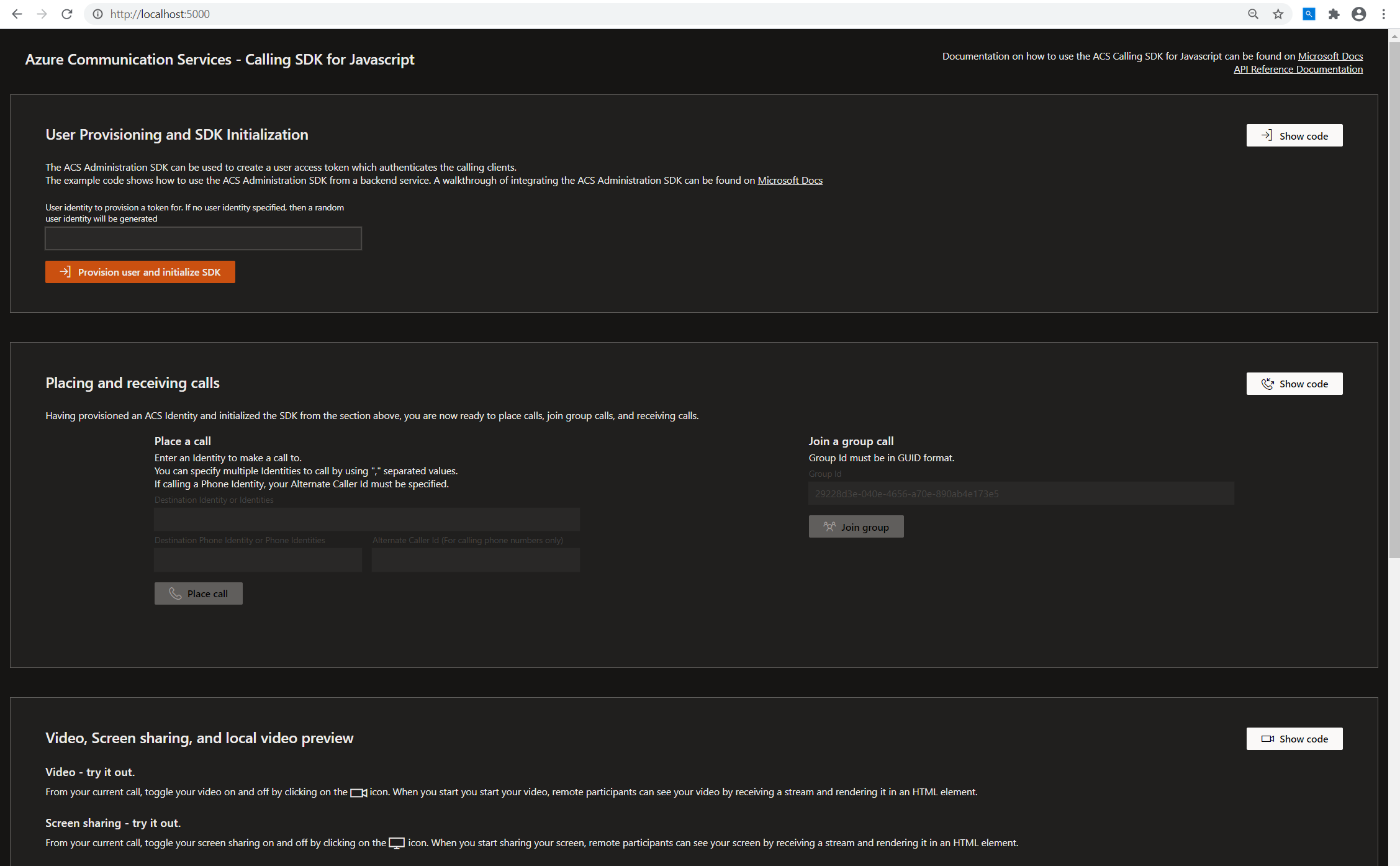
Suivez les indications de /Project/readme.md pour configurer le projet et l’exécuter localement sur votre ordinateur. Une fois que l’exemple d’appel web est en cours d’exécution sur votre ordinateur, la page d’arrivée suivante s’affiche :
Provisionnement d’utilisateur et initialisation du kit SDK
Cliquez sur « Provisioning user and initialize SDK » pour initialiser votre kit SDK à l’aide d’un jeton provisionné par le service de provisionnement de jetons back-end. Ce service back-end se trouve dans /project/webpack.config.js.
Cliquez sur le bouton « Show code » pour voir l’exemple de code que vous pouvez utiliser dans votre propre solution.
Une fois votre kit SDK initialisé, vous devriez voir ce qui suit :
Vous pouvez maintenant commencer à passer des appels à l’aide de votre ressource Communication Services !
Passage et réception d’appels
Le SDK web Communication Services Calling autorise les appels 1:1, 1:N et de groupe.
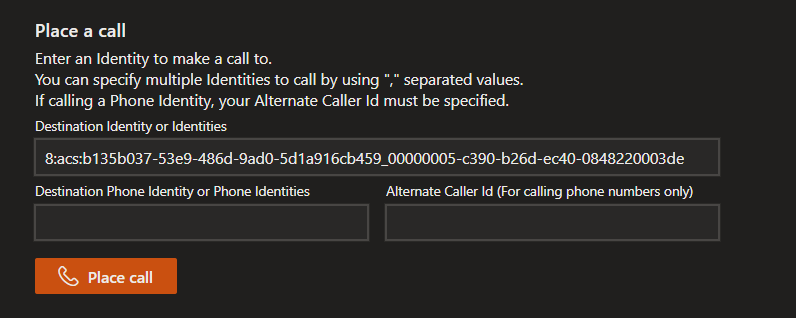
Pour les appels sortants 1:1 ou 1:N, vous pouvez spécifier plusieurs identités utilisateur Communication Services à appeler à l’aide de valeurs séparées par des virgules. Vous pouvez également spécifier des numéros de téléphone traditionnels (RTC) à appeler à l’aide de valeurs séparées par des virgules.
Lors de l’appel de numéros de téléphone RTC, spécifiez votre ID d’appelant de substitution. Cliquez sur le bouton « Place call » pour passer un appel sortant :
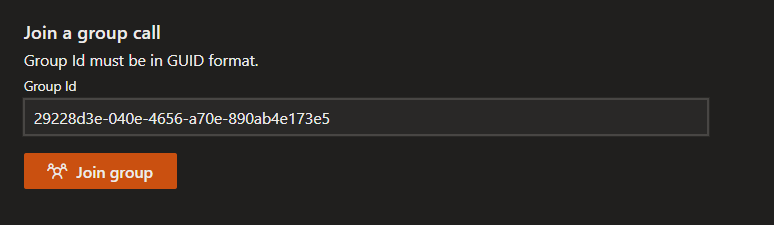
Pour joindre un appel de groupe, entrez le GUID qui identifie l’appel et cliquez sur le bouton « Join group » :
Cliquez sur le bouton « Show code » pour afficher l’exemple de code permettant de placer des appels, de recevoir des appels et de joindre des appels de groupe.
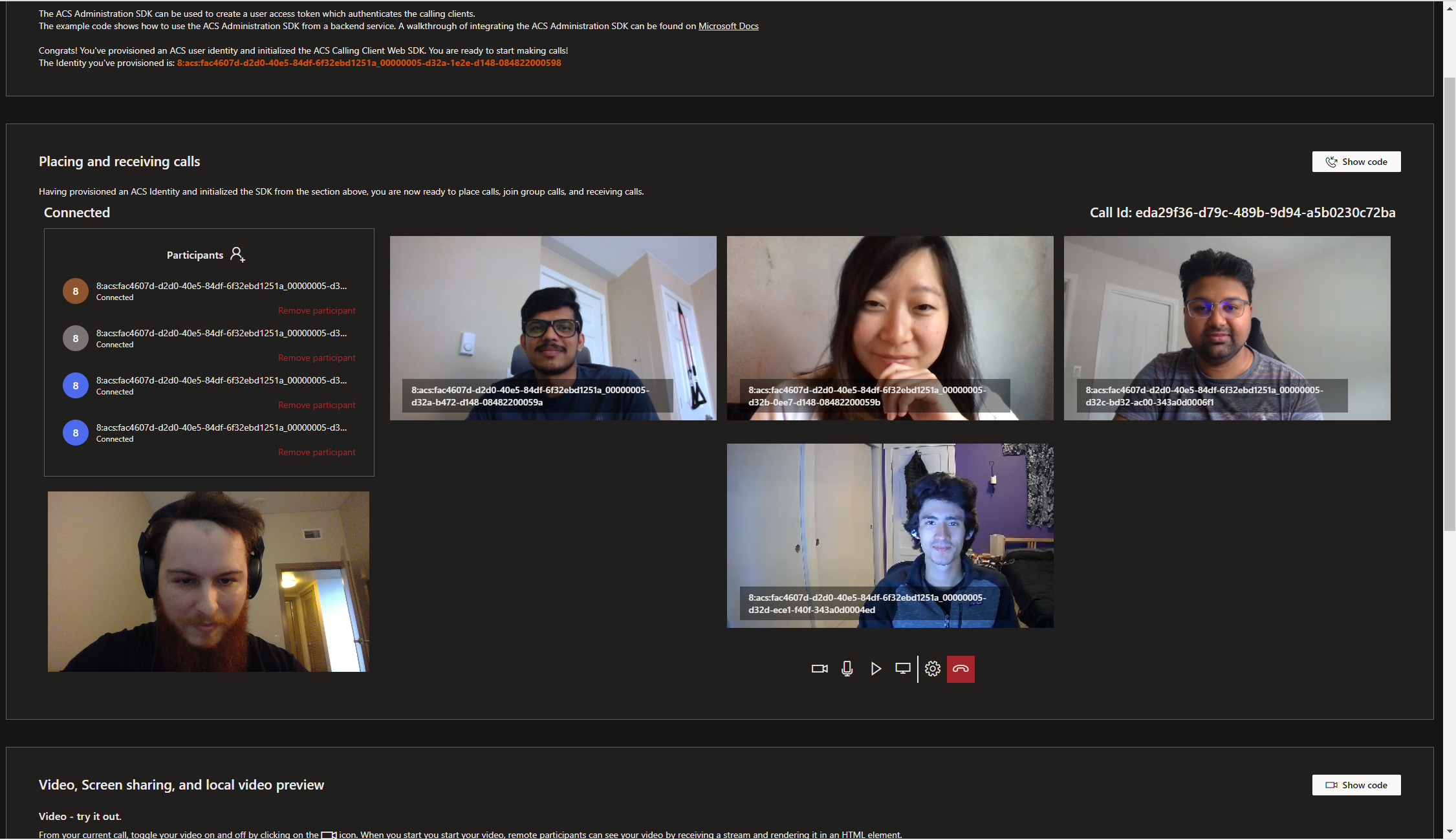
Un appel actif se présente comme suit :
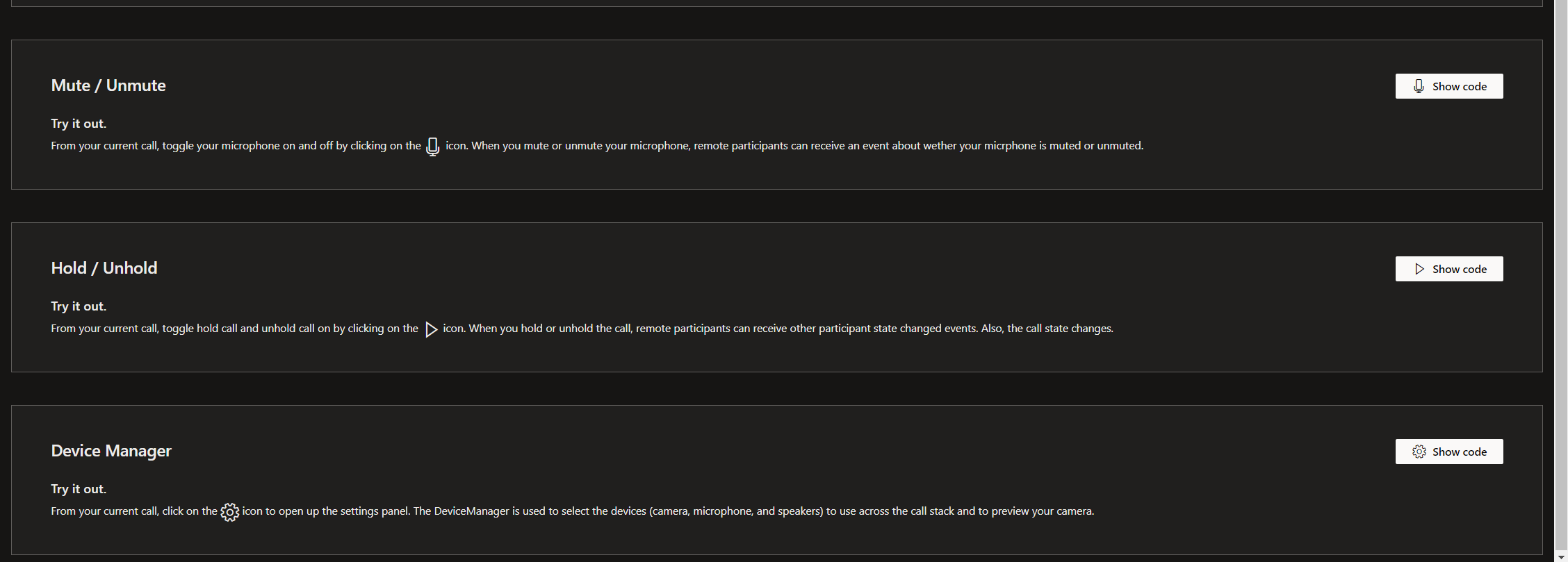
Cet exemple fournit également des extraits de code pour les fonctionnalités suivantes :
- Clic sur l’icône de vidéo pour activer/désactiver votre caméra vidéo
- Clic sur l’icône de microphone pour activer/désactiver votre microphone
- Clic sur l’icône de lecture pour activer/désactiver la mise en attente de l’appel
- Clic sur l’icône d’écran pour démarrer/arrêter le partage de votre écran
- Clic sur l’icône représentant une personne pour ajouter un participant à l’appel
- Clic sur « Supprimer un participant » dans la liste des participants pour supprimer un participant spécifique de l’appel
Étapes suivantes
Pour plus d’informations, consultez les articles suivants :
- Familiarisez-vous avec l’utilisation du SDK Calling
- Apprenez-en davantage sur le fonctionnement des appels
- Lire la documentation de référence sur les API
- Consultez l’exemple Contoso Med App.
Documentation supplémentaire
- Exemples : Recherchez d’autres exemples sur notre page Vue d’ensemble des exemples.
- Redux - Gestion de l’état côté client
- FluentUI - Bibliothèque d’interface utilisateur, Technologie Microsoft
- React - Bibliothèque pour la création d’interfaces utilisateur
- ASP.NET Core - Framework pour la création d’applications web