Configurer le partage de ressources cross-origin (CORS) pour Azure Container Apps
Par défaut, les requêtes effectuées via le navigateur vers un domaine qui ne correspond pas au domaine d’origine de la page sont bloquées. Pour éviter cette restriction pour les services déployés sur Container Apps, vous pouvez activer CORS.
Cet article vous montre comment activer et configurer CORS dans votre application conteneur.
Lorsque vous activez CORS, vous pouvez configurer les paramètres suivants :
| Setting | Explication |
|---|---|
| Autoriser les informations d’identification | Indique s’il faut retourner l’en-tête Access-Control-Allow-Credentials. |
| Âge maximal | Configure l’en-tête de réponse Access-Control-Max-Age pour indiquer combien de temps (en secondes) les résultats d’une requête préalable CORS peuvent être mis en cache. |
| Origines autorisées | Liste des origines autorisées pour les requêtes inter-origines (par exemple, https://www.contoso.com). Contrôle l’en-tête de réponse Access-Control-Allow-Origin. Utilisez * pour tout autoriser. |
| Méthodes autorisées | Liste des méthodes de requête HTTP autorisées dans les requêtes inter-origines. Contrôle l’en-tête de réponse Access-Control-Allow-Methods. Utilisez * pour tout autoriser. |
| En-têtes autorisés | Liste des en-têtes autorisés dans les requêtes inter-origines. Contrôle l’en-tête de réponse Access-Control-Allow-Headers. Utilisez * pour tout autoriser. |
| Exposer des en-têtes | Par défaut, tous les en-têtes de réponse ne sont pas exposés au code JavaScript côté client dans une requête inter-origines. Les en-têtes exposés sont des en-têtes supplémentaires que les serveurs peuvent inclure dans une réponse. Contrôle l’en-tête de réponse Access-Control-Expose-Headers. Utilisez * pour tout exposer. |
| Propriété | Explication | Type |
|---|---|---|
allowCredentials |
Indique s’il faut retourner l’en-tête Access-Control-Allow-Credentials. |
booléen |
maxAge |
Configure l’en-tête de réponse Access-Control-Max-Age pour indiquer combien de temps (en secondes) les résultats d’une requête préalable CORS peuvent être mis en cache. |
entier |
allowedOrigins |
Liste des origines autorisées pour les requêtes inter-origines (par exemple, https://www.contoso.com). Contrôle l’en-tête de réponse Access-Control-Allow-Origin. Utilisez * pour tout autoriser. |
tableau de chaînes |
allowedMethods |
Liste des méthodes de requête HTTP autorisées dans les requêtes inter-origines. Contrôle l’en-tête de réponse Access-Control-Allow-Methods. Utilisez * pour tout autoriser. |
tableau de chaînes |
allowedHeaders |
Liste des en-têtes autorisés dans les requêtes inter-origines. Contrôle l’en-tête de réponse Access-Control-Allow-Headers. Utilisez * pour tout autoriser. |
tableau de chaînes |
exposeHeaders |
Par défaut, tous les en-têtes de réponse ne sont pas exposés au code JavaScript côté client dans une requête inter-origines. Les en-têtes exposés sont des en-têtes supplémentaires que les serveurs peuvent inclure dans une réponse. Contrôle l’en-tête de réponse Access-Control-Expose-Headers. Utilisez * pour tout exposer. |
tableau de chaînes |
Pour plus d’informations, consultez la référence du groupe de travail WHATWG (Web Hypertext Application Technology Working Group) sur les réponses HTTP valides à partir d’une requête de récupération (fetch).
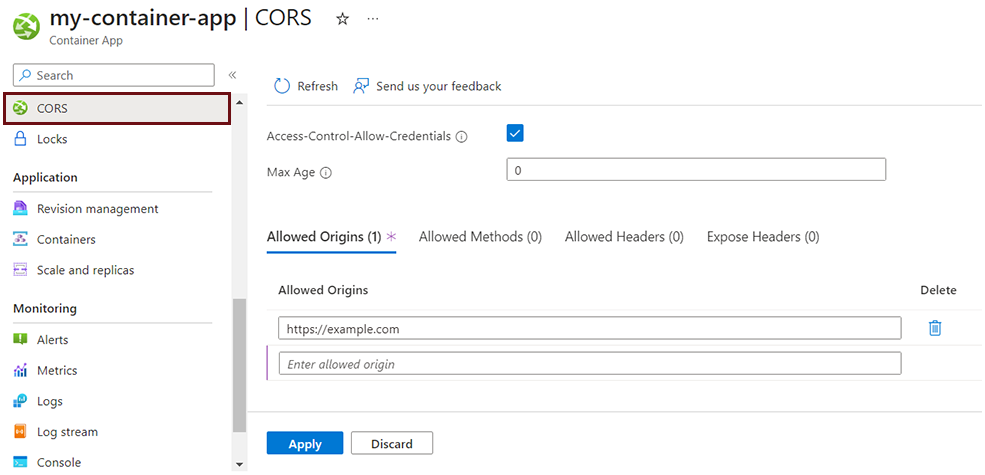
Activer et configurer CORS
Accédez à la page de votre application conteneur dans le portail Azure.
Sous le menu des paramètres, sélectionnez CORS.

Une fois CORS activé, vous pouvez ajouter, modifier et supprimer des valeurs dans Origines autorisées, Méthodes autorisées, En-têtes autorisés et Exposer des en-têtes.
Pour autoriser toutes les valeurs acceptables pour les méthodes, en-têtes ou origines, entrez * comme valeur.
Remarque
Les mises à jour des paramètres de configuration via la ligne de commande remplacent vos paramètres actuels. Veillez à incorporer vos paramètres actuels dans toutes les nouvelles valeurs CORS que vous souhaitez définir pour garantir la cohérence de votre configuration.
Le code suivant représente la forme que prennent vos paramètres CORS dans un modèle ARM lors de la configuration de votre application conteneur.
{
...
"properties": {
...
"configuration": {
...
"ingress": {
...
"corsPolicy": {
"allowCredentials": true,
"maxAge": 5000,
"allowedOrigins": ["https://example.com"],
"allowedMethods": ["GET","POST"],
"allowedHeaders": [],
"exposeHeaders": []
}
}
}
}
}