Commencez avec le chat en utilisant votre propre exemple de données pour JavaScript
Cet article vous montre comment déployer et exécuter Chat avec votre exemple de données pour JavaScript. Cet exemple implémente une application de chat utilisant JavaScript, Azure OpenAI Service, et la Retrieval Augmented Generation (RAG) dans Azure AI Search pour obtenir des réponses sur les propriétés locatives. L’application de chat sur les propriétés locatives est alimentée par des données provenant de fichiers markdown (*.md) incluant une politique de confidentialité, des conditions de service et un support.
- Démo JavaScript : vidéo complète sur le full stack
- Démo JavaScript : vidéo frontend avec backend en Python
En suivant les instructions de cet article, vous allez :
- Déployer une application de conversation sur Azure.
- Obtenez des réponses sur les informations du site web de propriétés locatives.
- Modifier les paramètres pour modifier le comportement des réponses.
Une fois que vous avez terminé cet article, vous pouvez commencer à modifier le nouveau projet avec votre code et vos données personnalisés.
Cet article fait partie d’un ensemble d’articles montrant comment créer une application de chat en utilisant Azure OpenAI Service et la Recherche Azure AI. Vous trouvez ci-dessous d’autres articles de cette collection :
Remarque
Cet article utilise un ou plusieurs modèles d’application IA comme base pour les exemples et les conseils qu’il contient. Les modèles d’application IA vous fournissent des implémentations de référence bien gérées et faciles à déployer, qui constituent un point de départ de qualité pour vos applications IA.
Vue d’ensemble de l’architecture
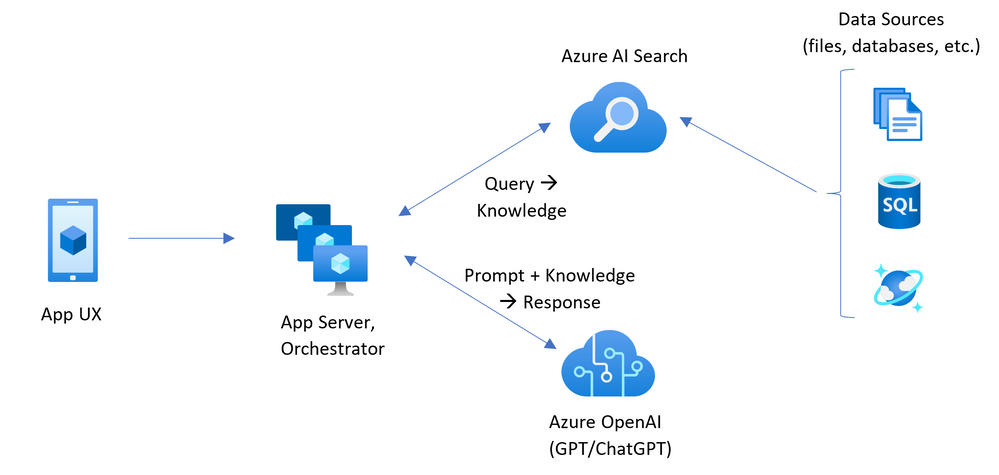
Une architecture simple de l’application de conversation est illustrée dans le diagramme suivant :
 Diagramme montrant l’architecture du client à l’application back-end.
Diagramme montrant l’architecture du client à l’application back-end.
L’application exemple de chat est conçue pour une entreprise fictive appelée Contoso Real Estate, et l’expérience de chat intelligent permet à ses clients de poser des questions de support sur l’utilisation de ses produits. Les données exemples incluent un ensemble de documents qui décrivent ses conditions de service, sa politique de confidentialité et un guide de support. Les documents sont ingérés dans l’architecture lors du déploiement.
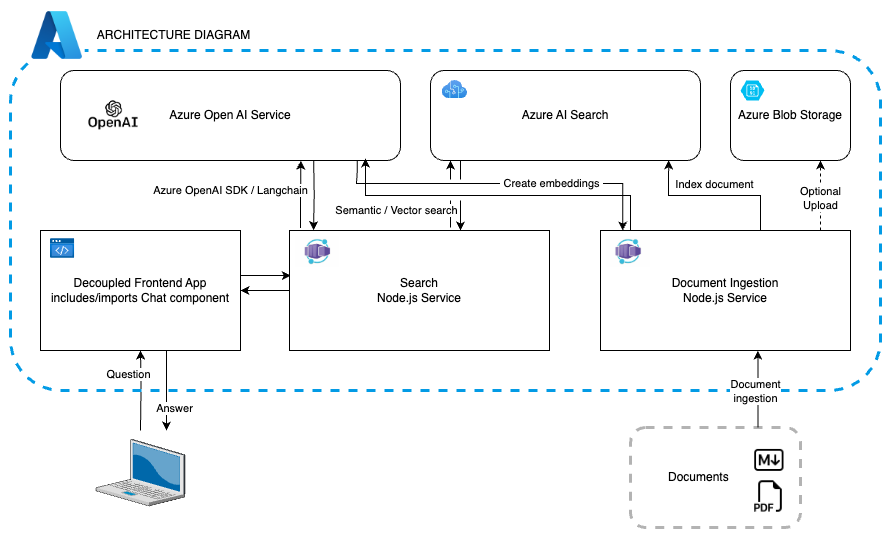
L’application est composée de plusieurs composants, notamment :
- Service de recherche : le service backend qui fournit les capacités de recherche et de récupération.
- Service d’indexation : le service qui indexe les données et crée les index de recherche.
- Application web : l’application web frontend qui fournit l’interface utilisateur et orchestre l’interaction entre l’utilisateur et les services backend.
 Diagramme montrant les services Azure et leur flux d’intégration pour l’application front-end, la recherche, et l’ingestion de documents.
Diagramme montrant les services Azure et leur flux d’intégration pour l’application front-end, la recherche, et l’ingestion de documents.
Coût
La plupart des ressources de cette architecture utilisent un niveau tarifaire de base ou de consommation. Le niveau tarifaire Consommation est basée sur l’utilisation, ce qui signifie que vous payez uniquement ce que vous utilisez. Il y aura un coût pour terminer cet article, mais il sera minimal. Lorsque vous avez fini de suivre les instructions de l’article, vous pouvez supprimer les ressources pour arrêter d’encourir des frais.
En savoir plus sur les coûts dans l’exemple de dépôt.
Prérequis
Un environnement de conteneur de développement est disponible avec toutes les dépendances requises pour terminer cet article. Vous pouvez exécuter le conteneur de développement dans GitHub Codespaces (dans un navigateur) ou localement à l’aide de Visual Studio Code.
Pour suivre les instructions de cet article, vous devez disposer des éléments suivants :
- Un abonnement Azure - En créer un gratuitement
- Autorisations de compte Azure : votre compte Azure doit disposer d’autorisations Microsoft.Authorization/roleAssignments/write, telles que Administrateur de l’accès utilisateur ou Propriétaire.
- GitHub
Environnement de développement ouvert
Utilisez les instructions suivantes pour déployer un environnement de développement préconfiguré contenant toutes les dépendances requises pour terminer cet article.
GitHub Codespaces exécute un conteneur de développement géré par GitHub avec Visual Studio Code pour le web comme interface utilisateur. Pour un environnement de développement le plus simple, utilisez GitHub Codespaces pour disposer des outils de développement et des dépendances appropriés préinstallés pour terminer cet article.
Important
Tous les comptes GitHub peuvent utiliser codespaces pendant jusqu’à 60 heures gratuites chaque mois avec 2 instances principales. Pour plus d’informations, consultez Le stockage mensuel inclus et les heures de cœur GitHub Codespaces.
Démarrez le processus pour créez un environnement GitHub Codespace sur la branche
maindu référentiel GitHubAzure-Samples/azure-search-openai-javascript.Faites un clic droit sur le bouton suivant, et sélectionnez Ouvrir le lien dans une nouvelle fenêtre afin d’avoir à la fois l’environnement de développement et la documentation disponibles en même temps.
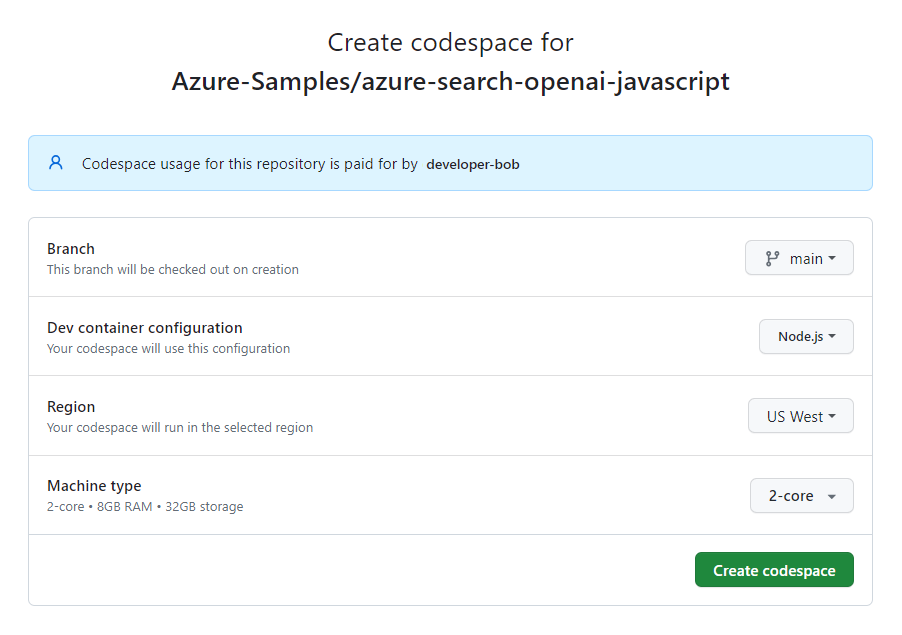
Dans la page Créer un codespace , passez en revue les paramètres de configuration du codespace, puis sélectionnez Créer un codespace
 Capture d’écran de l’écran de confirmation avant de créer un nouveau codespace.
Capture d’écran de l’écran de confirmation avant de créer un nouveau codespace.
Attendez que le codespace démarre. Ce processus de démarrage peut prendre quelques minutes.
Dans le terminal en bas de l’écran, connectez-vous à Azure avec Azure Developer CLI.
azd auth loginCopiez le code à partir du terminal, puis collez-le dans un navigateur. Suivez les instructions pour vous authentifier avec votre compte Azure.
Les tâches restantes de cet article s’effectuent dans ce conteneur de développement.
Déployer et exécuter
L’exemple de référentiel contient tous les fichiers de code et de configuration dont vous avez besoin pour déployer une application de conversation sur Azure. Les étapes suivantes vous guident tout au long du processus de déploiement de l’exemple sur Azure.
Déployer une application de conversation sur Azure
Important
Les ressources Azure créées dans cette section entraînent des coûts immédiats, principalement de la ressource Recherche Azure AI. Ces ressources peuvent entraîner des coûts même si vous interrompez la commande avant la fin de exécution.
Exécutez la commande Azure Developer CLI suivante pour provisionner les ressources Azure et déployer le code source :
azd upSi vous êtes invité à saisir un nom d’environnement, veillez à ce qu’il soit court et en minuscules. Par exemple :
myenv. Il est utilisé comme partie du nom du groupe de ressources.Lorsque vous y êtes invité, sélectionnez un abonnement dans lequel créer les ressources.
Lorsque vous êtes invité à sélectionner un emplacement pour la première fois, sélectionnez un emplacement près de vous. Cet emplacement est utilisé pour la plupart des ressources, y compris l’hébergement.
Si vous êtes invité à entrer un emplacement pour le modèle OpenAI, sélectionnez un emplacement proche de vous. Si le premier emplacement choisi est également disponible, sélectionnez-le.
Attendez que l’application soit déployée. Le déploiement peut prendre 5 à 10 minutes.
Une fois l’application déployée avec succès, une URL s’affiche dans le terminal.
Sélectionnez cette URL étiquetée
Deploying service webpour ouvrir l’application de conversation dans un navigateur.
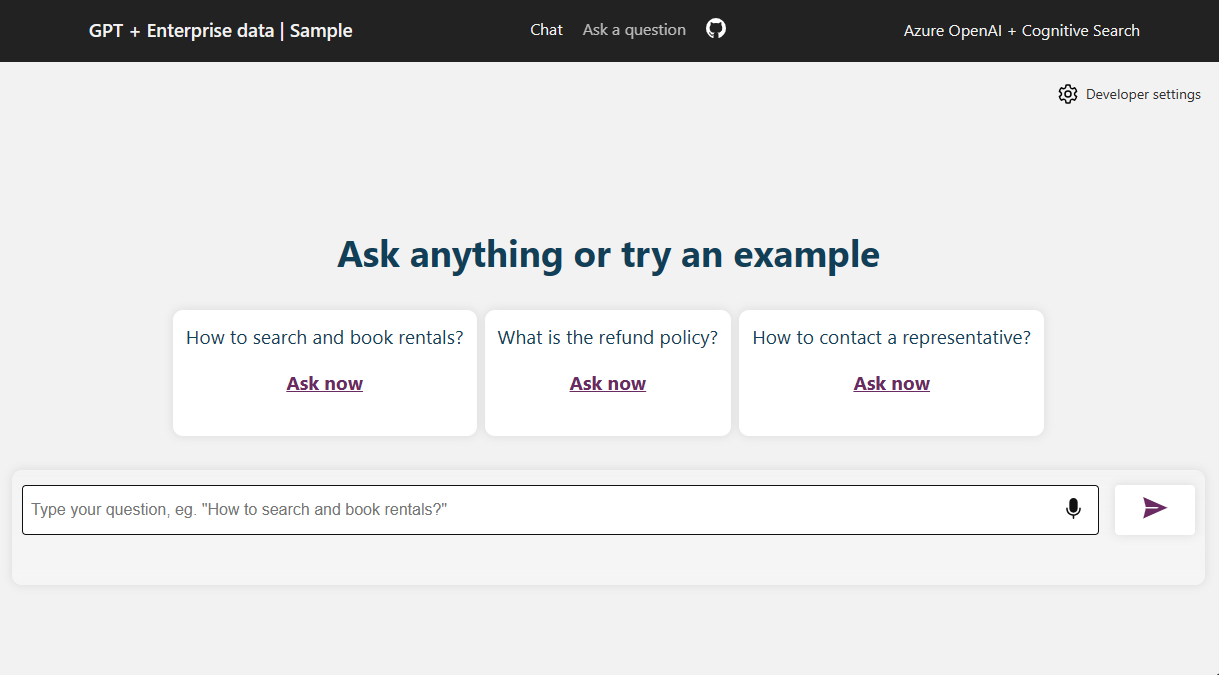
Utilisez l’application de chat pour obtenir des réponses à partir de fichiers markdown
L’application de chat est préchargée avec des informations de location provenant d’un catalogue de fichiers markdown. Vous pouvez utiliser l’application de chat pour poser des questions sur le processus de location. Les étapes suivantes vous guident tout au long du processus d’utilisation de l’application de conversation.
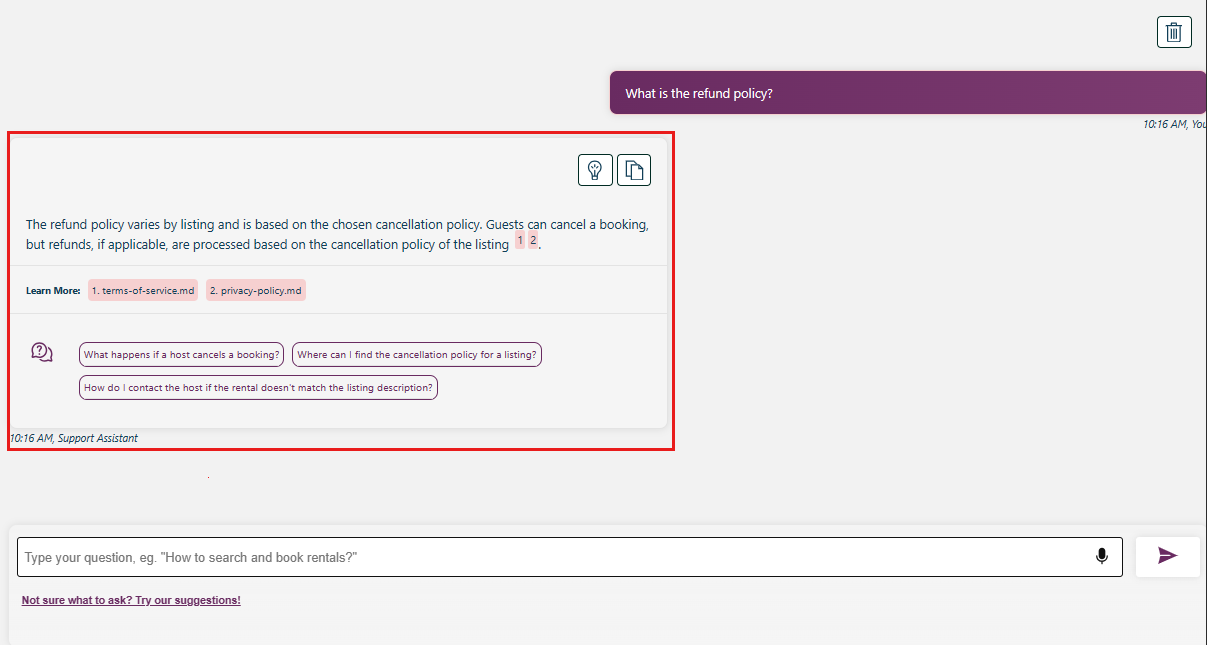
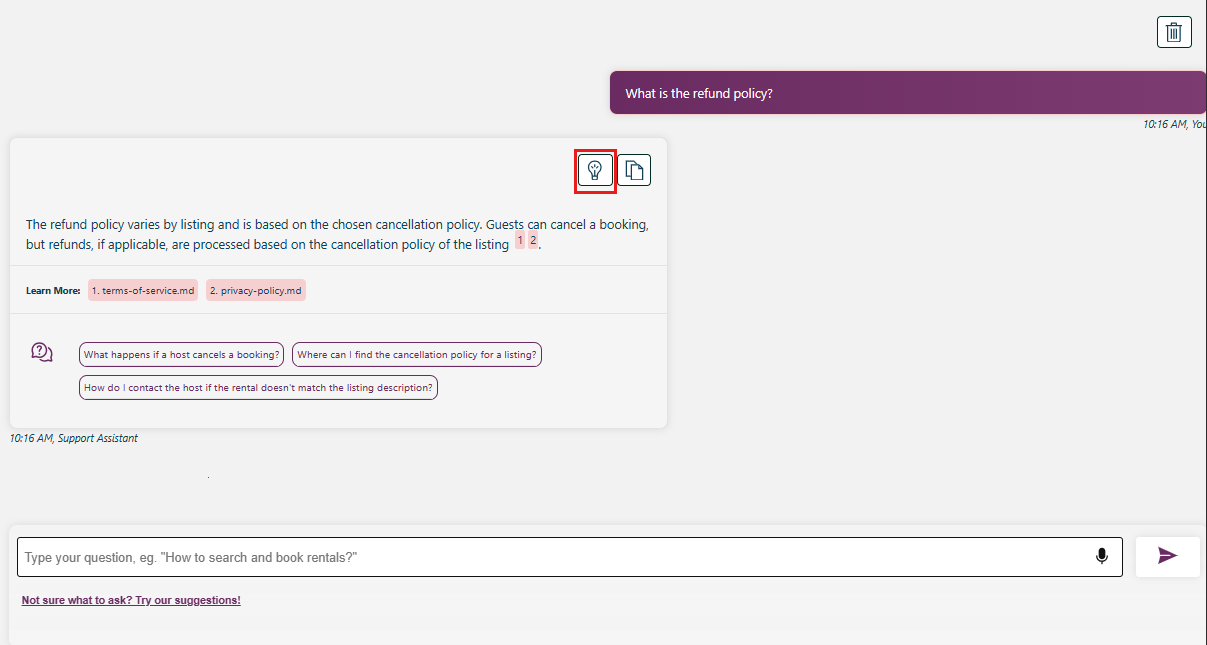
Dans le navigateur, sélectionnez ou saisissez Quelle est la politique de remboursement dans la zone de texte en bas de la page.
 Capture d’écran de la première réponse de l’application de conversation.
Capture d’écran de la première réponse de l’application de conversation.
À partir de la réponse, sélectionnez Afficher le processus de réflexion.
Dans le volet de droite, utilisez les onglets pour comprendre comment la réponse a été générée.
Onglet Description Processus de réflexion Il s’agit d’un script des interactions dans la conversation instantanée. Vous pouvez afficher l’invite système ( content) et votre question utilisateur (content).Contenu de support Cela inclut les informations permettant de répondre à votre question et le document source. Le nombre de citations du document source est noté dans les paramètres du développeur. La valeur par défaut est 3. Citation Cela permet d’afficher la page originale qui contient la citation. Lorsque vous avez terminé, sélectionnez le bouton masquer désigné par un X au-dessus des onglets.
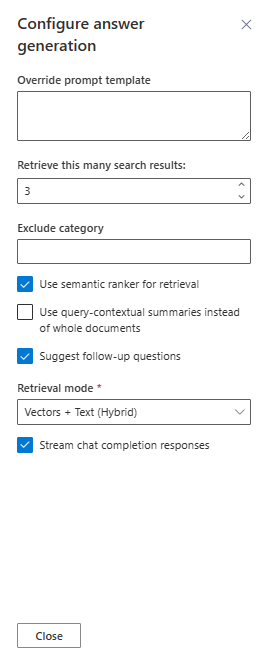
Utiliser les paramètres de l’application de conversation pour modifier le comportement des réponses
L’intelligence de l’application de chat est déterminée par le modèle OpenAI et les paramètres utilisés pour interagir avec le modèle.
 Capture d’écran des paramètres du développeur de conversation.
Capture d’écran des paramètres du développeur de conversation.
| Setting | Description |
|---|---|
| Remplacer le modèle d’invite | Il s’agit de l’invite utilisée pour générer la réponse. |
| Récupérer ces nombreux résultats de recherche | Il s’agit du nombre de résultats de recherche utilisés pour générer la réponse. Vous pouvez voir ces sources retournées dans les onglets Processus de réflexion et Contenu pris en charge de la citation. |
| Catégorie exclue | Il s’agit de la catégorie de documents exclus des résultats de la recherche. |
| Utiliser le ranker sémantique pour la récupération | Il s’agit d’une fonctionnalité du service Recherche Azure AI, qui utilise le machine learning pour améliorer la pertinence des résultats de la recherche. |
| Utiliser des résumés contextuels de requête au lieu de documents entiers | Lorsque Use semantic ranker et Use query-contextual summaries sont vérifiés, le LLM utilise des légendes extraites de passages clés, au lieu de tous les passages, dans les documents les mieux classés. |
| Suggérer des questions de suivi | L’application de conversation propose des questions de suivi en fonction de la réponse. |
| Mode de récupération | Vecteurs + texte signifie que les résultats de recherche sont basés sur le texte et les incorporations des documents. Vecteurs signifie que les résultats de recherche sont basés sur les incorporations des documents. Texte signifie que les résultats de recherche sont basés sur le texte des documents. |
| Diffuser en continu les réponses de saisie semi-automatique du chat | Diffusez la réponse au lieu d’attendre que la réponse complète soit disponible. |
Les étapes suivantes vous guident tout au long du processus de modification des paramètres.
Dans le navigateur, sélectionnez l’onglet Developer Settings (Paramètres du développeur).
Cochez la case Utiliser les résumés contextuels de requête au lieu de et posez à nouveau la même question.
What happens if the rental doesn't fit the description?Le chat a renvoyé une réponse plus concise comme la suivante.
Nettoyer les ressources
Nettoyage des ressources Azure
Les ressources Azure créées dans cet article sont facturées dans votre abonnement Azure. Si vous pensez ne plus avoir besoin de ces ressources, supprimez-les pour éviter des frais supplémentaires.
Exécutez la commande Azure Developer CLI suivante pour supprimer les ressources Azure et le code source :
azd down --purge
Nettoyer GitHub Codespaces
La suppression de l’environnement GitHub Codespaces vous permet d’optimiser le nombre d’heures gratuites par cœur que vous obtenez pour votre compte.
Important
Pour plus d’informations sur les droits de votre compte GitHub, consultez GitHub Codespaces mensuel inclus stockage et heures principales.
Connectez-vous au tableau de bord GitHub Codespaces (https://github.com/codespaces).
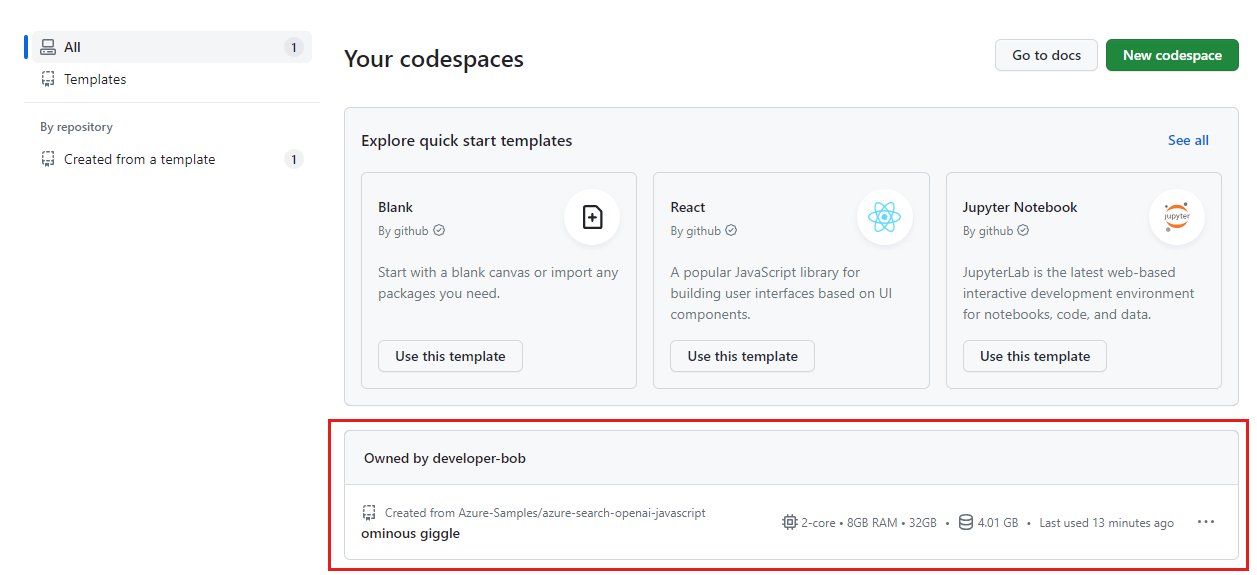
Localisez vos codespaces en cours d’exécution provenant du référentiel GitHub
Azure-Samples/azure-search-openai-javascript. Capture d’écran de tous les Codespaces en cours d’exécution, avec leur statut et leurs modèles.
Capture d’écran de tous les Codespaces en cours d’exécution, avec leur statut et leurs modèles.
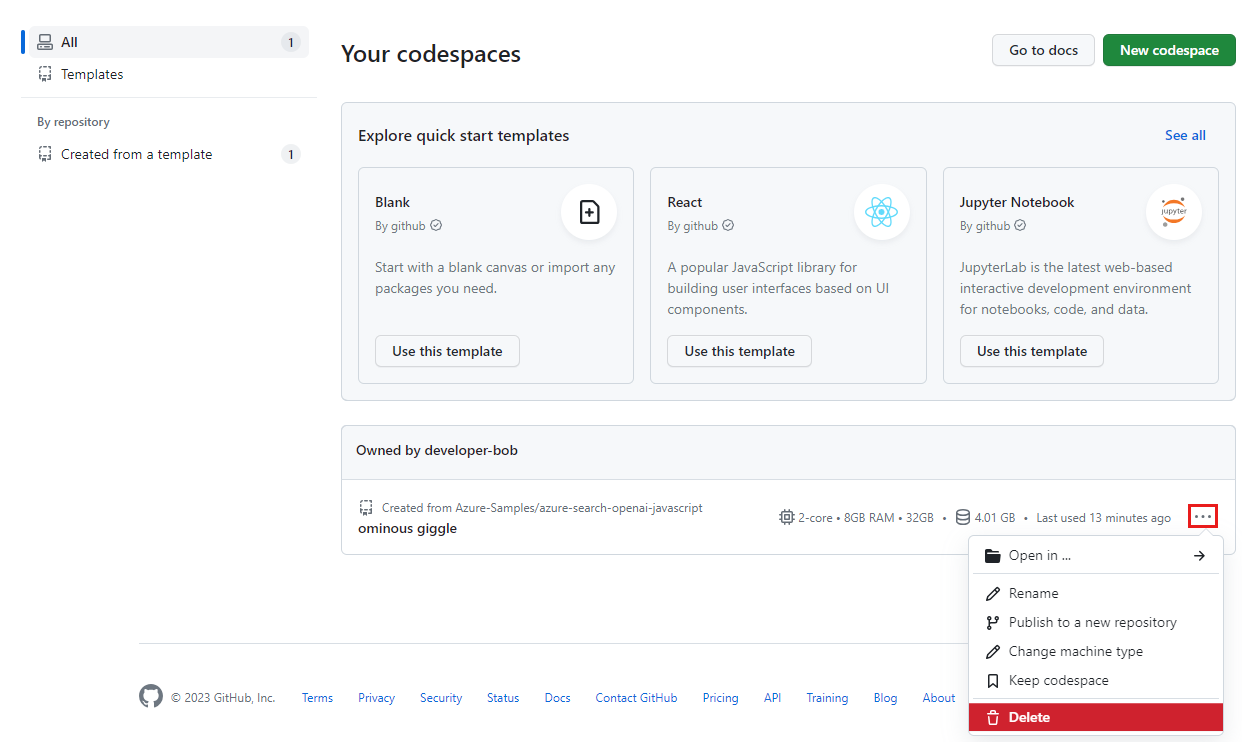
Ouvrez le menu contextuel du codespace, puis sélectionnez Supprimer.
 Capture d’écran du menu contextuel pour un codespace unique avec l’option supprimer mis en surbrillance.
Capture d’écran du menu contextuel pour un codespace unique avec l’option supprimer mis en surbrillance.
Obtenir de l’aide
Cet exemple de référentiel propose des informations de résolution des problèmes.
Si votre problème n’est pas résolu, enregistrez votre problème dans les Issues du référentiel.
Étapes suivantes
- Obtenir le code source de l’exemple utilisé dans cet article
- Créer une application de chat avec Azure OpenAI Architecture de solution recommandée
- Contrôle d’accès dans les applications d’IA générative avec Recherche Azure AI
- Créer une solution OpenAI prête pour l’entreprise avec Gestion des API Azure
- Recherche vectorielle plus performante avec des fonctionnalités de récupération et de classement hybrides
 Capture d’écran de l’application de conversation dans le navigateur montrant plusieurs suggestions d’entrée de conversation et la zone de texte de conversation pour entrer une question.
Capture d’écran de l’application de conversation dans le navigateur montrant plusieurs suggestions d’entrée de conversation et la zone de texte de conversation pour entrer une question. Capture d’écran de la première réponse de l’application de chat avec « Afficher le processus de réflexion » mis en évidence dans une boîte rouge.
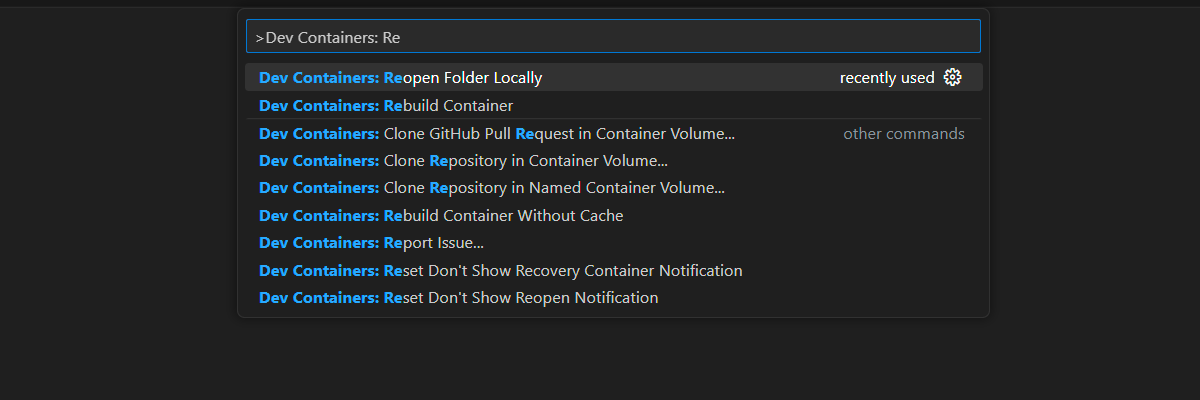
Capture d’écran de la première réponse de l’application de chat avec « Afficher le processus de réflexion » mis en évidence dans une boîte rouge. Capture d’écran de l’option de palette de commandes pour ré-ouvrir le dossier actuel dans votre environnement local.
Capture d’écran de l’option de palette de commandes pour ré-ouvrir le dossier actuel dans votre environnement local.