Personnaliser l’interface utilisateur d’Azure IoT Central
Cet article explique comment vous pouvez personnaliser l’interface utilisateur de votre application en appliquant des thèmes personnalisés, en changeant le texte et en modifiant les liens d’aide pour pointer vers vos propres ressources d’aide personnalisées.
La capture d’écran suivante montre une page utilisant le thème standard :
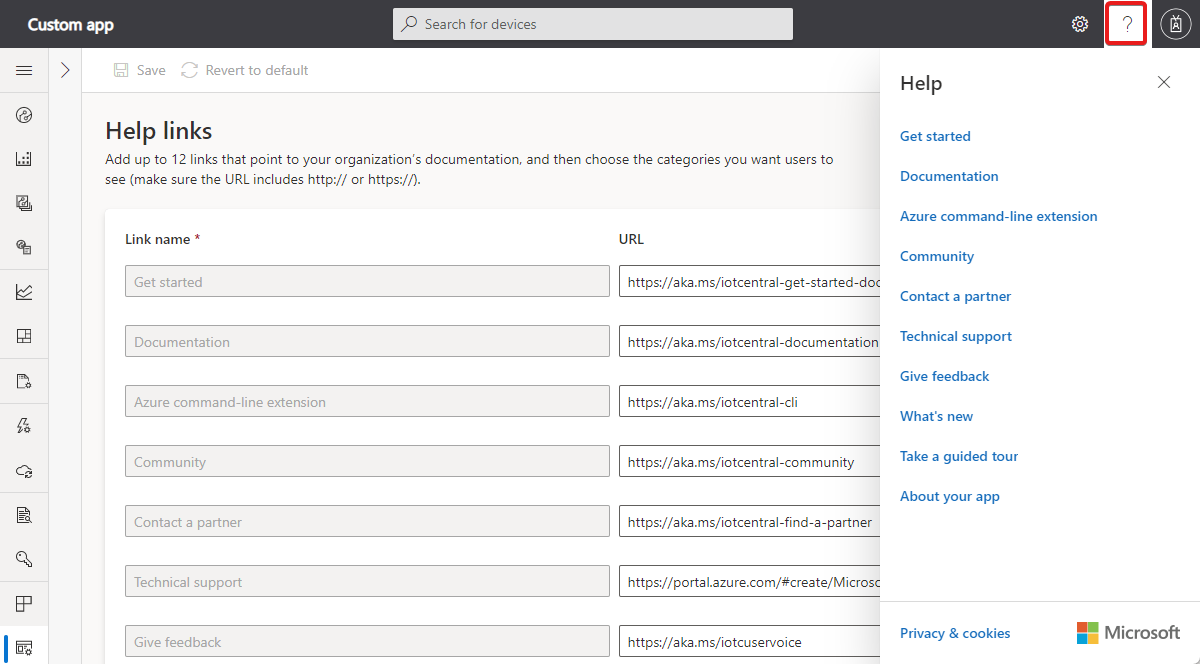
La capture d’écran suivante montre une page dont les éléments personnalisés ont été encadrés :
Conseil
Vous pouvez également personnaliser l’image affichée dans la barre d’adresse et la liste de favoris du navigateur.
Créer un thème
Pour créer un thème personnalisé, accédez à la section Apparence dans la page Personnalisation.
Dans cette page, vous pouvez personnaliser les aspects suivants de votre application :
Logo de l’application
Une image PNG, ne dépassant pas 1 Mo, avec un fond transparent. Ce logo s’affiche sur la barre de titre de l’application IoT Central.
Si l’image de votre logo inclut le nom de votre application, vous pouvez masquer le texte du nom de votre application. Pour en savoir plus, veuillez consulter la section Gérer votre application.
Icône de navigateur (favicon)
Une image PNG, ne dépassant pas 32 x 32 pixels, avec un fond transparent. Un navigateur web peut utiliser cette image dans la barre d’adresse, l’historique, les signets et l’onglet du navigateur.
Couleurs du navigateur
Vous pouvez modifier la couleur de l’en-tête de la page et la couleur utilisée pour accentuer les boutons et les mises en surbrillance. Utilisez une valeur de couleur hexadécimale de six caractères au format ##ff6347. Pour plus d’informations sur la notation des couleurs en valeur hexadécimale (HEX), veuillez consulter la page Couleurs HTML.
Remarque
Vous pouvez toujours revenir aux options par défaut sur la section Apparence.
Modifications pour les opérateurs
Si un administrateur crée un thème personnalisé, les opérateurs et autres utilisateurs de votre application ne pourront plus choisir un thème dans Apparence.
Remplacer les liens d’aide
Pour fournir des informations d’aide personnalisées à vos opérateurs et autres utilisateurs, vous pouvez modifier les liens dans le menu Aide de l’application.
Pour modifier les liens d’aide, accédez à la section Liens d’aide dans la page Personnalisation.
Vous pouvez également ajouter de nouvelles entrées au menu d’aide et supprimer les entrées par défaut :
Remarque
Vous pouvez toujours revenir aux liens d’aide par défaut sur la page Personnalisation.
Modifier le texte de l’application
Pour modifier les étiquettes de texte dans l’application, accédez à la section Texte dans la page Personnalisation.
Dans cette page, vous pouvez personnaliser le texte de votre application pour toutes les langues prises en charge. Une fois le fichier de texte personnalisé téléchargé, le texte de l’application s’affiche automatiquement avec le texte mis à jour. Vous pouvez effectuer d’autres personnalisations en modifiant et en remplaçant le fichier de personnalisation. Vous pouvez répéter le processus pour n’importe quelle langue prise en charge par l’interface utilisateur IoT Central.
L’exemple suivant montre comment remplacer le mot Device par Asset lorsque vous affichez l’application en anglais :
Sélectionnez Ajouter un texte d’application et sélectionnez la langue anglaise dans la liste déroulante.
Téléchargez le fichier texte par défaut. Le fichier contient une définition JSON des chaînes de texte que vous pouvez modifier.
Pour remplacer le mot
deviceparasset, ouvrez le fichier dans un éditeur de texte et modifiez les chaînes de valeur, comme indiqué dans l’exemple suivant :{ "Device": { "AllEntities": "All assets", "Approve": { "Confirmation": "Are you sure you want to approve this asset?", "Confirmation_plural": "Are you sure you want to approve these assets?" }, "Block": { "Confirmation": "Are you sure you want to block this asset?", "Confirmation_plural": "Are you sure you want to block these assets?" }, "ConnectionStatus": { "Connected": "Connected", "ConnectedAt": "Connected {{lastReportedTime}}", "Disconnected": "Disconnected", "DisconnectedAt": "Disconnected {{lastReportedTime}}" }, "Create": { "Description": "Create a new asset with the given settings", "ID_HelpText": "Enter a unique identifier this asset will use to connect.", "Instructions": "To create a new asset, select an asset template, a name, and a unique ID. <1>Learn more <1></1></1>", "Name_HelpText": "Enter a user friendly name for this asset. If not specified, this will be the same as the asset ID.", "Simulated_Label": "Simulate this asset?", "Simulated_HelpText": "A simulated asset generates telemetry that enables you to test the behavior of your application before you connect a real asset.", "Title": "Create a new asset", "Unassigned_HelpText": "Choosing this will not assign the new asset to any asset template.", "HardwareId_Label": "Hardware type", "HardwareId_HelpText": "Optionally specify the manufacturer of the asset", "MiddlewareId_Label": "Connectivity solution", "MiddlewareId_HelpText": "Optionally choose what type of connectivity solution is installed on the asset" }, "Delete": { "Confirmation": "Are you sure you want to delete this asset?", "Confirmation_plural": "Are you sure you want to delete these assets?", "Title": "Delete asset permanently?", "Title_plural": "Delete assets permanently?" }, "Entity": "Asset", "Entity_plural": "Assets", "Import": { "Title": "Import assets from a file", "HelpText": "Choose the organization that can access the assets you’re importing, and then choose the file you’ll use to import. <1>Learn more <1></1></1>", "Action": "Import assets with an org assignment from a chosen file.", "Upload_Action": "Upload a .csv file", "Browse_HelpText": "You’ll use a CSV file to import assets. Click “Learn more” for samples and formatting guidelines." }, "JoinToGateway": "Attach to gateway", "List": { "Description": "Grid displaying list of assets", "Empty": { "Text": "Assets will send data to IoT Central for you to monitor, store, and analyze. <1>Learn more <1></1></1>", "Title": "Create an Asset" } }, "Migrate": { "Confirmation": "Migrating selected asset to another template. Select migration target.", "Confirmation_plural": "Migrating selected assets to another template. Select migration target." }, "Properties": { "Definition": "Asset template", "DefinitionId": "Asset template ID", "Id": "Asset ID", "Name": "Asset name", "Scope": "Organization", "Simulated": "Simulated", "Status": "Asset status" }, "Rename": "Rename asset", "Status": { "Blocked": "Blocked", "Provisioned": "Provisioned", "Registered": "Registered", "Unassociated": "Unassociated", "WaitingForApproval": "Waiting for approval" }, "SystemAreas": { "Downstreamassets": "Downstream assets", "Module_plural": "Modules", "Properties": "Properties", "RawData": "Raw data" }, "TemplateList": { "Empty": "No definitions found.", "FilterInstructions": "Filter templates" }, "Unassigned": "Unassigned", "Unblock": { "Confirmation": "Are you sure you want to unblock this asset?", "Confirmation_plural": "Are you sure you want to unblock these assets?" } } }Chargez votre fichier de personnalisation modifié et sélectionnez Enregistrer pour voir votre nouveau texte dans l’application :
L’interface utilisateur utilise désormais les nouvelles valeurs de texte :
Vous pouvez retélécharger le fichier de personnalisation avec d’autres modifications en sélectionnant la langue appropriée dans la liste de la section Texte de la page Personnalisation.
Étapes suivantes
Maintenant que vous avez découvert comment personnaliser l’interface utilisateur de votre application Azure IoT Central, voici quelques suggestions d’étapes suivantes :