Démarrage rapide : Bibliothèque de client Stockage Blob Azure pour Node.js
Remarque
L’option Générer à partir de zéro vous guide pas à pas dans le processus de création d’un projet, d’installation de packages, d’écriture du code et d’exécution d’une application console de base. Cette approche est recommandée si vous souhaitez comprendre tous les détails impliqués dans la création d’une application qui se connecte au service Stockage Blob Azure. Si vous préférez automatiser les tâches de déploiement et commencer par un projet terminé, choisissez Commencer avec un modèle.
Remarque
L’option Commencer avec un modèle utilise Azure Developer CLI pour automatiser les tâches de déploiement et commencer par un projet terminé. Cette approche est recommandée si vous souhaitez explorer le code le plus rapidement possible sans passer par les tâches de configuration. Si vous préférez suivre des instructions pas à pas pour générer l’application, choisissez Générer à partir de zéro.
Commencez à utiliser la bibliothèque de client Stockage Blob Azure pour Node.js pour gérer les objets blob et les conteneurs.
Dans cet article, vous suivez les étapes pour installer le package et essayer l’exemple de code pour les tâches de base.
Dans cet article, vous utilisez Azure Developer CLI pour déployer des ressources Azure et exécuter une application console terminée en quelques commandes seulement.
Référence API | Code source de la bibliothèque | Package (npm) | Exemples
Prérequis
- Compte Azure avec un abonnement actif : créez gratuitement un compte.
- Compte de stockage Azure : créez un compte de stockage
- Node.js LTS
- Abonnement Azure : créez-en un gratuitement
- Node.js LTS
- Azure Developer CLI
Configuration
Cette section vous guide tout au long de la préparation d’un projet à utiliser avec la bibliothèque cliente Stockage Blob Azure pour Node.js.
Créer le projet Node.js
Créez une application JavaScript nommée blob-quickstart.
Dans une fenêtre de console (telle que cmd, PowerShell ou Bash), créez un nouveau répertoire pour le projet :
mkdir blob-quickstartBasculez vers le répertoire blob-quickstart nouvellement créé :
cd blob-quickstartCréez un package.json :
npm init -yOuvrez le projet dans Visual Studio Code :
code .
Installer les packages
À partir du répertoire du projet, installez les packages suivants à l’aide de la commande npm install.
Installer le package npm Stockage Azure :
npm install @azure/storage-blobInstallez le package npm Azure Identity pour une connexion sans mot de passe :
npm install @azure/identityInstaller d’autres dépendances utilisées dans ce démarrage rapide :
npm install uuid dotenv
Configurer le framework d’application
À partir du répertoire de projet :
Créez un nouveau fichier appelé
index.jsCopiez le code suivant dans le fichier :
const { BlobServiceClient } = require("@azure/storage-blob"); const { v1: uuidv1 } = require("uuid"); require("dotenv").config(); async function main() { try { console.log("Azure Blob storage v12 - JavaScript quickstart sample"); // Quick start code goes here } catch (err) { console.err(`Error: ${err.message}`); } } main() .then(() => console.log("Done")) .catch((ex) => console.log(ex.message));
Avec Azure Developer CLI installé, vous pouvez créer un compte de stockage et exécuter l’exemple de code en quelques commandes seulement. Vous pouvez exécuter le projet dans votre environnement de développement local ou dans un DevContainer.
Initialiser le modèle Azure Developer CLI et déployer des ressources
À partir d’un répertoire vide, procédez comme suit pour initialiser le modèle azd, créer des ressources Azure et commencer à utiliser le code :
Clonez les ressources du référentiel de démarrage rapide à partir de GitHub et initialisez le modèle localement :
azd init --template blob-storage-quickstart-nodejsLes informations suivantes vous sont demandées :
- Nom de l’environnement : cette valeur est utilisée comme préfixe pour toutes les ressources Azure créées par Azure Developer CLI. Le nom doit être unique dans l’ensemble des abonnements Azure et il doit contenir entre 3 et 24 caractères. Le nom peut contenir uniquement des chiffres et des lettres minuscules.
Connectez-vous à Azure :
azd auth loginApprovisionnez et déployez les ressources sur Azure :
azd upLes informations suivantes vous sont demandées :
- Abonnement : abonnement Azure sur lequel vos ressources sont déployées.
- Emplacement : région Azure où vos ressources sont déployées.
Le déploiement peut prendre quelques minutes. La sortie de la commande
azd upinclut le nom du compte de stockage nouvellement créé, dont vous aurez besoin ultérieurement pour exécuter le code.
Exécuter l’exemple de code
À ce stade, les ressources sont déployées sur Azure et le code est presque prêt à être exécuté. Pour installer les packages, mettre à jour le nom du compte de stockage dans le code et exécuter l’exemple d’application console, effectuez ces étapes :
- Installer des packages: accédez au répertoire local
blob-quickstart. Installez des packages pour les bibliothèques clientes Stockage Blob Azure et Azure Identity, ainsi que d’autres packages utilisés dans le démarrage rapide, à l’aide de la commande suivante :npm install @azure/storage-blob @azure/identity uuid dotenv - Mettre à jour le nom du compte de stockage : dans le répertoire local
blob-quickstart, modifiez le fichier nommé index.js. Recherchez l’espace réservé<storage-account-name>et remplacez-le par le nom réel du compte de stockage créé par la commandeazd up. Enregistrez les modifications. - Exécuter le projet : exécutez la commande suivante pour exécuter l’application :
node index.js - Observez la sortie : cette application crée un conteneur et charge une chaîne de texte en tant que blob dans le conteneur. L’exemple répertorie ensuite les blobs dans le conteneur, télécharge le blob et affiche les contenus du blob. L’application supprime ensuite le conteneur et tous ses blobs.
Pour en savoir plus sur le fonctionnement de l’exemple de code, consultez la section Exemples de code.
Une fois que vous avez terminé de tester le code, consultez la section Nettoyer les ressources pour supprimer les ressources créées par la commande azd up.
Modèle objet
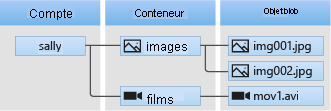
Le Stockage Blob Azure est optimisé pour stocker de grandes quantités de données non structurées. Les données non structurées sont des données qui n’obéissent pas à un modèle ou une définition de données en particulier, comme des données texte ou binaires. Le stockage Blob offre trois types de ressources :
- Le compte de stockage
- Un conteneur dans le compte de stockage.
- Un blob dans le conteneur
Le diagramme suivant montre la relation entre ces ressources.

Utilisez les classes JavaScript suivantes pour interagir avec ces ressources :
- BlobServiceClient: La classe
BlobServiceClientvous permet de manipuler les ressources de stockage Azure et les conteneurs blob. - ContainerClient : La classe
ContainerClientvous permet de manipuler des conteneurs de stockage Azure et leurs blobs. - BlobClient : La classe
BlobClientvous permet de manipuler des blobs de stockage Azure.
Exemples de code
Ces exemples d’extraits de code vous montrent comment effectuer les tâches suivantes avec la bibliothèque cliente Stockage Blob Azure pour JavaScript :
- S’authentifier auprès d’Azure et autoriser l’accès aux données blob
- Créer un conteneur
- Charger des objets blob sur un conteneur
- Lister les objets blob d’un conteneur
- Télécharger des objets blob
- Supprimer un conteneur
Un exemple de code est également disponible sur GitHub.
Remarque
Le modèle Azure Developer CLI inclut un fichier contenant déjà un exemple de code. Les exemples suivants fournissent des détails pour chaque partie de l’exemple de code. Le modèle implémente la méthode d’authentification sans mot de passe recommandée, comme décrit dans la section S’authentifier auprès d’Azure. La méthode de chaîne de connexion est présentée comme une alternative, mais elle n’est pas utilisée dans le modèle et n’est pas recommandée pour le code de production.
S’authentifier auprès d’Azure et autoriser l’accès aux données blob
Les demandes d’application vers le Stockage Blob Azure doivent être autorisées. L’utilisation de la classe DefaultAzureCredential fournie par la bibliothèque de client Azure Identity est l’approche recommandée pour implémenter des connexions sans mot de passe aux services Azure dans votre code, y compris le Stockage Blob.
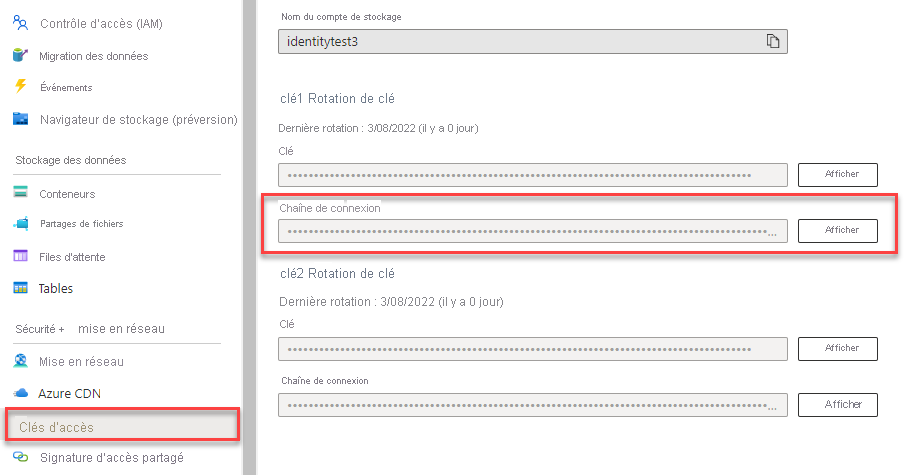
Vous pouvez également autoriser les demandes vers le Stockage Blob Azure à l’aide de la clé d’accès au compte. Toutefois, cette approche doit être utilisée avec prudence. Les développeurs doivent être vigilants pour ne jamais exposer la clé d’accès dans un emplacement non sécurisé. Toute personne disposant de la clé d’accès est en mesure d’autoriser les demandes sur le compte de stockage et a accès efficacement à toutes les données. DefaultAzureCredential offre des avantages améliorés en matière de gestion et de sécurité par rapport à la clé de compte pour autoriser l’authentification sans mot de passe. Les deux options sont illustrées dans l’exemple suivant.
DefaultAzureCredential prend en charge plusieurs méthodes d’authentification et détermine quelle méthode doit être utilisée au moment de l’exécution. Cette approche permet à votre application d’utiliser différentes méthodes d’authentification dans différents environnements (local ou production) sans implémenter de code spécifique à l’environnement.
L’ordre et les emplacements dans lesquels DefaultAzureCredential les informations d’identification sont disponibles dans la vue d’ensemble de la bibliothèque d’identités Azure.
Par exemple, votre application peut s’authentifier à l’aide de vos informations d’identification de connexion Azure CLI lors du développement local. Une fois qu’elle est déployée sur Azure, votre application peut ensuite utiliser une identité managée. Aucune modification du code n’est requise pour cette transition.
Attribuer des rôles à votre compte d’utilisateur Microsoft Entra
Lors du développement local, assurez-vous que le compte d’utilisateur qui accède aux données blob dispose des autorisations appropriées. Vous aurez besoin du Contributeur aux données Blob de stockage pour lire et écrire des données blob. Pour vous attribuer ce rôle, vous aurez besoin du rôle Administrateur de l’accès utilisateur ou d’un autre rôle qui inclut l’action Microsoft.Authorization/roleAssignments/write. Vous pouvez attribuer des rôles RBAC Azure à un utilisateur à l’aide du Portail Azure, Azure CLI ou Azure PowerShell. Vous pouvez en savoir plus sur les étendues disponibles pour les attributions de rôles dans la page vue d’ensemble de l’étendue .
Dans ce scénario, vous allez attribuer des autorisations à votre compte d’utilisateur, étendues au compte de stockage, pour suivre le Principe des privilèges minimum. Cette pratique offre aux utilisateurs uniquement les autorisations minimales nécessaires et crée des environnements de production plus sécurisés.
L’exemple suivant affecte le rôle Contributeur aux données Blob du stockage à votre compte d’utilisateur, qui fournit à la fois un accès en lecture et en écriture aux données d’objet blob dans votre compte de stockage.
Important
Dans la plupart des cas, la propagation de l’attribution de rôle dans Azure peut prendre une ou deux minutes, mais dans de rares cas, cela peut prendre jusqu’à huit minutes. Si vous recevez des erreurs d’authentification lorsque vous exécutez votre code pour la première fois, patientez quelques instants et réessayez.
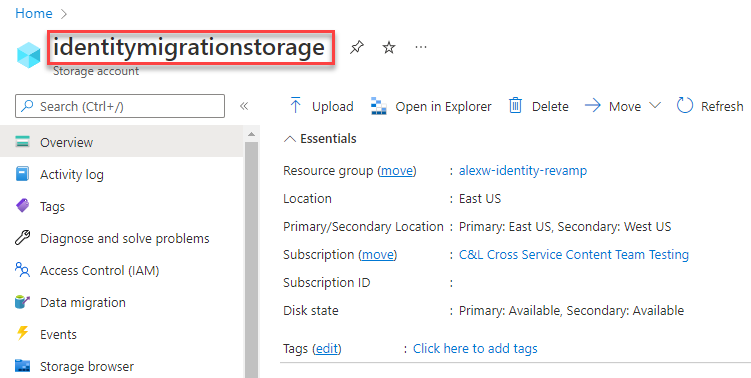
Dans le Portail Azure, recherchez votre compte de stockage à l’aide de la barre de recherche principale ou de la navigation gauche.
Dans la page vue d’ensemble du compte de stockage, sélectionnez Contrôle d’accès (IAM) dans le menu de gauche.
Sur la page Contrôle d’accès (IAM), sélectionnez l’onglet Attributions de rôles.
Sélectionnez + Ajouter dans le menu supérieur, puis Ajouter une attribution de rôle dans le menu déroulant résultant.
Utilisez la zone de recherche pour filtrer les résultats sur le rôle souhaité. Pour cet exemple, recherchez Contributeur aux données Blob du stockage, sélectionnez le résultat correspondant, puis choisissez Suivant.
Sous Attribuer l’accès à, sélectionnez Utilisateur, groupe ou principal de service, puis sélectionnez + Sélectionner des membres.
Dans la boîte de dialogue, recherchez votre nom d’utilisateur Microsoft Entra (généralement votre adresse e-mail utilisateur@domaine), puis choisissez Sélectionner en bas de la boîte de dialogue.
Sélectionnez Vérifier + affecter pour accéder à la page finale, puis Vérifier + attribuer à nouveau pour terminer le processus.
Se connecter et connecter le code d’application à Azure à l’aide de DefaultAzureCredential
Vous pouvez autoriser l’accès aux données dans votre compte de stockage en procédant comme suit :
Vérifiez que vous êtes authentifié avec le même compte Microsoft Entra auquel vous avez attribué le rôle sur votre compte de stockage. Vous pouvez vous authentifier via Azure CLI, Visual Studio Code ou Azure PowerShell.
Connectez-vous à Azure via Azure CLI à l’aide de la commande suivante :
az loginPour utiliser
DefaultAzureCredential, assurez-vous que le package @azure\identity est installé et à ce que la classe est importée :const { DefaultAzureCredential } = require('@azure/identity');Ajoutez ce code dans le bloc
try. Quand le code est exécuté sur votre station de travail locale,DefaultAzureCredentialutilise les informations d’identification de développeur de l’outil prioritaire auquel vous êtes connecté pour l’authentification auprès d’Azure, par exemple Azure CLI ou Visual Studio Code.const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME; if (!accountName) throw Error('Azure Storage accountName not found'); const blobServiceClient = new BlobServiceClient( `https://${accountName}.blob.core.windows.net`, new DefaultAzureCredential() );Assurez-vous de mettre à jour le nom du compte de stockage,
AZURE_STORAGE_ACCOUNT_NAME, dans le fichier.envou vos variables d’environnement. Le nom du compte de stockage se trouve sur la page vue d’ensemble du Portail Azure.
Notes
Lorsqu’il est déployé sur Azure, ce même code peut être utilisé pour autoriser les demandes adressées à Stockage Azure à partir d’une application s’exécutant dans Azure. Toutefois, vous devez activer l’identité managée sur votre application dans Azure. Configurez ensuite votre compte de stockage pour autoriser cette identité managée à se connecter. Pour obtenir des instructions détaillées sur la configuration de cette connexion entre les services Azure, consultez le didacticiel d’authentification à partir d’applications hébergées sur Azure .
Créez un conteneur.
Créez un nouveau conteneur pour le compte de stockage. L’exemple de code suivant prend un objet BlobServiceClient et appelle la méthode getContainerClient pour obtenir une référence à un conteneur. Ensuite, le code appelle la méthode créer pour effectivement créer le conteneur dans votre compte de stockage.
Ajoutez ce code à la fin du bloc try :
// Create a unique name for the container
const containerName = 'quickstart' + uuidv1();
console.log('\nCreating container...');
console.log('\t', containerName);
// Get a reference to a container
const containerClient = blobServiceClient.getContainerClient(containerName);
// Create the container
const createContainerResponse = await containerClient.create();
console.log(
`Container was created successfully.\n\trequestId:${createContainerResponse.requestId}\n\tURL: ${containerClient.url}`
);
Pour en savoir plus sur la création d’un conteneur et explorer d’autres exemples de code, consultez Créer un conteneur d’objets blob avec JavaScript.
Important
Les noms de conteneurs doivent être en minuscules. Pour plus d’informations sur l’affectation de noms aux conteneurs et objets blob, consultez Affectation de noms et références aux conteneurs, objets blob et métadonnées.
Charger des objets blob sur un conteneur
Chargez un objet blob dans le conteneur. Le code suivant obtient une référence à un objet BlockBlobClient en appelant la méthode getBlockBlobClient sur le ContainerClient dans la section Créer un conteneur.
Le code charge les données de chaîne de texte dans l’objet blob en appelant la méthode upload_blob.
Ajoutez ce code à la fin du bloc try :
// Create a unique name for the blob
const blobName = 'quickstart' + uuidv1() + '.txt';
// Get a block blob client
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
// Display blob name and url
console.log(
`\nUploading to Azure storage as blob\n\tname: ${blobName}:\n\tURL: ${blockBlobClient.url}`
);
// Upload data to the blob
const data = 'Hello, World!';
const uploadBlobResponse = await blockBlobClient.upload(data, data.length);
console.log(
`Blob was uploaded successfully. requestId: ${uploadBlobResponse.requestId}`
);
Pour en savoir plus sur le chargement d’objets blob et explorer d’autres exemples de code, consultez Charger un objet blob avec JavaScript.
Créer la liste des objets blob d’un conteneur
Répertoriez les objets blob du conteneur. Le code suivant appelle la méthode listBlobsFlat. Dans ce cas, un seul blob est dans le conteneur. L’opération de listing ne retourne donc que cet unique blob.
Ajoutez ce code à la fin du bloc try :
console.log('\nListing blobs...');
// List the blob(s) in the container.
for await (const blob of containerClient.listBlobsFlat()) {
// Get Blob Client from name, to get the URL
const tempBlockBlobClient = containerClient.getBlockBlobClient(blob.name);
// Display blob name and URL
console.log(
`\n\tname: ${blob.name}\n\tURL: ${tempBlockBlobClient.url}\n`
);
}
Pour en savoir plus sur les listings d’objets blob et explorer d’autres exemples de code, consultez Répertorier les objets blob avec JavaScript.
Télécharger des objets blob
Téléchargez le blob et affichez son contenu. Le code suivant appelle la méthode de téléchargement pour télécharger le blob.
Ajoutez ce code à la fin du bloc try :
// Get blob content from position 0 to the end
// In Node.js, get downloaded data by accessing downloadBlockBlobResponse.readableStreamBody
// In browsers, get downloaded data by accessing downloadBlockBlobResponse.blobBody
const downloadBlockBlobResponse = await blockBlobClient.download(0);
console.log('\nDownloaded blob content...');
console.log(
'\t',
await streamToText(downloadBlockBlobResponse.readableStreamBody)
);
Le code suivant re-convertit un flux en une chaîne pour afficher le contenu.
Ajoutez ce code après la fonction main :
// Convert stream to text
async function streamToText(readable) {
readable.setEncoding('utf8');
let data = '';
for await (const chunk of readable) {
data += chunk;
}
return data;
}
Pour en savoir plus sur le téléchargement d’objets blob et explorer d’autres exemples de code, consultez Télécharger un objet blob avec JavaScript.
Supprimer un conteneur
Supprimez le conteneur et tous les blobs au sein du conteneur. Le code suivant nettoie les ressources créées par l’application en supprimant le conteneur tout entier à l’aide de la méthode supprimer.
Ajoutez ce code à la fin du bloc try :
// Delete container
console.log('\nDeleting container...');
const deleteContainerResponse = await containerClient.delete();
console.log(
'Container was deleted successfully. requestId: ',
deleteContainerResponse.requestId
);
Pour en savoir plus sur la suppression d’un conteneur et explorer d’autres exemples de code, consultez Supprimer et restaurer un conteneur d’objets blob avec JavaScript.
Exécuter le code
À partir d’un terminal Visual Studio Code, exécutez l’application.
node index.js
La sortie de l’application ressemble à l’exemple suivant :
Azure Blob storage - JavaScript quickstart sample
Creating container...
quickstart4a0780c0-fb72-11e9-b7b9-b387d3c488da
Uploading to Azure Storage as blob:
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Listing blobs...
quickstart4a3128d0-fb72-11e9-b7b9-b387d3c488da.txt
Downloaded blob content...
Hello, World!
Deleting container...
Done
Parcourez le code dans le débogueur et vérifiez votre portail Azure tout au long du processus. Vérifiez que le conteneur est en cours d’exécution. Vous pouvez ouvrir le blob à l’intérieur du conteneur et afficher le contenu.
Nettoyer les ressources
- Lorsque vous avez terminé ce démarrage rapide, supprimez le répertoire
blob-quickstart. - Si vous avez terminé d’utiliser votre ressource Stockage Azure, utilisez Azure CLI pour supprimer la ressource de stockage.
Lorsque vous avez terminé avec le démarrage rapide, vous pouvez nettoyer les ressources créées en exécutant la commande suivante :
azd down
Il vous sera demandé de confirmer la suppression des ressources. Entrez y pour confirmer.