Polyline Events
> [!NOTE] > Bing Maps Web Control SDK retirement > > Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot. > > Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.s
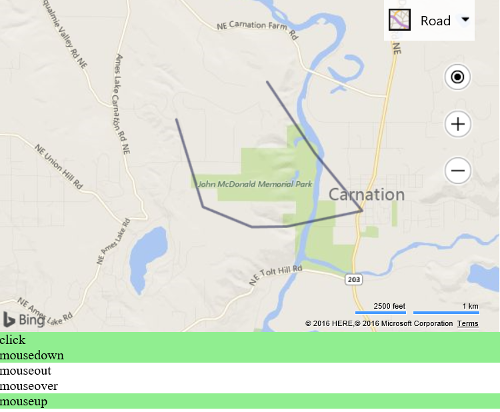
This example attaches several mouse events to a polyline. When these events fire they highlight a label to indicate which event fired.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {});
//Create a random polyline.
var polyline = Microsoft.Maps.TestDataGenerator.getPolylines(1, map.getBounds());
//Add the polyline to map
map.entities.push(polyline);
//Add mouse events to the polyline.
Microsoft.Maps.Events.addHandler(polyline, 'click', function () { highlight('polylineClick'); });
Microsoft.Maps.Events.addHandler(polyline, 'mousedown', function () { highlight('polylineMousedown'); });
Microsoft.Maps.Events.addHandler(polyline, 'mouseout', function () { highlight('polylineMouseout'); });
Microsoft.Maps.Events.addHandler(polyline, 'mouseover', function () { highlight('polylineMouseover'); });
Microsoft.Maps.Events.addHandler(polyline, 'mouseup', function () { highlight('polylineMouseup'); });
}
function highlight(id) {
//Highlight the mouse event div to indicate that the event has fired.
document.getElementById(id).style.background = 'LightGreen';
//Remove the highlighting after a second.
setTimeout(function () { document.getElementById(id).style.background = 'white'; }, 1000);
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
<div id="polylineClick">click</div>
<div id="polylineMousedown">mousedown</div>
<div id="polylineMouseout">mouseout</div>
<div id="polylineMouseover">mouseover</div>
<div id="polylineMouseup">mouseup</div>
</body>
</html>
If you run this code and hover and click the polyline you will see all these different events fire.