Traffic Module Examples
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
The Bing Maps SDK provides two types of traffic data through the Traffic module. The first type is a tile layer that shows traffic flow data. This highlights roads with different colors to indicate what the flow of traffic is like compared to the speed limits on those roads. The second type of traffic data is traffic incidents. Traffic incidents are point based data that represent things like road closures, accidents, and construction. Traffic data coverage information can be found here.
Example
This examples shows how to display traffic data on top of the map.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map, trafficManager;
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {});
//Load traffic module.
Microsoft.Maps.loadModule('Microsoft.Maps.Traffic', function () {
//Create an instance of the traffic manager and bind to map.
trafficManager = new Microsoft.Maps.Traffic.TrafficManager(map);
//Display the traffic data.
trafficManager.show();
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
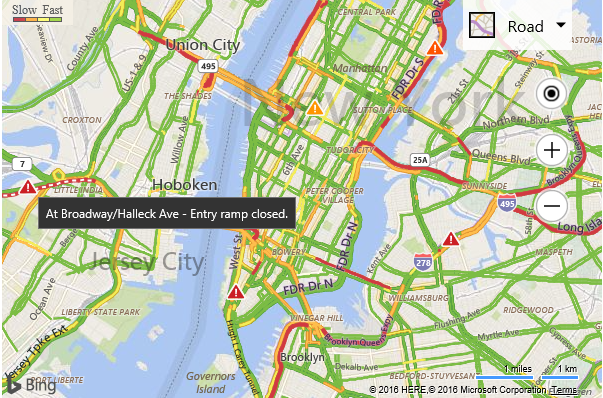
If you run this code in a browser and zoom into a city that is likely to have a lot of traffic like New York city, you will see color coded roads indicating the flow of traffic and possibly triangle icons indicating traffic incidents on the road. If you hover over and incident a tooltip will appear with some details about the incident.