StackPanel.Orientation Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets a value that indicates the dimension by which child elements are stacked.
public:
property System::Windows::Controls::Orientation Orientation { System::Windows::Controls::Orientation get(); void set(System::Windows::Controls::Orientation value); };public System.Windows.Controls.Orientation Orientation { get; set; }member this.Orientation : System.Windows.Controls.Orientation with get, setPublic Property Orientation As OrientationProperty Value
The Orientation of child content.
Examples
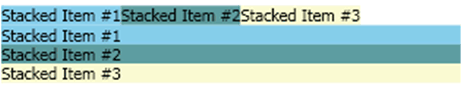
The following example shows how to use the Orientation property to specify how elements within a StackPanel are stacked (one on top of the other or side by side).
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<!-- This StackPanel stacks two other StackPanels on top of each other. The
first StackPanel stacks its items horizontally while the second stacks them
vertically. -->
<StackPanel>
<!-- The items under this StackPanel are stacked horizontally. -->
<StackPanel Orientation="Horizontal">
<Border Background="SkyBlue">
<TextBlock>Stacked Item #1</TextBlock>
</Border>
<Border Background="CadetBlue">
<TextBlock>Stacked Item #2</TextBlock>
</Border>
<Border Background="LightGoldenRodYellow">
<TextBlock>Stacked Item #3</TextBlock>
</Border>
</StackPanel>
<!-- The items under this StackPanel are stacked Vertically. Note that Orientation
has a default value of "Vertical" but in this example the property is explicitely
set for clarity. -->
<StackPanel Orientation="Vertical">
<Border Background="SkyBlue">
<TextBlock>Stacked Item #1</TextBlock>
</Border>
<Border Background="CadetBlue">
<TextBlock>Stacked Item #2</TextBlock>
</Border>
<Border Background="LightGoldenRodYellow">
<TextBlock >Stacked Item #3</TextBlock>
</Border>
</StackPanel>
</StackPanel>
</Page>
The screenshot below shows how this example renders.

Remarks
Dependency Property Information
| Item | Value |
|---|---|
| Identifier field | OrientationProperty |
Metadata properties set to true |
AffectsMeasure |
Applies to
Collaborer avec nous sur GitHub
La source de ce contenu se trouve sur GitHub, où vous pouvez également créer et examiner les problèmes et les demandes de tirage. Pour plus d’informations, consultez notre guide du contributeur.
