LineStackingStrategy Énumération
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Décrit un mécanisme par lequel une zone de lignes est déterminée pour chaque ligne.
public enum class LineStackingStrategypublic enum LineStackingStrategytype LineStackingStrategy = Public Enum LineStackingStrategy- Héritage
Champs
| BlockLineHeight | 0 | La hauteur de la pile est déterminée par la valeur de propriété de la hauteur de ligne de l'élément de bloc. |
| MaxHeight | 1 | La hauteur de la pile est la plus petite valeur qui contient tous les éléments inclus sur cette ligne lorsque ces éléments sont correctement alignés. |
Exemples
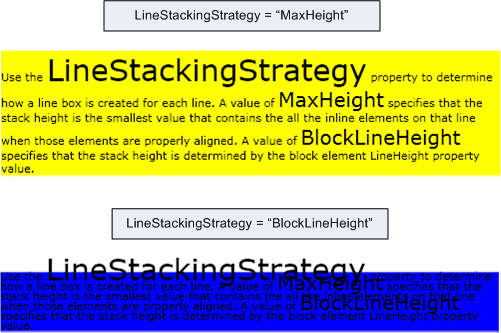
L’exemple suivant montre comment utiliser la LineStackingStrategy propriété pour déterminer comment les zones de ligne sont créées pour les lignes de texte d’un TextBlock. La première TextBlock a la LineStackingStrategy valeur MaxHeight et la seconde TextBlock a la valeur BlockLineHeight.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<!-- This TextBlock has a LineStackingStrategy set to "MaxHeight". -->
<TextBlock LineStackingStrategy="MaxHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Yellow">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
<!-- Here is the same TextBlock but the LineStackingStrategy is set to "BlockLineHeight". -->
<TextBlock LineStackingStrategy="BlockLineHeight" LineHeight="10" Width="500" TextWrapping="Wrap"
Background="Blue" Margin="0,40,0,0">
Use the <Span FontSize="30">LineStackingStrategy</Span> property to determine how a line box is
created for each line. A value of <Span FontSize="20">MaxHeight</Span> specifies that the stack
height is the smallest value that contains all the inline elements on that line when those
elements are properly aligned. A value of <Span FontSize="20">BlockLineHeight</Span> specifies
that the stack height is determined by the block element LineHeight property value.
</TextBlock>
</StackPanel>
</Page>
L’illustration suivante montre le résultat du code ci-dessus.